« InkStitch - colonnes satin » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 245 : | Ligne 245 : | ||
et apprécier. | et apprécier. | ||
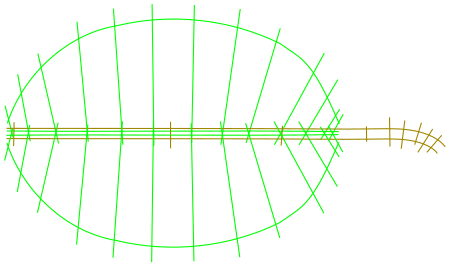
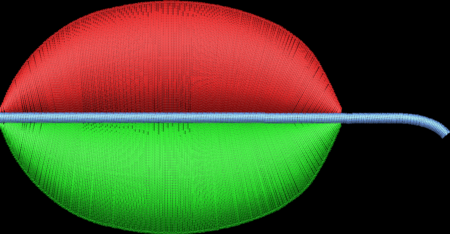
[[file:leaf-6.png|450px|none|thumb|Demi feuille avec colonne satin - simulation]] | [[file:leaf-6.png|450px|none|thumb|Demi feuille avec colonne satin - simulation]] | ||
== Créer des colonnes satin sans échelon == | |||
Il est possible de créer des colonnes satin sans les échelons "" si les deux chemins ont le même nombre de points "" | |||
Reprenons l'exemple du serpent cité ci-dessus qui commence par deux lignes. | |||
'''(1) Combinez les deux lignes en un seul chemin''' | |||
* Sélectionnez les deux lignes | |||
* Menu Chemin -> Combiner, ou CTRL-K | |||
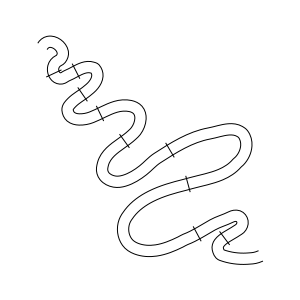
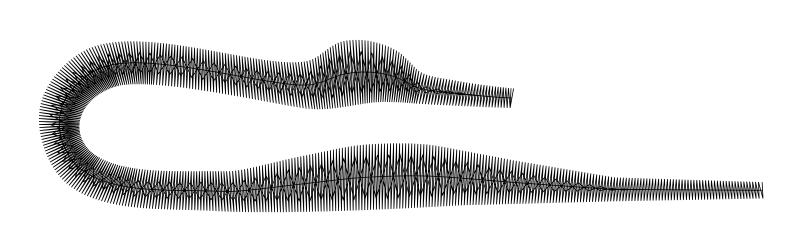
L'image suivante montre le résultat que nous voulons obtenir (après le paramétrage, expliqué ci-dessous) et sa structure de chemin SVG. | |||
[[File:inkstitch-satin-intro-3.png|thumb|none|800px|Serpent constitué de deux lignes]] | |||
Fichier SVG à télécharger (cliquez sur l'image jusqu'à ce que vous voyiez le * .svg, puis "enregistrer sous": | |||
[[File:inkstitch-satin-intro-3.svg|thumb|none|800px|Un serpent fait de deux lignes combinées dans un seul chemin (fichier SVG)]] | |||
'''(2) Compter les nœuds''' | |||
Si le nombre est inégal, ajoutez ou supprimez des points sur un rail. | |||
Pour ajouter des points: | |||
* Cliquez sur l'outil Editer des noeuds (panneau des outils de dessin au dessous de l'outil de sélection) ou cliquez sur <code> F2 </ code>. | |||
* Sélectionnez deux nœuds ou cliquez sur un segment, puis cliquez sur "Insérer de nouveaux nœuds dans les segments sélectionnés" pour ajouter un nouveau nœud. | |||
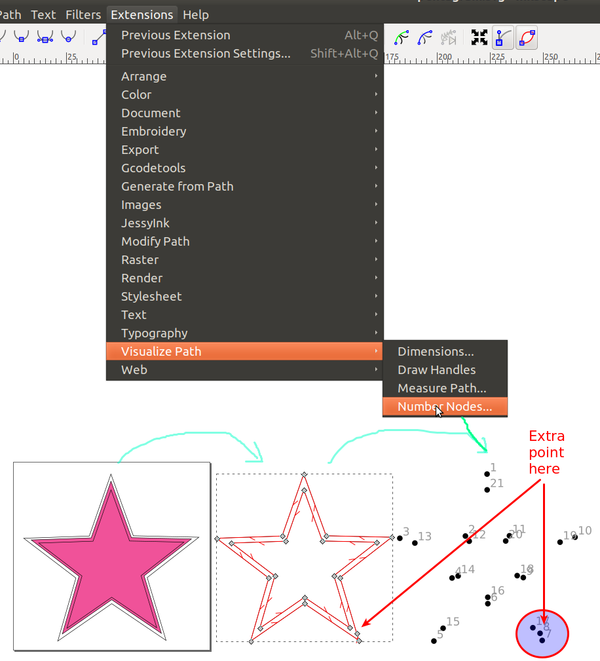
Pour connaître le nombre exact et la position des nœuds, nous vous suggérons la procédure suivante: Copiez l'objet et placez-le en dehors de la zone de dessin. Sélectionnez cette copie. Menu <code> Extensions -> Visualisation de chemin -> Numéroter des nœuds ... </ code>. Cela remplacera le dessin par de gros points et des chiffres. Vous pouvez maintenant réparer le dessin original avec l’outil Édition des nœuds, c’est-à-dire ajouter ou supprimer des points de manière plus éclairée. | |||
[[File:Inkscape-number-nodes.png|thumb|none|600px|Numérotez les nœuds pour un chemin. À droite, nous pouvons voir le nœud supplémentaire. Nous pouvons également voir que nous devrions couper les deux lignes depuis le début de la ligne extérieure (le point 1 en haut est opposé au point 21 et non au point 11 comme il se doit).]] | |||
'' 'Alternativement' '' (et plus facile), ajoutez simplement des lignes directrices comme expliqué ci-dessus. | |||
