« Enseigner à distance dans l'urgence/retour d'expérience » : différence entre les versions
| Ligne 52 : | Ligne 52 : | ||
Le format de l'Atelier et l'outil de support n'ont pas changés par rapport à l'habitude en présence, même si des parties transmissives faites à l'aide de démonstration ''live'' n'ont pas eu lieu. À la limite cette partie pourrait être proposée comme [[vidéographie]] ou effectuée dans une brève [[visioconférence]] ''live''. | Le format de l'Atelier et l'outil de support n'ont pas changés par rapport à l'habitude en présence, même si des parties transmissives faites à l'aide de démonstration ''live'' n'ont pas eu lieu. À la limite cette partie pourrait être proposée comme [[vidéographie]] ou effectuée dans une brève [[visioconférence]] ''live''. | ||
== Atelier HTML/CSS == | == Atelier de formation continue HTML/CSS == | ||
===Learning design=== | ===Learning design=== | ||
L'atelier HTML/CSS fait partie du cursus du CAS en conception et développement de projets e-learning, une formation continue | L'atelier HTML/CSS fait partie du cursus du [https://www.unige.ch/formcont/cours/e-learning CAS en conception et développement de projets e-learning], une formation continue destinée aux professionnels de la formation. Cet atelier hybride se déroule d'habitude sur une journée de démonstrations et d'activités hands-on et un projet personnel de création d'un site web à compléter sur les 3 semaines qui suivent à distance et qui correspond à environ 20 heures de travail. | ||
Comme c'est un atelier technique avec beaucoup de '''hands-on''' nous avons a coupé la journée en une dizaine de petites présentations suivi par des courts travaux pratiques. | Comme c'est un atelier technique avec beaucoup de '''hands-on''' nous avons a coupé la journée en une dizaine de petites présentations suivi par des courts travaux pratiques. | ||
Version du 3 avril 2020 à 11:43
Introduction
Une sous-page pour recenser les feedbacks des enseignant-es et assistant-es après la mise en place d'un tout-à-distance pour les étudiant-es MALTT pour ce semestre de printemps.
STIC II
Learning design
STIC:STIC II a été donnée totalement à distance pour les Exercice 12 et Exercice 13.
Nous avons choisi une formule de classe inversée avec :
1) Le matin (09-12h30)
- Travail en individuel ou en petits groupes selon des consignes précises
- Outil support : https://tecfapad.unige.ch:9001/p/STICII
2) L'après-midi (14h-16h30)
- webconférence collective.
- Outil support : Zoom
Retour d'expérience
De notre point de vue (enseignant), la formule a plutôt bien fonctionné, les étudiants ont pu installer les logiciels, réaliser des explorations et, on l'espère, réaliser les lectures. Nous avions prévu qu'ils passent 1h30 par exercice. Voir les pages des exercices 12 et 13 pour des détails.
Sur l'outil Etherpad lite, ça a fonctionné mais ce n'est peut être pas l'idéal car :
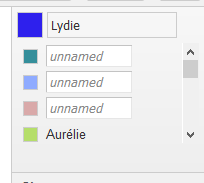
- Impossible de voir l'ensemble des participants : il n'est pas possible de réduire le Chat
- Une fonctionnalité qui aurait été bienvenue serait : pointer sur un texte donne le nom du participant qui a écrit ce texte mais ce n'est pas le cas donc il faut aller rechercher dans la liste, ce qui n'est pas évident car on ne voit que 5 participants à la fois
- Certaines personnes ont du arrivé et changer plusieurs fois de couleur, ce qui a généré des "sans noms"
En conclusion, cet outil est plus pour des travaux de petits groupes, style 4 ou 5 personnes car : 1) on peut facilement retenir la couleur de 5 personnes, 2) sinon on peut le voir d'un simple coup d'oeil à droite de l'écran. Nous n'avons pas utiliser le chat mais une si petite fenêtre ne permet pas de grandes proses. Au niveau de l'export, on peut exporter en plusieurs formats : *.etherpad, *.doc et *.pdf (entre autres):
- Les formats *.doc et .*pdf ne reprennent pas les "couleurs" mais exporter en une seule couleur. En gros, on a le contenu mais plus "qui" a participé à la rédaction de ce contenu.
- Le format *.etherpad permet, lors de l'import de garder les couleurs mais on "perd" les noms des participants.
