« STIC:Concrete5 à l'Université de Genève » : différence entre les versions
| (69 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
=== | === Avertissement === | ||
Nous vous informons que cette page EduTechWiki est dédié spécialement à l'application Concrete5 utilisée à l'Université de Genève. Elle se distingue de Concrete5 utilisée sur des serveurs externes par des règles strictes sur l'installation de thèmes, d'extensions et de mises à jour. | |||
=== Introduction === | |||
[https://www.concrete5.org Concrete5] est logiciel pour la gestion de contenu Open Source dont le code source peut être distribué librement. Il a été développé par Andrew Embler et Franz Maruna. | |||
Ce logiciel permet de créer facilement des sites internet avec des thèmes et des plugins dans le même principe que [https://fr.wordpress.org Wordpress] ,[https://www.drupal.org Drupal], les services [https://www.jimdo.com Jimdo] et [https://fr.wix.com Wix]. Ce [[Système de gestion de contenu|CMS]] pour "Content Management System" permet de travailler une page web par bloc thématiques, sans avoir à passer par de la programmation de code [[HTML]], PHP, [[JavaScript|Java Script]] ou encore [[CSS]]. On trouve d'autres CMS sur le site https://www.opensourcecms.com. | |||
Le CMS permet de gérer un site internet en séparant le contenu, comme le texte, les images, de la gestion de la mise en page. Ainsi le contenu est stockées sur une base de données, tandis que la gestion de la mise en page est stockée sur un serveur. En reliant le contenu et la mise en page le site internet peut être modifié facilement par des non experts de la programmation. | |||
Concrete5 se positionne pour les débutants, car il est simple d'utilisation, mais il permet de créer des site très complexe comme Wordpress. En outre, son rayon d'action couvre une large partie de la demande, comme un site web dynamique, le blog ou le forum. Cependant, il se différencie de Wordpress par son "Marketplace" intégré au CMS, cela permet à Concrete5 de contrôler les nombreux modules, thème ou plugins qui s'y trouvent et permettre ainsi d'avoir moins de problèmes de compatibilité entre eux. | |||
=== | === Exemple de site internet fait à partir de Concrete5 === | ||
[https://www.unige.ch/neophytesdumondeapple/ Les néophytes du monde Apple] est l'exemple parfait qui montre comment une personne n'ayant pas de connaissance en [[HTML]], PHP, [[JavaScript|Java Script]] et [[CSS]] a pu créer un site internet avec l'application Concrete5. | |||
=== Installer Concrete5 sur les serveur de l'Université de Genève === | |||
Pour installer Concrete5 vous devez faire partie de l'Université de Genève. En premier lieu, vous devez faire une demande au [https://plone.unige.ch/distic/pub/cad Centre d'Accueil des Demande de l'Unige] (CAD). Celui-ci va vous envoyer un mail dans lequel vous trouverez un lien URL de votre site internet, le nom d'utilisateur et le mot de passe pour y accéder. En faisant cette démarche auprès du CAD, vous n'aurait pas besoin de faire l'installation de Concrete5 sur un serveur ainsi que les mises à jours de l'applications, des extensions et des plugins, car cette tâche est gérés par le service informatique. Cette manière de faire peut paraitre brusque, car il vous est interdit d'installer les thèmes, ou les plugins que vous désirez, mais elle permet au service informatique d'avoir une sécurité accrue de l'environnement web de l'université. | |||
Nous mettons à disposition la documentation expliquant [https://documentation.concrete5.org/developers/installation/installation l'installation de Concrete5] sur des serveurs externes à l'université et passant par un fournisseur. Ainsi, que l'url de [https://www.concrete5.fr la communauté Concrete5 francophone] et un blog expliquant [http://concrete5-fr.blogspot.com la manière de passer une installation Concrete5 de l'anglais au français]. Pour conclure, on remarque qu'en [https://www.concrete5.org/download téléchargeant l'application Concrete5], en créant un database MySQL sur un serveur Apache distant et en utilisant PHP, cette procédure s'apparente à l'installation de [[Word press|WordPress]]. | |||
