« Flash CS4 - Créer des dessins avec les outils de dessin » : différence entre les versions
mAucun résumé des modifications |
mAucun résumé des modifications |
||
| Ligne 121 : | Ligne 121 : | ||
=== Le panneau à outil (tools panel) === | === Le panneau à outil (tools panel) === | ||
[[image:Flash-cs4-tools-panel.png|frame| | [[image:Flash-cs4-tools-panel.png|frame|right|Le tools panel de Flash CS4]] | ||
Le panneau à outils de Flash CS4 contient les outils de dessin. Chaque outil est représenté par un symbol. Nous suggérons de laisser ce panneau amarrée à la gauche (car il est souvent utilisé). Enfin, pour les nostaliques de CS3: dans CS4 il est possible d'obtenir un affichage "vertical" en sélectionnant la configuration "Classic" pour le bureau. (Menu en haut vers la droite). | Le panneau à outils de Flash CS4 contient les outils de dessin. Chaque outil est représenté par un symbol. Nous suggérons de laisser ce panneau amarrée à la gauche (car il est souvent utilisé). Enfin, pour les nostaliques de CS3: dans CS4 il est possible d'obtenir un affichage "vertical" en sélectionnant la configuration "Classic" pour le bureau. (Menu en haut vers la droite). | ||
Version du 20 janvier 2010 à 20:26
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Objectifs d'apprentissage
- Survol des outils de dessin de Flash CS3
Prérequis
Materiel (fichiers *.fla à manipuler)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines éléments
- Flash CS4 - Arranger des dessins
- Flash CS4 - Transformer des dessins
- Flash CS4 - Couleurs et gradients
Prochaines étapes
- Flash CS3 - Créer et modifier les calques et les images (CS4 compatible)
- Flash CS4 - Arranger des dessins (CS3 compatible)
- Flash CS4 - Transformer des dessins (CS3 compatible)
- Flash CS4 - Couleurs et gradients (CS3 compatible)
- Flash CS4 - Texte
- Flash CS4 - Utilisation et modification de bitmaps
Autres versions
- Flash drawing tutorial (Anglais)
Préparer la scéne
Définir la taille du document
Flash permet de créer un nouveau document à partir de divers modèles: Fichier-> Nouveau. Choisissez ensuite de General ou Modèles.
Ces modèles puvent prédéfinir plusieurs choses:
- Taille de la scène
- Version de Flash (basé sur Actionscript 1,2 ou 3 etc.)
- Parfois, d'autres choses, par exemple la Photoslideshow contient des photos et des outils pour faire des diaporama.
En tout cas, pour apprendre les fonction de dessin de Flash, vous n'avez pas à vous soucier beaucoup de ces modèles à choisir. Assurez-vous simplement que vous avez assez d'espace pour dessiner. Si une taille initiale s'avère être trop petite ou trop grande, vous pouvez simplement modifier la taille du document plus tard.
Avec Modifier-> Document (ou en cliquant sur un endroit vide dans la scène et ensuite dans le panneau dees propriétés), vous pouvez:
- Redéfinir la taille de la scène.
- Changer la couleur de fond
- Donnez un titre et une brève description à votre oeuvre
Quelle taille faut-il pour un document Flash ?
La taille de votre document Flash dépend de son objet. Puisque les documents Flash (contrairement aux pages HTML bien faites) ont une taille fixe, vous devez trouver un bon compromis entre la lisibilité (l'utilisateur doit être capable de lire et de distinguer tous les éléments) et l'espace horizontal/vertical occupé.
Documents Flash larges
Les documents par défaut ont une taille de 550x400px. Cela rend le document visible sans défilement sur un ordinateur avec une mauvaise résolution d'écran de mauvaise de 800x600px. N'oubliez pas qu'un écran contient également une barre d'outils (dans la plupart des systèmes d'exploitation) et que Flash est généralement regardé dans un navigateur Web qui contient lui également des barres de menu, une barre inférieure et quelques pixels à gauche et à droite.
Quoi qu'il en soit, la plupart des gens ont aujourd'hui des résolutions d'écran plus grandes et vous pouvez sans problème choisir une image plus grande que 550x400.
