« GreenSocks tweening platform » : différence entre les versions
Aucun résumé des modifications |
(clarté du texte et correction de langue) |
||
| (24 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{Incomplet}} | |||
{{Tutoriels Flash|CS3/CS4/CS5|Intermédiaire}} | |||
Greensock est une librairie fonctionnant comme une sorte d'extension du langage d'ActionScript. Elle permet de créer facilement des déplacements et des transformations complexes d'objets. | |||
Pour utiliser cette librairie, il vous faudra d'abord l'installer proprement. Allez lire [http://edutechwiki.unige.ch/fr/Flash_CS4_-_Utilisation_de_librairies cette page] pour installer Greensock ou pour découvrir d'autres librairies. | |||
== Les effets == | |||
Cette librairie est disponible sous plusieurs formes: TweenMax, TweenLite, TweenNano, etc. Chacune de ces versions propose un ensemble spécifique d'effets. Si vous envisagez d'utiliser tous les effets, il est recommandé de choisir TweenMax. | |||
L'un des principaux avantages de la bibliothèque Greensock est la possibilité de tester très facilement les effets avant de les inclure dans son code. En effet, Greensock a développé un petit module Flash qui permet de prévisualiser les effets et d'obtenir directement le code ActionScript correspondant. | |||
Ce module est accessible sur le site de GreenSock: http://www.greensock.com/as/swf/PluginExplorer.swf. | |||
==Comment utiliser GreenSock? /exemple concret== | |||
===Première étape: utilisation du module GreenSock=== | |||
