« STIC:STIC IV (2021)/Grand projet: Boite Binaire » : différence entre les versions
| (5 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 91 : | Ligne 91 : | ||
Chacun de ces pins sont connectés à des pins sur l'Arduino et seront géré par le code dans celui-ci. | Chacun de ces pins sont connectés à des pins sur l'Arduino et seront géré par le code dans celui-ci. | ||
Le détail du circuit peut être trouvé ici : https://www.tinkercad.com/things/1BHEEybHKTK-fantabulous-borwo-stantia/editel?sharecode=9h2eXMnEba37hp7vVWmLQ5iDKp7SUcg4WMDVjHnsDJk | |||
===Traces=== | ===Traces=== | ||
| Ligne 373 : | Ligne 375 : | ||
* Fichiers : | * Fichiers : | ||
L'ensemble des fichiers utilisé sont disponible ici : http://tecfaetu.unige.ch/etu-maltt/zelda/humbeja9/stic-4/BoiteBinaire/ | |||
Afin de comprendre l'usage du 4 digit display, je suis parti de ce code et de cette vidéo : https://www.youtube.com/watch?v=iZI1GjCvIiw | |||
Dernière version du 30 août 2022 à 11:06
Introduction
La problématique est l'apprentissage de la numération en base 2 (binaire). Souvent lorsque celle-ci est expliquée on voit apparaître les calculs représentant les puissances de deux et une brève explication de la manière de calcul. Mais c'est rare de tomber sur une représentation visuelle. Étant informaticien, c'est un domaine qui m'est familier et qui m'a été inspiré par mes étudiants qui ont un cours sur les numérotations en différentes bases.
Problème
Actuellement, l'apprentissage est réalisé de manière très classique au moyen d'une présentation et d'un cours ex cathedra. Dans le cadre de ce cours, aucunes tentatives n'ont été relevées pour changer le medium d'apprentissage utilisé.
Cahier des charges
Contexte et public
Lors d'un cours dispensé en HES, les étudiants de première année sont amenés à apprendre les différentes bases (2,8,10,16) de numération. L'idée ici est d'apporter un aspect tactile et visuel de représenter ces notions. Le public cible est donc des étudiants généralement entre 18 et 30 ans qui débutent des études d'informaticiens.
Objectifs
L'objectif principal est l'apprentissage de la base binaire (voir d'autres bases) aux étudiants. Des objectifs secondaires peuvent être liés à l'apprentissage des bases de l'électronique et faire comprendre aux étudiants que derrière chaque outil technologique il y a de l'électronique derrière et de la programmation. Le projet vise donc à apporter une représentation visuelle et concrète de cette base de numération, introduire la base de l'électronique et inciter une vision globale d'un produit électronique.
Besoins

Le projet nécessite la création d'une boîte où sera contenu l'électronique et qui servira de support pour les interrupteurs et l'écran affichant le résultat final. Cette boîte peut-être en bois ou en plexiglass/plastique. Ici nous utiliserons du plexiglass/plastique pour que les étudiants puissent voir l'intérieur ainsi qu'une découpeuse laser afin de simplifier la découpe. Les interrupteurs sont au nombre de dix afin de pouvoir faire des calculs jusqu'à la dixième puissance de deux. Finalement, un petit écran affichera le résultat en base 10 selon les interrupteurs enclenchés.
Apports théoriques
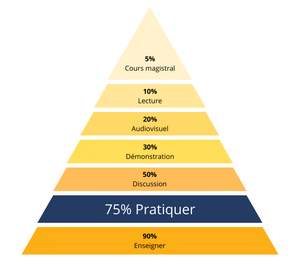
Ici la méthode d'apprentissage est clairement axée sur le learning by doing car les étudiants vont devoir créer et monter eux-mêmes leurs boîte. Cela implique donc quelques notions théoriques de prime abord telles que des notions de bases en électronique, en programmation et en base de numération mais sans aller trop en profondeur afin de leur laisser une certaine autonomie. Comme présenté dans la pyramide ci-jointe, l'apprentissage par la pratique est une des meilleures méthodes pour l'apprentissage et la rétention d'information.
