« Flash AS3 - TextField » : différence entre les versions
Aucun résumé des modifications |
|||
| (8 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 161 : | Ligne 161 : | ||
Vous pouvez alors utiliser la variable leTexteSaisi dans votre code. | Vous pouvez alors utiliser la variable leTexteSaisi dans votre code. | ||
====Exemple concret de champ de saisie==== | |||
Dans cet exemple, nous allons créer un exercice de conjugaison permettant à l'utilisateur d'écrire sa réponse dans un champ de texte et lui donnant un feed-back selon sa réponse. | |||
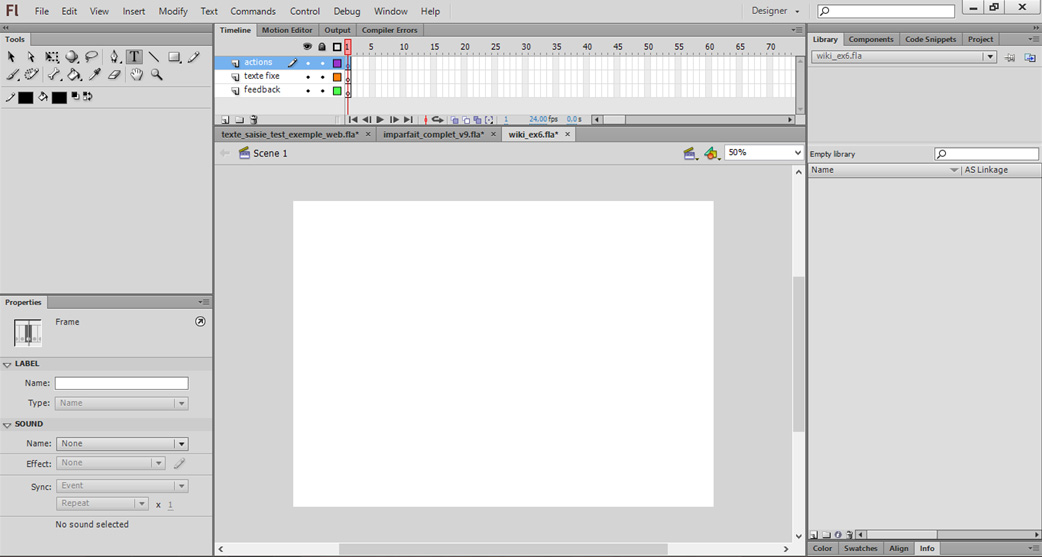
*1. Adapter la taille de la scène à 600x480px et créer 3 layers : un pour le code AS, un pour le feedback et un pour le texte fixe. | |||
[[Fichier:1_txt_saisie.jpg]] | |||
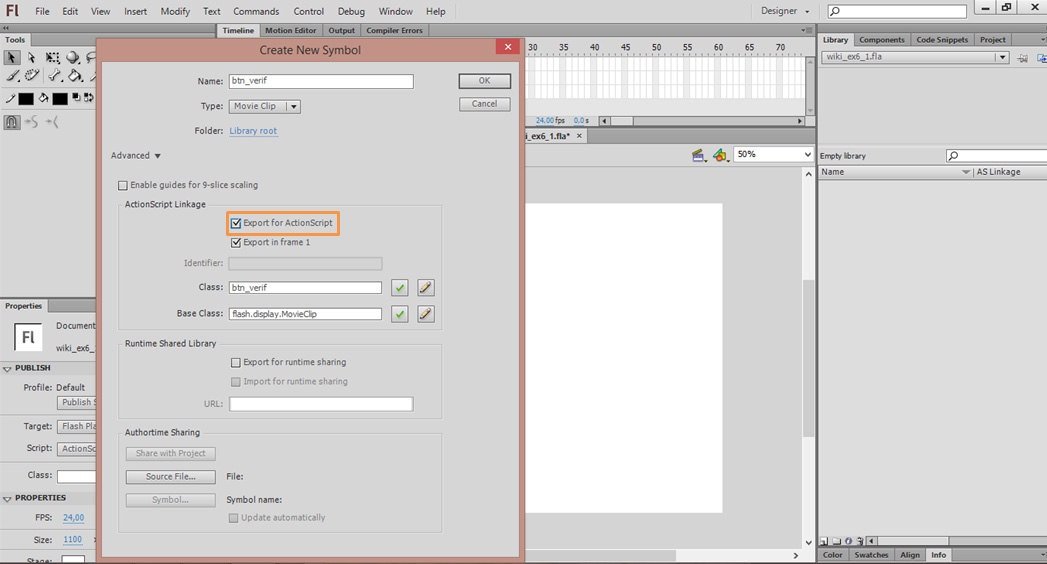
*2. Insérer un nouveau symbole, le nommer et cocher la case "Export for ActionScript" | |||
[[Fichier:2_txt_saisie.jpg]] | |||
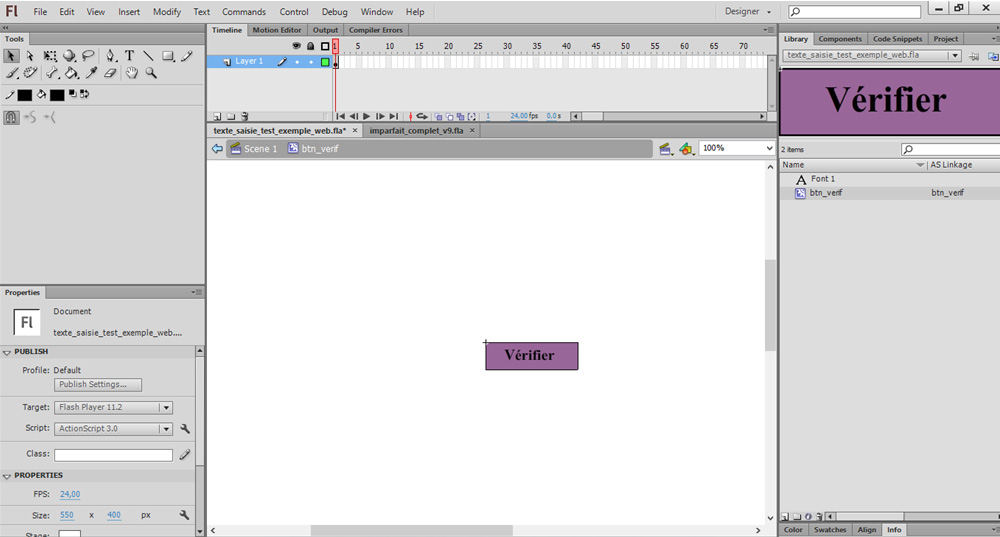
*3. Créer le bouton | |||
[[Fichier:3_txt_saisie.jpg]] | |||
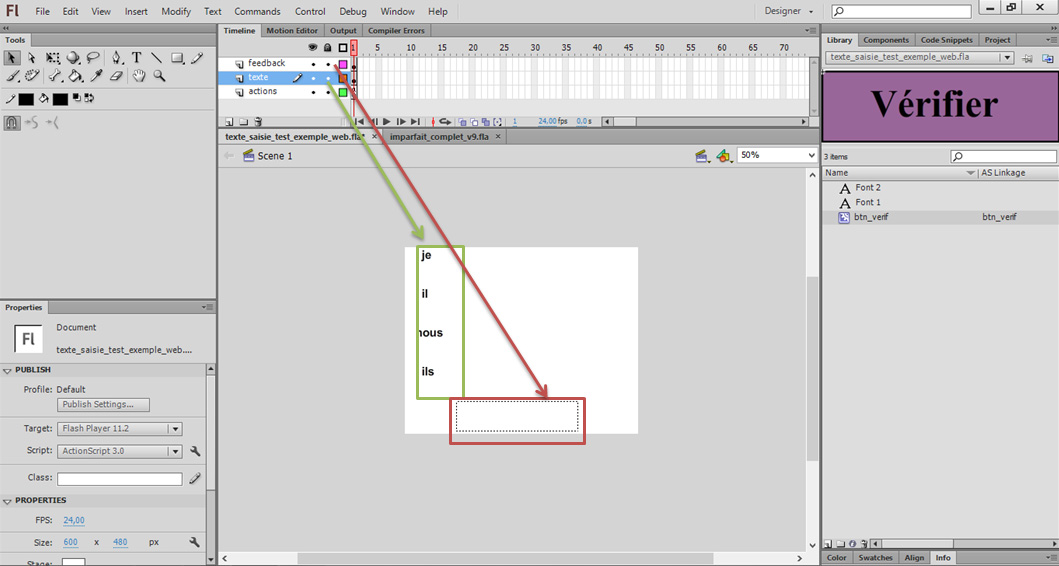
*4. Dans la timeline principale, créer le texte fixe (dans le layer texte) et une zone de texte dynamique nommée "textField" pour le feed-back (dans le layer feed-back) | |||
[[Fichier:4_txt_saisie.jpg]] | |||
*5. Écrire le code AS suivant : | |||
<source lang=actionscript> | |||
stop(); | |||
var hits = 0; | |||
var tab:Array = ["mangeais","mangeait","mangions","mangeaient"]; //tableau contenant les bonnes réponses | |||
for (var i=0; i<4; i++) { //boucle pour créer chaque champs de texte et le bouton associé | |||
var EntreeUtil = new TextField(); //création d'une instance champ de texte | |||
EntreeUtil.type = TextFieldType.INPUT; //indication champ de saisie | |||
addChild(EntreeUtil); //ajout du champ sur la scène | |||
var formatEntree:TextFormat = new TextFormat(); //Création d'une instance de format pour le champ de texte | |||
formatEntree.font = "Arial"; //police | |||
