Utiliser Inkscape pour l'animation web
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Ce tutoriel est une traduction de cet article sur EduTechWiki (en). Dans ce petit tutoriel, nous allons fournir des conseils concernant l'édition d'images SVG dans Inkscape pour ajouter des animations SVG-SMIL et de l'interactivité avec d'autres outils. Inkscape ne permet pas l'édition de code SVG, mais il est utile d'apprendre quelques astuces concernant Inskscape, afin de préparer le SVG pour créer des animations à base de cliparts complexes que vous pourriez trouver sur http://openclipart.org.
Les exemples de cette page ont été testés en janvier 2014 avec Firefox et Chrome.
Pré-requis:
Using SVG with HTML5 tutorial(en) Static SVG tutorial(en) SVG-SMIL animation tutorial(en) Interactive SVG-SMIL animation tutorial (peut-être...) (en)
Voir aussi:
SVG (bref aperçu)(en) SVG links (liens vers les différentes ressources SVG) (en)
Nous allons utiliser les exemples suivants:
tête de dragon
Version originale: dragon-head-silhouette-by-kuba (openclipart.org) Version révisée: dragon-head-silhouette.svg Version animée: dragon-head-silhouette-anim.svg
fille de manga
Version originale: girl with silver hair by Ying-Chun Liu PaulLiu Version révisée: paulliu_girl_with_silver_hair-mod.svg Version animée: paulliu_girl_with_silver_hair-mod2.svg
Optimiser et traduire en SVG simple
Puisque le logiciel Inkscape est essentiellement un outil de dessin et pas un outil de dessin pour le Web, il inclut des extensions qui ajoutent des fonctionnalités à l'éditeur (par exemple des couches) pour augmenter la puissance du SVG "simple". Ceci est parfaitement légal selon le standard XML si un mécanisme d'espace de noms est utilisé. Cependant les navigateurs Web ne comprennent pas les éléments "inkscape" et "sodipodi" et les ignore simplement.
De plus, les dessins pourraient utiliser des cordonnées bizarres, inclure des définitions inutilisées, le canevas du dessin pourrait aussi être trop grand, etc. En d'autres termes, vous devriez optimiser le dessin lui-même. Ceci est particulièrement important si vous avez l'intention d'importer les dessins SVG en HTML au travers de la balise "<object>" ou la balise "<img>".
Par conséquent, afin d'assurer l'affichage des images comme prévu, vous devriez essayer d'optimiser votre dessin et le traduire en SVG "simple". Cela ne fonctionne pas toujours, mais la plus part du temps oui. Ok, alors si possible, faites comme il est expliqué dans le Using SVG with HTML5 tutorial:
- Optimisation
- Adaptez la taille du document à la taille de l'image: Fichier => Propriétés du document. Ensuite vérifiez que vous êtes sur l'onglet "Page". Cliquez sur la petite croix encadrée à côté de "Redimensionner la page au contenu..." => Ajuster la page au dessin où à la sélection.
- Supprimer les DEF inutilisées: Fichier => Nettoyer les Defs.
- Optimiser le SVG: Fichier => Enregistrer sous... => SVG optimisé.
- Cochez "Activer une viewBox" dans la fenêtre de sauvegarde. Cette opération fera deux choses: Insérer une viewBox correcte, et fixer à 100% les attributs width et height (Ceci est très utile si vous prévoyez d'importer vos dessins avec la balise HTML <object> ou <img>. Vous pourrez par exemple définir la taille de l'image SVG).
- Vous devriez décocher "Simplifier les couleurs".
- Traduire en SVG simple
- Supprimer les XML SVG/Inkscape qui n'est pas standard: Fichier => Enregistrer sous... => SVG simple
- Puisque cette opération va supprimer les couches et autres informations spécifiques à Inkscape, gardez une copie du vieux fichier si nécessaire.
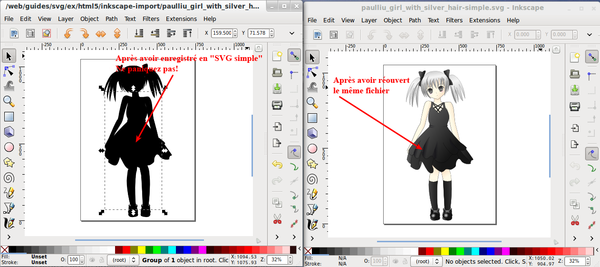
- Jusqu'à en tout cas janvier 2014, cette opération peut sembler échouer, par exemple toute l'image peut devenir noir pour une raison que nous ne pouvons pas comprendre. Enregistrer le fichier (peut-être sous un nom différent), puis rouvrez-le une autre fois. L'image en noir peut être une simple erreur d'affichage. Ne paniquez pas!
