« Interactivité avec JavaScript » : différence entre les versions
Aucun résumé des modifications |
|||
| (30 versions intermédiaires par 6 utilisateurs non affichées) | |||
| Ligne 2 : | Ligne 2 : | ||
|fait_partie_du_cours=Initiation à la pensée computationnelle avec JavaScript | |fait_partie_du_cours=Initiation à la pensée computationnelle avec JavaScript | ||
|fait_partie_du_module=Concepts de base de JavaScript | |fait_partie_du_module=Concepts de base de JavaScript | ||
|module_suivant=JavaScript dans le navigateur | |module_suivant=JavaScript dans le navigateur | ||
|pas_afficher_sous-page=Non | |pas_afficher_sous-page=Non | ||
| Ligne 16 : | Ligne 15 : | ||
Bien que [[JavaScript]] soit désormais un langage de programmation multi-purpose utilisé pour créer différents types d'applications, sa fonction primaire et la raison principale pour laquelle ce langage est aussi répandu concernent l'interactivité des pages web, ce qu'on appelle [[Tutoriel JavaScript côté client|JavaScript côté-client]]. | Bien que [[JavaScript]] soit désormais un langage de programmation multi-purpose utilisé pour créer différents types d'applications, sa fonction primaire et la raison principale pour laquelle ce langage est aussi répandu concernent l'interactivité des pages web, ce qu'on appelle [[Tutoriel JavaScript côté client|JavaScript côté-client]]. | ||
Cette page | Cette page complète le [[Tutoriel JavaScript de base]] et le [[Tutoriel JavaScript côté client]] avec une approche plus ciblée sur l'interactivité qui est possible grâce à l'intégration entre JavaScript et le navigateur web. Plutôt que de proposer un survol des aspects principaux, cette page illustre de manière plus approfondie et détaillée des exemples de base pour mettre en relief le fonctionnement de l'interactivité à la fois d'un point de vue conceptuel et technique. | ||
=== Prérequis === | === Prérequis === | ||
Pour lire cet article des connaissances de base de [[HTML5]] et [[CSS]] sont nécessaires. Pour des novices en JavaScript, nous conseillons d'abord de suivre le tutoriel : | Pour lire cet article, des connaissances de base de [[HTML5]] et [[CSS]] sont nécessaires. Pour des novices en JavaScript, nous conseillons d'abord de suivre le tutoriel : | ||
* {{Goblock | [[Premiers pas avec JavaScript]] }} | * {{Goblock | [[Premiers pas avec JavaScript]] }} | ||
L'article propose également certains aspects computationnels qui | L'article propose également certains aspects computationnels qui nécessitent une compréhension du fonctionnement du langage JavaScript. Une lecture des parties introductives des pages [[computation avec JavaScript]] et [[tutoriel JavaScript de base]] pourrait également être utile, mais n'est pas nécessaire. | ||
=== Exemples traités dans l'article === | === Exemples traités dans l'article === | ||
| Ligne 35 : | Ligne 34 : | ||
Lorsque le code des exemples est expliqué dans l'article, pour des raisons d'espace, souvent, seulement les parties indispensables à la compréhension du concept expliqué seront affichées. En général, les numéros des lignes intéressées sera fourni pour pouvoir repérer le code dans les fichiers, par exemple <code>00-01 Lignes 10-20</code>. | Lorsque le code des exemples est expliqué dans l'article, pour des raisons d'espace, souvent, seulement les parties indispensables à la compréhension du concept expliqué seront affichées. En général, les numéros des lignes intéressées sera fourni pour pouvoir repérer le code dans les fichiers, par exemple <code>00-01 Lignes 10-20</code>. | ||
=== Présentation interactive === | |||
Une présentation interactive qui peut servir d'introduction et/ou synthétise des éléments traités dans cet article est disponible : | |||
* {{Goblock | [https://mafritz.ch/slides/fr/interactivite-avec-js/ Présentation de l'interactivité avec JavaScript]}} | |||
== Définition d'interactivité == | == Définition d'interactivité == | ||
[[Fichier:Interactivité avec JavaScript composantes. | [[Fichier:Interactivité avec JavaScript composantes svg.svg|500px|vignette|droite|Trois caractéristiques d'une application interactive qui utilise une interface utilisateur.]]Malgré l'utilisation répandue du terme interactivité, il n'existe pas une définition unanime qui peut être appliquée dans les nombreux domaines dans lesquels ce mot est utilisé. En général, il y a un certain accord, surtout dans le domaine de l'interaction personne-machine, à considérer l'interactivité en relation avec une '''interface utilisateur''' : une application est interactive du moment qu'elle permet à l'utilisateur, à travers des éléments identifiables sur l'interface et/ou des gestes à exécuter sur des périphériques (clavier, souris, écran tactile, ...), d'intervenir activement sur l'état de l'application. En termes plus simples, une application peut être considérée interactive si l'utilisateur peut de quelque sorte la modifier en fonction de ses propres actions. | ||
Cette définition entraîne une série de conséquences conceptuelles et techniques qui dépassent l'objectif de cette page et qui concernent le vaste domaine de l'interaction | Cette définition entraîne une série de conséquences conceptuelles et techniques qui dépassent l'objectif de cette page et qui concernent le vaste domaine de l'interaction personne-machine et l'expérience utilisateur. Néanmoins, d'un point de vue logique, cette définition comporte au moins trois inférences qui seront utiles pour le reste de l'article. Ces inférences se réfèrent à l'état d'une application (ce qu'en anglais on appelle ''state''). Pour faciliter la compréhension de ce concept, imaginez tout simplement de faire une capture d'écran à différents moments lorsque vous utilisez une application ou un site web. Chaque fois que vous avez une image différente, vous avez un état différent de l'application. Voici donc les trois inférences : | ||
# '''L'interactivité présuppose le concept de variabilité''' | # '''L'interactivité présuppose le concept de variabilité''' | ||
#: Si l'état à un moment donné de l'application dépend de l'activité (ou non activité) de l'utilisateur, cela implique que '''l'application ''peut être différente'' de ce qu'elle est maintenant'''. Le plus une application est interactive, le plus d'états différents elle peut avoir à un moment donné suite aux décisions/interactions de l'utilisateur et/ou les états possibles envisagés par le concepteur. | #: Si l'état à un moment donné de l'application dépend de l'activité (ou non activité) de l'utilisateur, cela implique que '''l'application ''peut être différente'' de ce qu'elle est maintenant'''. Le plus une application est interactive, le plus d'états différents elle peut avoir à un moment donné suite aux décisions/interactions de l'utilisateur et/ou les états possibles envisagés par le concepteur. | ||
# '''L'interactivité est liée à des événements''' | # '''L'interactivité est liée à des événements''' | ||
#: Le concept de variabilité des états d'une application implique des changements qui se manifestent à des moments spécifiques, notamment suite aux actions de l'utilisateur. En informatique, les éléments responsables des changements dans l'état d'une application sont regroupés sous le terme de '''événements'''. De manière formelle, on peut définir un | #: Le concept de variabilité des états d'une application implique des changements qui se manifestent à des moments spécifiques, notamment suite aux actions de l'utilisateur. En informatique, les éléments responsables des changements dans l'état d'une application sont regroupés sous le terme de '''événements'''. De manière formelle, on peut définir un événement avec la formule '''Si <code>''p''</code> alors <code>''q''</code>''', ce qui correspond à '''Pour que <code>''q''</code> s'avère, il faut que <code>''p''</code> se passe d'abord'''. | ||
# '''L'interactivité défère le contrôle à l'utilisateur''' | # '''L'interactivité défère le contrôle à l'utilisateur''' | ||
#: Parmi tous les événements possibles qui génèrent des changements dans l'état de l'application, pour qu'une application puisse être considérée interactive, '''il faut qu'au moins une partie de ces événements soient ''sous le contrôle direct'' de l'utilisateur'''. Le plus une application est interactive, le plus de contrôle l'utilisateur a sur les événements qui peuvent modifier l'application. | #: Parmi tous les événements possibles qui génèrent des changements dans l'état de l'application, pour qu'une application puisse être considérée interactive, '''il faut qu'au moins une partie de ces événements soient ''sous le contrôle direct'' de l'utilisateur'''. Le plus une application est interactive, le plus de contrôle l'utilisateur a sur les événements qui peuvent modifier l'application. | ||
{{bloc important | '''En résumé''' : une application interactive | {{bloc important | '''En résumé''' : une application interactive nécessite une certaine variabilité, déterminée par exemple par une série d'événements possibles, dont au moins certains sont sous le contrôle direct de l'utilisateur.}} | ||
=== La structure d'une interaction === | === La structure d'une interaction === | ||
[[Fichier:Interactivité avec JavaScript - structure of an interaction. | [[Fichier:Interactivité avec JavaScript - structure of an interaction svg.svg|400px|vignette|droite|Structure d'une interaction, adaptation de [https://web.archive.org/web/20240821182830/http://microinteractions.com/what-is-a-microinteraction/ What is a microinteraction] de Saffer (2014)]] | ||
Dans cet article, nous allons nous focaliser sur des interactions simples d'un point de vue technique et qui ne nécessitent qu'une manipulation limitée de l'utilisateur. Saffer (2014) qualifie ce type d'interaction en tant que '''micro-interaction''' et il les définit ainsi : | Dans cet article, nous allons nous focaliser sur des interactions simples d'un point de vue technique et qui ne nécessitent qu'une manipulation limitée de l'utilisateur. Saffer (2014) qualifie ce type d'interaction en tant que '''micro-interaction''' et il les définit ainsi : | ||
| Ligne 61 : | Ligne 66 : | ||
{{citation | Don't make me think about the interface, because I need to be thinking abouthe the learning. }} (Peters, 2014) | {{citation | Don't make me think about the interface, because I need to be thinking abouthe the learning. }} (Peters, 2014) | ||
La simplicité de la micro-interaction est donc relative, dans l'exemple précédent, à la facilité de lire et comprendre la question d'abord, et d'identifier et exécuter facilement l'action pour sélectionner la réponse sur l'interface ensuite. Une fois spécifiée cette distinction importante, nous pouvons utiliser [http://microinteractions.com/what-is-a-microinteraction/ la structure d'une micro-interaction] proposée par Saffer (2014, p.14). Saffer propose quatre composantes : | La simplicité de la micro-interaction est donc relative, dans l'exemple précédent, à la facilité de lire et comprendre la question d'abord, et d'identifier et exécuter facilement l'action pour sélectionner la réponse sur l'interface ensuite. Une fois spécifiée cette distinction importante, nous pouvons utiliser [https://web.archive.org/web/20240821182830/http://microinteractions.com/what-is-a-microinteraction/ la structure d'une micro-interaction] proposée par Saffer (2014, p.14). Saffer propose quatre composantes : | ||
# '''''Trigger''''' | # '''''Trigger''''' | ||
| Ligne 72 : | Ligne 77 : | ||
#: | #: | ||
# '''''Loops and Modes''''' | # '''''Loops and Modes''''' | ||
#: Saffer ajoute une quatrième composante à sa structure d'une micro-interaction que nous ne verrons cependant pas dans le détail. En synthèse, il s'agit de l'effet que la micro-interaction a | #: Saffer ajoute une quatrième composante à sa structure d'une micro-interaction que nous ne verrons cependant pas dans le détail. En synthèse, il s'agit de l'effet que la micro-interaction a eue sur l'ensemble de l'application. | ||
Nous proposons donc une version adaptée de la structure qui se compose des premiers trois éléments et qui est représentée par l'image sur la droite. | Nous proposons donc une version adaptée de la structure qui se compose des premiers trois éléments et qui est représentée par l'image sur la droite. | ||
| Ligne 79 : | Ligne 84 : | ||
== Principe technique de l'interactivité avec JavaScript == | == Principe technique de l'interactivité avec JavaScript == | ||
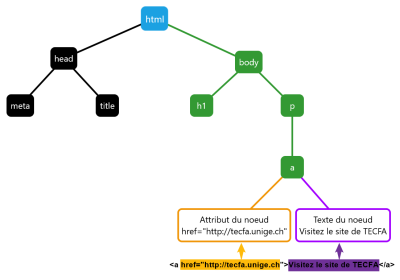
[[Fichier:DOM html exemple avec couleurs. | [[Fichier:DOM html exemple avec couleurs svg.svg|400px|vignette|droite|Le [[Document Object Model]] (DOM) d'une page web]] | ||
Dans une page web, l'interface utilisateur est représentée par le [[Document Object Model]] (DOM), c'est-à-dire la représentation en forme d'arborescence des noeuds/ balises HTML. Lorsque le navigateur télécharge une page web, il utilise le code source de cette page pour construire le DOM et l'afficher à l'écran en fonction d'éventuelles propriétés CSS qui déterminent le style des éléments HTML. | Dans une page web, l'interface utilisateur est représentée par le [[Document Object Model]] (DOM), c'est-à-dire la représentation en forme d'arborescence des noeuds/ balises HTML. Lorsque le navigateur télécharge une page web, il utilise le code source de cette page pour construire le DOM et l'afficher à l'écran en fonction d'éventuelles propriétés CSS qui déterminent le style des éléments HTML. | ||
Or, dans une page web non dynamique, le code source qui est téléchargé n'a pas de variabilité potentielle, si ce n'est que l'utilisateur peut pointer sur une autre page et donc répéter le même mécanisme de génération du DOM à partir de nouveau code source. Au contraire, si le code source de la page téléchargée contient des scripts JavaScript, alors ces scripts peuvent fournir au navigateur les instructions nécessaires pour modifier le DOM et, par reflet, l'interface utilisateur. | Or, dans une page web non dynamique, le code source qui est téléchargé n'a pas de variabilité potentielle, si ce n'est que l'utilisateur peut pointer sur une autre page et donc répéter le même mécanisme de génération du DOM à partir de nouveau code source. Au contraire, si le code source de la page téléchargée contient des scripts JavaScript, alors ces scripts peuvent fournir au navigateur les instructions nécessaires pour modifier le DOM et, par reflet, l'interface utilisateur. | ||
Voici | Voici trois pages similaires qui expliquent ce concept à l'aide des trois inférences introduites plus haut. À ce stade, il ne faut pas comprendre leur code, mais plutôt le concept. Ouvrez les outils développeurs de votre navigateur et choisissez l'option qui vous permet de voir la représentation actuelle du DOM (pour Google Chrome cliquez sur '''F12''' et puis sur le tab '''Elements'''). Comparez le code que vous voyez avec le code source de la page (sur Chrome : clic droit > Afficher le code source de la page). | ||
# '''[https://maltt-stic.github.io/stic-1-interaction-with-js/00-dom/00-01-dom-no-script.html Page sans variabilité]''' <code>00-01</code> | # '''[https://maltt-stic.github.io/stic-1-interaction-with-js/00-dom/00-01-dom-no-script.html Page sans variabilité]''' <code>00-01</code> | ||
| Ligne 90 : | Ligne 96 : | ||
#: | #: | ||
# '''[https://maltt-stic.github.io/stic-1-interaction-with-js/00-dom/00-02-dom-timer-script.html Page avec variabilité liée à un événement temporel]''' <code>00-02</code> | # '''[https://maltt-stic.github.io/stic-1-interaction-with-js/00-dom/00-02-dom-timer-script.html Page avec variabilité liée à un événement temporel]''' <code>00-02</code> | ||
#: Avec la page, vous téléchargez un script avec l'instruction d'afficher un nouveau paragraphe toutes les 5 secondes. Vous pouvez | #: Avec la page, vous téléchargez un script avec l'instruction d'afficher un nouveau paragraphe toutes les 5 secondes. Vous pouvez observer qu'à des intervalles réguliers un nouveau noeud <code><nowiki><p>...</p></nowiki></code> s'ajoute à l'intérieur du <code><nowiki><div id="injectTarget>...</div></nowiki></code> qui, au départ, ne contient qu'un seul paragraphe. Ce type de variabilité n'est pas intéressant du tout et, surtout, est hors du contrôle de l'utilisateur qui ne peut pas arrêter le script si ce n'est en fermant la page ou pointant vers une autre adresse. | ||
#: | #: | ||
# '''[https://maltt-stic.github.io/stic-1-interaction-with-js/00-dom/00-03-dom-user-script.html Page avec variabilité liée à un événement déclenché par l'utilisateur]''' <code>00-03</code> | # '''[https://maltt-stic.github.io/stic-1-interaction-with-js/00-dom/00-03-dom-user-script.html Page avec variabilité liée à un événement déclenché par l'utilisateur]''' <code>00-03</code> | ||
| Ligne 99 : | Ligne 105 : | ||
# La page présente de la variabilité, avec potentiellement un nombre d'état "différents" infini. Bien entendu, d'un point de vue utilisateur, les états ne diffèrent pas vraiment, car on ajoute à chaque fois le même contenu. Néanmoins, du côté technique, ceci représente tout à fait un nouvel état, car on a à chaque fois une représentation du DOM différente de la précédente. | # La page présente de la variabilité, avec potentiellement un nombre d'état "différents" infini. Bien entendu, d'un point de vue utilisateur, les états ne diffèrent pas vraiment, car on ajoute à chaque fois le même contenu. Néanmoins, du côté technique, ceci représente tout à fait un nouvel état, car on a à chaque fois une représentation du DOM différente de la précédente. | ||
#: | #: | ||
# La variabilité est déclenchée par un événement: le | # La variabilité est déclenchée par un événement: le clic sur le bouton. | ||
#: | #: | ||
# C'est l'utilisateur qui décide si et quand cliquer sur ce bouton, en ayant ainsi le contrôle sur le comportement de l'application. | # C'est l'utilisateur qui décide si et quand cliquer sur ce bouton, en ayant ainsi le contrôle sur le comportement de l'application. | ||
| Ligne 110 : | Ligne 116 : | ||
# '''Bouton''' | # '''Bouton''' | ||
#: Introduction du principe de base de de l'interactivité à travers un simple bouton qui peut être cliqué par l'utilisateur. Le principe fondamental de l'identification d'un élément et l'association à un gestionnaire d' | #: Introduction du principe de base de de l'interactivité à travers un simple bouton qui peut être cliqué par l'utilisateur. Le principe fondamental de l'identification d'un élément et l'association à un gestionnaire d'événements sont les deux aspects principaux de cette section. | ||
# '''Plusieurs boutons''' | # '''Plusieurs boutons''' | ||
#: Extension de l'exemple précédent à plusieurs éléments en même temps. Nous allons généraliser le principe de l'identification à plusieurs boutons de manière programmée et verrons comment associer des comportements différents à travers la programmation. | #: Extension de l'exemple précédent à plusieurs éléments en même temps. Nous allons généraliser le principe de l'identification à plusieurs boutons de manière programmée et verrons comment associer des comportements différents à travers la programmation. | ||
| Ligne 126 : | Ligne 132 : | ||
==== Créer l'élément dans l'interface utilisateur ==== | ==== Créer l'élément dans l'interface utilisateur ==== | ||
La première étape consiste tout simplement à créer ''physiquement'' le bouton sur la page. Même s'il existe différentes manières pour le faire, nous allons utiliser la stratégie la plus simple : coder à la main le bouton à travers la balise HTML <code><button>...</button></code>. Voici le code complet de l'exemple <code>01-01</code> | La première étape consiste tout simplement à créer ''physiquement'' le bouton sur la page. Même s'il existe différentes manières pour le faire, nous allons utiliser la stratégie la plus simple : coder à la main le bouton à travers la balise HTML <code><button>...</button></code>. Voici le code complet de l'exemple <code>01-01</code> : | ||
< | <syntaxhighlight lang="HTML5" line="" highlight="13"> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
<html lang="en"> | <html lang="en"> | ||
| Ligne 146 : | Ligne 152 : | ||
</html> | </html> | ||
</ | </syntaxhighlight> | ||
Nous avons ajouté ici l'intégralité du code du fichier, même si la partie qui nous intéresse, dans ce cas, se limite au contenu du <code><body>...</body></code>. Par la suite nous allons montrer l'intégralité du code seulement si des changements ont été appliqués dans le <code><head>...</head></code>. | Nous avons ajouté ici l'intégralité du code du fichier, même si la partie qui nous intéresse, dans ce cas, se limite au contenu du <code><body>...</body></code>. Par la suite, nous allons montrer l'intégralité du code seulement si des changements ont été appliqués dans le <code><head>...</head></code>. | ||
Comme vous pouvez le tester dans la [https://maltt-stic.github.io/stic-1-interaction-with-js/01-button/01-01-html-button.html page de l'exemple 01-01], nous avons tout simplement un bouton, dans le style | Comme vous pouvez le tester dans la [https://maltt-stic.github.io/stic-1-interaction-with-js/01-button/01-01-html-button.html page de l'exemple 01-01], nous avons tout simplement un bouton, dans le style par défaut de votre navigateur. En effet, le navigateur associe au bouton déjà certains comportements "interactifs" quand vous passez votre souris sur la surface du bouton ou quand vous le cliquez. Cependant, il ne se passe rien après le clic car, en tant que développeurs, nous n'avons pas fourni les instructions pour que le bouton réagisse au clic de l'utilisateur. | ||