formatEntree.size = 25; //taille de la police | |||
EntreeUtil.defaultTextFormat = formatEntree; //application du format au champ de texte | |||
EntreeUtil.name = "EntreeUtil"+i; //donner un nom au champ de texte | |||
//paramètres concernant le champ de texte | |||
EntreeUtil.x = 100; | |||
EntreeUtil.y = 100 * i; | |||
EntreeUtil.height = 50; | |||
EntreeUtil.width = 200; | |||
EntreeUtil.border = true; | |||
addChild(EntreeUtil); | |||
stage.focus = EntreeUtil; //La propriété "focus", fait en sorte que le curseur soit dans la case créée | |||
var MyBtn:MovieClip = new btn_verif (); // création nouvelle instance de MyBtn | |||
MyBtn.x = 320; //position x de MyBtn | |||
MyBtn.y = EntreeUtil.y; //position y de MyBtn correspondant à celle du champ de texte | |||
MyBtn.name = "MyBtn"+i; //donner un nom au bouton | |||
MyBtn.reponse = tab[i]; //associer la bonne réponse au bouton | |||
MyBtn.obj = EntreeUtil; //associer le champ de texte au bouton | |||
trace("MyBtn.name:"+MyBtn.name); | |||
stage.addChild(MyBtn); //ajout bouton sur la scène | |||
MyBtn.addEventListener(MouseEvent.CLICK, testSaisie); //associer un événement click souris au bouton qui déclenche la fonction testSaisie | |||
} | |||
function testSaisie(event:MouseEvent) { | |||
trace ("test si return, reponse:" + event.target.reponse); | |||
trace(event.target.obj.text); | |||
var entryUtilisateur = event.target.obj.text; //récupération du texte saisi par l'utlilisateur | |||
if (entryUtilisateur == event.target.reponse) { //vérifie si texte saisi par l'utilisteur correspond à la réponse associée au bouton | |||
hits = hits+1; | |||
trace("Bravo"); | |||
textField.text = "Bravo !";//texte "Bravo" apparaît | |||
event.target.visible = false; //le bouton vérifier disparaît | |||
} | |||
else { | |||
trace("Essaie encore"); | |||
textField.text = "Essaie encore!";//texte "Essaie encore" apparaît | |||
} | |||
if (hits == 4) //vérifie si le jeu est fini | |||
