« JavaScript » : différence entre les versions
mAucun résumé des modifications |
|||
| Ligne 109 : | Ligne 109 : | ||
Cette fonction affiche 4 fois la valeur de i x 2, c'est-à-dire 2, 4, 6, 8. | Cette fonction affiche 4 fois la valeur de i x 2, c'est-à-dire 2, 4, 6, 8. | ||
== Exemples d'utilisation == | |||
=== Pour les débutants : Création d'un QCM grâce à un générateur de code=== | |||
JavaScript peut être utilisé pour créer des questionnaires de diverses formes. | |||
Gérard Ledu a développé en ligne [http://gerard.ledu.free.fr/qcm/qcmx.htm un générateur de code de QCM]. | |||
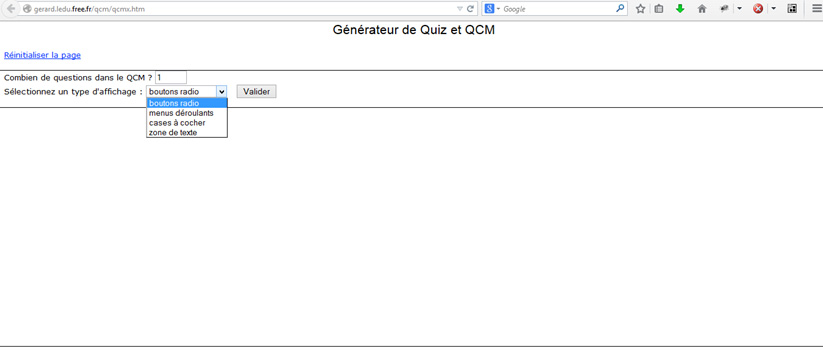
Vous arrivez sur cette page : | |||
[[Fichier:qcm1.jpg|cadre|centré]] | |||
Là, vous pouvez choisir le nombre de questions que va comporter votre questionnaire, ainsi que le type d'affichage de celui-ci. | |||
Pour le type d'affichage, vous avez le choix entre : | |||
*Boutons radio | |||
*Menus déroulants | |||
*Cases à cocher | |||
*Zone de texte | |||
====Boutons radio, menus déroulant ou cases à cocher==== | |||
Si vous choisissez le type d'affichage boutons radio, menus déroulant ou cases à cocher, vous devrez ensuite indiquez le nombre d'items par question, c'est-à-dire le nombre de réponses à choix. | |||
Par exemple, je choisis 3 questions, comprenant chacune 3 items : | |||
Il vous suffit ensuite de rédiger l'intitulé de chacune de vos questions, ainsi que les réponses possible, puis de cocher la réponse correcte : | |||
Vous pouvez cliquer sur "Tester le code ci-dessous", cela vous donnera un aperçu du questionnaire | |||
Une fois que vous êtes satisfaits, cliquez sur "Voir le code ci-dessous", vous pourrez alors copier-coller le code généré dans votre page html. | |||
==== Zone de texte ==== | |||
Si vous choisissez le type d'affichage zone de texte, vous devrez rédiger l'intitulé de chacune des questions, ainsi que la bonne réponse. | |||
De même, Vous pouvez cliquer sur "Tester le code ci-dessous", cela vous donnera un aperçu du questionnaire | |||
Une fois que vous êtes satisfaits, cliquez sur "Voir le code ci-dessous", vous pourrez alors copier-coller le code généré dans votre page html. | |||
== Bibliothèques == | == Bibliothèques == | ||
Version du 19 mai 2014 à 12:52
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
<pageby comments="false"/>
Définition
JavaScript est un langage de programmation de scripts principalement utilisé dans les pages web interactives. C'est un langage de script léger, orienté objet et multiplateform (Mozilla developer center.
Attention, à ne pas confondre JavaScript avec Java (langage).