Ceci aurait été différent si, au lieu de <code><button>...</button></code>, on avait utilisé un lien hypertextuel <code><a href="http://tecfa.unige.ch>Tecfa</a></code>. Dans ce cas le navigateur associe automatiquement le comportement de pointer vers l'adresse fournie dans l'attribut <code>href</code>. | Ceci aurait été différent si, au lieu de <code><button>...</button></code>, on avait utilisé un lien hypertextuel <code><a href="http://tecfa.unige.ch>Tecfa</a></code>. Dans ce cas, le navigateur associe automatiquement le comportement de pointer vers l'adresse fournie dans l'attribut <code>href</code>. | ||
{{bloc important | En règle général, les éléments n'ont de base aucun comportement interactif, à l'exception de certains balises dont le comportement est géré automatiquement par le navigateur.}} | {{bloc important | En règle général, les éléments n'ont de base aucun comportement interactif, à l'exception de certains balises dont le comportement est géré automatiquement par le navigateur.}} | ||
| Ligne 158 : | Ligne 164 : | ||
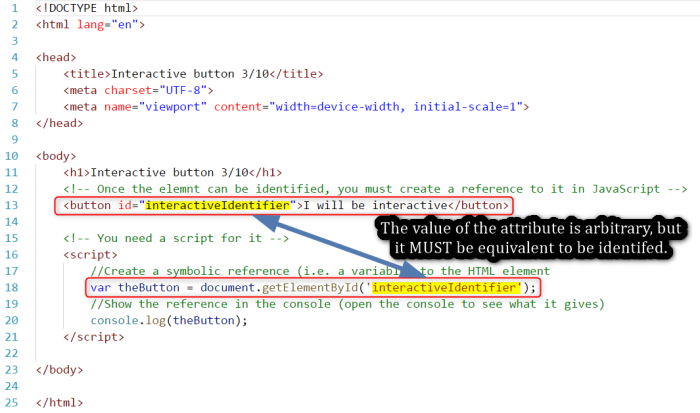
==== Rendre le bouton identifiable ==== | ==== Rendre le bouton identifiable ==== | ||
Une interface utilisateur ou une page web se composent généralement de plusieurs éléments, souvent plusieurs éléments du même "type" (e.g. plusieurs paragraphes, plusieurs boutons, etc.). Pour associer à un élément | Une interface utilisateur ou une page web se composent généralement de plusieurs éléments, souvent plusieurs éléments du même "type" (e.g. plusieurs paragraphes, plusieurs boutons, etc.). Pour associer un comportement à un élément, il faut donc pouvoir le discriminer et l'identifier par rapport aux autres éléments qui composent l'interface. Ceci peut s'obtenir de différentes manières et nous allons utiliser ici la plus simple: associer un identificateur unique au bouton à travers l''''attribut <code>id="..."</code>'''. Voici le code de l'exemple <code>01-02</code> : | ||
<source lang="HTML5" highlight="4" start="11" line=""> | <source lang="HTML5" highlight="4" start="11" line=""> | ||
| Ligne 167 : | Ligne 173 : | ||
</source> | </source> | ||
Comme la valeur de l'attribut <code>id="..."</code> est arbitraire, vous pouvez utiliser ce que vous voulez. Mais c'est une bonne pratique d'utiliser des valeurs saillantes, qui vous permettent par la suite de savoir quel est l'intérêt/utilité de l'élément. Une bonne stratégie consiste à utiliser un identificateur qui donne des informations sur l'action que le bouton est censé faire, plutôt que se référer à des caractéristiques de surface. Évitez donc des identificateurs de type id="boutonRouge", car vous pouvez changer d'avis sur la couleur de votre bouton, et utilisez plutôt des valeurs du type id="showMessageBtn" ou id="checkResponseBtn". | |||
{{bloc important | Pour qu'un élément soit interactif, il faut d'abord pouvoir l'identifier parmi d'autres éléments. La stratégie la plus simple est de lui donner un identificateur à travers un attribut '''id''' avec une valeur saillante, qui permet de deviner son utilité/comportement dans l'application.}} | {{bloc important | Pour qu'un élément soit interactif, il faut d'abord pouvoir l'identifier parmi d'autres éléments. La stratégie la plus simple est de lui donner un identificateur à travers un attribut '''id''' avec une valeur saillante, qui permet de deviner son utilité/comportement dans l'application.}} | ||
| Ligne 196 : | Ligne 202 : | ||
La partie qui nous intéresse le plus est celle où on crée une référence symbolique au bouton. Il y a différentes manières pour le faire et selon le cas ce passage n'est même pas nécessaire, mais cela nous sert pour expliquer le concept illustré à l'image : | La partie qui nous intéresse le plus est celle où on crée une référence symbolique au bouton. Il y a différentes manières pour le faire et selon le cas ce passage n'est même pas nécessaire, mais cela nous sert pour expliquer le concept illustré à l'image : | ||
[[Fichier:Interactivité avec JavaScript - reference to a DOM object. | [[Fichier:Interactivité avec JavaScript - reference to a DOM object svg.svg|700px|vignette|néant|Créer une référence à un élément du DOM en JavaScript]] | ||
Grâce au fait qu'on utilise la valeur de l'attribut <code>id="interactiveIdentifier"</code> en tant qu'argument de la méthode <code>document.getElementById('interactiveIdentifier')</code>, nous sommes maintenant capables d'accéder à notre bouton dans un script. Pour que ce soit plus pratique, nous avons utilisé une variable que nous avons nommée <code>var theButton</code>, mais, comme cela a été le cas pour l'attribut id, ce nom est arbitraire. Encore une fois, le choix de noms saillants facilite néanmoins la lisibilité et la compréhension de l'intention du code. | |||
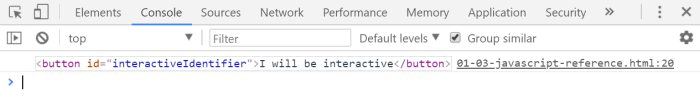
[ | Lorsque vous ouvrez la console de votre navigateur web dans la [https://maltt-stic.github.io/stic-1-interaction-with-js/01-button/01-03-javascript-reference.html page de l'exemple <code>01-03</code>], vous pouvez observer comment s'affiche tout simplement le noeud HTML représenté par notre bouton : | ||
[[Fichier:Interactivité avec JavaScript - output DOM element in console svg.svg|700px|vignette|néant|La variable theButton est maintenant une référence exacte au noeud HTML représenté par le bouton.]] | |||
{{bloc important | Pour associer des comportements interactifs avec JavaScript, il faut pouvoir accéder à l'élément à l'intérieur d'un script. Nous avons exploité l'id du bouton pour l'identifier dans le document et créer une variable pour avoir une référence symbolique à l'élément.}} | {{bloc important | Pour associer des comportements interactifs avec JavaScript, il faut pouvoir accéder à l'élément à l'intérieur d'un script. Nous avons exploité l'id du bouton pour l'identifier dans le document et créer une variable pour avoir une référence symbolique à l'élément.}} | ||
; Références | ; Références croisées : | ||
* [[Tutoriel_JavaScript_de_base#Variables| Variables]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Variables| Variables]] (Tutoriel JS de base) | ||
* [[Tutoriel_JavaScript_de_base#Objets_en_JavaScript|Objets - explication complète]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Objets_en_JavaScript|Objets - explication complète]] (Tutoriel JS de base) | ||
* [[ | * [[Tutoriel JavaScript de base#Éléments symboliques et littéraux|Éléments symboliques et littéraux]] (Tutoriel JS de base) | ||
* [[ | * [[Tutoriel JavaScript côté client#Trouver un élément|Trouver un élément dans le DOM]] (Tutoriel JS côté-client) | ||
==== Accéder aux informations du bouton à travers JavaScript ==== | ==== Accéder aux informations du bouton à travers JavaScript ==== | ||
| Ligne 260 : | Ligne 264 : | ||
</source> | </source> | ||
Ce qui nous intéresse le plus dans ce code réside en réalité dans l'output de la console de [https://maltt-stic.github.io/stic-1-interaction-with-js/01-button/01-04-element-in-javascript.html la page de l'exemple <code>01-04</code>]. Vous pouvez en effet noter | Ce qui nous intéresse le plus dans ce code réside en réalité dans l'output de la console de [https://maltt-stic.github.io/stic-1-interaction-with-js/01-button/01-04-element-in-javascript.html la page de l'exemple <code>01-04</code>]. Vous pouvez en effet noter comment à travers la variable <code>theButton</code> on peut récupérer en JavaScript des informations/caractéristiques du noeud/bouton : | ||
* <code>theButton.id</code> output '''interactiveIdentifier''' | * <code>theButton.id</code> output '''interactiveIdentifier''' | ||
| Ligne 277 : | Ligne 281 : | ||
* [[Tutoriel_JavaScript_côté_client#R.C3.A9cup.C3.A9rer.2FModifier_des_caract.C3.A9ristiques_d.27un_.C3.A9l.C3.A9ment|Récupérer/Modifier des caractéristiques d'un élément du DOM]] (Tutoriel JS côté-client) | * [[Tutoriel_JavaScript_côté_client#R.C3.A9cup.C3.A9rer.2FModifier_des_caract.C3.A9ristiques_d.27un_.C3.A9l.C3.A9ment|Récupérer/Modifier des caractéristiques d'un élément du DOM]] (Tutoriel JS côté-client) | ||
==== Ajouter un gestionnaire d' | ==== Ajouter un gestionnaire d'événements ==== | ||
Jusqu'à présent, nous avons ajouté une référence symbolique dans le script et amélioré (vaguement) le style du bouton, mais nous n'avons toujours pas d'interactivité. Il faut que le navigateur puisse, parmi tous les | Jusqu'à présent, nous avons ajouté une référence symbolique dans le script et amélioré (vaguement) le style du bouton, mais nous n'avons toujours pas d'interactivité. Il faut que le navigateur puisse, parmi tous les clics possibles sur la page, écouter en particulier les clics qui sont faits sur la surface de notre bouton. C'est le rôle du '''gestionnaire d'événements'''. Voici le code de l'exemple <code>01-05</code> : | ||
<source lang="HTML5" line="" highlight="10-12" start="20"> | <source lang="HTML5" line="" highlight="10-12" start="20"> | ||
| Ligne 297 : | Ligne 301 : | ||
</source> | </source> | ||
La partie qui nous intéresse est encore une fois à l'intérieur du tag <code><script>...</script></code> | La partie qui nous intéresse est encore une fois à l'intérieur du tag <code><script>...</script></code> où on retrouve la variable <code>theButton</code> associée à la référence au noeud/bouton, mais en plus, cette fois-ci, nous avons ajouté le gestionnaire d'événements ('''lignes 29-31''') | ||
Le code s'explique de la manière suivante : | Le code s'explique de la manière suivante : | ||
# On réutilise la variable <code>theButton</code> pour exploiter la référence symbolique à notre bouton. Il s'agit | # On réutilise la variable <code>theButton</code> pour exploiter la référence symbolique à notre bouton. Il s'agit simplement d'un raccourci, on aurait pu réutiliser <code>document.getElementById('interactiveIdentifier')</code> à la place, mais l'utilisation de la variable <code>theButton</code> rend le code plus lisible. De plus cela nous permet éventuellement par la suite de réutiliser <code>theButton</code> ailleurs. | ||
#: | #: | ||
# On associe à <code>theButton</code> la méthode <code>addEventListener()</code> ('''ligne 29''') qui accepte deux paramètres : | # On associe à <code>theButton</code> la méthode <code>addEventListener()</code> ('''ligne 29''') qui accepte deux paramètres : | ||
## Le type d'événement que nous voulons écouter, dans ce cas '''click''' | ## Le type d'événement que nous voulons écouter, dans ce cas '''click''' | ||
## Une fonction qui est déclenchée lorsque cet événement se produit. Dans ce cas, nous utilisons une fonction anonyme ( | ## Une fonction qui est déclenchée lorsque cet événement se produit. Dans ce cas, nous utilisons une fonction dite anonyme (c'est-à-dire déclarée exactement à l'endroit où elle est appelée), mais on aurait pu faire autrement. | ||
#: | #: | ||
# À l'intérieur de cette fonction, nous avons ajouté le code qui doit être exécuté à chaque fois que l'événement '''click''' se produit. Dans ce cas spécifique, il s'agit d'un simple <code>console.log()</code> ('''ligne 30''') qui va confirmer en console que le gestionnaire d' | # À l'intérieur de cette fonction, nous avons ajouté le code qui doit être exécuté à chaque fois que l'événement '''click''' se produit. Dans ce cas spécifique, il s'agit d'un simple <code>console.log()</code> ('''ligne 30''') qui va confirmer en console que le gestionnaire d'événements a bien marché. | ||
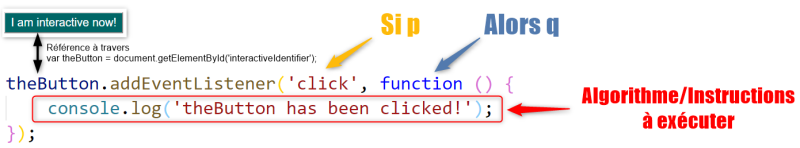
L'image suivante résume de manière graphique ce principe : | L'image suivante résume de manière graphique ce principe : | ||
[[Fichier:Interactivité avec JavaScript - event listener reference. | [[Fichier:Interactivité avec JavaScript - event listener reference svg.svg|800px|vignette|néant|Explication d'un gestionnaire d'événements]] | ||
Vous pouvez essayer de cliquer le bouton sur [https://maltt-stic.github.io/stic-1-interaction-with-js/01-button/01-05-add-listener.html la page de l'exemple <code>01-05</code>] en ouvrant la console du navigateur : chaque fois qu'on clique sur le bouton, le chiffre à côté du message '''theButton has been clicked!''' va augmenter. | Vous pouvez essayer de cliquer le bouton sur [https://maltt-stic.github.io/stic-1-interaction-with-js/01-button/01-05-add-listener.html la page de l'exemple <code>01-05</code>] en ouvrant la console du navigateur : chaque fois qu'on clique sur le bouton, le chiffre à côté du message '''theButton has been clicked!''' va augmenter. | ||
| Ligne 321 : | Ligne 325 : | ||
* [[Tutoriel_JavaScript_de_base#Fonctions|Fonctions - syntaxe]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Fonctions|Fonctions - syntaxe]] (Tutoriel JS de base) | ||
* [[Tutoriel_JavaScript_de_base#Les_fonctions_en_JavaScript|Fonctions - explication complète]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Les_fonctions_en_JavaScript|Fonctions - explication complète]] (Tutoriel JS de base) | ||
* [[ | * [[Tutoriel JavaScript côté client#Événements liés à la souris|Événements liés à la souris]] (Tutoriel JS côté-client) | ||
==== Ajouter un gestionnaire d' | ==== Ajouter un gestionnaire d'événements (syntaxe alternative) ==== | ||
En programmation il y a toujours moyen de faire la même chose de manière différente. Nous proposons ici une syntaxe alternative, '''mais moins conseillée''', pour obtenir exactement le même résultat de l'exemple précédent. Voici le code le code de l'exemple <code>01-06</code>, limité au contenu de la balise <code><script>...</script></code> : | En programmation, il y a toujours moyen de faire la même chose de manière différente. Nous proposons ici une syntaxe alternative, '''mais moins conseillée''', pour obtenir exactement le même résultat de l'exemple précédent. Voici le code le code de l'exemple <code>01-06</code>, limité au contenu de la balise <code><script>...</script></code> : | ||
<source lang="JavaScript" line="" highlight="4" start="26"> | <source lang="JavaScript" line="" highlight="4" start="26"> | ||
| Ligne 342 : | Ligne 346 : | ||
# On associe à cet événement une fonction anonyme <code>function () { ... }</code> | # On associe à cet événement une fonction anonyme <code>function () { ... }</code> | ||
#: | #: | ||
# À l'intérieur de cette fonction, nous | # À l'intérieur de cette fonction, nous placons les instructions à exécuter. Dans ce cas, un simple <code>console.log()</code> | ||
{{bloc important | On peut ajouter un gestionnaire d' | {{bloc important | On peut ajouter un gestionnaire d'événements avec une syntaxe alternative, mais addEventListener() reste la meilleure option.}} | ||
; Références croisées : | ; Références croisées : | ||
| Ligne 350 : | Ligne 354 : | ||
* [[Tutoriel_JavaScript_de_base#Fonctions|Fonctions - syntaxe]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Fonctions|Fonctions - syntaxe]] (Tutoriel JS de base) | ||
* [[Tutoriel_JavaScript_de_base#Les_fonctions_en_JavaScript|Fonctions - explication complète]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Les_fonctions_en_JavaScript|Fonctions - explication complète]] (Tutoriel JS de base) | ||
* [[ | * [[Tutoriel JavaScript côté client#Événements liés à la souris|Événements liés à la souris]] (Tutoriel JS côté-client) | ||
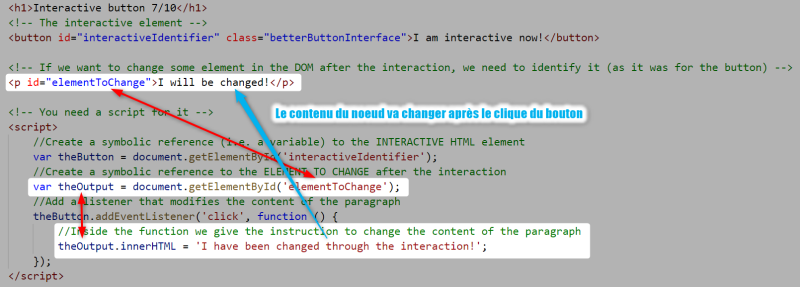
==== Montrer un feedback après le | ==== Montrer un feedback après le clic du bouton ==== | ||
À ce point, nous avons techniquement un bouton interactif. Cependant, du côté de l'utilisateur, il n'y a rien qui suggère que quelque chose se passe lorsqu'on a cliqué sur le bouton. Du point de vue expérience utilisateur | À ce point, nous avons techniquement un bouton interactif. Cependant, du côté de l'utilisateur, il n'y a rien qui suggère que quelque chose se passe lorsqu'on a cliqué sur le bouton. Du point de vue expérience utilisateur, il est donc nécessaire que l'algorithme associé au gestionnaire d'événements produise une variation dans l'interface dont l'utilisateur puisse s'apercevoir. C'est ce qu'on va faire avec l'exemple <code>01-06</code>. Nous allons modifier le contenu d'un noeud que nous allons identifier, tout comme on a fait pour le bouton, à travers l'attribut <code>id="..."</code> : | ||
<source lang="HTML5" line="" highlight="6, 13, 17" start="20"> | <source lang="HTML5" line="" highlight="6, 13, 17" start="20"> | ||
| Ligne 382 : | Ligne 386 : | ||
# '''Ligne 25''' : ajouté un paragraphe avec attribut '''<code>id="elementToChange"</code>''' pour pouvoir l'identifier dans le script | # '''Ligne 25''' : ajouté un paragraphe avec attribut '''<code>id="elementToChange"</code>''' pour pouvoir l'identifier dans le script | ||
#: | #: | ||
# ''' Ligne 32''' : créé une référence symbolique à ce noeud à travers '''<code>var theOutput = document.getElementById('elementToChange')</code>'''. Encore une fois, le nom de cette variable est arbitraire et devrait suivre plutôt des règles de nomenclature sémantique comme nous avons suggéré plus haut. | # ''' Ligne 32''' : créé une référence symbolique à ce noeud à travers '''<code>var theOutput = document.getElementById('elementToChange')</code>'''. Encore une fois, le nom de cette variable est arbitraire et devrait suivre plutôt des règles de nomenclature sémantique, comme nous l'avons suggéré plus haut. | ||
#: | #: | ||
# '''Ligne 36''' : injecté dans la fonction déclenchée par le gestionnaire d' | # '''Ligne 36''' : injecté dans la fonction déclenchée par le gestionnaire d'événements une instruction qui permet de modifier le contenu du noeud avec '''<code>theOutput.innerHTML = 'I have been changed through the interaction!';</code>''' | ||
L'image suivante représente graphiquement ce processus. | L'image suivante représente graphiquement ce processus. | ||
[[Fichier:Interactivité avec JavaScript - change element content after interaction. | [[Fichier:Interactivité avec JavaScript - change element content after interaction svg.svg|800px|vignette|néant|Modification du contenu d'un noeud suite au déclenchement d'un événement]] | ||
{{bloc important | '''Important''' : si on veut modifier un élément de l'interface suite à un événement, il faudra l'identifier pour pouvoir y accéder dans le script, et ensuite insérer à l'intérieur du gestionnaire d' | {{bloc important | '''Important''' : si on veut modifier un élément de l'interface suite à un événement, il faudra l'identifier pour pouvoir y accéder dans le script, et ensuite insérer à l'intérieur du gestionnaire d'événements une instruction qui modifie l'élément, afin que cette instruction soit exécutée seulement lorsque l'événement s'avère. }} | ||
; Références croisées : | ; Références croisées : | ||
| Ligne 397 : | Ligne 401 : | ||
* [[Tutoriel_JavaScript_de_base#Fonctions|Fonctions - syntaxe]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Fonctions|Fonctions - syntaxe]] (Tutoriel JS de base) | ||
* [[Tutoriel_JavaScript_de_base#Les_fonctions_en_JavaScript|Fonctions - explication complète]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Les_fonctions_en_JavaScript|Fonctions - explication complète]] (Tutoriel JS de base) | ||
* [[Tutoriel_JavaScript_de_base#Objets_en_JavaScript|Objets - explication complète]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Objets_en_JavaScript|Objets - explication complète]] (Tutoriel JS de base) | ||
* [[ | * [[Tutoriel JavaScript côté client#Événements liés à la souris|Événements liés à la souris]] (Tutoriel JS côté-client) | ||
* [[ | * [[Tutoriel JavaScript côté client#Récupérer/Modifier des caractéristiques d'un élément|Récupérer/modifier les caractéristiques d'un élément du DOM]] (Tutoriel JS côté-client) | ||
==== Ajouter plusieurs manipulations au gestionnaire d' | ==== Ajouter plusieurs manipulations au gestionnaire d'événements ==== | ||
Dans l'exemple précédent, notre gestionnaire d' | Dans l'exemple précédent, notre gestionnaire d'événements se limite à exécuter une seule instruction lorsqu'il est déclenché. Ceci n'est certainement pas une contrainte, il est tout à fait possible, et d'ailleurs intéressant, d'exécuter plusieurs instructions à la fois. Voici le code, limité au contenu de la balise <code><script>...</script></code> pour l'exemple <code>01-08</code> : | ||
<source lang="JavaScript" line="" highlight="10, 12-14" start="29"> | <source lang="JavaScript" line="" highlight="10, 12-14" start="29"> | ||
| Ligne 426 : | Ligne 429 : | ||
Comme vous pouvez le noter sur la [https://maltt-stic.github.io/stic-1-interaction-with-js/01-button/01-08-multiple-manipulations.html page de l'exemple <code>01-08</code>], lorsque vous cliquez sur le bouton il y a différents changements qui concernent à la fois le paragraphe de feedback, mais également la labellisation du bouton lui-même qui change de '''I am interactive now''' à '''I have been clicked'''. | Comme vous pouvez le noter sur la [https://maltt-stic.github.io/stic-1-interaction-with-js/01-button/01-08-multiple-manipulations.html page de l'exemple <code>01-08</code>], lorsque vous cliquez sur le bouton il y a différents changements qui concernent à la fois le paragraphe de feedback, mais également la labellisation du bouton lui-même qui change de '''I am interactive now''' à '''I have been clicked'''. | ||
À l'intérieur de la fonction associée au gestionnaire d'événements on peut en effet mettre autant d'instructions dont on a besoin et on peut faire référence à l'intérieur de cette fonction à tous les éléments qu'on peut identifier. Dans ce cas, nous utilisons les références symboliques aux éléments <code>theButton</code> et <code>theOutput</code>, mais rien n'empêche d'identifier les éléments directement à l'intérieur de la fonction. Il s'agit encore une fois d'une question d'organisation du code. | À l'intérieur de la fonction associée au gestionnaire d'événements, on peut en effet mettre autant d'instructions dont on a besoin et on peut faire référence à l'intérieur de cette fonction à tous les éléments qu'on peut identifier. Dans ce cas, nous utilisons les références symboliques aux éléments <code>theButton</code> et <code>theOutput</code>, mais rien n'empêche d'identifier les éléments directement à l'intérieur de la fonction. Il s'agit encore une fois d'une question d'organisation du code. | ||