{ | |||
textField.text = "Bravo, tu as terminé l'exercice!" | |||
} | |||
} | |||
</source> | |||
6. Faites les adaptations nécessaires sur la scène et dans le code (position des différents éléments): Et voilà ! | |||
[http://tecfaetu.unige.ch/perso/maltt/baehlem0/tuto/texte_saisie_exemple.fla tecfaetu.unige.ch/perso/maltt/baehlem0/tuto/texte_saisie_exemple.fla] | |||
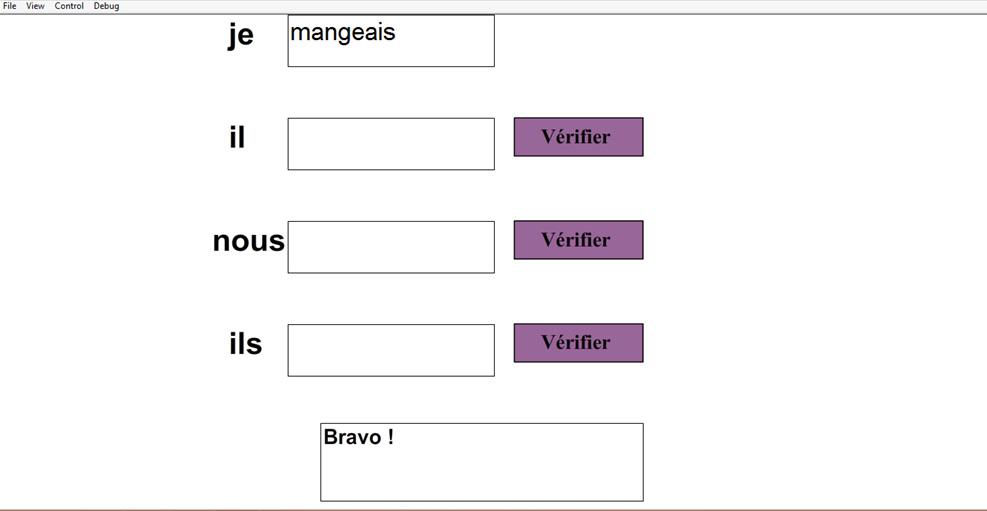
[[Fichier:5_txt_saisie.jpg]] | |||
==TextField et mot de pass exemple== | ==TextField et mot de pass exemple== | ||
Cette exemple vous permet de créer un champ de texte dans le quel l’utilisateur peut insérer un mot de passe donné. | |||
<source lang=actionscript> | <source lang=actionscript> | ||
| Ligne 171 : | Ligne 269 : | ||
stop(); | stop(); | ||
// nous avons créé un variable global qui tient le mot de passe | |||
var passwordNumber = 1000; | var passwordNumber = 1000; | ||
var str:String; | var str:String; | ||
// nous avons créé un champ de texte et nous avons définis sa position sur la scène, sa taille et aussi que le champ aurait aussi un bordure | |||
// La propriété displayAsPassword masque le texte que l'utilisateur écrire en l'affichant sous forme d'astérisques | |||
var EntreeUtil:TextField = new TextField(); | var EntreeUtil:TextField = new TextField(); | ||
EntreeUtil.type = TextFieldType.INPUT; | EntreeUtil.type = TextFieldType.INPUT; | ||
| Ligne 187 : | Ligne 287 : | ||
// nous avons créé un champ de texte qui s'affiche chaque fois que l'utilisateur insère un mot de passe incorrect | |||
var txtField:TextField = new TextField (); | var txtField:TextField = new TextField (); | ||
txtField.text = "try again"; | txtField.text = "try again"; | ||
| Ligne 195 : | Ligne 295 : | ||
EntreeUtil.addEventListener(TextEvent.TEXT_INPUT, reportKeyDown); | EntreeUtil.addEventListener(TextEvent.TEXT_INPUT, reportKeyDown); | ||
// Cette fonction permet de sauvegarder le texte que l'utilisateur écrit dans le champ à la variable str | |||
