« Visual studio code » : différence entre les versions
| Ligne 345 : | Ligne 345 : | ||
[https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one Markdown All in One] est une extension qui permet d'utiliser le langage de formatage [https://guides.github.com/features/mastering-markdown/ Markdown] directement à l'intérieur de l'éditeur. | [https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one Markdown All in One] est une extension qui permet d'utiliser le langage de formatage [https://guides.github.com/features/mastering-markdown/ Markdown] directement à l'intérieur de l'éditeur. | ||
== | == Gestion de version (Git) == | ||
Une autre caractéristique utile de VSC est l'intégration avec des systèmes de gestion de version, notamment [[Git et Github|Git]]. L'interface du logiciel permet d'effectuer les opérations les plus fréquentes (commit, push, pull, ...), tandis que des opérations plus complexes peuvent être effectuée à travers la Command Palette. | |||
À faire... | |||
== Ressources == | == Ressources == | ||
Version du 17 octobre 2018 à 14:46
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Présentation
Visual Studio Code (VSC par la suite) est un éditeur de code open-source, gratuit et multi-plateforme (Windows, Mac et Linux), développé par Microsoft, à ne pas confondre avec Visual Studio, l'IDE propriétaire de Microsoft. VSC est développé avec Electron et exploite des fonctionnalités d'édition avancées du projet Monaco Editor. Principalement conçu pour le développement d'application avec JavaScript, TypeScript et Node.js, l'éditeur peut s'adapter à d'autres types de langages grâce à un système d'extension bien fourni.
Note sur la version
La plupart du contenu de cette page se réfère à la version 1.17 du logiciel (Octobre 2017), voir Versionnage sémantique.
Caractéristiques principales
VSC propose différents éléments qui peuvent être intéressants pour de développeurs à tous niveau, si bien que, comparé à d'autres éditeurs de texte (e.g. Brackets), le niveau visé est plutôt intermédiaire/avancé. Néanmoins, VSC peut représenter un bon choix de départ même pour un débutant dans la perspective d'atteindre ensuite une certaine expertise. De plus, les fonctionnalités d'édition avancées de VSC peuvent être également exploitées dans d'autres domaines tels que le formatage/nettoyage de fichiers textuels ou données brutes.
Parmi les caractéristiques principales du logiciel figurent :
- IntelliSense : une technologie avancée qui propose, outre à la mise en évidence de la syntaxe et la complétion automatique du code, un système d'inférence articulé et basé directement sur la logique du code source ;
- Intégration native avec Git : le logiciel implémente le système de gestion de versions Git directement dans l'interface de l'éditeur, ce qui représente un avantage pour pouvoir effectuer les opérations de versioning plus aisément ;
- Ligne de commande intégrée : toujours dans l'interface de l'éditeur, il est possible de lancer la ligne de commande et exécuter toutes les commandes disponibles sur le système d'exploitation ;
- Eco-système d'extensions : les extensions sont au coeur du projet et il existe même un système assez simple pour développer/publier ses propres extensions
- Debugging intégré : pour les développeurs plus avancés, il existe également des fonctionnalités de débugging directement à l'intérieur de l'éditeur.
Objectifs de cette page
VSC est un logiciel avec beaucoup de fonctionnalités et qui, en plus, suit un cycle de développement très serré : des nouvelles fonctionnalités sont relâchées avec cadence mensuelle. En outre, pour une fois, Microsoft a fait un effort assez conséquent en ce qui concerne la documentation officielle du logiciel (voir plus bas). Pour cette raison, cette page illustre un survol du logiciel et propose une liste de tips and tricks et extensions qui pourraient être utiles, surtout aux étudiants du cours STIC I.
Installation
VSC peut être installé facilement sous Windows, Mac et Linux. Le download fait moins de 100MB et l'espace occupé sur le disque est d'environ 200MB, le logiciel n'a pas de besoins particuliers en ce qui concerne le hardware, il est censé marcher sur la plupart des machines (voir requirements).