=== Fonctionnalités de Concrete5 === | |||
Pour | Pour accéder aux pages des sous-chapitres "Fonctionnalités de Concrete5" qui suivent, ainsi qu'à la [https://www.unige.ch/webtools/ documentation] du logiciel vous devez vous connecter en [https://plone.unige.ch/distic/pub/reseau/vpn/vpn VPN] ou être sur le réseau de l'Université de Genève. Cette sécurité est dû aux informations sensibles qui s'y trouvent et qui pourraient aider des personnes mal intentionné. | ||
[https://www. | |||
==== Démarrer avec Concrete5 ==== | ==== Démarrer avec Concrete5 ==== | ||
| Ligne 50 : | Ligne 44 : | ||
* [https://www.unige.ch/webtools/doc/blocs/iframe/ iframe], nous montre comment intégrer des éléments d'une autre page HTML dans notre page HTML. | * [https://www.unige.ch/webtools/doc/blocs/iframe/ iframe], nous montre comment intégrer des éléments d'une autre page HTML dans notre page HTML. | ||
* [https://www.unige.ch/webtools/doc/blocs/liste-de-pages/ Liste de pages], nous permet de rajouter les pages du site que nous sommes en train de construire pour en créer une table des matières. | * [https://www.unige.ch/webtools/doc/blocs/liste-de-pages/ Liste de pages], nous permet de rajouter les pages du site que nous sommes en train de construire pour en créer une table des matières. | ||
* [https://www.unige.ch/webtools/doc/blocs/youtube/ YouTube] | * [https://www.unige.ch/webtools/doc/blocs/youtube/ YouTube], nous montre comment insérer une URL venant de YouTube. | ||
==== Eléments réutilisables (Piles) ==== | |||
* [https://www.unige.ch/webtools/doc/piles/ Éléments réutilisables (Piles)], nous fournis la manière de créer du contenu réutilisable sur plusieurs pages. | |||
==== Gestion des pages ==== | |||
* [https://www.unige.ch/webtools/doc/gestion-pages/ Gestion des pages], nous montre comment ajouter, protéger, publier et supprimer une page du site. | |||
==== Gestion des fichiers ==== | |||
* [https://www.unige.ch/webtools/doc/gestion-fichiers/ Gestion des fichiers], nous permet de connaître ou sont stockés les images, les vidéos utilisées pour le site. | |||
==== Le tableau de bord ==== | |||
* [https://www.unige.ch/webtools/doc/tableau-de-bord/ Le tableau de bord], nous permet d'accéder aux fonctionnalités du système. | |||
==== Contrôle des accès ==== | |||
* [https://www.unige.ch/webtools/doc/controle-des-acces/ Contrôle des accès], nous montre comment limiter l'accès du site, ainsi que les permissions accordées. | |||
==== Sites multilingues ==== | |||
* [https://www.unige.ch/webtools/doc/sites-multilingues/ Sites multilingues], nous montre comment configurer le site pour que les pages s'affichent en plusieurs langues. | |||
==== Utilisation avancée ==== | |||
* [https://www.unige.ch/webtools/doc/advanced/ Utilisation avancée], nous montre la manière de rajouté de thème, des modules supplémentaire. Tous en sachant que l'application de l'Université de Genève a réduit les thèmes et les modules aux strictes minimums. | |||
* | |||
=== Evaluation de Concrete5 === | |||
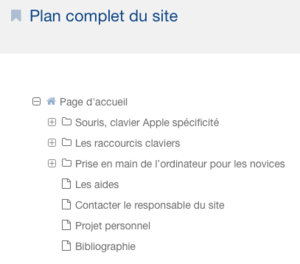
A l'instar de WordPress, Concrete5 a été doté d'une fonctionnalité très utile, lors de la création de sites internet, il est possible d'avoir un visuel de la structure complète du site. Cette fonction va plus loin, en faisant un clic droit avec sa souris, on peut déplacer, rajouter ou supprimer les pages directement sur le plan en fonction de nos besoins (Figure 1).