// Nous avons ajouté le event.text afin que l'événement(touche du clavier) qui a appelé la fonction soit aussi sauvegardée. | |||
function reportKeyDown (event:TextEvent):void | function reportKeyDown (event:TextEvent):void | ||
{ | { | ||
str = EntreeUtil.text + event.text; | str = EntreeUtil.text + event.text; | ||
} | } | ||
// Nous avons déjà créé un occurrence sur la scène qui s'appelle "Go_button" | |||
Go_button.addEventListener(MouseEvent.CLICK, clickHandler); | Go_button.addEventListener(MouseEvent.CLICK, clickHandler); | ||
// Cette fonction vérifie si le nombre que l'utilisateur a écrit correspond au nombre que nous avons choisis | |||
// s'il s'agit du nombre correcte, une autre image s'affiche (dans notre cas la deuxième), si non le message "try again" s'affiche | |||
function clickHandler(event:MouseEvent):void | function clickHandler(event:MouseEvent):void | ||
| Ligne 226 : | Ligne 335 : | ||
Rosenzweig G. (2008). ActionScript 3.0 pour les jeux. Pearson Education France. Paris. | Rosenzweig G. (2008). ActionScript 3.0 pour les jeux. Pearson Education France. Paris. | ||
Adobe [http://help.adobe.com/en_US/ActionScript/3.0_ProgrammingAS3/WS5b3ccc516d4fbf351e63e3d118a9b90204-7d8b.html Capturing text input] | |||
Adobe [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/text/TextField.html#displayAsPassword displayAsPassword] | |||
Dernière version du 29 janvier 2014 à 22:55
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Introduction
Les méthodes de la classe TextField permettent de définir, sélectionner et manipuler du texte dans un champ texte dynamique ou de saisie que vous créez en cours de programmation ou à l'exécution. Il est possible de le faire assez simplement, sans importer de package supplémentaire.
Insérer un champ de texte sans importer de package supplémentaire
Afficher du texte
Pour créer une variable de type TextField, utilisez le constructeur:
var zoneTexte:TextField = new TextField();
Pour ajouter du contenu à ce champ, il faut définir une variable de type string qui contiendra le texte à afficher:
var texte: String = "C'est chouette de pouvoir utiliser cette classe!";
Si vous souhaitez faire un saut de ligne ajouter les caractères \n.
var texte: String = "C'est chouette de pouvoir\nutiliser cette classe!";
Il vous permettra d'afficher le texte:
C'est chouette de pouvoir
utiliser cette classe!
Pour afficher ce contenu, il faut se servir de la méthode
addChild();
Sans spécification, le champ de texte est créé avec les paramètres par défaut suivants:
- Largeur : 100 pixels
- Hauteur : 100 pixels
- Couleur : noir
- Police : Times New Roman ou Times
- Taille : 12
- Pas de bordures
- Pas d'arrière-plan
- Une seule ligne
Pour modifier la taille du champ de texte:
zoneTexte.width = 200;
zoneTexte.height = 200;
Vous pouvez également ajouter le code suivant pour que le height du champ change automatiquement:
zoneTexte.autoSize = "center";
ou
zoneTexte.autoSize = "left";
ou
zoneTexte.autoSize = "right";
ou
zoneTexte.autoSize = "none";
Pour dessiner un cadre autour du champ et définir sa couleur:
zoneTexte.border = true;
zoneTexte.borderColor = 0xFF0000;
Pour définir la couleur de l'arrière-fond du champ.
zoneTexte.background = true;
zoneTexte.backgroundColor = 0xFFE4B3;
Pour que le texte apparaisse sous plusieurs lignes et qu'il revienne à la ligne:
zoneTexte.multiline = true;
zoneTexte.wordWrap = true;
Vous permettez au texte de passer à la ligne lorsqu'il arrive au bord du champ.
Formater du texte à l'aide de la classe "TextFormat"
Vous pouvez aussi modifier l'apparence du texte (le formatage) à l'aide de la classe "TextFormat". Grâce à elle, il est possible de définir des propriétés de formatage que vous pouvez réutiliser pour plusieurs blocs de texte.
Voici la marche à suivre:
Dans cet exemple, nous allons créer un formatage qu'on utilisera pour les sous-titres d'un document.