Présentation du projet
J'ai en tête une sorte de boîte avec des indicateurs (des leviers, des leds, ...) au dessous de chaque puissance de 2 (allant jusqu'à 2^10) et changeant d'état selon l'entrée effectuée par l'utilisateur (entrer un nombre en base 10) ou alors afficher le nombre en base 10 selon l'état des indicateurs. Je dois connaître mieux leur niveau en électronique de base afin d'opter pour la solution la plus simple dans ce domaine.
Solution
Premier prototype
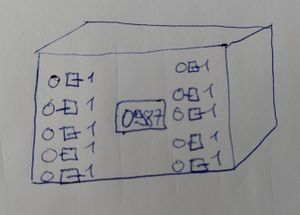
En m'appuyant sur la description réalisée ci-dessus, mon premier schéma de prototype ressemble à ceci :
Ce prototype représente bien les différents besoins matériels requis (les interrupteurs, l'écran, la boîte) mais n'est pas très ergonomique d'usage. En effet, il n'est pas forcément aisé de savoir dans quel sens lire le nombre entré en binaire (haut -> bas ou gauche -> droite). De plus, sans ouvrir la boîte, il n'est pas possible d'éteindre/allumer le circuit. De plus, j'avais imaginé des interrupteurs placé de manière horizontale pour ne pas avoir un problème avec la gravité (mettant les interrupteurs en bas) et devoir mettre des moteurs pour ceux-ci. Ici les étudiants devraient activer ou non les interrupteurs pour ensuite avoir le nombre affiché à l'écran.
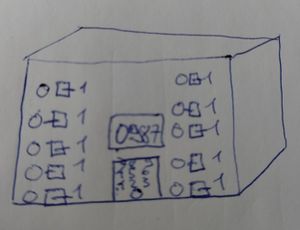
Second prototype
Mon second prototype est en majeur partie identique au premier mais change l'interaction des étudiants avec l'outil.
Ici les étudiants entreraient un nombre grâce à un petit clavier sur la boite et les interrupteurs, actionnés par des moteurs, bougeraient pour refléter la réponse en base binaire. Je n'ai au final pas gardé cette approche car je la trouve moins pédagogique. En effet cela se rapproche plus de l'usage d'une calculette qui a que pour effet de donner la réponse sans devoir réfléchir.
Troisième prototype
Mon troisième prototype part donc sur la base du premier et tente de régler les problèmes d'ergonomie.
Ici la lecture du binaire est simplifiée et la possibilité d'allumer et éteindre le projet est prévu. C'est sur cette base que je vais démarrer la conception.
Taille de la face : L 26,7cm H 10.2cm
Taille du coté : L 10cm H 10.02
Taille du dessus/dessous : L 26.7cm H 10cm
Rayon trou interrupteur : 11cm
Taille du 7digit : L 3cm H 1,4cm
Présentation de la solution finale
- Décrire le dispositif et son fonctionnement. Une petite documentation peut être réalisée à destination des utilisateurs-trices.
Le dispositif se présente sous la forme d'une boîte ayant 11 interrupteurs. Chaque interrupteur va représenter un 1 ou un 0 dans le chiffre binaire composé à l'exception de l'interrupteur On/Off qui va allumer ou éteindre le circuit. Selon l'état des interrupteurs, le chiffre binaire composé sera transformer en un nombre en base 10 et affiché sur le petit écran en haut à droite.
Dans cet exemple nous pouvons voir qu'avec les interrupteurs disposés ainsi le chiffre binaire affiché est 000011010 ce qui correspond à 16 + 8 + 2 ce qui équivaut à 26.
- Réaliser et documenter le schéma final de votre circuit
Grâce à l'ouverture prévue derrière la boîte, il est possible de voir et modifier le circuit depuis la boîte directement.
Pour des questions de simplicité, je vais détailler le circuit par rapport aux trois fonctionnalités principales : un interrupteur binaire, la connexion du display et l'interrupteur on/off.
Pour les interrupteurs binaires, le (+) est la fiche extérieure et va être connectée sur la colonne (+) de la platine d'essai. La deuxième fiche de chaque interrupteur va être connectée sur des pin de l'arduino Digital ou Analog (mais configuré comme Digital). Le même principe sera appliqué pour l'interrupteur On/Off, seul son traitement diffèrera dans le code de l'Arduino.