[[Fichier:Plan du site neophytedumondeapple.png|centré|vignette|Figure 1 : Plan du site des neophyte du monde Apple]]La particularité de Concrete5 installé sur les serveurs de l'Université de Genève est d'avoir cette restriction à ne pas pouvoir installer la multitude de thèmes, d'extensions et de plugin qui existent à travers le monde pour l'application Concrete5. D'une part, pour garantir la sécurité des sites qui sont hébergés sur les serveurs de l'université, puisque c'est le service informatique qui met à jour l'application et tous ce qui tourne autour. D'autre part pour [https://www.unige.ch/webtools/charte-web-2016/presentation la charte visuelle de l'Université de Genève], car cette cohésion graphique est obligatoire pour les facultés et fortement conseillé pour les départements et les groupes. Enfin, comme indiqué auparavant, pour celles et ceux qui désirent avoir une version libre du logiciel, il est possible d'installer Concrete5 sur un serveur externe chez un fournisseur comme l'explique la documentation sur [https://documentation.concrete5.org/developers/installation/installation l'installation de Concrete5]. | |||
==== Les points négatifs ==== | |||
Dans cette configuration pour l'Université de Genève la gestion des vidéo reste instable, il vous sera impossible d'utiliser le format "Web" ou "OGG même si celui-ci est configuré avec ces extensions. Passez par le format "MP4" avec une taille des vidéo fixée à 25MB ce qui limite la qualité de l'image. Nous conseillons d'utiliser le système de stockage de vidéo de l'Université de Genève "[https://mediaserver.unige.ch mediaserver]", ces serveurs sont dédiés aux streaming et ils permettent de rajouter des vidéo de meilleurs qualités. De plus, la concaténation des blocs les uns aux autres ne va pas vous permettre une grande liberté dans le positionnement de votre page internet comme cela est le cas dans l'application de prototypage "[https://www.axure.com axure]". Mais si vous désirez faire des changement, il faudra passer par la programmation en faisant les changements nécessaire dans la feuille CSS. Pour conclure sur les points négatifs, lorsque vous vous retrouverez dans "système et réglages" ne touchez pas la section "Express", car cet outil et très puissant et il peut faire planter votre site internet, avec comme conséquence la perte de vos données. | |||
==== Les points positifs ==== | |||
Cette absence des mises à jour des thèmes, des extensions et des plugins qui sont faites par le service informatique vous libèrent de l'angoisse de savoir si c'est vous qui avez causé les problèmes aux autres utilisateurs sur les serveurs. En outre, cette visibilité de la structure du site, vous permet à tous moment de savoir ou sont placés les pages que l'on est en train de construire. Enfin, dernier point positif, cette simplicité d'utilisation, on construit le site avec des blocs empilé les uns aux autres. Il vous suffit de choisir un thème, quelques plugins, puis de les glisser sur la page du site et de les remplir avec du contenu, sans avoir à connaître la programmation. Au final, le logiciel Concrete5 via la version de l'Université de Genève est simple d'utilisation, il est puissant et permet de créer des sites internets qui on un rendu de bonne facture. | |||
=== Création d'une page internet basique à l'aide de Concrete5 === | |||
Dans ce chapitre, nous allons vous montrer comment créer une page internet, en prenant comme exemple le site des [https://www.unige.ch/neophytesdumondeapple néophytes du monde Apple]. | |||
==== Connexion ==== | |||
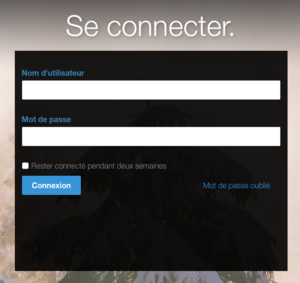
Avant toute chose, vous devez vous rendre sur le site internet en écrivant l'adresse URL qui vous a été fournie par le CAD. Arrivé sur la page, dirigez-vous vers de celle-ci ou se trouve le mot "connexion" et cliquez dessus. (Figure 2). Une fenêtre va apparaître, vous demandant d'écrire le nom d'utilisateur et le mot de passe (Figure 3). Quand cela est fait cliquez sur le bouton bleu "Connexion" (Figure 3). | |||
{| class="wikitable" | |||
|+ | |||
![[Fichier:Connexion site.png|centré|vignette|Figure 2 : Connexion au site internet]] | |||
![[Fichier:Se connecter avec le mot de passe.png|centré|vignette|Figure 3 : Se connecter avec le mot de passe]] | |||
|} | |||
==== Ajout d'une page ==== | |||
Une page de bienvenue apparaît (Figure 4), cliquez sur le bouton "tableau de bord" en haut à droit, dont la forme ressemble à une table de mixage du son (Figure 5). | |||
Une fenêtre latérale à droite de l'écran apparaît, vous indiquant plusieurs choix (Figure 4). | |||