Après avoir téléchargé les fichiers demandés, il sera possible d'utiliser la biliothèque GreenSock. Lorsque vous vous rendez sur le site cité ci-dessus ([http://www.greensock.com/as/swf/PluginExplorer.swf. ici])vous serez redirigé sur cette page: | |||
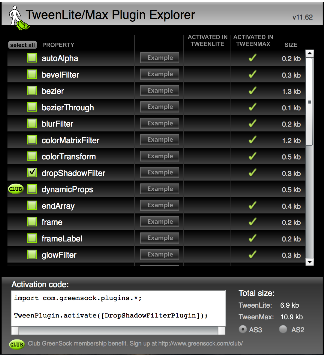
[[Fichier:Page_accueil_GreenSock.png |cadre|centré]] | |||
A partir de cette page, la bibliothèque GreenSock offre la possibilité d'utiliser un très grand nombre d'effets divers. Il faut cependant faire attention, certains effets sont réservés aux membres du club GreenSock. Les effets à votre disposition, comme illustré dans l'image ci-dessous, sont ceux qui affichent une coche verte dans la colonne "Activated in TweenMax". | |||
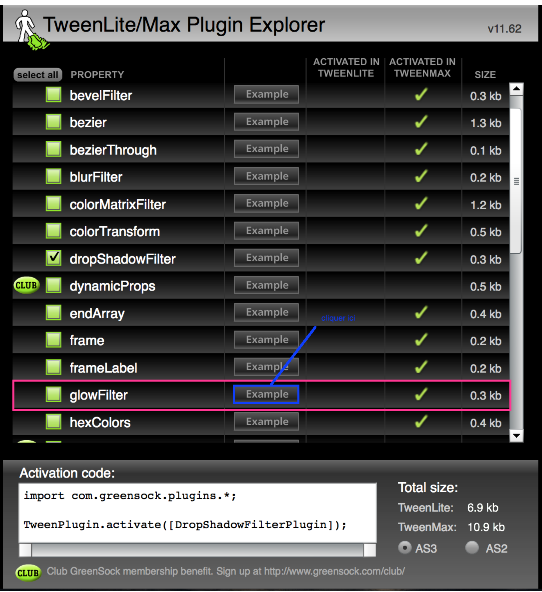
[[Fichier:image2_greensock.png|cadre|centré]] | |||
Maintenant, imaginons que nous voulons intégrer l'animation glowFilter dans notre animation Flash. Il est d'abord conseillé de cliquer sur "example" de l'effet désiré: | |||
[[Fichier:image3_greensock.png|cadre|centré]] | |||
La fenêtre qui apparait donne la possibilité de modifier les différentes variables de l'effet glowFiltrer. Par exemple, on peut changer la couleur ou bien accentuer l'effet choisi. Il est important de souligner que toutes les modifications sont enregistrées dans le code situer en bas de l'exemple: | |||
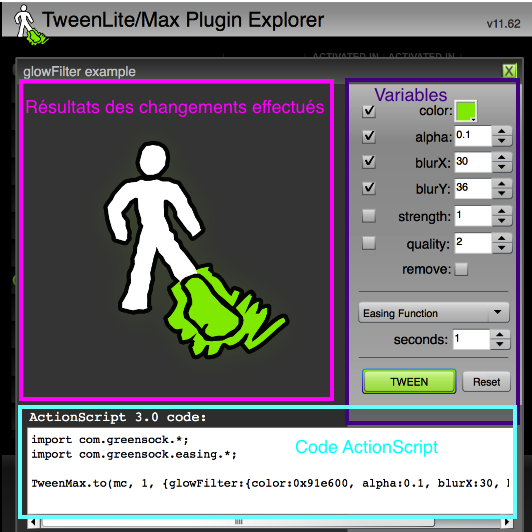
[[Fichier:image4_greensock.png|cadre|centré]] | |||