== Exemple de la fusée == | |||
Comparons une fusée brodée rapidement à une autre qui utilise les points satin appropriés. Nous allons partir d'une petite [https://openclipart.org/detail/261329/rocket-ship-as-clip-art fusée] de OpenClipArt. Il existe plusieurs autres variantes de cette, e.g. [https://openclipart.org/detail/22539/rocket-icon icône de fusée]par pitr que nous avons utilisé[https://edutechwiki.unige.ch/en/Stitch_Era_-_creating_embroidery_with_hot_fix_stones ici]. Les procédures expliquées ci-dessous ont été conçues pour une première version de Ink / Stitch et pourraient être simplifiées un peu depuis la version 1.16. C'est à dire qu'on pourrait utiliser le convertisseur en colonne satin. | |||
=== Nettoyage du fichier SVG === | |||
{| | |||
|- | |||
|[[file:Rocket-ship-Clip-Art.svg|Rocket Ship|right|200px|thumb|Source: [https://openclipart.org/detail/261329/rocket-ship-as-clip-art Rocket Ship as Clip Art] (SVG file), à nettoyer]] | |||
|[[file:Rocket-ship-Clip-Art2.svg|right|200px|thumb|Source: [https://openclipart.org/detail/261329/rocket-ship-as-clip-art Fusée en Clip Art], mais néttoyé (SVG file) ]] | |||
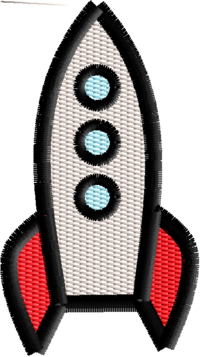
|[[file:Inkstitch-stitch-satin-simulation-2.png|Rocket Ship|right|200px|thumb|Source: Broderie simple (image)]] | |||
|} | |||
Le dessin est assez simple. Afin de traiter cela avec Ink / Stick | |||
* Tout dégrouper | |||
* Créer un nouveau calque, appelé '' 'Dessin de fusée' '' | |||
* Mettez tous les éléments dans ce calque. | |||
* Ouvrez l'éditeur XML, cliquez sur chaque élément et supprimez environ 6 éléments inutiles situés sous les fenêtres. Le fichier SVG résultant doit avoir uniquement six objets. | |||
* Les ailes se chevauchent avec le corps de la fusée, mais gardons cela pour le moment. | |||
'' 'C'est maintenant (du moins pour la version 1.7x que nous discutons ici)' '' important de suivre toutes les étapes sur le SVG avant de configurer les paramètres de broderie. Sinon, vous pouvez avoir des instructions contradictoires dans vos objets. Si le processus de broderie échoue avec un message d'erreur, essayez de supprimer tous les paramètres de broderie dans l'éditeur XML. Créez une copie de votre fichier SVG et enregistrez-le. Personnellement, je viens "enregistrer le fichier sous" avant chaque opération majeure. De cette façon, je peux facilement redémarrer à partir d’une version précédente ..... | |||
Vous pouvez maintenant numériser comme indiqué ci-dessus. Cependant, si vous voulez de jolis points de satin, supprimez tous les remplissages et transformez les traits épais en traits doubles. | |||
Let's separate fills and strokes first. We will do this in the following way: | |||
* Select all | |||
* Copy and paste in place. Edit->Copy then Menu Edit-Paste in Place. We now have 12 objects instead of 6. | |||
