Webtop: Difference between revisions
m (using an external editor) |
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
||
| (34 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{incomplete}} | {{incomplete}} | ||
<!-- <pageby nominor="false" comments="false"/> --> | |||
== Introduction == | == Introduction == | ||
; Definition | ; Definition | ||
A ''webtop'' is a kind of [[rich internet application]] that runs in a web browser and that integrates various web-based applications, typically some [[virtual office]] applications, some [[social software]] | A ''webtop'' is a kind of [[rich internet application]] that runs in a web browser and that integrates various web-based applications, typically '''lots''' of different kinds of information feeds (via RSS), some [[virtual office]] applications, some [[social software]] such as Flickr or YouTube. You may add other [[RSS]] feeds and most webtops also let you | ||
add [[web widget]] code. | |||
Webtops are some kind of [[mashup|mashboard]]. {{quotation | These Web applications incorporate the features of a mash-up coupled with the concept of a dashboard; the Web application typically contains a collection of indicators that signal change when the status of content of personal interest changes. Aspects of these applications tend to be configurable and personalized for an individual's preferences.}} ([http://services.alphaworks.ibm.com/qedwiki/faq.html QedWiki FAQ], retrieved 15:08, 16 May 2007 (MEST)). | |||
For some use cases, webtops can be an alternative to running [[portalware]] like [[Drupal]]. However, this requires that personal webtops or parts of them can be shared with others. This is not (yet) the case for most simple webtops. | |||
== Ajax Home Page or Webtop or WebOS ? == | |||
An associated and somewhat overly optimistic slogan is ''wherever you go, whatever you do, you can bring your desktop too''([http://desktoptwo.com/]). See also [[web operating system]], as well as [[virtual office]] and [[social software]]. | |||
It is difficult to make a clear distinction between ''Ajax homepages'' / aggregators like Netvibes or [[Pageflakes]] and a so-called [[web operating system]] (WebOS) that could act as some sort of "[[virtual office | office 2.0]]". Some webtops (like Pageflakes) are sharable, but it is not very clear to the writer how webtop permissions should/could interact with the | |||
permission system of imported widgets. The Wikipedia web desktop article isn't clear either about the difference: {{quotation | A web desktop or webtop is a network application system for integrating web applications into a web based work space. It is a virtual desktop on the web, running in a web browser as software. Web desktops often are characterized by an environment similar to that of Windows, Mac, or Linux, but are now considered to have much more functionality being dependent on the internet. Typical benefits include the ability to save work and settings over the internet rather than to the local desktop.}} ([http://en.wikipedia.org/wiki/Web_desktop Wikipedia], retrieved 13:03, 27 April 2007 (MEST)). | |||
; History | ; History | ||
| Line 20: | Line 24: | ||
According to Wikipedia ([http://en.wikipedia.org/wiki/Web_desktop]), Webtop was first introduced by the Santa Cruz Operation (SCO) in 1993 for a web-based interface to their UNIX operating system. A webtop is also called '''web 2.0 start page''' (520 hits), '''Ajax homepage''' (59'800 hits), '''Web operating system''' or '''WebOS''' (3'270'000 hits) '''web desktop''' (276,000 hits) or a '''webtop''' (3,350,000 hits). (Google hits, 16:49, 26 April 2007 (MEST)). | According to Wikipedia ([http://en.wikipedia.org/wiki/Web_desktop]), Webtop was first introduced by the Santa Cruz Operation (SCO) in 1993 for a web-based interface to their UNIX operating system. A webtop is also called '''web 2.0 start page''' (520 hits), '''Ajax homepage''' (59'800 hits), '''Web operating system''' or '''WebOS''' (3'270'000 hits) '''web desktop''' (276,000 hits) or a '''webtop''' (3,350,000 hits). (Google hits, 16:49, 26 April 2007 (MEST)). | ||
; The Future | |||
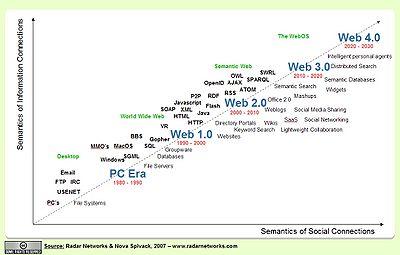
... is hard to know. Here is Nova Spivacks' [http://novaspivack.typepad.com/nova_spivacks_weblog/2007/02/steps_towards_a.html timeline of the past, present and future of the Web]. Webtops (mashups) and [[web widget]]s are considered later web 2.0 innovations: | |||
