InkStitch - QR code embroidery
Introduction
Stitching low resolution QR codes (and similar) is fairly easy, i.e. feasible if you do not plan to pack too much information into a code.
Creating a simple InkStitch QR code
(draft)
Create the QR code
There are many online and offline tools to create QR Codes
We will use the free qrcode-monkey service. I allows:
- creating qr codes in various resolutions
- addding a picture
- exporting in SVG !
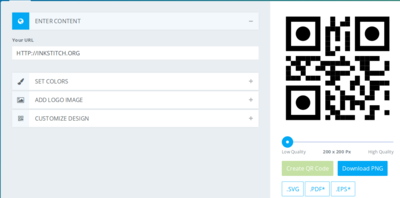
The following screenshot shows the four steps required to produce a QR code image using default styles.
- Enter the contents of tag, i.e. the URL in our case. It is very recommended to put the URL in upper case (not yet done below). This will create a much simpler QR tag, i.e. much easier to stitch !
- Set the resolution. You can make it low to have an approximately "good" size. E.g. 400px is about 8cm. Resolution quality (amount of information) will not be affected).
- Click "Create QR Code"
- Click SVG to export.
The following picture shows a lower case URL: https://inkstitch.org
The next one a UPPER case URL: HTTP://INKSTITCH.ORG. We also use circles instead of squares in the eyes
Create SVG embroidery
Code produced by QR Code Monkey has the following structure
- A single group on top
- Nested groups with mostly SVG rectangles inside. Only the three big rectangles are path objects.
You now will have to make a few changes in the SVG file. We will describe the steps below.
(1) Optimize SVG
- First, save the file as optimized SVG (Menu File -> Save as ; Select "Optimized SVG). I noticed some strange code in the SVG and when I tried to ungroup the first time, Inkscape hung.
- Reopen the file (?)
(2) Ungroup all
- Select all
- Ungroup (CTRL-SHIFT-G) at least three times. If Inkscape hangs, try
- Create a layer (Menu Layer -> Add Layer)
- Move all the objects into this layer (Select All, Menu Layer->Move Selected to Layer)
(3) Transform all objects to SVG paths
- Select all objects and transform to path (Menu Path -> Object to Path). This can take a while
(3) Fill the objects with a color
- Select All
- Remove stroke
- Define a fill
(3) Remove three extra rectangles that are not needed
- The three big rectangles are made of three rectangles, one of which defined the white space. Just kill it.
For your information, below are snapshots of the SVG in various stages.
Result
This QR tag is rather big (10.5cm). It is possible to reduce this by 50%. Below we created a 9cm version. Owners of multi-needle machines should consider using the TRIM version. If you want to stop to work on a multi-needle machine, you may have to export to DST. It is just needed after the first positioning circle so that you can place the patch into the hoop.
Other examples
In the past, our students did stitch smaller QR tags without problems. But they did add some pull compensation. The Break the Ice With embroidery project (in french) produced the following.