Une fois les différentes variables modifié. Il ne reste plus qu'a recopier le code ActionScript présent en bas de l'exemple (cf.image4) dans le code de votre animation Flash. | |||
===Deuxième étape: Utilisation du code provenant de GreenSock dans l'animation Flash=== | |||
Cette deuxième partie explique brièvement la façon d'utiliser le code GreenSock dans une animation Flash. Imaginons que nous voulons intégrer l'effet GlowFilter dans notre animation afin de donner l'impression qu'un nuage apparaisse derrière un nuage. | |||
Créer en premier lieu un dossier contenant: votre fichier .fla; le fichier greensock.swf et le fichier contenant la librairie tweenmax (flash-cs5-greensock-tweenmax1.fla). Si vous ne mettez pas les fichiers dans le même dossier votre animation ne fonctionnera pas. | |||
Ensuite, ouvrez votre fichier flash et créer deux layers: le premier contiendra les actions et le second sera destiné au nuage. Il faudra ensuite soit créer un nuage avec les outils proposés par Flash soit importer un image (créative common) dans votre fichier flash. Pour cet exemple nous importerons une image. Après avoir fait ces différentes étapes votre fichier flash devrait ressembler à cela: | |||
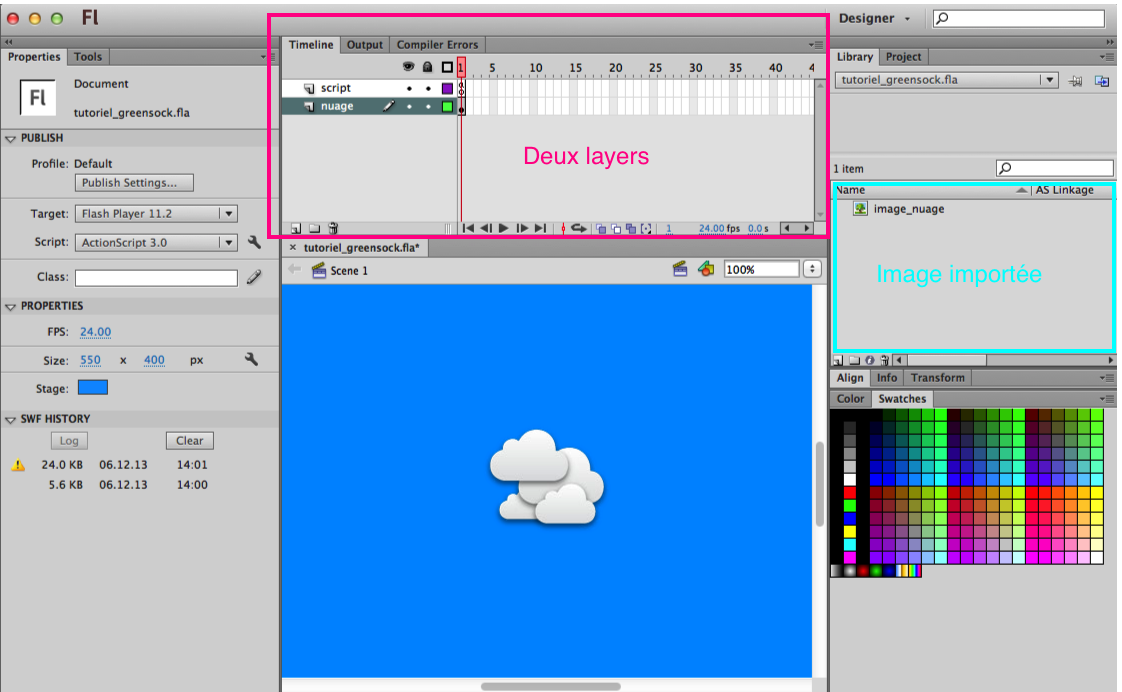
[[Fichier:image5_greensock.png|cadre|centré]] | |||
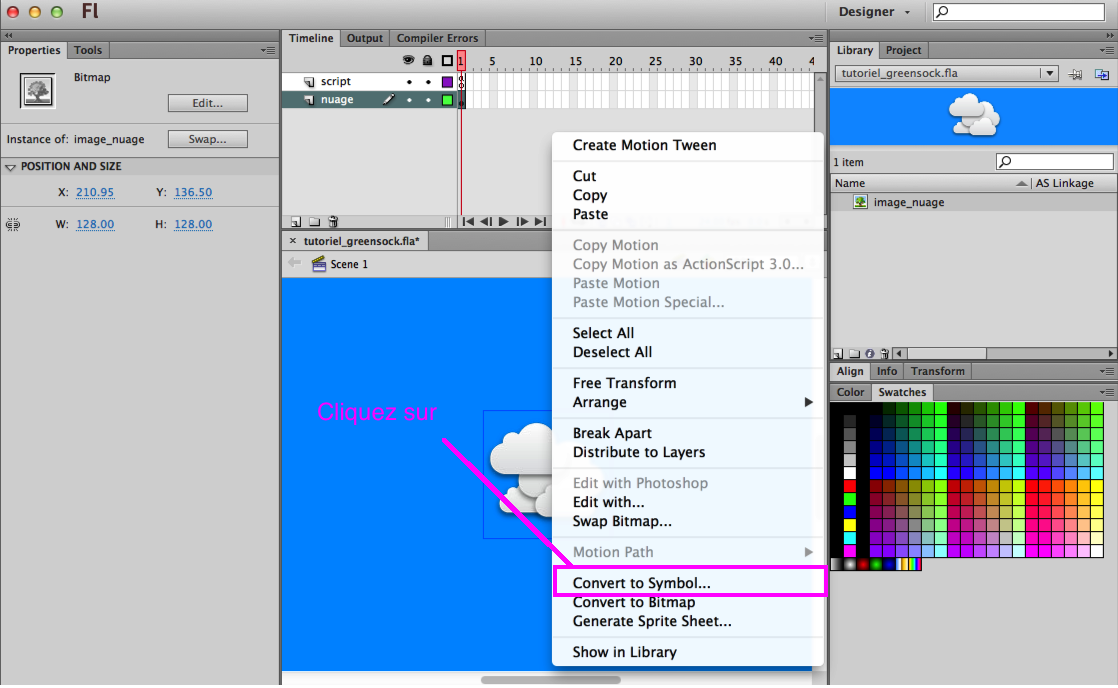
Arrive une étape très importante. Il faut créer un nouveau symbole à partir de l'image importée. Pour cela, faites clique droit de votre souris sur le nuage se trouvant sur la scène et choisissez convert to symbol: | |||
