« STIC:STIC IV (2015)/Pictos3D » : différence entre les versions
(Ajout d'informations dans les étapes de conception) |
(Ajout de la partie "choix des pictogrammes" ainsi que d'une illustration) |
||
| (6 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 11 : | Ligne 11 : | ||
Malheureusement, ces pictogrammes imprimés ne sont pas accessibles aux personnes souffrant d'un handicap visuel en plus de leur handicap cognitif. Pour ces personnes, de petits objets en 3D sont généralement utilisés, issus de l'industrie du modélisme en général. Pour autant, les éléments sont souvent chers, et peu adaptés/adaptables à l'utilisateur final. C'est pourquoi l'utilisation de l'impression 3D me semble être une piste intéressante pour palier à ces difficultés. | Malheureusement, ces pictogrammes imprimés ne sont pas accessibles aux personnes souffrant d'un handicap visuel en plus de leur handicap cognitif. Pour ces personnes, de petits objets en 3D sont généralement utilisés, issus de l'industrie du modélisme en général. Pour autant, les éléments sont souvent chers, et peu adaptés/adaptables à l'utilisateur final. C'est pourquoi l'utilisation de l'impression 3D me semble être une piste intéressante pour palier à ces difficultés. | ||
== Choix des pictogrammes == | |||
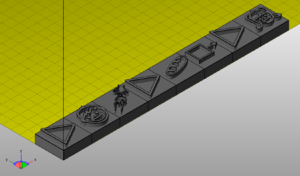
[[Fichier:Pictos3D.png|vignette|droite|Le garçon donne le pain à la fille]] | |||
Pour cette session de test, j'ai choisi de ne sélectionner que 10 pictogrammes : | |||
* un article : le/la | |||
* une préposition : à/au | |||
* 3 verbes : manger (verbe monovalent ou bivalent), vouloir (verbe bivalent), donner (verbe trivalent) | |||
* 2 noms de sujets animés : garçon et fille | |||
* 3 noms d'objets inanimés : banane, pomme et pain | |||
Ces 10 éléments permettent de générer des phrases simples sujet-verbe (ex : le garçon mange), comme des phrases plus complexes sujet-verbe-objet (ex : la fille veut la pomme) ou sujet-verbe-objet-destinataire (ex : le garçon donne le pain à la fille) | |||
== Conception des pièces == | == Conception des pièces == | ||
Pour créer les pièces de démonstration, je me suis appuyée sur les pictogrammes de la base de données ARASAAC, car ils sont sous license Creative Commons. | Pour créer les pièces de démonstration, je me suis appuyée sur les pictogrammes de la base de données [http://arasaac.org/ ARASAAC], car ils sont sous license Creative Commons. | ||
Les pictogrammes étant disponibles au format .png, j'ai utilisé le logiciel Inkscape pour les convertir en fichiers .dxf et les intégrer dans OpenScad. | Les pictogrammes étant disponibles au format .png, j'ai utilisé le logiciel Inkscape pour les convertir en fichiers .dxf et les intégrer dans OpenScad. | ||
| Ligne 18 : | Ligne 30 : | ||
Pour cela, j'ai suivi les différentes étapes décrites dans le tutoriel. | Pour cela, j'ai suivi les différentes étapes décrites dans le tutoriel. | ||
Cependant, partant d'un fichier .png et non pas .svg j'ai rajouté une étape supplémentaire, à savoir la vectorisation du bitmap (Chemin > Vectoriser le bitmap). J'ai choisi d'effectuer | Cependant, partant d'un fichier .png et non pas .svg j'ai rajouté une étape supplémentaire, à savoir la vectorisation du bitmap (Chemin > Vectoriser le bitmap). J'ai choisi d'effectuer une passe simple en seuils de luminosité (j'ai conservé la valeur par défaut à 0,450). J'ai ensuite supprimé l'image originale et recentré dans la page les chemins ainsi créés. Pour les éléments qui semblaient trop fins, j'ai ensuite utilisé l'option Chemin > Dilater pour permettre une meilleure distinction des motifs. J'ai également épaissi le trait de contour à 3px au lieu de 1px par défaut. | ||
Une fois les différentes étapes de création des fichiers .dxf effectuées, j'ai intégré mes fichiers un par un dans le logiciel OpenScad. J'ai utilisé comme base la bibliothèque Doblo proposée par Daniel K. Schneider, afin que les pictogrammes puissent être "clipsés" sur une plaque de Lego qui serait intégrée dans le classeur de communication. J'ai volontairement laissé une hauteur "complète" de Lego (et non pas une demi-hauteur) afin de palier un peu aux problèmes de préhension que l'on retrouve parfois chez les sujets porteurs de handicap. | Une fois les différentes étapes de création des fichiers .dxf effectuées, j'ai intégré mes fichiers un par un dans le logiciel OpenScad. J'ai utilisé comme base la bibliothèque Doblo proposée par Daniel K. Schneider, afin que les pictogrammes puissent être "clipsés" sur une plaque de Lego qui serait intégrée dans le classeur de communication. J'ai volontairement laissé une hauteur "complète" de Lego (et non pas une demi-hauteur) afin de palier un peu aux problèmes de préhension que l'on retrouve parfois chez les sujets porteurs de handicap. | ||
