« Premiers pas avec JavaScript » : différence entre les versions
| Ligne 36 : | Ligne 36 : | ||
== Illustration du résultat final == | == Illustration du résultat final == | ||
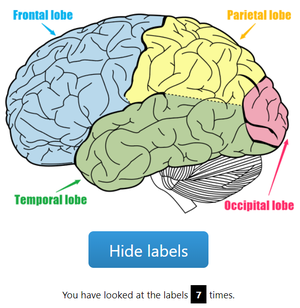
[[Fichier:Premiers pas avec JavaScript - exemple application.png|300px|vignette|droite|Détail de l'application finale.]] | [[Fichier:Premiers pas avec JavaScript - exemple application.png|300px|vignette|droite|Détail de l'application finale [https://maltt-stic.github.io/stic-1-first-steps-with-javascript/06-final/ Brain's Lobes Flash Card]]] | ||
Dans le cadre de cet article, nous allons illustrer progressivement la construction d'une petite application interactive avec JavaScript. Pour faciliter la compréhension des passages, il peut être utile d'illustrer tout de suite le résultat final qu'on veut obtenir : | Dans le cadre de cet article, nous allons illustrer progressivement la construction d'une petite application interactive avec JavaScript. Pour faciliter la compréhension des passages, il peut être utile d'illustrer tout de suite le résultat final qu'on veut obtenir : | ||
Version du 31 mars 2018 à 11:03
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
JavaScript est un langage de programmation très puissant et qui permet de faire énormément de choses ; en même temps, c'est un langage qui est utilisé, et souvent expliqué, de manières très différentes. Ce fait peut contribuer à désorienter les débutants dans la programmation, mais également ceux qui ont déjà de l'expérience avec un autre langage. En raison de la flexibilité de JavaScript et de son histoire compliquée, en effet, il y a une grande quantité d'informations, règles, exceptions, bugs, comportements inattendus, bonnes et mauvaises pratiques qu'il faudrait connaître pour maîtriser le langage. Cependant, submerger une personne qui s'approche à JavaScript pour la première fois avec tous ces aspects ne peut que corroborer l'idée, déjà assez répandue, que la programmation est trop compliquée et impossible à apprendre sans une "prédisposition naturelle", identifiée souvent dans le domaine logico-mathématique.
Cet article propose par conséquent une introduction "souple" au langage JavaScript, en essayant de fournir, à travers le développement pratique d'une petite application interactive, le minimum d'informations pour pouvoir par la suite aborder deux grandes fonctions primaires de JavaScript :
- La computation avec JavaScript
- La construction d'algorithmes qui permettent au développeurs d'instruire la machine sur les opérations à effectuer.
- L'interactivité avec JavaScript
- La possibilité, grâce à l'intégration avec HTML5, de créer des applications/pages web interactives.
Conseils de lecture
Cet article montre un cas particulier, parmi toutes les applications possibles, d'utilisation de JavaScript. Il s'agit donc principalement d'une approche hands-on qui se limite à expliquer le code en question. Nous conseillons par conséquent d'essayer de répliquer vous-mêmes le code des différentes étapes, possiblement sans faire trop souvent recours au copier/coller. Cela servira de base pour acquérir des connaissances procédurales utiles pour pouvoir par la suite se concentrer sur des aspects plus théoriques et abstraits illustrés dans d'autres articles sur JavaScript.
Prérequis
Pour suivre cet articles, des connaissances de bases en HTML5 et CSS sont indispensables. En plus, il est conseillé de lire d'abord l'introduction à la programmation pour se familiariser avec les concepts et termes fondamentaux de la programmation.
Pour répliquer et tester le code des étapes, il vous faudra également :
- Un éditer de texte, comme par exemple Brackets ou Visual studio code
- Un navigateur web
Fichiers
Tous les fichiers utilisés pour construire l'application d'exemple sont disponible dans un repository GitHub :
Illustration du résultat final

Dans le cadre de cet article, nous allons illustrer progressivement la construction d'une petite application interactive avec JavaScript. Pour faciliter la compréhension des passages, il peut être utile d'illustrer tout de suite le résultat final qu'on veut obtenir :
L'application finale consiste dans une sorte de flash card qui permet d'afficher ou de masquer les noms des 4 lobes du cerveau. Les utilisateurs voient d'abord l'image sans les noms des lobes. Sous l'image, ils disposent d'un bouton qui permet de montrer les labels s'ils sont cachées, ou respectivement des les cacher s'ils sont affichés. Chaque fois que les utilisateurs décident d'afficher les labels, un compteur est automatiquement incrémenté.