[[Fichier:image6_greensock.png|cadre|centré]] | |||
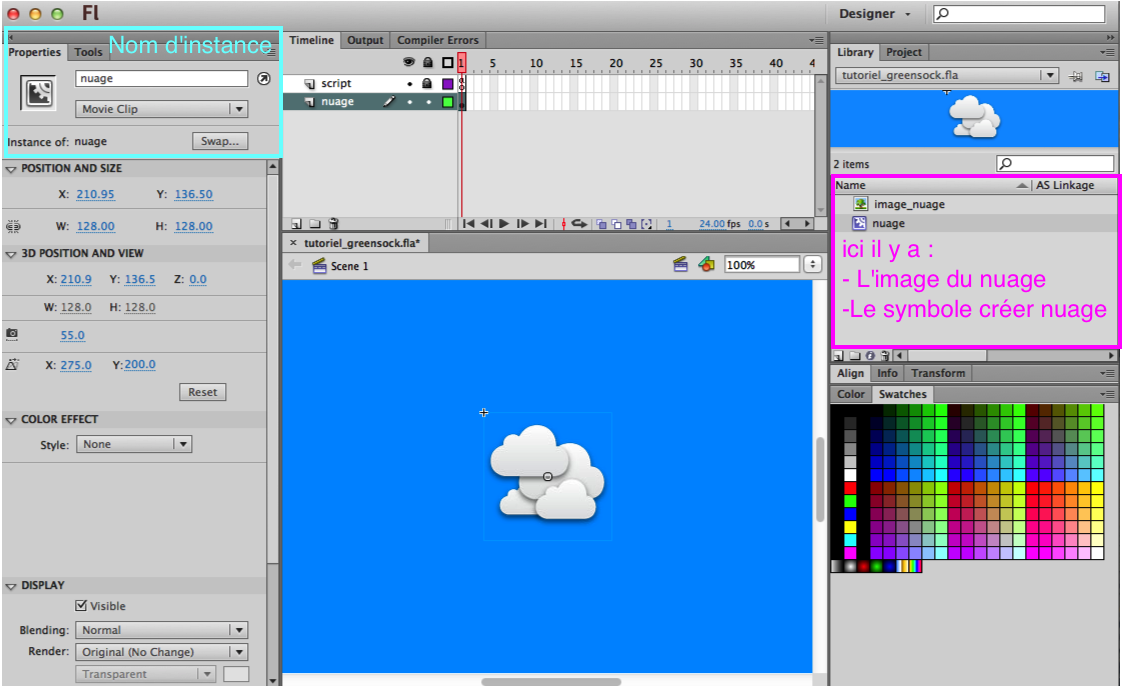
Renommez votre symbole d'une façon simple (par exemple: nuage). Une fois le symbole créé donner lui un nom d'instance tel que nuage. | |||
[[Fichier:image7_greensock.png|cadre|centré]] | |||
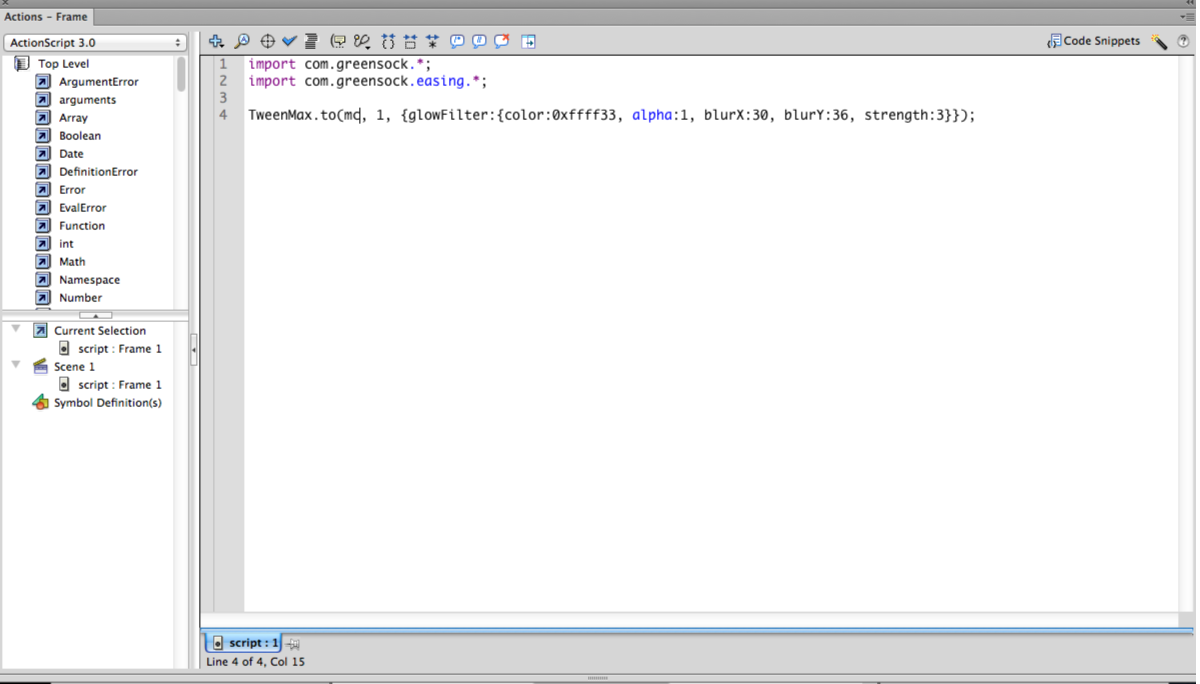
Après avoir réalisé ces actions, il ne reste qu'a insérer le code obtenu avec la libraire GreenSock lors de l'étape précédente dans le code ActionScript de votre animation flash. Pour cela, cliquez sur votre layer action (pour le tutoriel s'est le layer script) et allez sur la fonction action. Rajoutez le code GreenSock dans la fenêtre qui vient de s'ouvrir: | |||
[[Fichier:image8_greensock.png|cadre|centré]] | |||
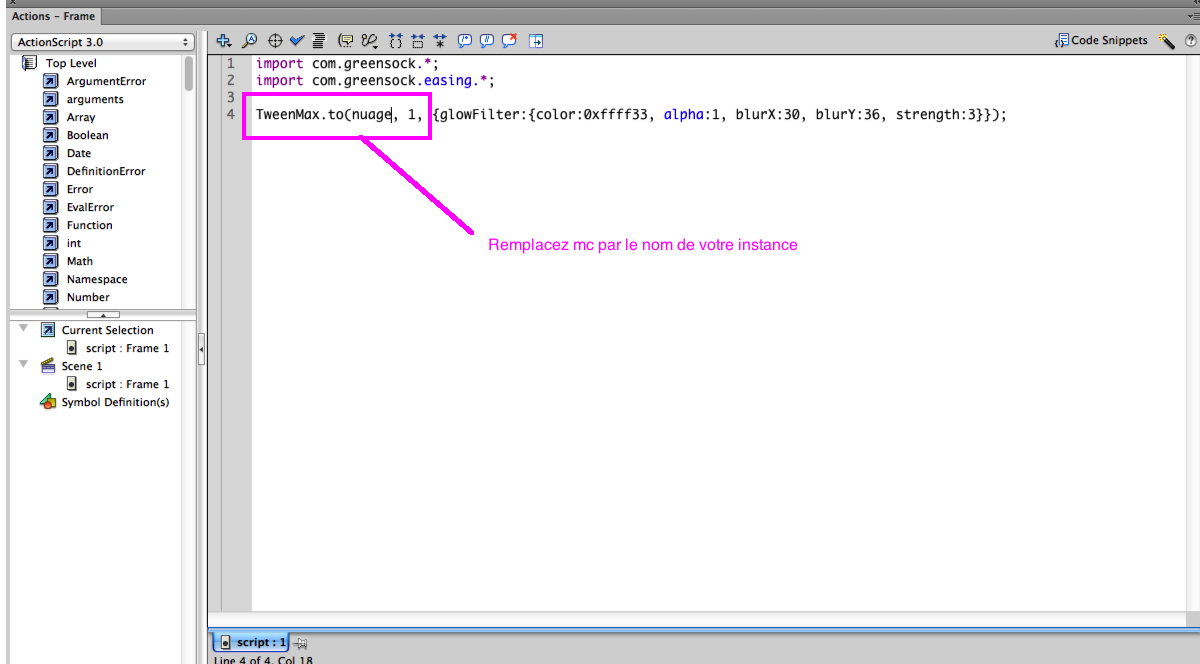
Dernière étape afin d'insérer votre animation GreenSock, remplacez "mc" qui se trouve dans le code coller de GreenSock par le nom de votre instance. Dans le cas de ce tutoriel, on va remplacer "mc" par "nuage". | |||
[[Fichier:image9_greensock.png|cadre|centré]] | |||
Si toutes les étapes ont été respectées l'effet glowFilter provenant de la librairie GreenSock devrait être visible dans votre animation Flash. | |||
Il ne reste plus qu'à tester votre animation. | |||
== Démos == | |||
Aller voir l'exercice de démonstration [http://tecfaetu.unige.ch/etu-maltt/R2D2/boujoll0/stic-1/ex6/ex6.swf ici] (.swf) | |||