Comparé à l'exemple précédent, nous utilisons encore une fois <code>.innerHTML = "..."</code> pour modifier le contenu des noeuds | Comparé à l'exemple précédent, nous utilisons encore une fois <code>.innerHTML = "..."</code> pour modifier le contenu des noeuds référencés par les deux variables. De plus, pour <code>theOutput</code> nous avons exploité la possibilité d'utiliser <code>.style.''propriété''</code> pour modifier certaines caractéristiques de style du paragraphe comme la couleur du texte et du fond, ainsi que la taille de la police. Veuillez noter que les noms des propriétés ne sont pas exactement ceux qui sont utilisés dans les CSS (fontSize au lieu de font-size, backgroundColor au lieu de background-color) pour respecter les règles syntaxiques de JavaScript. | ||
{{bloc important | Un événement peut déclencher plusieurs changements au niveau de l'interface utilisateur. Pour ce faire, il suffit que tous les changements soient définis à l'intérieur de la fonction associée au gestionnaire d'événements. }} | {{bloc important | Un événement peut déclencher plusieurs changements au niveau de l'interface utilisateur. Pour ce faire, il suffit que tous les changements soient définis à l'intérieur de la fonction associée au gestionnaire d'événements. }} | ||
| Ligne 437 : | Ligne 440 : | ||
* [[Tutoriel_JavaScript_de_base#Fonctions|Fonctions - syntaxe]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Fonctions|Fonctions - syntaxe]] (Tutoriel JS de base) | ||
* [[Tutoriel_JavaScript_de_base#Les_fonctions_en_JavaScript|Fonctions - explication complète]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Les_fonctions_en_JavaScript|Fonctions - explication complète]] (Tutoriel JS de base) | ||
* [[Tutoriel_JavaScript_de_base#Objets_en_JavaScript|Objets - explication complète]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Objets_en_JavaScript|Objets - explication complète]] (Tutoriel JS de base) | ||
* [[ | * [[Tutoriel JavaScript côté client#Événements liés à la souris|Événements liés à la souris]] (Tutoriel JS côté-client) | ||
* [[ | * [[Tutoriel JavaScript côté client#Récupérer/Modifier des caractéristiques d'un élément|Récupérer/modifier les caractéristiques d'un élément du DOM]] (Tutoriel JS côté-client) | ||
* [[Tutoriel_JavaScript_c%C3%B4t%C3%A9_client#JavaScript_et_CSS|JavaScript et CSS]] (Tutoriel JS côté-client) | * [[Tutoriel_JavaScript_c%C3%B4t%C3%A9_client#JavaScript_et_CSS|JavaScript et CSS]] (Tutoriel JS côté-client) | ||
==== Ajouter de la logique computationnelle au gestionnaire d' | ==== Ajouter de la logique computationnelle au gestionnaire d'événements ==== | ||
Dans la fonction qui réagit au gestionnaire d' | Dans la fonction qui réagit au gestionnaire d'événements, nous pouvons injecter toutes sortes de logiques computationnelles, par exemple pour réagir différemment en fonction de certaines variables. Dans l'exemple <code>01-09</code>, nous ajoutons une simple instruction de contrôle qui définit le type de feedback à montrer : | ||
* S'il est plus tôt que midi, l'output est '''Good morning!''' | * S'il est plus tôt que midi, l'output est '''Good morning!''' | ||
| Ligne 472 : | Ligne 474 : | ||
Grâce à l'intégration de la structure de contrôle, nous avons augmenté la variabilité de notre application mais sans augmenter le nombre d'interactions possibles : l'utilisateur est toujours limité à la seule possibilité de cliquer, ou pas, sur le bouton. En fonction de l'heure à laquelle vous visitez la [https://maltt-stic.github.io/stic-1-interaction-with-js/01-button/01-09-add-logic.html page avec l'exemple <code>00-09</code>], vous allez obtenir un output différent qui s'affiche dans le paragraphe. | Grâce à l'intégration de la structure de contrôle, nous avons augmenté la variabilité de notre application mais sans augmenter le nombre d'interactions possibles : l'utilisateur est toujours limité à la seule possibilité de cliquer, ou pas, sur le bouton. En fonction de l'heure à laquelle vous visitez la [https://maltt-stic.github.io/stic-1-interaction-with-js/01-button/01-09-add-logic.html page avec l'exemple <code>00-09</code>], vous allez obtenir un output différent qui s'affiche dans le paragraphe. | ||
{{bloc important | La fonction qui est associée au gestionnaire d' | {{bloc important | La fonction qui est associée au gestionnaire d'événements peut exécuter tout type de logique, de la plus simple à la plus complexe, et donc augmenter la variabilité de l'application avec le même type d'interaction. }} | ||
; Références croisées : | ; Références croisées : | ||
| Ligne 480 : | Ligne 482 : | ||
* [[Tutoriel_JavaScript_de_base#Le_scope|Le scope]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Le_scope|Le scope]] (Tutoriel JS de base) | ||
* [[Tutoriel_JavaScript_de_base#Les_fonctions_en_JavaScript|Fonctions - explication complète]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Les_fonctions_en_JavaScript|Fonctions - explication complète]] (Tutoriel JS de base) | ||
* [[ | * [[Tutoriel JavaScript côté client#Événements liés à la souris|Événements liés à la souris]] (Tutoriel JS côté-client) | ||
* [[ | * [[Tutoriel JavaScript côté client#Récupérer/Modifier des caractéristiques d'un élément|Récupérer/modifier les caractéristiques d'un élément du DOM]] (Tutoriel JS côté-client) | ||
==== Exemple d'application pédagogique ==== | ==== Exemple d'application pédagogique ==== | ||
Dans les exemples précédents, nous avons abordé les principes de l'interaction avec l'explication de cas très simples. Dans | Dans les exemples précédents, nous avons abordé les principes de l'interaction avec l'explication de cas très simples. Dans tous ces cas, les utilisateurs avaient à disposition fondamentalement seulement un type de variation possible lorsqu'ils cliquaient le bouton, à l'exclusion du cas d'un utilisateur qui clique une première fois sur le bouton de l'exemple autour de 11:59 et attend jusqu'à midi pour cliquer la deuxième fois. Dans les autres cas, l'utilisateur ne va détecter aucune variation ultérieure sur l'interface utilisateur après le premier clic sur le bouton. | ||
Dans le dernier exemple de cette section, nous allons complexifier légèrement la logique de la fonction associée au gestionnaire d' | Dans le dernier exemple de cette section, nous allons complexifier légèrement la logique de la fonction associée au gestionnaire d'événements pour créer un canevas d'application avec finalité pédagogique. Chaque fois que l'utilisateur clique sur le bouton, l'interface utilisateur lui propose de dire entre 1 et 10 mots qui commencent avec une lettre au hasard de l’alphabet. L'interface ne propose pas la possibilité de saisir les mots (on verra comment traiter les inputs de l'utilisateur dans la section correspondante plus bas), mais néanmoins nous avons une petite application qui peut servir à tester/améliorer les capacités langagières d'une personne. Dans ce dernier cas, il est peut être utile de tester l'exemple avant de voir son code : [https://maltt-stic.github.io/stic-1-interaction-with-js/01-button/01-10-multiple-logic.html page de l'exemple <code>01-10</code>]. | ||
Voici le code complet de l'exemple <code>01-10</code>, car nous avons ajouté quelques déclarations de style pour améliorer l'interface : | Voici le code complet de l'exemple <code>01-10</code>, car nous avons ajouté quelques déclarations de style pour améliorer l'interface : | ||
| Ligne 564 : | Ligne 566 : | ||
</source> | </source> | ||
Comparé aux exemples précédents, il n'y a aucun changement substantiel au niveau de l'interface utilisateur du départ. Nous avons toujours un bouton et un paragraphe de output comme éléments nécessaires à l'interactivité. Nous avons ajouté une simple, mais insuffisante | Comparé aux exemples précédents, il n'y a aucun changement substantiel au niveau de l'interface utilisateur du départ. Nous avons toujours un bouton et un paragraphe de output comme éléments nécessaires à l'interactivité. Nous avons ajouté une introduction à la tâche simple, mais insuffisante (i.e. depuis l'instruction on ne comprend pas qu'on peut obtenir des nouvelles consignes en cliquant encore sur le bouton). La partie qui nous intéresse est donc contenue à l'intérieur de la balise <code><script>...</script></code> : | ||
<source lang="JavaScript" line="" highlight="8-10, 13-15, 20-21" start="43"> | <source lang="JavaScript" line="" highlight="8-10, 13-15, 20-21" start="43"> | ||
| Ligne 592 : | Ligne 594 : | ||
</source> | </source> | ||
Si on analyse ce code, on peut s'apercevoir que la structure est restée similaire aux exemples précédents. Nous identifions toujours le bouton et le paragraphe, et par la suite ajoutons un gestionnaire d'événements au bouton. En considération du fait que la logique de notre application s'est un peu complexifiée, nous avons déclaré deux fonctions en dehors du gestionnaire d' | Si on analyse ce code, on peut s'apercevoir que la structure est restée similaire aux exemples précédents. Nous identifions toujours le bouton et le paragraphe, et par la suite ajoutons un gestionnaire d'événements au bouton. En considération du fait que la logique de notre application s'est un peu complexifiée, nous avons déclaré deux fonctions en dehors du gestionnaire d'événements que nous allons par la suite appeler à l'intérieur de ce gestionnaire d'événements : | ||
# '''Lignes 50-52''' : <code>function generateRandomNumber() { ... }</code> qui génère un chiffre aléatoire entre '''1''' et '''10''' | # '''Lignes 50-52''' : <code>function generateRandomNumber() { ... }</code> qui génère un chiffre aléatoire entre '''1''' et '''10''' | ||
| Ligne 600 : | Ligne 602 : | ||
La logique interne de ces fonctions dépasse l'objectif de cette page. Nous pouvons tout simplement en faire abstraction et faire confiance à ce qui est écrit dans les commentaires du code. Chaque fois qu'on appelle <code>generateRandomNumber()</code> nous aurons un nombre 1-10, et chaque fois qu'on appelle <code>generateRandomLetter()</code> une lettre a-z. | La logique interne de ces fonctions dépasse l'objectif de cette page. Nous pouvons tout simplement en faire abstraction et faire confiance à ce qui est écrit dans les commentaires du code. Chaque fois qu'on appelle <code>generateRandomNumber()</code> nous aurons un nombre 1-10, et chaque fois qu'on appelle <code>generateRandomLetter()</code> une lettre a-z. | ||
À ce | À ce stade, nous pouvons intégrer les deux fonctions à l'intérieur de la fonction associée au gestionnaire d'événements pour déterminer le output du paragraphe dans lequel afficher la consigne avec le nombre de mots à dire qui commencent avec la lettre aléatoirement choisie : | ||
<source lang="JavaScript" start="60" line=""> | <source lang="JavaScript" start="60" line=""> | ||
| Ligne 611 : | Ligne 613 : | ||
Nous avons utilisé une simple concaténation à l'aide de l'opérateur <code>+</code> pour insérer d'abord le nombre et ensuite la lettre aléatoire dans la phrase qui sera affichée en tant que contenu du noeud/paragraphe <code>theOutput</code>. | Nous avons utilisé une simple concaténation à l'aide de l'opérateur <code>+</code> pour insérer d'abord le nombre et ensuite la lettre aléatoire dans la phrase qui sera affichée en tant que contenu du noeud/paragraphe <code>theOutput</code>. | ||
Grâce aux deux fonctions qui génèrent un chiffre ou une lettre aléatoire, notre application maintenant | Grâce aux deux fonctions qui génèrent un chiffre ou une lettre aléatoire, notre application dispose maintenant d'une grande variabilité, assurée par la probabilité de tomber sur l'une des 260 combinaisons possibles, tout en gardant une seule interaction sur l'interface utilisateur. Il y des bonnes chances, donc, que l'utilisateur se retrouve avec un état différent à chaque fois qu'il clique sur le bouton. Ce qui, en termes pédagogiques, représente à la fois un challenge et une motivation à utiliser plus souvent l'application car il est "impossible de finir le jeu". | ||
{{bloc important | '''Important''': lorsque la logique interne de l'application se complexifie, il est bien de la décomposer en morceaux plus petits en utilisant plusieurs fonctions qui sont par la suite appelées à l'intérieur du gestionnaire d'événements. Si on exploite dans ces fonctions la capacité des ordinateurs à générer des éléments aléatoires, on peut facilement ajouter une grande variabilité même à une interaction simple comme le | {{bloc important | '''Important''': lorsque la logique interne de l'application se complexifie, il est bien de la décomposer en morceaux plus petits en utilisant plusieurs fonctions qui sont par la suite appelées à l'intérieur du gestionnaire d'événements. Si on exploite dans ces fonctions la capacité des ordinateurs à générer des éléments aléatoires, on peut facilement ajouter une grande variabilité même à une interaction simple comme le clic d'un bouton. }} | ||
; Références croisées : | ; Références croisées : | ||
| Ligne 621 : | Ligne 623 : | ||
* [[Tutoriel_JavaScript_de_base#Le_scope|Le scope]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Le_scope|Le scope]] (Tutoriel JS de base) | ||
* [[Tutoriel_JavaScript_de_base#Les_fonctions_en_JavaScript|Fonctions - explication complète]] (Tutoriel JS de base) | * [[Tutoriel_JavaScript_de_base#Les_fonctions_en_JavaScript|Fonctions - explication complète]] (Tutoriel JS de base) | ||
* [[ | * [[Tutoriel JavaScript côté client#%C3%89v%C3%A9nements%20li%C3%A9s%20%C3%A0%20la%20souris|Événements liés à la souris]] (Tutoriel JS côté-client) | ||
* [[ | * [[Tutoriel JavaScript côté client#R%C3%A9cup%C3%A9rer/Modifier%20des%20caract%C3%A9ristiques%20d'un%20%C3%A9l%C3%A9ment|Récupérer/modifier les caractéristiques d'un élément du DOM]] (Tutoriel JS côté-client) | ||
==== Petit exercice de consolidation ==== | ==== Petit exercice de consolidation ==== | ||
| Ligne 635 : | Ligne 637 : | ||
Dans cette section, nous allons appliquer les concepts abordés lors de la section précédente à plusieurs boutons en même temps. L'un des avantages de la programmation est en effet la capacité des ordinateurs à répéter la même opération (ou des opérations assez similaires) rapidement, de manière efficace et pour un grand nombre de fois, ce qui n'est pas le cas des humains qui ont une tendance naturelle à s'ennuyer assez vite dans les tâches répétitives. | Dans cette section, nous allons appliquer les concepts abordés lors de la section précédente à plusieurs boutons en même temps. L'un des avantages de la programmation est en effet la capacité des ordinateurs à répéter la même opération (ou des opérations assez similaires) rapidement, de manière efficace et pour un grand nombre de fois, ce qui n'est pas le cas des humains qui ont une tendance naturelle à s'ennuyer assez vite dans les tâches répétitives. | ||
L'interface utilisateur va rester très | L'interface utilisateur va rester très similaire aux exemples de la section 1 : il y aura toujours une zone de output où afficher des changements suite aux interactions, mais au lieu d'un seul bouton, nous en aurons plusieurs. | ||
Dans cette section et les suivantes, nous considérons certains aspects illustrés dans la première section comme acquis. En conséquence, nous allons réduire les explications aux aspects du code les plus importants. Si des aspects ne sont pas clairs, nous vous conseillons de revoir les exemples de la section 1. | Dans cette section et les suivantes, nous considérons certains aspects illustrés dans la première section comme acquis. En conséquence, nous allons réduire les explications aux aspects du code les plus importants. Si des aspects ne sont pas clairs, nous vous conseillons de revoir les exemples de la section 1. | ||
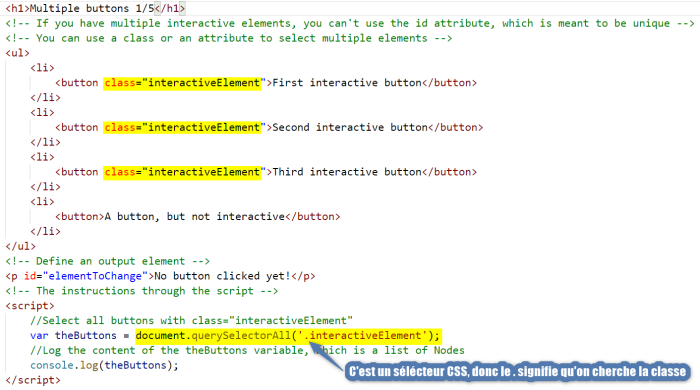
| Ligne 674 : | Ligne 676 : | ||
Plutôt que de créer 3 références symboliques à chaque bouton individuellement avec trois fois la méthode <code>document.getElementById("...")</code>, nous avons sélectionné les boutons à l'aide de leur attribut <code>'''class="interactiveElement'''</code> en utilisant la méthode <code>'''document.querySelectorAll('.interactiveElement')'''</code>. Cette méthode accepte tous les sélecteurs [[CSS]], et donc grâce au <code>.interactiveElement</code> en argument, tous les éléments avec cette classe seront sélectionnés et stockés dans la référence symbolique <code>'''theButtons'''</code>. | Plutôt que de créer 3 références symboliques à chaque bouton individuellement avec trois fois la méthode <code>document.getElementById("...")</code>, nous avons sélectionné les boutons à l'aide de leur attribut <code>'''class="interactiveElement'''</code> en utilisant la méthode <code>'''document.querySelectorAll('.interactiveElement')'''</code>. Cette méthode accepte tous les sélecteurs [[CSS]], et donc grâce au <code>.interactiveElement</code> en argument, tous les éléments avec cette classe seront sélectionnés et stockés dans la référence symbolique <code>'''theButtons'''</code>. | ||
[[Fichier:Interactivité avec JavaScript - querySelectorAll with class. | [[Fichier:Interactivité avec JavaScript - querySelectorAll with class svg.svg|700px|vignette|néant|La sélection multiple s'applique à tous les éléments qui répondent aux critères de sélection, dans ce cas class="interactiveElement"]] | ||
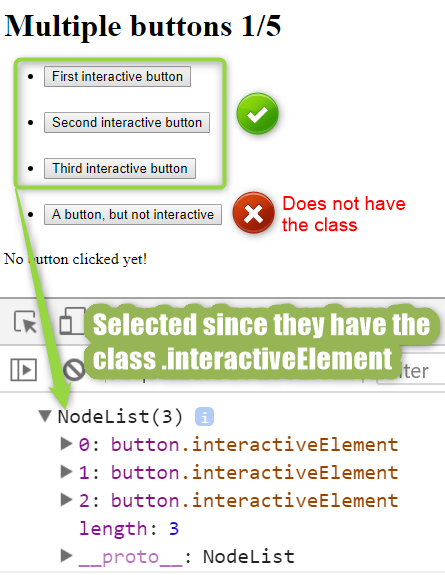
Vous pouvez bien | Vous pouvez bien observer depuis le code que seulement les trois premiers boutons de la liste possèdent cet attribut, mais pas le quatrième. En conséquence, si vous ouvrez la console sur la [https://maltt-stic.github.io/stic-1-interaction-with-js/02-multiple-buttons/02-01-multiple-buttons.html page de l'exemple 02-01], vous allez obtenir ce résultat : | ||
[[Fichier:Interactivité avec JavaScript - multiple selection. | [[Fichier:Interactivité avec JavaScript - multiple selection svg.svg|cadre|néant|Lorsque l'identification des éléments concernent plusieurs noeuds, le résultat est une liste de noeuds]] | ||
Contrairement aux | Contrairement aux exemples de la section 1, où la référence symbolique <code>theButton</code> représentait le HTML du noeud/button, <code>'''theButtons'''</code> représente une '''liste de noeuds'''. Comme vous pouvez le voir depuis le output de la console, cette liste contient en effet 3 noeuds et, même si une liste de noeud n'est pas vraiment un array (c.f. [[Tutoriel JavaScript côté client]]), la numération des noeuds commence à 0. Si vous saisissez donc <code>theButtons[0]</code> dans votre console, vous allez obtenir seulement le premier bouton, et donc un output tout à fait similaire à l'exemple de la section 1 : | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 690 : | Ligne 692 : | ||
==== Faire une itération entre les noeuds/boutons ==== | ==== Faire une itération entre les noeuds/boutons ==== | ||
Dans notre exemple, nous savons à l'avance que nous avons seulement trois boutons qui répondent au critère de sélection et | Dans notre exemple, nous savons à l'avance que nous avons seulement trois boutons qui répondent au critère de sélection et on pourrait donc utiliser individuellement <code>theButtons[0]</code>, <code>theButtons[1]</code>, et <code>theButtons[2]</code> en tant que références symboliques aux noeuds/boutons respectifs. Très souvent, en revanche, nous ne pouvons pas savoir à l'avance combien d'éléments seront disponibles sur l'interface (surtout s'ils sont générés dynamiquement et/ou que le nombre d'éléments varie en fonction de l'état de l'application), ou encore s'ils sont trop nombreux pour les énumérer tous manuellement. Dans ce cas, on peut utiliser l'itération pour accéder de manière successive à tous les éléments dans la liste des noeuds, indépendamment de sa longueur. Voici le code de l'exemple <code>01-02</code> qui applique ce principe en utilisant un '''cycle <code>for</code>''' : | ||
<source lang="JavaScript" line="" start="38"> | <source lang="JavaScript" line="" start="38"> | ||
| Ligne 702 : | Ligne 704 : | ||
</source> | </source> | ||
Nous exploitons la propriété <code>. | Nous exploitons la propriété <code>.length</code> pour savoir combien d'éléments sont contenus dans la liste des noeuds, et grâce au cycle <code>for</code> qui incrémente la valeur de <code>i</code> (rappel: '''utilisez <code>let</code> au lieu de var dans les cycles''') à chaque itération, nous pouvons accéder ponctuellement à l'élément <code>theButtons[i]</code>, c'est-à-dire : | ||
* theButtons[0] au premier passage | * theButtons[0] au premier passage | ||
| Ligne 708 : | Ligne 710 : | ||
* ... | * ... | ||
Dans cet exemple, à chaque passage du cycle nous affichons à la console le contenu <code>.innerHTML</code> de l'élément actuel dans le cycle d'itération. Par conséquent, en ayant trois éléments dans la liste dont le contenu est | Dans cet exemple, à chaque passage du cycle nous affichons à la console le contenu <code>.innerHTML</code> de l'élément actuel dans le cycle d'itération. Par conséquent, en ayant trois éléments dans la liste dont le contenu est simplement le texte/labellisation du bouton, le output sera le suivant : | ||
First interactive button | First interactive button | ||
| Ligne 722 : | Ligne 724 : | ||
==== Ajouter un gestionnaire d'événements à chaque bouton ==== | ==== Ajouter un gestionnaire d'événements à chaque bouton ==== | ||
Une fois que nous avons accès individuellement et de manière programmée à chaque noeud/bouton contenu dans notre liste, nous pouvons lui appliquer | Une fois que nous avons accès individuellement et de manière programmée à chaque noeud/bouton contenu dans notre liste, nous pouvons lui appliquer toutes sortes de caractéristiques, y compris un gestionnaire d'événements comme nous avons fait dans la section 1. Il suffira de le faire à l'intérieur du cycle for et en faisant bien attention d'utiliser toujours la référence à son index dans la liste à travers la notation <code>theButtons[i]</code>. Voici le code de l'exemple <code>02-03</code> qui associe un gestionnaire d'événements au '''click''' sur chaque bouton : | ||