Le négatif de la platine d'essai est connecté sur le Ground de l'Arduino. Une diode fait le lien dans le circuit et permet de voir si celui-ci fonctionne. Il est également possible de remarquer une différente intensité dans celle-ci selon les interrupteurs enclenchés.
Finalement, il ne reste que le display à connecter. Malheureusement, l'Arduino Uno n'a pas assez de pins disponibles pour réaliser le tout. C'est pourquoi j'ai utilisé un EzExtender qui permet d'ajouter quelques pins supplémentaires. Comment fonctionne le display ? Chaque nombre est représenté ainsi :
A
---
F | | B
| G |
---
E | | C
| |
---
D
Il y a donc 7 pins qui sont utilisés sur le composant (un pour chaque lettre). il y a 4 pins pour déterminer quel digit doit être allumé. Le dernier pour arriver à 12 pins est le point pour les nombres à virgules. Ainsi le display va afficher un digit, puis l'autre puis l'autre puis le dernier pour revenir ensuite au premier. Dit comme ça, on pourrait penser qu'il y aura un chiffre affiché après l'autre. Mais à partir d'une certaine vitesse, cela devient invisible à l'œil nu et les 4 chiffres sont visibles simultanément.
Sur le composant, la numérotation part d'en bas à gauche et fini en haut à droite.
Les 7 pins (lettres) sont les suivants : A 11, B 7, C 4, D 2, E 1, F 10, G 5.
Les 4 pins pour les digits : 1er 12, 2ème 9, 3ème 8, 4ème 6
Le pin 3 permet l'usage des points pour des nombres à virgules. Dans le cadre de mon projet, cela n'est pas nécessaire.
Chacun de ces pins sont connectés à des pins sur l'Arduino et seront géré par le code dans celui-ci.
Le détail du circuit peut être trouvé ici : https://www.tinkercad.com/things/1BHEEybHKTK-fantabulous-borwo-stantia/editel?sharecode=9h2eXMnEba37hp7vVWmLQ5iDKp7SUcg4WMDVjHnsDJk
Traces
Gardez un journal de bord dans lequel vous notez chaque fois que le matériel (ses propriétés ou affordances) vous a mené à changer votre design. Faites un schéma pour chaque étape, et les décisions revues dans chaque étape.
Problèmes de multi interrupteurs avec différentes LED : https://www.tinkercad.com/things/1BHEEybHKTK-fantabulous-borwo-stantia/editel?sharecode=9h2eXMnEba37hp7vVWmLQ5iDKp7SUcg4WMDVjHnsDJk -> Voir si https://create.arduino.cc/projecthub/ronbentley1/toggle-switches-reliable-reading-da30a1 fonctionne
Pas assez de Pins pour tout faire sur un seul Arduino : Achat de EzExpander
L'affichage "coulait" sur le chiffre suivant. La solution a été de mettre les 4 digits à LOW puis afficher le chiffre. Ainsi rien ne découle sur l'autre chiffre.
Code
#include <EZExpander.h>
/*
Showing number 0-9 on a Common Anode 7-segment LED display
Displays the numbers 0-9 on the display, with one second inbetween.
A
---
F | | B
| G |
---
E | | C
| |
---
D
This example code is in the public domain.
*/
// Pin 2-8 is connected to the 7 segments of the display.