* Move all the new objects to a new layer called ''Rocket fills'' (select these six in the Objects tool (Menu Object->Objects), then use the layers menu to move them) | |||
* Lock the layer called ''Rocket fills''. | |||
* Remove all fills from the objects that sit in Layer '''Rocket strokes''' | |||
* Now lock this Rocket strokes layer and kill the strokes from the objects that sit in the ''Rocket fills'' layer. | |||
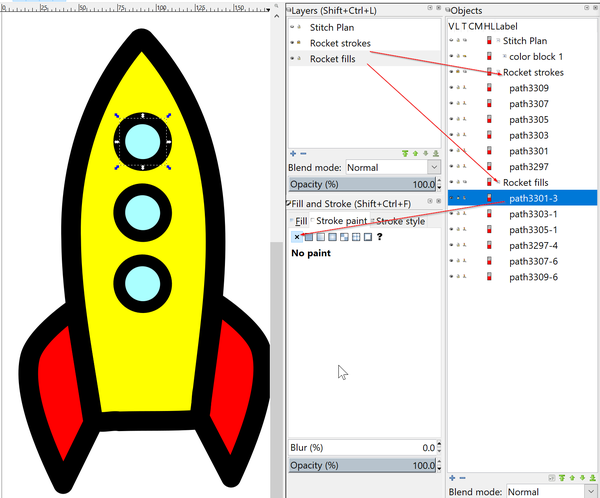
The resulting object structure should look like this: | |||
{| | |||
|- | |||
|[[file:Inkstitch-stitch-satin-1.png|thumb|600px|none|SVG with pure fills and pure strokes]] | |||
|[[file:Rocket-ship-Clip-Art3.svg|Rocket Ship|right|200px|thumb|Rocket Ship with separate layers for download (SVG file)]] | |||
|} | |||
This now can be directly stitched as shown in the picture above. However, you can notice the rather ugly satin stitches. | |||
Version du 27 septembre 2019 à 00:12
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: InkStitch | |
| ⚐ | ☸ débutant |
| ⚒ 2019/09/27 | |
| Prérequis | |
| Autres pages du module | |
| Catégorie: InkStitch | |
En attendant:
Créer des colonnes satin
Par defaut, Ink/Stitch traduit les traits soit en ligne soit en points zig-zag perpendiculaires à la ligne mais assez laids. Le mode zigzag simple fonctionne assez bien sur les lignes droites ou les cercles, mais ne peut pas traiter les formes irrégulières. De plus le point zig-zag n'est pas aussi joli que le point satin quireste plus parallèle.
Les colonnes Satin au contraire des simples lignes zig-zag peuvent avoir des bords irréguliers. Par exemple le tronc d'un arbre, la jambe d'un cheval ou un serpent qui a mangé un professeur. La création de colonnes satin requiert quelques travaux préparatoires que nous allons expliquer. Nous allons d'abord introduire le principe puis le mettre en œuvre dans deux exemples. Une fois que vous aurez parcouru cette première partie, vous pouvez également regarder InkStitch - from satin columns to fills with satin borders.
Anatomie des colonnes satin
Une colonne satin est définie par:
- Un seul chemin SVG, également appelé rail
- Contenant deux sous-chemins qui vont dans la même direction. Je les appelle aussi rails (pardon)
- Les deux sous-chemins doivent avoir soit le même nombre de noeuds soit des échelons (que nous appelons aussi lignes de direction)
Il est crucial que les deux rails aillent dans la même direction puisque le logiciel relie les nœuds du premier nœud d'une ligne au premier nœud de la seconde ligne. Si les deux lignes partent de différentes directions les points auront l'air d'une étoile écrasée par un camion mais pas d'une colonne satin. Dans l'image ci-dessus vous pouvez voir la direction des lignes. Voir plus loin fix path directions section.
