« Express.js » : différence entre les versions
| Ligne 42 : | Ligne 42 : | ||
Avec ce type d'installation, Express.js sera disponible à n'importe quel endroit dans le système. | Avec ce type d'installation, Express.js sera disponible à n'importe quel endroit dans le système. | ||
===Importer le module dans votre application=== | |||
Encore une fois, Express.js est un "simple" module Node.js et par conséquent il est suffisant d'utiliser la fonction <code>require()</code> pour l'importer dans votre application : | |||
var express = require('express'); | |||
Contrairement à d'autres modules tels que <code>fs</code>, cependant, qui retournent un objet avec des propriétés et des méthodes, Express.js retourne une fonction. Pour cette raison, on associe cette fonction à une autre variable (généralement appelée <code>app</code>) qui reprèsente l'application web elle-même : | |||
//Importer le module express | |||
var express = require('express'); | |||
//Le module express exporte une fonction, donc associer la fonction à une variable | |||
var app = express(); | |||
==Comprendre Express.js== | ==Comprendre Express.js== | ||
Version du 3 décembre 2015 à 12:04
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Express.js est un framework basé sur Node.js pour le développement d'applications web.
Objectifs de cette page
Cette page fait principalement référence au cours STIC I du Master MALTT et s'inscrit dans la perspective d'aborder les fondamenteaux de la programmation à travers JavaScript. Plus en détail, Express.js permet de montrer de manière concrète et pragmatique des éléments conceptuels et techniques liés à l'architecture requête/réponse des applications web.
Pour comprendre le contenu de cette page la lecture des pages suivantes et conseillée :
Installation de Express.js
Installer le module Express
Comme tout module node.js qui se trouve sur npm, il y a deux possibilité pour installer Express.js :
- En locale dans le dossier de votre application
- Globalement dans votre système
Installation locale dans le dossier de l'application
La commande pour installer Express.js en tant que module locale dans le dossier de votre application est le suivant :
npm install express
Ce type d'installation résulte dans l'arborescence suivante :
Votre_dossier |- node_modules |- express |- votre_fichier_node_principale.js
Installation globale dans le système
Pour installer Express.js de manière globale dans le système, la commande est la suivante :
npm install -g express
Avec ce type d'installation, Express.js sera disponible à n'importe quel endroit dans le système.
Importer le module dans votre application
Encore une fois, Express.js est un "simple" module Node.js et par conséquent il est suffisant d'utiliser la fonction require() pour l'importer dans votre application :
var express = require('express');
Contrairement à d'autres modules tels que fs, cependant, qui retournent un objet avec des propriétés et des méthodes, Express.js retourne une fonction. Pour cette raison, on associe cette fonction à une autre variable (généralement appelée app) qui reprèsente l'application web elle-même :
//Importer le module express
var express = require('express');
//Le module express exporte une fonction, donc associer la fonction à une variable
var app = express();
Comprendre Express.js
Express.js permet d'exploiter la structure événementielle de Node.js dans le cadre spécifique des applications web basées sur l'architecture client/server et requête/réponse. Pour bien comprendre le fonctionnement de Express.js, il peut être utile de faire une comparaison avec un server web "normal" tel que Apache.
Le rôle de l'interprète
Une des différences fondamentales entre un server web Node.js/Express.js et un server traditionnel consiste dans le positionnement et le rôle de l'interprète du langage de programmation utilisé pour générer des pages web dynamique.