Pour le download vous pouvez choisir :
- La qui vous suggère la version adaptée à votre système
- La qui illustre tous les versions disponibles
Des informations spécifiques pour chaque système d'exploitation sont disponibles dans la documentation officielle (notamment pour l'option de la ligne de commande, voir plus bas):
Option pour la ligne de commande
La seule option à laquelle il faut faire attention est si on veut ajouter le logiciel au PATH du système d'exploitation afin qu'on puisse lancer l'éditeur depuis la ligne de commande avec :
code [options]
Par exemple :
code .
permet d'ouvrir le dossier dans lequel on se trouve dans la ligne de commande. Cette option est conseillé et permet des utilisations particulières qui peuvent être utiles. Pour un aperçu des options voir :
Langue de l'interface
VSC s'installe automatiquement dans la langue de votre système d'exploitation. La plupart des informations contenues dans cette page, cependant, concerne la version anglaise du logiciel (car c'est plus simple de suivre la documentation officielle ou trouver de l'aide). Pour changer la langue, voir dans la section Configuration plus bas dans cette page.
Interface et fonctions de base
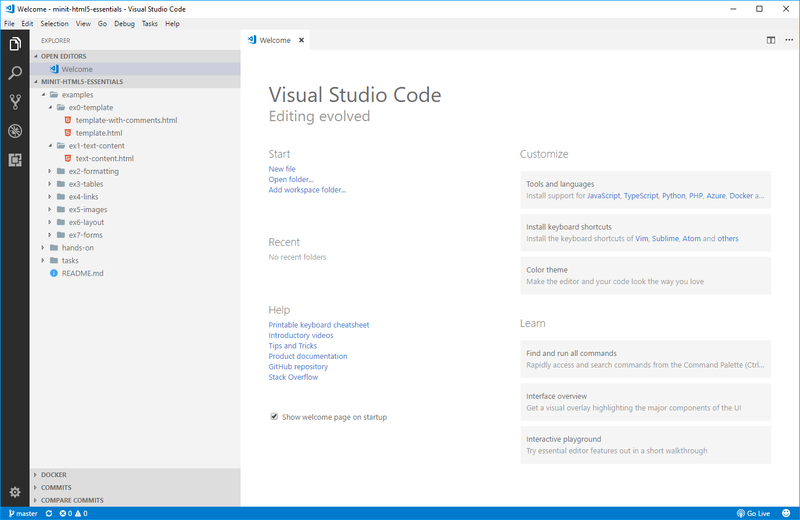
Lors du première accès, VSC propose une page d'accueil (i.e. Welcome) qui propose déjà quelques informations utiles, par exemple :
- dans la section Learn vous pouvez accéder à une explication de l'interface (voir également plus bas dans cette page) et à un playground interactif dans lequel on peut tester certaines fonctionnalités d'édition du logiciel.
- dans la section Help vous avez des liens de support, parmi lesquels des vidéos introductifs (même si le niveau des vidéos est plutôt avancé)
Vous pouvez récupérer la page Welcome à tout moment à travers le menu principal:
Help > Welcome
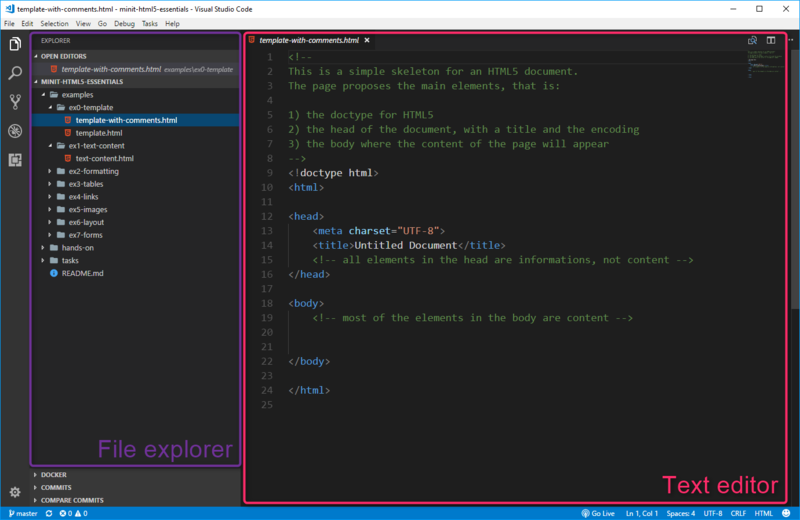
Interface principale
VSC propose une interface assez classique dans les éditeurs de texte, avec deux grandes zones principales :
- Le gestionnaire des fichiers
- La zone d'édition du code
L'interface est complétée dans les zones périphériques par d'autres éléments tels que :
- Le menu principal en haut (File, Edit, Selection, View, ...)