Si vous voulez modifier des objets constitués de plusieurs chemins combinés, utilisez l' éditeur de chemin (taper F2 ou cliquer sur l'icône Éditer les noeuds).
Comme nous l'expliquerons ci-dessous, ce type d'objet SVG doit être paramétré pour être traduit en colonnes satin. Si vous voulez travailler sur un exemple, voici un fichier SVG à télécharger.
Direction des rails satin
Problème: Pour qu'Inkstitch fonctionne correctement il faut que les deux rails sous-chemin aillent dans la même direction.
- Pour voir les directions des lignes, cocher
Afficher le sens des chemins sur le contourdans Edition -> Préférences -> Outils -> Noeud - Puis inverser le sens d'une des deux lignes.
- Sélectionner la ligne
Menu: Chemin -> Inverser
Ci-dessous, vous pouvez voir un fichier dont les directions de sous-chemin doivent être corrigées. Si vous voyez quelque chose comme ça, au lieud'un joli motif en satin, vous n'avez même pas besoin d'inspecter le dessin. Il suffit de choisir l’un des deux rails et de l’inverser.
Début et fin des lignes
Les lignes doivent commencer et finir assez près les unes des autres.
Vous pourrez peut-être créer une ligne satin à partir de lignes fermées, mais cela ne fonctionnera généralement pas. Cela s'est produit dans l'exemple ci-dessous. Nous vous recommandons donc de couper des formes fermées, par exemple cercles.
Cependant, nous ne recommandons pas de spéculer que cela fonctionnera. Nous vous recommandons que les formes arrondies, cercles par exemple, soient coupées une fois - au même endroit - comme dans l’image suivante.
Les deux rails de cette bordure ont été définis avec 4 points chacun. En plus, nous avons brisé les deux lignes. Si vous êtes intéressé par la création de patch InkStitch - embroidery patch.
Colonnes Satin à partir d'une ligne simple
Il existe différentes stratégies pour créer des colonnes satin à partir de lignes simples. La procédure la plus simple consiste à tracer des lignes épaisses sans remplissage, uniquement un trait, puis à les transformer en colonne satin.
Instructions pas à pas
Tout d'abord, créez un dessin:
- Tracez une ligne qui a une bonne largeur pour les points satin, par exemple. entre 2 et 6mm.
- Sélectionnez cet objet
- Vérifiez qu'il n'y a qu'une seule ligne et non une forme avec trait et remplissages (
Menu Objet -> Fond et contour) - Utilisez la commande
Extensions->Ink/Stitch->Outils de satin->Convertir ligne en Satin.
Ensuite:
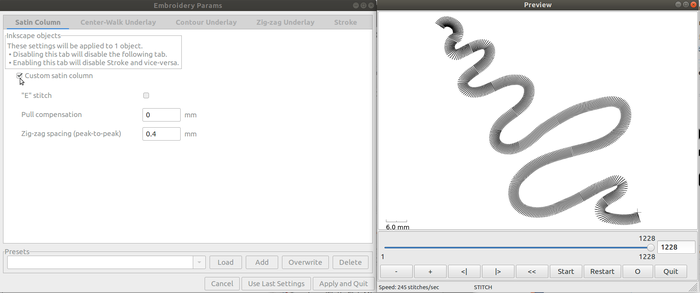
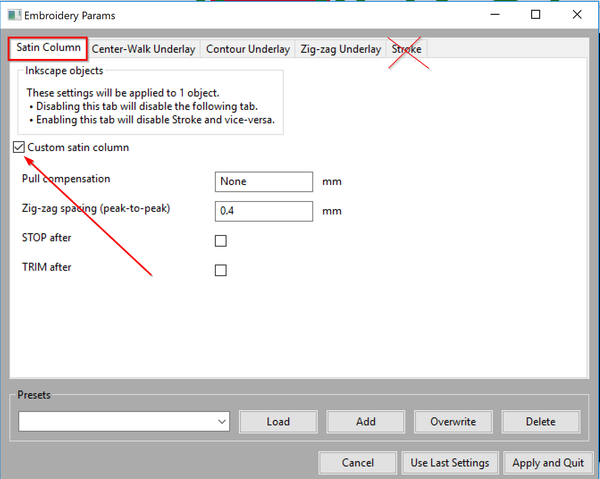
- Paramétrer la colonne satin: Extensions->Ink/Stitch->Paramètres
- Sélectionner l'onglet Colonne Satin
- Cocher
Custom satin column
Vous devriez voir la simulation. Si elle convient, cliquez sur Apply and Quit
Astuce:
- Lorsque vous convertissez une ligne en chemin satin avec deux rails et des échelons, l'ancien objet est détruit. Nous vous suggérons d’en faire une copie et de la placer dans un calque "Création" distinct.