Bannières et autres objets embarqués
Evitez de faire des bannières trop larges (au-delà de 800px)
Configurer l'environnement de dessin
Premièrement, vous devez savoir qu'il existe deux sortes d'outils de dessin:
- Outils dans le panneau d'outils principale (qui s'affiche par défaut en haut à la gauche du bureau)
- Outils disponibles à travers différents panneaux et menus
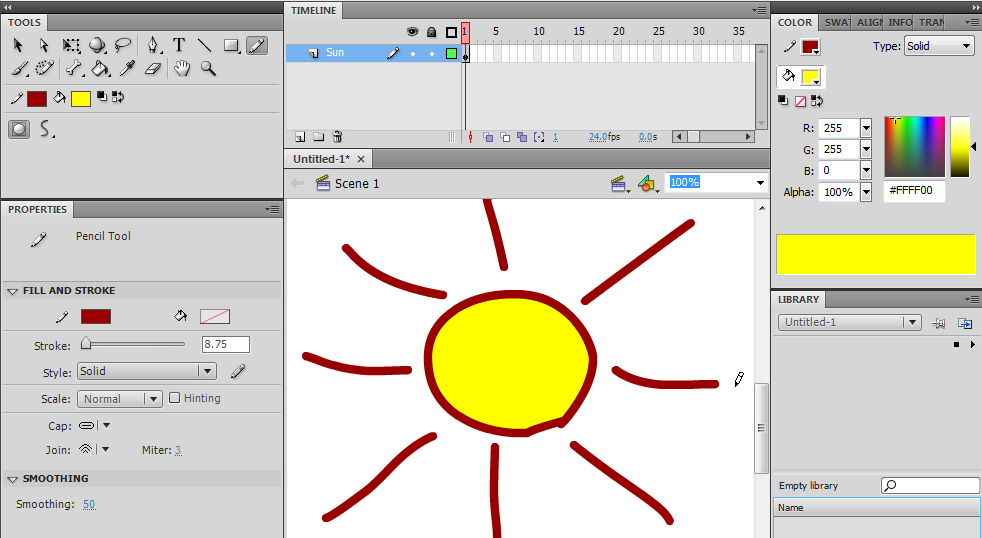
Voici une capture d'écran qui montre un dessin avec rayon "rouge" fait avec l'outil Pencil
- Vous pouvez voir que le panneau de propriétés (à gauche en bas) va afficher les propriétés de l'objet en cours d'élaboration. Par exemple Lorsque vous utilisez le crayon, il affichera la couleur du trait, la taille du crayon, le type de ligne, la couleur de remplissage, etc
- La même chose est vraie pour la palette des couleurs que nous présentions en haut à droite.
The Flash CS3 environnement de dessin
Étant donné que ces panneaux de raccourci vous permettent d'accéder à des fonctionnalités d'objets que vous dessinez, c'est une bonne idée de les garder ouverts pendant que vous dessinez.
Quelques définitions
Traits (strokes) et remplissages (fills)
Lorsque vous dessinez quelque chose avec un crayon ou un autre outil de dessin comme la "ligne droite", vous produisez des traits (Angl: stroke)
Les contours des formes que vous créez à l'aide du rectangle, ovale, outils, etc sont également appelés "accidents vasculaires cérébraux" (j'adore cette traduction de google, en réalité c'est également des traits). L'intérieur de ces formes peut avoir un remplissage (fill) faite de différentes formes de couleurs. Toutes les formes géométriques ont donc à la fois un trait et un remplissage. Le trait ou remplisssage peut être vide (sans couleur). Si les deux sont vides, on ne peut plus voir l'object ...
Lorsque vous utilisez l'outil pinceau vous créez juste des remplissages.
Couleurs
Il existe plusieurs types de couleurs:
- Aucune: Vous pouvez choisir de dessiner sans remplissage ou sans trait. Dans ce cas le remplissage ou le trait n'aura pas de couleur.
- Coleur unique (Angl. Solid: Couleurs standard
- Dégradé linéaire (Angl. Linear gradient): des changements de couleurs dégradés qui vont d'un côté à l'autre
- Dégradé radial (Angl. ((radial gradient): les changements de couleurs dégradés qui vont de l'intérieur vers l'extérieur
- Bitmap: Vous pouvez peindre avec une image bitmap importées. Ceci est particulièrement utile avec les textures. Par exemple pour dessiner des planchers en bois, des murs ou de l'herbe à l'extérieur. Par contre, il n'est pas facile de trouver des tuiles répétitives qui ne s'intègrent sans laisser des gros traits...
