« STIC:STIC IV (2019)/Messages Adafruit » : différence entre les versions
Aucun résumé des modifications |
|||
| (13 versions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 330 : | Ligne 330 : | ||
'''Concept''' | '''Concept''' | ||
Pour mon idée de message à transmettre à l’enseignant à travers le circuit Adafruit je me suis inspirée à la « Boule magique numéro 8 » (''Magic 8 ball''). Avec ce jouet, on pose une question, on secoue la boule et une réponse à notre question apparaît. J’ai d’abord choisi 10 des 20 réponses possibles dans la boule magique, dont 4 affirmatives (« ''You may rely on it'' », « ''Yes'' », « ''As I see it, yes'' », « ''Signs point to yes'' »), 2 négatives (« ''My sources say No'' »,« ''Very doubtful''») et 4 évasives (« ''Reply hazy, try again'' »,« ''Better not tell you now'' »,« ''Concentrate and ask again'' », »,« ''Cannot predict now'' »). J’ai choisi 10 réponses parce que le circuit n’a que 10 pixels. | |||
L’enseignaient pose une question, le circuit choisit un nombre casuel entre 0 et 10 et le pixel s’arrête sur une des cases de la roue sur lesquelles sont inscrites les différents messages de réponse. | L’enseignaient pose une question, le circuit choisit un nombre casuel entre 0 et 10 et le pixel s’arrête sur une des cases de la roue sur lesquelles sont inscrites les différents messages de réponse. | ||
| Ligne 434 : | Ligne 433 : | ||
* Lien vers le code du projet sur [https://makecode.com/_Xph3PjHEAaUx Makecode Adafruit] | * Lien vers le code du projet sur [https://makecode.com/_Xph3PjHEAaUx Makecode Adafruit] | ||
* Liens vers le [http://tecfaetu.unige.ch/etu-maltt/zelda/favresa9/stic-4/message-adafruit/ fichier en format uf2] | * Liens vers le [http://tecfaetu.unige.ch/etu-maltt/zelda/favresa9/stic-4/message-adafruit/ fichier en format uf2] | ||
* Capture d'écran | |||
<gallery> | |||
Fichier:Adafruit-sos.png | |||
</gallery> | |||
'''Sources''' | '''Sources''' | ||
| Ligne 653 : | Ligne 656 : | ||
L'idée de ce message Adafruit est de créer un bouton qui émet un signal lumineux et sonore lorsqu'il est secoué. L'élève l'utilise lorsqu'il a terminé une activité. | L'idée de ce message Adafruit est de créer un bouton qui émet un signal lumineux et sonore lorsqu'il est secoué. L'élève l'utilise lorsqu'il a terminé une activité. | ||
L'enseignant(e) peut ainsi repérer les élèves qui ont terminé leur tâche, et évaluer l'avancement général de l'activité par l'ensemble de sa classe. | L'enseignant(e) peut ainsi repérer les élèves qui ont terminé leur tâche, et leur donner une activité "bonus" en attendant que les autres finissent. Cela permet également à l'enseignant d'évaluer l'avancement général de l'activité par l'ensemble de sa classe. | ||
'''Création des fichiers''' | '''Création des fichiers''' | ||
J'ai tout d'abord créé un input "shake", qui permet de déclencher une action lorsque le CPX est secoué. Puis j'ai rajouté un code couleur (vert) et un son qui se répète deux fois. | |||
Ensuite j'ai crée un second input. Lorsque le bouton A est enfoncé pendant un long moment, le code couleur change du vert au rouge. | |||
'''Production''' | '''Production''' | ||
| Ligne 668 : | Ligne 673 : | ||
'''Fichiers''' | '''Fichiers''' | ||
[[Fichier:Capture d’écran 2019-12-12 à 20.37.26.png|sans_cadre]] | |||
<gallery> | <gallery> | ||
| Ligne 676 : | Ligne 683 : | ||
'''Sources''' | |||
* Logiciel utilisé : [https://makecode.adafruit.com/ MakeCode.Adafruit.com] | |||
* Circuit CPX fourni | |||
== Production de Tatiana == | |||
'''Concept''' | |||
L'idée du message est de manifester un problème lors du cours. Le problème devrait être relativement critique, étant donné que pour le manifester le CPX joue Beethoven, les premières 6 notes de la symphonie N°5. Afin d'augmenter la visibilité, on peut ajouter des effets de lumière. | |||
'''Création des fichiers''' | |||
La première partie du fichier joue la musique après l'appui sur le bouton B et ajoute des lumières après l'appui à la touche A. | |||
'''Production''' | |||
Le fichier a été créé dans MakeCode.AdaFruit. | |||
'''Difficultés''' | |||
Il était difficile de choisir parmi des possibilités à transmettre les message via CPX. | |||
'''Fichiers''' | |||
Le projet peut être visualisé [https://makecode.com/_Edo7VMTYzLYT ici] | |||
<gallery> | |||
Fichier:Music message BLOCKS.png | |||
Fichier:Music message JavaScript.png | |||
</gallery> | |||
'''Sources''' | '''Sources''' | ||
Dernière version du 4 mars 2021 à 11:43

Introduction
Cette page fait partie du module I du cours STIC:STIC IV (2019). L'objectif de ce premier module est de découvrir les technologies "making" utilisées dans l'éducation. Cette page est consacrée aux circuits électroniques DIY.
Vous y trouverez :
- les consignes pour réaliser l'activité
- les activités en classe
- un espace pour y déposer vos productions
- une série de liens destinés à vous aider dans votre apprentissage.