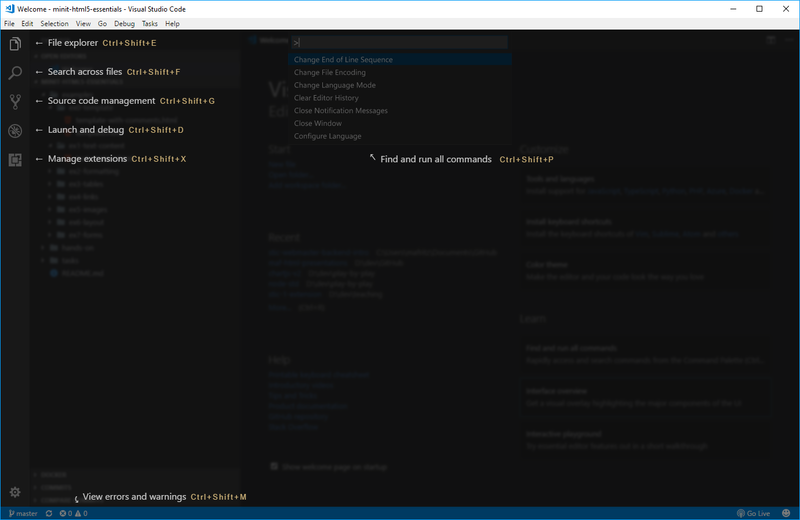
- Tout à gauche, 5 icônes permettent de passer à des écrans spécifiques pour effectuer des actions telles que :
- La gestion des fichiers (actions par default)
- Recherche et remplacement dans les fichiers
- Gestion des versions du projet (e.g. à travers Git et Github) (avancé)
- Gestion des tâches et déboguer (avancé)
- Gestion des extensions du logiciel
- Tout en bas, le bandeau bleu propose un accès rapide à des erreurs et alertes, ainsi que à des informations sur la gestion des versions
- Au centre, dans la partie supérieure, il est possible de saisir et exécuter des commandes spécifiques pour le logiciel (à ne pas confondre avec la ligne de commande qu'on peut également ouvrir à l'intérieur du logiciel, voir plus bas)
Créer/Ouvrir un projet
VSC considère un projet tout simplement un dossier de votre ordinateur dans lesquels figurent les sous-dossiers et les fichiers qui composent votre application, n'importe quel type d'application et quel(s) langage(s) vous utilisez.
Créer un projet
Pour créer un nouveau projet, la manière la plus simple consiste à préparer/créer à l'avance un dossier dans votre ordinateur, en choisissant un nom qui vous permet d'inférer son contenu.
Évitez toujours d'utiliser des espaces, majuscules ou caractères spéciaux dans vos noms de dossiers, surtout si vos projets sont destinés au web
Ouvrir un projet
Pour ouvrir un projet, sélectionner depuis le menu principal :
File > Open folder...
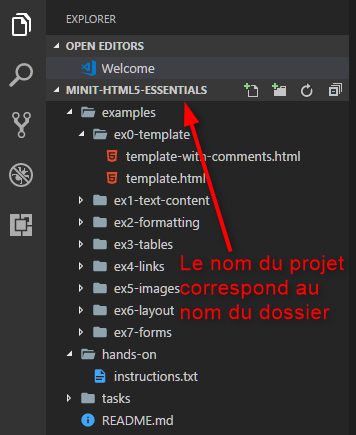
À ce moment, vous pouvez choisir depuis le gestionnaire des fichiers de votre ordinateur le cheminement du dossier qui contient votre projet. Lorsque vous l'avez sélectionné, le nom du dossier devient automatiquement le nom du projet. Pour cette raison, il est bien de choisir des noms de dossiers saillants. Veuillez noter que le logiciel transforme automatiquement le nom du dossier en majuscules, même si le nom original est minuscule.
VSC ne fait pas de différence entre des dossiers/projets que vous ouvrez pour la première fois ou des dossiers/projets que vous avez déjà utilisés dans le passé, si ce n'est pour le fait que ces derniers sont listés également dans le menu :
File > Open recent
L'importance d'ouvrir les dossiers et non pas les fichiers individuels
Important : pour pouvoir bénéficier des aides à l'édition dans un projet, il est fondamental de travailler sur vos fichiers en ouvrant le dossier dans lequel ils se trouvent. VSC, en effet, permet tout simplement d'ouvrir et modifier les fichiers individuellement, mais dans ce cas, vous perdez beaucoup de bénéfices de l'éditeur qu'on verra par la suite.
