InkStitch - embroidery logos: Difference between revisions
m (→Mediawiki Logo) |
|||
| Line 31: | Line 31: | ||
The SVG file is composed of a few complex path that cannot be stitched as is. Each petal and each letter should become a path. | The SVG file is composed of a few complex path that cannot be stitched as is. Each petal and each letter should become a path. | ||
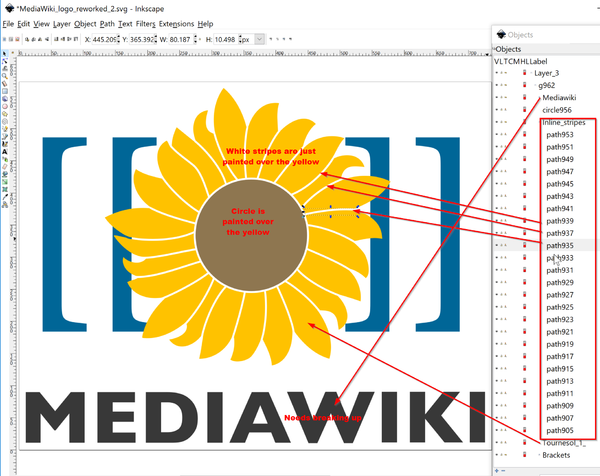
[[File:Mediawiki-logo-1.png|thumb|600px|none|Structure of the initial SVG file]] | |||
* Select all and ungroup '''once''' | * Select all and ungroup '''once''' | ||
Revision as of 15:04, 18 June 2018
Introduction
Creating professional logos is probably fairly difficult. However, you can fairly easily create a logo if the original drawing or picture is not too complicated.
Mediawiki Logo
We suggest that you support your favorite open source projects by stitching their logo on your cloth and bags. A good start would be Mediawiki, i.e. the software that runs Wikipedia and this wiki.
Get the original logo or take it from here:
Before it can be stitched, this logo needs some work. In addition, overlaps must be removed.
Transform the SVG into a file with many paths
The SVG file is composed of a few complex path that cannot be stitched as is. Each petal and each letter should become a path.
- Select all and ungroup once
Create a single path for the flower
In the original, the flower is composed of single path that defines the yellow and 25 little white stripes that separate visually the petals. Now let use separate the petals for real. We sill do that by subtracting the white traits from the yellow sunflower outline.
- Open the objects panel.
- Select all the white little stripes (inside the group Inline stripes)
- Make the strokes a bit fatter, e.g. 1.5mm
- Transform the strokes to path (Menu path:Stroke to path).
- Merge all the stripes into a single path (CTRL-K)
- SHIFT-Select the yellow flower (Tournesol_1_), followed by the new combined strokes path
- Menu Path -> Difference.
- Fix the petals with the Node Editor (optional, I did not)
Fix the center, i.e. keep the circle but remove the yellow behind
- Select the center circle
- Transform it to a path (Menu Path -> Object ot Path)
- Copy/paste in place
- CTRL-select Flower and the new center drawing
- Menu Path -> Difference
You now removed overlap of the circle in the center with the flow petal behind.
Remove some junk left by Illustrator and use cleanup procedures
- Open the XML editor
- Kill the metadata section (use the little "remove node" icon on top)
- Now Select All and Ungroup
- File -> Cleanup
- File -> Save as optimized SVG
Break apart the tournesol
The current drawing cannot be stitched yet because both the flower and the lettering are very complicated paths that should be broken up into simpler ones.
- Select tournesol
- Path -> Break Apart
- Select Mediawiki text
- Path -> Break Apart
- Fix the "D" letter (SHIFT select outside, then inside. Then make a difference as above)
- Fix the "A" letter
Put everything into a layer
- Create a new layer
- Select all and move to new layer
Parametrize
- Select all
- Menu Extensions -> Embroidery - Params
- Select Autofill with an underly
Result
(simulated)