Consignes
Sur la base de la thématique Adressez un message à l'enseignant, vous réaliserez 1 e-message ayant les contraintes suivantes :
- utiliser en:MakeCode pour réaliser votre message, sauf dérogation pour le étudiant-e-s qui veulent utiliser une autre technologie pour leur projet (par exemple CircuitPython ou Arduino C)
- un événement qui déclenche une action
- une boucle
- un effet de lumière
- un effet son
- BONUS : utilisation d'une des fonctions avancées (fonctionnalités "advanced" dans MakeCode).
Vous aurez chacun un kit de démarrage CPX (ci-contre et décrit dans la page en:Adafruit Circuit Playground Express) donc pas besoin de RDV pour la machine :)
Activités en classe : circuit électronique avec en:Adafruit Circuit Playground Express (1h)
- Présentation (par DKS)
La page en:Adafruit Circuit Playground Express présente le circuit électronique sur lequel va porter le grand projet. La programmation de ce circuit se fait via le langage de blocs en:MakeCode dont l'éditeur en ligne est accessible sous MakeCode editor.
- Activité hands-on (Par Lydie)
- Travail en binôme
- Ouvrez l'éditeur de code en ligne MakeCode editor.
- Choisissez l'un des tutoriels (siren, magic wand, clap lights, loudness necklace, button flipper) et essayez de le reproduire.
- Réalisez ensuite les opérations de transfert sur le circuit en suivant la page en:MakeCode.
- Retours / discussions sur les différents codages.
Productions
Déposez vos travaux dans cette partie en créant un sous-paragraphe comme suit :
Production de NOM
Dans votre paragraphe,
- Insérer votre fichier, une capture d'écran de votre code
- expliquer l'intention de votre message, les étapes de conceptions et vos difficultés
Production de Delfine
Concept
L'idée du message Adafruit est de créer une sonnette à accrocher à côté de la porte d'entrée de la classe, à l'intérieur. Elle servirait à signaler à l'enseignante quand est-ce qu'un élève se rend aux toilettes au lieu de lever la main et de devoir attendre que l'enseignante le repère.
Création des fichiers
Pour produire cette sonnette, j'ai d'abord créer l'événement « on button A+B click ». A l'intérieur de cela, j'ai ajouté le son « jump up » qui sera le son de la sonnette. Pour la lumière, j'ai créé le cercle tout jaune, puis une animation de flash de grand brillance maximum (brightness 255). Le « clear » entre le cercle jaune et l'animation « flash » sert à arrêter le cercle jaune. Autrement, le cercle resterait jaune et le flash se ferait par dessus et ne serait pas visible correctement.
J'ai mis tout ce qui concerne la lumière dans une boucle qui se répète 3 fois afin de garder l'attention de l'élève sur la sonnette assez longtemps pour que l'enseignante puisse voir qui va sortir aux toilettes. Le « clear » final sert simplement à éteindre complètement les diodes car sinon avec l'animation « flash », la dernière diode reste allumée.
Production
J'ai téléchargé le fichier sur mon ordinateur puis, je l'ai glissé dans mon Adafruit Circuit Playground Express via le port USB.
Difficultés
Je n'ai eu aucune difficulté à créer cette petite sonnette.
Fichiers
- Pour accéder au code de cette sonnette sur MakeCode, cliquez ici
- Pour avoir directement le code Javascript, c'est sur ma page travaux (il faut être connecté au réseau "unige" ou depuis un VPN).
- Pour télécharger le fichier en format uf2, cliquez ici.
Sources
- Logiciel utilisé : MakeCode.Adafruit.com
- Circuit CPX fourni par le Professeur Schneider
Production de Didier
Concept
L'idée du message Adafruit est de pouvoir calmer le professeur lors d’un éventuel coup de colère : lorsque le micro atteint un certain niveau sonore, la CPX joue « Jésus, que ma joie demeure » avec une animation visuelle relaxante en parallèle.
Création des fichiers
Pour créer ce code, je suis j’ai créé une première boucle forever dans laquelle j’ai glissé une première condition (si le niveau sonore dépasse 220, alors…). Comme premier effet, j’ai "composé" les 15 premières notes de Jésus, que ma joie demeure. J’ai ensuite créer une deuxième boucle forever contenant l’animation. Afin que la boucle "animation" dépende de la boucle « son », j’ai ajouté la variable "play_both" qui dépend de la boucle "son", et qui a un impact sur la boucle "animation".
Pour que l’application soit un peu moins monotone, j’ai ajouté des indicateurs de couleur qui dépende du volume sonore : j’ai donc ajouté des "else if" dans ma boucle "son". On arrive à ceci: si le son est compris entre 125 et 160, alors les NeoPixels passent au orange, s’il est compris entre 160 et 220, ils passent au rouge. Sinon, ils passent au bleu.
Production
J'ai téléchargé le fichier depuis MakeCode, et je l'ai téléversé dans la CPX
Difficultés
J’ai eu un peu de peine à comprendre qu’il fallait créer deux boucles forever pour que les actions se déroulent en parallèle. A la base, j’ai utilisé la fonction run in parallel, mais elle n’avait pas l’effet que je souhaitais.
J’ai aussi eu un problème de nature "électronique" : on peut voir sur le code que j’ai mis la commande pause 100ms avant quoi que ce soit. Sans cette première déclaration, l’animation et la musique se jouaient dès l’allumage de la CPX. Mon hypothèse est qu’à l’allumage, le micro estime le son à 255, avant de considérer son "vrai" niveau.
Fichiers
Cliquez ici pour accéder directement à l'éditeur de code
Cliquez ici pour pouvoir télécharger directement le code au format "UF2"
Cliquez ici pour avoir le code en javascript
Sources
Production de Rachel
Concept
J’ai souhaité utilisé Adafruit afin d’envoyer des messages musicaux accompagnés d’un effet visuel. Chaque mélodie correspond à un mot ou une phrase. L'idée est de porter le dispositif au poignet, comme une montre.
| Notes | Message | Choix lumière | Choix action |
| Do Do | Dodo
L'étudiant est fatigué |
Le "sparkling" représente les étoiles | "Si A et B sont touchés".