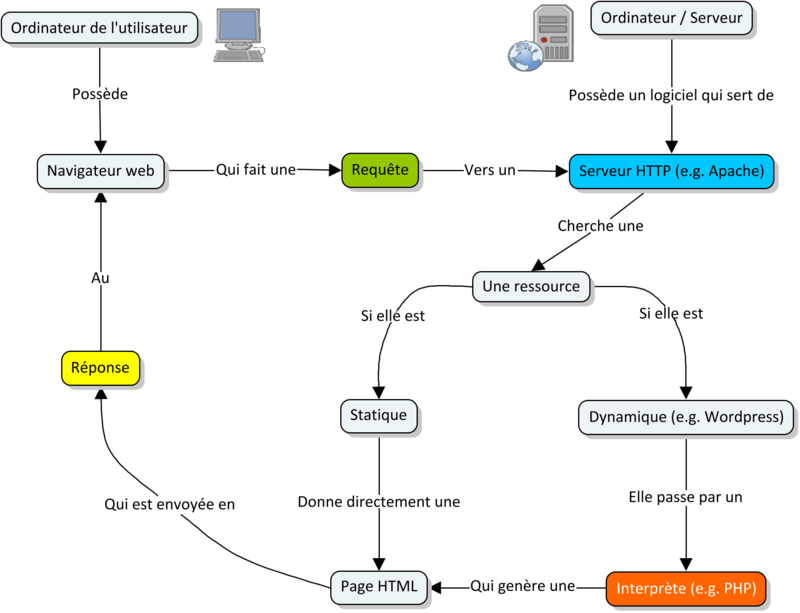
Cycle requête/réponse avec un server web traditionnel
La carte conceptuelle suivante montre le cycle requête/réponse lorsque le server utilise un server HTTP "traditionnel". Un server comme Apache est principalement construit pour servir des pages statiques (i.e. en simple HTML) selon un simple association entre l'url de la ressource souhaitée et le positionnement des fichiers HTML sur le server web. Pour générer des pages web dynamiques, donc, un server comme Apache nécessite de la présence d'un interprète, comme par exemple PHP, qui identifie des pages dynamiques en fonction de l'extension (.php). Dans le cas de ces pages, le server exécute les instructions contenues dans le fichier - qui servent normalement à générer du HTML - avant de renvoyer la ressource en tant que réponse.
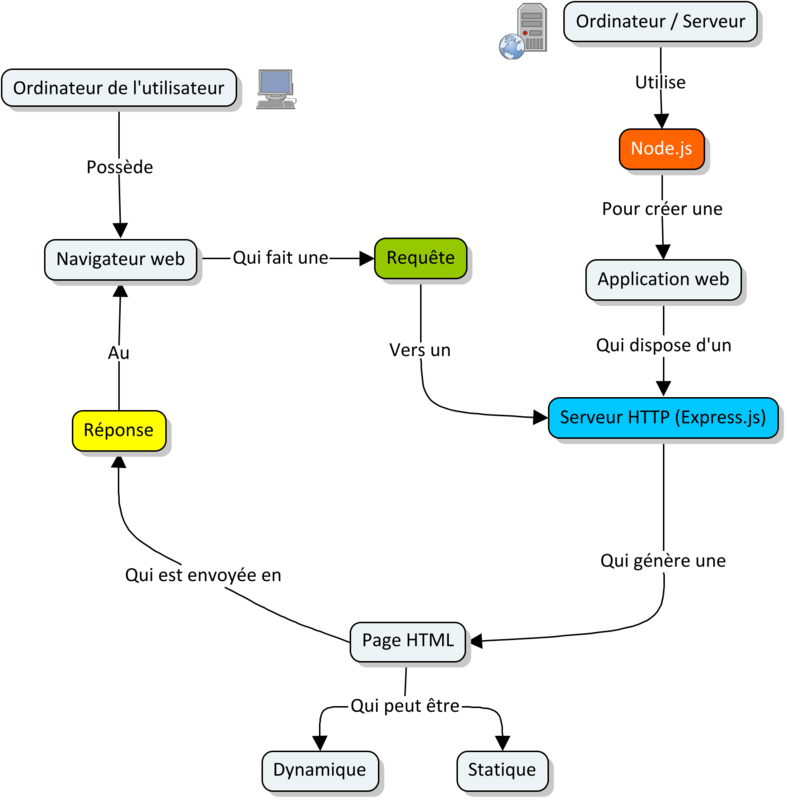
Cycle requête/réponse avec un server web Node.js/Express.js
Le même cycle requête/réponse est par contre très différent avec un server créé avec Node.js, comme c'est le cas de Express.js. Node.js permet en effet de créer directement un server HTTP qui est chargé de traiter les requêtes faites par un client et genérer des réponses, comme par exemple des pages HTML. En d'autres termes, en accord avec le principe événementielle de Node.js, les requêtes faites à travers un protocol HTTP ne représentent qu'un type d'événement particulier, qui peut être géré avec un module http. Express.js est tout simplement un ensemble d'objets (avec des propriétés et méthodes) qui peuvent être utiles pour gérer le cycle requête/réponse. La carte conceptuelle suivante montre ce cycle avec Express.js :