Créer l'objet de formatage:
var sousTitres:TextFormat = new TextFormat();
Il faut ensuite définir les paramètres:
sousTitres.size = 24;
sousTitres.color = 0xbc3131;
sousTitres.font = "Verdana";
Vous pouvez trouver tous les paramètres modifiables sur le site d'Adobe (documentation TextFormat). Pour terminer, utilisez la propriété defaultTextFormat pour appliquer le formatage à un TextField:
monTexte.defaultTextFormat = sousTitres;
Récupérer une entrée utilisateur
Pour récupérer du texte introduit par l'utilisateur, il faut définir le type du TextField en tant qu'input, puis ajouter sur la scène.
var EntreeUtil:TextField = new TextField();
EntreeUtil.type = TextFieldType.INPUT;
addChild(EntreeUtil);
De la même manière que précédemment, il faut ensuite préciser toute une série de paramètre pour que l'affichage convienne à ce que l'on veut faire. La classe TextFormat permet notamment de définir la police et sa taille:
var formatEntree:TextFormat = new TextFormat();
formatEntree.font = "Arial";
formatEntree.size = 12;
Qu'il faut ensuite attribuer comme format par défaut à la variable de saisie:
EntreeUtil.defaultTextFormat = formatEntree;
On lui attribue ensuite les paramètres tels que définis dans la section précédente et on l'ajoute sur la scène. La propriété "focus", fait en sorte que le curseur soit dans la case ainsi créée.
EntreeUtil.x = 10;
EntreeUtil.y = 10;
EntreeUtil.height = 18;
EntreeUtil.width = 200;
EntreeUtil.border = true;
addChild(EntreeUtil);
stage.focus = EntreeUtil;
Pour récupérer cette entrée, il faut deux fonction et un Eventlistener. Une des fonctions permettra d'attribuer la valeur de la saisie à une variable.
function accepteEntree()
{
var leTexteSaisi:String = EntreeUtil.text;
}
L'Eventlistener de touche relâchée appellera une fonction qui test si c'est la touche entrée qui a été pressée, qui équivaut au code caractère 13. Si c'est le cas, la fonction accepteEntree() est alors appelée.
EntreeUtil.addEventListener(KeyboardEvent.KEY_UP, testSiReturn);
function testSiReturn(event:KeyboardEvent) {
if (event.charCode == 13)
{ accepteEntree();}
}
Vous pouvez alors utiliser la variable leTexteSaisi dans votre code.
Exemple concret de champ de saisie
Dans cet exemple, nous allons créer un exercice de conjugaison permettant à l'utilisateur d'écrire sa réponse dans un champ de texte et lui donnant un feed-back selon sa réponse.
- 1. Adapter la taille de la scène à 600x480px et créer 3 layers : un pour le code AS, un pour le feedback et un pour le texte fixe.
- 2. Insérer un nouveau symbole, le nommer et cocher la case "Export for ActionScript"
- 3. Créer le bouton
- 4. Dans la timeline principale, créer le texte fixe (dans le layer texte) et une zone de texte dynamique nommée "textField" pour le feed-back (dans le layer feed-back)
- 5. Écrire le code AS suivant :
stop();
var hits = 0;
var tab:Array = ["mangeais","mangeait","mangions","mangeaient"]; //tableau contenant les bonnes réponses
for (var i=0; i<4; i++) { //boucle pour créer chaque champs de texte et le bouton associé
var EntreeUtil = new TextField(); //création d'une instance champ de texte
EntreeUtil.type = TextFieldType.INPUT; //indication champ de saisie
addChild(EntreeUtil); //ajout du champ sur la scène
var formatEntree:TextFormat = new TextFormat(); //Création d'une instance de format pour le champ de texte
formatEntree.font = "Arial"; //police
formatEntree.size = 25; //taille de la police
EntreeUtil.defaultTextFormat = formatEntree; //application du format au champ de texte
EntreeUtil.name = "EntreeUtil"+i; //donner un nom au champ de texte
//paramètres concernant le champ de texte
EntreeUtil.x = 100;
EntreeUtil.y = 100 * i;
EntreeUtil.height = 50;
EntreeUtil.width = 200;
EntreeUtil.border = true;
addChild(EntreeUtil);
