« Cours initiation à la broderie numérique - Bases de InkStitch (FacLab UniGE) » : différence entre les versions
mAucun résumé des modifications |
|||
| (70 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 14 : | Ligne 14 : | ||
|difficulté=débutant | |difficulté=débutant | ||
|voir_aussi=InkStitch - utilisation de base, | |voir_aussi=InkStitch - utilisation de base, | ||
Cerceaux et stabilisateurs en broderie machine, | Cerceaux et stabilisateurs en broderie machine, | ||
Brother PR1050X, | Brother PR1050X, | ||
|all_pages_module=Non | |||
|pages_module=Cours d'initiation à la broderie numérique (FacLab UniGE), | |pages_module=Cours d'initiation à la broderie numérique (FacLab UniGE), | ||
Cours initiation à la broderie numérique - Bases théoriques et pratiques (FacLab UniGE), | Cours initiation à la broderie numérique - Bases théoriques et pratiques (FacLab UniGE), | ||
Cours initiation à la broderie numérique - Bases de InkStitch (FacLab UniGE), | Cours initiation à la broderie numérique - Bases de InkStitch (FacLab UniGE), | ||
Cours initiation à la broderie numérique - Bases de InkStitch II (FacLab UniGE) | Cours initiation à la broderie numérique - Bases de InkStitch II (FacLab UniGE), | ||
Cours initiation à la broderie numérique - Bases de InkStitch III (FacLab UniGE) | |||
|cat tutoriels=Broderie machine | |cat tutoriels=Broderie machine | ||
}}[[category: faclab UniGE]] | }} | ||
[[category: faclab UniGE]] | |||
== Introduction == | == Introduction == | ||
Ce module de | Ce module de 2h30 en présentiel (!) introduit l'utilisation de la plateforme de broderie [[InkStitch]] à travers quelques exemples faciles à réaliser. Veuillez consulter notre [[InkStitch| documentation complète]] pour plus de détails (certains articles nécessitent une mise à jour). '''Cette page''' n'est pas un tutoriel, mais sert de support direct d'un cours présentiel | ||
! | |||
Version de Ink/Stitch à installer: Version 3 (ou mieux) | |||
* Documentation officielle, par exemple: | En cas de difficulté, prenez qc de plus récent: [https://github.com/inkstitch/inkstitch/releases/tag/dev-build-kaalleen-daniels-build https://github.com/inkstitch/inkstitch/releases/] | ||
** [https://inkstitch.org/docs/workflow/ Workflow] (Angl. documentation officielle), [https://inkstitch.org/fr/docs/workflow/ Organisation du travail] (traduction française) | |||
=== Ressources Ink/Stitch et InkScape intéressantes === | |||
* Documentation officielle de Ink/Stitch, par exemple: | |||
**[https://inkstitch.org/docs/workflow/ Workflow] (Angl. documentation officielle), [https://inkstitch.org/fr/docs/workflow/ Organisation du travail] (traduction française) | |||
** [https://inkstitch.org/tutorials/ InkStitch Tutorials], ou [https://inkstitch.org/fr/tutorials/ Tutoriels pour Ink/Stitch] | ** [https://inkstitch.org/tutorials/ InkStitch Tutorials], ou [https://inkstitch.org/fr/tutorials/ Tutoriels pour Ink/Stitch] | ||
** [https://inkstitch.org/docs/install/ User manual] | ** [https://inkstitch.org/docs/install/ User manual] ou [https://inkstitch.org/fr/docs/install/ Manuel de l'utilisateur] (regardez le menu à gauche sur leur site) | ||
* | * Ink/Stitch dans ce wiki: | ||