Télécharger ensuite le [http://tecfaetu.unige.ch/etu-maltt/R2D2/boujoll0/stic-1/ex6/ex6.fla fichier source] (.fla) | Télécharger ensuite le [http://tecfaetu.unige.ch/etu-maltt/R2D2/boujoll0/stic-1/ex6/ex6.fla fichier source] (.fla) | ||
Ou copier le code ci-dessous et insérer le dans votre projet. N'oubliez pas de changer le nom des instances (box1 à 4, button et R2D2) et de les remplacer par les vôtres! | |||
== | == Exemple de code == | ||
Voici un exemple de code réalisé avec Greensock qu'il vous faudra copier-coller dans Action Script: | Voici un exemple de code réalisé avec Greensock qu'il vous faudra copier-coller dans Action Script: | ||
| Ligne 21 : | Ligne 79 : | ||
//Je les ai ensuite modifiées selon le tutoriel mentionné plus haut car il y avait quelques bugs... | //Je les ai ensuite modifiées selon le tutoriel mentionné plus haut car il y avait quelques bugs... | ||
//Vous remarquerez que les lignes de codes ne sont pas tout à fait similaires à ce tutoriel. Elles ont été légèrement modifiées pour la réalisation de l'exercice. | //Vous remarquerez que les lignes de codes ne sont pas tout à fait similaires à ce tutoriel. Elles ont été légèrement modifiées pour la réalisation de l'exercice. | ||
//N'oubliez pas de changer le nom des instances (box1 à 4, button et R2D2) et de les remplacer par les vôtres! | |||
import com.greensock.*; | import com.greensock.*; | ||
| Ligne 65 : | Ligne 123 : | ||
</source> | </source> | ||
== Créer un effet "shake" (secousse) avec TweenMax == | |||