L'idée est que l'étudiant est fatigué et se couche sur son dispositif en appuyant sur les deux boutons. Si l'enseignant souhaite que le son s'arrête, il est obligé d'intervenir auprès de l'étudiant et de le faire bouger pour éviter qu'il ne s'endorme. |
| Do Mi Si La Do Ré | Domicile adoré
L'étudiant aimerait continuer son travail à distance |
L'animation multicolore représente le mouvement | "On button A long click".
C'est un message envoyé consciemment à l'enseignant qui nécessite donc un clic long. |
| Fa Si La Mi | Facile l'ami
L'étudiant a effectué la tâche facilement |
Le vert représente la réussite | "On shake".
Secouer montre que l'étudiant est content. |
Processus
La prise en main d’Adafruit a été plus difficile que les autres technologies. Dans un premier temps, j’ai « joué » avec Makecode Editor dans le but de l’apprivoiser. J’ai également fait certains tutoriels.
Je me suis ensuite lancée dans la conception de mes messages. J’ai tout d’abord créé chaque son. Puis, j’ai ajouté les inputs, les effets lumières et le loop. Après un premier essai, j’ai constaté que le volume du « dodo » était faible. J’ai alors ajouté un élément pour augmenter le volume. Le « clear » à la fin de chaque action assure que le dispositif s’éteigne.
Pour tester mon code, je l’ai téléchargé sur mon ordinateur. Ensuite, j’ai branché le circuit par liaison USB et j’ai appuyé sur reset. Pour finir, j’ai transféré le fichier de mon ordinateur au circuit.
Ma première création correspond aux fichiers suivants:
Dans une deuxième temps, j'ai cherché une solution afin que le message "Dodo" tourne en boucle dans l'idée que si l'étudiant est fatigué, l'enseignant doit agir pour arrêter la boucle. J'ai à ce moment réfléchi à une logique entre message et évènement déclencheur et j'ai finalement effectué les changements suivants:
- suppression des LOOP qui ne faisaient pas de sens
- ajout de la mélodie "Dodo" dans un LOOP FOREVER incluant une condition
- changement des évènements déclencheur
Difficulté
Dans un premier temps, je n'avais pas trouvé de solution pour atteindre un de mes objectifs. En effet, je voulais que le message « dodo » tourne en boucle jusqu’à ce que l’enseignant fasse une action pour arrêter le message. Malgré plusieurs essais avec LOGIC et LOOPS (voir discussion), je ne trouvais pas de solution. Grâce à cette discussion, j'ai finalement décidé d'utiliser les éléments "FOREVER" et "IF". Même si je n'ai pas réussi à faire exactement mon idée de base, l'objectif est atteint, c'est à dire que le message tourne en boucle jusqu'à ce que l'enseignant intervienne.
Fichier
Ressources
Site internet Adafruit
Production de Sandra
Intention du message
Par ce message, j'ai souhaité prévenir les enseignants quand il commence à faire trop chaud en classe, ceci afin d'ouvrir la fenêtre pour changer d'air. A partir de 25°C, le message se met en marche. Il commence par une petite animation visuelle durant 8 seconde. Si personne n'a remarqué que l'alarme visuelle s'est mise en route, une deuxième alarme visuelle, accompagnée d'une sirène s'enclenche. Cette deuxième alarme se répète aussi pendant 8 secondes avant de s'arrêter. A ce moment, les pixels passent à l'orange et restent de cette couleur jusqu'à ce que la température baisse. Quand la température est en dessous de 25°C, les pixels sont roses. L'idée est de ne pas perturber le cours avec des sons intempestifs, c'est pour cela qu'il y a la première alarme uniquement visuelle que l'on peut arrêter en faisant "shake". Mais si ni l'enseignant, ni les élèves ne réagissent, la deuxième alarme (sons-lumières) permet de se rendre compte qu'il faut vraiment ouvrir la fenêtre. La fonction "shake" permet d'arrêter l'alarme à tout moment.
Étapes de conception et difficultés
J'ai commencé par essayer plusieurs choses sur le site d'Adafruit pour me familiariser avec les différents blocs. En suite, j'ai commencé à mettre les blocs comme je le souhaitais pour coder l'alarme.
J'ai rencontré plusieurs difficultés. Au départ, je souhaitais que l'alarme se déclenche toutes les 45 minutes pour aérer la classe après chaque cours, mais je n'ai pas trouvé comment ajouter un timer. J'ai donc contourné le problème en mettant un départ au niveau de la température. J'ai fait plusieurs essais, car je n'arrivais pas à régler avec assez de précision la température sur le simulateur. Une fois que le simulateur réagissait comme je le souhaitais en changeant la température, j'ai testé sur l'Adafruit. Pour le test, j'ai sorti le système sur le balcon, un jour de froid et je l'ai remis à l'intérieur sur une bouillotte. J'ai vraiment dû faire plusieurs tests pour que cela fonctionne. J'ai aussi dû simplifier le code au maximum pour que cela fonctionne dans les deux sens.
Mettre un timer permettrait de prendre la température à intervalles réguliers, car en été, s'il fait plus de 25°C dehors, l'alarme n'arrêtera pas de sonner. On pourrait peut-être la reprogrammer pour avoir un mode été.
