« Electron » : différence entre les versions
| Ligne 160 : | Ligne 160 : | ||
Une fois cette commande lancée, npm installera le module electron-prebuilt dans le dossier node_modules. En d'autres termes il s'agit de l'équivalent de la commande <code>npm install electron-prebuilt</code>. | Une fois cette commande lancée, npm installera le module electron-prebuilt dans le dossier node_modules. En d'autres termes il s'agit de l'équivalent de la commande <code>npm install electron-prebuilt</code>. | ||
===Lancer l'application=== | ====Lancer l'application==== | ||
Pour lancer l'application on utilise la commande | Pour lancer l'application on utilise la commande | ||
| Ligne 168 : | Ligne 168 : | ||
Cette commande cherche dans le fichier <code>package.json</code> le script Node.js principale à lancer (dans ce cas main.js) et le lance avec la commande <code>electron</code> au lieu de la commande <code>node</code> pour exploiter les éléments particuliers de ce module. | Cette commande cherche dans le fichier <code>package.json</code> le script Node.js principale à lancer (dans ce cas main.js) et le lance avec la commande <code>electron</code> au lieu de la commande <code>node</code> pour exploiter les éléments particuliers de ce module. | ||
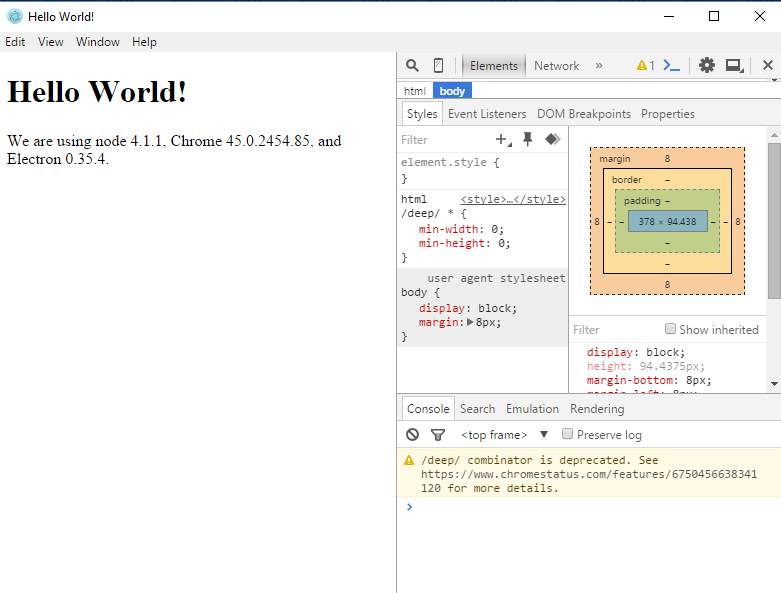
Si vous avez suivi correctement les étapes, vous devrez voir une application similaire à celle-ci : | |||
[[Fichier:Electron quick-start-screen.png|cadre|néant|Electron-quick-start application]] | |||
Comme vous pouvez très bien le voir, vous avez lancé une sorte de navigateur web (sans certaines fonctionnalités) qui affiche le contenu HTML d'une page, dans ce cas de la page <code>index.html</code>. Pour remarquer le fait qu'on se trouve bien à l'intérieur d'un navigateur web, l'application montre automatiquement les outils développeurs de Chrome. Cette option pourra ensuite être modifiée dans le fichier <code>main.js</code>, mais occupons nous d'abord du fichier HTML. | |||
===Anatomie d'une application Electron=== | |||
====Le fichier index.html==== | |||
[[Catégorie: JavaScript]] | [[Catégorie: JavaScript]] | ||
Version du 9 décembre 2015 à 18:24
Introduction
Electron est un module Node.js qui permet de créer des applications (logiciels) desktop cross-plateform (Win, Mac, Linux) en utilisant des technologies web telles que :
- HTML5, CSS et JavaScript côté client pour l'interface graphique du Logiciel (front-end)
- Node.js pour la partie back-end (opérations de système, etc.)