<source lang="JavaScript" line="" start="38"> | <source lang="JavaScript" line="" start="38"> | ||
| Ligne 748 : | Ligne 750 : | ||
Vous pouvez bien noter que ce code est tout à fait similaire au code de l'exemple <code>01-05</code> si ce n'est, justement, par le fait qu'on utilise <code>theButtons[i]</code> aux deux endroits (avant .addEventListener(...) et .innerHTML) où, avec un seul élément sélectionné, on utilisait <code>theButton</code>. | Vous pouvez bien noter que ce code est tout à fait similaire au code de l'exemple <code>01-05</code> si ce n'est, justement, par le fait qu'on utilise <code>theButtons[i]</code> aux deux endroits (avant .addEventListener(...) et .innerHTML) où, avec un seul élément sélectionné, on utilisait <code>theButton</code>. | ||
Vous pouvez ouvrir la console sur [https://maltt-stic.github.io/stic-1-interaction-with-js/02-multiple-buttons/02-03-add-event-listeners-iteratively.html page de l'exemple <code>02-03</code>] et voir que la labellisation du bouton cliqué s'affiche en message dans la console si vous cliquez sur l'un des boutons auquel on a associé le gestionnaire d' | Vous pouvez ouvrir la console sur [https://maltt-stic.github.io/stic-1-interaction-with-js/02-multiple-buttons/02-03-add-event-listeners-iteratively.html page de l'exemple <code>02-03</code>] et voir que la labellisation du bouton cliqué s'affiche en message dans la console, si vous cliquez sur l'un des boutons auquel on a associé le gestionnaire d'événements. Si on clique sur le quatrième, par contre, rien ne se passe car il n'est pas contenu dans la liste des noeuds sélectionnés. | ||
'''Hint''' : pour bien comprendre l'importance d'utiliser <code>let</code> au lieu de <code>var</code>, vous pouvez essayer de changer à la ligne <code>02-03 Ligne 41</code>. L'exemple ne marchera plus. L'explication de ce phénomène dépasse les objectifs de cet article, mais retenez juste | '''Hint''' : pour bien comprendre l'importance d'utiliser <code>let</code> au lieu de <code>var</code>, vous pouvez essayer de changer à la ligne <code>02-03 Ligne 41</code>. L'exemple ne marchera plus. L'explication de ce phénomène dépasse les objectifs de cet article, mais retenez juste l'utilisation de <code>let</code> à l'intérieur des cycles, surtout si vous voulez appliquer des gestionnaires d'événements aux noeuds. | ||
{{bloc important | Une fois que nous avons accès, grâce à l'itération d'un cycle for, individuellement aux noeuds d'une liste, nous pouvons leur appliquer des gestionnaires d'événements tout comme nous avons fait dans la section 1. Il faudra juste bien penser à référencer l'élément à travers son index dans la liste. }} | {{bloc important | Une fois que nous avons accès, grâce à l'itération d'un cycle for, individuellement aux noeuds d'une liste, nous pouvons leur appliquer des gestionnaires d'événements tout comme nous avons fait dans la section 1. Il faudra juste bien penser à référencer l'élément à travers son index dans la liste. }} | ||
| Ligne 756 : | Ligne 758 : | ||
==== Afficher un feedback lorsqu'on clique sur chaque bouton ==== | ==== Afficher un feedback lorsqu'on clique sur chaque bouton ==== | ||
Cet exemple ne fait que modifier la fonction associée au gestionnaire d' | Cet exemple ne fait que modifier la fonction associée au gestionnaire d'événements pour qu'un feedback visuel modifie l'interface utilisateur, afin que l'utilisateur puisse s'apercevoir du changement. Voici le code de l'exemple <code>02-04</code> : | ||
<source lang="JavaScript" line="" start="38"> | <source lang="JavaScript" line="" start="38"> | ||
| Ligne 775 : | Ligne 777 : | ||
À ce stade, le code devrait être auto-explicatif. Nous signalons tout simplement l'utilisation à la ligne <code>02-04 Ligne 41</code> de <code>querySelector('#elementToChange')</code> qui est équivalent (mais préférable) à <code>getElementById('elementToChange')</code>. La [https://maltt-stic.github.io/stic-1-interaction-with-js/02-multiple-buttons/02-04-show-output.html page de l'exemple <code>02-04</code>] modifie le contenu du paragraphe <code>theOutput</code> en fonction du bouton cliqué. | À ce stade, le code devrait être auto-explicatif. Nous signalons tout simplement l'utilisation à la ligne <code>02-04 Ligne 41</code> de <code>querySelector('#elementToChange')</code> qui est équivalent (mais préférable) à <code>getElementById('elementToChange')</code>. La [https://maltt-stic.github.io/stic-1-interaction-with-js/02-multiple-buttons/02-04-show-output.html page de l'exemple <code>02-04</code>] modifie le contenu du paragraphe <code>theOutput</code> en fonction du bouton cliqué. | ||
{{bloc important | À l'intérieur du gestionnaire d' | {{bloc important | À l'intérieur du gestionnaire d'événements, on peut faire référence aux particularités d'un noeud par rapport aux autres noeuds de la liste, toujours à travers la notation theButtons[i]. }} | ||
==== Exemple d'application pédagogique ==== | ==== Exemple d'application pédagogique ==== | ||
Dans le dernier exemple de cette section, nous allons appliquer les concepts illustrés dans les exemples précédents pour créer un petit quiz à choix | Dans le dernier exemple de cette section, nous allons appliquer les concepts illustrés dans les exemples précédents pour créer un petit quiz à choix multiples, ou les différents choix sont représentés par des boutons. Vous pouvez tester [https://maltt-stic.github.io/stic-1-interaction-with-js/02-multiple-buttons/02-05-add-logic.html la page de l'exemple <code>02-05</code>] avant de voir le code pour mieux comprendre la logique. | ||
Nous affichons le code complet de la page pour faciliter le copier/coller | Nous affichons le code complet de la page pour faciliter le copier/coller si vous désirez la réutiliser vite-fait, sans télécharger tous les exemples, mais il n'y a que des changements mineurs au niveau de l'interface utilisateur, et même dans le code la différence est limitée à la fonction associée au gestionnaire d'événements. Voici le code de l'exemple <code>02-05</code> : | ||
<source lang="HTML5" line=""> | <source lang="HTML5" line=""> | ||
| Ligne 849 : | Ligne 851 : | ||
</source> | </source> | ||
Le code qui nous intéresse est limité au gestionnaire d' | Le code qui nous intéresse est limité au gestionnaire d'événements : | ||
<source lang="JavaScript" line="" start="47"> | <source lang="JavaScript" line="" start="47"> | ||
| Ligne 865 : | Ligne 867 : | ||
</source> | </source> | ||
Comme c'était le cas pour l'exemple <code>01-09</code>, nous avons ajouté | Comme c'était le cas pour l'exemple <code>01-09</code>, nous avons ajouté une structure de contrôle dans la fonction associée au gestionnaire d'événements et qui est déclenchée chaque fois que l'un des boutons avec le nom de la ville est cliqué. Contrairement à l'exemple de la section 1, cependant, la variable qui est testée est le label/contenu du bouton qui est cliqué, récupéré grâce à la notation <code>theButtons[i].innerHTML</code>. Chaque fois qu'un bouton est cliqué, on évalue donc l'expression suivante : | ||
* <code>theButtons[i].innerHTML == 'Paris'</code> | * <code>theButtons[i].innerHTML == 'Paris'</code> | ||
Cette expression est <code>'''true'''</code> (i.e. "Paris" == "Paris") seulement si le bouton cliqué est effectivement celui avec le label/innerHTML Paris. Dans ce cas, un feedback confirme à l'utilisateur le bon choix en modifiant en même temps la couleur de l'output pour renforcer la réponse correcte. Dans les autres cas (i.e. "Rome" == "Paris" et "Berlin" == "Paris") l'expression est <code>'''false'''</code> et donc le output "Nope, try again!" sera affiché en rouge. | Cette expression est <code>'''true'''</code> (i.e. "Paris" == "Paris") seulement si le bouton cliqué est effectivement celui avec le label/innerHTML Paris. Dans ce cas, un feedback confirme à l'utilisateur le bon choix en modifiant en même temps la couleur de l'output pour renforcer la réponse correcte. Dans les autres cas (i.e. "Rome" == "Paris" et "Berlin" == "Paris"), l'expression est <code>'''false'''</code> et donc le output "Nope, try again!" sera affiché en rouge. | ||
{{bloc important | '''Important''': en ajoutant une simple structure de contrôle à l'intérieur du gestionnaire d' | {{bloc important | '''Important''': en ajoutant une simple structure de contrôle à l'intérieur du gestionnaire d'événements, on peut assez facilement créer une application de type multiple-choices. Le gestionnaire d'événements répond différemment en fonction d'une caractéristique (dans ce cas le .innerHTML) de l'élément qui l'a déclenché. }} | ||
==== Petit exercice de consolidation ==== | ==== Petit exercice de consolidation ==== | ||
| Ligne 877 : | Ligne 879 : | ||
Pour appliquer les connaissances acquises dans cette section, vous pouvez essayer de modifier l'exemple <code>02-05</code> : | Pour appliquer les connaissances acquises dans cette section, vous pouvez essayer de modifier l'exemple <code>02-05</code> : | ||
* Ajoutez deux boutons supplémentaires avec des réponses fausses ( | * Ajoutez deux boutons supplémentaires avec des réponses fausses (seulement HTML) | ||
* Modifiez le code pour faire | * Modifiez le code pour faire en sorte que le feedback affiche le nom de la ville choisi en cas d'erreur (e.g. passe de '''Nope, try again!''' à '''Nope, the correct answer is not XXX'''). De cette manière, l'utilisateur peut toujours avoir un changement perceptible dans l'interface, même suite à deux choix incorrects consécutifs. | ||
=== Input === | === Input === | ||
Le point-and-click illustré dans les sections précédentes est l'une des interactions les plus fréquentes dans les interfaces | Le point-and-click illustré dans les sections précédentes est l'une des interactions les plus fréquentes dans les interfaces utilisateur, mais présuppose que toute l'information soit déjà disponible sur l'interface ou prévue à l'avance par le concepteur. Pour un échange plus articulé entre l'utilisateur et l'interface, surtout dans les cas où l'utilisateur doit fournir l'information, il est nécessaire d'utiliser des éléments de '''input'''. | ||
Les | Les utilisateurs sont désormais assez habitués aux éléments de input traditionnels qu'on trouve dans les formulaires à remplir pour effectuer un ordre, accéder à une zone protégée d'un site, ajouter des contenus aux réseaux sociaux, etc. Il est donc possible d'exploiter ces habitudes et d'utiliser les éléments de input pour des finalités interactives/pédagogiques. | ||
Dans cette section, nous allons surtout nous concentrer sur l'élément de input de type texte, qui est le plus répandu et le plus simple, mais il existe plusieurs types de input, dont certains ont été introduits assez récemment avec [[HTML5]]. | Dans cette section, nous allons surtout nous concentrer sur l'élément de input de type texte, qui est le plus répandu et le plus simple, mais il existe plusieurs types de input, dont certains ont été introduits assez récemment avec [[HTML5]]. | ||
| Ligne 890 : | Ligne 892 : | ||
==== Aperçu de quelques types d'input ==== | ==== Aperçu de quelques types d'input ==== | ||
Dans ce premier exemple, nous allons | Dans ce premier exemple, nous allons simplement illustrer quelques types de input disponibles pour recueillir de l'information de l'utilisateur. Veuillez noter que nous nous limiterons aux aspects essentiels des éléments, sans montrer toutes les options de configuration ou stylisation possibles. Vous pouvez d'abord voir ces éléments sur la [https://maltt-stic.github.io/stic-1-interaction-with-js/03-input/03-01-inputs.html page de l'exemple <code>03-01</code>]. | ||
; Input de type texte | ; Input de type texte | ||
C'est le type de input le plus fréquemment utilisé | C'est le type de input le plus fréquemment utilisé, il permet aux utilisateurs d'écrire toute forme de texte qui est censé avoir une longueur assez réduite. | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 900 : | Ligne 902 : | ||
</source> | </source> | ||
L'attribut <code>value="..."</code> est particulièrement important, car il détermine à la fois la valeur | L'attribut <code>value="..."</code> est particulièrement important, car il détermine à la fois la valeur initiale du champ, mais sera utilisé également par la suite pour récupérer la valeur (voir plus bas). | ||
; Input de type number | ; Input de type number | ||
| Ligne 912 : | Ligne 914 : | ||
; Input de type range | ; Input de type range | ||
Une variante de l'input numérique est | Une variante de l'input numérique est représentée par le range qui propose aux utilisateurs un slider à traîner pour identifier une valeur entre deux pôles (minimal et maximal). | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 920 : | Ligne 922 : | ||
; Input de type radio | ; Input de type radio | ||
Ce type d'input est pensé pour proposer à l'utilisateur différentes options prédéterminées parmi lesquelles en choisir seulement une. Dans le code suivant les inputs ont été mis à l'intérieur d'une liste non ordonnée, mais cela n'est pas une obligation. | Ce type d'input est pensé pour proposer à l'utilisateur différentes options prédéterminées parmi lesquelles en choisir seulement une. Dans le code suivant, les inputs ont été mis à l'intérieur d'une liste non ordonnée, mais cela n'est pas une obligation. | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 936 : | Ligne 938 : | ||
</source> | </source> | ||
'''Important''' : pour que les différents choix appartiennent au même groupe (i.e., on peut en choisir seulement | '''Important''' : pour que les différents choix appartiennent au même groupe (i.e., on peut en choisir seulement un), il faut que les éléments partagent l'attribut <code>'''name="..."'''</code> | ||
; Input de type checkbox | ; Input de type checkbox | ||
Contrairement aux | Contrairement aux radios, les checkboxes sont censées être utilisées pour sélectionner plusieurs choix en même temps. On utilise également souvent ce type de input de manière individuelle, par exemple pour activer/désactiver une option. Ici nous illustrons la version multiple. | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 956 : | Ligne 958 : | ||
</source> | </source> | ||
Les mêmes principes valables pour les radios s'appliquent aux checkboxes. Nous signalons ici, mais cela concerne également les radios, qu'il faut bien distinguer entre la valeur associée | Les mêmes principes valables pour les radios s'appliquent aux checkboxes. Nous signalons ici, mais cela concerne également les radios, qu'il faut bien distinguer entre la valeur associée au input et la labellisation qu'on ajoute à l'extérieur de la balise "input" et qui est affichée pour l'utilisateur. Dans cet exemple, les deux correspondent (value="Bern" -> Bern, ...), mais parfois ce n'est pas le cas. Il faut bien se souvenir par la suite que c'est l'attribut <code>value="..."</code> qui est déterminant. | ||
; Select | ; Select | ||
Le select est un menu déroulant qui affiche plusieurs choix. Dans la version que nous proposons ici, | Le select est un menu déroulant qui affiche plusieurs choix. Dans la version que nous proposons ici, uniquement un seul choix peut être sélectionné à la fois. | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 974 : | Ligne 976 : | ||
; Textarea | ; Textarea | ||
Lorsque la quantité de texte à insérer est conséquente, il faut utiliser | Lorsque la quantité de texte à insérer est conséquente, il faut plutôt utiliser un textarea. Ce type d'élément est un peu particulier car il ne possède pas l'attribut <code>value="..."</code>. Pour déterminer une valeur initiale, il faut écrire le texte à l'intérieur de la balise d'ouverture et de fermeture. Retenez néanmoins qu'on récupère le contenu du champ de la même manière que les autres. | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 984 : | Ligne 986 : | ||
; Autres éléments | ; Autres éléments | ||
Il existe bien d'autres éléments de input, surtout des variations spécifiques de la balise <code><input ...</code>. Pour plus d' | Il existe bien d'autres éléments de input, surtout des variations spécifiques de la balise <code><input ...</code>. Pour plus d'informations : | ||
* [https://www.w3schools.com/html/html_form_input_types.asp W3School Form inputs] | * [https://www.w3schools.com/html/html_form_input_types.asp W3School Form inputs] | ||
* [http://html5doctor.com/html5-forms-input-types/ HTML5 Doctor forms inputs] | * [http://html5doctor.com/html5-forms-input-types/ HTML5 Doctor forms inputs] | ||
{{bloc important | Il existe plusieurs types d'éléments qui | {{bloc important | Il existe plusieurs types d'éléments qui permettent aux utilisateurs de fournir de l'information. Dans tous les cas, l'information est gérée par l'attribut '''value'''. }} | ||
==== Identifier un élément de input et sa valeur ==== | ==== Identifier un élément de input et sa valeur ==== | ||
Même si les éléments de input jouent un rôle particulier par rapport à l'interactivité, au niveau du DOM ils sont des éléments tout à fait comme les autres. Cela implique que pour les identifier dans une perspective script/interactivité on peut utiliser exactement la même procédure qu'on a | Même si les éléments de input jouent un rôle particulier par rapport à l'interactivité, au niveau du DOM ils sont des éléments tout à fait comme les autres. Cela implique que pour les identifier dans une perspective script/interactivité on peut utiliser exactement la même procédure qu'on a vue pour le bouton dans la section 1. Voici le code complet de l'exemple <code>03-02</code>. Nous avons ajouté une petite variation de style car par défaut les éléments de input sont assez petits : | ||
<source lang="HTML5" line=""> | <source lang="HTML5" line=""> | ||
| Ligne 1 041 : | Ligne 1 043 : | ||
</source> | </source> | ||
Ce code reflète exactement l'exemple <code>01-03</code> si ce n'est qu'on utilise la méthode <code>document.querySelector('#myInteractiveTextInput')</code> pour associer l'élément de input à la référence symbolique <code>var theInput</code>. | Ce code reflète exactement l'exemple <code>01-03</code>, si ce n'est qu'on utilise la méthode alternative <code>document.querySelector('#myInteractiveTextInput')</code> pour associer l'élément de input à la référence symbolique <code>var theInput</code>. | ||
La partie du code plus importante se trouve à l'intérieur du <code>console.log()</code> à la ligne <code>03-01 Ligne 27</code>. Comme vous pouvez le voir dans la [https://maltt-stic.github.io/stic-1-interaction-with-js/03-input/03-02-identify-inputs.html page de l'exemple <code>03-02</code>], la console affiche exactement le contenu initial du champ de input '''I am not interactive yet!'''. Pour accéder au contenu, il suffit de traiter l'attribut <code>value="..."</code> comme tout autre attribut HTML : | La partie du code plus importante se trouve à l'intérieur du <code>console.log()</code> à la ligne <code>03-01 Ligne 27</code>. Comme vous pouvez le voir dans la [https://maltt-stic.github.io/stic-1-interaction-with-js/03-input/03-02-identify-inputs.html page de l'exemple <code>03-02</code>], la console affiche exactement le contenu initial du champ de input '''I am not interactive yet!'''. Pour accéder au contenu, il suffit de traiter l'attribut <code>value="..."</code> comme tout autre attribut HTML : | ||
| Ligne 1 057 : | Ligne 1 059 : | ||
==== Ajouter un gestionnaire d'événements à un élément de input ==== | ==== Ajouter un gestionnaire d'événements à un élément de input ==== | ||
Une fois que nous avons identifié l'élément de input dans le DOM et que nous savons comment récupérer sa valeur, on peut associer à l'élément un gestionnaire d' | Une fois que nous avons identifié l'élément de input dans le DOM et que nous savons comment récupérer sa valeur, on peut associer à l'élément un gestionnaire d'événements comme nous avons fait avec les boutons. Au lieu de l'événement '''click''', en revanche, nous allons "écouter" des changements dans le champ à travers l'événement '''input'''. Par rapport à l'exemple précédent, nous avons ajouté un paragraphe de output qui a été légèrement stylisé, donc nous illustrons le code limité au contenu de la balise <code><body>...</body></code> de l'exemple <code>03-03</code>. | ||
<source lang="HTML5" line="" start="26"> | <source lang="HTML5" line="" start="26"> | ||
| Ligne 1 083 : | Ligne 1 085 : | ||
Comme vous pouvez le voir dans la [https://maltt-stic.github.io/stic-1-interaction-with-js/03-input/03-03-add-event-listener.html page de l'exemple <code>03-03</code>], il y a deux éléments d'intérêt dans ce code : | Comme vous pouvez le voir dans la [https://maltt-stic.github.io/stic-1-interaction-with-js/03-input/03-03-add-event-listener.html page de l'exemple <code>03-03</code>], il y a deux éléments d'intérêt dans ce code : | ||
# Même si le paragraphe de output n'a pas de contenu dans le code HTML, | # Même si le paragraphe de output n'a pas de contenu dans le code HTML, le paragraphe reflète le contenu initial du champ de input une fois la page téléchargée. Ceci est possible grâce à la ligne de code <code>03-03 Ligne 38</code> qui récupère le contenu du champ et l'utilise pour déterminer le <code>.innerHTML</code> du paragraphe : | ||
#:<source lang="JavaScript">theOutput.innerHTML = theInput.value</source> | #:<source lang="JavaScript">theOutput.innerHTML = theInput.value</source> | ||
#: | #: | ||
# Nous utilisons ce même principe mais à l'intérieur d'un gestionnaire d' | # Nous utilisons ce même principe mais à l'intérieur d'un gestionnaire d'événements des lignes <code>03-03 Lignes 40-42</code> : | ||
#: <source lang="JavaScript" line="" start="39" highlight="4"> | #: <source lang="JavaScript" line="" start="39" highlight="4"> | ||
