« Flexbox » : différence entre les versions
| Ligne 56 : | Ligne 56 : | ||
==== Aligner le long de l'axe secondaire : la propriété "align-items" ==== | ==== Aligner le long de l'axe secondaire : la propriété "align-items" ==== | ||
La propriété "align-items" peut prendre | La propriété "align-items" peut prendre 5 valeurs : stretch, flex-start, flex-end, center et baleine. | ||
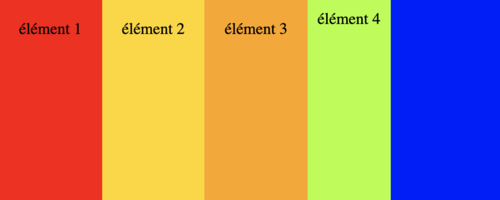
* '''align-items : stretch''' => les éléments flexibles sont étirés le long de l'axe secondaire ; | * '''align-items : stretch''' => les éléments flexibles sont étirés le long de l'axe secondaire ; | ||
[[Fichier:Align-items-stretch.png|alt=Illustration de la valeur stretch de la propriété align-items|néant|vignette|500x500px|Illustration de la valeur stretch de la propriété align-items]] | |||
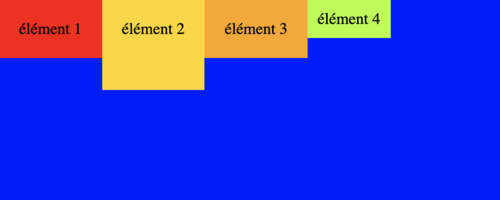
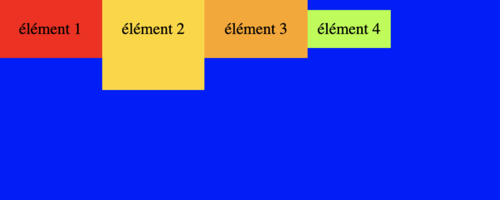
* '''align-items : flex-start''' => les éléments flexibles sont alignés sur la ligne de début de l'axe secondaire ; | * '''align-items : flex-start''' => les éléments flexibles sont alignés sur la ligne de début de l'axe secondaire ; | ||
[[Fichier:Align-items-flex-start.png|alt=Illustration de la valeur flex-start de la propriété align-items|néant|vignette|500x500px|Illustration de la valeur flex-start de la propriété align-items]] | |||
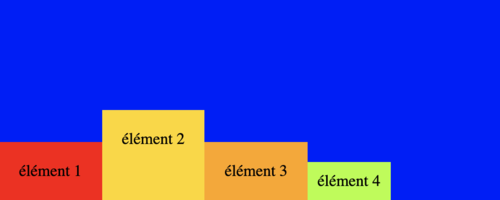
* '''align-items : flex-end''' => les éléments flexibles sont alignés sur la ligne de fin de l'axe secondaire ; | * '''align-items : flex-end''' => les éléments flexibles sont alignés sur la ligne de fin de l'axe secondaire ; | ||
[[Fichier:Align-items-flex-end.png|alt=Illustration de la valeur flex-end de la propriété align-items|néant|vignette|500x500px|Illustration de la valeur flex-end de la propriété align-items]] | |||
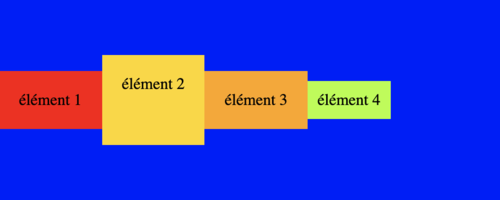
* '''align-items : center''' => les éléments flexibles sont centrer sur la ligne d'axe secondaire. | * '''align-items : center''' => les éléments flexibles sont centrer sur la ligne d'axe secondaire. | ||
[[Fichier:Align-items-center.png|alt=Illustration de la valeur flex-end de la propriété align-items|néant|vignette|500x500px|Illustration de la valeur flex-end de la propriété align-items]] | |||
* '''align-items : baseline''' => les éléments flexibles sont alignés sur leur ligne de base (les textes sont alignés). | |||
[[Fichier:Align-items-baseline.png|alt=Illustration de la valeur flex-end de la propriété align-items|néant|vignette|500x500px|Illustration de la valeur flex-end de la propriété align-items]] | |||
== Liens externes == | == Liens externes == | ||
Version du 29 mai 2019 à 12:53
Flexbox est un mode de disposition CSS qui permet de faciliter la mise en page des différents éléments d'une page.
Pourquoi utiliser Flexbox ?
L'intérêt du mode Flexbox est de permettre d'organiser et de redimensionner facilement des pages complexes. Il s'agit de décomposer la page en un agencement de boîtes dont on définit ensuite simplement les interactions avec les boîtes voisines et avec les boîtes ancêtres (une boîte pouvant contenir d'autres boîtes). On peut par ce moyen remplir au mieux l'espace libre en permettant une adaptation automatique des éléments de la page lorsqu'elle est redimensionnée.