Une alternative serait que chacun écrive son prénom dès qu'il collabore (mais ça peut être bizarre selon ce que les étudiants font).
Sur l'outil Zoom, globalement ça fonctionne bien pour l'usage qu'on en a eu :
- conférence plenière
- partage d'écran pour des démonstrations par l’enseignant ou par les étudiants.
Atelier technique
Learning design
L'Atelier technique 4 a été donné entièrement à distance à l'aide d'une activité guidée planifiée à l'avance pour une durée estimée de 2h30 au lieu des 3h30 prévues par la plage horaire en présence. La page web de l'atelier (lien vers la version permanente) proposait des informations sur les bases de données ainsi que des activités pratiques pour consolider les acquis.
Le suivi a été fait à travers l'onglet discussion de la même page, avec deux échanges de mails nécessaires pour des problèmes techniques individuels.
Retour d'expérience
Difficile à évaluer si l'activité a été bien reçue. Les traces dans la base des données montrent que plusieurs étudiants ont effectuées les tâches prévues, mais je n'ai pas eu de retours sur l'intérêt, la difficulté, la durée, etc. - je ne les ai pas explicitement cherchés non plus à vrai dire.
Le format de l'Atelier et l'outil de support n'ont pas changés par rapport à l'habitude en présence, même si des parties transmissives faites à l'aide de démonstration live n'ont pas eu lieu. À la limite cette partie pourrait être proposée comme vidéographie ou effectuée dans une brève visioconférence live.
Atelier de formation continue HTML/CSS
Learning design
L'atelier HTML/CSS fait partie du cursus du CAS en conception et développement de projets e-learning, une formation continue destinée aux professionnels de la formation. Cet atelier hybride se déroule d'habitude sur une journée de démonstrations et d'activités hands-on et un projet personnel de création d'un site web à compléter sur les 3 semaines qui suivent à distance et qui correspond à environ 20 heures de travail.
Comme c'est un atelier technique avec beaucoup de hands-on nous avons a coupé la journée en une dizaine de petites présentations suivi par des courts travaux pratiques.
Outils et usages
Vidéoconférence
Pour les présentations nous avons rassemblé les participants, l'intervenant et les assistantes dans une salle de vidéoconférence zoom. Pendant que l'intervenant présenter les notions de base du HTML et CSS et les exercices à faire, les assistants veillaient sur l'outil de messagerie instantanée intégré dans zoom pour répondre à des questions et des difficultés lors les participants devaient effectuer certains étapes avant d'entamer les exercices seules. Lors des travaux pratiques, nous avons reparti les participants en groupes de 3 à 5 dans plusieurs sous-salles (breakout rooms dans zoom). Un membre de l'équipe enseignante surveillait chaque sous-salle pour les aider en cas de problème. Les travaux étaient individuels, mais ils étaient libres de discuter et s'entraider, comme ça se fait dans les ateliers en présence. Après un temps défini à la fin de chaque travail pratique, l'intervenant a regroupé tout le monde dans la salle principale.
Messageries instantanées
Nous avons utilisé deux outils de messagerie instantanée au long de la journée.
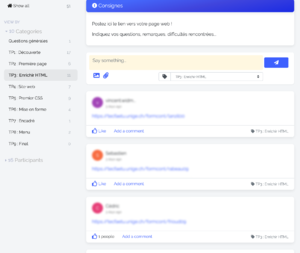
- Nous avons utilisé Beekee Live pour le partage des travaux des participants à la fin de chaque travail pratique. Leur productions étant des parties d'une page web, il suffisait qu'ils poste un lien vers leur travail dans le fil de discussion approprié dans Beekee Live.
- L'equipe enseignante s'est fait un groupe de discussion dans Mattermost utilisé par l'équipe TECFA (alternatifs: Slack, WhatsApp, Messenger) en parallèle de zoom. Ceci nous a permis de pour communiquer et de résoudre des problèmes sans alerter tout le monde. Ça permet aussi de communiquer lorsque nous étions dans les sous-salles et ne pouvions plus communiquer dans la salle principale. L’idée était d’avoir un lieu où les apprenants pouvaient poster leur travail, voir celui des autres et éventuellement leur ajouter des commentaires.