Il s'agit d'un dispositif très simple, mais qui permet déjà de montrer à la fois les potentialités de JavaScript et la difficulté, ainsi que le nombre d'opérations nécessaires, pour construire une simple application.
Développer l'application
Nous allons développer notre application en 6 étapes progressives. Ces étapes vont d'abord illustrer de manière distincte les trois composantes principales d'une application/page web interactive :
- HTML détermine les éléments et la structure du contenu, comme par exemple l'image du cerveau, le bouton, le texte du compteur, etc.
- CSS détermine le look-and-feel de la page à travers des aspects esthétiques comme la couleur, le positionnement, etc.
- JavaScript détermine les comportements interactifs de la page, dans notre cas en réponse à l'action de l'utilisateur de cliquer sur le bouton.
Ensuite, ces trois composantes vont s'intégrer pour pouvoir obtenir les comportements attendus de l'application en termes d'affichage/masquage des labels et de incrémentation du compteur.
Première étape : fichiers et HTML
La première étape consiste à créer la structure de notre application à deux niveaux :
- Créer les fichiers nécessaires pour démarrer le développement. On ajoutera par la suite d'autres fichiers à fur et à mesure qu'ils seront nécessaires.
- Commencer par créer la structure de base de notre application en traduisant en éléments HTML les composantes de notre page.
Structure des fichiers et images
Pour commencer, nous avons besoin à minima de deux choses :
- Une page HTML qui aura la fonction de relier toutes les composantes de notre application ;
- Les images du cerveau.
En effet, pour créer l'illusion que les labels s'affichent sur la carte, nous allons tout simplement utiliser deux images différentes : une avec les labels, l'autres sans.
Pour obtenir ce résultat nous avons d'abord téléchargé l'image Lobes of the brain depuis Wikimedia Commons. L'image originale est en SVG, mais pour simplifier les choses, nous avons téléchargé la version en .png, disponible ici. L'image est considéré de domaine publique est nous avons donc le droit de l'utiliser pour notre application.
Nous avons renommé cet image brain-without-labels.png. À partir de cette image, nous avons utilisé un logiciel de traitement d'image matricielles pour ajouter les 4 noms des lobes, en utilisant des couleurs et des flèches pour favoriser l'association avec la zone du cerveau correspondante déjà mise en valeur dans l'image originale. Nous avons nommé cette image brain-with-labels.png. Vous pouvez télécharger les deux images ici :
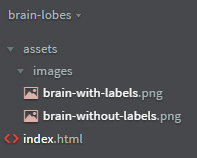
Pour avoir un ordre dans l'organisation des fichiers qui vont composer notre application, nous proposons de créer un dossier quelque part dans votre ordinateur. À l'intérieur de ce dossier, créer un fichier nommé index.html qui sera notre page web. Ensuite, créez un dossier qui s'appelle assets. À l'intérieur de ce dossier, créer un sous-dossier nommé images à l'intérieur duquel vous pouvez placer vos deux images.
HTML de base
Au niveau du HTML de la page, nous commençons pour créer les éléments principaux :
- Un header avec le titre de la page
- La partie principale avec un petit paragraphe introductif, l'image et le bouton
- Un footer qui réporte la source originale de l'image. Ce n'est pas obligatoire, car l'image est de domaine public, mais c'est quand même de bonne pratique de le faire.
Voici le code que vous pouvez retrouver dans les fichiers sur GitHub dans le dossier 01-step/index.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Brain's Lobes Flash Card</title>
</head>
<body>
<!-- Header -->
<header>
<h1>Brain's Lobes Flash Card</h1>
</header>
<!-- Main content -->
<main>
<p>Learn the brain's 4 lobes using the flash card below.</p>
<p>
<img src="assets/images/brain-without-labels.png" alt="The brain's lobes" title="The brain's lobes">
</p>
<button>Show labels</button>
</main>
<!-- Footer-->
<footer>
<p>The image of the brain is a
<a href="https://commons.wikimedia.org/wiki/File:Lobes_of_the_brain_NL.svg">public domain file available at Wikimedia commons</a>.</p>
</footer>
</body>
</html>
Le seul aspect un peut délicat du code concerne le pointage vers l'image (ligne 21), il faut bien faire attention de spécifier le bon parcours relatif.
Vous pouvez contrôler le résultat à ce stade :