** [[InkStitch - utilisation de base]] | ** [[InkStitch - utilisation de base]] | ||
* | * Tutos & soutien Ink/Stitch ailleurs: | ||
** [https://lyogau.over-blog.com/2021/08/formation-a-inkstitch.html Formation à InkStitch] Tutos de Alyogau sur over-blog. | ** [https://lyogau.over-blog.com/2021/08/formation-a-inkstitch.html Formation à InkStitch] Tutos de Alyogau sur over-blog. | ||
** [https://www.facebook.com/groups/inkstitchfrance Group InkStitch sur Facebook] | ** [https://www.facebook.com/groups/inkstitchfrance Group InkStitch sur Facebook] | ||
* InkScape (dessin, manipulation de chemins) | |||
** Faites les didacticiels 1-4 disponibles dans le menu "Aide" de InkScape (en haut à droite) | |||
[[file:Green-apple-twemoji.svg|right|thumb|150px|[ | [[file:Green-apple-twemoji.svg|right|thumb|150px|SVG [//edutechwiki.unige.ch/fmediawiki/images/4/48/Green-apple-twemoji.svg Clic ici], ensuite CTRL-U pour le code]] | ||
[[file:Green-apple-twemoji-inkstitch.svg|right|thumb|150px|SVG brodable [//edutechwiki.unige.ch/fmediawiki/images/7/79/Green-apple-twemoji-inkstitch.svg Clic ici]]] | |||
* Ink/Stitch permet (via une interface GUI) d'ajouter des paramètres de broderie à un objet SVG | === Fonctionnement de Ink/Stitch === | ||
* Un engin traduit ensuite ces objets paramétrés en plan de broderie (que l'on peut visualiser ou non) | * Ink/Stitch est une extension de InkScape, un logiciel de dessin vectoriel. | ||
* SVG fait partie de HTML5. On peut | |||
* ''Note pour informaticiens:'' SVG est basé sur XML (malgré son inclusion dans HTML5) et donc extensible. InkScape et Ink/Stitch ajoutent leur propres extensions et pour cela ils utilisent des espaces de nommage déclarés au début du fichier | * Ink/Stitch permet (via une interface GUI) d''''ajouter des paramètres de broderie à un objet SVG''' qui définissent comment le "traduire" en points à broder. Cet objet doit être un élément [[SVG]] de type "path" (en français "chemin", c.f. [[Tutoriel SVG statique#Formes arbitraires avec .3Cpath.3E|Formes arbitraires avec path dans notre tutoriel SVG statique]] pour des détails techniques sur la norme SVG). | ||
* Un engin traduit ensuite ces objets paramétrés en '''plan de broderie''' (que l'on peut visualiser ou non). Ce plan définira tous les points que la machine devra piquer. Ce plan sera exporté en format machine de votre choix, par exemple *.PES, *.JEF ou *.DST. | |||
* SVG fait partie de HTML5. On peut donc ouvrir un fichier Inkscape/Inkstitch dans un navigateur web et voir le dessin (pas la simulation de broderie). CTRL-U (View Page Source) permet de regarder le code SVG. | |||