[[image:RadarNetworksTowardsAWebOS.jpg|none|thumb|400px|Nova Spivack & Radar Networks Towards a WebOS]] | |||
{{quotation | Web 2.0 was really about upgrading the "front-end" and user-experience of the Web. Much of the innovation taking place today is about starting to upgrade the "backend" of the Web and I think that will be the focus of Web 3.0 (the front-end will probably not be that different from Web 2.0, but the underlying technologies will advance significantly enabling new capabilities and features).}} ([http://novaspivack.typepad.com/nova_spivacks_weblog/2007/02/steps_towards_a.html], retrieved 13:03, 27 April 2007 (MEST)) | |||
[[User:Daniel K. Schneider|Daniel K. Schneider]] thinks that there will be an imitation effect and existing simpler ajax homepages will integrate features like file editing and storage and come up with stables APIs to integrate any sort of web application. The also will offer sharing functions (hey people want to show their cool webtop!). Therefore, I believe that the distinction between webtop's and webOSs made fade. The three big near future things could be: | |||
* Sharing of widgets accross mashups (webtops or other). This already sort of works for some. | |||
* Emergence of a series of widely supported APIs to create and integrate [[web widget]]s. | |||
* Sharing of webtops (or "views" of it), e.g. user can select modules to share and create a public "view". | |||
== Architecture == | == Architecture of a webtop == | ||
Some technical features of a typical webtop: | Some technical features of a typical webtop: | ||
| Line 34: | Line 47: | ||
* Most webtops are [[AJAX]] applications. | * Most webtops are [[AJAX]] applications. | ||
* But any other [[rich internet application]] technology (such as Flash, SVG, Java) can be used. | * But any other [[rich internet application]] technology (such as [[Flash]], SVG, Java) can be used. | ||
A crucial question is how to build applications for these environments. Most of the webtop/webos seem to offer web-based IDEs and/or APIs for javascript programmers. | |||
== Discussion == | |||
The advantage of a webtop is access to a personalized desktop from any place and from several Web-supporting devices, no need to install and to maintain any applications, application sharing among users (i.e. [[groupware]] and [[social software]] support). | The advantage of a webtop is access to a personalized desktop from any place and from several Web-supporting devices, no need to install and to maintain any applications, application sharing among users (i.e. [[groupware]] and [[social software]] support). | ||
Webtops are enabling tools in the sense that they provide freedom for workers that have | |||
to cope with slow, unresponsive or event hostile IT services. E.g. with webtops, a teacher | |||
can set up teaching pages as well as personal learning environments for each student in a few | |||
hours. All he needs is a web browser and a sharable webtop like [[pageflakes]]. | |||
Disadvantages is that you don't know if you can trust the plateform and/or its components to stay around and so backup is also an issue. Then there may be security problems. Speed may an issue (both for client-server communication and GUI reactiveness). Therefore some authors, e.g. Ezzy (2006) rather suggest to webify desktop applications. A good example would by iTunes or various [[computer game]]s or initiatives by Microsoft to integrate their office tools with their [http://www.microsoft.com/sharepoint/default.mspx Sharepoint] server technology. | Disadvantages is that you don't know if you can trust the plateform and/or its components to stay around and so backup is also an issue. Then there may be security problems. Speed may an issue (both for client-server communication and GUI reactiveness). Therefore some authors, e.g. Ezzy (2006) rather suggest to webify desktop applications. A good example would by iTunes or various [[computer game]]s or initiatives by Microsoft to integrate their office tools with their [http://www.microsoft.com/sharepoint/default.mspx Sharepoint] server technology. | ||
| Line 42: | Line 64: | ||
== In education == | == In education == | ||