Pour sélectionner un type de couleur, il ya un menu déroulant dans le panneau de couleur.
Travailler avec des gradients n'est pas très facile et l'interface n'aide pas tant que ça. Pour modifier un dégradé, vous avez besoin de 2 outils:
- Le panneau de couleur vous permet de sélectionner (type=linear ou type=radial). Ensuite vous devez jouer avec les contrôles, c'est à dire les "pointeurs de couleur" (color pointers). Vous pouvez supprimer ces pointeurs en les faisant glisser hors de la zone. Si vous laissez le doit appuyé sur la souris pendant un certain temps, vous pouvez changer la couleur du contrôleur de gradient.
- Pour changer l'orientation (par exemple de linéaire horizontal vers linéaire vertical), il faut utiliser le Gradient Transform Tool (fr. Transformer le dégradé). Cet outil est caché sous de l'outil de Transformation libre. Prendre le petit cercle et tourner autour de l'objet. Seul le dégradé va tourner
Lisez le Flash CS4 - Couleurs et gradients si vous voulez savoir plus sur les couleurs et les dégradés ...
Le panneau à outil (tools panel)
Le panneau à outils de Flash CS4 contient les outils de dessin. Chaque outil est représenté par un symbol. Nous suggérons de laisser ce panneau amarrée à la gauche (car il est souvent utilisé). Enfin, pour les nostaliques de CS3: dans CS4 il est possible d'obtenir un affichage "vertical" en sélectionnant la configuration "Classic" pour le bureau. (Menu en haut vers la droite).
Les principaux outils sont regroupés par différentes catégories:
- Groupe 1 (lignes 1+2):
- Au début, la sélection et la transformation des outils
- suivi par les outils de dessin
- ensuite par les outils d'effaçage.
- Groupe 2: La couleur du trait, la couleur de remplisssage
- Groupe 3: Les options/configurations disponibles pour l'outil sélectionné au-dessus (donc ces options changent selon le contexte!)
Certains des outils de dessin sont superposés. Pour voir un outil caché, il faut presser le bouton gauche de la souris sur une de ces piles. Une pile d'outil est signalé par la petite flêche qui pointe vers le bas à droite. Par exemple en "appuyant" sur outil Rectangle, vous pouvez afficher / accéder à l'outil Polystar.
Dessin en mode fusion vs objet
Flash dispose de deux modèles de dessin:
- Le mode fusion efface les formes que vous avez déjà dessiné en mode fusion
- Le mode object crée des objets distincts (que vous pouvez manipuler plus tard, comme dans un logiciel graphique de type vectoriel).
Vous pouvez choisir entre ce deux modes dans les options du tool panel (panneau avec les outils de dessin): ![]()
Il est impératif de vérifier dans quel mode vous travaillez ! Habituellement, vous devez travailler avec le mode de dessin objet (Angl. object drawing mode), puisque la forme de chaque objet peut facilement être modifiée par la suite. Toutefois, le mode fusion peut être utile pour "peindre" des formes complexes, par exemple, vous pouvez dessiner un cercle, puis "gommer" des partie ou encore peindre par dessus.
Vous pouvez voir la différence entre les 2 types d'objets créés dans le panneau Properties.
- Les objets sont appelés Drawing objects (objets de dessin)
- Les dessins simples faits en mode fusion sont appelés Shape (fr. Formes ?)
En mode de fusion, lorsque vous dessinez une forme sur une autre forme, il efface la forme ci-dessous par défaut. Vous pouvez changer cela avec les options de contrôle. Si vous dessinez un objet (ligne, crayon, etc) par dessus, l'objet va masquer la peinture (forme), mais ne l'efface pas.
En mode d'objet:
- Avec l'outil Pinceau pouvez dessiner à l'intérieur, par dessus ou derrière un object. Cela dépend des options. Par défaut, on dessine en avant-plan.