Electron est un projet open-source maintenu par GitHub.
Objectifs de cette page
Cette page fait principalement référence au cours STIC I du Master MALTT et s'inscrit dans la perspective d'aborder les fondamenteaux de la programmation à travers JavaScript. Plus en détail, Electron permet de montrer à quel point les technologies web peuvent être combinées et adoptées dans des environnements différents. De plus, la création de logiciels desktop permet de prendre en compte la notion de persistance des données (e.g. sauvegarder un fichier) au niveau local, ce qui a des implications au niveau pédagogique.
Pour comprendre le contenu de cette page la lecture des pages suivantes et conseillée :
Installation de Electron
Electron peut être installé comme tout module Node.js, c'est-à-dire de manière local ou global. Il existe également la possibilité d'installer une version binaire préconstituée, mais cette option ne sera pas abordée dans cette page.
Veuillez noter que l'utilisation du module est un peu plus complexe par rapport à d'autres types de module. Pour une première utilisation il est mieux de se référer aux exemples plus bas dans cette page.
Installation locale
Pour installer Electron de manière locale dans un projet, utiliser la commande :
npm install electron-prebuilt
Cette commande créera un dossier electron-prebuilt à l'intérieur du dossier node_modules :
votredossier
|- node_modules
|- electron-prebuilt
|- ...
|- ...
Le module electron-prebuilt est assez conséquent (environ 40 mb en décembre 2015). Si vous comptez faire plusieurs essais, il peut-être utile de l'installer plutôt de manière global (voir de suite).
Installation globale
Pour installer Electron de manière globale dans votre système, utiliser la commande :
npm install -g electron-prebuilt
Cette commande ajoutera le module à la liste des modules installés dans votre système et qui sont accessibles dans tout script Node.js qui utilise la fonction require('electron') pour l'inclure.
Comprendre Electron
On peut utiliser une simple équation pour expliquer Electron :
Electron = Chrome + Node.js
En effet, l'intérêt de Electron est de mettre à disposition du développeur un navigateur web (à l'occurence Chrome) et Node.js dans le même paquet, ce qui permet notamment de :
- Utiliser HTML5, CSS et JavaScript côté-client pour construire l'interface graphique du logiciel, c'est-à-dire la partie frontend
- Utiliser Node.js et ses modules pour effectuer des opérations de système (i.e. backend) directement sur l'ordinateur de l'utilisateur qui installe le logiciel
Avantages de Electron
Grâce à cette architecture, l'utilisation de Electron présente certains avantages :
- Possibilité d'utiliser JavaScript à la fois pour les interactions utilisateur et pour les opérations de système
- Possibilité de combiner des interactions utilisateur avec des opérations de système sans passer par le mécanisme requête/réponse
Concrètement, Electron permet donc de "mélanger" les environnements "navigateur web" et "système d'exploitation" à l'intérieur du même code source JavaScript. Techniquement on a donc accès à la fois aux éléments du DOM d'une page à travers l'objet global window, mais également aux éléments de système grâce aux modules Node.js (e.g. fs pour le File System).