Webtops may have a huge potential in education. | Webtops may have a huge potential in education since they are one of technical solutions to implement [[personal learning environment]]s or | ||
[[learning e-portfolio]]s. In addition, for some variants of [[project-oriented learning]] scenarios, webtops can replace more traditional [[portalware]] like [[C3MS]]. '''Have a look at the''' [[C3MS project-based learning model]] that [[User:Daniel K. Schneider|Daniel K. Schneider]] started to adapt to this new technology. | |||
Schools (or other organizations) may in the future offer a webtop to | |||
each student so that he can organize his activities on cyberspace. Some teachers then can integrate these into classroom activities and also pull together information from individual webtops in a sort of central class [[mashup]]. A similar solution would be the use of a social software like [[ELGG]], but then someone has to install and configure a server. | |||
Webtops may turn out to be truly [[teacher empowerment]] software, but under the condition that they provide more [[writing tool]]s and refrain from focusing only on tools like multimedia content presentations (e.g. so-called [[learning object]]s), quizzing, etc. Webtops will be successful if they do not try to mimick [[e-learning]] architectures that clone old [[CBT]] dreams, but if they also support '''learning with computers'''. WebTops do have some potential to become true [[cognitive tool]]s, collective [[Category:Community-oriented instructional design models|knowledge construction]] environments, [[personal learning environment]]s, [[learning e-portfolio]]s and so forth. | |||
== Software Links == | |||
Below we include lists of webap/webos. Some of these webapps are open source and free, some closed and free, some in between and some may hope to provide these services on a probably small subscription basis. Since (useful) webtops are fairly new (most are in Beta stage on 13:03, 27 April 2007 (MEST)) it is difficult to choose and even difficult to know which ones are popular and for which reasons. E.g. most Wikipedia articles on the subject are fairly meager so far. One '''big question''' is to know how many of the impressive [[list of web 2.0 applications]] can (and should) be integrated into a webtop or whether they need to include more operating system functionality, i.e. evolve into [[web operating system]]s. | |||
See also the list in [http://en.wikipedia.org/wiki/Web_desktop Web desktop] (Wikipedia). | See also the list in [http://en.wikipedia.org/wiki/Web_desktop Web desktop] (Wikipedia). | ||
[[User:Daniel K. Schneider|Daniel K. Schneider]] would like find educators who are using such an environment in class, e.g. encourage students to build their [[personal learning environment]] .... | [[User:Daniel K. Schneider|Daniel K. Schneider]] would like find educators who are using such an environment in class, e.g. encourage students to build their [[personal learning environment]] .... | ||
The list below is not exhaustive. Also, as we said before, the distinction between a more ''ajax home'' page and a [[web operating system|webos]] is not really clear. | |||
=== List of web 2.0/ajax pages === | |||
; Netvibes | ; Netvibes | ||
* [http://www.netvibes.com/ Netvibes Homepage] | * [http://www.netvibes.com/ Netvibes Homepage] | ||
* Comments: Netvibes just announced sharing of pages. Some commercial "universes" already do exist in netvibes [http://eco.netvibes.com/ ecosystem]. We can't do it yet, rumors say sometimes in June 2007, so use e.g. Pageflakes instead [[User:Daniel K. Schneider|Daniel K. Schneider]] 19:27, 17 May 2007 (MEST). Note that individual widget contents can be share (but that's not as interesting). | |||
; Pageflakes | |||
* [[Pageflakes API|Pageflakes]] article in this Wiki (Some more technical information on how to set it up and how to make your own flakes). | |||
* [http://www.pageflakes.com/ Pageflakes Homepage] | |||
* Comments: Pages can be shared. E.g. Here is [http://www.pageflakes.com/daniel.schneider/ D. Schneider's] (just testing). Doesn't speak french though. An other positive thing is that individual "flakes" can be exported (copy/paste HTML code). Means that a teacher could build a composite page from student's work (a bit of work though). Alternatively, pages can be opened to a list of people (identified by their email/Pageflakes identity). | |||