Ensuite, les fichiers OpenScad ont été exportés en .stl et j'ai vérifié à l'aide du logiciel MeshLab qu'ils étaient bien 2-manifold. J'ai enfin réparé les mailles et recentré les fichiers grâce au logiciel netfabb. | |||
== Impression des pièces == | == Impression des pièces == | ||
L'impression des pièces a eu lieu avec les imprimantes disponibles pour les étudiants du master dans les locaux de TECFA. | |||
== Difficultés rencontrées et possibilités d'évolution == | == Difficultés rencontrées et possibilités d'évolution == | ||
Les principales difficultés rencontrées ont concerné la transformation des fichiers .png en .dxf utilisables. En effet, les pictogrammes choisis comme base avaient parfois un dessin trop fin, ou trop complexe. Il a fallu que je me penche un peu plus sur le fonctionnement d'Inkscape, et notamment l'édition de chemins, pour pouvoir modifier les fichiers comme voulu. Par ailleurs, la procédure de vectorisation des bitmaps permet d'obtenir des fichiers mettant en avant les contours des éléments. Ce n'était pas l'objectif initial (je voulais avoir des éléments "pleins") mais j'ai finalement décidé de les laisser tels quels car cela me semblait plus facile à détecter avec la pulpe du doigt. | |||
En réalité, si je devais réaliser ces pictogrammes pour une utilisation "réelle" dans ma pratique logopédique j'aurai très certainement choisi les pictogrammes issus du programme [http://www.makaton.fr/ Makaton], qui ont un design beaucoup plus simple. Cela aurait été très certainement 1/ plus facile à créer, et 2/ plus facilement reconnaissable tactilement. Cependant, les pictogrammes Makaton ne sont pas libres de droit et je ne pouvais donc pas les utiliser et les partager publiquement dans le cadre de ce cours. | |||
Enfin, j'ai contacté une société proposant l'impression de designs directement dans leurs boutiques (en France) ou alors en ligne : Cartridge World. Le devis pour l'impression de 4 éléments s'élevait à 45€. On doit donc compter une centaine d'euros pour 10 pictogrammes, ce qui me parait élevé si on utilise ce système comme système de CAA. A ce niveau là il vaut mieux selon moi investir dans une imprimante (d'occasion ?) ou s'inscrire dans un FabLab. | |||
== Liens et références == | == Liens et références == | ||
=== Logiciels utilisés === | |||
* [https://inkscape.org/ Inkscape] | |||
* [http://www.openscad.org/ OpenScad] | |||
* [http://sourceforge.net/projects/meshlab/ Meshlab] | |||
* [http://www.netfabb.com/basic.php Netfabb basic] | |||
* [http://www.felixprinters.com/downloads/index.php?path=software/ RepetierHost] | |||
=== Références === | |||
* [http://arasaac.org/ Pictogrammes ARASAAC] | |||
* [[Tutoriel OpenSCAD]] sur ce wiki | |||
* [https://en.wikibooks.org/wiki/OpenSCAD_User_Manual/2D_to_3D_Extrusion Page du manuel d'OpenSCAD concernant l'extrusion] | |||
* [http://edutechwiki.unige.ch/en/Doblo_factory Bibliothèque DobloFactory] | |||
* [http://edutechwiki.unige.ch/en/Netfabb_Studio_tutorial Tutoriel Netfabb Studio] | |||
== Fichiers == | |||
Tous les fichiers (.dxf, .scad et .stl) peuvent être retrouvés [http://tecfaetu.unige.ch/etu-maltt/utopia/batilly0/stic-4/projet3D/ sur mon espace travail]. | |||
Dernière version du 4 septembre 2016 à 16:06
Page en cours de rédaction...
Introduction
Dans le cadre du cours STIC IV j'ai décidé de réaliser des pictogrammes en relief (semi-3D), sur une base Lego.
Objectif pédagogique
L'objectif est d'étudier la faisabilité de l'impression en 3D de pictogrammes dans le cadre de la mise en place d'un outil de CAA (Communication Alternative ou Augmentée).
En effet, certaines personnes en situation de handicap doivent s'appuyer sur des outils de CAA pour pouvoir communiquer efficacement avec leur environnement. De nombreux outils existent actuellement, allant d'un simple carnet avec un crayon, à des applications pour tablettes tactiles ou des systèmes de désignation visuelle.
Parmi les outils fréquemment utilisés, on retrouve les classeurs de communication. Il s'agit de classeurs dans lesquels sont insérés des pictogrammes que l'utilisateur peut manipuler pour s'exprimer. En général, les pictogrammes sont imprimés sur du papier épais, plastifiés, puis dotés d'un support velcro pour pouvoir être fixés sur les intercalaires du classeur, eux-mêmes dotés de velcro.