* ''Note pour informaticiens:'' SVG est basé sur XML (malgré son inclusion dans HTML5) et donc extensible. InkScape et Ink/Stitch ajoutent leur propres extensions et pour cela ils utilisent des espaces de nommage déclarés au début du fichier. Notez que les premières versions de Ink/Stitch ajoutaient des attributs illégaux (sans namespace), mais ils marchent toujours. Vous pouvez éditer le code avec un éditeur sensible à XML comme [https://code.visualstudio.com/<nowiki> Visual Studio Code] ou [</nowiki>https://brackets.io/<nowiki> Brackets]. C'est plus simple que d'utiliser l'éditeur XML dans InkScape. Examinez le code source SVG de la 2e pomme à droite. Vous verrez l'ajout d'attributs XML.</nowiki> | |||
'''Avertissement''' | '''Avertissement''' | ||
* | * Ne numérisez pas des dessins SVG complexes qui contiennent beaucoup de détails | ||
* | * Ne numérisez pas de logo avant d'avoir fait quelques objets plus simples | ||
* N'essayez | * N'essayez pas de tracer et de numériser une image prise avec un appareil photo (on peut tracer et numériser assez facilement des dessins simples fait à la main ou des logos propres). Stratégie conseillée: mettez la photo en arrière plan et redessinez les objets. | ||
* Ne numérisez pas des | * Ne numérisez pas des polices, le résultat sera moche. Utilisez le module de lettrage de Ink/Stitch qui utilise des polices déjà numérisées. Ceci dit, une fois bien maîtrisé les colonnes satin, vous pouvez créer vos polices | ||
* Il faut nettoyer le SVG importé (notamment fermer les polygones et briser les objets composés de plusieurs polygones). | * Il faut examiner et nettoyer le SVG importé (notamment fermer les polygones, lisser des lignes et briser les objets composés de plusieurs polygones). Voir nos conseils concernant les [ extensions InkScape essentielles] | ||
[ | |||
=== Réglage de InkScape et de Ink/Stitch === | |||
Bien régler son environnement de travail permet de travailler plus efficacement. Un peu de travail pénible peut vous faire gagner 1-2 semaines par année ! | |||
Lire: [[InkStitch - installation]] (section "Configuration de InkScape" et suivantes), ensuite faire ! | |||
== Activité numérisation d'un emoji simple == | == Activité numérisation d'un emoji simple == | ||
| Ligne 112 : | Ligne 77 : | ||
* Préparer un dessin SVG pour que ses objets soit paramétrables pour la broderie | * Préparer un dessin SVG pour que ses objets soit paramétrables pour la broderie | ||
* Créer des remplissages avec un point tatami | * Créer des remplissages avec un point tatami | ||
Rappel du [[cours initiation à la broderie numérique - Bases théoriques et pratiques (FacLab UniGE)]]: le remplissage est une des 5 formes de base de la broderie machine | Rappel du [[cours initiation à la broderie numérique - Bases théoriques et pratiques (FacLab UniGE)]]: le remplissage est une des 5 formes de base de la broderie machine. Les autres sont: le point droit, le satin/zig-zag, le point programmé et le point manuel. | ||