//Add an event listener for input changes (i.e. every change will be reflected as is happens) | //Add an event listener for input changes (i.e. every change will be reflected as is happens) | ||
| Ligne 1 098 : | Ligne 1 100 : | ||
'''Important''' : l'événement de type '''input''' n'est pas déterminé par le fait qu'on a utilisé un champ de type input. On utilise ce type d'événement même avec un champ de type <code>textarea</code>. Pour le champ de type <code>select</code> il est mieux d'utiliser l'événement '''change''', qui peut être utilisé également avec les autres types de input, mais qui est déclenché seulement une fois que le champ n'est plus actif (i.e. l'utilisateur sort le focus de la souris du champ en cliquant ailleurs dans la page). | '''Important''' : l'événement de type '''input''' n'est pas déterminé par le fait qu'on a utilisé un champ de type input. On utilise ce type d'événement même avec un champ de type <code>textarea</code>. Pour le champ de type <code>select</code> il est mieux d'utiliser l'événement '''change''', qui peut être utilisé également avec les autres types de input, mais qui est déclenché seulement une fois que le champ n'est plus actif (i.e. l'utilisateur sort le focus de la souris du champ en cliquant ailleurs dans la page). | ||
{{bloc important | On peut associer un gestionnaire d' | {{bloc important | On peut associer un gestionnaire d'événements à un champ de input, tout comme il est possible de le faire sur les autres éléments. Dans ce cas, nous avons utilisé l''''événement de type input''' pour récupérer la valeur du champ après chaque changement et l'afficher dans un paragraphe de output. }} | ||
==== Exemple d'application pédagogique ==== | ==== Exemple d'application pédagogique ==== | ||
[[Fichier:Interactivité avec JavaScript - digital to binary example.png|400px|vignette|droite|Exemple d'application qui permet de passer d'un nombre digital au format binaire. Grâce au input de type number, dans certains navigateur l'utilisateur peut utiliser deux petits boutons pour modifier la valeur.]] | [[Fichier:Interactivité avec JavaScript - digital to binary example.png|400px|vignette|droite|Exemple d'application qui permet de passer d'un nombre digital au format binaire. Grâce au input de type number, dans certains navigateur l'utilisateur peut utiliser deux petits boutons pour modifier la valeur.]] | ||
Dans le dernier exemple de cette section, nous utilisons les connaissances acquises dans les étapes précédentes pour construire une petite application pédagogique qui permet aux utilisateurs de | Dans le dernier exemple de cette section, nous utilisons les connaissances acquises dans les étapes précédentes pour construire une petite application pédagogique qui permet aux utilisateurs de saisir un chiffre en format décimal et d'obtenir l'équivalent en format binaire. Comme vous pouvez le voir depuis la [https://maltt-stic.github.io/stic-1-interaction-with-js/03-input/03-04-add-logic.html page de l'exemple <code>03-04</code>], la transformation se fait à chaque fois que l'utilisateur modifie le champ de input. | ||
Il y a deux particularités ultérieures à noter avant de regarder le code : | Il y a deux particularités ultérieures à noter avant de regarder le code : | ||
| Ligne 1 109 : | Ligne 1 111 : | ||
# Grâce au fait que nous utilisons un champ de input de <code>type="number"</code>, au moins dans certains navigateurs (comme Google Chrome à l'image), dans le champ apparaissent deux petits boutons qui permettent d'incrémenter/décrémenter la valeur d'une unité à la fois, ce qui peut être utile si l'apprenant veut observer les changements progressifs dans la suite binaire, sans avoir à saisir rapidement les chiffres lui-même. | # Grâce au fait que nous utilisons un champ de input de <code>type="number"</code>, au moins dans certains navigateurs (comme Google Chrome à l'image), dans le champ apparaissent deux petits boutons qui permettent d'incrémenter/décrémenter la valeur d'une unité à la fois, ce qui peut être utile si l'apprenant veut observer les changements progressifs dans la suite binaire, sans avoir à saisir rapidement les chiffres lui-même. | ||
#: | #: | ||
# Si l'utilisateur saisit (par erreur) un caractère '''non-numérique''', un message d'erreur s'affiche dans le paragraphe de output. Ce message est généré par la logique de l'application, plus précisément à l'intérieur du gestionnaire d' | # Si l'utilisateur saisit (par erreur) un caractère '''non-numérique''', un message d'erreur s'affiche dans le paragraphe de output. Ce message est généré par la logique de l'application, plus précisément à l'intérieur du gestionnaire d'événements. '''Important''' : certains navigateurs bloquent automatiquement la saisie des lettres dans le input de type number, mais laissent rentrer le caractère <code>-</code> pour les chiffres négatifs et les lettres <code>e</code> ou <code>E</code> pour les exponentiels. Utilisez ces caractères pour tester. | ||
Voici le code complet de l'exemple <code>03-04</code> : | Voici le code complet de l'exemple <code>03-04</code> : | ||
| Ligne 1 193 : | Ligne 1 195 : | ||
</source> | </source> | ||
'''Important''' : par | '''Important''' : par défaut, la valeur d'un champ de input, indépendamment du type utilisé, est considérée comme du texte. Ceci signifie que lorsque vous saisissez le chiffre 3 dans le champ, JavaScript récupère la suite de caractères "3". Ceci implique, par exemple, que si vous faites une addition entre deux chiffres récupérés à travers deux champs de input, mettons "3" et "7", au lieu d'obtenir 10, vous obtenez "37". | ||
À l'intérieur de la logique du gestionnaire d' | À l'intérieur de la logique du gestionnaire d'événements, nous avons ajouté des instructions (peut-être un peu tordues...) pour gérer ce phénomène : | ||
# D'abord, à la ligne <code>03-04 Ligne 49</code>, nous créons une variable qui va contenir la valeur du champ de texte transformé en Number : | # D'abord, à la ligne <code>03-04 Ligne 49</code>, nous créons une variable qui va contenir la valeur du champ de texte transformé en Number : | ||
| Ligne 1 201 : | Ligne 1 203 : | ||
#* Si l'utilisateur se trompe et rentre par exemple '''123e''', la valeur récupérée est "123e" et grâce à la transformation de <code>Number(theInput.value)</code> la valeur de <code>var num</code> sera NaN (Not a Number). | #* Si l'utilisateur se trompe et rentre par exemple '''123e''', la valeur récupérée est "123e" et grâce à la transformation de <code>Number(theInput.value)</code> la valeur de <code>var num</code> sera NaN (Not a Number). | ||
#: | #: | ||
# Ensuite, dans la structure de contrôle, nous comparons la valeur du champ de texte (String) avec la | # Ensuite, dans la structure de contrôle, nous comparons la valeur du champ de texte (String) avec la re-transformation de <code>num</code> en String. De cette manière : | ||
#* Dans le cas de la valeur '''100''' sa transformation en String fera | #* Dans le cas de la valeur '''100''', sa transformation en String fera que la comparaison sera <code>"100" === "100"</code> qui est <code>true</code> et donc on peut afficher le chiffre binaire. | ||
#* Dans le cas de la valeur '''123e'', la comparaison sera <code>"123e" === "NaN"</code> qui est <code>false</code> et donc le message d'erreur sera affiché. | #* Dans le cas de la valeur '''123e''', la comparaison sera <code>"123e" === "NaN"</code> qui est <code>false</code> et donc le message d'erreur sera affiché. | ||
Cet exemple un peu complexe (qui aurait pu être géré de manière différente à l’occurrence) montre qu'il faut toujours faire bien attention au type de données que nous attendons | Cet exemple un peu complexe (qui aurait pu être géré de manière différente à l’occurrence) montre qu'il faut toujours faire bien attention au type de données que nous attendons des utilisateurs, et qu'il faut apporter les transformations nécessaires si on attend quelque chose de différent (ou plus précis) par rapport à du simple texte. | ||
{{bloc important | Dans cet exemple d'application pédagogique, nous avons exploité l'événement de type input pour transformer dynamiquement et en temps réel un chiffre décimal dans son correspondant binaire. Dans la démarche, nous avons dû faire attention au fait que la valeur d'un champ de input est traitée automatiquement en tant que texte | {{bloc important | Dans cet exemple d'application pédagogique, nous avons exploité l'événement de type input pour transformer dynamiquement et en temps réel un chiffre décimal dans son correspondant binaire. Dans la démarche, nous avons dû faire attention au fait que la valeur d'un champ de input est traitée automatiquement en tant que texte ou n'importe quel type de input nous avons spécifié. Il nous a fallu donc en tenir compte et apporter des transformations dans notre logique de l'application. }} | ||
; Références croisées : | ; Références croisées : | ||
* [[ | * [[Tutoriel JavaScript de base#Conversion de type de données|Conversion de type de données]] (Tutoriel JS de base) | ||
==== Petit exercice de consolidation ==== | ==== Petit exercice de consolidation ==== | ||
| Ligne 1 219 : | Ligne 1 221 : | ||
; Exercice simple | ; Exercice simple | ||
La méthode .toString() utilisée pour transformer les chiffres de digital à binaire peut faire | La méthode .toString() utilisée pour transformer les chiffres de digital à binaire peut également faire des transformations en octal (base 8) ou en hexadécimal (base 16). Surtout les valeurs hexadécimales sont intéressantes car elles sont utilisées souvent pour exprimer les couleurs, par exemple dans les [[CSS]]. | ||
Modifiez l'application pour transformer le chiffre en hexadécimal. | Modifiez l'application pour transformer le chiffre en hexadécimal. | ||
| Ligne 1 225 : | Ligne 1 227 : | ||
; Exercice plus "challenging" au niveau conceptuel et technique | ; Exercice plus "challenging" au niveau conceptuel et technique | ||
JavaScript peut gérer des chiffres qui arrivent au maximum à '''100000000000000000'''. | JavaScript peut gérer des chiffres qui arrivent au maximum à '''100000000000000000'''. Tout chiffre supérieur à celui-ci sera automatiquement réduit à cette limite supérieure à cause d'un mécanisme connu en informatique sous le nom de [https://en.wikipedia.org/wiki/Integer_overflow Integer overflow]. En sachant que les utilisateurs ont tendance à tester les limites des applications (surtout quand l'effort est minimal pour ajouter des inputs au hasard), il y a des chances qu'ils saisissent des chiffres qui dépassent la limite. S'ils le font (vous pouvez le tester), l'application va afficher le message d'erreur '''Please, provide a valid digital number''', même si, d'un point de vue formel, le chiffre saisi est tout à fait valable. | ||
Essayez d'apporter | Essayez donc d'apporter des modifications à la logique de l'application (et, si vous voulez, aux consignes à l'utilisateur dans le HTML) pour limiter cette possibilité ou afficher un message d'erreur plus cohérent. | ||
'''Hint''' : il s'agit d'un problème assez complexe car on ne peut pas tout simplement tester si le chiffre rentré est supérieur à 100000000000000000 car JavaScript ne connait pas des chiffres supérieurs ! Ce serait comme lui demander si infini est supérieur à infini ;) | '''Hint''' : il s'agit d'un problème assez complexe car on ne peut pas tout simplement tester si le chiffre rentré est supérieur à 100000000000000000 car JavaScript ne connait pas des chiffres supérieurs ! Ce serait comme lui demander si infini est supérieur à infini ;) | ||
| Ligne 1 233 : | Ligne 1 235 : | ||
Vous avez donc en gros deux choix : | Vous avez donc en gros deux choix : | ||
# Diminuer le range d'inputs valables (e.g. limiter à 1'000'000'000), | # Diminuer le range d'inputs valables (e.g. limiter à 1'000'000'000), afin que JavaScript puisse encore faire des comparaisons. D'ailleurs, ceci serait cohérent également avec l'expérience utilisateur pour éviter que les chiffres binaires dépassent les marges de la page ; | ||
# Utiliser des contraintes sur la longueur en termes de caractères de la valeur du champ de input plutôt que sur la valeur numérique (ce qui consolide la transition/transformation entre types de données différentes). | # Utiliser des contraintes sur la longueur en termes de caractères de la valeur du champ de input plutôt que sur la valeur numérique (ce qui consolide la transition/transformation entre types de données différentes). | ||
| Ligne 1 261 : | Ligne 1 263 : | ||
# Un '''''event listener''''' | # Un '''''event listener''''' | ||
#: Il s'agit d'un bout de code qui est associé à un élément spécifique de la page, par exemple un bouton, et qui "écoute" pour un type d'événement spécifique ( | #: Il s'agit d'un bout de code qui est associé à un élément spécifique de la page, par exemple un bouton, et qui "écoute" pour un type d'événement spécifique (par exemple le clique de la souris) | ||
# Une '''règle de comportement''' | # Une '''règle de comportement''' | ||
#: À l'intérieur du listener, il faut spécifier quel est le comportement ou la | #: À l'intérieur du listener, il faut spécifier quel est le comportement ou la réaction attendus suite à l'événement. Le comportement peut être plus ou moins complexe. Dans les cas les plus complexes, celui-ci peut être décomposé en plusieurs fonctions. | ||
# Un '''feedback''' | # Un '''feedback''' | ||
#: L'utilisateur doit percevoir que son action à effectivement déclenché la ou les règles de comportement associées à l'événement. Un feedback doit donc apparaître sur l'interface pour confirmer le changement. Encore une fois, les changements peuvent s'exprimer de manière plus ou moins complexes. Dans les cas les plus complexes, le feedback peut être | #: L'utilisateur doit percevoir que son action à effectivement déclenché la ou les règles de comportement associées à l'événement. Un feedback doit donc apparaître sur l'interface pour confirmer le changement. Encore une fois, les changements peuvent s'exprimer de manière plus ou moins complexes. Dans les cas les plus complexes, le feedback peut être décomposé en plusieurs fonctions. | ||
À travers une série d'exemples, nous avons appliqué ce concept fondamental à différents éléments qui peuvent être contenus dans le DOM ( | À travers une série d'exemples, nous avons appliqué ce concept fondamental à différents éléments qui peuvent être contenus dans le DOM (c.-à-d. dans la structure) d'une page HTML. Il est important de noter que le même principe peut être appliqué, par extension, à tout type d'élément contenu dans une page (voir par exemple [[HTML5 audio et video]], [[Animation avec JavaScript]] ou [[SVG avec JavaScript]]). | ||
== Bibliographie == | == Bibliographie == | ||
| Ligne 1 284 : | Ligne 1 286 : | ||
# Ordonner les chiffres en faisant du drag&drop | # Ordonner les chiffres en faisant du drag&drop | ||
Cette démo montre comme la même application peut être déclinée avec différents types d'interactivité, c'est-à-dire réagir à des types d'événements différents. Dans la première déclinaison, les événements/inputs sont déterminés par le clavier de l'utilisateur, tandis que dans la deuxième et troisième par la souris. De plus, dans la deuxième version, l'événement déclencheur est limité au | Cette démo montre comme la même application peut être déclinée avec différents types d'interactivité, c'est-à-dire réagir à des types d'événements différents. Dans la première déclinaison, les événements/inputs sont déterminés par le clavier de l'utilisateur, tandis que dans la deuxième et troisième par la souris. De plus, dans la deuxième version, l'événement déclencheur est limité au clic, tandis que dans la troisième l'événement se complexifie avec le mécanisme du drag&drop. | ||
=== Liens === | |||
* [https://alistapart.com/article/from-url-to-interactive/ From URL to interactive] : une collection d'articles qui expliquent les éléments techniques à la base de l'interactivité dans une page web | |||
[[Category: JavaScript]] | [[Category: JavaScript]] | ||
[[Category:Ressources STIC]] | [[Category:Ressources STIC]] | ||
Dernière version du 20 novembre 2024 à 12:02
| Initiation à la pensée computationnelle avec JavaScript | |
|---|---|
| Module: Concepts de base de JavaScript ▬▶ | |
| ◀▬▬▶ | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2024/11/20 | |
| Voir aussi | |
| Catégorie: JavaScript | |
Introduction
Bien que JavaScript soit désormais un langage de programmation multi-purpose utilisé pour créer différents types d'applications, sa fonction primaire et la raison principale pour laquelle ce langage est aussi répandu concernent l'interactivité des pages web, ce qu'on appelle JavaScript côté-client.
Cette page complète le Tutoriel JavaScript de base et le Tutoriel JavaScript côté client avec une approche plus ciblée sur l'interactivité qui est possible grâce à l'intégration entre JavaScript et le navigateur web. Plutôt que de proposer un survol des aspects principaux, cette page illustre de manière plus approfondie et détaillée des exemples de base pour mettre en relief le fonctionnement de l'interactivité à la fois d'un point de vue conceptuel et technique.
Prérequis
Pour lire cet article, des connaissances de base de HTML5 et CSS sont nécessaires. Pour des novices en JavaScript, nous conseillons d'abord de suivre le tutoriel :
L'article propose également certains aspects computationnels qui nécessitent une compréhension du fonctionnement du langage JavaScript. Une lecture des parties introductives des pages computation avec JavaScript et tutoriel JavaScript de base pourrait également être utile, mais n'est pas nécessaire.
Exemples traités dans l'article
Tous les exemples illustrés dans cette page sont disponibles dans un repository de GitHub. Ils suivent une numérotation qui sera utilisée pour les référencer également dans le texte, par exemple: 00-01.
- pour voir/essayer les pages dans votre navigateur.
- pour télécharger les fichiers ou voir le code source complet.
Lorsque le code des exemples est expliqué dans l'article, pour des raisons d'espace, souvent, seulement les parties indispensables à la compréhension du concept expliqué seront affichées. En général, les numéros des lignes intéressées sera fourni pour pouvoir repérer le code dans les fichiers, par exemple 00-01 Lignes 10-20.
Présentation interactive
Une présentation interactive qui peut servir d'introduction et/ou synthétise des éléments traités dans cet article est disponible :
Définition d'interactivité

Malgré l'utilisation répandue du terme interactivité, il n'existe pas une définition unanime qui peut être appliquée dans les nombreux domaines dans lesquels ce mot est utilisé. En général, il y a un certain accord, surtout dans le domaine de l'interaction personne-machine, à considérer l'interactivité en relation avec une interface utilisateur : une application est interactive du moment qu'elle permet à l'utilisateur, à travers des éléments identifiables sur l'interface et/ou des gestes à exécuter sur des périphériques (clavier, souris, écran tactile, ...), d'intervenir activement sur l'état de l'application. En termes plus simples, une application peut être considérée interactive si l'utilisateur peut de quelque sorte la modifier en fonction de ses propres actions.
Cette définition entraîne une série de conséquences conceptuelles et techniques qui dépassent l'objectif de cette page et qui concernent le vaste domaine de l'interaction personne-machine et l'expérience utilisateur. Néanmoins, d'un point de vue logique, cette définition comporte au moins trois inférences qui seront utiles pour le reste de l'article. Ces inférences se réfèrent à l'état d'une application (ce qu'en anglais on appelle state). Pour faciliter la compréhension de ce concept, imaginez tout simplement de faire une capture d'écran à différents moments lorsque vous utilisez une application ou un site web. Chaque fois que vous avez une image différente, vous avez un état différent de l'application. Voici donc les trois inférences :
- L'interactivité présuppose le concept de variabilité
- Si l'état à un moment donné de l'application dépend de l'activité (ou non activité) de l'utilisateur, cela implique que l'application peut être différente de ce qu'elle est maintenant. Le plus une application est interactive, le plus d'états différents elle peut avoir à un moment donné suite aux décisions/interactions de l'utilisateur et/ou les états possibles envisagés par le concepteur.
- L'interactivité est liée à des événements
- Le concept de variabilité des états d'une application implique des changements qui se manifestent à des moments spécifiques, notamment suite aux actions de l'utilisateur. En informatique, les éléments responsables des changements dans l'état d'une application sont regroupés sous le terme de événements. De manière formelle, on peut définir un événement avec la formule Si
palorsq, ce qui correspond à Pour queqs'avère, il faut quepse passe d'abord.
- Le concept de variabilité des états d'une application implique des changements qui se manifestent à des moments spécifiques, notamment suite aux actions de l'utilisateur. En informatique, les éléments responsables des changements dans l'état d'une application sont regroupés sous le terme de événements. De manière formelle, on peut définir un événement avec la formule Si
- L'interactivité défère le contrôle à l'utilisateur
- Parmi tous les événements possibles qui génèrent des changements dans l'état de l'application, pour qu'une application puisse être considérée interactive, il faut qu'au moins une partie de ces événements soient sous le contrôle direct de l'utilisateur. Le plus une application est interactive, le plus de contrôle l'utilisateur a sur les événements qui peuvent modifier l'application.
