Flash video captions tutorial: Difference between revisions
m (→Introduction) |
|||
| Line 4: | Line 4: | ||
== Introduction == | == Introduction == | ||
Video components are prebuilt interface elements (widgets) that will speed up video integration. As explained in the [[Flash video component tutorial]] the '''FLVPlayBack Video Component''' allows to render videos in an easy way since it includes a nice choice of skins for user controls. Videos also can be enhanced with captioning | Video components are prebuilt interface elements (widgets) that will speed up video integration. As explained in the [[Flash video component tutorial]] the '''FLVPlayBack Video Component''' allows to render videos in an easy way since it includes a nice choice of skins for user controls. Videos also can be enhanced with captioning, i.e. subtitles or side-text as we shall explain in this tutorial. | ||
<div class="tut_goals"> | <div class="tut_goals"> | ||
| Line 14: | Line 14: | ||
:[[Flash CS6 desktop tutorial]] | :[[Flash CS6 desktop tutorial]] | ||
:[[Flash drawing tutorial]] | :[[Flash drawing tutorial]] | ||
:[[Flash component button tutorial]] | :[[Flash component button tutorial]] ('''important''') | ||
:[[Timed Text]] (only for captions). | :[[Timed Text]] (only for captions). | ||
:[[Flash button tutorial]] | :[[Flash button tutorial]] | ||
| Line 26: | Line 26: | ||
: This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what [[User:Daniel K. Schneider|Daniel K. Schneider]] made it for... | : This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what [[User:Daniel K. Schneider|Daniel K. Schneider]] made it for... | ||
;Level | ;Level | ||
: It both aims at beginners | : It both aims at beginners that do have some web technology background and intermediate Flash designers. | ||
</div> | </div> | ||
Revision as of 19:31, 18 February 2013
Introduction
Video components are prebuilt interface elements (widgets) that will speed up video integration. As explained in the Flash video component tutorial the FLVPlayBack Video Component allows to render videos in an easy way since it includes a nice choice of skins for user controls. Videos also can be enhanced with captioning, i.e. subtitles or side-text as we shall explain in this tutorial.
- Learning goals
- Learn how to encode *.fl4 and (older) *.flv files
- Learn how to use the Flash 9 (CS3) video component for simple video playback
- Prerequisites for the first part
- Flash CS6 desktop tutorial
- Flash drawing tutorial
- Flash component button tutorial (important)
- Timed Text (only for captions).
- Flash button tutorial
- Flash motion tweening tutorial, Flash shape tweening tutorial, Flash special effects tutorial
- Flash embedded movie clip tutorial
- Moving on
- The Flash article has a list of other tutorials.
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It both aims at beginners that do have some web technology background and intermediate Flash designers.
Making use of captions
A caption is a text that is displayed dynamically while the video is playing. Captions may serve several purposes:
- You can deploy videos to people with hearing disabilities
- Users can look at videos without making noise
- You can emphasize important passages, or paraphrase or comment voice tracks.
In order for captions to work, you must do three things:
- Use a skin for the playback component that includes a Caption button, e.g. SkinUnderAllNoFullscreen.swf.
- Make use of the FLVPlayback Captioning component (in addition to the playback component)
- Encode captions in an XML file (there are at least two options). This XML file then must be registered with the captioning component.
To import the video, use the same procedure as in the Flash video component tutorial
- Drag the video component to the stage
- Configure the file name and skin in the properties panel
The caption component with timed text
- The Timed Text standard and XML
If you are not familiar with XML, you may have a glance at the XML article and maybe the DTD tutorial. Then, we also suggest to work with an XML editor in order to insure that your file is well formed. We suggest the free Exchanger XML Lite. If you don't feel learning XML, just make very sure that you exactly use a template as described below. One missing tag or or some syntax mistake like a missing ">" will make your animation fail.
Flash doesn't support the full Timed Text specification and the documentation at Adobe is rather shaky. For those who are familiar with XML I wrote a little DTD that helps editing. Just grab it from the Timed Text article and also copy/paste the XML template.
Note: Timed Text is defined with a complex XML Schema but since Adobe Flash only implements a subset, it's not worth using this.
- Figuring out time for captions
There are several methods:
- Use the Adobe Media Encoder, i.e. the playhead in the Export Settings as explained in the Flash video component tutorial
- Use a Skin with full controls, then slide the playhead you can see in the component on the stage to the right position. Add a cue point. It will show the current "time". Of course, don't save these cue points...
- A minimal example XML captioning file
As a minimum we suggest to enter the following data. For each caption enter:
- A <p> </p> tag. Each "p" should include:
- a begin attribute that defines when the caption should appear,
- a dur attribute that defines how long it will stay on screen.
Time is in seconds, but also may use a more complex format like
02:30.5
meaning 2 minutes, 30 seconds and a half.
Here is the file we called timed-text.xml and that we used in this example
<?xml version="1.0" encoding="UTF-8"?>
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1"
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head>
<styling>
</styling>
</head>
<body>
<div xml:lang="en">
<p begin="1" dur="4">Daniel´s Office</p>
<p begin="5" dur="5">My Palm Tree (from NYC)</p>
<p begin="11" dur="7">My Bookshelf</p>
<p begin="18" dur="5">My favorite Flash Drawing Book</p>
<p begin="25" dur="5">My DELL XPS Laptop Flash machine</p>
<p begin="30" dur="5">My Ubuntu Linux workstation</p>
<p begin="33" dur="5">Working hard on Flash Tutorials using the Xemacs Editor</p>
<p begin="42" dur="5">The outside (not my bike)</p>
</div>
</body>
</tt>
Note: Captions may overlap, i.e. Flash will display a new caption on a new line if the previous one is still on. You can see this in the example we present in the next section.