=== Choisir et télécharger un emoji en SVG === | === Choisir et télécharger un emoji en SVG === | ||
[[image:save-svg-image-as.png|thumb|200px|right|Exemple d'un emoji simple]] | [[image:save-svg-image-as.png|thumb|200px|right|Exemple d'un emoji simple]] | ||
Il faut que le émoji soit simple, | |||
Trois options: Experts en dessin vectoriel vs. novices | |||
==== Experts: choisissez votre propre emoji ==== | |||
Il faut que le émoji soit simple, par exemple: emoticons, mains, fruits et légumes, outils de la police Twemoji (twitter). Pas de PNG/JPG, pas de SVG compliqué !! | |||
# Peu d'éléments (!) | # Peu d'éléments (!) | ||
# Pas de petits détails (sinon vous les tuez) | # Pas de petits détails (sinon vous les tuez) | ||
# Peu de traits (c.f. point 1) | # Peu de traits (c.f. point 1) | ||
On peut trouver des dessins SVG pour les polices emoji Twitter sur plusieurs sites. On conseille de les prendre chez [https://Keyboard.cool/db Keyboard.cool] | |||
* [https://keyboard.cool/db/emoji-smileys-emotion/ Emoji - Smileys & Emotion] | * [https://keyboard.cool/db/emoji-smileys-emotion/ Emoji - Smileys & Emotion] | ||
* [https://keyboard.cool/db/emoji-people-body/ Emoji - People & Body] | * [https://keyboard.cool/db/emoji-people-body/ Emoji - People & Body] | ||
| Ligne 135 : | Ligne 101 : | ||
Utilisation des pages du site Keyboard.cool ci-dessus: (1) Choisir un objet '''simple''', (2) cliquer dessus, (3) Clic-droit sur Tewmoji(SVG) et enregistrer en tant que ("save as"). Contrôle (à option): Ouvrir dans un navigateur (glisser le fichier ou CTRL-O) et regarder le code source (CTRL-U). | Utilisation des pages du site Keyboard.cool ci-dessus: (1) Choisir un objet '''simple''', (2) cliquer dessus, (3) Clic-droit sur Tewmoji(SVG) et enregistrer en tant que ("save as"). Contrôle (à option): Ouvrir dans un navigateur (glisser le fichier ou CTRL-O) et regarder le code source (CTRL-U). | ||
==== Novices: Reproduisez la démo ==== | |||
{{lien|content=démo live|bgcolor=Lime}}: Adapter et/ou utiliser un dessin simple | |||
Téléchargez un des dessins suivants: Clic-droit sur la version Twemoji et enregistrer le "lien sous". Alternative: si vous cliquez sur le dessin, un page web va s'afficher qu'il faut enregistrer avec CTRL-S | |||
{| class="wikitable" | |||
|+ | |||
!Nom Emoji | |||
!Police Twemoji | |||
(objet et police simple) | |||
!Objet préparé 4.5cm | |||
!Commentaire | |||
|- | |||
|[https://keyboard.cool/db/emoji-food-drink/green-apple Green Apple] | |||
|[https://keyboard.cool/assets/Twemoji/1f34f.svg Twemoji (SVG)] | |||
|[http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/food_drink/food-fruit/green-apple-twemoji.clipart.svg Pomme] | |||
