COAP:COAP-2170/week4: Difference between revisions
Jump to navigation
Jump to search
m (→Homework 4) |
m (→Homework 4) |
||
| Line 71: | Line 71: | ||
* Includes all elements that should appear in the pages | * Includes all elements that should appear in the pages | ||
* Includes a short definition of the objectives, requirements and design rationales | * Includes a short definition of the objectives, requirements and design rationales | ||
* You also can have a look at the evaluation grid in the worldclassroom .... | |||
; Other requirements | ; Other requirements | ||
* You must present original work. However, you my use any assets made by other people (pictures, text, etc.) you like | * You must present original work. However, you my use any assets made by other people (pictures, text, etc.) you like | ||
Revision as of 23:39, 5 April 2011
COAP 2170 Week 4 program
In week four we will focus on prototyping
Monday
(1) Introduction
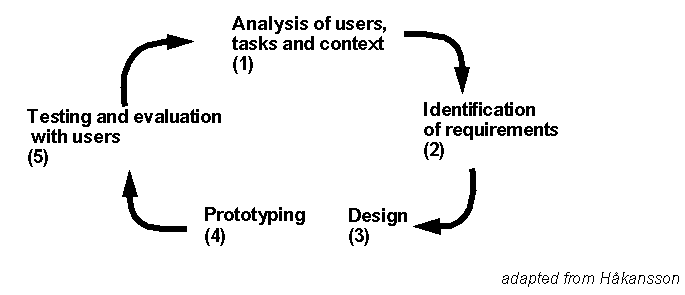
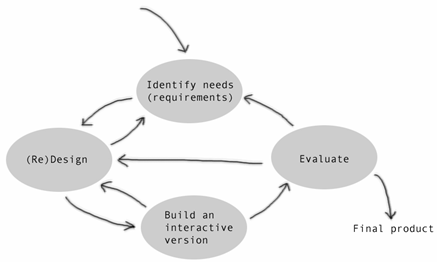
- The concept of user-centered design and in particular of participatory design
- Short overview of Design and usability methods and techniques, e.g. where do usability testing, card sorting and prototyping fit in ?
- Needs analysis and early design with focus group, personas and scenarios
- Conceptual Design in 2 Minutes (Nokia)
- Slides: Using Personas in User Experience Design, 2009, Charlotte Schwendeman and Kate Walton.
(2) Main activity: Early prototyping with wireframes
- Creating Wireframes: Examples, Advice and Tips (10 minutes, YouTube). Also demonstrates the MockingBird online tool.
- Balsamiq propaganda video (YouTube)
- Justinmind propaganda video (3min, Vimeo). Demonstrates hi-fi protos.
- Short overview of Web prototyping software
- Web wireframe tools
- Discussion of the card sorting activity (hw3)
- Paper prototyping with post-its. We shall design a few webster pages and then move on to personal projects on Wednesday.
- Test of Pencil project (see Wednesday). It may not work.
Administration:
- Mid-term exam type / topic (Week 5).
Wednesday
Prototyping with wire framing software
- We shall use Pencil project, "installed" on N:\Pencil. You need to install export templates (see below).
A few tips:
- Right-click on a shape in order to see what you can do with it (e.g. create a link to another page, change color, fill in some random text).
- You can copy/paste text and other assets into Pencil boxes. Copy some text (e.g. in a web page). Then go back to Pencil: Drag a box (e.g. a pane) on the work space, double click for editing, then paste.
- You can drag a picture into Pencil or copy it from the Clipboard
- Make an early decision whether you want to work with either "normal" boxes and text or use the "Sketchy GUI" palette (scroll down)
- Use the align tools on top
- People with their own PC:
- Install Pencil Project on your Personal Computer (Win/Linux only). Use the standalone version. The Firefox extension won't work with FF 4.
- In addition, you will have to download an export style sheet from here. Remember where you saved the *.zip file.
- To install a template, open Pencil, then use menu Tools -> Manage Export Template ... and select the zip file you downloaded. The templates will be installed in your Windows profile.
- Mac users can go for trial versions of JustinMind or Balsamiq or use an online tool (see web wireframe for lists of software).
Homework 4
Due: Wednesday week 5 before class
- Task
- Create a somewhat clickable wireframe for a web site project of your choice. If you wish, you can continue working for Webster, i.e. suggest an architecture for a new web site.
- The wireframe must include at least a prototype of the home page (landing page) and of two other pages.
- Optional (if you aim for a high grade): Write a short report that outlines the purpose, the requirements and some design rationales of the web site. You may use the wireframe tool for this report, e.g. create for an example an "about the design page" that would include this kind of information.
- Submission and tools
- Either upload file(s) or provide a URL that is accessible to me.
- You can use any sort of web wireframe tool you like (including online tools), but I must be able to look at the result without having to install software. Most of these tools can export to HTML. Anyhow, I suggest to use Pencil since it's powerful enough, free and easy.
- This homework is individual. No groupwork allowed.
- An excellent homework
- Includes all elements that should appear in the pages
- Includes a short definition of the objectives, requirements and design rationales
- You also can have a look at the evaluation grid in the worldclassroom ....
- Other requirements
- You must present original work. However, you my use any assets made by other people (pictures, text, etc.) you like