// Create an EZExpander object
EZExpander expander = EZExpander();
//Switchs
int switch1 = 2;
int switch2 = 3;
int switch3 = 4;
int switch4 = 5;
int switch5 = 6;
int switch6 = 7;
int switch7 = A0;
int switch8 = A1;
int switch9 = A2;
int switch10 = A3;
int switchOnOff = A4;
// Digital pins
int pinA = 28;
int pinB = 29;
int pinC = 30;
int pinD = 31;
int pinE = 32;
int pinF = 33;
int pinG = 34;
int D1 = 21;
int D2 = 20;
int D3 = 23;
int D4 = 22;
int valeur = 0;
int valpos1 = 0;
int valpos2 = 0;
int valpos3 = 0;
int valpos4 = 0;
int matrice[10][7] = {{0,0,0,0,0,0,1},{1,0,0,1,1,1,1},{0,0,1,0,0,1,0},{0,0,0,0,1,1,0},{1,0,0,1,1,0,0},{0,1,0,0,1,0,0},{0,1,0,0,0,0,0},{0,0,0,1,1,1,1},{0,0,0,0,0,0,0},{0,0,0,1,1,0,0}};
// the setup routine runs once when you press reset:
void setup() {
pinMode(switch1, INPUT_PULLUP);
pinMode(switch2, INPUT_PULLUP);
pinMode(switch3, INPUT_PULLUP);
pinMode(switch4, INPUT_PULLUP);
pinMode(switch5, INPUT_PULLUP);
pinMode(switch6, INPUT_PULLUP);
pinMode(switch7, INPUT_PULLUP);
pinMode(switch8, INPUT_PULLUP);
pinMode(switch9, INPUT_PULLUP);
pinMode(switch10, INPUT_PULLUP);
pinMode(switchOnOff, INPUT_PULLUP);
Serial.begin(9600);
}
// the loop routine runs over and over again forever:
void loop() {
if(digitalRead(switchOnOff) == HIGH){
int cpt = 0;
for (int i = 0; i < 4; i++){
int val = int(int(valeur)/pow(10,i)) % 10;
if(i == 0){
valpos4 = val;
}else if(i == 1){
valpos3 = val;
}else if(i == 2){
valpos2 = val;
}else if(i == 3){
valpos1 = val;
}
}
int delai = 1;
// Le chiffre des unités
expander.digitalWrite(D1, LOW);
expander.digitalWrite(D2, LOW);
expander.digitalWrite(D3, LOW);
expander.digitalWrite(D4, LOW);
setDigit(valpos4);
expander.digitalWrite(D1, LOW);
expander.digitalWrite(D2, LOW);
expander.digitalWrite(D3, LOW);
expander.digitalWrite(D4, HIGH);
delay(delai);
// Le chiffre des dizaines
expander.digitalWrite(D1, LOW);
expander.digitalWrite(D2, LOW);
expander.digitalWrite(D3, LOW);
expander.digitalWrite(D4, LOW);
setDigit(valpos3);
expander.digitalWrite(D1, LOW);
expander.digitalWrite(D2, LOW);
expander.digitalWrite(D3, HIGH);
expander.digitalWrite(D4, LOW);
delay(delai);
// Le chiffre des centaines
expander.digitalWrite(D1, LOW);
expander.digitalWrite(D2, LOW);
expander.digitalWrite(D3, LOW);
expander.digitalWrite(D4, LOW);
setDigit(valpos2);
expander.digitalWrite(D1, LOW);
expander.digitalWrite(D2, HIGH);
expander.digitalWrite(D3, LOW);
expander.digitalWrite(D4, LOW);
delay(delai);
// Le chiffre des milliers
expander.digitalWrite(D1, LOW);
expander.digitalWrite(D2, LOW);
expander.digitalWrite(D3, LOW);
expander.digitalWrite(D4, LOW);
setDigit(valpos1);
expander.digitalWrite(D1, HIGH);
expander.digitalWrite(D2, LOW);
expander.digitalWrite(D3, LOW);
expander.digitalWrite(D4, LOW);
valeur = 0;
delay(delai);
//Composition du chiffre décimal selon l'état des interrupteurs
if(digitalRead(switch10) == HIGH){
valeur += 1;
}else{
valeur += 0;
}
if(digitalRead(switch9) == HIGH){
valeur += 2;
}else{
valeur += 0;
}
if(digitalRead(switch8) == HIGH){
valeur += 4;
}else{
valeur += 0;
}
if(digitalRead(switch7) == HIGH){
valeur += 8;
}else{
valeur += 0;
}
if(digitalRead(switch6) == HIGH){
valeur += 16;
}else{
valeur += 0;
}
if(digitalRead(switch5) == HIGH){
valeur += 32;
}else{
valeur += 0;
}
if(digitalRead(switch4) == HIGH){
valeur += 64;
}else{
valeur += 0;
}
if(digitalRead(switch3) == HIGH){
valeur += 128;
}else{
valeur += 0;
}
if(digitalRead(switch2) == HIGH){
valeur += 256;
}else{
valeur += 0;
}
if(digitalRead(switch1) == HIGH){
valeur += 512;
}else{
valeur += 0;
}
}else{
expander.digitalWrite(D1, LOW);
expander.digitalWrite(D2, LOW);
expander.digitalWrite(D3, LOW);
expander.digitalWrite(D4, LOW);
}
}
// Pour chacun des pin A-G, selon la valeur dans la matrice, on l'allume ou l'éteint pour afficher les chiffres.