Comment utiliser Flexbox ?
Le principe consiste à définir une boîte parent, le conteneur flex (flex container), qui va contenir des boîtes enfants, les éléments flex (flex items). L'idée est de dire à la "boîte parent" comment positionner ses "enfants" à l'aide de différentes propriétés css.
Définir le conteneur flex (flex container)
Le conteneur est une balise html qui contient d'autres balises html. Dans l'exemple ci-dessous, nous choisissons une balise <div> comme conteneur. Pour le mettre en évidence nous lui avons adjoint arbitrairement la classe "container". Cette balise <div> contient deux balises <div> et une balise <figure>.
<div class="conteneur">
<div>Elément 1</div>
<figure>Elément 2</figure>
<div>Elément 3</div>
</div>
Elle se transforme en "conteneur flex" dès lors qu'on lui attribue la propriété CSS "flex". Dans notre exemple, la balise <div> est identifiée par sa classe "container", la propriété flex s'attribue donc de la façon suivante :
.conteneur {
display: flex;
}
Les balises html qu'il contient deviennent alors des "éléments flex" (flex items) que nous mettons ici en évidence en leur adjoignant une classe "element".
<div class="conteneur">
<div class="element">Elément 1</div>
<figure class="element">Elément 2</figure>
<div class="element">Elément 3</div>
</div>
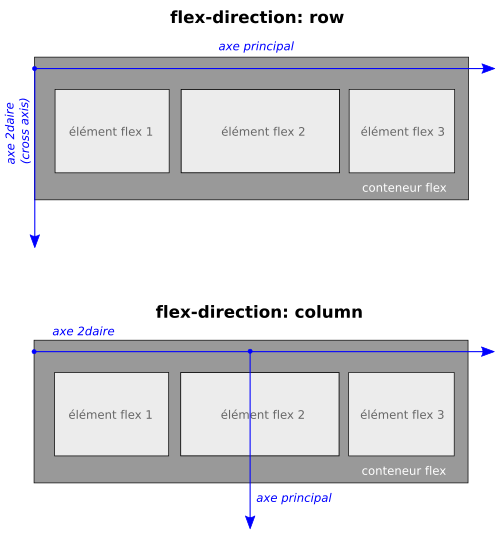
Définir les axes du conteneur flex avec la propriété flex-direction
Le conteneur flex possède un axe principal (main axis) sur lequel les éléments flex se suivent. Il est défini grâce à la propriété flex-direction :
- flex-direction : raw --> les éléments flex se suivent sur une ligne
- flex-direction : column --> les éléments flex se suivent sur une colonne
- flex-direction : row-reverse --> les éléments flex se suivent sur une ligne en ordre inversé
- flex-direction : column-reverse --> les éléments flex se suivent sur une colonne en ordre inversé
Le choix de la direction principale impose la direction de l'axe secondaire (cross axis), toujours perpendiculaire à l'axe principal.
Le choix des axes est essentiel car c'est cette orientation qui va déterminer le résultat de l'application des propriétés suivantes.
- la propriété justify-content définit comment les éléments flex sont positionnés le long de l'axe principal,
- la propriété align-items définit comment les éléments flex sont positionnés le long de l'axe secondaire,
- la propriété align-self définit comment un seul élément flex est positionné le long de l'axe secondaire.
Positionner les éléments à l'intérieur d'un conteneur flex
Les éléments flexibles peuvent être alignés, justifiés et distribués le long des axes de leur conteneur grâce à différentes propriétés.
Aligner le long de l'axe secondaire : la propriété "align-items"
La propriété "align-items" peut prendre 5 valeurs : stretch, flex-start, flex-end, center et baleine.
- align-items : stretch => les éléments flexibles sont étirés le long de l'axe secondaire ;
- align-items : flex-start => les éléments flexibles sont alignés sur la ligne de début de l'axe secondaire ;
- align-items : flex-end => les éléments flexibles sont alignés sur la ligne de fin de l'axe secondaire ;
- align-items : center => les éléments flexibles sont centrer sur la ligne d'axe secondaire.
- align-items : baseline => les éléments flexibles sont alignés sur leur ligne de base (les textes sont alignés).
Liens externes
- Mode de mise en page sur Mozilla Developer Network.
- Les concepts de base pour flexbox sur Mozilla Developer Network.
- A guide to flexbox sur CSS tricks.
- A guide complet to Flexbox sur le site web La Cascade.
- Faites votre mise en page avec Flexbox sur OpenClassrooms (Chapitre 3 du cours: Apprenez à créer votre site web avec HTML5 et CSS3).
- Un petit jeu efficace pour apprendre les commandes de base.