* Educational editions (same environment, but you get a different soup of elements at start) | |||
** [http://student.pageflakes.com/ Pageflakes for Students] | |||
** [http://teacher.pageflakes.com/ Pagesflaes - Teacher Edition] | |||
; iGoogle | |||
* [http://www.google.com/ig Homepage] | |||
* Of particular interest to educators in the "Add stuff" is the "tools" section, i.e. Google applications. However (unless I missed something), these pages can not be shared (of course, individual google applications can). | |||
; Protopage | ; Protopage | ||
* [http://www.protopage.com/ Protopage Homepage] | * [http://www.protopage.com/ Protopage Homepage] | ||
; Optrata | |||
* [http://optrata.com/ Optratra Homepage]. This is actually a mashup page you create for others. | |||
; Purfect | |||
* [http://en.wikipedia.org/wiki/Purefect Purefect] (Wikipedia) | |||
; Start | ; Start | ||
| Line 67: | Line 115: | ||
* [http://www.webwag.com/ Webwag Homepage] | * [http://www.webwag.com/ Webwag Homepage] | ||
; | ; Deskie | ||
* [http://www. | * [http://www.deskie.com/ Deskie Homepage] | ||
* Based on the desktop metaphor developed by Alan Kay (used in Mac's and Windows), walks the middle ground between webtop and social bookmark site. Useful for education in that a users webtop can easily be shared with others, i.e. students or classmates. | |||
* | |||
; My components of older portals | ; My components of older portals | ||
* like MyYahoo, MyMSN, etc. However they are not done in the same spirit and use (so far) older technology. | * like MyYahoo, MyMSN, etc. However they are not done in the same spirit and use (so far) older technology. | ||
=== To sort out === | === To sort out === | ||
| Line 115: | Line 130: | ||
=== Development tools === | === Development tools === | ||
* | See the [[web widget]]s article. Also dig around in "web os" sites. | ||
* [http://alstrasoft.com/ajax-desktop-startpage-enterprise.htm AJAX Desktop StartPage] from Alstrasoft ($399 payware). | |||
== Links and References == | == Links and References == | ||
* [http://en.wikipedia.org/wiki/Web_desktop Web desktop] (Wikipedia). | * [http://en.wikipedia.org/wiki/Web_desktop Web desktop] (Wikipedia). | ||
| Line 124: | Line 140: | ||
* [http://en.wikipedia.org/wiki/Rich_Internet_Application Rich Internet application] (Wikipedia). | * [http://en.wikipedia.org/wiki/Rich_Internet_Application Rich Internet application] (Wikipedia). | ||
* [http://wapedia.mobi/en/Web_desktop Wiki: Web desktop] | |||
* [http://mashable.com/2007/06/29/personalized-homepages/ 14 Personalized Homepages Compared, Feature by Feature], Mashable, June 29 | |||
* [http://blog.podlook.com/blog/www-readwriteweb-com-rss-xml/Bungee-Labs--Next-Generation-Web-D.htm Bungee Labs - Next Generation Web Development Platform] | * [http://blog.podlook.com/blog/www-readwriteweb-com-rss-xml/Bungee-Labs--Next-Generation-Web-D.htm Bungee Labs - Next Generation Web Development Platform] | ||
* Zelenka Anne (2007).[http://gigaom.com/2007/04/10/webos-or-not/#more-8678 Just don't call it a Web OS], Blog Entry | * Zelenka Anne (2007). [http://gigaom.com/2007/04/10/webos-or-not/#more-8678 Just don't call it a Web OS], Blog Entry | ||
* Bangham, Michael (2006). Webtops: The Best of Desktop and Browser-Based Apps in One, DevX.com article, [http://www.devx.com/Java/Article/31787 HTML]. | * Bangham, Michael (2006). Webtops: The Best of Desktop and Browser-Based Apps in One, DevX.com article, [http://www.devx.com/Java/Article/31787 HTML]. | ||
* Gail E. Kaiser, Stephen E. Dossick and Wenyu Jiang. WWW-Based Collaboration Environments with Distributed Tool Services. [http://citeseer.ist.psu.edu/kaiser97wwwbased.html HTML]. | |||
* O'Reilly, Tim, What Is Web 2.0 - Design Patterns and Business Models for the Next Generation of Software, [http://www.oreillynet.com/pub/a/oreilly/tim/news/2005/09/30/what-is-web-20.html HTML] | * O'Reilly, Tim, What Is Web 2.0 - Design Patterns and Business Models for the Next Generation of Software, [http://www.oreillynet.com/pub/a/oreilly/tim/news/2005/09/30/what-is-web-20.html HTML] | ||
| Line 135: | Line 156: | ||