La structure d'une interaction

Dans cet article, nous allons nous focaliser sur des interactions simples d'un point de vue technique et qui ne nécessitent qu'une manipulation limitée de l'utilisateur. Saffer (2014) qualifie ce type d'interaction en tant que micro-interaction et il les définit ainsi :
« Microinteractions differ from features in both their size and scope. Features tend to be complex (multiuse case), time consuming, and cognitively engaging. Microinteractions on the other hand are simple, brief, and should be nearly effortless. A music player is a feature; adjusting the volume is a microinteraction inside that feature. » (Saffer, 2014, p. 5)
Cette définition pourrait tout à fait convenir à nos objectifs, si ce n'est que, en ayant des (petites) applications interactives avec finalité pédagogique comme objectif de développement, nos micro-interactions peuvent requérir un effort cognitif même maximal, par exemple, si l'apprenant doit réfléchir intensivement pour décider quelle réponse sélectionner. Peters (2014) résume parfaitement ce concept en paraphrasant le "Don't make me think" de Steve Krug (2006) lorsqu'il écrit :
« Don't make me think about the interface, because I need to be thinking abouthe the learning. » (Peters, 2014)
La simplicité de la micro-interaction est donc relative, dans l'exemple précédent, à la facilité de lire et comprendre la question d'abord, et d'identifier et exécuter facilement l'action pour sélectionner la réponse sur l'interface ensuite. Une fois spécifiée cette distinction importante, nous pouvons utiliser la structure d'une micro-interaction proposée par Saffer (2014, p.14). Saffer propose quatre composantes :
- Trigger
- Il s'agit de l'événement qui déclenche l'interaction, l'équivalent formel de Si
p
- Il s'agit de l'événement qui déclenche l'interaction, l'équivalent formel de Si
- Rules
- Elles déterminent le comportement de l'application suite à l'événement déclencheur, l'équivalent formel de Alors
q
- Elles déterminent le comportement de l'application suite à l'événement déclencheur, l'équivalent formel de Alors
- Feedback
- Il détermine les conséquences du comportement de l'application sur l'interface utilisateur en termes de changements perceptibles par l'utilisateur. Il faut comprendre le terme feedback au sens large, pas strictement pédagogique. Un feedback interactif peut être tout simplement le curseur de la souris qui bouge lorsqu'on déplace physiquement le périphérique avec la main, ou les lettres qui s'affichent dans un champ de texte lorsqu'elles sont saisies au clavier.
- Loops and Modes
- Saffer ajoute une quatrième composante à sa structure d'une micro-interaction que nous ne verrons cependant pas dans le détail. En synthèse, il s'agit de l'effet que la micro-interaction a eue sur l'ensemble de l'application.
Nous proposons donc une version adaptée de la structure qui se compose des premiers trois éléments et qui est représentée par l'image sur la droite.
Principe technique de l'interactivité avec JavaScript

Dans une page web, l'interface utilisateur est représentée par le Document Object Model (DOM), c'est-à-dire la représentation en forme d'arborescence des noeuds/ balises HTML. Lorsque le navigateur télécharge une page web, il utilise le code source de cette page pour construire le DOM et l'afficher à l'écran en fonction d'éventuelles propriétés CSS qui déterminent le style des éléments HTML.
Or, dans une page web non dynamique, le code source qui est téléchargé n'a pas de variabilité potentielle, si ce n'est que l'utilisateur peut pointer sur une autre page et donc répéter le même mécanisme de génération du DOM à partir de nouveau code source. Au contraire, si le code source de la page téléchargée contient des scripts JavaScript, alors ces scripts peuvent fournir au navigateur les instructions nécessaires pour modifier le DOM et, par reflet, l'interface utilisateur.
Voici trois pages similaires qui expliquent ce concept à l'aide des trois inférences introduites plus haut. À ce stade, il ne faut pas comprendre leur code, mais plutôt le concept. Ouvrez les outils développeurs de votre navigateur et choisissez l'option qui vous permet de voir la représentation actuelle du DOM (pour Google Chrome cliquez sur F12 et puis sur le tab Elements). Comparez le code que vous voyez avec le code source de la page (sur Chrome : clic droit > Afficher le code source de la page).
- Page sans variabilité
00-01- Il n'y a aucune différence (si ce n'est pour quelques détails marginaux) entre le code source et la représentation du DOM. Vous pouvez essayer de cliquer à différents endroits dans la page, mais aucune interactivité ne va se passer, si ce n'est des comportements standards du navigateur (e.g. sélectionner du texte). L'interface utilisateur de cette page va rester la même jusqu'au moment où l'utilisateur ferme la page ou pointe vers une autre adresse.
- Page avec variabilité liée à un événement temporel
00-02- Avec la page, vous téléchargez un script avec l'instruction d'afficher un nouveau paragraphe toutes les 5 secondes. Vous pouvez observer qu'à des intervalles réguliers un nouveau noeud
<p>...</p>s'ajoute à l'intérieur du<div id="injectTarget>...</div>qui, au départ, ne contient qu'un seul paragraphe. Ce type de variabilité n'est pas intéressant du tout et, surtout, est hors du contrôle de l'utilisateur qui ne peut pas arrêter le script si ce n'est en fermant la page ou pointant vers une autre adresse.
- Avec la page, vous téléchargez un script avec l'instruction d'afficher un nouveau paragraphe toutes les 5 secondes. Vous pouvez observer qu'à des intervalles réguliers un nouveau noeud
- Page avec variabilité liée à un événement déclenché par l'utilisateur
00-03- Dans ce cas, en revanche, le script s'active lorsque l'utilisateur clique sur le bouton. Seulement à ce moment un nouveau paragraphe, et par reflet un nouveau noeud, s'ajoute à l'intérieur du
<div id="injectTarget>...</div>.
- Dans ce cas, en revanche, le script s'active lorsque l'utilisateur clique sur le bouton. Seulement à ce moment un nouveau paragraphe, et par reflet un nouveau noeud, s'ajoute à l'intérieur du
Selon la définition de l'interactivité suggérée dans cet article, seulement la troisième page répond aux trois critères nécessaires :
- La page présente de la variabilité, avec potentiellement un nombre d'état "différents" infini. Bien entendu, d'un point de vue utilisateur, les états ne diffèrent pas vraiment, car on ajoute à chaque fois le même contenu. Néanmoins, du côté technique, ceci représente tout à fait un nouvel état, car on a à chaque fois une représentation du DOM différente de la précédente.
- La variabilité est déclenchée par un événement: le clic sur le bouton.
- C'est l'utilisateur qui décide si et quand cliquer sur ce bouton, en ayant ainsi le contrôle sur le comportement de l'application.
Exemples étape par étape
Nous allons présenter une série d'exemples, avec l'explication des passages étape par étape. Les exemples sont organisés en 3 sections :
- Bouton
- Introduction du principe de base de de l'interactivité à travers un simple bouton qui peut être cliqué par l'utilisateur. Le principe fondamental de l'identification d'un élément et l'association à un gestionnaire d'événements sont les deux aspects principaux de cette section.
- Plusieurs boutons
- Extension de l'exemple précédent à plusieurs éléments en même temps. Nous allons généraliser le principe de l'identification à plusieurs boutons de manière programmée et verrons comment associer des comportements différents à travers la programmation.
- Input
- Gestion de l'information fournie par l'utilisateur. Nous allons traiter des interactions plus articulées par rapport au point-and-click, notamment à travers la saisie de texte.
Pour la première section, chaque exemple dispose de références croisées aux Tutoriel JavaScript de base et Tutoriel JavaScript côté client pour approfondir au besoin certains aspects. Par la suite, les références seront limitées aux aspects nouveaux par rapport aux sections/exemples précédents.
Enfin, pour chaque section, nous proposons en dernier exemple une petite application pédagogique qui synthétise les concepts expliqués, ainsi qu'un petit exercice pour consolider les connaissances acquises.
Bouton
Nous allons commencer par créer un simple bouton sur lequel l'utilisateur peut cliquer et déclencher un comportement de l'application. Avant de voir l'exemple, il faut d'abord préciser que ce qu'on va faire avec un bouton peut s'appliquer à tout élément d'une page web et que le même principe s'adapte à d'autres types d'interactions (mouseover, mouseut, drag&drop, etc.).
Créer l'élément dans l'interface utilisateur
La première étape consiste tout simplement à créer physiquement le bouton sur la page. Même s'il existe différentes manières pour le faire, nous allons utiliser la stratégie la plus simple : coder à la main le bouton à travers la balise HTML <button>...</button>. Voici le code complet de l'exemple 01-01 :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Interactive button 1/10</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h1>Interactive button 1/10</h1>
<!-- The first step is to determine an element that will be interactive. In this case, a button. But it can be wathever you want to. -->
<button>I will be interactive</button>
</body>
</html>
Nous avons ajouté ici l'intégralité du code du fichier, même si la partie qui nous intéresse, dans ce cas, se limite au contenu du <body>...</body>. Par la suite, nous allons montrer l'intégralité du code seulement si des changements ont été appliqués dans le <head>...</head>.
Comme vous pouvez le tester dans la page de l'exemple 01-01, nous avons tout simplement un bouton, dans le style par défaut de votre navigateur. En effet, le navigateur associe au bouton déjà certains comportements "interactifs" quand vous passez votre souris sur la surface du bouton ou quand vous le cliquez. Cependant, il ne se passe rien après le clic car, en tant que développeurs, nous n'avons pas fourni les instructions pour que le bouton réagisse au clic de l'utilisateur.
Ceci aurait été différent si, au lieu de <button>...</button>, on avait utilisé un lien hypertextuel <a href="http://tecfa.unige.ch>Tecfa</a>. Dans ce cas, le navigateur associe automatiquement le comportement de pointer vers l'adresse fournie dans l'attribut href.
Rendre le bouton identifiable
Une interface utilisateur ou une page web se composent généralement de plusieurs éléments, souvent plusieurs éléments du même "type" (e.g. plusieurs paragraphes, plusieurs boutons, etc.). Pour associer un comportement à un élément, il faut donc pouvoir le discriminer et l'identifier par rapport aux autres éléments qui composent l'interface. Ceci peut s'obtenir de différentes manières et nous allons utiliser ici la plus simple: associer un identificateur unique au bouton à travers l'attribut id="...". Voici le code de l'exemple 01-02 :
<h1>Interactive button 2/10</h1>
<!-- By default, only some specific element on a webpage (e.g. <a href="page.html">page</a>) are interactive -->
<!-- It is thus necessary to identify the element, the simple way is through the id attrbute -->
<button id="interactiveIdentifier">I will be interactive</button>
Comme la valeur de l'attribut id="..." est arbitraire, vous pouvez utiliser ce que vous voulez. Mais c'est une bonne pratique d'utiliser des valeurs saillantes, qui vous permettent par la suite de savoir quel est l'intérêt/utilité de l'élément. Une bonne stratégie consiste à utiliser un identificateur qui donne des informations sur l'action que le bouton est censé faire, plutôt que se référer à des caractéristiques de surface. Évitez donc des identificateurs de type id="boutonRouge", car vous pouvez changer d'avis sur la couleur de votre bouton, et utilisez plutôt des valeurs du type id="showMessageBtn" ou id="checkResponseBtn".
Créer une référence au bouton en JavaScript
Une fois que l'élément peut être identifié, l'étape suivante consiste à l'intégrer dans un script. Pour ce faire, nous allons créer une variable (i.e. une boîte qui peut contenir différentes choses) et lui affecter la référence à notre bouton. Pour créer la référence, nous allons justement nous servir de l'attribut id="interactiveIdentifier". Voici le code de l'exemple 01-03 :
<h1>Interactive button 3/10</h1>
<!-- Once the elemnt can be identified, you must create a reference to it in JavaScript -->
<button id="interactiveIdentifier">I will be interactive</button>
<!-- You need a script for it -->
<script>
//Create a symbolic reference (i.e. a variable) to the HTML element
var theButton = document.getElementById('interactiveIdentifier');
//Show the reference in the console (open the console to see what it gives)
console.log(theButton);
</script>
Ce code fait deux choses :
- Ligne 18 : il crée une référence symbolique (i.e. une variable) à notre bouton. Le bouton est identifié à travers la méthode
document.getElementById('interactiveIdentifier') - Ligne 20 : il output à la console la valeur de la variable
La partie qui nous intéresse le plus est celle où on crée une référence symbolique au bouton. Il y a différentes manières pour le faire et selon le cas ce passage n'est même pas nécessaire, mais cela nous sert pour expliquer le concept illustré à l'image :

Grâce au fait qu'on utilise la valeur de l'attribut id="interactiveIdentifier" en tant qu'argument de la méthode document.getElementById('interactiveIdentifier'), nous sommes maintenant capables d'accéder à notre bouton dans un script. Pour que ce soit plus pratique, nous avons utilisé une variable que nous avons nommée var theButton, mais, comme cela a été le cas pour l'attribut id, ce nom est arbitraire. Encore une fois, le choix de noms saillants facilite néanmoins la lisibilité et la compréhension de l'intention du code.
Lorsque vous ouvrez la console de votre navigateur web dans la page de l'exemple 01-03, vous pouvez observer comment s'affiche tout simplement le noeud HTML représenté par notre bouton :

- Références croisées
- Variables (Tutoriel JS de base)
- Objets - explication complète (Tutoriel JS de base)
- Éléments symboliques et littéraux (Tutoriel JS de base)
- Trouver un élément dans le DOM (Tutoriel JS côté-client)
Accéder aux informations du bouton à travers JavaScript
Une fois qu'on a une référence symbolique en JavaScript, on peut accéder aux informations de l'élément. D'abord, on va intégrer un peu de CSS pour styliser le bouton. Pour ce faire, nous allons associer une classe de style au bouton. Voici le code complet de l'exemple 01-04 :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Interactive button 4/10</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- We add some styling to the button through CSS -->
<style>
.betterButtonInterface {
background-color: #066;
color: #FFF;
font-size: 20px;
padding: 5px 10px;
}
</style>
</head>
<body>
<h1>Interactive button 4/10</h1>
<!-- The interactive element -->
<button id="interactiveIdentifier" class="betterButtonInterface">I will be interactive</button>
<!-- You need a script for it -->
<script>
//Create a symbolic reference (i.e. a variable) to the HTML element
var theButton = document.getElementById('interactiveIdentifier');
//Show the reference in the console (open the console to see what it gives)
console.log(theButton);
//We can access the button attributes
console.log(theButton.id);
console.log(theButton.className);
//But also its content
console.log(theButton.innerHTML);
</script>
</body>
</html>
Ce qui nous intéresse le plus dans ce code réside en réalité dans l'output de la console de la page de l'exemple 01-04. Vous pouvez en effet noter comment à travers la variable theButton on peut récupérer en JavaScript des informations/caractéristiques du noeud/bouton :
theButton.idoutput interactiveIdentifiertheButton.classNameoutput betterButtonInterface (à noter que c'est className et non class, car class est un mot réservé)theButton.innerHTMLoutput le contenu du noeud, dans ce cas il s'agit simplement du texte/label du bouton I will be interactive
- Références croisées
- Objets - syntaxe (Tutoriel JS de base)
- Objets - explication complète (Tutoriel JS de base)
- L'objet document (Tutoriel JS côté-client)
- Récupérer/Modifier des caractéristiques d'un élément du DOM (Tutoriel JS côté-client)
Ajouter un gestionnaire d'événements
Jusqu'à présent, nous avons ajouté une référence symbolique dans le script et amélioré (vaguement) le style du bouton, mais nous n'avons toujours pas d'interactivité. Il faut que le navigateur puisse, parmi tous les clics possibles sur la page, écouter en particulier les clics qui sont faits sur la surface de notre bouton. C'est le rôle du gestionnaire d'événements. Voici le code de l'exemple 01-05 :
<h1>Interactive button 5/10</h1>
<!-- The interactive element -->
<button id="interactiveIdentifier" class="betterButtonInterface">I am interactive now!</button>
<!-- You need a script for it -->
<script>
//Create a symbolic reference (i.e. a variable) to the HTML element
var theButton = document.getElementById('interactiveIdentifier');
//Add a listener that just print a message when the button is clicked
theButton.addEventListener('click', function () {
console.log('theButton has been clicked!');
});
</script>
La partie qui nous intéresse est encore une fois à l'intérieur du tag <script>...</script> où on retrouve la variable theButton associée à la référence au noeud/bouton, mais en plus, cette fois-ci, nous avons ajouté le gestionnaire d'événements (lignes 29-31)
Le code s'explique de la manière suivante :
- On réutilise la variable
theButtonpour exploiter la référence symbolique à notre bouton. Il s'agit simplement d'un raccourci, on aurait pu réutiliserdocument.getElementById('interactiveIdentifier')à la place, mais l'utilisation de la variabletheButtonrend le code plus lisible. De plus cela nous permet éventuellement par la suite de réutilisertheButtonailleurs. - On associe à
theButtonla méthodeaddEventListener()(ligne 29) qui accepte deux paramètres :- Le type d'événement que nous voulons écouter, dans ce cas click
- Une fonction qui est déclenchée lorsque cet événement se produit. Dans ce cas, nous utilisons une fonction dite anonyme (c'est-à-dire déclarée exactement à l'endroit où elle est appelée), mais on aurait pu faire autrement.
- À l'intérieur de cette fonction, nous avons ajouté le code qui doit être exécuté à chaque fois que l'événement click se produit. Dans ce cas spécifique, il s'agit d'un simple
console.log()(ligne 30) qui va confirmer en console que le gestionnaire d'événements a bien marché.
L'image suivante résume de manière graphique ce principe :

Vous pouvez essayer de cliquer le bouton sur la page de l'exemple 01-05 en ouvrant la console du navigateur : chaque fois qu'on clique sur le bouton, le chiffre à côté du message theButton has been clicked! va augmenter.
- Références croisées
- Fonctions - syntaxe (Tutoriel JS de base)
- Fonctions - explication complète (Tutoriel JS de base)
- Événements liés à la souris (Tutoriel JS côté-client)
Ajouter un gestionnaire d'événements (syntaxe alternative)
En programmation, il y a toujours moyen de faire la même chose de manière différente. Nous proposons ici une syntaxe alternative, mais moins conseillée, pour obtenir exactement le même résultat de l'exemple précédent. Voici le code le code de l'exemple 01-06, limité au contenu de la balise <script>...</script> :
//Create a symbolic reference (i.e. a variable) to the HTML element
var theButton = document.getElementById('interactiveIdentifier');
//Add a listener that just print a message when the button is clicked (alternative syntaxe)
theButton.onclick = function () {
console.log('theButton has been clicked!');
};
Le principe est le même :
- On identifie un événement, cette fois-ci avec la notation
theButton.onclick - On associe à cet événement une fonction anonyme
function () { ... } - À l'intérieur de cette fonction, nous placons les instructions à exécuter. Dans ce cas, un simple
console.log()
- Références croisées
- Fonctions - syntaxe (Tutoriel JS de base)
- Fonctions - explication complète (Tutoriel JS de base)
- Événements liés à la souris (Tutoriel JS côté-client)
Montrer un feedback après le clic du bouton
À ce point, nous avons techniquement un bouton interactif. Cependant, du côté de l'utilisateur, il n'y a rien qui suggère que quelque chose se passe lorsqu'on a cliqué sur le bouton. Du point de vue expérience utilisateur, il est donc nécessaire que l'algorithme associé au gestionnaire d'événements produise une variation dans l'interface dont l'utilisateur puisse s'apercevoir. C'est ce qu'on va faire avec l'exemple 01-06. Nous allons modifier le contenu d'un noeud que nous allons identifier, tout comme on a fait pour le bouton, à travers l'attribut id="..." :
<h1>Interactive button 7/10</h1>
<!-- The interactive element -->
<button id="interactiveIdentifier" class="betterButtonInterface">I am interactive now!</button>
<!-- If we want to change some element in the DOM after the interaction, we need to identify it (as it was for the button) -->
<p id="elementToChange">I will be changed!</p>
<!-- You need a script for it -->
<script>
//Create a symbolic reference (i.e. a variable) to the INTERACTIVE HTML element
var theButton = document.getElementById('interactiveIdentifier');
//Create a symbolic reference to the ELEMENT TO CHANGE after the interaction
var theOutput = document.getElementById('elementToChange');
//Add a listener that modifies the content of the paragraph
theButton.addEventListener('click', function () {
//Inside the function we give the instruction to change the content of the paragraph
theOutput.innerHTML = 'I have been changed through the interaction!';
});
</script>
Lorsqu'on clique sur le bouton dans la page de l'exemple 01-07, on peut s'apercevoir que le texte I will be changed devient I have been changed through the interaction!. Pour obtenir ce simple résultat nous avons :
- Ligne 25 : ajouté un paragraphe avec attribut
id="elementToChange"pour pouvoir l'identifier dans le script - Ligne 32 : créé une référence symbolique à ce noeud à travers
var theOutput = document.getElementById('elementToChange'). Encore une fois, le nom de cette variable est arbitraire et devrait suivre plutôt des règles de nomenclature sémantique, comme nous l'avons suggéré plus haut. - Ligne 36 : injecté dans la fonction déclenchée par le gestionnaire d'événements une instruction qui permet de modifier le contenu du noeud avec
theOutput.innerHTML = 'I have been changed through the interaction!';
L'image suivante représente graphiquement ce processus.

- Références croisées
- Le scope (Tutoriel JS de base)
- Fonctions - syntaxe (Tutoriel JS de base)
- Fonctions - explication complète (Tutoriel JS de base)
- Objets - explication complète (Tutoriel JS de base)
- Événements liés à la souris (Tutoriel JS côté-client)
- Récupérer/modifier les caractéristiques d'un élément du DOM (Tutoriel JS côté-client)
Ajouter plusieurs manipulations au gestionnaire d'événements
Dans l'exemple précédent, notre gestionnaire d'événements se limite à exécuter une seule instruction lorsqu'il est déclenché. Ceci n'est certainement pas une contrainte, il est tout à fait possible, et d'ailleurs intéressant, d'exécuter plusieurs instructions à la fois. Voici le code, limité au contenu de la balise <script>...</script> pour l'exemple 01-08 :
//Create a symbolic reference (i.e. a variable) to the INTERACTIVE HTML element
var theButton = document.getElementById('interactiveIdentifier');
//Create a symbolic reference to the ELEMENT TO CHANGE after the interaction
var theOutput = document.getElementById('elementToChange');
//Add a listener that modifies the content and style of the paragraph, as well as the button itself
theButton.addEventListener('click', function () {
//You can have multiple instructions inside the event handler
theOutput.innerHTML = 'I have been changed through the interaction!';
//You can change the interactive element itself
theButton.innerHTML = 'I have been clicked!';
//You can change the style of an element
theOutput.style.backgroundColor = '#000';
theOutput.style.color = '#FFF';
theOutput.style.fontSize = '20px';
});
Comme vous pouvez le noter sur la page de l'exemple 01-08, lorsque vous cliquez sur le bouton il y a différents changements qui concernent à la fois le paragraphe de feedback, mais également la labellisation du bouton lui-même qui change de I am interactive now à I have been clicked.
À l'intérieur de la fonction associée au gestionnaire d'événements, on peut en effet mettre autant d'instructions dont on a besoin et on peut faire référence à l'intérieur de cette fonction à tous les éléments qu'on peut identifier. Dans ce cas, nous utilisons les références symboliques aux éléments theButton et theOutput, mais rien n'empêche d'identifier les éléments directement à l'intérieur de la fonction. Il s'agit encore une fois d'une question d'organisation du code.
