OpenStreetMap: Difference between revisions
| Line 39: | Line 39: | ||
Menu tools -> Export to SVG | Menu tools -> Export to SVG | ||
== Create contours for laser cutting === | === Create contours for laser cutting === | ||
'''Setting your zone of interest''' | '''Setting your zone of interest''' | ||
| Line 97: | Line 97: | ||
File ''saleve.mscript'': | File ''saleve.mscript'': | ||
<source lang="bash"> | <source lang="bash"> | ||
set-geo-bounds 6. | // This script will produce a 100m contour map of the Salève, | ||
set-print-bounds-geo 6. | // the little house mountain south of Geneva (hiking, climbing, paragliding) | ||
// Made by Daniel K. Schneider, TECFA, University of Geneva, March 2017 | |||
// loads the default map (this is done automatically already) | |||
// add-web-map | |||
// test | |||
define font-size:8:8;12:12 | |||
// identifies the area of interest (lower left and upper right corner) | |||
set-geo-bounds 6.075,46.035,6.24,46.183 | |||
// identifies what will be exported. Same coordinates as above. | |||
set-print-bounds-geo 6.075,46.035,6.24,46.183 | |||
// Center somewhat the map so you can see | |||
move-pos x=6.15 y=46.1 | move-pos x=6.15 y=46.1 | ||
// Not necessary, but allows to see better. | |||
generate-relief-igor color=gray | generate-relief-igor color=gray | ||
// generate contours (display will adjust to zoom level, see next) | |||
generate-contours | generate-contours | ||
export-svg file="output/saleve/saleve.svg" | |||
// For laser cutting, make sure not to have too many contours | |||
zoom-map-scale 150000 | |||
// Optional. Kill the bitmaps. In principle it should be the first map source in the list | |||
remove-source index=1 | |||
// Export using a scale. Do not set a zoom here, unless you want to override the zoom map scale. | |||
export-svg file="output/saleve/saleve.svg" compatibility=Inkscape scale=3 copy-images=true | |||
// Optional. Load the bitmap we again. | |||
add-web-map | |||
</source> | </source> | ||
Revision as of 15:09, 15 March 2017
Introduction
OpenStreetMap is an initiative to create and provide free geographic data, such as street maps, to anyone. The OpenStreetMap Foundation is an international not-for-profit organization supporting, but not controlling, the OpenStreetMap Project. It is dedicated to encouraging the growth, development and distribution of free geospatial data and to providing geospatial data for anyone to use and share. (OMSFoundation, March 2017)
OpenStreetMap is available through the official[openstreemap.org web application], but can be found in many applications, including may phone applications.
Since OpenStreetMap uses a well documented data structure, it is used for creating all sorts of map-based application on all sorts of devices.
Purpose of this article (for now): Extracting information for laser cutting and 3D printing. At some point, if something of interest emerges, sections will be made into stand-alone articles - ~~~~
Mapertitive
Maperitive is a FREE desktop application for drawing maps based on OpenStreetMap and GPS data. You can define what gets on the map and how it is painted. You can also export these maps into bitmaps and SVG files and print them. (Maperitive home page, March 2017). The application is programmed in Net and needs Net 4.0 installed on Windows or the latest Mono under Linux.
We are exploring this since it can export SVG layers that could be useful for laser cutting and 3D printing
In this context, one needs to know the following:
- By default, Maperitive will display a tiled bitmap map, called OSM Mapnik (the same that is used on the OSM main map site)
- You will have to replace this map by vectorized maps. According to the FAQ,
“Maperitive rendering rules work on vector data, like OSM and GPX files. So you first need to load a vector file into Maperitive to see the actual rules in action. You can use File”
Installation under Ubuntu
Prerequisites
- Mono (a .Net implementation)
There are many mono ubuntu packages and I frankly do not know which are needed, I just got the complete set (but it's not that huge)
sudo apt-get install mono-complete
Download as zip file from
Dowload the latest version unzip ... cd Maperitive chmod a+x Mapertive.sh ./Maperitive.sh &
Exporting a map to SVG for either Illustrator or Inkscape
Menu tools -> Export to SVG
Create contours for laser cutting
Setting your zone of interest
- Zoom out then in
- Menu View -> Set home location
- You now can export what you see. The result will be a tiled SVG file. Each tile is *.png file. Only the coordinates and the scale are SVG. This is not too useful for laser cutting or 3D printing.