* McManus, Richard (2006)., WebOS market review, ZDNet article, April 24 2006. [http://blogs.zdnet.com/web2explorer/?p=166 HTML] | * McManus, Richard (2006)., WebOS market review, ZDNet article, April 24 2006. [http://blogs.zdnet.com/web2explorer/?p=166 HTML] | ||
* Ezzy, Ibrahim (2006), Webified Desktop Apps vs Browser-based Apps, Read/Write Web, sept 07 2006. [http://www.readwriteweb.com/archives/webified_desktop_apps_vs_browser_apps.php HTML], retrieved 13:03, 27 April 2007 (MEST). | |||
* Farber, Dan (2007), ''From semantic Web (3.0) to the WebOS (4.0)'', ZDNet Article, feb 14, 2007, [http://blogs.zdnet.com/BTL/?p=4499 HTML]. | |||
* YouOS: YouHave To Be Kidding Me, 12.Apr.2007. [http://www.uncov.com/2007/4/12/youos-youhave-to-be-kidding-me HTML] | |||
* Making the desktop fit in a browser, CNet 10/04/2007. [http://asia.cnet.com/reviews/photo_gallery/0,39034081,62003828,00.htm]. Slideshow of some systems | |||
* Claburn, Thormas (2007), Xcerion's Internet Cloud Forms Over Google and Microsoft, Information Week, March 2, 2007. [http://www.informationweek.com/news/showArticle.jhtml?articleID=197700815 HTML]. | |||
* VanDrimmelen, Jeff, (2007). Will Web 3.0 and 4.0 Change Education?, EduCause Connect, [http://connect.educause.edu/blog/jeffvand/will_web_3_0_and_4_0_change_education/16833 HTML] | |||
[[Category: Social computing]] | [[Category: Social computing]] | ||
[[Category: XML]] | [[Category: XML]] | ||
[[Category: Portalware]] | |||
[[Category: Rich internet applications]] | |||
Latest revision as of 19:31, 22 August 2016
Introduction
- Definition
A webtop is a kind of rich internet application that runs in a web browser and that integrates various web-based applications, typically lots of different kinds of information feeds (via RSS), some virtual office applications, some social software such as Flickr or YouTube. You may add other RSS feeds and most webtops also let you add web widget code.
Webtops are some kind of mashboard. “These Web applications incorporate the features of a mash-up coupled with the concept of a dashboard; the Web application typically contains a collection of indicators that signal change when the status of content of personal interest changes. Aspects of these applications tend to be configurable and personalized for an individual's preferences.” (QedWiki FAQ, retrieved 15:08, 16 May 2007 (MEST)).
For some use cases, webtops can be an alternative to running portalware like Drupal. However, this requires that personal webtops or parts of them can be shared with others. This is not (yet) the case for most simple webtops.
Ajax Home Page or Webtop or WebOS ?
An associated and somewhat overly optimistic slogan is wherever you go, whatever you do, you can bring your desktop too([1]). See also web operating system, as well as virtual office and social software.
It is difficult to make a clear distinction between Ajax homepages / aggregators like Netvibes or Pageflakes and a so-called web operating system (WebOS) that could act as some sort of " office 2.0". Some webtops (like Pageflakes) are sharable, but it is not very clear to the writer how webtop permissions should/could interact with the permission system of imported widgets. The Wikipedia web desktop article isn't clear either about the difference: “A web desktop or webtop is a network application system for integrating web applications into a web based work space. It is a virtual desktop on the web, running in a web browser as software. Web desktops often are characterized by an environment similar to that of Windows, Mac, or Linux, but are now considered to have much more functionality being dependent on the internet. Typical benefits include the ability to save work and settings over the internet rather than to the local desktop.” (Wikipedia, retrieved 13:03, 27 April 2007 (MEST)).
- History
According to M. Bangham ([2]), the term "Webtop" was coined as early as 1996 to characterize the migration of desktop applications to the browser. According to Wikipedia ([3]), Webtop was first introduced by the Santa Cruz Operation (SCO) in 1993 for a web-based interface to their UNIX operating system. A webtop is also called web 2.0 start page (520 hits), Ajax homepage (59'800 hits), Web operating system or WebOS (3'270'000 hits) web desktop (276,000 hits) or a webtop (3,350,000 hits). (Google hits, 16:49, 26 April 2007 (MEST)).