Les effets proposés par la librairie TweenMax sont nombreux. Pour aller encore plus loin, il est possible d'utiliser des effets pour en créer de nouveaux. | |||
Nous allons voir comment utiliser la méthode TweenMax.to pour secouer un MovieClip. | |||
'''Code à intégrer:''' | |||
<source lang="actionscript"> | |||
function shakeTween( item:MovieClip ):void { | |||
TweenMax.to(item,0.1,{repeat:2, x:item.x+(15), delay:0.1, ease:Expo.easeInOut}); | |||
TweenMax.to(item,0.1,{x:item.x-(0), delay:0.3, ease:Expo.easeInOut}); | |||
} | |||
</source> | |||
'''Marche à suivre:''' | |||
- copier-coller le code ci-dessus dans votre fichier Flash. | |||
- pour utiliser l'effet "shake" sur un MovieClip, utilisez la fonction "shakeTween()" (exemple: shakeTween(mc_personnage)). | |||
'''Remarque''': vous pouvez modifier l'effet en modifiant le code (nombre de répétitions, déplacement de l'objet, délais, etc.) | |||
== Tutoriels == | |||
[http://www.greensock.com/timeline-basics/ Tutoriel TimelineLite] de Greensock (en anglais). | |||
Dernière version du 21 octobre 2024 à 12:13
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Greensock est une librairie fonctionnant comme une sorte d'extension du langage d'ActionScript. Elle permet de créer facilement des déplacements et des transformations complexes d'objets. Pour utiliser cette librairie, il vous faudra d'abord l'installer proprement. Allez lire cette page pour installer Greensock ou pour découvrir d'autres librairies.