Si, par contre, vous savez que vous avez besoin de modifier juste un fichier, vous pouvez toujours le faire à travers le menu
File > Open file
En alternative, vous pouvez trainer/glisser le fichier depuis votre ordinateur sur l'interface d'édition de VSC pour l'ouvrir en édition. Si vous le trainé/glissé sur le gestionnaire des fichiers, au contraire, vous allez le copier et ajouter au projet ouvert en ce moment.
Gestionnaire de fichiers intégré
Le gestionnaire de fichiers intégré directement dans l'interface permet d'exécuter des opérations de base sur les fichiers qui composent un projet telles que :
- Créer des nouveaux dossiers ou fichiers
- Renommer, copier/coller, déplacer, effacer les fichiers existants
- Glisser-déposer des fichiers depuis le gestionnaire des fichiers de votre système d'exploitation (cette action crée une copie des fichiers, ne les déplacent pas de leur position sur votre ordinateur)
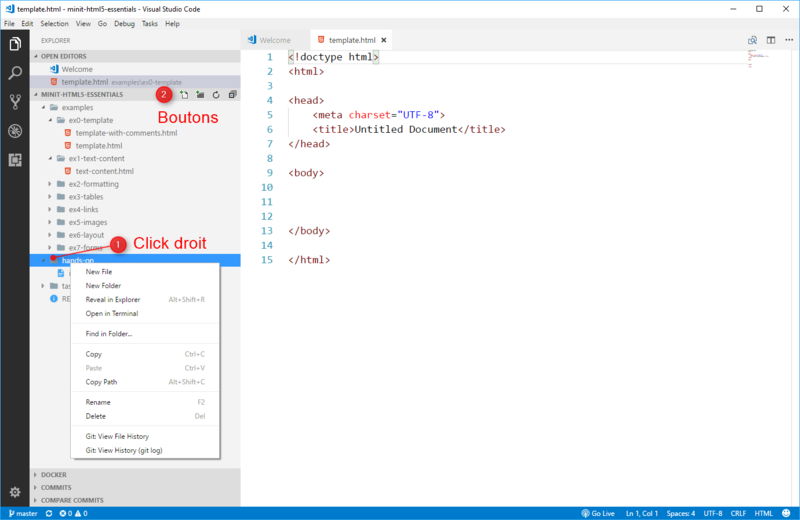
Il y a deux simples manières pour effectuer des opérations de base sur les fichiers (voir images plus bas) :
- Utiliser le clic droit de la souris directement sur la zone du gestionnaire des fichiers, notamment en cliquant sur un dossier ou un fichier spécifique. Cette opération ouvre un menu contextuel qui propose différentes options, parmi lesquelles des opérations telles que :
New fileNew folderCopyRenameDelete- Une option utile
Reveal in Explorerqui permet d'ouvrir l'élément spécifique dans le gestionnaire de fichiers de votre système d'exploitation
- Les boutons à côté du nom du projet qui apparaissent seulement lorsque votre souris se trouve sur la zone du gestionnaire des fichiers. À travers ses boutons vous pouvez :
- Créer un nouveau fichier/dossier
- Mettre à jour la liste des fichiers, utile notamment si vous avez ajouté des fichiers au dossier en dehors du logiciel
- Réduire (i.e. collapse) l'arborescence des sous-dossiers contenus dans votre projet
Créer un nouveau fichier ou sous-dossier dans un projet
La création d'un nouveau fichier où d'un sous-dossier dépend de la structure de votre projet et de la position dans laquelle vous voulez l'ajouter :
- Si vous n'avez pas de sous-dossier ou si vous voulez ajouter un nouveau fichier ou sous-dossier à la racine de votre projet, alors la manière la plus simple et de cliquer avec le bouton droit de la souris dans un point quelconque en bas du dernier fichier contenu dans votre projet et sélectionner :
New filepour un nouveau fichier. Important : respectez ces règles pour nommer vos fichiers :- N'utilisez pas d'espace ou de caractères spéciaux (accent, etc.). Le - et _ sont acceptés.
- Utilisez que de lettres minuscules
- Rappelez-vous de spécifier l'extension du fichier dans le format
nom-du-fichier.extension(e.g.index.html,style.css,app.js, etc.)