Fichiers
Fichier en .uf du code (téléchargement direct)
Captures d'écran du code
Lien pour visualiser le message sur le simulateur du site MakeCode
Deuxième version
Après la discussion qui a suivi la présentation de mon projet en classe, une solution a émergé. Au lieu de mettre un compte à rebours, il faut mettre une pause de 45min au départ de la boucle. Cela permet de faire démarrer l'alarme après 45minutes. Pour mettre en place un compteur de minutes, j'ai eu l'aide de J.-V. Aellen (discussion) qui m'a permis de comprendre quels blocs utiliser pour arriver à coder les minutes. Après, cela n'a été qu'un peu de mathématiques. Je suis vraiment contente d'avoir pu coder l'Adafruit avec une variable de temps plutôt qu'une variable de température, car cela est beaucoup plus pratique à mettre en place dans une classe. Pour que le dispositif fonctionne, il faut l'allumer et appuyer sur le bouton A. Si on secoue le dispositif, il est arrêté. Pour le démarrer à nouveau, il faut appuyer à nouveau sur le bouton A.
Fichier en .uf du code (téléchargement direct)
Captures d'écran du code
Lien pour visualiser le message sur le simulateur du site MakeCode
Ressources
Site internet pour programmer et découvrir Adafruit.
Production de Martina
Concept
Une thématique dont on entend peu parler est la luminosité dans les salles de classes. Pourtant, cela peut poser problème, et certains élèves n’osent pas interrompre l’enseignant pour lui demander d’allumer les lumières. Mon message Adafruit s’enclenche quand la luminosité est basse, et le son ainsi que les leds permettront à l’enseignant de comprendre qu’il n’y a pas assez de lumière dans la classe.
Conception du message
Pour créer mes fichiers, j’ai utilisé MakeCode. J’ai procédé par tâtonnement afin d’obtenir un résultat qui me paraissait adéquat.
Tout d’abord, j’ai regardé les inputs possibles et mon attention a été attirée par celui « on light bright/dark ». J’ai donc décidé que mon message s’enclencherait lorsque la lumière est faible (dark). Ce message est constitué d’une animation en lumières et d’un son « power up », répété trois fois. Après une pause de 3 secondes, la boucle est répétée 3 fois encore.
Pour arrêter le message, il y a deux manières de le faire: soit en bougeant le circuit Adafruit (shake), soit en faisant un bruit fort (applaudir par exemple). Alors, les lumières deviennent blanches pendant 200ms et enfin tout s’éteint.
Difficultés
Aucune difficulté particulière, excepté le fait que je n’arrivais pas à utiliser la fonction « when true / false », qui m’aurait permis d’arrêter la boucle lorsque la lumière n’était plus faible. J’ai donc choisi de ne pas inclure cette fonction.
Fichiers
Sources
MakeCode, programme en ligne pour créer le code.
Production de Aurélie
Concept
À l'allumage, le dispositif émet un son ainsi qu'un arc-en-ciel lumineux. Lorsqu'il entend un son élevé, un son est émis ainsi que de la lumière jusqu'à ce que le bruit cesse. Enfin, lorsqu'on secoue le dispositif, un son est émis ainsi que des flash lumineux.
Conception du message
Le message au professeur est de lui indiquer qu'il y a trop de bruit. Pour ce faire, le dispositif émet un son "wawawawa" et un dégradé de couleurs.
Difficultés
J'ai eu de la peine à placer mes éléments dans une séquence et surtout, faire en sorte que ceux-ci ne se chevauchent pas.
Fichiers
Sources
MakeCode, programme en ligne pour la génération du code.
Production de Mathilde
Intention
L'idée est de permettre à l'étudiant, lors d'un cours, de manifester une incompréhension ou un besoin d'explication par l'émission d'une lumière rouge et d'un son à connotation négative.
Conception
Lorsqu'on appuie sur le bouton A, le dispositif s'allume en rouge et joue la musique de game over de Super Mario. Le bouton B permet d'arrêter la lumière et le son.
Difficultés
Je n'ai pas eu de difficulté pour créer le dispositif car je me suis servie de la méthode découverte dans les analyses de projets pour créer la mélodie.
Production de Kim
Concept
L'idée du message Adafruit est de permettre à un élève de signaler qu'il a besoin d'aide pour l'activité effectuée en classe.
Création des fichiers
Pour ce message adafruit, j'ai commencé par créé un évènement qui déclenche une action "on loud sound", puis ai ajouté à l'intérieur une boucle "repeat", jouant un effet de lumière rouge, puis passant à une lumière rouge, le tout sur un effet de son "sirène". Le « clear » final permet d'éteindre complètement les diodes.
Production J'ai travaillé sur Makecode, puis j'ai téléchargé le fichier, et j'ai fini par le transférer sur mon Adafruit Circuit.
Difficultés
Je n'ai pas eu de difficultés particulières pour créer ce petit message.
Fichiers
Pour télécharger le code de ce petit message sur Makecode.adafruit, cliquez ici ou télécharger le fichier en cliquant ici (il faut être connecté au réseau "unige" ou depuis un VPN).
Sources
- Message créé sur : MakeCode.Adafruit.com
- Circuit CPX fourni par le Professeur Schneider
Production de Rosaria
Concept
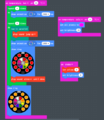
Pour mon idée de message à transmettre à l’enseignant à travers le circuit Adafruit je me suis inspirée à la « Boule magique numéro 8 » (Magic 8 ball). Avec ce jouet, on pose une question, on secoue la boule et une réponse à notre question apparaît. J’ai d’abord choisi 10 des 20 réponses possibles dans la boule magique, dont 4 affirmatives (« You may rely on it », « Yes », « As I see it, yes », « Signs point to yes »), 2 négatives (« My sources say No »,« Very doubtful») et 4 évasives (« Reply hazy, try again »,« Better not tell you now »,« Concentrate and ask again », »,« Cannot predict now »). J’ai choisi 10 réponses parce que le circuit n’a que 10 pixels.
L’enseignaient pose une question, le circuit choisit un nombre casuel entre 0 et 10 et le pixel s’arrête sur une des cases de la roue sur lesquelles sont inscrites les différents messages de réponse.