Cliquez sur "Plan du site", vous êtes alors dirigé vers une fenêtre montrant toutes les pages du site internet (Figure 1). | |||
Cliquez sur la première page du site dont le nom est "Page d'accueil", ou "Home". | |||
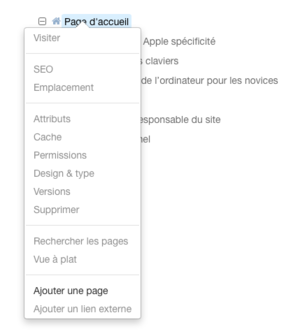
Un menu s'affiche avec plusieurs choix. Choisissez "Ajouter une page" se trouvant en bas du menu (Figure 6). | |||
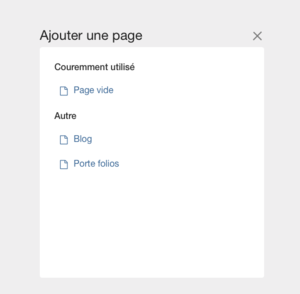
Une fenêtre avec un message apparaît vous demandant si vous voulez rajouter une page vide, un blog ou un porte folios. Choisissez "Page vide" (Figure 7). | |||
{| class="wikitable" | |||
|+ | |||
|[[Fichier:Page de bienvenue.png|centré|vignette|Figure 4 : Page de bienvenue]] | |||
|[[Fichier:Bouton tableau de bord.png|centré|vignette|Figure 5 : Bouton tableau de bord]] | |||
|[[Fichier:Ajout d'une page dans le plan du site.png|centré|vignette|Figure 6 : Ajout d'une page dans le plan du site]] | |||
|[[Fichier:Ajout d'une page vide.png|centré|vignette|Figure 7 : Ajout d'une page vide]] | |||
|} | |||
==== Configuration de la nouvelle page ==== | |||
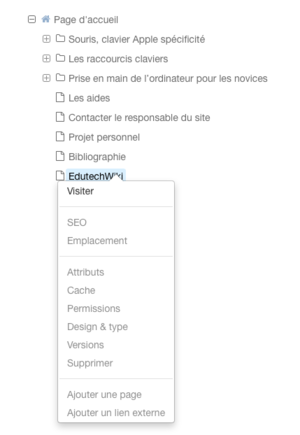
Une autre fenêtre avec un message apparaît vous demandant cette fois de rajouter le nom de la page, sa description et de choisir le thème de la page. Dans notre cas, nous allons donner le nom de la page "EdutechWiki" et nous allons choisir "Colonne de droite" pour le thème de la page (Figure 8). Puis, cliquez sur le bouton bleu "Publier la page" (Figure 8). Votre page "EdutechWiki" est prête et elle apparaît en bas sur le plan du site (Figure 9). Il vous suffit d'accéder à cette page en faisant un clic avec la souris et de choisir dans le menu qui apparaît "Visiter" (Figure 10). | |||
= | {| class="wikitable" | ||
|+ | |||
![[Fichier:Ajout du nom de la page EdutechWiki et du thème de la page.png|centré|vignette|Figure 8 : Ajout du nom de la page EdutechWiki et du thème de la page]] | |||
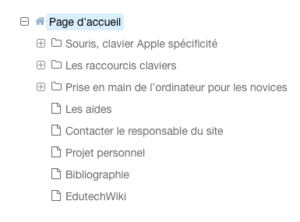
![[Fichier:Plan du site après l'ajout de la page vide.png|vignette|Figure 9 . Plan du site après l'ajout de la page vide]] | |||
![[Fichier:Accès à la page EdutechWiki.png|centré|vignette|Figure 10 : Accès à la page EdutechWiki]] | |||
|} | |||
==== | ==== Choix des blocs dans la page ==== | ||
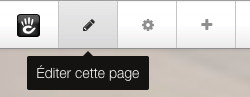
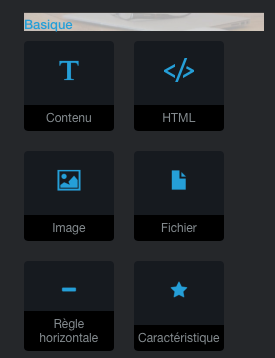
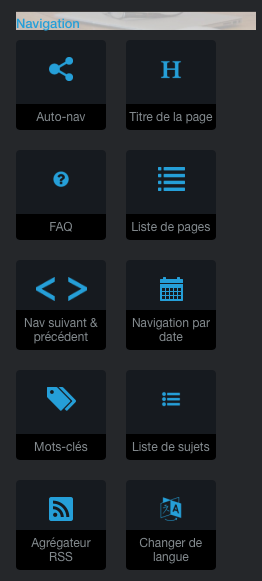
Quand vous arrivez sur la page "EdutechWiki", cliquez sur le bouton en forme de crayon en haut à gauche (Figure 11), cela va vous permettre d'éditer la page. Quand celle-ci est prête, le bouton en forme de crayon passe du gris au vert (Figure 12). Il vous suffit d'appuyer sur le bouton plus (Figure 12) pour ajouter les blocs afin de pouvoir rajouter du contenu. Une fenêtre latéral à gauche apparaît avec plusieurs choix de bloc, par exemple : les basiques (Figure 13), la navigation (Figure 14), l'express (Figure 15), les réseaux sociaux (Figure 16), l'agenda et événements (Figure 17), le multimédia (Figure 18) et autre (Figure 19). Choisissez le bloc qui vous convient, dans notre cas, nous allons choisir le bloc "Contenu" se trouvant dans "Basiques" et qui permet de rajouter du texte. | |||
= | {| class="wikitable" | ||
|+ | |||
|[[Fichier:Bouton éditer la page.png|centré|vignette|Figure 11 : Bouton éditer la page]] | |||
|[[Fichier:Bouton vert éditer la page.png|centré|vignette|Figure 12 : Bouton vert éditer la page]] | |||
|[[Fichier:Bloc basique.png|centré|vignette|Figure 13 : Bloc basique]] | |||
|[[Fichier:Bloc navigation.png|centré|vignette|Figure 14 : Bloc navigation]] | |||
|- | |||
|[[Fichier:Bloc express.png|centré|vignette|Figure 15 : Bloc express]] | |||
|[[Fichier:Bloc réseau sociaux.png|centré|vignette|Figure 16 : Bloc réseau sociaux]] | |||
|[[Fichier:Bloc agenda et événements.png|centré|vignette|Figure 17 : Bloc agenda et événements]] | |||
|[[Fichier:Bloc multimedia.png|centré|vignette|Figure 18 : Bloc multimedia]] | |||
|- | |||
| colspan="4" |[[Fichier:Bloc autre.png|centré|vignette|Figure 19 : Bloc autre]] | |||
