Flash actions-frame tutorial: Difference between revisions
Jump to navigation
Jump to search

m (Created page with '{{Stub}}{{Flash tutorial|CS5|beginner|}} <pageby nominor="false" comments="false"/> == Definition == <div class="tut_goals"> '''Learning goals:''' * Learn about using code snipp…') |
m (using an external editor) |
||
| Line 1: | Line 1: | ||
{{Stub}}{{Flash tutorial|CS5|beginner|}} | {{Stub}}{{Flash tutorial|(CS3), (CS4), CS5|beginner|}} | ||
<pageby nominor="false" comments="false"/> | <pageby nominor="false" comments="false"/> | ||
| Line 15: | Line 15: | ||
</div> | </div> | ||
== The actions frame == | |||
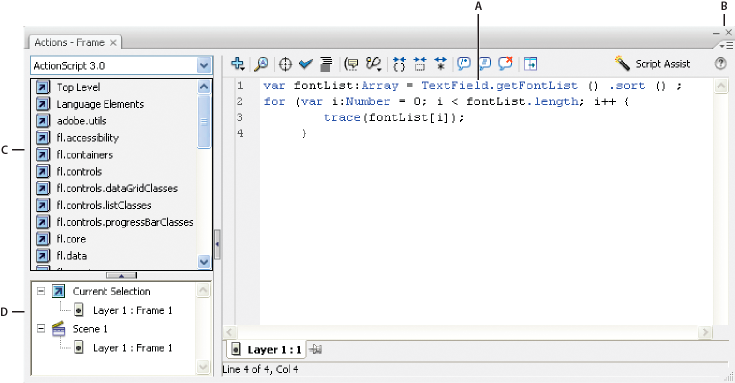
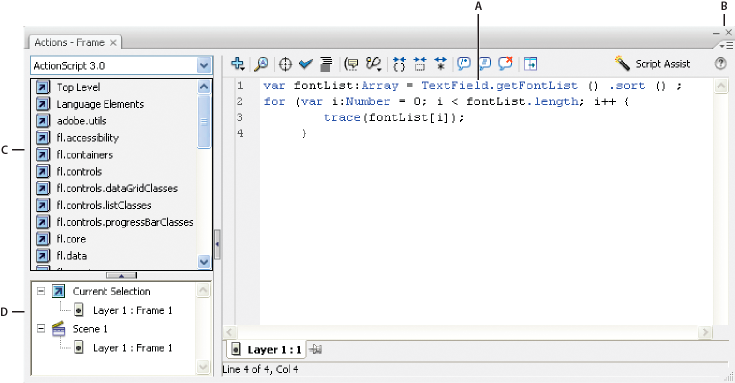
To add interactivity to your flash animations, you need to add little scripts. To create scripts embedded in a FLA file, create a new layer called "Actions" then open the Actions panel (F9). The Actions panel consists of three panes: the Actions toolbox, which groups ActionScript elements by category; the Script navigator, which lets you move quickly between the scripts in your Flash document; and the Script pane, where you type your ActionScript code. | |||
[[image:as_actions_panel_new_popup.png|frame|none| A. Script panel, B. Panel menu, C. Actions toolbox, D. Script navigator. Source: [http://help.adobe.com/en_US/flash/cs/using/WS3e7c64e37a1d85e1e229110db38dec34-7ffca.html Adobe CS5 docs]]] | |||
== Use context-sensitive help from the Actions panel == | |||
To select an item for reference, do any of the following: | |||
* Select an ActionScript term in the Actions panel toolbox pane (on the left side of the Actions panel). | |||
* Select an ActionScript term in the Actions panel in the Script pane. | |||
* Place the insertion point before an ActionScript term in the Actions panel in the Script pane. | |||
To open the Help panel reference page for the selected item, do one of the following: | |||
* Press F1. | |||
* Right-click the item and select View Help. | |||
* Click Help [[image:help.png]] above the Script pane. | |||
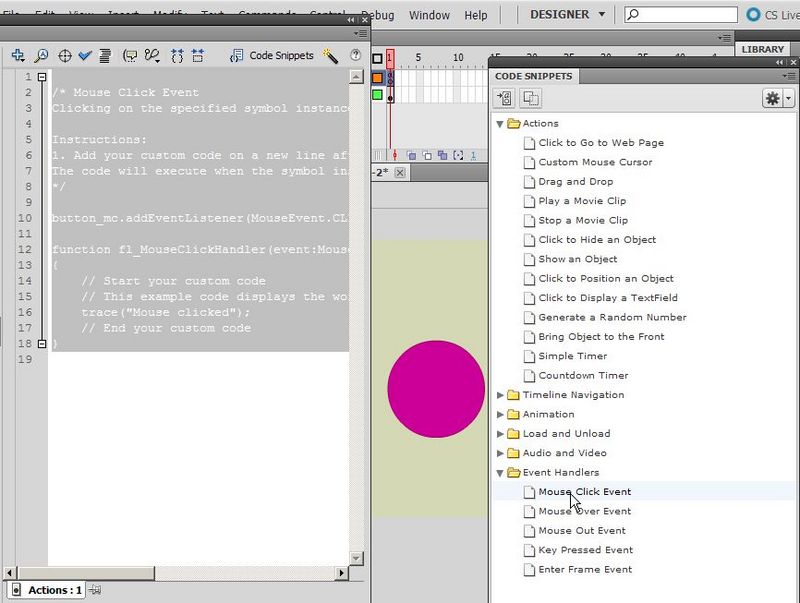
== Using code snippets == | |||
This feature only became available in CS5 | |||
[[image:flash-CS5-code-snippets.jpg|thumb|800px|none|Using Flash CS5 code snippets]] | [[image:flash-CS5-code-snippets.jpg|thumb|800px|none|Using Flash CS5 code snippets]] | ||
== Links == | |||
== Credits and copyright modification == | |||
{{copyrightalso|Some contents of this page (including pictures) have been taken from Adobe's [http://help.adobe.com/en_US/flash/cs/using/index.html Adobe Flash Professional CS5 ], in particular from the [http://help.adobe.com/en_US/flash/cs/using/WSd60f23110762d6b883b18f10cb1fe1af6-7beba.html Working with ActionScript "sub chapter"] | |||
You also must quote this source according to the [http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 License] that is used by both Adobe and Edutechwiki}} | |||
Revision as of 15:41, 14 May 2010
<pageby nominor="false" comments="false"/>
Definition
Learning goals:
- Learn about using code snippets
Prerequisites:
- Flash CS4 desktop tutorial
- Understand symbols and basic drawing
Next steps:
The actions frame
To add interactivity to your flash animations, you need to add little scripts. To create scripts embedded in a FLA file, create a new layer called "Actions" then open the Actions panel (F9). The Actions panel consists of three panes: the Actions toolbox, which groups ActionScript elements by category; the Script navigator, which lets you move quickly between the scripts in your Flash document; and the Script pane, where you type your ActionScript code.

A. Script panel, B. Panel menu, C. Actions toolbox, D. Script navigator. Source: Adobe CS5 docs
Use context-sensitive help from the Actions panel
To select an item for reference, do any of the following:
- Select an ActionScript term in the Actions panel toolbox pane (on the left side of the Actions panel).
- Select an ActionScript term in the Actions panel in the Script pane.
- Place the insertion point before an ActionScript term in the Actions panel in the Script pane.
To open the Help panel reference page for the selected item, do one of the following:
Using code snippets
This feature only became available in CS5