Les effets
Cette librairie est disponible sous plusieurs formes: TweenMax, TweenLite, TweenNano, etc. Chacune de ces versions propose un ensemble spécifique d'effets. Si vous envisagez d'utiliser tous les effets, il est recommandé de choisir TweenMax.
L'un des principaux avantages de la bibliothèque Greensock est la possibilité de tester très facilement les effets avant de les inclure dans son code. En effet, Greensock a développé un petit module Flash qui permet de prévisualiser les effets et d'obtenir directement le code ActionScript correspondant.
Ce module est accessible sur le site de GreenSock: http://www.greensock.com/as/swf/PluginExplorer.swf.
Comment utiliser GreenSock? /exemple concret
Première étape: utilisation du module GreenSock
Après avoir téléchargé les fichiers demandés, il sera possible d'utiliser la biliothèque GreenSock. Lorsque vous vous rendez sur le site cité ci-dessus (ici)vous serez redirigé sur cette page:
A partir de cette page, la bibliothèque GreenSock offre la possibilité d'utiliser un très grand nombre d'effets divers. Il faut cependant faire attention, certains effets sont réservés aux membres du club GreenSock. Les effets à votre disposition, comme illustré dans l'image ci-dessous, sont ceux qui affichent une coche verte dans la colonne "Activated in TweenMax".
Maintenant, imaginons que nous voulons intégrer l'animation glowFilter dans notre animation Flash. Il est d'abord conseillé de cliquer sur "example" de l'effet désiré:
La fenêtre qui apparait donne la possibilité de modifier les différentes variables de l'effet glowFiltrer. Par exemple, on peut changer la couleur ou bien accentuer l'effet choisi. Il est important de souligner que toutes les modifications sont enregistrées dans le code situer en bas de l'exemple:
Une fois les différentes variables modifié. Il ne reste plus qu'a recopier le code ActionScript présent en bas de l'exemple (cf.image4) dans le code de votre animation Flash.
Deuxième étape: Utilisation du code provenant de GreenSock dans l'animation Flash
Cette deuxième partie explique brièvement la façon d'utiliser le code GreenSock dans une animation Flash. Imaginons que nous voulons intégrer l'effet GlowFilter dans notre animation afin de donner l'impression qu'un nuage apparaisse derrière un nuage.
Créer en premier lieu un dossier contenant: votre fichier .fla; le fichier greensock.swf et le fichier contenant la librairie tweenmax (flash-cs5-greensock-tweenmax1.fla). Si vous ne mettez pas les fichiers dans le même dossier votre animation ne fonctionnera pas.
Ensuite, ouvrez votre fichier flash et créer deux layers: le premier contiendra les actions et le second sera destiné au nuage. Il faudra ensuite soit créer un nuage avec les outils proposés par Flash soit importer un image (créative common) dans votre fichier flash. Pour cet exemple nous importerons une image. Après avoir fait ces différentes étapes votre fichier flash devrait ressembler à cela:
Arrive une étape très importante. Il faut créer un nouveau symbole à partir de l'image importée. Pour cela, faites clique droit de votre souris sur le nuage se trouvant sur la scène et choisissez convert to symbol:
Renommez votre symbole d'une façon simple (par exemple: nuage). Une fois le symbole créé donner lui un nom d'instance tel que nuage.
Après avoir réalisé ces actions, il ne reste qu'a insérer le code obtenu avec la libraire GreenSock lors de l'étape précédente dans le code ActionScript de votre animation flash. Pour cela, cliquez sur votre layer action (pour le tutoriel s'est le layer script) et allez sur la fonction action. Rajoutez le code GreenSock dans la fenêtre qui vient de s'ouvrir:
Dernière étape afin d'insérer votre animation GreenSock, remplacez "mc" qui se trouve dans le code coller de GreenSock par le nom de votre instance. Dans le cas de ce tutoriel, on va remplacer "mc" par "nuage".