|} | |||
==== | ==== Ajout d'un bloc texte ==== | ||
Dans la section basique, choisissez le bloc contenu qui permet de rajouter du texte (Figure 13), en le glissant dans la page. Une fenêtre va apparaître, vous proposant d'écrire le texte et d'utiliser le format que vous désirez (Figure 20).[[Fichier:Bloc texte.png|centré|vignette|Figure 20 : Bloc texte]] | |||
==== | ==== Ajout d'un lien URL dans le bloc texte ==== | ||
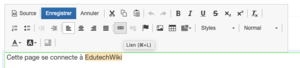
Après avoir rajouté une phrase, sélectionnez un mot ou un groupe de mot en double cliquant dessus. | |||
Un rectangle jaune plus ou moins long apparaît, puis cliquez sur le bouton en forme de chaîne (Figure 21). | |||
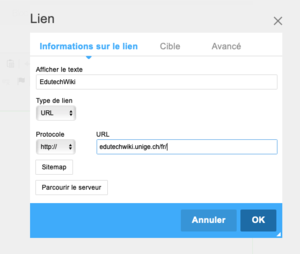
Une fenêtre va apparaître, vous demandant d'écrire l'URL (Figure 22). | |||
Quand cela est fait, cliquez sur le bouton "OK" et "Enregistrer". | |||
{| class="wikitable" | |||
|+ | |||
|[[Fichier:Bloc texte avec le lien url.png|centré|vignette|Figure 21 : Bloc texte avec le lien url]] | |||
|[[Fichier:Bloc texte avec écriture du lien url.png|centré|vignette|Figure 22 : Bloc texte avec écriture du lien url]] | |||
|} | |||
==== Publication de la page ==== | |||
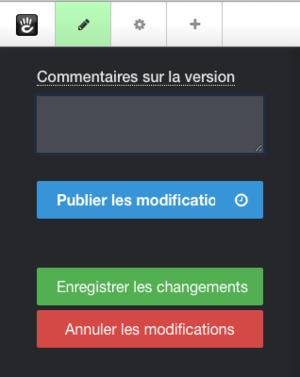
Pour publier la page, afin de la rendre visible par tout le monde sur le web, cliquez sur le bouton éditer en forme de crayon (Figure 12). Après qu'il soit devenu vert, cliquez sur "Publier les modification" (Figure 23), en faisant cela, vous enregistrer les changements que vous avez apporter. Mais vous pouvez aussi enregistrer les changements, sans les publier cela va vous permettre d'avoir un temps de réflexion. [[Fichier:Bouton publication de la page.png|centré|vignette|Figure 23 : Bouton publication de la page]]Vous venez de créer votre première page internet. | |||
Félicitation, | |||
Alessandro | |||
=== Evaluation de la page EduTechWiki sur Concrete5 === | |||
Nous avons demandé d'évaluer le contenu de cette page à quelques personnes, voici ce qu'il en ressort : | |||
La page est utile pour les personnes utilisant Concrète5 à l'Université, elle permet de regrouper en un seul point les informations nécessaire à l'utilisation. | |||
A l'inverse, les personnes utilisant Wordpress se sont retrouvé un peu désœuvré en regardant Concrete5, surtout celui utilisé par l'Université de Genève, car son peu de marge de manœuvre ne leur permet pas de créer un site comme ils le désirent. | |||
En conclusion, tous s'accordent à dire qu'elles ont apprécié le point sur la création d'une page internet basique à l'aide de Concrete5. On peut même rajouter que cette page EduTechWiki va être utilisé comme support de référence pour une présentation d'un site internet créé avec Concrete5. | |||
=== Bibliographie | === Bibliographie === | ||
Recherche (s.d.). in Concrete5.org. Repéré le 12 octobre 2018 à https://documentation.concrete5.org/developers/background/what-is-concrete5 | Recherche (s.d.). in Concrete5.org. Repéré le 12 octobre 2018 à https://documentation.concrete5.org/developers/background/what-is-concrete5 | ||
Dernière version du 16 décembre 2018 à 15:42
Avertissement
Nous vous informons que cette page EduTechWiki est dédié spécialement à l'application Concrete5 utilisée à l'Université de Genève. Elle se distingue de Concrete5 utilisée sur des serveurs externes par des règles strictes sur l'installation de thèmes, d'extensions et de mises à jour.
Introduction
Concrete5 est logiciel pour la gestion de contenu Open Source dont le code source peut être distribué librement. Il a été développé par Andrew Embler et Franz Maruna.
Ce logiciel permet de créer facilement des sites internet avec des thèmes et des plugins dans le même principe que Wordpress ,Drupal, les services Jimdo et Wix. Ce CMS pour "Content Management System" permet de travailler une page web par bloc thématiques, sans avoir à passer par de la programmation de code HTML, PHP, Java Script ou encore CSS. On trouve d'autres CMS sur le site https://www.opensourcecms.com.