Voir aussi
- Eventuellement: en:ECMAScript, en:Javascript, en:DHTML, en:JavaScript links
Utilisation
Généralement, JavaScript sert à contrôler les données saisies dans des formulaires HTML, ou à interagir avec le document HTML via l'interface DOM (Document Object Model) fournie par le navigateur (on parle alors parfois de HTML dynamique ou DHTML). Du code JavaScript peut être intégré directement au sein des pages Web pour y être exécuté comme script "client" depuis le navigateur de l'usager. C'est alors le navigateur Web qui prend en charge l'exécution de ces programmes appelés scripts.
JavaScript n'est pas limité à la manipulation de documents HTML et peut aussi servir à manipuler des documents SVG, XUL et autres dialectes XML .
Introduction au javascript (orienté objet)
- Qu'est-ce que la définition orienté objet ?
- L'utilisation d'un langage orienté objet implique deux choses :
- L'utilisation d'un objet,
- Un objet possède des propriétés et des méthodes.
Objet
Définissons d'abord ce qu'est un objet. Nous allons voir ce qu'est un objet dans un contexte HTML, dans une page comme celle que vous regardez présentement.
Prenez le code HTML suivant :
<div id="1" class="message" title="Ceci est un message" style="color: red;" etc.> ... ...
Nous allons définir l'objet avec lequel nous voulons travailler depuis ce code
var div = document.getElementByID('1');
Comprenez que nous avons fait de la balise
L'objet div possède des propriétés et des méthodes.
Attributs
Les attributs d'un objet, ce sont des données définies de notre objet. Dans notre exemple, notre objet div possède déjà de nombreux attributs, voyons les plus simples :
div.style ==> "color: red;" div.id ==> "1" div.title ==> "Ceci est un message"
Ces propriétés proviennent directement de notre balise <div>, elles ont été définies depuis les attributs de notre balise.
Il existe de nombreux autres attributs à notre objet et qui proviennent du contexte HTML dans lequel se trouve notre balise, mais nous ne les verrons pas ici. Vous pourrez trouver une liste plus exhaustive des attributs d'objets HTML ici: www.w3.org HTML4 attributes
Méthodes
Les méthodes des objets sont la plupart du temps appelés les fonctions des objets. Ces méthodes sont intégrées aux objets JavaScript que vous créez.
Voici un exemple:
var fruits = new Array("banane","pomme","poire")
fruits.unshift("ananas")
fruits.pop()
Cet exemple crée un objet vecteur nommé "fruits" et qui contient les entrées banane, pomme et poire. Pour rajouter l'élément "ananas" au début de la liste, on utilise la méthode unshift(); pour supprimer le dernier élément de la liste (c'est-à-dire "poire"), on utilise la méthode pop().
Un grand nombre de méthodes existent et sont différentes en fonction de l'objet (e.g., si on travaille avec un array ou bien avec la structure du document). Voici un site avec une liste de méthodes disponibles en JavaScript: www.devguru.com methods
Propriétés
Les propriétés sont similaires aux méthodes et s'utilisent à peu près de la même façon. Voici un exemple:
var texte = "TECFA" texte.length
"texte.length" va nous donner le nombre de caractères contenus dans la variable "texte" (dans ce cas l'output est de 5). Comme on peut le voir une propriété n'a pas les parenthèses comme l'ont les méthodes (cf. length vs. unshift()). Remarquez que la propriété length est disponible pour un grand nombre d'objets, dont les array (comme celui défini plus haut, "fruits"). Exemple:
fruits.length
Ceci va nous donner le nombre d'entrées présentes dans l'array "fruits", et donc 3. Voici un site avec une liste de propriétés disponibles en JavaScript: www.devguru.com properties
Structures de contrôle
Le test logique if permet d'exécuter une série d'instructions dans le cas où la condition est réalisée.
if (condition)
{
instructions
}
La commande else permet de choisir les instructions à exécuter en cas de non réalisation de la condition.
if (note < 4)
{
resultat = "Pas réussi"
}
else
{
resultat = "Réussi"
}
La boucle for permet d'exécuter plusieurs fois la même série d'instructions. Voici la syntaxe de cette fonction :
for (compteur; condition; modification du compteur)
{
liste d'instructions
}
Par exemple :
for (i=1; i<5; i++) {
Alert(i * 2)
}
Cette fonction affiche 4 fois la valeur de i x 2, c'est-à-dire 2, 4, 6, 8.