|3 objets simples | |||
|- | |||
|[https://keyboard.cool/db/emoji-smileys-emotion/red-heart Red Heart] | |||
|[https://keyboard.cool/assets/Twemoji/2764.svg Twemoji (SVG)] | |||
|[http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/smileys_emotion/emotion/heart-twemoji.clipart.svg Coeur] | |||
|1 objet simple | |||
|- | |||
|[https://keyboard.cool/db/emoji-animals-nature/maple-leaf Maple Leaf] | |||
|[https://keyboard.cool/assets/Twemoji/1f341.svg Twemoji (SVG)] | |||
|[http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-other/maple-leaf-twemoji-inkstitch.svg Feuille d'érable] | |||
|1 objet simple | |||
|- | |||
|[https://keyboard.cool/db/emoji-animals-nature/dolphin Dolphin] | |||
|[https://keyboard.cool/assets/Twemoji/1f42c.svg Twemoji (SVG)] | |||
|[http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/animal-marine/dolphin-twemoji.clipart.svg Dauphin] | |||
|3 objets simples | |||
|} | |||
=== Ajustement de la taille d'un dessin SVG === | === Ajustement de la taille d'un dessin SVG === | ||
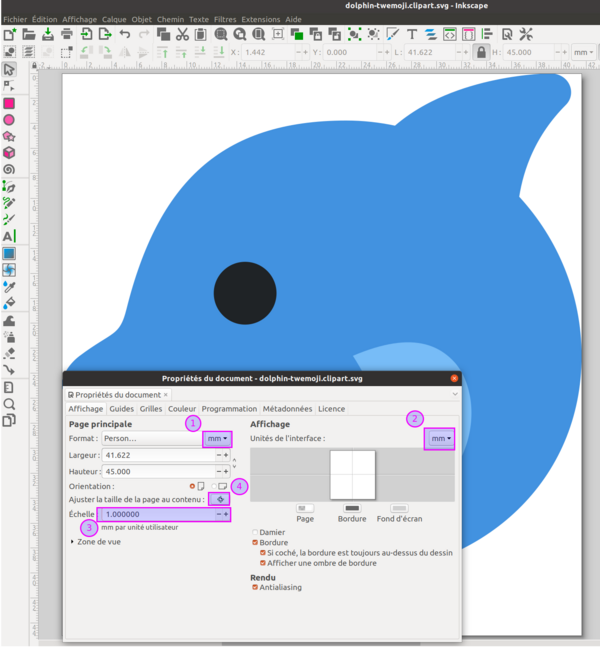
| Ligne 153 : | Ligne 147 : | ||
* Angl. <code>File -> Document Properties</code>: Display units = mm, Custom size= mm, Scale x = 1. | * Angl. <code>File -> Document Properties</code>: Display units = mm, Custom size= mm, Scale x = 1. | ||
'''B. Etapes 4-5 Ajuster la taille du dessin''' | '''B. Etapes 4-5 Ajuster la taille du dessin''' | ||
* <code>CTRL-A</code>, verrouiller les dimensions dans la barre de menu | * <code>CTRL-A</code>, verrouiller les dimensions dans la barre de menu | ||
* Ajuster la '''taille à maximum 45mm''' | |||
'''C. Etapes 6-8 Ajuster la taille du document''' | '''C. Etapes 6-8 Ajuster la taille du document''' | ||
* CTRL-A, puis <code>Fichier -> Propriés du document, Redimensionner la page au contenu.</code> | * CTRL-A, puis <code>Fichier -> Propriés du document, Redimensionner la page au contenu.</code> | ||
* Angl. CTRL-A, puis <code>File -> Document Properties</code>, <code>Resize page to content</code>, | * Angl. CTRL-A, puis <code>File -> Document Properties</code>, <code>Resize page to content</code>, | ||
* | * Alternativement vous pouvez définir la taille du document avec les dimensions de votre cadre. | ||
* On suggère d'ajouter au moins une '''marge de 2mm'''. Nous on préfère environ 1 cm. | |||
[[ | * Lorsque vous ajoutez d'autres éléments ou si vous changez la taille il faut répéter ce pas "C". Le document SVG doit être inférieure à la taille du cadre que vous pensez utiliser (c.f. les cadres [[Brother PR1050X]] à disposition). | ||
[[Fichier:Inkscape-1-2-ajuster-taille-document.png|néant|vignette|647x647px|Ajuster la taille d'un document dans InkScape 1.2]] | |||