Étapes de conception
Pour transposer cette idée au circuit Adafruit j’ai utilisé l’exemple du Lucky Wheel sur Adafruit Makecode.
Dans une boucle d’action (clique sur le bouton A) j’ai crée deux variables (« delay » et « time »). Le delay contrôle le délai à chaque étape de l’animation et le temps côntrole la durée de l’animation complète (le temps pendant lequel la roue tourne). Dans les operateurs mathématiques j’ai sélectionné les blocs qui m’ont permis de paramétrer le circuit pour qu'il choisisse un chiffre au hasard (entre 0 et 9) pour une durée totale de l’animation de 30 seconds. Pendant ce temps le photon bouge 4 fois (boucle : repeat) d'une place en sens horaire (-1) et une animation sonore se produit. Quand le photon s’arrête une nouvelle combinaison d’effet sonore et lumineux se déclenche.
J'ai ensuite paramétré les pixels lumineux pour qu’ils :
- passent en vert quand le pixel s’arrête sur une des réponses positives;
- passent en rouge pour les réponses négatives;
- passent en jaune pour les réponses évasives.
J’ai crée la roue en découpant un cercle sur un carton et j’ai collé les 10 réponses, précédemment crées avec un éditeur de texte et imprimées.
Difficultés
J'ai eu des difficultés pour l'animation des pixels dans les couleurs correspondantes aux réponses, notamment dans l'association de leur position avec la couleur. Après beaucoup d'essais en solo, j'ai cherché de l'aide auprès de mes collègues du MALTT et ensemble nous avons trouvé la source du problème. J'avais fait une erreur dans la boucle "pick random" de mon code et je n'avais pas paramétré le photon à se réinitialiser en position 0 à chauque fois, d'où le problème de correspondance.
Fichiers
- Lien vers le code de mon projet en ligne
- Liens vers le code JavaScript du message
- Liens vers le fichier en format uf2
Sources
- Makecode Adafruit
- Exemple Lucky Wheel sur Adafruit Makecode.
- Page Wikipedia sur le jouet Magic 8-Ball
Production de Loïc
Concept
Mon concept était de réaliser un système avec l'Adafruit utilisant du code C++. Le but est que l'Adafruit est relier à un ordinateur via un cable USB et permet à l'utilisateur de choisir la couleur qu'il veut utiliser grâce à une pipette. En plus de cela à chaque fois que la couleur change, le nom du professeur (DKS) est dit. L'idée est que chaque étudiant a un ordinateur et un Adafruit collé derrière.
Étapes de conception
Après quelques recherche j'ai trouvé un code qui me plaisait et lui trouver un intêret comme message.
J'ai lu et relu le tutoriel pour bien assimiler le code.
J'ai ouvert l'Arduino IDE, installer les packages pour utiliser l'Adafruit CircuitPlaygroundExpress et les plugines Neopixel et TinyUSB.
J'ai implémenté le code du tutoriel. J'ai déployer et mis sur mon adafruit.
J'ai ouvert le page WEB pour la RGB Color Picker. Et j'ai pu modifié les couleurs.
J'ai ouvert les projets exemple de l'Arduino IDE et trouvé celui par rapport aux son.
J'ai ressorti les code audio pour pouvoir dire DKS et implémenté dans mon projet de base quand on appuie sur un bouton.
Difficultés
J'ai eu un soucis pour trouver un mot prononçable, c'est pour cette raison que j'ai choisi le terme DKS.
J'ai voulu uploader le code de la RGB Color Picker sur le serveur du TECFA, mais je n'ai pas trouvé comment le faire, après upload le code ne détectait pas l'Adafruit
Fichiers
Sources
Tutoriel d'utilisation du Color Picker
Production Sandrine
Concept
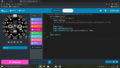
L'objectif du message est de transmettre un S-O-S en morse à l'enseignant en appuyant sur A. La lumière et le son fonctionnent simultanément.
Étapes de conception
Les fichiers ont été créée avec l’éditeur MakeCode. Pour créer le message « S-O-S » j’ai créé les signaux de lumières. Le S est signalé en trois flash court en rouge, pour cela j’ai défini la durée d’éclairage de la lumière rouge et j’ai créé une boucle « repeat 3 times ». J’ai ajouté une pause après la boucle pour que la fin de la lettre soit bien visible. Le « O » est signalé en trois flash longs en orange. J’ai changé la couleur pour m’assurer que ça soit bien visible qu’une nouvelle lettre est annoncée. J’ai ensuite refait une boucle pour le dernier S. Ensuite, j’ai décidé qu’un son allait être émis au même moment que les lumières. Là, j’ai également créé une boucle pour chaque lettre en définissant la note jouée ainsi que le temps. Etant donné que l’objectif était d’avoir du son et de la lumière au même moment, j’ai ajouté la balise « run in parallel ».
Difficultés
Je n’ai pas eu de difficultés.
Fichiers
- Lien vers le code du projet sur Makecode Adafruit
- Liens vers le fichier en format uf2
- Capture d'écran
Sources
Production de Simon
Concept
L'objectif du message créé via ce dispositif AdaFruit est de donner son avis à l’enseignant sans utiliser la parole. A travers une mise en place de ce dispositif sur le front de l’élève par exemple, si l’élève tourne la tête légèrement de droite à gauche, une lumière rouge viendra s’allumer pour exprimer le NON. S’il est fixe et donc plutôt d’accord avec les propos de l’enseignant alors la lumière restera neutre.
Étapes de conception
La première étape consiste à que lorsqu’on allume le dispositif, un son d’allumage et une animation viennent confirmer la bonne mise en route. En même temps que la mise en route opère, tous les pixels sont configurés sur une luminosité neutre et le volume sonore est défini à un niveau relativement agréable.