New folderpour un sous-dossier. Les mêmes règles pour les fichiers s'appliquent au dossier, sauf pour le fait que les dossiers n'ont pas d'extension
- Si vous voulez ajouter un fichier ou un sous-dossier à un dossier déjà disponible, alors il faut pointer directement sur ce dossier et cliquer avec le bouton droit de la souris.
Ouvrir les fichiers en modalité édition
La fonctionnalité principale du gestionnaire des fichiers est, bien entendu, la possibilité d'ouvrir les fichiers en modalité édition, c'est-à-dire afficher leur contenu dans la zone d'édition afin de pouvoir par la suite modifier le contenu.
Pour faciliter le repère des fichiers disponibles pour l'édition, VSC met en place deux manière d’accéder aux fichiers :
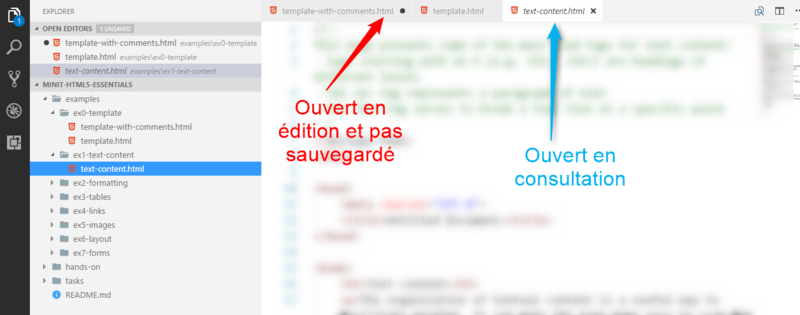
- Ouverture en consultation : cette opération s'applique lorsque vous cliquez une seule fois sur un fichier et vous ne le modifiez pas avant de cliquer sur un autre fichier. Lorsqu'un fichier est ouvert seulement en consultation, son nom apparaît en italique. Si vous cliquez sur un autre fichier lorsque vous avez un fichier ouvert en consultation, le dernier fichier va prendre sa place.
- Ouverture en édition : cette opération s'applique lorsque vous cliquez deux fois sur un fichier ou si vous apportez des modifications à un fichier ouvert en consultation. Un fichier modifié mais ne pas sauvegardé est mis en évidence par un petit cercle à côté de son nom.
Pour faciliter le passage entre fichiers disponible en édition, VSC propose tout en haut du gestionnaire de fichier une section OPEN EDITORS qui affiche les fichiers ouverts en consultation (en italique) ou en édition (texte normal).
Veuillez faire attention au fait que des éventuels fichiers que vous ouvrez en dehors du projet vont apparaître dans cette liste, même s'ils ne font pas, justement, partie du dossier/projet dans lequel vous êtes en train de travailler. Les fichiers contenus dans votre projet s'affichent dans la section avec le nom de votre dossier/projet.
Sauvegarder vos éditions
Il existe trois manières principales pour sauvegarder les modifications que vous avez apportées à un fichier :
- À travers le menu
File > Save - En utilisant le raccourci du clavier
Ctrl+S(Win) ouCmd+S(Mac) - En cochant l'option
File > Autosave. Cette option vous permet de sauvegarder automatiquement votre travail à des intervalles régulières
Si vous avez modifié plusieurs fichiers, vous pouvez utiliser :
- Le menu
File > Save All
Particularité de VSC : si vous avez des fichiers non sauvegardés et vous cliquez pour fermer le logiciel, VSC ne vous demande pas si vous êtes sûrs de vouloir sortir sans sauvegarder les fichiers et se ferme tout de suite. En revanche, les modifications ne sont pas perdues car en ouvrant à nouveau le logiciel, vous trouverez les fichiers non sauvegardés exactement dans l'état où vous les avez laissés.
Par contre, le logiciel vous demande une confirmation si vous fermez un fichier non sauvegardé (sans quitter le logiciel). Si vous confirmez, les modifications ne seront pas prises en compte et le contenu du fichier sera maintenu à sa dernière sauvegarde.
Configuration
VSC est un logiciel qui peut être configuré de plusieurs manières, ce qui est positif, mais en même temps peut entraîner de la confusion, surtout aux novices. On peut en effet configurer le logiciel à plusieurs niveaux et à travers différents actions/interfaces. Dans cette section, nous illustrons les configurations de manière progressive, des "plus simples" au "plus complexes".