Contrôle: tous les éléments (sélectionnés avec CTRL-A) se trouvent à l'intérieur du carré qui représente la taille du document. Cela va vous garantir que la broderie rentre dans un cadre. On ne peut pas diminuer au agrandir substantiellement un fichier de broderie sans repenser certains éléments de design et sans régénérer les points.... | Contrôle: tous les éléments (sélectionnés avec CTRL-A) se trouvent à l'intérieur du carré qui représente la taille du document. Cela va vous garantir que la broderie rentre dans un cadre. On ne peut pas diminuer au agrandir substantiellement un fichier de broderie sans repenser certains éléments de design et sans régénérer les points.... | ||
=== Autres ajustements du dessin SVG === | === Autres ajustements du dessin SVG (pas nécessaires pour la pomme) === | ||
'''Transformer des objets en chemin si nécessaire''' | '''Transformer des objets en chemin, si nécessaire''' | ||
Ink/stitch ne peut broder que des objets de type "chemin". Si votre dessin contient des "primitives" comme | Ink/stitch ne peut broder que des objets de type "chemin". Si votre dessin contient des "primitives" comme un cercle (''circle'') ou carré (''rect'') ou encore des polices il faut les transformer en chemin: | ||
* Anglais: <code> Path - > Object to path </code> | * Anglais: <code> Path - > Object to path </code> | ||
* Français: Chemin -> Objet en chemin | * Français: <code>Chemin -> Objet en chemin </code> | ||
En cas de doute: Tout sélectionner (CTRL-A) et mettre en chemin | En cas de doute: Tout sélectionner (CTRL-A) et mettre en chemin | ||
'''Séparer des chemins complexes''' | |||
Ink/Stitch ne permet pas de broder un objet qui contient plusieurs polygons. Dans l'exemple [https://keyboard.cool/db/emoticons/smiling-face-with-heart-shaped-eyes Smiling Face With Heart-shaped Eyes] discutée si-dessous, il fallait séparer les yeux car il y a deux polygones dans un même objet: | |||
* Français: <code>Chemin-> Séparer</code> (CTRL-SHIFT-K) | * Français: <code>Chemin-> Séparer</code> (CTRL-SHIFT-K) | ||
* Anglais: <code>Path -> Break Apart</code> (Ctrl-Shift K) | * Anglais: <code>Path -> Break Apart</code> (Ctrl-Shift K) | ||
| Ligne 184 : | Ligne 177 : | ||
'''Choisir entre fond et contour''' | '''Choisir entre fond et contour''' | ||
Un objet doit | Un objet doit avoir soit un contour, soit un fond pour obtenir un bon résultat. Plus précisément: | ||
* une ligne doit être un contour (et pas un polygone long et fin) | * une ligne doit être un contour (et pas un polygone long et fin) | ||
* un polygone à remplir doit être avoir un fond, mais pas de contour. | * un polygone à remplir doit être avoir un fond, mais pas de contour. | ||
* un polygone à broder avec du "line art" doit avoir un contour, mais pas de fond | * un polygone à broder avec du "line art" doit avoir un contour, mais pas de fond | ||
''' | '''Éliminer les superpositions''' | ||
=== | * Pour un dessin simple, vous pouvez utiliser l'outil d'édition de noeuds (sélectionnez l'objet, puis appuyez sur "n") | ||