Malheureusement, ces pictogrammes imprimés ne sont pas accessibles aux personnes souffrant d'un handicap visuel en plus de leur handicap cognitif. Pour ces personnes, de petits objets en 3D sont généralement utilisés, issus de l'industrie du modélisme en général. Pour autant, les éléments sont souvent chers, et peu adaptés/adaptables à l'utilisateur final. C'est pourquoi l'utilisation de l'impression 3D me semble être une piste intéressante pour palier à ces difficultés.
Choix des pictogrammes
Pour cette session de test, j'ai choisi de ne sélectionner que 10 pictogrammes :
- un article : le/la
- une préposition : à/au
- 3 verbes : manger (verbe monovalent ou bivalent), vouloir (verbe bivalent), donner (verbe trivalent)
- 2 noms de sujets animés : garçon et fille
- 3 noms d'objets inanimés : banane, pomme et pain
Ces 10 éléments permettent de générer des phrases simples sujet-verbe (ex : le garçon mange), comme des phrases plus complexes sujet-verbe-objet (ex : la fille veut la pomme) ou sujet-verbe-objet-destinataire (ex : le garçon donne le pain à la fille)
Conception des pièces
Pour créer les pièces de démonstration, je me suis appuyée sur les pictogrammes de la base de données ARASAAC, car ils sont sous license Creative Commons.
Les pictogrammes étant disponibles au format .png, j'ai utilisé le logiciel Inkscape pour les convertir en fichiers .dxf et les intégrer dans OpenScad.
Pour cela, j'ai suivi les différentes étapes décrites dans le tutoriel.
Cependant, partant d'un fichier .png et non pas .svg j'ai rajouté une étape supplémentaire, à savoir la vectorisation du bitmap (Chemin > Vectoriser le bitmap). J'ai choisi d'effectuer une passe simple en seuils de luminosité (j'ai conservé la valeur par défaut à 0,450). J'ai ensuite supprimé l'image originale et recentré dans la page les chemins ainsi créés. Pour les éléments qui semblaient trop fins, j'ai ensuite utilisé l'option Chemin > Dilater pour permettre une meilleure distinction des motifs. J'ai également épaissi le trait de contour à 3px au lieu de 1px par défaut.
Une fois les différentes étapes de création des fichiers .dxf effectuées, j'ai intégré mes fichiers un par un dans le logiciel OpenScad. J'ai utilisé comme base la bibliothèque Doblo proposée par Daniel K. Schneider, afin que les pictogrammes puissent être "clipsés" sur une plaque de Lego qui serait intégrée dans le classeur de communication. J'ai volontairement laissé une hauteur "complète" de Lego (et non pas une demi-hauteur) afin de palier un peu aux problèmes de préhension que l'on retrouve parfois chez les sujets porteurs de handicap.
Ensuite, les fichiers OpenScad ont été exportés en .stl et j'ai vérifié à l'aide du logiciel MeshLab qu'ils étaient bien 2-manifold. J'ai enfin réparé les mailles et recentré les fichiers grâce au logiciel netfabb.
Impression des pièces
L'impression des pièces a eu lieu avec les imprimantes disponibles pour les étudiants du master dans les locaux de TECFA.
Difficultés rencontrées et possibilités d'évolution
Les principales difficultés rencontrées ont concerné la transformation des fichiers .png en .dxf utilisables. En effet, les pictogrammes choisis comme base avaient parfois un dessin trop fin, ou trop complexe. Il a fallu que je me penche un peu plus sur le fonctionnement d'Inkscape, et notamment l'édition de chemins, pour pouvoir modifier les fichiers comme voulu. Par ailleurs, la procédure de vectorisation des bitmaps permet d'obtenir des fichiers mettant en avant les contours des éléments. Ce n'était pas l'objectif initial (je voulais avoir des éléments "pleins") mais j'ai finalement décidé de les laisser tels quels car cela me semblait plus facile à détecter avec la pulpe du doigt.
En réalité, si je devais réaliser ces pictogrammes pour une utilisation "réelle" dans ma pratique logopédique j'aurai très certainement choisi les pictogrammes issus du programme Makaton, qui ont un design beaucoup plus simple. Cela aurait été très certainement 1/ plus facile à créer, et 2/ plus facilement reconnaissable tactilement. Cependant, les pictogrammes Makaton ne sont pas libres de droit et je ne pouvais donc pas les utiliser et les partager publiquement dans le cadre de ce cours.
Enfin, j'ai contacté une société proposant l'impression de designs directement dans leurs boutiques (en France) ou alors en ligne : Cartridge World. Le devis pour l'impression de 4 éléments s'élevait à 45€. On doit donc compter une centaine d'euros pour 10 pictogrammes, ce qui me parait élevé si on utilise ce système comme système de CAA. A ce niveau là il vaut mieux selon moi investir dans une imprimante (d'occasion ?) ou s'inscrire dans un FabLab.
Liens et références
Logiciels utilisés
Références
- Pictogrammes ARASAAC
- Tutoriel OpenSCAD sur ce wiki
- Page du manuel d'OpenSCAD concernant l'extrusion
- Bibliothèque DobloFactory
- Tutoriel Netfabb Studio
Fichiers
Tous les fichiers (.dxf, .scad et .stl) peuvent être retrouvés sur mon espace travail.