Thème et icônes
Les deux éléments les plus simples à configurer concerne l'aspect du logiciel : le thème et les icônes qui sont utilisés pour signaler le type de fichier (e.g. HTML, CSS, JS, SVG, ...) dans le gestionnaire des fichiers intégré.
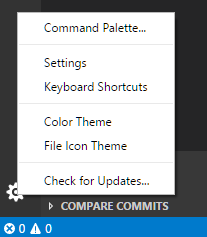
Pour modifier ces éléments, utilisez le bouton "roue dentée" qui se trouve en bas à droit de l'interface du logiciel :
Changer de thème
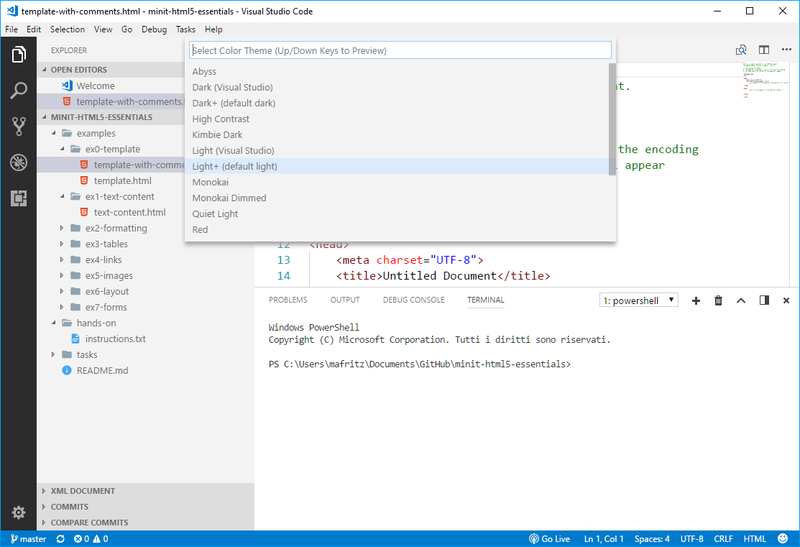
Pour modifier le thème, sélectionner Color Theme depuis le menu "roue dentée". Une liste des thèmes disponibles va s'afficher au centre de la partie supérieur de l'interface :
Utilisez les flèches de votre clavier ou cliquer directement sur le thème que vous voulez choisir, les changements vont s'appliquer instantanément. Vous pouvez télécharger des nouveaux thèmes à travers les extensions (voir plus bas).
Changer les icônes
Les icônes qui apparaissent à côté des fichiers dans votre gestionnaire représente un repère simple et immédiat pour connaître de quel type de fichier il s'agit. Le type d'icône affichée dépend, bien évidemment, de l'extension du fichier. VSC met à disposition différents jeux d'icônes. Généralement, tout jeu possède au moins les icônes les plus fréquentes (HTML, CSS, JS, SVG, PHP, ...), donc le choix dépend plutôt du look-and-feel.
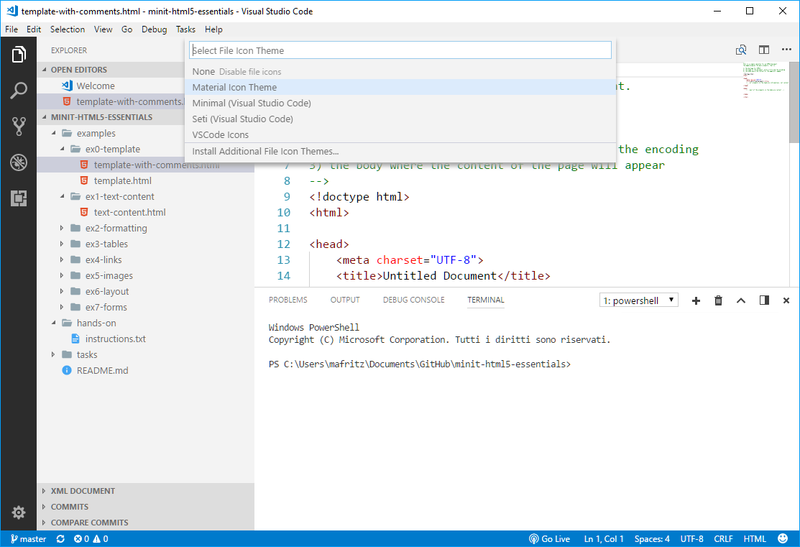
Pour modifier le jeu des icônes, sélectionner File Icon Theme depuis le menu "roue dentée". Une liste des jeux d'icônes va s'afficher au centre de la partie supérieur de l'interface :
Utilisez les flèches de votre clavier ou cliquer directement sur le jeu d'icônes que vous voulez choisir, les changements vont s'appliquer instantanément. À la fin de la liste des icônes, vous avez directement l'option qui vous permet de télécharger des nouveaux jeux d'icônes. Par exemple, la plupart des captures d'écran utilisées dans cette page utilise "Material Icon Theme".