- The Future
... is hard to know. Here is Nova Spivacks' timeline of the past, present and future of the Web. Webtops (mashups) and web widgets are considered later web 2.0 innovations:
“Web 2.0 was really about upgrading the "front-end" and user-experience of the Web. Much of the innovation taking place today is about starting to upgrade the "backend" of the Web and I think that will be the focus of Web 3.0 (the front-end will probably not be that different from Web 2.0, but the underlying technologies will advance significantly enabling new capabilities and features).” ([4], retrieved 13:03, 27 April 2007 (MEST))
Daniel K. Schneider thinks that there will be an imitation effect and existing simpler ajax homepages will integrate features like file editing and storage and come up with stables APIs to integrate any sort of web application. The also will offer sharing functions (hey people want to show their cool webtop!). Therefore, I believe that the distinction between webtop's and webOSs made fade. The three big near future things could be:
- Sharing of widgets accross mashups (webtops or other). This already sort of works for some.
- Emergence of a series of widely supported APIs to create and integrate web widgets.
- Sharing of webtops (or "views" of it), e.g. user can select modules to share and create a public "view".
Architecture of a webtop
Some technical features of a typical webtop:
- It is started with a URL (no manual download, installation, or update process)
- Usually good integration between the user's native browser and the Webtop application, including browser-oriented navigation tools (forward, backward), but one also could imagine applications that run in a sandbox (like Java Webstart).
- Seamless communication with a central server using HTTP
- Rich GUI (e.g., native look and feel, including smooth dynamic updates without requiring frequent page refreshes). Usually this is implemented with Ajax (but it also could mean Java, SVG, whatever)
Technology
- Most webtops are AJAX applications.
- But any other rich internet application technology (such as Flash, SVG, Java) can be used.
A crucial question is how to build applications for these environments. Most of the webtop/webos seem to offer web-based IDEs and/or APIs for javascript programmers.
Discussion
The advantage of a webtop is access to a personalized desktop from any place and from several Web-supporting devices, no need to install and to maintain any applications, application sharing among users (i.e. groupware and social software support).
Webtops are enabling tools in the sense that they provide freedom for workers that have to cope with slow, unresponsive or event hostile IT services. E.g. with webtops, a teacher can set up teaching pages as well as personal learning environments for each student in a few hours. All he needs is a web browser and a sharable webtop like pageflakes.
Disadvantages is that you don't know if you can trust the plateform and/or its components to stay around and so backup is also an issue. Then there may be security problems. Speed may an issue (both for client-server communication and GUI reactiveness). Therefore some authors, e.g. Ezzy (2006) rather suggest to webify desktop applications. A good example would by iTunes or various computer games or initiatives by Microsoft to integrate their office tools with their Sharepoint server technology.
In education
Webtops may have a huge potential in education since they are one of technical solutions to implement personal learning environments or learning e-portfolios. In addition, for some variants of project-oriented learning scenarios, webtops can replace more traditional portalware like C3MS. Have a look at the C3MS project-based learning model that Daniel K. Schneider started to adapt to this new technology.
Schools (or other organizations) may in the future offer a webtop to each student so that he can organize his activities on cyberspace. Some teachers then can integrate these into classroom activities and also pull together information from individual webtops in a sort of central class mashup. A similar solution would be the use of a social software like ELGG, but then someone has to install and configure a server.
Webtops may turn out to be truly teacher empowerment software, but under the condition that they provide more writing tools and refrain from focusing only on tools like multimedia content presentations (e.g. so-called learning objects), quizzing, etc. Webtops will be successful if they do not try to mimick e-learning architectures that clone old CBT dreams, but if they also support learning with computers. WebTops do have some potential to become true cognitive tools, collective environments, personal learning environments, learning e-portfolios and so forth.
Software Links
Below we include lists of webap/webos. Some of these webapps are open source and free, some closed and free, some in between and some may hope to provide these services on a probably small subscription basis. Since (useful) webtops are fairly new (most are in Beta stage on 13:03, 27 April 2007 (MEST)) it is difficult to choose and even difficult to know which ones are popular and for which reasons. E.g. most Wikipedia articles on the subject are fairly meager so far. One big question is to know how many of the impressive list of web 2.0 applications can (and should) be integrated into a webtop or whether they need to include more operating system functionality, i.e. evolve into web operating systems.