Si toutes les étapes ont été respectées l'effet glowFilter provenant de la librairie GreenSock devrait être visible dans votre animation Flash.
Il ne reste plus qu'à tester votre animation.
Démos
Aller voir l'exercice de démonstration ici (.swf)
Télécharger ensuite le fichier source (.fla)
Ou copier le code ci-dessous et insérer le dans votre projet. N'oubliez pas de changer le nom des instances (box1 à 4, button et R2D2) et de les remplacer par les vôtres!
Exemple de code
Voici un exemple de code réalisé avec Greensock qu'il vous faudra copier-coller dans Action Script:
//Ces lignes de codes ont d'abord été prises sur le site http://www.greensock.com/timelinelite/
//Je les ai ensuite modifiées selon le tutoriel mentionné plus haut car il y avait quelques bugs...
//Vous remarquerez que les lignes de codes ne sont pas tout à fait similaires à ce tutoriel. Elles ont été légèrement modifiées pour la réalisation de l'exercice.
//N'oubliez pas de changer le nom des instances (box1 à 4, button et R2D2) et de les remplacer par les vôtres!
import com.greensock.*;
import com.greensock.easing.*;
import flash.events.MouseEvent;
//La partie nommée 'bezier' a une ingluence sur le texte qui dégringole en montagne russe
TweenMax.to (R2D2, 4,
{bezier:[{x:170, y:120}, {x:50, y:250}, {x:440, y:330}],
orientToBezier:true,
ease:Bounce.easeOut});
//Cette partie est en lien avec les photos et le bouton revers.
//Create the timeline and add an onComplete callback that will call myFunction() when the timeline completes
var timeline:TimelineLite = new TimelineLite({onComplete:myFunction});
timeline.append(new TweenLite(box1, 1, {y:"-120"}));
timeline.append(TweenLite.to(box2, 1, {y:"-100"}));
timeline.append(TweenLite.to(box3, 1, {y:"-80"}));
timeline.append(TweenLite.to(box4, 1, {y:"-60"}));
function myFunction():void {
trace("Voilà, l'animation a été jouée jusqu'à la fin sans erreur!!!");
}
timeline.appendMultiple([new TweenLite(box1, 1, {alpha:0}),
new TweenLite(box2, 1, {alpha:0}),
new TweenLite(box3, 1, {alpha:0}),
new TweenLite(box4, 1, {alpha:0})], 1, TweenAlign.START, 0.2);
button.addEventListener(MouseEvent.ROLL_OVER, overHandler);
button.addEventListener(MouseEvent.ROLL_OUT, outHandler);
function overHandler(event:MouseEvent):void {
timeline.reverse();
}
function outHandler(event:MouseEvent):void {
timeline.play();
}
Créer un effet "shake" (secousse) avec TweenMax
Les effets proposés par la librairie TweenMax sont nombreux. Pour aller encore plus loin, il est possible d'utiliser des effets pour en créer de nouveaux. Nous allons voir comment utiliser la méthode TweenMax.to pour secouer un MovieClip.
Code à intégrer:
function shakeTween( item:MovieClip ):void {
TweenMax.to(item,0.1,{repeat:2, x:item.x+(15), delay:0.1, ease:Expo.easeInOut});
TweenMax.to(item,0.1,{x:item.x-(0), delay:0.3, ease:Expo.easeInOut});
}
Marche à suivre:
- copier-coller le code ci-dessus dans votre fichier Flash.
- pour utiliser l'effet "shake" sur un MovieClip, utilisez la fonction "shakeTween()" (exemple: shakeTween(mc_personnage)).
Remarque: vous pouvez modifier l'effet en modifiant le code (nombre de répétitions, déplacement de l'objet, délais, etc.)
Tutoriels
Tutoriel TimelineLite de Greensock (en anglais).