Une fois le démarrage effectué, on définit la variable suivante : si l’inclinaison de gauche à droite du dispositif placé sur la tête est de – de 90 degrés alors il n’y a pas d’événement qui se passent et la lumière reste neutre. Si la tête et le dispositif bougent et dépassent alors le niveau absolu défini à 90 degrés, alors la lumière devient rouge à chaque mouvement de la tête de gauche à droite.
Remarques : j’avais mis en place également une variable sonore à chaque mouvement de gauche à droite afin de venir appuyer le désaccord mais le son venait à retentir à chaque léger mouvement alors j’ai préféré rendre muet le mouvement, par soucis de tranquillité.
Difficultés
La principale difficulté était de parvenir à définir une variable correcte quant au mouvement de tête si le dispositif n’était pas placé à plat mais à la verticale. En effet, en n’utilisant que la fonction de mouvement « Tilt » proposée à travers l’outil, le mouvement de négation ne produisait aucun effet. Cette fonction ne marche que si le dispositif est placé à plat, à l’horizontale. J’ai préféré alors créer moi-même la variable mais cela m’a demandé beaucoup plus de temps.
Fichiers
Lien vers le code du projet : OK PAS OK
Liens vers le fichier en format uf2
Capture d'écran du projet :
Sources
Production de J.-V. Aellen
Concept
L'idée est ici de faciliter les échanges entre l'enseignant et les élèves sur la compréhension des contenus. Lorsque l'enseignant demande un feedback sur la compréhension du contenu qu'il vient de traiter, il veut pouvoir discriminer rapidement les élèves qui disent avoir compris le contenu de ceux qui disent n'avoir pas compris ce même thème. Aussi, l'enseignant veut avoir un feedback général sur la compréhension de l'ensemble des contenus abordés.
Pour ce faire, chaque élève dispose d'un CPX apposé sur le dos de sa main. Lorsque l'enseignant demande à la classe si le contenu a été compris, l'élève appuie sur un bouton et peut donner un feedback. Lorsqu'il lève le pouce en l'air, le CPX émet un bruit et clignote en vert et indique qu'il pense avoir compris. Lorsque le contenu est mal compris l'élève oscille sa main paume vers le bas avec les doigts ouvert et le CPX clignote en rouge.
En plus de cela et en fonction du feedback, des variables sont incrémentées en fonction du feedback pour donner une image de la compréhension globale. Ces données sont transmises à l'enseignant à sa demande par le biais d'une communication infrarouge. Un indicateur visuel de la compréhension globale est également donné avec un jeu de clignotement des LED. L'enseignant a aussi la possibilité d'identifier le CPX grâce à son numéro de série qui est transmis par infrarouge.
En plus de cela, l'élève a la possibilité de signaler à l'enseignant qu'il veut poser une question. En basculant le switch, le CPX clignote discrètement jusqu'à ce que l'élève ait la parole.
Étapes de conception
Avec "on start", j'ai configuré le volume d'émission sonore afin de le diminuer pour limiter la pollution sonore au maximum. Afin de garder la possibilité de configurer d'autres fonctionnalités, j'ai conditionné l'affichage du feedback et sa mesure à la position du switch. Lorsque le switch est à droite, que l'élève appuie sur le bouton A et qu'ensuite il fait le geste d'un pouce vers le haut, la fonction "compris" est appelée. Le CPX clignote alors en vert et la variable "ok" est incrémentée d'une unité de plus. A l'inverse si la main est balancée alors qu'elle est ouverte en position paume vers le bas, la fonction "pas compris" est appelée. Le CPX clignote en rouge et la variable "pas ok" est alors incrémentée d'une unité de plus.
Lorsque le bouton "B" est appuyé, le CPX envoie son identifiant au CPX qui l'interroge. Il envoie également la valeur de la variable "ok" qui correspond au nombre de contenus compris. Il effectue ensuite la soustraction de la variable "ok" par la variable "not ok". En fonction du résultat il affiche :
- un clignotement vert si "ok"-"not ok">0
- un clignotement vert et rouge si "ok"-"not ok"=0
- un clignotement rouge si "ok"-"not ok"<0
Avec son CPX, l'enseignant peut reset celui de l'élève avec l'envoi d'une commande par infrarouge.
Lorsque le switch est positionné à gauche, la fonction "question" est appelée, chacune des LED est successivement éclairée en blanc dans le sens inverse des aiguilles d'une montre. Cette boucle persiste jusqu'à l'appui sur le bouton "A".
Difficultés
Dans mes premières réflexions, je voulais que le CPX soit fixé sur une casquette pour que des mouvements de tête de haut en bas ou de gauche à droite fournissent les mêmes feedbacks. J'ai eu le sentiment que le gyroscope était plus simple à utiliser quand le CPX est à plat. En regardant les petits projets à analyser dans le cadre de l'exercice STIC:STIC IV (2019)/Exploration de projets CPX, j'ai pu m'inspirer du projet cpx-musical-glove. J'ai alors pensé que mon dispositif s'intégrerait bien sous la forme d'un gant. En effectuant quelques tests, il se pourrait également qu'une configuration identique à une montre bracelet conviendrait également. J'ai remarqué également des différences entre la simulation sur Makecode et les tests en réel réalisés.
Fichiers
Sources
Production de Fatou-Maty: Carton Rouge!
Concept
L'enseignant et l'apprenant ont chacun un CPX. Ceux-ci se mettent d'accord sur des règles de conduites pour l'enseignant. Chaque fois que celui-ci commet une 'faute', l'apprenant appuie sur un bouton sur son CPX. A chaque faute, une des LED changent de couleur. Apres 10 fautes, l'enseignant obtient un carton jaune car toutes les LEDS ont virées du vert au jaune. Si l'enseignant continue de fauter, les LED passent du jaune au rouge. Une fois que la dernière LED vire au rouge (un total de 20 fautes), c'est l'expulsion. Une animation s'affiche sur le CPX de l'enseignant et un feedback sonore lui indique qu'il est l'heure de sortir du terrain d'apprentissage.