- Si les instructions de point ne vous conviennent pas, ajoutez des échelons supplémentaires, comme expliqué ci-dessous. En bref: Outil Édition de chemin, Presser la touche MAJ et dessiner des lignes qui coupent les deux rails.
- Si vous modifiez le résultat généré, vous devrez probablement ajouter des lignes de direction (voir ci-dessous) car, de nouveau, les rails doivent avoir le même nombre de points. Courber une ligne ajoutera des points.
La création de points satin à partir de lignes n’est probablement pas l’utilisation la plus courante. Par conséquent, poursuivez votre lecture et découvrez comment créer des points satin avec des formes différentes de celles des lignes.
Creation de colonnes satin irrégulières
En broderie, la plupart des colonnes de satin sont irrégulières, c’est-à-dire que les rails ne sont pas parallèles. Pensez aux polices ou aux pétales de fleurs. Pour les créer, un travail supplémentaire sera nécessaire.
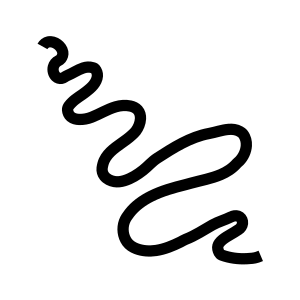
Exemple d'un serpent simple
Créons un serpent simple avec un beau point satin
Tracez deux lignes avec l'outil Bézier
- Pour les débutants, vous pouvez tracer la figure en cliquant, en utilisant l'outil de dessin de Bézier (Maj+F6)
- Dessiner les deux lignes avec la même direction.
Nous avons quelque chose comme ça:
Pour faire un exercice, vous pouvez télécharger le SVG original (cliquez sur l'image jusqu'à ce que vous obteniez le SVG, puis enregistrez le.
Lissage
Pour créer une ligne plus lisse, sélectionnez-la, puis appuyez sur CRTL-L. Cela fonctionne aussi bien avec la sélection d'objet normale qu'en mode Éditer le chemin (F2)
Vous pouvez également passer en mode Editer le chemin (F2), puis sélectionner des nœuds simples et les rendre "doux" ou "Rendre automatiques les noeuds sélectionnés". Jouez avec les icônes de la barre de menu des nœuds en haut, comme dans la capture d'écran ci-dessus)
Ajouter des échelons (lignes de direction)
Les échelons définissent la direction des points satin. Ajoutez-en autant que nécessaire!
Sans les barreaux, le logiciel utilisera des paires de points pour déterminer les directions. Pour les barreaux, il utilisera la direction des barreaux pour le faire. Cela ne fonctionne que si les deux rails ont le même nombre de points.
Option (a): Ajout rapide de barreaux à un seul chemin avec deux lignes
- Si nécessaire, combinez deux lignes en un seul chemin: sélectionnez-les et appuyez sur CTRL-K
- Assurez-vous que le chemin de la colonne satin existante (avec les deux sous-chemins) est sélectionné avec l'outil Editeur de noeud.(F2)
- Appuyez sur P ou sélectionnez l'outil Crayon.
- Maintenir enfoncer le touche
Maj. - Cliquez une fois au début de l'échelon.
- Cliquez une seconde fois au bout de l'échelon.
Assurez-vous vraiment que chaque échelon chaque échelon s'étend sur les deux sous-chemins, i.e. les deux lignes.
Option (b) Ajouter des échelons en tant que chemins séparés, puis combiner
- Tracez les lignes de direction d'un chemin donné à l'aide de l'outil de Bézier. (click+click+click-droit) ou l'outil lignes à main levée (click+click)
- Sélectionnez les deux rails + toutes les lignes de direction. Puis appuyez sur CTRL-K(Menu: Chemin->Combiner)
- Vérifier dans le gestionnaire d'objets (Menu Objet->Objets), qu'il n'y a qu'un seul chemin pour cet objet de broderie.
Les deux fichiers suivants (que vous pouvez télécharger) illustrent ce principe. Notez également que cette fois le serpent a un professeur à l'intérieur.