Modifier la langue du logiciel
Pour modifier la langue du logiciel il faut utiliser la palette des commandes que vous pouvez ouvrir de différentes manières :
- En utilisant le menu "roue dentée" et en choisissant
Command Palette... - Directement avec le raccourci de clavier
Ctrl+Shift+P(Win) ouCmd+Shift+P(Mac) - Avec le raccourci clavier
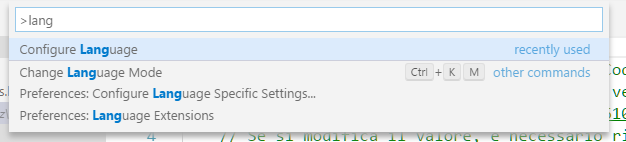
Ctrl+Pet en saisissant par la suite l'invitation de commande>
Veuillez noter que la palette des commandes peut effectuer différents types de fonctions, pas simplement des modifications de configuration. Tous les éléments que vous obtenez dans la liste qui s'affiche ne sont pas des configurations.
Dans la liste qui s'affiche, trouvez Configure Language (ou l'équivalent dans la langue actuelle de votre interface). Pour accélérer la recherche, vous pouvez saisir des lettres pour filtrer directement certaines occurrences :
Une fois cette action sélectionnée, le logiciel ouvre en modalité édition un fichier qui s'appelle locale.json. C'est un fichier de type JSON, ce format est utilisé aussi pour les autres configurations plus complexes (voir plus bas). Pour modifier la langue, changez la propriété locale avec le code de la langue souhaitée (e.g. fr, en, it, de, ...) :
{
// Commentaire dans la langue originale
"locale": "en"
}
Sauvegarder le fichier et redémarrez le logiciel pour que les changements s'appliquent.
Modifier les settings au niveau utilisateur ou du projet
À partir de la version 1.27 du logiciel, une interface graphique a été ajoutée pour pouvoir modifier les nombreuses options du logiciel. L'interface est accessible à travers le menu :
File > Preferences > Settings
Pour des modifications plus complexes et spécifiques, VSC utilise un système de réglages à travers des fichiers JSON. Ces fichiers s'organisent d'un point de vue hiérarchique de la manière suivante :
- Fichier avec tous les réglages par default : ce fichier n'est pas modifiable par l'utilisateur, mais contient la liste complète des réglages qu'on peut modifier.
- Fichier avec les réglages personnels de l'utilisateur : dans ce fichier, l'utilisateur peut copier les réglages par default qu'il veut modifier et ses modifications s'appliquent de manière global à l'éditeur.
- Fichier avec les réglages du projet/workspace : dans ce fichier, il est possible de spécifier des réglages qui s'appliquent au projet (mais pas à l'éditeur de manière global). Cette option est utile par exemple si on veut partager des settings avec d'autres utilisateurs, car les réglages sont contenus dans un dossier
.vscodequi est créé à la racine de votre projet et qui peut donc être partagé avec le contenu du projet.
Techniques d'édition
VSC propose une série de fonctionnalités qui aident l'édition de code. Certains sont très poussées et pensées pour des utilisateurs de niveau intermédiaire/avancé. Dans cette section, nous proposons quelques techniques destinées plutôt à des novices. Sachez néanmoins que des techniques plus avancées peuvent augmenter considérablement votre efficience dans le codage et on vous encourage donc à les découvrir à fur et à mesure que vos besoins se complexifient.