Identifier et nommer des éléments SVG
Dans le but de coder une animation, il est probablement mieux de donner un sens précis aux identifiants (id) des objets que vous souhaitez manipuler. Il faudrait par exemple éviter de travailler avec un id s'appelant path3404 ou autre et l'appeler doigt_gauche par exemple.
Procédure:
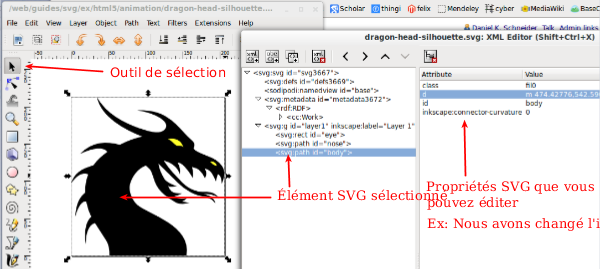
- (1) Ouvrir l'éditeur d'arbre XML d'Inkscape
- Menu: Edit -> XML Editor ou (Shift-CTRL-X)
- (2) Utiliser l'outil de sélection afin d'identifier les objets dans le dessin
- Sélectionner l'élément, soit dans zone de dessin soit en cliquant sur les éléments dans l'éditeur XML.
- Vous pourriez avoir à dissocier un élément dans la zone de dessin dans le but de le rendre cliquable. Nous suggérons plutôt de partir du projet parent dans la zone de dessin, puis d'explorer ses enfants dans le panneau d'édition XML. Cependant, certaines personnes ont des idées étranges concernant le groupement... Essayez au mieux.
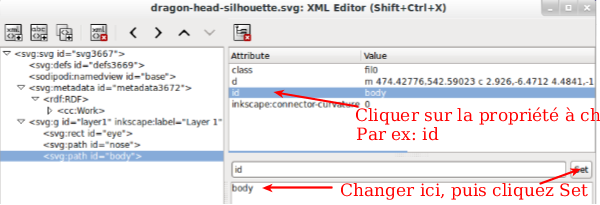
- (3) Cliquer sur "id" dans l'éditeur XML
- Au bas de la fenêtre, changer son nom, puis cliquer sur
Set
- Encore une fois, utilisez des nom d'id qui ont du sens!
Traitement des Path
Simplifier des dessins
Selon le tutorial advanced, la fonction principale de la commande Simplify (Ctrl+L) réduit le nombre de nœuds dans un path tout en préservant sa forme. “The amount of simplification (called the threshold) depends on the size of the selection. Therefore, if you select a path along with some larger object, it will be simplified more aggressively than if you select that path alone. Moreover, the Simplify command is accelerated. This means that if you press Ctrl+L several times in quick succession (so that the calls are within 0.5 sec from each other), the threshold is increased on each call. (If you do another Simplify after a pause, the threshold is back to its default value.) By making use of the acceleration, it is easy to apply the exact amount of simplification you need for each case.” (récupéré en janvier 2014).
Le montant de simplification (appelé le seuil) dépend de la taille de la sélection. Donc, si vous sélectionnez un path avec des objets plus grands, cela sera simplifié de façon plus agressive que si vous sélectionnez un path tout seul. En outre, la commande Simplify est accélérée. This Cela veut dire que si vous appuyez Ctrl+L plusieurs fois in quick succession (alors la commande s'exécute toutes les 0.5 secondes), le seuil est incrémenté à chaque appel. (Si vous faites un autre Simplify après une pause, le seuil revient à sa valeur par défaut.) En utilisant l'accélération, il est facile d'appliquer le montant exact de simplification dont vous avez besoin pour chaque cas.
Couper un path en deux parties
Parfois, par exemple dans le dessin de la silhouette du dragon, toute l'image SVG est composée d'un seul path. Si vous prévoyez d'animer certains détails, vous devrez les couper.