See also the list in Web desktop (Wikipedia). Daniel K. Schneider would like find educators who are using such an environment in class, e.g. encourage students to build their personal learning environment ....
The list below is not exhaustive. Also, as we said before, the distinction between a more ajax home page and a webos is not really clear.
List of web 2.0/ajax pages
- Netvibes
- Netvibes Homepage
- Comments: Netvibes just announced sharing of pages. Some commercial "universes" already do exist in netvibes ecosystem. We can't do it yet, rumors say sometimes in June 2007, so use e.g. Pageflakes instead Daniel K. Schneider 19:27, 17 May 2007 (MEST). Note that individual widget contents can be share (but that's not as interesting).
- Pageflakes
- Pageflakes article in this Wiki (Some more technical information on how to set it up and how to make your own flakes).
- Pageflakes Homepage
- Comments: Pages can be shared. E.g. Here is D. Schneider's (just testing). Doesn't speak french though. An other positive thing is that individual "flakes" can be exported (copy/paste HTML code). Means that a teacher could build a composite page from student's work (a bit of work though). Alternatively, pages can be opened to a list of people (identified by their email/Pageflakes identity).
- Educational editions (same environment, but you get a different soup of elements at start)
- iGoogle
- Homepage
- Of particular interest to educators in the "Add stuff" is the "tools" section, i.e. Google applications. However (unless I missed something), these pages can not be shared (of course, individual google applications can).
- Protopage
- Optrata
- Optratra Homepage. This is actually a mashup page you create for others.
- Purfect
- Purefect (Wikipedia)
- Start
- Webwag
- Deskie
- Deskie Homepage
- Based on the desktop metaphor developed by Alan Kay (used in Mac's and Windows), walks the middle ground between webtop and social bookmark site. Useful for education in that a users webtop can easily be shared with others, i.e. students or classmates.
- My components of older portals
- like MyYahoo, MyMSN, etc. However they are not done in the same spirit and use (so far) older technology.
To sort out
- Flock, the social web browser
- Zotero [zoh-TAIR-oh is a free, easy-to-use Firefox extension to help you collect, manage, and cite your research sources. The PLE for PhD students ?
- More: Google Homepage, Clic!Dev, Computadora, eskobo, Favoor, HomePortals, Nowsy, ORCA Desktop, Windows Live, , YourMinis, Zimbio, Zoho Virtual Office, Firestoker, goowy, Joyent, Nsite.
Development tools
See the web widgets article. Also dig around in "web os" sites.
- AJAX Desktop StartPage from Alstrasoft ($399 payware).
Links and References
- Web desktop (Wikipedia).
- Web operating system (Wikipedia).
- Rich Internet application (Wikipedia).
- 14 Personalized Homepages Compared, Feature by Feature, Mashable, June 29
- Zelenka Anne (2007). Just don't call it a Web OS, Blog Entry
- Bangham, Michael (2006). Webtops: The Best of Desktop and Browser-Based Apps in One, DevX.com article, HTML.
- Gail E. Kaiser, Stephen E. Dossick and Wenyu Jiang. WWW-Based Collaboration Environments with Distributed Tool Services. HTML.
- O'Reilly, Tim, What Is Web 2.0 - Design Patterns and Business Models for the Next Generation of Software, HTML
- McManus, Richard (2006)., WebOS market review, ZDNet article, April 24 2006. HTML
- Ezzy, Ibrahim (2006), Webified Desktop Apps vs Browser-based Apps, Read/Write Web, sept 07 2006. HTML, retrieved 13:03, 27 April 2007 (MEST).
- Farber, Dan (2007), From semantic Web (3.0) to the WebOS (4.0), ZDNet Article, feb 14, 2007, HTML.
- YouOS: YouHave To Be Kidding Me, 12.Apr.2007. HTML
- Making the desktop fit in a browser, CNet 10/04/2007. [5]. Slideshow of some systems
- Claburn, Thormas (2007), Xcerion's Internet Cloud Forms Over Google and Microsoft, Information Week, March 2, 2007. HTML.
- VanDrimmelen, Jeff, (2007). Will Web 3.0 and 4.0 Change Education?, EduCause Connect, HTML