Si vous regardez le fichier SVG, vous pouvez voir que la ligne supérieure a plus de points. Donc, les barreaux vont également résoudre ce problème.
Paramétrage
- Sélectionner le serpent
- Menu: Extensions -> Ink/Stitch -> Paramètres
- Selectionner
l'onglet colonne satinet cocher "Custom column" - Ajoutez une ou plusieurs sous-couches avec les trois autres onglets (ligne centrée, contour ou zig-zag)
Vous pouvez sélectionner plusieurs objets à paramétrer. Assurez-vous simplement que tous ces objets sont "des satins", par exemple. deux rails plus des échelons ou deux rails avec le même nombre de nœuds (voir ci-dessous)
Exemple d'une feuile
L'exemple suivant répète la même procédure que celle décrite dans l'exemple serpent, mais le dessin est un peu différent et nous expliquerons également comment couper une forme fermée et comment traiter la direction des rails qui doivent être alignés.
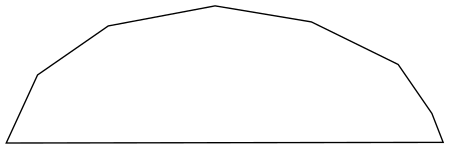
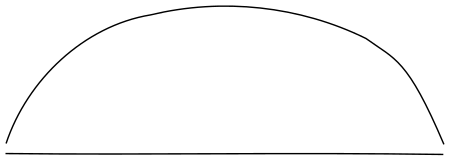
Dessiner la moitié de la feuille
- J'ai utilisé l'outil de Bézier et fait une première version en cliquant. Assurez-vous que le dernier point est inséré au-dessus du premier.
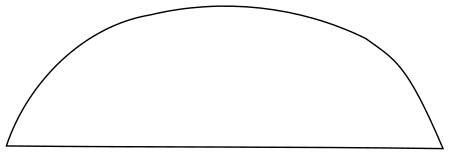
Lissage
- Mode édition de noeud (F2)
- Sélectionnez les nœuds supérieurs (pas la ligne plate en bas))
- Dans la barre des noeuds: Cliquez sur "Lisser les noeuds sélectionnés"
- Faites des ajustements mineurs si nécessaire.
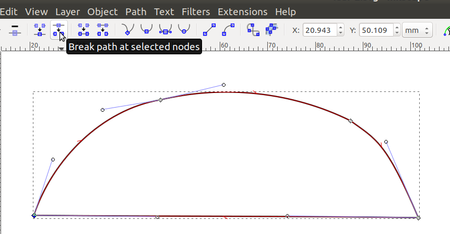
Créez deux rails en coupant le chemin aux deux extrémités
- Sélectionnez un point final ou les deux
Nœuds Barre de menu: Briser le chemin aux nœuds sélectionnés- Répétez avec l'autre extrémité si nécessaire
Vérifiez si le chemin est vraiment brisé
- Désactiver le magnétisme (Touche
%) - Saisissez chaque point final et déplacez-le un peu
- L'image suivante montre clairement deux sous-chemins.
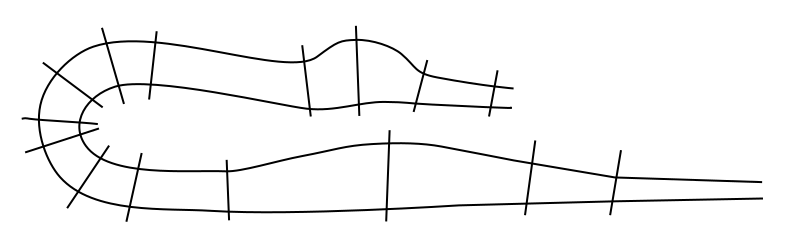
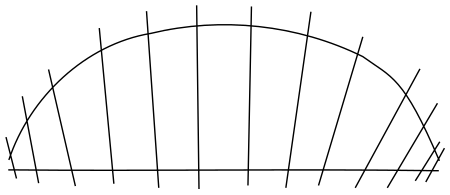
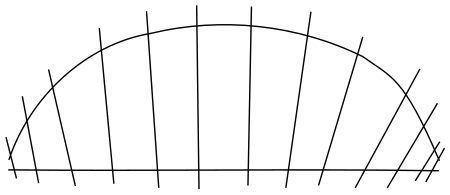
Ajouter des échelons (Voir ci-dessus pour plus de détails)