Procédure:
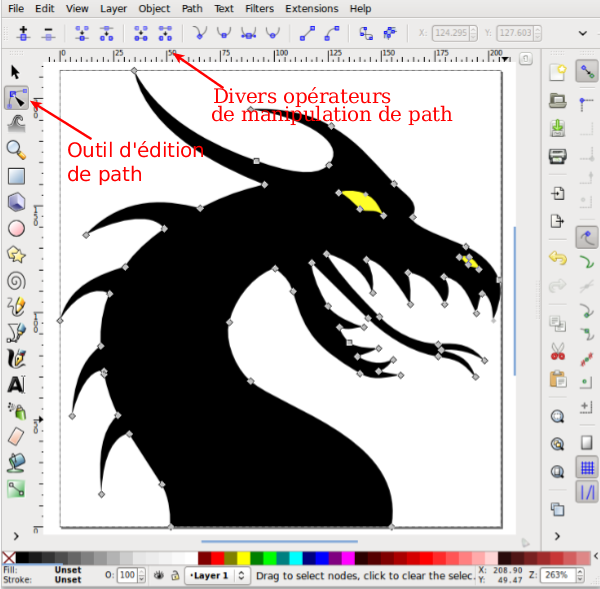
- (1) Obtenir l'outil d'édition de path
- Appuyez sur F2 ou sélectionnez le deuxième outil dans la palette d'outils à gauche
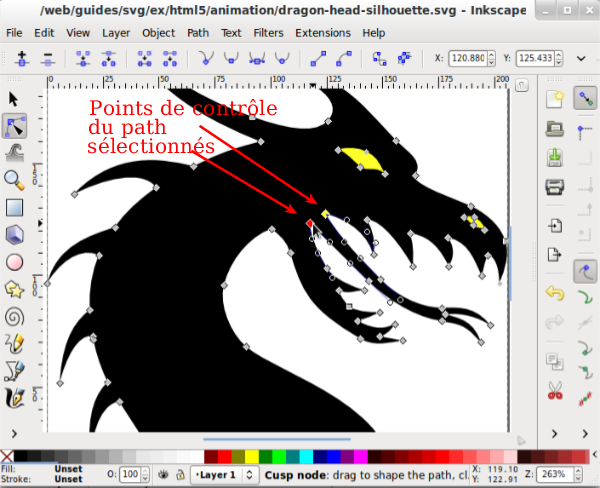
(2) Sélectionner le path que vous prévoyez éditer
- Vous verrez maintenant les points de contrôle que vous pouvez utiliser pour changer la forme (mais cela n'est pas notre but ici)
- Zoomez, par exemple en appuyant sur le bouton
+sur le clavier ou en utilisant le menuView. Essayez View->Zoom->Drawing or View->Zoom-Selection
- (3) Couper
- Maintenez la touche SHIFT appuyée et sélectionnez deux (non reliés) points qui vont définir la coupure
- Ciquer sur
Break path at selected nodesdans la barre d'outil du dessus - Menu
Path->Break Apartva séparer le path en deux paths
Conseils supplémentaires:
- La coupure peu échouer, c'est-à-dire modifier le path lui-même. Annulez si cela se produit.
- Si un objet n'est pas un path (par exemple un rectangle), vous pouvez le convertir en un objet path: (Menu: Path -> Object to Path). Mais il n'y a pas de retour en arrière !
- Utilisez l'éditeur XML pour sélectionner un élément si nécessaire (par exemple si vous ne pouvez pas sélectionner celui qui est voulu)
Alternative:
- Redessiner l'objet que vous prévoyez d'animer
- Supprimer les points du path qui incluent la partie que vous voulez couper
- Combinez peut-être les deux stratégies ....
Exemple montrant la coupure de la langue du dragon (Ne faites pas ça sur un vivant)
Supprimer une partie du path
- Appuyez sur F2
- Sélectionnez un point de contrôle et appuyez sur la touche "Delete"
- Supprimer les autres points, jusqu'au sous path / sous forme que vous voulez supprimer est partie ....
- Ensuite utilisez les contrôles courbés petits cercles qui sortent des points de contrôle) pour lisser si nécessaire.
Géométrie de construction de solides
La géométrie de construction de solides est une technique de modélisation 2D/3D populaire qui permet de créer des formes intéressantes à partir d'autres formes. Vous pouvez voir la Géométrie soustractive sur Adobe Flash CS6 où nous montrons comment créer la forme d'une lune en soustrayant un cercle d'un autre. Une fonction similaire existe sur Stich Era, un logiciel de broderie. OpenScad est un outil 3D CAO (conception assistée par ordinateur) où les gens conçoivent des modèles en codant.
À lire:
- Path Operations
- Tutorial advanced (la section des opérations booléennes)
Conseils:
- • Dans le but d'achever ce que vous voulez achever vous devrez souvent détruire des objets. En d'autres mots, vous pouvez créer des copies. Vous pouvez soit les éloigner temporairement ou juste empiler deux objets l'un au dessus de l'autre: CTRL+C, désélectionner, puis CTRL+SHIFT+V
Exemple pour créer un œil à partir du contour d'une tête de dragon
- Dessinez un rectangle jaune sur l'œil.
- Mettez-le en arrière plan: Menu: Object-> Lower (ou la touche Page Down) et positionnez-le. Vous devriez maintenant voir un œil jaune.
- Copiez (CTRL+C) puis collez au même endroit (Paste in place CTRL+ALT+V) la tête du dragon. Sur l'éditeur XML, vous devriez maintenant voir un nouveau path.
- Sélectionnez la tête du dragon et le rectangle.
- Menu: Path -> Difference ou
CTRL+- - Vous devriez avoir un œil.