Loading contour data
Read the Maperitive Tutorial: A Hiking Web Map In Ten Easy Steps. In summary the steps are the following:
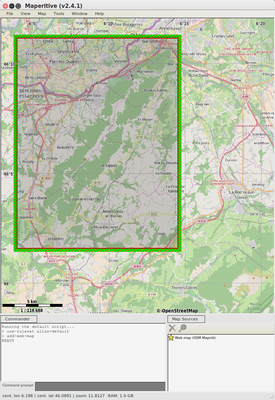
- Right click; Place Geometry bounds here
- Adjust the rectangle
- Get NASA SRTM DEM data: Menu Tools -> Generate Hillshading (Igor)
- Turn off the Web Map (OSM Mapnik) in the Map source at bottom right.
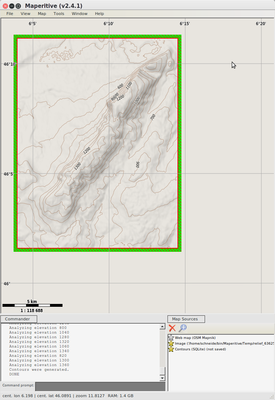
- Generate the relief contours: Menu Tools -> Generate Relief Contours.
Below are my exploration with the Salève, the "house mountain" of Geneva, its base 15 min from downtown.
Preparing for Laser cutting
You now can export to SVG and laser cut the contour lines. This is very tedious work. Consider using a tool that can automatically slice a 3D model and start from that.
- Untick the image in the Map Sources (unless you want to use it for engraving)
- Zoom in or out. Details of output will match zoom level !
- Menu Tools -> Export to SVG
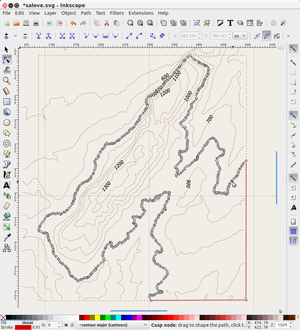
- Open in a SVG editor like Inkscape
- Get rid of layers you do not want
- Lock all layers except the contour layer
- Get rid of contours along the edges (optional)
- Repair open lines. Typically you could edit the path in the following way: (1) Select the path, (2) Add a node in one of the 4 corners. (3) Link this node to the dangling ends. You also must close the lines that include an altitude number. Displace the number itself inside an area so that it can be engraved.
- Arrange each contour line in a different spot (if the model is complex, consider adding a number, else find an otherwise logical arrangement
- Make the lines "hairline" and select a color you like
- Send to laser cutter.
Of course this only works with small areas !
Variant that adds roads
- Download the OSM Data (in particular roads): Map->Download OSM Data (Overpass API)
- You could export again in SVG, but the cleanup work required will be quite impressive, unless you really do a very small area. (not yet tested)
Creating contour creation scripts
Instead of using the menu, you could write a script. Firstly, learn how to modify the parameters. In particular, read Export-SVG Command
- In the Assistant Window search for the command, e.g. export-svg
- Double click on it. You will see
export-svgin the Command prompt (bottom of main window) - Select various command parameters and play
You then can combine these into a script that you can load and run in the file menu. The following example will select an area south and east of Geneva, i.e. the Salève mountain and then export the contours to SVG
File saleve.mscript:
// This script will produce a 100m contour map of the Salève,
// the little house mountain south of Geneva (hiking, climbing, paragliding)
// Made by Daniel K. Schneider, TECFA, University of Geneva, March 2017
// loads the default map (this is done automatically already)
// add-web-map
// test
define font-size:8:8;12:12
// identifies the area of interest (lower left and upper right corner)
set-geo-bounds 6.075,46.035,6.24,46.183
// identifies what will be exported. Same coordinates as above.
set-print-bounds-geo 6.075,46.035,6.24,46.183
// Center somewhat the map so you can see
move-pos x=6.15 y=46.1
// Not necessary, but allows to see better.
generate-relief-igor color=gray
// generate contours (display will adjust to zoom level, see next)
generate-contours
// For laser cutting, make sure not to have too many contours
zoom-map-scale 150000
// Optional. Kill the bitmaps. In principle it should be the first map source in the list
remove-source index=1
// Export using a scale. Do not set a zoom here, unless you want to override the zoom map scale.
export-svg file="output/saleve/saleve.svg" compatibility=Inkscape scale=3 copy-images=true
// Optional. Load the bitmap we again.
add-web-map
Links
- The online map
- OpenStreeMap. The online map as web application (not the same thing as the OpenStreeMaps
- Introductions (official)
- OpenStreeMap Wiki (manuals and such). For example:
- List of Android applications
- Using (official)
- OpenStreeMap Blog (for news)