Comparé à l'exemple précédent, nous utilisons encore une fois .innerHTML = "..." pour modifier le contenu des noeuds référencés par les deux variables. De plus, pour theOutput nous avons exploité la possibilité d'utiliser .style.propriété pour modifier certaines caractéristiques de style du paragraphe comme la couleur du texte et du fond, ainsi que la taille de la police. Veuillez noter que les noms des propriétés ne sont pas exactement ceux qui sont utilisés dans les CSS (fontSize au lieu de font-size, backgroundColor au lieu de background-color) pour respecter les règles syntaxiques de JavaScript.
- Références croisées
- Le scope (Tutoriel JS de base)
- Fonctions - syntaxe (Tutoriel JS de base)
- Fonctions - explication complète (Tutoriel JS de base)
- Objets - explication complète (Tutoriel JS de base)
- Événements liés à la souris (Tutoriel JS côté-client)
- Récupérer/modifier les caractéristiques d'un élément du DOM (Tutoriel JS côté-client)
- JavaScript et CSS (Tutoriel JS côté-client)
Ajouter de la logique computationnelle au gestionnaire d'événements
Dans la fonction qui réagit au gestionnaire d'événements, nous pouvons injecter toutes sortes de logiques computationnelles, par exemple pour réagir différemment en fonction de certaines variables. Dans l'exemple 01-09, nous ajoutons une simple instruction de contrôle qui définit le type de feedback à montrer :
- S'il est plus tôt que midi, l'output est Good morning!
- Autrement l'output sera Good afternoon!
Le code qui nous intéresse est limité à l'intérieur du <script>...</script> :
//Create a symbolic reference (i.e. a variable) to the INTERACTIVE HTML element
var theButton = document.getElementById('interactiveIdentifier');
//Create a symbolic reference to the ELEMENT TO CHANGE after the interaction
var theOutput = document.getElementById('elementToChange');
//Add a listener that perform some basic logic
theButton.addEventListener('click', function () {
//You can add some computational logic inside the event listener
//These instructions check the current time and modify the content of the paragraph depending if it is morning or afternoon
var now = new Date().getHours();
if (now < 12) {
theOutput.innerHTML = '<strong>Good morning!</strong>';
} else {
theOutput.innerHTML = '<strong>Good afternoon!</strong>';
}
});
Grâce à l'intégration de la structure de contrôle, nous avons augmenté la variabilité de notre application mais sans augmenter le nombre d'interactions possibles : l'utilisateur est toujours limité à la seule possibilité de cliquer, ou pas, sur le bouton. En fonction de l'heure à laquelle vous visitez la page avec l'exemple 00-09, vous allez obtenir un output différent qui s'affiche dans le paragraphe.
- Références croisées
- Structure de contrôle (Tutoriel JS de base)
- Fonctions - syntaxe (Tutoriel JS de base)
- Le scope (Tutoriel JS de base)
- Fonctions - explication complète (Tutoriel JS de base)
- Événements liés à la souris (Tutoriel JS côté-client)
- Récupérer/modifier les caractéristiques d'un élément du DOM (Tutoriel JS côté-client)
Exemple d'application pédagogique
Dans les exemples précédents, nous avons abordé les principes de l'interaction avec l'explication de cas très simples. Dans tous ces cas, les utilisateurs avaient à disposition fondamentalement seulement un type de variation possible lorsqu'ils cliquaient le bouton, à l'exclusion du cas d'un utilisateur qui clique une première fois sur le bouton de l'exemple autour de 11:59 et attend jusqu'à midi pour cliquer la deuxième fois. Dans les autres cas, l'utilisateur ne va détecter aucune variation ultérieure sur l'interface utilisateur après le premier clic sur le bouton.
Dans le dernier exemple de cette section, nous allons complexifier légèrement la logique de la fonction associée au gestionnaire d'événements pour créer un canevas d'application avec finalité pédagogique. Chaque fois que l'utilisateur clique sur le bouton, l'interface utilisateur lui propose de dire entre 1 et 10 mots qui commencent avec une lettre au hasard de l’alphabet. L'interface ne propose pas la possibilité de saisir les mots (on verra comment traiter les inputs de l'utilisateur dans la section correspondante plus bas), mais néanmoins nous avons une petite application qui peut servir à tester/améliorer les capacités langagières d'une personne. Dans ce dernier cas, il est peut être utile de tester l'exemple avant de voir son code : page de l'exemple 01-10.
Voici le code complet de l'exemple 01-10, car nous avons ajouté quelques déclarations de style pour améliorer l'interface :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Interactive button 10/10</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- We add some styling to the button and the output through CSS -->
<style>
.betterButtonInterface {
background-color: #066;
color: #FFF;
font-size: 20px;
padding: 5px 10px;
}
.message {
font-size: 50px;
letter-spacing: 5px;
font-family: Courier New, Courier, monospace;
padding: 10px 25px;
text-align: center;
}
.message strong {
font-size: 90px;
}
</style>
</head>
<body>
<h1>Interactive button 10/10</h1>
<p>This simple game aims at improving your vocabulary. You will be asked to say aloud a number of words beginning with a
given letter.</p>
<!-- The interactive element -->
<button id="interactiveIdentifier" class="betterButtonInterface">Play!</button>
<!-- If we want to change some element in the DOM after the interaction, we need to identify it (as it was for the button) -->
<p id="elementToChange" class="message"></p>
<!-- You need a script for it -->
<script>
//Create a symbolic reference (i.e. a variable) to the INTERACTIVE HTML element
var theButton = document.getElementById('interactiveIdentifier');
//Create a symbolic reference to the ELEMENT TO CHANGE after the interaction
var theOutput = document.getElementById('elementToChange');
//Define some functions that perform some logic
//Generate a random number between 1 and 10
function generateRandomNumber() {
return Math.floor(Math.random() * 10) + 1;
}
//Generate a random letter a-z
function generateRandomLetter() {
return String.fromCharCode(97 + Math.floor(Math.random() * 26));
}
//Add a listener that return an alphanumeric string
theButton.addEventListener('click', function () {
//You can add more complex logic calling functions inside the event listener
theOutput.innerHTML = 'Say <strong>' + generateRandomNumber() +
'</strong> word(s) beginning with <strong>' + generateRandomLetter() + '</strong>';
});
</script>
</body>
</html>
Comparé aux exemples précédents, il n'y a aucun changement substantiel au niveau de l'interface utilisateur du départ. Nous avons toujours un bouton et un paragraphe de output comme éléments nécessaires à l'interactivité. Nous avons ajouté une introduction à la tâche simple, mais insuffisante (i.e. depuis l'instruction on ne comprend pas qu'on peut obtenir des nouvelles consignes en cliquant encore sur le bouton). La partie qui nous intéresse est donc contenue à l'intérieur de la balise <script>...</script> :
//Create a symbolic reference (i.e. a variable) to the INTERACTIVE HTML element
var theButton = document.getElementById('interactiveIdentifier');
//Create a symbolic reference to the ELEMENT TO CHANGE after the interaction
var theOutput = document.getElementById('elementToChange');
//Define some functions that perform some logic
//Generate a random number between 1 and 10
function generateRandomNumber() {
return Math.floor(Math.random() * 10) + 1;
}
//Generate a random letter a-z
function generateRandomLetter() {
return String.fromCharCode(97 + Math.floor(Math.random() * 26));
}
//Add a listener that return an alphanumeric string
theButton.addEventListener('click', function () {
//You can add more complex logic calling functions inside the event listener
theOutput.innerHTML = 'Say <strong>' + generateRandomNumber() +
'</strong> word(s) beginning with <strong>' + generateRandomLetter() + '</strong>';
});
Si on analyse ce code, on peut s'apercevoir que la structure est restée similaire aux exemples précédents. Nous identifions toujours le bouton et le paragraphe, et par la suite ajoutons un gestionnaire d'événements au bouton. En considération du fait que la logique de notre application s'est un peu complexifiée, nous avons déclaré deux fonctions en dehors du gestionnaire d'événements que nous allons par la suite appeler à l'intérieur de ce gestionnaire d'événements :
- Lignes 50-52 :
function generateRandomNumber() { ... }qui génère un chiffre aléatoire entre 1 et 10 - Lignes 55-57 :
function generateRandomLetter() { ... }qui génère une lettre entre a et z
La logique interne de ces fonctions dépasse l'objectif de cette page. Nous pouvons tout simplement en faire abstraction et faire confiance à ce qui est écrit dans les commentaires du code. Chaque fois qu'on appelle generateRandomNumber() nous aurons un nombre 1-10, et chaque fois qu'on appelle generateRandomLetter() une lettre a-z.
À ce stade, nous pouvons intégrer les deux fonctions à l'intérieur de la fonction associée au gestionnaire d'événements pour déterminer le output du paragraphe dans lequel afficher la consigne avec le nombre de mots à dire qui commencent avec la lettre aléatoirement choisie :
//You can add more complex logic calling functions inside the event listener
theOutput.innerHTML = 'Say <strong>' + generateRandomNumber() +
'</strong> word(s) beginning with <strong>' + generateRandomLetter() + '</strong>';
Nous avons utilisé une simple concaténation à l'aide de l'opérateur + pour insérer d'abord le nombre et ensuite la lettre aléatoire dans la phrase qui sera affichée en tant que contenu du noeud/paragraphe theOutput.
Grâce aux deux fonctions qui génèrent un chiffre ou une lettre aléatoire, notre application dispose maintenant d'une grande variabilité, assurée par la probabilité de tomber sur l'une des 260 combinaisons possibles, tout en gardant une seule interaction sur l'interface utilisateur. Il y des bonnes chances, donc, que l'utilisateur se retrouve avec un état différent à chaque fois qu'il clique sur le bouton. Ce qui, en termes pédagogiques, représente à la fois un challenge et une motivation à utiliser plus souvent l'application car il est "impossible de finir le jeu".
- Références croisées
- Objet String (Tutoriel JS de base)
- Objet Math (Tutoriel JS de base)
- Le scope (Tutoriel JS de base)
- Fonctions - explication complète (Tutoriel JS de base)
- Événements liés à la souris (Tutoriel JS côté-client)
- Récupérer/modifier les caractéristiques d'un élément du DOM (Tutoriel JS côté-client)
Petit exercice de consolidation
Pour appliquer les connaissances acquises dans cette section, vous pouvez essayer de modifier l'exemple 01-10 pour :
- Mieux illustrer la description de la tâche pour améliorer l'expérience utilisateur (juste code HTML).
- Modifier de Play! à Play again! la labellisation du bouton après la première fois que l'utilisateur a cliqué sur le bouton (modification du code, voir
01-08si vous n'avez aucune idée de comment le faire).
Plusieurs boutons
Dans cette section, nous allons appliquer les concepts abordés lors de la section précédente à plusieurs boutons en même temps. L'un des avantages de la programmation est en effet la capacité des ordinateurs à répéter la même opération (ou des opérations assez similaires) rapidement, de manière efficace et pour un grand nombre de fois, ce qui n'est pas le cas des humains qui ont une tendance naturelle à s'ennuyer assez vite dans les tâches répétitives.
L'interface utilisateur va rester très similaire aux exemples de la section 1 : il y aura toujours une zone de output où afficher des changements suite aux interactions, mais au lieu d'un seul bouton, nous en aurons plusieurs.
Dans cette section et les suivantes, nous considérons certains aspects illustrés dans la première section comme acquis. En conséquence, nous allons réduire les explications aux aspects du code les plus importants. Si des aspects ne sont pas clairs, nous vous conseillons de revoir les exemples de la section 1.
Identifier plusieurs boutons sur l'interface utilisateur
Dans ce premier exemple, nous allons voir comment sélectionner plusieurs boutons qui sont présents sur l'interface utilisateur. Encore plus que dans le premier exemple, où on avait un seul bouton, il existe différentes manières pour générer plusieurs boutons. Pour garder cet exemple simple, nous allons encore une fois les coder "à la main" avec des noeuds HTML de type <button>...</button>. Voici le contenu du <body>...</body> de l'exemple 02-01 :
<h1>Multiple buttons 1/5</h1>
<!-- If you have multiple interactive elements, you can't use the id attribute, which is meant to be unique -->
<!-- You can use a class or an attribute to select multiple elements -->
<ul>
<li>
<button class="interactiveElement">First interactive button</button>
</li>
<li>
<button class="interactiveElement">Second interactive button</button>
</li>
<li>
<button class="interactiveElement">Third interactive button</button>
</li>
<li>
<button>A button, but not interactive</button>
</li>
</ul>
<!-- Define an output element -->
<p id="elementToChange">No button clicked yet!</p>
<!-- The instructions through the script -->
<script>
//Select all buttons with class="interactiveElement"
var theButtons = document.querySelectorAll('.interactiveElement');
//Log the content of the theButtons variable, which is a list of Nodes
console.log(theButtons);
</script>
Plutôt que de créer 3 références symboliques à chaque bouton individuellement avec trois fois la méthode document.getElementById("..."), nous avons sélectionné les boutons à l'aide de leur attribut class="interactiveElement en utilisant la méthode document.querySelectorAll('.interactiveElement'). Cette méthode accepte tous les sélecteurs CSS, et donc grâce au .interactiveElement en argument, tous les éléments avec cette classe seront sélectionnés et stockés dans la référence symbolique theButtons.

Vous pouvez bien observer depuis le code que seulement les trois premiers boutons de la liste possèdent cet attribut, mais pas le quatrième. En conséquence, si vous ouvrez la console sur la page de l'exemple 02-01, vous allez obtenir ce résultat :

Contrairement aux exemples de la section 1, où la référence symbolique theButton représentait le HTML du noeud/button, theButtons représente une liste de noeuds. Comme vous pouvez le voir depuis le output de la console, cette liste contient en effet 3 noeuds et, même si une liste de noeud n'est pas vraiment un array (c.f. Tutoriel JavaScript côté client), la numération des noeuds commence à 0. Si vous saisissez donc theButtons[0] dans votre console, vous allez obtenir seulement le premier bouton, et donc un output tout à fait similaire à l'exemple de la section 1 :
<button class="interactiveElement">First interactive button</button>
Faire une itération entre les noeuds/boutons
Dans notre exemple, nous savons à l'avance que nous avons seulement trois boutons qui répondent au critère de sélection et on pourrait donc utiliser individuellement theButtons[0], theButtons[1], et theButtons[2] en tant que références symboliques aux noeuds/boutons respectifs. Très souvent, en revanche, nous ne pouvons pas savoir à l'avance combien d'éléments seront disponibles sur l'interface (surtout s'ils sont générés dynamiquement et/ou que le nombre d'éléments varie en fonction de l'état de l'application), ou encore s'ils sont trop nombreux pour les énumérer tous manuellement. Dans ce cas, on peut utiliser l'itération pour accéder de manière successive à tous les éléments dans la liste des noeuds, indépendamment de sa longueur. Voici le code de l'exemple 01-02 qui applique ce principe en utilisant un cycle for :
//Select all buttons with class="interactiveElement"
var theButtons = document.querySelectorAll('.interactiveElement');
//You can iterate through the buttons with a loop, for exemple a for loop
for (let i = 0; i < theButtons.length; i++) {
//Print in the console the label of the iterated button
console.log(theButtons[i].innerHTML);
}
Nous exploitons la propriété .length pour savoir combien d'éléments sont contenus dans la liste des noeuds, et grâce au cycle for qui incrémente la valeur de i (rappel: utilisez let au lieu de var dans les cycles) à chaque itération, nous pouvons accéder ponctuellement à l'élément theButtons[i], c'est-à-dire :
- theButtons[0] au premier passage
- theButtons[1] au deuxième
- ...
Dans cet exemple, à chaque passage du cycle nous affichons à la console le contenu .innerHTML de l'élément actuel dans le cycle d'itération. Par conséquent, en ayant trois éléments dans la liste dont le contenu est simplement le texte/labellisation du bouton, le output sera le suivant :
First interactive button Second interactive button Third interactive button
- Références croisées
- Boucles (Tutoriel JS de base)
Ajouter un gestionnaire d'événements à chaque bouton
Une fois que nous avons accès individuellement et de manière programmée à chaque noeud/bouton contenu dans notre liste, nous pouvons lui appliquer toutes sortes de caractéristiques, y compris un gestionnaire d'événements comme nous avons fait dans la section 1. Il suffira de le faire à l'intérieur du cycle for et en faisant bien attention d'utiliser toujours la référence à son index dans la liste à travers la notation theButtons[i]. Voici le code de l'exemple 02-03 qui associe un gestionnaire d'événements au click sur chaque bouton :
//Select all buttons with class="interactiveElement"
var theButtons = document.querySelectorAll('.interactiveElement');
//You can iterate through the buttons with a loop, for exemple a for loop
for (let i = 0; i < theButtons.length; i++) {
//You can add an event listener during the iteration
theButtons[i].addEventListener('click', function () {
//Print the label of the clicked button
console.log(theButtons[i].innerHTML);
});
}
La partie qui nous intéresse est la suivante :
theButtons[i].addEventListener('click', function () {
//Print the label of the clicked button
console.log(theButtons[i].innerHTML);
});
Vous pouvez bien noter que ce code est tout à fait similaire au code de l'exemple 01-05 si ce n'est, justement, par le fait qu'on utilise theButtons[i] aux deux endroits (avant .addEventListener(...) et .innerHTML) où, avec un seul élément sélectionné, on utilisait theButton.
Vous pouvez ouvrir la console sur page de l'exemple 02-03 et voir que la labellisation du bouton cliqué s'affiche en message dans la console, si vous cliquez sur l'un des boutons auquel on a associé le gestionnaire d'événements. Si on clique sur le quatrième, par contre, rien ne se passe car il n'est pas contenu dans la liste des noeuds sélectionnés.
Hint : pour bien comprendre l'importance d'utiliser let au lieu de var, vous pouvez essayer de changer à la ligne 02-03 Ligne 41. L'exemple ne marchera plus. L'explication de ce phénomène dépasse les objectifs de cet article, mais retenez juste l'utilisation de let à l'intérieur des cycles, surtout si vous voulez appliquer des gestionnaires d'événements aux noeuds.
Afficher un feedback lorsqu'on clique sur chaque bouton
Cet exemple ne fait que modifier la fonction associée au gestionnaire d'événements pour qu'un feedback visuel modifie l'interface utilisateur, afin que l'utilisateur puisse s'apercevoir du changement. Voici le code de l'exemple 02-04 :
//Select all buttons with class="interactiveElement"
var theButtons = document.querySelectorAll('.interactiveElement');
//Identify the element to change
var theOutput = document.querySelector('#elementToChange'); //equivalent to document.getElementById('elementToChange');
//You can iterate through the buttons with a loop, for exemple a for loop
for (let i = 0; i < theButtons.length; i++) {
//You can add an event listener during the iteration
theButtons[i].addEventListener('click', function () {
//Modify the content of the output paragraph
theOutput.innerHTML = 'You have clicked the ' + theButtons[i].innerHTML;
});
}
À ce stade, le code devrait être auto-explicatif. Nous signalons tout simplement l'utilisation à la ligne 02-04 Ligne 41 de querySelector('#elementToChange') qui est équivalent (mais préférable) à getElementById('elementToChange'). La page de l'exemple 02-04 modifie le contenu du paragraphe theOutput en fonction du bouton cliqué.
Exemple d'application pédagogique
Dans le dernier exemple de cette section, nous allons appliquer les concepts illustrés dans les exemples précédents pour créer un petit quiz à choix multiples, ou les différents choix sont représentés par des boutons. Vous pouvez tester la page de l'exemple 02-05 avant de voir le code pour mieux comprendre la logique.
Nous affichons le code complet de la page pour faciliter le copier/coller si vous désirez la réutiliser vite-fait, sans télécharger tous les exemples, mais il n'y a que des changements mineurs au niveau de l'interface utilisateur, et même dans le code la différence est limitée à la fonction associée au gestionnaire d'événements. Voici le code de l'exemple 02-05 :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Multiple buttons 5/5</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Add some style to improve the layout -->
<style>
body,
button {
font-size: 20px;
}
ul li {
margin-bottom: 25px;
}
</style>
</head>
<body>
<h1>Multiple buttons 5/5</h1>
<!-- If you have multiple interactive elements, you can't use the id attribute, which is meant to be unique -->
<p>What is the capital of France?</p>
<!-- You can use a class or an attribute to select multiple elements -->
<ul>
<li>
<button class="interactiveElement">Rome</button>
</li>
<li>
<button class="interactiveElement">Berlin</button>
</li>
<li>
<button class="interactiveElement">Paris</button>
</li>
</ul>
<!-- Define an output element -->
<p id="elementToChange">No button clicked yet!</p>
<!-- The instructions through the script -->
<script>
//Select all buttons with class="interactiveElement"
var theButtons = document.querySelectorAll('.interactiveElement');
//Identify the element to change
var theOutput = document.querySelector('#elementToChange'); //equivalent to document.getElementById('elementToChange');
//You can iterate through the buttons with a loop, for exemple a for loop
for (let i = 0; i < theButtons.length; i++) {
//You can add an event listener during the iteration
theButtons[i].addEventListener('click', function () {
//You can add some logic that changes the output given what button has been clicked
if (theButtons[i].innerHTML == 'Paris') {
theOutput.innerHTML = 'Yes, the capital of France is Paris!';
theOutput.style.color = '#060';
} else {
theOutput.innerHTML = 'Nope, try again!';
theOutput.style.color = '#F00';
}
});
}
</script>
</body>
</html>
Le code qui nous intéresse est limité au gestionnaire d'événements :
//You can add an event listener during the iteration
theButtons[i].addEventListener('click', function () {
//You can add some logic that changes the output given what button has been clicked
if (theButtons[i].innerHTML == 'Paris') {
theOutput.innerHTML = 'Yes, the capital of France is Paris!';
theOutput.style.color = '#060';
} else {
theOutput.innerHTML = 'Nope, try again!';
theOutput.style.color = '#F00';
}
});
Comme c'était le cas pour l'exemple 01-09, nous avons ajouté une structure de contrôle dans la fonction associée au gestionnaire d'événements et qui est déclenchée chaque fois que l'un des boutons avec le nom de la ville est cliqué. Contrairement à l'exemple de la section 1, cependant, la variable qui est testée est le label/contenu du bouton qui est cliqué, récupéré grâce à la notation theButtons[i].innerHTML. Chaque fois qu'un bouton est cliqué, on évalue donc l'expression suivante :
theButtons[i].innerHTML == 'Paris'
Cette expression est true (i.e. "Paris" == "Paris") seulement si le bouton cliqué est effectivement celui avec le label/innerHTML Paris. Dans ce cas, un feedback confirme à l'utilisateur le bon choix en modifiant en même temps la couleur de l'output pour renforcer la réponse correcte. Dans les autres cas (i.e. "Rome" == "Paris" et "Berlin" == "Paris"), l'expression est false et donc le output "Nope, try again!" sera affiché en rouge.