Voici un exemple de cote qui illustre ce "mélange". Pour chaque commande il est spécifié dans le commentaire s'il s'agit de JavaScript côté client (JScc) ou de Node.js (Node) :
//Importer le module File System (Node)
var fs = require('fs');
//Identifier un bouton dans le DOM de la page (JScc)
var btn = document.getElementById("myBtnHTML");
//Identifier un champ de texte dans le DOM de la page (JScc)
var texte = document.getElementById("myTextFieldHTML");
//Identifier un div qui affichera un feedback (JScc)
var feedback = document.getElementById("myFeedbackDivHTML");
//Ajouter un listener au click du bouton (JScc)
btn.onclick = function () {
//Sauvegarder le contenu du champ de texte dans un fichier dans le File System (Node)
fs.writeFile('fichier.txt', texte.value, function (error) {
if(error) throw error;
//Afficher une confirmation de sauvegarde dans le div feedback (JScc)
feedback.innerHTML = "Le fichier a été sauvegardé correctement !";
});
}
Première application avec Electron : electron-quick-start
La manière la plus simple pour commencer avec Electron est d'utiliser l'application/tutoriel proposée directement sur le site du projet. Pour utiliser l'application il faut suivre les étapes suivantes :
- Cloner le projet depuis GitHub
- Installer le module electron-prebuilt (si ce n'est pas installé au niveau global, voir plus haut dans la page)
- Lancer l'application
Cloner depuis le répositoire GitHub
Il faut d'abord accéder à travers la ligne de commande (voir page Node.js) au dossier dans votre système dans lequel vous voulez installer les fichiers de l'application. À ce point saisir la commande :
git clone https://github.com/atom/electron-quick-start
Cette commande crée un dossier electron-quick-start dans la position actuelle de votre ligne de commande. Ce dossier contient les fichiers suivants :
electron-quick-start |- .gitignore --> utile pour Git/GutHub |- LICENSE.md --> informations sur la licence |- README.md --> information sur le projet, y compris instructions |- index.html --> une page web utilisé pour afficher votre application |- main.js --> le script Node.js qui sert à créer la fenêtre du navigateur qui contient l'application |- package.json --> fichier qui contient des informations sur l'application (dépendances, script à exécuter pour démarrer, etc.)
Pour continuer il faut à ce point accéder au dossier avec la ligne de commande. Saisir donc la commande :
cd electron-quick-start
Installer le module electron-prebuilt
Comme vous pouvez le voir dans le contenu du projet GitHub, il n'y a aucun module Node.js présent dans ce dossier. Il s'agit d'une pratique répandue qui permet de limiter la taille de projets. Les modules nécessaires seront installés dans un deuxième temps grâce au contenu du fichier package.json qui définit (entre autre) la liste des modules nécessaires pour le fonctionnement de l'application. On appelle ces modules nécessaires des "dependencies". Voici le contenu du fichier package.json :
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron main.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/atom/electron-quick-start.git"
},
"keywords": [
"Electron",
"quick",
"start",
"tutorial"
],
"author": "GitHub",
"license": "CC0-1.0",
"bugs": {
"url": "https://github.com/atom/electron-quick-start/issues"
},
"homepage": "https://github.com/atom/electron-quick-start#readme",
"devDependencies": {
"electron-prebuilt": "^0.35.0"
}
}
Il s'agit d'un simple objet JavaScript écrit en notation JSON. Vers le bas du fichier, la propriété devDependencies fait justement référence au module electron-prebuilt et spécifie également la version du module.
Pour installer les modules nécessaires on utilise la commande :
npm install
Une fois cette commande lancée, npm installera le module electron-prebuilt dans le dossier node_modules. En d'autres termes il s'agit de l'équivalent de la commande npm install electron-prebuilt.
Lancer l'application
Pour lancer l'application on utilise la commande
npm start
Cette commande cherche dans le fichier package.json le script Node.js principale à lancer (dans ce cas main.js) et le lance avec la commande electron au lieu de la commande node pour exploiter les éléments particuliers de ce module.
Si vous avez suivi correctement les étapes, vous devrez voir une application similaire à celle-ci :
Comme vous pouvez très bien le voir, vous avez lancé une sorte de navigateur web (sans certaines fonctionnalités) qui affiche le contenu HTML d'une page, dans ce cas de la page index.html. Pour remarquer le fait qu'on se trouve bien à l'intérieur d'un navigateur web, l'application montre automatiquement les outils développeurs de Chrome. Cette option pourra ensuite être modifiée dans le fichier main.js, mais occupons nous d'abord du fichier HTML.