Étapes de conception
J'ai d'abord codé une version du programme qui fonctionnerai avec un seul CPX. J'ai ensuite légèrement modifier le code pour rajouter la fonctionnalité infrared. En dernier lieu j'ai déplacer la majorité du code dans une fonction pour faciliter la lecture de celui-ci. Je n'ai pas rencontré de difficulté particulière pour cette version du code. N'ayant pas planifié mon code avant de passer sur MakeCode je n'ai par contre pas réussi a implementer un système pour l'apprenant puisse aussi redonner des 'point' (i.e. lumières) à l'apprenant en appuyant sur un autre bouton.
Je me suis fiée au simulateur pour cette exercise car je n'avait qu'un seul CPX. Idéalement j'imagine un système de messagerie ou chaque apprenant a un CPX et le groupe contribue à l'attribution des cartons. Dans cette optique, il faudra coder le récepteur (CPX de l'enseignant) et les transmetteurs (CPX des apprenants) différemment. On pourrait aussi imaginer intégrer une limite de nombre de transmission possible par cours afin de limiter les biais individuels.
Code
Fichiers
Lien vers le code du projet sur Makecode Adafruit
Télécharger le code en format uf2
Production de Maïté
Concept
L'idée est que les étudiants collent le Circuit Playground Express (CPX) sur le "capot" de leur laptop. Le switch se trouve initialement en position droite. Lorsque le cours se termine, les étudiants ferment leur laptop. Le CPX émet un son et toutes ses LED s'allument de la même couleur et de la même intensité. Les étudiants sont invités à évaluer le cours qu'ils viennent de suivre en appuyant sur les boutons A ou B qui font varier la couleur des LED sur un continuum allant de rouge (= mauvais cours) à vert (=bon cours). La couleur de départ se situant au centre de ce continuum, les étudiants font varier la couleur en appuyant une ou plusieurs fois sur l'un des boutons (A -> mauvais; B -> bon). Une fois que l'étudiant est satisfait de son choix d'évaluation, il valide son choix en déplaçant le switch à gauche. La couleur de rating ainsi choisie se met à clignoter. Le professeur sait que cela est son message. Après que tous les CPX de la salle clignotent, les étudiants peuvent éteindre les LED en repositionnant le switch à droite; cette manipulation est accompagnée par un son de fin.
Création du fichier
Le code comporte 5 procédures input et deux variables initialisées à 128 au début du programme. Les procédures événement bouton fonctionnent en miroir et un check est effectué sur les variables afin que leur valeur restent dans l'intervalle [0;255]. Une boucle while se trouve dans la procédure événement switch. Ainsi, une fois que le switch est mis à gauche, le CPX clignote jusqu'à ce que le switch retrouve sa position à droite.
Production
J'ai travaillé sur Adafruit Circuit Playground Express, puis transféré le fichier *.uf2 au CPX.
Difficultés
J'ai eu du mal à trouver une idée…
Fichiers
Le fichier: ReadyToGo.uf2
Sources
Production de Nicolas Burau: Main Levée
Concept
Le but du montage est de coupler un petit moteur au circuit playground express. Lorsque l'on appuie sur une touche, le moteur se met et marche et agite une image de main avec l'index dressé. Un petit bip sonore accompagne l'animation. Grâce à ce bricolage, plus besoin de dresser le bras pour attirer l'attention et d'attendre désespérément une réponse de l'interlocuteur, "main levée" se charge de tout.
Matériel
- 1 Circuit playground express
- 1 moteur (micro servo sg92 R)
- 3 Pins jumper cable (mâle/mâle)
- 3 pinces crocodiles
- 1 paille de 14cm
- 1 plaque de carton léger
Étapes de conception
Partie main
Lors de la première tentative, une main de 14cm x 10 cm a été imprimée puis coller sur une plaque en carton de dimension identique. Puis le carton a été coller sur une extrémité de la paille. L'autre extrémité de la paille était fixée sur le rotor du moteur. Le moment généré par le bras s'est avéré trop grand pour le moteur qui n'arrivait pas à soulever le bras.
La seconde tentative a consisté à imprimer la main au dimension de 9cm x 6cm. L'épaisseur du papier a été doublée pour ajouter un peu de rigidité à l'image, puis celle-ci a été agrafé à une extrémité de la paille. L'autre extrémité a été fixée sur le rotor par une petite vis. La puissance du moteur était suffisante pour mouvoir le bras.
Partie connexion moteur
Connectez les 3 câbles pins mâles au moteur, puis connectez l'autre extrémité des câbles aux pinces crocodiles. Puis connectez les pinces crocodiles aux sorties "Vout", "A1" et "GND" du circuit playground express. Installez le code sur le circuit playground express. En appuyant sur la touche "A" du circuit, le moteur se met en marche.
- La première vidéo montre les allez-retours à 90° du rotor sans le bras.
- La seconde vidéo montre les allez-retours à 90° du rotor avec le bras.
Vidéo du mouvement du rotor avec la paille
Partie support
Découpez une bande de carton de 6 cm de large. La longueur dépend de la hauteur de votre bras, sur l'image ci-dessous, les côtés du support triangulaire font environ 17cm x 17cm x 24cm. Cela assure une stabilité suffisante au dispositif et permet d'insérer le moteur et le circuit playground express. Découpé un rectangle au dimension du moteur sur une des faces du triangle, pour pouvoir insérer le moteur.