Le CMS permet de gérer un site internet en séparant le contenu, comme le texte, les images, de la gestion de la mise en page. Ainsi le contenu est stockées sur une base de données, tandis que la gestion de la mise en page est stockée sur un serveur. En reliant le contenu et la mise en page le site internet peut être modifié facilement par des non experts de la programmation.
Concrete5 se positionne pour les débutants, car il est simple d'utilisation, mais il permet de créer des site très complexe comme Wordpress. En outre, son rayon d'action couvre une large partie de la demande, comme un site web dynamique, le blog ou le forum. Cependant, il se différencie de Wordpress par son "Marketplace" intégré au CMS, cela permet à Concrete5 de contrôler les nombreux modules, thème ou plugins qui s'y trouvent et permettre ainsi d'avoir moins de problèmes de compatibilité entre eux.
Exemple de site internet fait à partir de Concrete5
Les néophytes du monde Apple est l'exemple parfait qui montre comment une personne n'ayant pas de connaissance en HTML, PHP, Java Script et CSS a pu créer un site internet avec l'application Concrete5.
Installer Concrete5 sur les serveur de l'Université de Genève
Pour installer Concrete5 vous devez faire partie de l'Université de Genève. En premier lieu, vous devez faire une demande au Centre d'Accueil des Demande de l'Unige (CAD). Celui-ci va vous envoyer un mail dans lequel vous trouverez un lien URL de votre site internet, le nom d'utilisateur et le mot de passe pour y accéder. En faisant cette démarche auprès du CAD, vous n'aurait pas besoin de faire l'installation de Concrete5 sur un serveur ainsi que les mises à jours de l'applications, des extensions et des plugins, car cette tâche est gérés par le service informatique. Cette manière de faire peut paraitre brusque, car il vous est interdit d'installer les thèmes, ou les plugins que vous désirez, mais elle permet au service informatique d'avoir une sécurité accrue de l'environnement web de l'université.
Nous mettons à disposition la documentation expliquant l'installation de Concrete5 sur des serveurs externes à l'université et passant par un fournisseur. Ainsi, que l'url de la communauté Concrete5 francophone et un blog expliquant la manière de passer une installation Concrete5 de l'anglais au français. Pour conclure, on remarque qu'en téléchargeant l'application Concrete5, en créant un database MySQL sur un serveur Apache distant et en utilisant PHP, cette procédure s'apparente à l'installation de WordPress.
Fonctionnalités de Concrete5
Pour accéder aux pages des sous-chapitres "Fonctionnalités de Concrete5" qui suivent, ainsi qu'à la documentation du logiciel vous devez vous connecter en VPN ou être sur le réseau de l'Université de Genève. Cette sécurité est dû aux informations sensibles qui s'y trouvent et qui pourraient aider des personnes mal intentionné.
Démarrer avec Concrete5
- Connexion, nous montre comment accéder au site internet.
- Editer une page, nous montre la manière de changer du contenu sur le site internet.
- Insérer des liens, nous montre comment faire pour insérer des liens externes au site internet, ainsi que des liens internes entre les pages du site.
- Ajouter une image ou un fichier, nous permet d'insérer des images sur le site. En outre, il donne des conseils sur l'utilisation d'image en relation avec les droits d'auteurs.
- Changer le nom du site, nous montre comment changer le nom du site internet.
Types de pages
- Page de contenu, nous montre le type de document pour une page de contenu qui va s'adapter automatiquement. Celui-ci est disponible avec 1, 2 ou 3 colonnes différents.
- Actualités, nous permet de gérer le flux RSS.
- Équipe, nous montre comment gérer des listes de personnes en utilisant un affichage spécifique pour chacune d'elles.
Éléments de page (blocs)
- Blocs UNIGE, nous montre les différents blocs utilisés par l'Université de Genève.
- Contenu, nous montre l'ajout de contenue dans le bloc.
- Copier-coller des blocs, nous montre la manière de copier et de coller plusieurs blocs sur une page.
- Diaporama, nous permet de créer un défilement d'image sur une page du site.
- Expand/collapse, nous montre la manière de rajouter un bloc qui va grandir, par exemple quand on une page pour la foire aux question du site.
- Formulaire, nous permet de créer un formulaire avec l'ajout de spécificité, tel que le captcha.
- iframe, nous montre comment intégrer des éléments d'une autre page HTML dans notre page HTML.
- Liste de pages, nous permet de rajouter les pages du site que nous sommes en train de construire pour en créer une table des matières.
- YouTube, nous montre comment insérer une URL venant de YouTube.
Eléments réutilisables (Piles)
- Éléments réutilisables (Piles), nous fournis la manière de créer du contenu réutilisable sur plusieurs pages.