stage.focus = EntreeUtil; //La propriété "focus", fait en sorte que le curseur soit dans la case créée
var MyBtn:MovieClip = new btn_verif (); // création nouvelle instance de MyBtn
MyBtn.x = 320; //position x de MyBtn
MyBtn.y = EntreeUtil.y; //position y de MyBtn correspondant à celle du champ de texte
MyBtn.name = "MyBtn"+i; //donner un nom au bouton
MyBtn.reponse = tab[i]; //associer la bonne réponse au bouton
MyBtn.obj = EntreeUtil; //associer le champ de texte au bouton
trace("MyBtn.name:"+MyBtn.name);
stage.addChild(MyBtn); //ajout bouton sur la scène
MyBtn.addEventListener(MouseEvent.CLICK, testSaisie); //associer un événement click souris au bouton qui déclenche la fonction testSaisie
}
function testSaisie(event:MouseEvent) {
trace ("test si return, reponse:" + event.target.reponse);
trace(event.target.obj.text);
var entryUtilisateur = event.target.obj.text; //récupération du texte saisi par l'utlilisateur
if (entryUtilisateur == event.target.reponse) { //vérifie si texte saisi par l'utilisteur correspond à la réponse associée au bouton
hits = hits+1;
trace("Bravo");
textField.text = "Bravo !";//texte "Bravo" apparaît
event.target.visible = false; //le bouton vérifier disparaît
}
else {
trace("Essaie encore");
textField.text = "Essaie encore!";//texte "Essaie encore" apparaît
}
if (hits == 4) //vérifie si le jeu est fini
{
textField.text = "Bravo, tu as terminé l'exercice!"
}
}
6. Faites les adaptations nécessaires sur la scène et dans le code (position des différents éléments): Et voilà !
tecfaetu.unige.ch/perso/maltt/baehlem0/tuto/texte_saisie_exemple.fla
TextField et mot de pass exemple
Cette exemple vous permet de créer un champ de texte dans le quel l’utilisateur peut insérer un mot de passe donné.
import flash.sampler.NewObjectSample;
import flash.text.TextField;
import flash.events.TextEvent;
stop();
// nous avons créé un variable global qui tient le mot de passe
var passwordNumber = 1000;
var str:String;
// nous avons créé un champ de texte et nous avons définis sa position sur la scène, sa taille et aussi que le champ aurait aussi un bordure
// La propriété displayAsPassword masque le texte que l'utilisateur écrire en l'affichant sous forme d'astérisques
var EntreeUtil:TextField = new TextField();
EntreeUtil.type = TextFieldType.INPUT;
EntreeUtil.x = 10;
EntreeUtil.y = 10;
EntreeUtil.height = 18;
EntreeUtil.width = 200;
EntreeUtil.border = true;
EntreeUtil.displayAsPassword = true;
this.addChild(EntreeUtil);
// nous avons créé un champ de texte qui s'affiche chaque fois que l'utilisateur insère un mot de passe incorrect
var txtField:TextField = new TextField ();
txtField.text = "try again";
txtField.x= 200;
txtField.y= 300;
EntreeUtil.addEventListener(TextEvent.TEXT_INPUT, reportKeyDown);
// Cette fonction permet de sauvegarder le texte que l'utilisateur écrit dans le champ à la variable str
// Nous avons ajouté le event.text afin que l'événement(touche du clavier) qui a appelé la fonction soit aussi sauvegardée.
function reportKeyDown (event:TextEvent):void
{
str = EntreeUtil.text + event.text;
}
// Nous avons déjà créé un occurrence sur la scène qui s'appelle "Go_button"
Go_button.addEventListener(MouseEvent.CLICK, clickHandler);
// Cette fonction vérifie si le nombre que l'utilisateur a écrit correspond au nombre que nous avons choisis
// s'il s'agit du nombre correcte, une autre image s'affiche (dans notre cas la deuxième), si non le message "try again" s'affiche
function clickHandler(event:MouseEvent):void
{
if (str == passwordNumber)
{
gotoAndStop (2);
this.removeChild(EntreeUtil);
}
else
{
addChild(txtField);
}
}
Références
Les bases de l'ActionScript: Création d’un champ de texte dynamique"TextFieldAS3">[1]
Rosenzweig G. (2008). ActionScript 3.0 pour les jeux. Pearson Education France. Paris.
Adobe Capturing text input
Adobe displayAsPassword