Cela va insérer les échelons dans le chemin. Si cela échoue, sélectionnez d'abord les rails, puis les échelons et appuyez sur CTRL-K
- Cliquez dans un espace vide, puis sélectionnez la feuille
- Tapez F2 (Édition de nœud)
- Tapez "p"
- Maintenez la touche MAJ enfoncée (tout le temps !!) pendant que vous insérez des échelons
- Click-click pour chaque échelon
- Vérifiez qu'il s'agit d'un seul chemin (Menu Objet->Objets)
Fixer la direction des lignes
- Les directions de lignes sont le plus souvent incorrectes (voir ci-dessus)
- Sélectionnez la ligne en bas et
Menu Chemin->Renverser
Ajuster la taille
- Notre dessin initial est trop grand. Les points de satin ne devraient généralement pas dépasser 6 mm
- Menu Objet->Transformer
- Sélectionnez mm et redimensionner proportionnellement
- Réglez la hauteur à 7 mm ou moins
Paramétrer
- Menu Extensions -> Ink/stitch -> Paramètres
- Selectionner l'onglet
Colonne Satinet cocherCustom satin column - Definir une sous-couche
Créer l'autre moitié de la feuille
- Masquer le Stitch plan (si vous en avez déjà un)
- Copier / coller en place la feuille (Menu Edition)
- Menu Objet -> Retourner verticalement
- Mettre en place
- Choisir la couleur des traits ssi cela n'a pas encore été fait
- Menu Extensions -> Ink/Stitch -> Broder
Fin - Ajouter une tige
- Dans le menu Objets, masquez le stitch plan
- Sélectionnez le calque de dessin (par exemple, le calque 1)
- tracez une ligne et faites en une colonne satin comme expliqué ci-dessus
et apprécier.
Créer des colonnes satin sans échelon
Il est possible de créer des colonnes satin sans les échelons "" si les deux chemins ont le même nombre de points ""
Reprenons l'exemple du serpent cité ci-dessus qui commence par deux lignes.
(1) Combinez les deux lignes en un seul chemin
- Sélectionnez les deux lignes
- Menu Chemin -> Combiner, ou CTRL-K
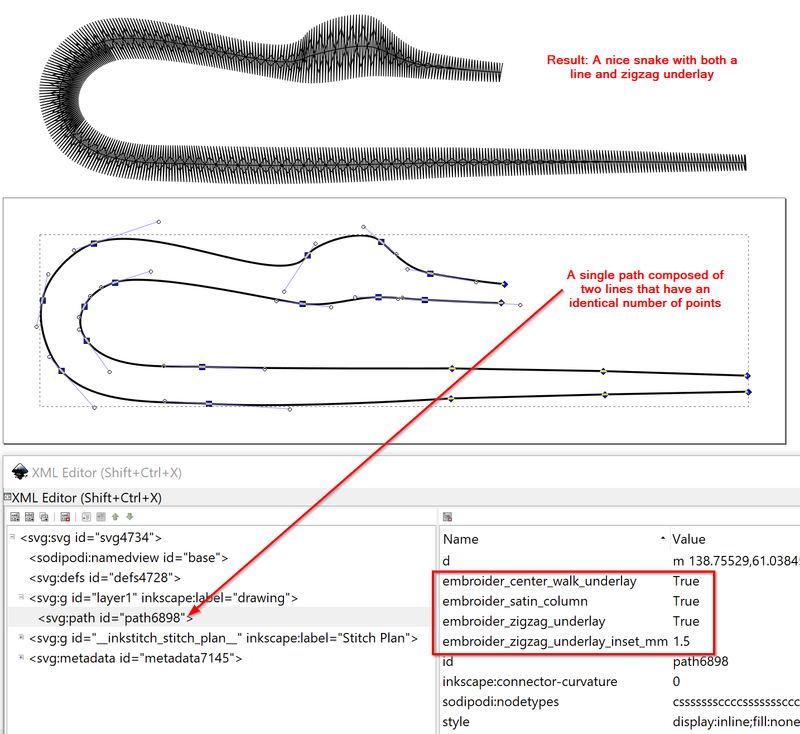
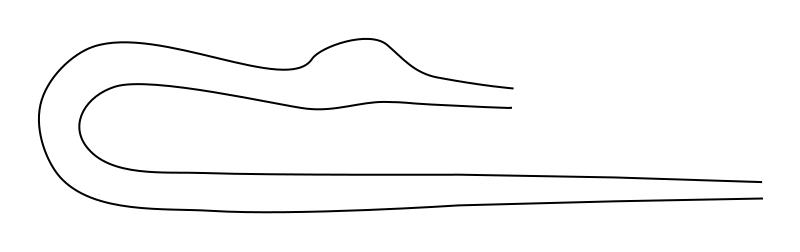
L'image suivante montre le résultat que nous voulons obtenir (après le paramétrage, expliqué ci-dessous) et sa structure de chemin SVG.