Gestion des pages
- Gestion des pages, nous montre comment ajouter, protéger, publier et supprimer une page du site.
Gestion des fichiers
- Gestion des fichiers, nous permet de connaître ou sont stockés les images, les vidéos utilisées pour le site.
Le tableau de bord
- Le tableau de bord, nous permet d'accéder aux fonctionnalités du système.
Contrôle des accès
- Contrôle des accès, nous montre comment limiter l'accès du site, ainsi que les permissions accordées.
Sites multilingues
- Sites multilingues, nous montre comment configurer le site pour que les pages s'affichent en plusieurs langues.
Utilisation avancée
- Utilisation avancée, nous montre la manière de rajouté de thème, des modules supplémentaire. Tous en sachant que l'application de l'Université de Genève a réduit les thèmes et les modules aux strictes minimums.
Evaluation de Concrete5
A l'instar de WordPress, Concrete5 a été doté d'une fonctionnalité très utile, lors de la création de sites internet, il est possible d'avoir un visuel de la structure complète du site. Cette fonction va plus loin, en faisant un clic droit avec sa souris, on peut déplacer, rajouter ou supprimer les pages directement sur le plan en fonction de nos besoins (Figure 1).
La particularité de Concrete5 installé sur les serveurs de l'Université de Genève est d'avoir cette restriction à ne pas pouvoir installer la multitude de thèmes, d'extensions et de plugin qui existent à travers le monde pour l'application Concrete5. D'une part, pour garantir la sécurité des sites qui sont hébergés sur les serveurs de l'université, puisque c'est le service informatique qui met à jour l'application et tous ce qui tourne autour. D'autre part pour la charte visuelle de l'Université de Genève, car cette cohésion graphique est obligatoire pour les facultés et fortement conseillé pour les départements et les groupes. Enfin, comme indiqué auparavant, pour celles et ceux qui désirent avoir une version libre du logiciel, il est possible d'installer Concrete5 sur un serveur externe chez un fournisseur comme l'explique la documentation sur l'installation de Concrete5.
Les points négatifs
Dans cette configuration pour l'Université de Genève la gestion des vidéo reste instable, il vous sera impossible d'utiliser le format "Web" ou "OGG même si celui-ci est configuré avec ces extensions. Passez par le format "MP4" avec une taille des vidéo fixée à 25MB ce qui limite la qualité de l'image. Nous conseillons d'utiliser le système de stockage de vidéo de l'Université de Genève "mediaserver", ces serveurs sont dédiés aux streaming et ils permettent de rajouter des vidéo de meilleurs qualités. De plus, la concaténation des blocs les uns aux autres ne va pas vous permettre une grande liberté dans le positionnement de votre page internet comme cela est le cas dans l'application de prototypage "axure". Mais si vous désirez faire des changement, il faudra passer par la programmation en faisant les changements nécessaire dans la feuille CSS. Pour conclure sur les points négatifs, lorsque vous vous retrouverez dans "système et réglages" ne touchez pas la section "Express", car cet outil et très puissant et il peut faire planter votre site internet, avec comme conséquence la perte de vos données.
Les points positifs
Cette absence des mises à jour des thèmes, des extensions et des plugins qui sont faites par le service informatique vous libèrent de l'angoisse de savoir si c'est vous qui avez causé les problèmes aux autres utilisateurs sur les serveurs. En outre, cette visibilité de la structure du site, vous permet à tous moment de savoir ou sont placés les pages que l'on est en train de construire. Enfin, dernier point positif, cette simplicité d'utilisation, on construit le site avec des blocs empilé les uns aux autres. Il vous suffit de choisir un thème, quelques plugins, puis de les glisser sur la page du site et de les remplir avec du contenu, sans avoir à connaître la programmation. Au final, le logiciel Concrete5 via la version de l'Université de Genève est simple d'utilisation, il est puissant et permet de créer des sites internets qui on un rendu de bonne facture.
Création d'une page internet basique à l'aide de Concrete5
Dans ce chapitre, nous allons vous montrer comment créer une page internet, en prenant comme exemple le site des néophytes du monde Apple.
Connexion
Avant toute chose, vous devez vous rendre sur le site internet en écrivant l'adresse URL qui vous a été fournie par le CAD. Arrivé sur la page, dirigez-vous vers de celle-ci ou se trouve le mot "connexion" et cliquez dessus. (Figure 2). Une fenêtre va apparaître, vous demandant d'écrire le nom d'utilisateur et le mot de passe (Figure 3). Quand cela est fait cliquez sur le bouton bleu "Connexion" (Figure 3).
Ajout d'une page
Une page de bienvenue apparaît (Figure 4), cliquez sur le bouton "tableau de bord" en haut à droit, dont la forme ressemble à une table de mixage du son (Figure 5).
Une fenêtre latérale à droite de l'écran apparaît, vous indiquant plusieurs choix (Figure 4).