Retour d'expérience
Le programme de l'atelier qui vise à rendre les participants suffisamment autonome pour pouvoir créer un simple site web est chargé même dans les meilleurs conditions. Lors de cette atelier, nous prévoyons toujours d'avoir au moins 1 une personne en plus de l'intervenant par 8-10 participants et c'était pareil à distance.Nous n'avons pas constaté des difficultés liées particulièrement au fait que nous étions à distance.
Il y a certains qui ont rencontré des problèmes techniques, mais plus ceux liés à la connexion SFTP, le transfert de fichiers, le besoin de redémarrer leur ordinateur, etc., des problèmes que nous rencontrons toujours en présentiel. Ces problèmes mènent certains participants à se sentir un peu perdu. Nous avons même constaté certains avantages grâce à l'usage de Beekee Live utilisé comme espace de mise en commun et de debriefing (ce que nous n'aurons pas pris le temps de faire en présence). Nous avons pu intervenir sur les difficultés rapidement.
Pour l’apprenant, ça lui permet de savoir où il se trouve par rapport au groupe, de susciter un questionnement en voyant le travail des autres et d’interagir avec eux, de voir si d’autres ont les mêmes questions, ou d’éviter la prise de parole en public pour ceux que cela gène. Le fait de rendre les productions des uns et des autres visibles en temps réel motive à participer (pression sociale) et créé une sorte de lien social, une forme de « classe » virtuelle.
Pour l’enseignant, ça lui sert de feedback et lui permet de réguler son cours. Il peut voir où chacun se situe, répondre aux questions, commenter les productions, etc. Le fait de pouvoir créer des catégories permet de structurer le contenu par activité, par thème, etc. Un peu comme un forum, mais beaucoup plus axé sur le temps réel et l’interaction.
Séminaire mémoire
Learning design
Le séminaire mémoire qui accompagne les étudiants du Master MALTT dans la conception et rédaction de leur mémoire a été organisé à travers une visioconférence avec Zoom pour une durée de 2h, contre les 3h30 du séminaire en présence. Des consignes sur le déroulement du séminaire ont été envoyées aux étudiants auparavant pour expliciter l'organisation de la séance à distance :
- 10:00 - 10:30 : tour de table avec les étudiants
- 10:30 - 11:15 : trois présentations d'étudiants qui se sont portés volontaires pour illustrer l'avancement de leur mémoire
- 11:15 - 11:55 : discussions en groupes de 3-4 personnes sur la partie méthodologique du mémoire
- 11:55 - 12:00 : clôture du séminaire avec consignes pour les activités à distance
Un chat a été également prévu comme backup pour des étudiants qui pouvaient rencontrer des difficultés techniques à se connecter à Zoom. Son utilisation n'a pas été nécessaire.
Retour d'expérience
La séance à distance s'est déroulée plus au moins selon le plan envisagé, même si le timing a pu être respecté surtout parce que deux étudiants sur trois ont fait une présentation de type mon mémoire en 180 secondes plutôt qu'une présentation de 10 minutes prévues normalement dans le cours en présence. Même avec ces deux présentations raccourcis, il a fallu les 45 minutes pour la partie des présentations.
Par rapport aux présentation en présentiel, les échanges après la présentation étaient réduits, mais il est difficile de déterminer à quel point c'est le format en visioconférence, le format des présentations, ou une combinaison entre les deux qui a déterminé ce changement. En continuité avec le séminaire en présence, les participants ont utilisé la réaction clap your hands de Zoom pour applaudir chaque présentation.
La partie de discussion en 4 petits groupes, un format déjà expérimenté à plusieurs reprises dans les séminaires en présence, a été géré à travers les rooms de Zoom. L'assignation manuelle a permis de garder la même répartition déjà utilisée dans le séminaire précédent afin que les étudiants aient déjà une idée sur le sujet et l'avancement des mémoires des collègues. Enseignant et assistant du séminaire sont passés dans deux salles chacun pour contrôler l'avancement et répondre à des éventuelles questions.
La phase de clôture a regroupé à nouveau tous les étudiants. La fonctionnalités lever la main a été utilisée pour donner la possibilité aux étudiants de poser des questions. La durée du séminaire a été ainsi prolongée de 15-20 minutes par rapport au planning, mais la possibilité de rester jusqu'à 12h30 avait été déjà annoncée aux étudiants.