Petit exercice de consolidation
Pour appliquer les connaissances acquises dans cette section, vous pouvez essayer de modifier l'exemple 02-05 :
- Ajoutez deux boutons supplémentaires avec des réponses fausses (seulement HTML)
- Modifiez le code pour faire en sorte que le feedback affiche le nom de la ville choisi en cas d'erreur (e.g. passe de Nope, try again! à Nope, the correct answer is not XXX). De cette manière, l'utilisateur peut toujours avoir un changement perceptible dans l'interface, même suite à deux choix incorrects consécutifs.
Input
Le point-and-click illustré dans les sections précédentes est l'une des interactions les plus fréquentes dans les interfaces utilisateur, mais présuppose que toute l'information soit déjà disponible sur l'interface ou prévue à l'avance par le concepteur. Pour un échange plus articulé entre l'utilisateur et l'interface, surtout dans les cas où l'utilisateur doit fournir l'information, il est nécessaire d'utiliser des éléments de input.
Les utilisateurs sont désormais assez habitués aux éléments de input traditionnels qu'on trouve dans les formulaires à remplir pour effectuer un ordre, accéder à une zone protégée d'un site, ajouter des contenus aux réseaux sociaux, etc. Il est donc possible d'exploiter ces habitudes et d'utiliser les éléments de input pour des finalités interactives/pédagogiques.
Dans cette section, nous allons surtout nous concentrer sur l'élément de input de type texte, qui est le plus répandu et le plus simple, mais il existe plusieurs types de input, dont certains ont été introduits assez récemment avec HTML5.
Aperçu de quelques types d'input
Dans ce premier exemple, nous allons simplement illustrer quelques types de input disponibles pour recueillir de l'information de l'utilisateur. Veuillez noter que nous nous limiterons aux aspects essentiels des éléments, sans montrer toutes les options de configuration ou stylisation possibles. Vous pouvez d'abord voir ces éléments sur la page de l'exemple 03-01.
- Input de type texte
C'est le type de input le plus fréquemment utilisé, il permet aux utilisateurs d'écrire toute forme de texte qui est censé avoir une longueur assez réduite.
<input type="text" value="Hello World">
L'attribut value="..." est particulièrement important, car il détermine à la fois la valeur initiale du champ, mais sera utilisé également par la suite pour récupérer la valeur (voir plus bas).
- Input de type number
L'élément input peut être décliné pour différents types d'informations (chiffres, email, ...). Ici à l'exemple un champ qui s'attend à des chiffres :
<input type="number" value="97">
- Input de type range
Une variante de l'input numérique est représentée par le range qui propose aux utilisateurs un slider à traîner pour identifier une valeur entre deux pôles (minimal et maximal).
<input type="range" value="10" min="1" max="100" step="1">
- Input de type radio
Ce type d'input est pensé pour proposer à l'utilisateur différentes options prédéterminées parmi lesquelles en choisir seulement une. Dans le code suivant, les inputs ont été mis à l'intérieur d'une liste non ordonnée, mais cela n'est pas une obligation.
<ul>
<li>
<input type="radio" name="sameForAll" value="CH"> Switzerland
</li>
<li>
<input type="radio" name="sameForAll" value="FR"> France
</li>
<li>
<input type="radio" name="sameForAll" value="IT"> Italy
</li>
</ul>
Important : pour que les différents choix appartiennent au même groupe (i.e., on peut en choisir seulement un), il faut que les éléments partagent l'attribut name="..."
- Input de type checkbox
Contrairement aux radios, les checkboxes sont censées être utilisées pour sélectionner plusieurs choix en même temps. On utilise également souvent ce type de input de manière individuelle, par exemple pour activer/désactiver une option. Ici nous illustrons la version multiple.
<ul>
<li>
<input type="checkbox" name="againSameForAll" value="Bern"> Bern
</li>
<li>
<input type="checkbox" name="againSameForAll" value="Rome"> Rome
</li>
<li>
<input type="checkbox" name="againSameForAll" value="Paris"> Paris
</li>
</ul>
Les mêmes principes valables pour les radios s'appliquent aux checkboxes. Nous signalons ici, mais cela concerne également les radios, qu'il faut bien distinguer entre la valeur associée au input et la labellisation qu'on ajoute à l'extérieur de la balise "input" et qui est affichée pour l'utilisateur. Dans cet exemple, les deux correspondent (value="Bern" -> Bern, ...), mais parfois ce n'est pas le cas. Il faut bien se souvenir par la suite que c'est l'attribut value="..." qui est déterminant.
- Select
Le select est un menu déroulant qui affiche plusieurs choix. Dans la version que nous proposons ici, uniquement un seul choix peut être sélectionné à la fois.
<select>
<option value="AF">Africa</option>
<option value="AM">America</option>
<option value="AS">Asia</option>
<option value="EU">Europe</option>
<option value="OC">Oceania</option>
</select>
- Textarea
Lorsque la quantité de texte à insérer est conséquente, il faut plutôt utiliser un textarea. Ce type d'élément est un peu particulier car il ne possède pas l'attribut value="...". Pour déterminer une valeur initiale, il faut écrire le texte à l'intérieur de la balise d'ouverture et de fermeture. Retenez néanmoins qu'on récupère le contenu du champ de la même manière que les autres.
<textarea rows="15" cols="30">A text box, text field or text entry box is a graphical control element intended to enable the user to input text information
to be used by the program. Human Interface Guidelines recommend a single-line text box when only one line of input
is required, and a multi-line text box only if more than one line of input may be required. (Wikipedia)</textarea>
- Autres éléments
Il existe bien d'autres éléments de input, surtout des variations spécifiques de la balise <input .... Pour plus d'informations :
Identifier un élément de input et sa valeur
Même si les éléments de input jouent un rôle particulier par rapport à l'interactivité, au niveau du DOM ils sont des éléments tout à fait comme les autres. Cela implique que pour les identifier dans une perspective script/interactivité on peut utiliser exactement la même procédure qu'on a vue pour le bouton dans la section 1. Voici le code complet de l'exemple 03-02. Nous avons ajouté une petite variation de style car par défaut les éléments de input sont assez petits :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Inputs 2/4</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Add some style to the input for a better layout -->
<style>
input {
font-size: 20px;
padding: 10px 20px;
width: 500px;
}
</style>
</head>
<body>
<h1>Inputs 2/4</h1>
<!-- Outside a form, inputs can be identified as any other element, for instance using the id="myUniqueId" attribute -->
<input type="text" value="I am not interactive yet!" id="myInteractiveTextInput">
<!-- Identify it with JavaScript -->
<script>
//Use a document method to identify the element, e.g. document.querySelector or document.getElementById
var theInput = document.querySelector('#myInteractiveTextInput');
//You can access the value of the input as a normal attribue now
console.log(theInput.value);
</script>
</body>
</html>
Le code qui nous intéresse se trouve comme d'habitude dans le <script>...</script> :
<!-- Identify it with JavaScript -->
<script>
//Use a document method to identify the element, e.g. document.querySelector or document.getElementById
var theInput = document.querySelector('#myInteractiveTextInput');
//You can access the value of the input as a normal attribue now
console.log(theInput.value);
</script>
Ce code reflète exactement l'exemple 01-03, si ce n'est qu'on utilise la méthode alternative document.querySelector('#myInteractiveTextInput') pour associer l'élément de input à la référence symbolique var theInput.
La partie du code plus importante se trouve à l'intérieur du console.log() à la ligne 03-01 Ligne 27. Comme vous pouvez le voir dans la page de l'exemple 03-02, la console affiche exactement le contenu initial du champ de input I am not interactive yet!. Pour accéder au contenu, il suffit de traiter l'attribut value="..." comme tout autre attribut HTML :
theInput.value
- Références croisées
- JavaScript et les formulaires (Tutoriel JS côté client)
Ajouter un gestionnaire d'événements à un élément de input
Une fois que nous avons identifié l'élément de input dans le DOM et que nous savons comment récupérer sa valeur, on peut associer à l'élément un gestionnaire d'événements comme nous avons fait avec les boutons. Au lieu de l'événement click, en revanche, nous allons "écouter" des changements dans le champ à travers l'événement input. Par rapport à l'exemple précédent, nous avons ajouté un paragraphe de output qui a été légèrement stylisé, donc nous illustrons le code limité au contenu de la balise <body>...</body> de l'exemple 03-03.
<h1>Inputs 3/4</h1>
<!-- Outside a form, inputs can be identified as any other element, for instance using the id="myUniqueId" attribute -->
<input type="text" value="Now I am interactive!" id="myInteractiveTextInput">
<!-- Use a paragraph as output -->
<p id="output" class="message"></p>
<!-- Identify it with JavaScript -->
<script>
//Use a document method to identify the element, e.g. document.querySelector or document.getElementById
var theInput = document.querySelector('#myInteractiveTextInput');
//Identiy the output element
var theOutput = document.querySelector('#output');
//We output the current value in the output element when the page is loaded for consistency
theOutput.innerHTML = theInput.value;
//Add an event listener for input changes (i.e. every change will be reflected as is happens)
theInput.addEventListener('input', function () {
//Update the output with the input string
theOutput.innerHTML = theInput.value;
});
</script>
Comme vous pouvez le voir dans la page de l'exemple 03-03, il y a deux éléments d'intérêt dans ce code :
- Même si le paragraphe de output n'a pas de contenu dans le code HTML, le paragraphe reflète le contenu initial du champ de input une fois la page téléchargée. Ceci est possible grâce à la ligne de code
03-03 Ligne 38qui récupère le contenu du champ et l'utilise pour déterminer le.innerHTMLdu paragraphe :theOutput.innerHTML = theInput.value
- Nous utilisons ce même principe mais à l'intérieur d'un gestionnaire d'événements des lignes
03-03 Lignes 40-42://Add an event listener for input changes (i.e. every change will be reflected as is happens) theInput.addEventListener('input', function () { //Update the output with the input string theOutput.innerHTML = theInput.value; });
- Ce code "écoute" pour tout changement dans la valeur du champ de input et, lorsqu'il en détecte un, met à jour le contenu du paragraphe de output pour qu'il reflète ce changement.
Important : l'événement de type input n'est pas déterminé par le fait qu'on a utilisé un champ de type input. On utilise ce type d'événement même avec un champ de type textarea. Pour le champ de type select il est mieux d'utiliser l'événement change, qui peut être utilisé également avec les autres types de input, mais qui est déclenché seulement une fois que le champ n'est plus actif (i.e. l'utilisateur sort le focus de la souris du champ en cliquant ailleurs dans la page).
Exemple d'application pédagogique

Dans le dernier exemple de cette section, nous utilisons les connaissances acquises dans les étapes précédentes pour construire une petite application pédagogique qui permet aux utilisateurs de saisir un chiffre en format décimal et d'obtenir l'équivalent en format binaire. Comme vous pouvez le voir depuis la page de l'exemple 03-04, la transformation se fait à chaque fois que l'utilisateur modifie le champ de input.
Il y a deux particularités ultérieures à noter avant de regarder le code :
- Grâce au fait que nous utilisons un champ de input de
type="number", au moins dans certains navigateurs (comme Google Chrome à l'image), dans le champ apparaissent deux petits boutons qui permettent d'incrémenter/décrémenter la valeur d'une unité à la fois, ce qui peut être utile si l'apprenant veut observer les changements progressifs dans la suite binaire, sans avoir à saisir rapidement les chiffres lui-même. - Si l'utilisateur saisit (par erreur) un caractère non-numérique, un message d'erreur s'affiche dans le paragraphe de output. Ce message est généré par la logique de l'application, plus précisément à l'intérieur du gestionnaire d'événements. Important : certains navigateurs bloquent automatiquement la saisie des lettres dans le input de type number, mais laissent rentrer le caractère
-pour les chiffres négatifs et les lettreseouEpour les exponentiels. Utilisez ces caractères pour tester.
Voici le code complet de l'exemple 03-04 :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Inputs 4/4</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Add some style to the input and output for a better layout -->
<style>
body {
text-align: center;
}
input {
font-size: 20px;
padding: 20px 20px;
width: 500px;
text-align: center;
}
.binaryCode {
font-size: 40px;
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
color: blueviolet;
letter-spacing: 3px;
}
</style>
</head>
<body>
<h1>Inputs 4/4</h1>
<p>Write any digital number in the text field below to see the equivalent in binary digits.</p>
<!-- Outside a form, inputs can be identified as any other element, for instance using the id="myUniqueId" attribute -->
<input type="number" value="1" id="myInteractiveTextInput">
<!-- Use a paragraph as output -->
<p id="output" class="binaryCode"></p>
<!-- Identify it with JavaScript -->
<script>
//Use a document method to identify the element, e.g. document.querySelector or document.getElementById
var theInput = document.querySelector('#myInteractiveTextInput');
//Identify the output element
var theOutput = document.querySelector('#output');
//We output the current value in the output element when the page is loaded for consistency
theOutput.innerHTML = theInput.value;
//Add an event listener for input changes (i.e. every change will be reflected as is happens)
theInput.addEventListener('input', function () {
//Perform some logic with the input value to output the binary code
//Value from text inputs are String by default, so first convert it in Number
var num = Number(theInput.value);
//Check if there are no letters or symbols in the field (this can be done in different ways)
if (theInput.value === String(num)) {
theOutput.innerHTML = num.toString(2);
} else {
theOutput.innerHTML = 'Please, provide a valid digital number';
}
});
</script>
</body>
</html>
Le code reprend complètement l'exemple précédent, si ce n'est pour la partie à l'intérieur du gestionnaire que nous analysons plus en détail :
//Add an event listener for input changes (i.e. every change will be reflected as is happens)
theInput.addEventListener('input', function () {
//Perform some logic with the input value to output the binary code
//Value from text inputs are String by default, so first convert it in Number
var num = Number(theInput.value);
//Check if there are no letters or symbols in the field (this can be done in different ways)
if (theInput.value === String(num)) {
theOutput.innerHTML = num.toString(2);
} else {
theOutput.innerHTML = 'Please, provide a valid digital number';
}
});
Important : par défaut, la valeur d'un champ de input, indépendamment du type utilisé, est considérée comme du texte. Ceci signifie que lorsque vous saisissez le chiffre 3 dans le champ, JavaScript récupère la suite de caractères "3". Ceci implique, par exemple, que si vous faites une addition entre deux chiffres récupérés à travers deux champs de input, mettons "3" et "7", au lieu d'obtenir 10, vous obtenez "37".
À l'intérieur de la logique du gestionnaire d'événements, nous avons ajouté des instructions (peut-être un peu tordues...) pour gérer ce phénomène :
- D'abord, à la ligne
03-04 Ligne 49, nous créons une variable qui va contenir la valeur du champ de texte transformé en Number :- Si l'utilisateur rentre 100, la valeur récupérée est "100" (String) et grâce à
Number(theInput.value)la valeur devar numsera de 100 (Number). - Si l'utilisateur se trompe et rentre par exemple 123e, la valeur récupérée est "123e" et grâce à la transformation de
Number(theInput.value)la valeur devar numsera NaN (Not a Number).
- Si l'utilisateur rentre 100, la valeur récupérée est "100" (String) et grâce à
- Ensuite, dans la structure de contrôle, nous comparons la valeur du champ de texte (String) avec la re-transformation de
numen String. De cette manière :- Dans le cas de la valeur 100, sa transformation en String fera que la comparaison sera
"100" === "100"qui esttrueet donc on peut afficher le chiffre binaire. - Dans le cas de la valeur 123e, la comparaison sera
"123e" === "NaN"qui estfalseet donc le message d'erreur sera affiché.
- Dans le cas de la valeur 100, sa transformation en String fera que la comparaison sera
Cet exemple un peu complexe (qui aurait pu être géré de manière différente à l’occurrence) montre qu'il faut toujours faire bien attention au type de données que nous attendons des utilisateurs, et qu'il faut apporter les transformations nécessaires si on attend quelque chose de différent (ou plus précis) par rapport à du simple texte.
- Références croisées
- Conversion de type de données (Tutoriel JS de base)
Petit exercice de consolidation
Pour consolider les connaissances acquises dans cette section, nous proposons deux exercices (un simple, l'autre plus complexe) en relation avec l'exemple 03-04.
- Exercice simple
La méthode .toString() utilisée pour transformer les chiffres de digital à binaire peut également faire des transformations en octal (base 8) ou en hexadécimal (base 16). Surtout les valeurs hexadécimales sont intéressantes car elles sont utilisées souvent pour exprimer les couleurs, par exemple dans les CSS.
Modifiez l'application pour transformer le chiffre en hexadécimal.
- Exercice plus "challenging" au niveau conceptuel et technique
JavaScript peut gérer des chiffres qui arrivent au maximum à 100000000000000000. Tout chiffre supérieur à celui-ci sera automatiquement réduit à cette limite supérieure à cause d'un mécanisme connu en informatique sous le nom de Integer overflow. En sachant que les utilisateurs ont tendance à tester les limites des applications (surtout quand l'effort est minimal pour ajouter des inputs au hasard), il y a des chances qu'ils saisissent des chiffres qui dépassent la limite. S'ils le font (vous pouvez le tester), l'application va afficher le message d'erreur Please, provide a valid digital number, même si, d'un point de vue formel, le chiffre saisi est tout à fait valable.
Essayez donc d'apporter des modifications à la logique de l'application (et, si vous voulez, aux consignes à l'utilisateur dans le HTML) pour limiter cette possibilité ou afficher un message d'erreur plus cohérent.
Hint : il s'agit d'un problème assez complexe car on ne peut pas tout simplement tester si le chiffre rentré est supérieur à 100000000000000000 car JavaScript ne connait pas des chiffres supérieurs ! Ce serait comme lui demander si infini est supérieur à infini ;)
Vous avez donc en gros deux choix :
- Diminuer le range d'inputs valables (e.g. limiter à 1'000'000'000), afin que JavaScript puisse encore faire des comparaisons. D'ailleurs, ceci serait cohérent également avec l'expérience utilisateur pour éviter que les chiffres binaires dépassent les marges de la page ;
- Utiliser des contraintes sur la longueur en termes de caractères de la valeur du champ de input plutôt que sur la valeur numérique (ce qui consolide la transition/transformation entre types de données différentes).
Exercices supplémentaires
Des exercices supplémentaires sont disponibles dans le repository GitHub :
Les exercices proposent la structure des fichiers suivante :
- Examples : fichiers avec du code qui montre l'application des éléments fondamentaux de la programmation
- Hands-on : ce dossier est mis à disposition pour que vous puissiez expérimenter les exemples de votre côté (e.g. essayer de reproduire ce que vous avez vu sans faire du copier/coller)
- Tasks : ce dossier propose une série de challenges pour tester vos connaissances. Pour chaque tâche il y a l'ennoncé du problème (...-challenge.js) et la solution (..-solution.js)
Les exemples varient en difficulté. Pour résoudre certains exemples le contenu de cette page n'est pas suffisant, il faut une lecture plus approfondie du Tutoriel JavaScript côté client.
Conclusion
Dans cet article, nous avons d'abord introduit le concept d'interactivité. Une application interactive se caractérise par :
- Une certaine variabilité : les actions de l'utilisateur doivent pouvoir modifier l'application ;
- Des événements : les actions de l'utilisateur ne peuvent pas être complètement prévues à l'avance, il faut donc prévoir des événements possibles et faire réagir l'application par conséquence ;
- Le contrôle de l'utilisateur : les événements sont déclenchés par les actions de l'utilisateur.
D'un point de vue technique, ces aspects se traduisent par la création de gestionnaires d'événements. Un gestionnaire d'événements proposent trois composantes :
- Un event listener
- Il s'agit d'un bout de code qui est associé à un élément spécifique de la page, par exemple un bouton, et qui "écoute" pour un type d'événement spécifique (par exemple le clique de la souris)
- Une règle de comportement
- À l'intérieur du listener, il faut spécifier quel est le comportement ou la réaction attendus suite à l'événement. Le comportement peut être plus ou moins complexe. Dans les cas les plus complexes, celui-ci peut être décomposé en plusieurs fonctions.
- Un feedback
- L'utilisateur doit percevoir que son action à effectivement déclenché la ou les règles de comportement associées à l'événement. Un feedback doit donc apparaître sur l'interface pour confirmer le changement. Encore une fois, les changements peuvent s'exprimer de manière plus ou moins complexes. Dans les cas les plus complexes, le feedback peut être décomposé en plusieurs fonctions.
À travers une série d'exemples, nous avons appliqué ce concept fondamental à différents éléments qui peuvent être contenus dans le DOM (c.-à-d. dans la structure) d'une page HTML. Il est important de noter que le même principe peut être appliqué, par extension, à tout type d'élément contenu dans une page (voir par exemple HTML5 audio et video, Animation avec JavaScript ou SVG avec JavaScript).
Bibliographie
- Peters, D. (2014). Interface Design for Learning. Design Strategies for Learning Experiences. New Riders.
- Krug, S. (2006). Don’t Make Me Think (2nd ed.). Berkeley, CA: New Riders.
- Saffer, D. (2014). Microinteractions. Designing with details. Sebastopol, CA: O’Reilly Media. Voir également le Site web
Ressources
Number Sorting Game
Number Sorting Game est une application/démo développée avec JavaScript qui permet de trier des nombres avec trois modalités interactives différentes :
- Saisir les chiffres avec le clavier
- Pointer et cliquer sur les chiffres dans l'ordre
- Ordonner les chiffres en faisant du drag&drop
Cette démo montre comme la même application peut être déclinée avec différents types d'interactivité, c'est-à-dire réagir à des types d'événements différents. Dans la première déclinaison, les événements/inputs sont déterminés par le clavier de l'utilisateur, tandis que dans la deuxième et troisième par la souris. De plus, dans la deuxième version, l'événement déclencheur est limité au clic, tandis que dans la troisième l'événement se complexifie avec le mécanisme du drag&drop.
Liens
- From URL to interactive : une collection d'articles qui expliquent les éléments techniques à la base de l'interactivité dans une page web