- Avec l'outil crayon, l'outil de stylo, etc on dessine en avant-plan. Mais (dans le mode objet), ils peuvent être déplacés en arrière/avant avec le menu contextuel clic-droit->arrange
Ceci dit, il n'est pas très efficace de dessiner pleins d'objets sur la même calque (layer). Donc apprenez à utiliser les calques avec le tutoriel Flash CS3 - Créer et modifier les calques et les images
Il est possible de transformer un objet en shape (forme) et inverséement:
- Pour convertir un objet (par exemple) dans ses éléments d'origine: Faites un clic droit->Break apart (si vous faites cela plusieurs fois, vous finissez avec des formes). Donc cette commande sert aussi à décomposer un objet en formes graphiques (shapes)
- Pour convertir des formes vers un objet de dessin: Sélectionnez-les en premier (par exemple avec le Lasso), puis sélectionnez Barre de menu Modify->Combine Objects->Union>
- Pour convertir des formes ou objets vers un symbole (c.a.d. un object accessible par ActionScript et qui se trouvera dans la bibliothèque: un clic droit; Convert to symbol.
Les outils de dessin
Les outils de dessin sont accessibles depuis le tool panel. Certains outils sont empilés les uns sur les autres. Maintenez enfoncé le bouton de la souris pour voir ceux qui sont cachés.
l'outil de sélection
Cet outil vous permet de sélectionner les éléments (formes, traits, le remplissage, les symboles, les images bitmap) dans la workarea en cliquant dessus (simple clic). Si vous souhaitez sélectionner plusieurs objets ensemble maintenez enfoncée la touche MAJ ou utiliser une boîte de sélection ou le lasso (voir plus loin).
Un double-clic vous permet d'éditer le graphisme d'un objet composé.
Attention: L'outil sélection peut également agir comme un outil de déformation! Voir Flash CS4 - Transformer des dessins. Assurez-vous toujours que vous voyez une croix avant de déplacer un objet....
Outil Sous-sélection
L'outil subselection (sous-sélection) vous permet de sélectionner des chemins d'un objet de telle sorte que vous pouvez faire des modifications plus complexes. Cliquez sur les contours d'objets. Vous pouvez ensuite faire glisser vers les petites places et de points qui va apparaître, c'est à dire modifier des parties de formes. (Voir Flash CS4 - Transformer des dessins).
Si vous voulez modifier un symbole (dans le panneau des propriétés, vous pouvez voir quelque chose comme "instance-of"), vous devez d'abord entrer en mode édition de symbole (doucle-clic). Voir aussi Flash CS4 - Symboles et clips.
Sinon, vous pouvez aussi "casser" un object: clic-droit et break apart, mais dans ce cas de figure, il faut ensuite le reconstituer.
Free Transform
L'outil Free Transformation vous permettra de faire plusieurs types de transformations.
- Taille d'un objet
- Faire pivoter un objet
- Inclinaison (distorsion)
Voir Flash CS4 - Transformer des dessins
L'outil Gradient Transform est caché sous le "Free Transform tool" et vous permet de changer des dégradés (gradients). Voir Flash CS4 - Couleurs et gradients
Outil Lasso
Permet de sélectionner plusieurs objets ou des parties d'une forme. Cet outil comprend aussi des "baguettes magiques" (voir les options)
Outil Plume
Le Pen tool est un outil qui vous permet de faire les dessins complexes, c'est à dire des chemins de courbes Bézier.
Outil Texte
Ajouter du texte....
Dans le panneau de propriétés vous pouvez définir diverses propriétés de texte telles que les polices, les couleurs et le positionnement, l'alignement.
Outil Ligne
Le line tool permet de tracer des lignes simples.
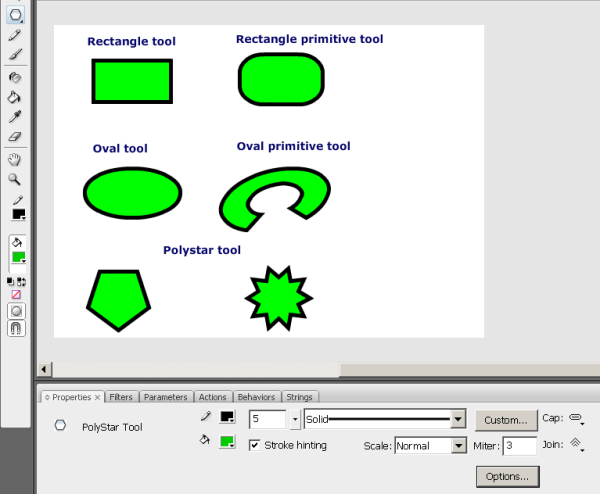
Rectangle et autres outils
Dans le panneau tools, plusieurs outils sont placés au même endroit. Par défaut, vous pourrez voir l'outil Rectangle. Pour sélectionner un autre outil: maintenez le bouton gauche de la souris, puis sélectionnez celui que vous voulez.