Créer un squelette de document HTML
Les documents HTML présentent toujours une structure similaire, en commençant par le DOCTYPE et la vision entre head et body. Pour éviter d'écrire à la main ce code répétitif, VSC met à disposition un raccourci pour créer un squelette de code. Pour bénéficier de cette fonctionnalité, suivez les étapes suivantes :
- Dans le gestionnaire de fichiers, créez un document avec extension
.html - Ouvrez-le en édition
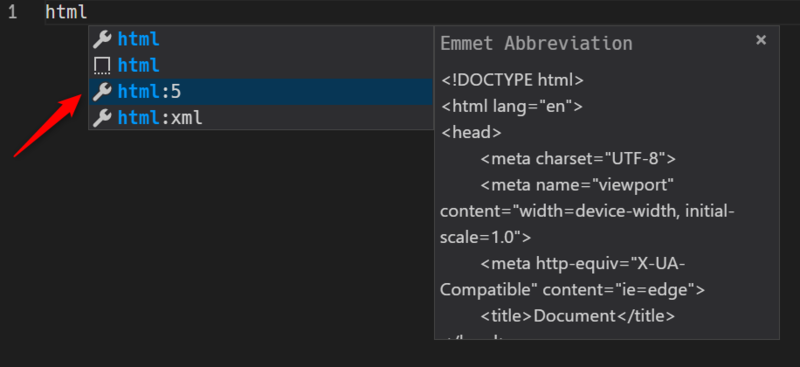
- Dans le document vide, saisissez
html:5(sans <...>) - Déjà après quelques lettre l'éditeur vous propose les options relatives, donc vous pouvez cliquer sur html:5 même avant
L'éditeur va automatiquement insérez dans le code le squelette HTML5 suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
Souvenez-vous de changer la lang à ligne 2 si votre document est en français.
Raccourcis clavier
VSC met à disposition des techniques d'édition avancées avec des raccourcis de clavier qui peuvent se révéler très utiles. Pour un aperçu des raccourcis (shortcuts en anglais), voir la liste, disponible en format PDF, relative à votre système d'exploitation :
Attention : les combinaisons des touches font références au clavier anglais, certaines combinaisons peuvent être différentes sur un clavier suisse ou français.
Extensions
Comme la plupart des éditeurs de code, VSC possède une large librairie d'extensions qui permettent d'ajouter des fonctionnalités. Les extensions peuvent être gérées de différentes manières, la plus simple étant l'interface du logiciel.
Extensions conseillée
Voici une liste de quelques extensions utiles. À noter que les extensions peuvent être modifiées dans le temps ou peuvent ne plus être compatibles avec des nouvelles versions du logiciel.
LiveServer
LiveServer est une extension qui permet de lancer une serveur web en local, dont la racine est le projet ouvert avec l'éditeur de texte. Pour les utilisateurs de Brackets, il s'agit du même mécanisme du LivePreview.
Pour lancer le serveur, un bouton Go Live apparaît dans la barre inférieur au fond de l'écran. Si le bouton est masqué, il est possible de lancer le serveur avec la Palette des commandes :
View > Commande Palette (ou CTRL + Shift + P)
À ce moment, écrivez LiveServer et choisissez la commande Open with LiveServer. La fenêtre de votre navigateur va s'ouvrir en affichant soit la page sélectionné, soit la racine du projet. Les changements aux fichiers vont automatiquement se mettre à jour lors de l'enregistrement.
Bracket Pair Colorizer
Bracket Pair Colorizer est une extension qui applique des couleurs différents aux accolades du code en fonction de l'ouverture/fermeture, ce qui peut être très pratique dans le cas de différents bloques de code emboîtes. Par exemple :
function myFunction() {
if(expression) {
// Code
}
}
Dans ce cas, l'extension va colorer avec une couleur les deux accolades de la fonction, et avec une autre couleur les accolades du if.
Prettier
Prettier pour VSC est une extension de formatage du code basé sur Prettier.io. Le formatage peut être appliqué de manière ponctuelle ou configuré pour être appliqué de manière automatique lors de l'enregistrement des fichiers.
Markdown All in One
Markdown All in One est une extension qui permet d'utiliser le langage de formatage Markdown directement à l'intérieur de l'éditeur.
Gestion de version (Git)
Une autre caractéristique utile de VSC est l'intégration avec des systèmes de gestion de version, notamment Git. L'interface du logiciel permet d'effectuer les opérations les plus fréquentes (commit, push, pull, ...), tandis que des opérations plus complexes peuvent être effectuée à travers la Command Palette.
À faire...
Ressources
Liens
- Site officiel
- Marketplace pour les extensions
- VS Code Can Do That - liste de fonctionnalités possibles
- Repository GitHub du projet