Exemples d'utilisation
Pour les débutants : Création d'un QCM grâce à un générateur de code
JavaScript peut être utilisé pour créer des questionnaires de diverses formes.
Gérard Ledu a développé en ligne un générateur de code de QCM.
Vous arrivez sur cette page :
Là, vous pouvez choisir le nombre de questions que va comporter votre questionnaire, ainsi que le type d'affichage de celui-ci.
Pour le type d'affichage, vous avez le choix entre :
- Boutons radio
- Menus déroulants
- Cases à cocher
- Zone de texte
Si vous choisissez le type d'affichage boutons radio, menus déroulant ou cases à cocher, vous devrez ensuite indiquez le nombre d'items par question, c'est-à-dire le nombre de réponses à choix.
Par exemple, je choisis 3 questions, comprenant chacune 3 items :
Il vous suffit ensuite de rédiger l'intitulé de chacune de vos questions, ainsi que les réponses possible, puis de cocher la réponse correcte :
Vous pouvez cliquer sur "Tester le code ci-dessous", cela vous donnera un aperçu du questionnaire
Une fois que vous êtes satisfaits, cliquez sur "Voir le code ci-dessous", vous pourrez alors copier-coller le code généré dans votre page html.
Zone de texte
Si vous choisissez le type d'affichage zone de texte, vous devrez rédiger l'intitulé de chacune des questions, ainsi que la bonne réponse.
De même, Vous pouvez cliquer sur "Tester le code ci-dessous", cela vous donnera un aperçu du questionnaire
Une fois que vous êtes satisfaits, cliquez sur "Voir le code ci-dessous", vous pourrez alors copier-coller le code généré dans votre page html.
Bibliothèques
jQuery
jQuery est une bibliothèque qui permet d'étendre les fonctionnalités de JavaScript.
Grace à sa disponibilité sous la licence MIT et sa compatibilité cross-browser , jQuery est devenue la bibliothèque JavaScript la plus populaire sur le web.
Pour mettre en œuvre jQuery, un développeur web doit simplement faire référence au fichier JavaScript jQuery dans son code HTML. Certains sites Web hébergent leur propre copie locale de jQuery, tandis que d'autres font référence à la Bibliothèque hébergé par les serveurs de Google ou jQuery.
installation
Pour faire appel à jQuery, il suffit d'ajouter la ligne de code suivant :
<script type="text/javascript" src="./dossier/js/jquery.js"></script>
ou bien depuis le dépot de googleapi :
<script src="//ajax.googleapis.com/ajax/libs/jquery/X.X.X/jquery.js" ></script>
utilisation
la bibliothèque jQuery repose sur une seule fonction,appelée jQuery() ou $(). Cette fonction, comme les autres fonction javascript accepte des paramètres et retourne un objet.
Liens
Définitions
Manuels
- JavaScript (Mozilla developer center). Comprend des manuels de référence.
- Référence du DOM Gecko. Documentation sur l'utilisation de JavaScript dans les navigateurs comme FireFox, Mozilla, etc.
Plus concrétement, javascript peut servir à:
- Contrôler l'apparence et le contenu de documents HTML
- Contrôler le comportement du browser, dans une certaine mesure (par exemple, il est possible de créer de nouvelles fenêtres, de les fermer, ...)
- Interagir avec le contenu d'un fichier HTML, par exemple on peut compter le nombre de liens dans un fichier. Les tags des formulaires (text, checkbox, button, ...) permettent de lire ou écrire des valeurs de (et dans) ces champs
- Lire et écrire la valeur de cookies pour générer dynamiquement des pages HTML
- Faire des calculs, utiliser et traiter des variables de type date, ...
Tutoriels
- Une réintroduction à JavaScript par Simon Willison (traduction). Petite introduction technique pour personnes ayant déjà qqs. compétences en programmation.