For now, just grab the template below and add "p" tags, make sure to close them as in the example above. Replace "Let's start" by your own caption of course.
<?xml version="1.0" encoding="UTF-8"?>
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1"
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head><styling></styling></head>
<body>
<div xml:lang="en">
<p begin="1" dur="4">Let´s start</p>
</div>
</body>
</tt>
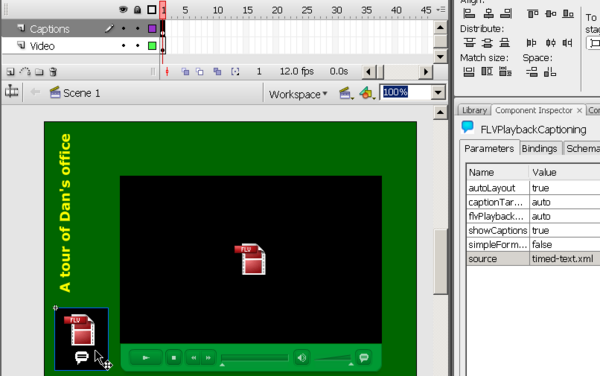
- Using the FLVPlayback Captioning component
- Create a new layer and call it "Caption" or something like that. Go there.
- Then drag the "FLVPlayback Captioning component" somewhere to the workspace or even to the stage.
- Unlike the playback component, this component will not be seen by the end user, so you can place it anywhere.
- Customization of the component
- Click on the component and edit the parameters, either in the Parameters or the Component Inspector panel (CS3 only). Then,
- set showCaptions to true if you want all users to see captions (probably most users don't know how to turn it on or off, so turn it on)
- specify the source file of the Timed Text XML file to download. So, create the xml file now, if you didn't so far. Make sure to get the spelling right.
- The example
- flash-cs3-video-simple-server-caption.html
- flash-cs3-video-simple-server-caption.fla
- XML file: timed-text.xml
- Directory: http://tecfa.unige.ch/guides/flash/ex/component-video-intro/
- Tuning
- You can style text and background of the Caption Box (see below)
- Put down the volume: Set it to 0.5 in the parameters of the FLVPlayer or even lower. I am fed up listening to my own voice, really.
CaptionsBox and Style
As explained in Tom Greens' Captions for Video with Flash CS tutorial, you can use a different text box to display the captions.
- Step 1 - Draw a textbox for the captions to appear
- Create a captions layer if you don't already have one
- Draw a textbox
- Give it the instance name caption_box
- Select font size, color etc.
- Select Multiline
- Make it Dynamic Text (if it is not)
- Step 2 - Configure the component
Tell the captioning component to use the textbox you just made to display captions:
- Open the parameter or inspector panel for the FLVPlayback Captioning component
- Set captionTarget = caption_box
- Set autoLayout = false
- Step 3 - Add some style to the XML File
Just look at this example (file timed-text2.xml). I don't really understand how some styling tags work. I'd expect for instance to behave backgroundColor within a span like in HTML but it doesn't. I don't know this behavior is a feature or a bug or my misunderstanding of the manual.
If something is not clear, please download the *.fla file and look at it. Make sure to verify that both the playback and the captioning component parameters are ok and that you put all the files in your computer or the server (including the skin *.swf, the *.flv and the *.xml file) in the same directory. Do not forget to copy the skin !
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tt SYSTEM "mini-tt.dtd">
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1"
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head>
<styling>
<style id="title" tts:backgroundColor="transparent" tts:color="red" tts:fontSize="24"/>
</styling>
</head>
<body>
<div xml:lang="en">
<p begin="0" dur="9" style="title">Daniel´s Office</p>
<p begin="5" dur="4">My Palm Tree (from NYC)</p>
<p begin="10" dur="13" style="title">Books ....</p>
<p begin="11" dur="7">My Bookshelf</p>
<p begin="18" dur="5">My favorite Flash Drawing <span tts:color="red">Book</span></p>
<p begin="24" dur="16" style="title">Computers ....</p>
<p begin="25" dur="5">My DELL XPS Laptop Flash machine</p>
<p begin="30" dur="5">My
<span tts:backgroundColor="yellow" tts:color="black">
Ubuntu Linux workstation</span>
</p>
<p begin="35" dur="5">
<span tts:backgroundColor="transparent"></span>
Working hard on Flash Tutorials using the Xemacs Editor
</p>
<p begin="40" dur="4">The outside (not my bike)</p>
</div>
</body>
</tt>
- The result
- flash-cs3-video-simple-server-caption2.html
- Source: flash-cs3-video-simple-server-caption2.fla
- XML file: timed-text2.xml
- Directory: http://tecfa.unige.ch/guides/flash/ex/component-video-intro/
Adding captions with Cue Points
There is an alternative method. Read Captions for Video with Flash CS3 (Part Two), by Tom Green, Digital Web Magazine, June
Links
- Timed Text (TT)
- Timed-Text, W3C Specification
- Timed Text Tags (List of supported tabs, Adobe)