Cliquez sur "Plan du site", vous êtes alors dirigé vers une fenêtre montrant toutes les pages du site internet (Figure 1).
Cliquez sur la première page du site dont le nom est "Page d'accueil", ou "Home".
Un menu s'affiche avec plusieurs choix. Choisissez "Ajouter une page" se trouvant en bas du menu (Figure 6).
Une fenêtre avec un message apparaît vous demandant si vous voulez rajouter une page vide, un blog ou un porte folios. Choisissez "Page vide" (Figure 7).
Configuration de la nouvelle page
Une autre fenêtre avec un message apparaît vous demandant cette fois de rajouter le nom de la page, sa description et de choisir le thème de la page. Dans notre cas, nous allons donner le nom de la page "EdutechWiki" et nous allons choisir "Colonne de droite" pour le thème de la page (Figure 8). Puis, cliquez sur le bouton bleu "Publier la page" (Figure 8). Votre page "EdutechWiki" est prête et elle apparaît en bas sur le plan du site (Figure 9). Il vous suffit d'accéder à cette page en faisant un clic avec la souris et de choisir dans le menu qui apparaît "Visiter" (Figure 10).
Choix des blocs dans la page
Quand vous arrivez sur la page "EdutechWiki", cliquez sur le bouton en forme de crayon en haut à gauche (Figure 11), cela va vous permettre d'éditer la page. Quand celle-ci est prête, le bouton en forme de crayon passe du gris au vert (Figure 12). Il vous suffit d'appuyer sur le bouton plus (Figure 12) pour ajouter les blocs afin de pouvoir rajouter du contenu. Une fenêtre latéral à gauche apparaît avec plusieurs choix de bloc, par exemple : les basiques (Figure 13), la navigation (Figure 14), l'express (Figure 15), les réseaux sociaux (Figure 16), l'agenda et événements (Figure 17), le multimédia (Figure 18) et autre (Figure 19). Choisissez le bloc qui vous convient, dans notre cas, nous allons choisir le bloc "Contenu" se trouvant dans "Basiques" et qui permet de rajouter du texte.
Ajout d'un bloc texte
Dans la section basique, choisissez le bloc contenu qui permet de rajouter du texte (Figure 13), en le glissant dans la page. Une fenêtre va apparaître, vous proposant d'écrire le texte et d'utiliser le format que vous désirez (Figure 20).
Ajout d'un lien URL dans le bloc texte
Après avoir rajouté une phrase, sélectionnez un mot ou un groupe de mot en double cliquant dessus.
Un rectangle jaune plus ou moins long apparaît, puis cliquez sur le bouton en forme de chaîne (Figure 21).
Une fenêtre va apparaître, vous demandant d'écrire l'URL (Figure 22).
Quand cela est fait, cliquez sur le bouton "OK" et "Enregistrer".
Publication de la page
Pour publier la page, afin de la rendre visible par tout le monde sur le web, cliquez sur le bouton éditer en forme de crayon (Figure 12). Après qu'il soit devenu vert, cliquez sur "Publier les modification" (Figure 23), en faisant cela, vous enregistrer les changements que vous avez apporter. Mais vous pouvez aussi enregistrer les changements, sans les publier cela va vous permettre d'avoir un temps de réflexion.
Vous venez de créer votre première page internet.
Félicitation,
Alessandro
Evaluation de la page EduTechWiki sur Concrete5
Nous avons demandé d'évaluer le contenu de cette page à quelques personnes, voici ce qu'il en ressort :
La page est utile pour les personnes utilisant Concrète5 à l'Université, elle permet de regrouper en un seul point les informations nécessaire à l'utilisation.
A l'inverse, les personnes utilisant Wordpress se sont retrouvé un peu désœuvré en regardant Concrete5, surtout celui utilisé par l'Université de Genève, car son peu de marge de manœuvre ne leur permet pas de créer un site comme ils le désirent.
En conclusion, tous s'accordent à dire qu'elles ont apprécié le point sur la création d'une page internet basique à l'aide de Concrete5. On peut même rajouter que cette page EduTechWiki va être utilisé comme support de référence pour une présentation d'un site internet créé avec Concrete5.
Bibliographie
Recherche (s.d.). in Concrete5.org. Repéré le 12 octobre 2018 à https://documentation.concrete5.org/developers/background/what-is-concrete5
Recherche (s.d.). in Andrewember.com. Repéré le 12 octobre 2018 à http://andrewembler.com
Recherche (s.d.). in Concrete5.org. Repéré le 12 octobre 2018 à https://www.concrete5.org
Recherche (s.d.). in Edutechwiki.unige.ch. Repéré le 12 octobre 2018 à http://edutechwiki.unige.ch/fr/Word_press#Installation_de_modules_ou_composants
Recherche (s.d.). in Unige.ch. Repéré le 12 octobre 2018 à https://www.unige.ch/webtools/doc