Fichier SVG à télécharger (cliquez sur l'image jusqu'à ce que vous voyiez le * .svg, puis "enregistrer sous":
(2) Compter les nœuds
Si le nombre est inégal, ajoutez ou supprimez des points sur un rail.
Pour ajouter des points:
- Cliquez sur l'outil Editer des noeuds (panneau des outils de dessin au dessous de l'outil de sélection) ou cliquez sur
F2 </ code>. - Sélectionnez deux nœuds ou cliquez sur un segment, puis cliquez sur "Insérer de nouveaux nœuds dans les segments sélectionnés" pour ajouter un nouveau nœud.
Pour connaître le nombre exact et la position des nœuds, nous vous suggérons la procédure suivante: Copiez l'objet et placez-le en dehors de la zone de dessin. Sélectionnez cette copie. Menu Extensions -> Visualisation de chemin -> Numéroter des nœuds ... </ code>. Cela remplacera le dessin par de gros points et des chiffres. Vous pouvez maintenant réparer le dessin original avec l’outil Édition des nœuds, c’est-à-dire ajouter ou supprimer des points de manière plus éclairée.
'Alternativement' (et plus facile), ajoutez simplement des lignes directrices comme expliqué ci-dessus.
Exemple de la fusée
Comparons une fusée brodée rapidement à une autre qui utilise les points satin appropriés. Nous allons partir d'une petite fusée de OpenClipArt. Il existe plusieurs autres variantes de cette, e.g. icône de fuséepar pitr que nous avons utiliséici. Les procédures expliquées ci-dessous ont été conçues pour une première version de Ink / Stitch et pourraient être simplifiées un peu depuis la version 1.16. C'est à dire qu'on pourrait utiliser le convertisseur en colonne satin.
Nettoyage du fichier SVG
 Source: Rocket Ship as Clip Art (SVG file), à nettoyer
Source: Rocket Ship as Clip Art (SVG file), à nettoyer
 Source: Fusée en Clip Art, mais néttoyé (SVG file)
Source: Fusée en Clip Art, mais néttoyé (SVG file)
Le dessin est assez simple. Afin de traiter cela avec Ink / Stick
- Tout dégrouper
- Créer un nouveau calque, appelé 'Dessin de fusée'
- Mettez tous les éléments dans ce calque.
- Ouvrez l'éditeur XML, cliquez sur chaque élément et supprimez environ 6 éléments inutiles situés sous les fenêtres. Le fichier SVG résultant doit avoir uniquement six objets.
- Les ailes se chevauchent avec le corps de la fusée, mais gardons cela pour le moment.
'C'est maintenant (du moins pour la version 1.7x que nous discutons ici)' important de suivre toutes les étapes sur le SVG avant de configurer les paramètres de broderie. Sinon, vous pouvez avoir des instructions contradictoires dans vos objets. Si le processus de broderie échoue avec un message d'erreur, essayez de supprimer tous les paramètres de broderie dans l'éditeur XML. Créez une copie de votre fichier SVG et enregistrez-le. Personnellement, je viens "enregistrer le fichier sous" avant chaque opération majeure. De cette façon, je peux facilement redémarrer à partir d’une version précédente .....
Vous pouvez maintenant numériser comme indiqué ci-dessus. Cependant, si vous voulez de jolis points de satin, supprimez tous les remplissages et transformez les traits épais en traits doubles.
Let's separate fills and strokes first. We will do this in the following way:
- Select all
- Copy and paste in place. Edit->Copy then Menu Edit-Paste in Place. We now have 12 objects instead of 6.
- Move all the new objects to a new layer called Rocket fills (select these six in the Objects tool (Menu Object->Objects), then use the layers menu to move them)
- Lock the layer called Rocket fills.
- Remove all fills from the objects that sit in Layer Rocket strokes
- Now lock this Rocket strokes layer and kill the strokes from the objects that sit in the Rocket fills layer.
The resulting object structure should look like this:
This now can be directly stitched as shown in the picture above. However, you can notice the rather ugly satin stitches.