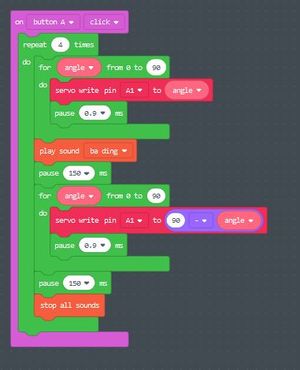
Code
Voici une image du code chargée dans le circuit playground express.
Le fichier du code: circuitplayground-main-levée-03.uf2
Description:
Lorsque le bouton "A" est pressé, une boucle est créée et effectuée 4 fois. Dans la boucle, le moteur tourne le rotor de 90°, effectue un bip sonore, se met en pause durant 150 ms puis tourne dans le sens inverse de 90° avant de se mettre en pause pendant 150 ms.
Le bip sonore était surtout présent pour tester si le code fonctionnait en cas de dysfonctionnement du moteur. Personnellement, je le trouve agaçant mais d'un autre côté si on souhaite attirer l'attention, cette "musique" est efficace.
Difficultés
J'ai rencontré plusieurs difficultés lors du montage. La première tentative, dû au moment généré par le bras, a empêché le rotor de se mouvoir.
Lors de la seconde tentative, avec un bras pourtant plus léger, le moteur ne fonctionnait plus, bien que le bip sonore soit présent. J'ai en premier pensé que le problème venait entre le contact des pinces crocos et les sorties du circuit, le contact étant faible. J'ai donc ôter les pinces crocos, puis dénudé une des extrémité des 3 câbles pins pour avoir des fils de cuivre. Ainsi, les entrées mâles des câbles pins étaient connectées au moteur et les parties "fil de cuivre" étaient connectées aux sorties du playground express. Comme les filaments de cuivre étaient très fins, le contact avec le circuit était médiocre, mais le moteur fonctionnait par intermittence. Lorsque le montage était terminé, j'ai constaté que le problème de connexion venait en réalité d'un mauvais contact entre les fiches mâles et la prise femelle du moteur, entraînant le fonctionnement ou l'arrêt du moteur au moindre mouvement du câble.
Le système devrait mieux fonctionner avec une fiche mâle triple plutôt que 3 câbles pins, mais je n'en ai pas a disposition. Une autre solution envisageable est de câbler les sorties du circuit playground à la prise du moteur par 3 câbles de cuivre d'un diamètre suffisant.
Production de Manon
Concept
L’idée du message serait que l’élève puisse communiquer à l’enseignant s’il connait la réponse ou s’il ne sait pas lorsqu’il est appelé pour une question.
Si l’on clique sur le bouton A, l’adafruit s’allume en vert et fait une petite mélodie entraînante, ce qui signifie « Eureka, j’ai trouvé! ». Si l’on clique sur le bouton B, l’adafruit s’allume en rouge et fait une petite mélodie morose signifiant « Je ne sais pas… »
Etapes de conception
Pour créer le dispositif j’ai tout d’abord ajouté l’événement « on Button A click ». J’y ai ajouté une loop qui se répète 3 fois dans laquelle j’ai ajouté un effet de lumière « set all pixels to red » et un son « play sound wawawawaa » until done.
Puis j’ai ajouté un deuxième événement « on Button B click ». J’y ai ajouté une loop qui se répète 3 fois dans laquelle j’ai ajouté un effet de lumière « set all pixels to green » et un son « play sound power up » until done.
Difficultés
Je n'ai pas eu de réelles difficultés pour cet exercice
Fichiers
Sources
Production de Katrine
Concept
L'idée de ce message Adafruit est de créer un bouton qui émet un signal lumineux et sonore lorsqu'il est secoué. L'élève l'utilise lorsqu'il a terminé une activité. L'enseignant(e) peut ainsi repérer les élèves qui ont terminé leur tâche, et leur donner une activité "bonus" en attendant que les autres finissent. Cela permet également à l'enseignant d'évaluer l'avancement général de l'activité par l'ensemble de sa classe.
Création des fichiers
J'ai tout d'abord créé un input "shake", qui permet de déclencher une action lorsque le CPX est secoué. Puis j'ai rajouté un code couleur (vert) et un son qui se répète deux fois.
Ensuite j'ai crée un second input. Lorsque le bouton A est enfoncé pendant un long moment, le code couleur change du vert au rouge.
Production
J'ai téléchargé le fichier sur mon ordinateur puis, je l'ai glissé dans mon Adafruit Circuit Playground Express via le port USB.
Difficultés
Fichiers
Sources
- Logiciel utilisé : MakeCode.Adafruit.com
- Circuit CPX fourni
Production de Tatiana
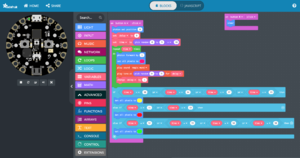
Concept
L'idée du message est de manifester un problème lors du cours. Le problème devrait être relativement critique, étant donné que pour le manifester le CPX joue Beethoven, les premières 6 notes de la symphonie N°5. Afin d'augmenter la visibilité, on peut ajouter des effets de lumière.
Création des fichiers
La première partie du fichier joue la musique après l'appui sur le bouton B et ajoute des lumières après l'appui à la touche A.
Production
Le fichier a été créé dans MakeCode.AdaFruit.
Difficultés
Il était difficile de choisir parmi des possibilités à transmettre les message via CPX.
Fichiers
Le projet peut être visualisé ici
Sources
- Logiciel utilisé : MakeCode.Adafruit.com
- Circuit CPX fourni
Liens
en:MakeCode et langages de blocs:
- Introduction à Makecode
- Généralités Langage de blocs (explication des différents blocs) - en Français
- Page décrivant les Inputs dans Makecode
Dans le wiki anglais essentiellement (pour le moment) sous en:E-textile et plus particulièrement :