void setDigit(int valpos){
for(int i = 0; i < sizeof(matrice[valpos]); i++){
if(i == 0){
setValeur(i,pinA,valpos);
}else if(i == 1){
setValeur(i,pinB,valpos);
}else if(i == 2){
setValeur(i,pinC,valpos);
}else if(i == 3){
setValeur(i,pinD,valpos);
}else if(i == 4){
setValeur(i,pinE,valpos);
}else if(i == 5){
setValeur(i,pinF,valpos);
}else if(i == 6){
setValeur(i,pinG,valpos);
}
}
}
void setValeur(int i, int pin ,int valpos) {
if(matrice[valpos][i] == 0){
expander.digitalWrite(pin, LOW);
}else{
expander.digitalWrite(pin, HIGH);
}
}
Test(s) de la solution
Afin de pouvoir tester mon dispositif, j'ai décidé d'utiliser une procédure Fluid project overview afin d'avoir une vue d'ensemble des tous les potentiels utilisateurs de mon projet.
Définitions des utilisateurs
Cela me permet de détailler les usagers en rapport à deux types d'utilisateurs :
- L'apprenant
- L'enseignant
Objectifs utilisateurs
L'objectif de l'apprenant est de comprendre et assimiler la notion de la numération en base 2 ainsi que la transformation d'une base à l'autre.
L'objectif de l'enseignant est de transmettre cette même notion de manière visuelle et ludique au moyen de la boîte binaire.
Étapes de réalisation de l'objectif
Enseignant
- L'enseignant va premièrement devoir expliquer plusieurs notions d'électronique notamment le (+)/(-) et l'utilisation d'une platine d'essai.
- L'enseignant devra également expliquer pourquoi cela nous intéresse de changer de base de numération.
- L'enseignant montrera un exemple de changement de numération et demandera aux étudiants d'essayer de déchiffrer le fonctionnement. Il pourra laisser en place la boîte pour que les étudiants essaient de l'utiliser.
- L'enseignant une fois l'exercice terminé complètera avec la théorie afin de consolider le savoir acquis.
Etudiant
- L'étudiant va d'abord écouter et assimiler les notions nécessaires à priori.
- L'étudiant va essayer de comprendre le mécanisme de transformation de numération.
- L'étudiant va présenter sa version de compréhension du mécanisme.
Réalisation des tests
Pour chaque étape décrite ci-dessus, 4 questions doivent être posées :
- Est-ce que l'utilisateur sait ce qu'il doit faire ?
- Est-ce que c'est difficile de comprendre ce qu'il doit faire ?
- Est-ce que l'utilisateur sait s'il a bien réalisé ce qu'il devait réaliser ?
- Est-ce que le feedback est difficile à analyser ?
Discussion
Discussion du design
Je suis globalement satisfait du Design de ma boîte binaire. Peut-être que les gravures auraient mérité d'être un peu plus profondes pour les rendre plus visibles.
Licence, fichiers et documentation
 Cette œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d’Utilisation Commerciale 4.0 International.
Cette œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d’Utilisation Commerciale 4.0 International.
- Fichiers :
L'ensemble des fichiers utilisé sont disponible ici : http://tecfaetu.unige.ch/etu-maltt/zelda/humbeja9/stic-4/BoiteBinaire/
Afin de comprendre l'usage du 4 digit display, je suis parti de ce code et de cette vidéo : https://www.youtube.com/watch?v=iZI1GjCvIiw