- Outil Rectangle (par défaut): simples rectangles. Dans le panneau properties vous pouvez définir les traits et le remplissage des propriétés.
- L'outil Rectangle primitif: Permet de définir des propriétés supplémentaires telles que des coins arrondis
- Outil Ovale: Dessiner des ovales
- Outil primitif Oval: Définir des ovals partiels avec angle de fin, rayon intérieur, etc.
- Outil Polystar: Définir des polygones et des étoiles (il ya un petit pull-menu dans le panneau des propriétés que vous ne devez pas négliger!)
Ci-dessous vous pouvez voir quelques dessins. La capture d'écran a été prise avec l'outil Polygone activém de CS3
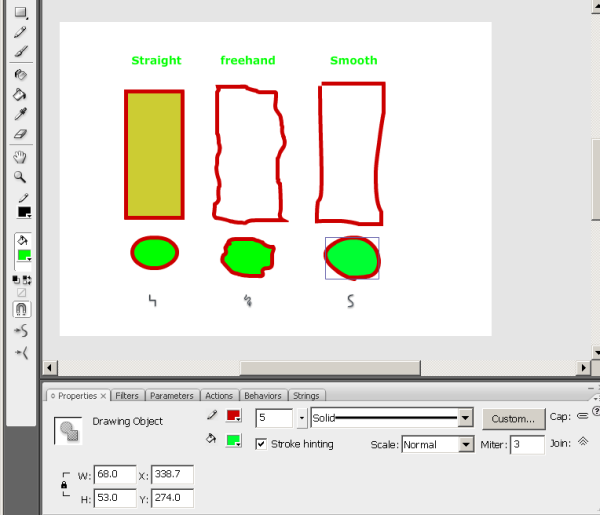
Outil Crayon
Avec l'outil Crayon vous pouvez faire des dessins comme avec un stylo. Il existe plusieurs options pour vous assister à dessiner:
Ci-dessous est un écran-dump qui démontre la différence entre straight, Freehand et smooth'
Utilisez le properties panel pour choisir taille, couleur, etc.
Outil Pinceau
L'outil de pinceau permet de peindre des formes. Il y a plusieurs effets spéciaux et plusieurs modes.
- Objet ou le mode de fusion
- En mode de fusion, vous ne pouvez peindre que des formes
- En mode objet, vous pouvez ajouter un trait à votre peinture (par défaut il est désactivé).
- Le pinceau en mode "brush"
Dans les options du tool panel vous pouvez sélectionner le mode de peinture.
- Paint Normal: efface tout sur le passage (comme avec un "vrai" pinceau).
- Paint Fills: Remplit des zones vides sans toucher aux traits
- Paint Behind: Peint sans détruire ce qui existe déjà
- Paint Selection: Applique un remplissage à une nouvelle sélection.
- Paint Inside: Remplit une zone à l'intérieur d'un trait.
- Choix du pinceau et de la taille
Choisissez parmi les options ....
La bouteille d'encre
Cet outil vous permet d'appliquer des changements de couleur pour le traits (strokes) ou le remplissage (fills)
Outil Pot de peinture
L'outil pot de peinture fonctionne comme l'outil de bouteille d'encre, mais il est utilisé pour modifier la couleur des fills. Vous pouvez également remplir des zones vides (intérieur des dessins réalisés au crayon par exemple)
- D'abord, cliquez sur l'outil pot de peinture
- Choisissez la couleur de remplissage (et le style)
- Si vous voulez remplir une zone qui n'est pas entièrement fermée, vous pouvez le faire en modifiant le Gap Size dans les options.
- Cliquez ensuite sur la forme ou la zone que vous voulez remplir
Outil Pipette
Avec la pipiette, vous pouvez sélectionner une couleur dans un endroit dans la zone dessin (work area). L'outil Pot de peinture sera activé automatiquement.
Outil gomme
La gomme permet d'effacer des dessins ou des parties de dessin selon une certain logique que vous pouvez configurer. Voir Flash CS4 - Transformer des dessins