« Utiliser Inkscape pour l'animation web » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 48 : | Ligne 48 : | ||
: Puisque cette opération va supprimer les couches et autres informations spécifiques à Inkscape, gardez une copie du vieux fichier si nécessaire. | : Puisque cette opération va supprimer les couches et autres informations spécifiques à Inkscape, gardez une copie du vieux fichier si nécessaire. | ||
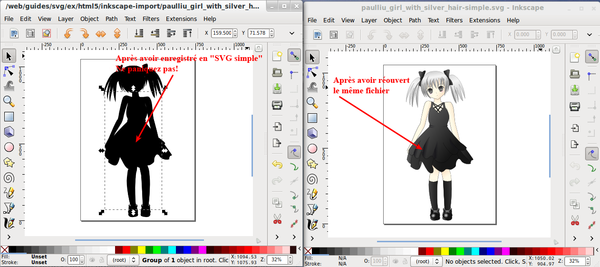
: Jusqu'à en tout cas janvier 2014, cette opération peut sembler échouer, par exemple toute l'image peut devenir noir pour une raison que nous ne pouvons pas comprendre. Enregistrer le fichier (peut-être sous un nom différent), puis rouvrez-le une autre fois. L'image en noir peut être une simple erreur d'affichage. Ne paniquez pas! | : Jusqu'à en tout cas janvier 2014, cette opération peut sembler échouer, par exemple toute l'image peut devenir noir pour une raison que nous ne pouvons pas comprendre. Enregistrer le fichier (peut-être sous un nom différent), puis rouvrez-le une autre fois. L'image en noir peut être une simple erreur d'affichage. Ne paniquez pas! | ||
[[File:Inkscape- | [[File:Inkscape-editor5_traduit.png|600px|thumbnail|none|Même fichier (gauche après la sauvegarde), droite (après la réouverture)]] | ||
Version du 31 octobre 2014 à 18:31
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Ce tutoriel est une traduction de cet article sur EduTechWiki (en). Dans ce petit tutoriel, nous allons fournir des conseils concernant l'édition d'images SVG dans Inkscape pour ajouter des animations SVG-SMIL et de l'interactivité avec d'autres outils. Inkscape ne permet pas l'édition de code SVG, mais il est utile d'apprendre quelques astuces concernant Inskscape, afin de préparer le SVG pour créer des animations à base de cliparts complexe que vous pourriez trouver sur http://openclipart.org.
(Les exemples de cette page ont été testés en janvier 2014 avec Firefox et Chrome.)
Pré-requis:
Using SVG with HTML5 tutorial(en) Static SVG tutorial(en) SVG-SMIL animation tutorial(en) Interactive SVG-SMIL animation tutorial (peut-être...) (en)
Voir aussi:
SVG (bref aperçu)(en) SVG links (liens vers les différentes ressources SVG) (en)
Nous allons utiliser les exemples suivants:
tête de dragon
Version originale: dragon-head-silhouette-by-kuba (openclipart.org) Version révisée: dragon-head-silhouette.svg Version animée: dragon-head-silhouette-anim.svg
fille de manga
Version originale: girl with silver hair by Ying-Chun Liu PaulLiu Version révisée: paulliu_girl_with_silver_hair-mod.svg Version animée: paulliu_girl_with_silver_hair-mod2.svg
Optimiser et traduire en SVG simple
Puisque le logiciel Inkscape est essentiellement un outil de dessin et pas un outil de dessin pour le Web, il inclut des extensions qui ajoutent des fonctionnalités à l'éditeur (par exemple des couches) pour augmenter la puissance du SVG "simple". Ceci est parfaitement légal selon le standard XML si un mécanisme d'espace de noms est utilisé. Cependant les navigateurs Web ne comprennent pas les éléments "inkscape" et "sodipodi" et les ignore simplement.
De plus, les dessins pourraient utiliser des cordonnées bizarres, inclure des définitions inutilisées, le canevas du dessin pourrait aussi être trop grand, etc. En d'autres termes, vous devriez optimiser le dessin lui-même. Ceci est particulièrement important si vous avez l'intention d'importer les dessins SVG en HTML au travers de la balise "<object>" ou la balise "<img>".
Par conséquent, afin d'assurer l'affichage des images comme prévu, vous devriez essayer d'optimiser votre dessin et le traduire en SVG "simple". Cela ne fonctionne pas toujours, mais la plus part du temps oui. Ok, alors si possible, faites comme il est expliqué dans le Using SVG with HTML5 tutorial:
- Optimisation
- Adaptez la taille du document à la taille de l'image: Fichier => Propriétés du document. Ensuite vérifiez que vous êtes sur l'onglet "Page". Cliquez sur la petite croix encadrée à côté de "Redimensionner la page au contenu..." => Ajuster la page au dessin où à la sélection.
- Supprimer les DEF inutilisées: Fichier => Nettoyer les Defs.
- Optimiser le SVG: Fichier => Enregistrer sous... => SVG optimisé.
- Cochez "Activer une viewBox" dans la fenêtre de sauvegarde. Cette opération fera deux choses: Insérer une viewBox correcte, et fixer à 100% les attributs width et height (Ceci est très utile si vous prévoyez d'importer vos dessins avec la balise HTML <object> ou <img>. Vous pourrez par exemple définir la taille de l'image SVG).
- Vous devriez décocher "Simplifier les couleurs".
- Traduire en SVG simple
- Supprimer les XML SVG/Inkscape qui n'est pas standard: Fichier => Enregistrer sous... => SVG simple
- Puisque cette opération va supprimer les couches et autres informations spécifiques à Inkscape, gardez une copie du vieux fichier si nécessaire.
- Jusqu'à en tout cas janvier 2014, cette opération peut sembler échouer, par exemple toute l'image peut devenir noir pour une raison que nous ne pouvons pas comprendre. Enregistrer le fichier (peut-être sous un nom différent), puis rouvrez-le une autre fois. L'image en noir peut être une simple erreur d'affichage. Ne paniquez pas!