* Sinon, lisez la section suivante. | |||
'''Attention''': Certains dessins contiennent des polygones mal fermées. Pour les fermer, on peut soit les lisser (CTRL-L), soit utiliser un outil de réparation, soit identifier et fermer manuellement le segment qui manque. | |||
=== Les paramétrage d'auto-remplissage === | |||
Chaque zone à broder avec un remplissage doit être un polygone sous forme de chemin SVG sans contour | Chaque zone à broder avec un remplissage doit être un polygone sous forme de chemin SVG sans contour | ||
* | * Rappel: il faut enlever le contour et juste laisser le remplissage si nécessaire: | ||
: <code>Menu Objet -> Fond et Contour -> TAB Contour</code> Cocher "Pas de remplissage". | : <code>Menu Objet -> Fond et Contour -> TAB Contour</code> Cocher "Pas de remplissage". | ||
: | : Angl.: <code>Menu Objet -> Fill and Stroke -> TAB Stroke Paint</code> Cocher "No paint". | ||
Pour paramétrer un objet de broderie, il faut ouvrir le panneau de paramétrage: <code>Extensions -> InkStitch -> Paramètres</code> (CTRL-MAJ-P). Voi l'image ci-dessous. | |||
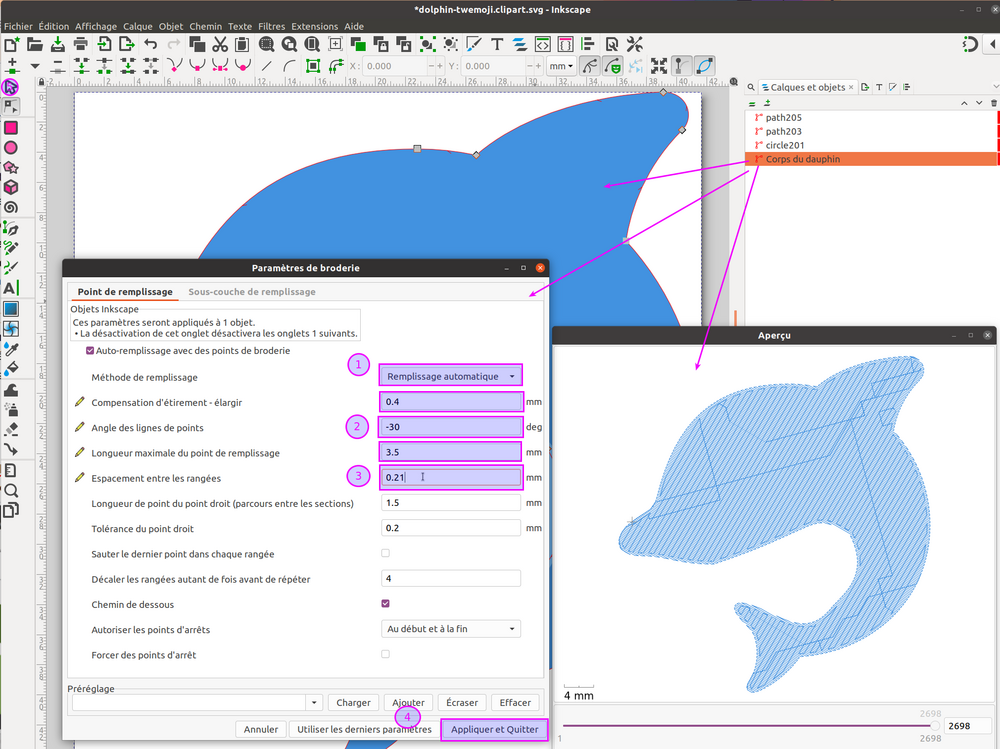
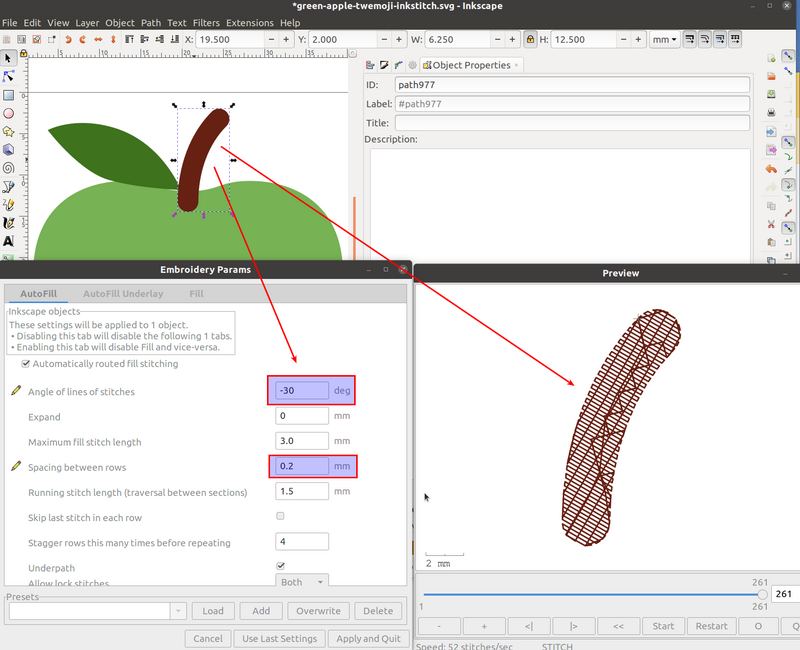
Les images suivantes montrent deux objets différents pour les interfaces en anglais et en français: une tige et une feuille. Les deux ont une direction de piquage différent. | Les images suivantes montrent deux objets différents pour les interfaces en anglais et en français: une tige et une feuille. Les deux ont une direction de piquage différent. | ||
[[ | Il existe plusieurs paramètres, les plus importants sont: | ||
* La '''méthode de remplissage''': On garde le remplissage automatique. | |||
* l''''angle de remplissage''' (dans le sens contraire à l'horloge): <code>Angle des lignes de points</code> | |||
* La '''densité entre les lignes''':<code>Espacement entre les rangés</code>(Angl <code>spacing between rows</code>). On conseille entre 2.5 (5 lignes/mm) et 2.5 (4.5 lignes/mm) | |||
* Par défaut , Ink/Stitch crée 4 lignes décalés. Changer ce nombre change pas mal l'aspect visuel du résultat (3 = plus lisse, 5 = plus corsé). | |||
* Longueur maximale de remplissage définit la longueur des points, laissez le défaut pour commencer. | |||
* Si vous créez une broderie extra légère, enlevez le sous-chemin. | |||
* Laissez les paramètres pour la sous-couche de remplissage (2è Onglet) | |||
[[Fichier:Inkstitch-2-2-parametres-remplissage.png|néant|vignette|1000x1000px|Paramétrage de remplissage tatami en Ink/Stitch 2.2]] | |||
Il est possible de paramétrer plusieurs objets en même temps, pas forcément conseillé aux débutant. | |||
[[file: inkstitch-2-0-fill-param-fr.png|thumb|none|800px|Paramétrage d'une zone de broderie pour remplissage avec un point tatami (Français)]] | Les fonctionalités de Ink/Stitch sont en évolution permanente: Voici des images de la version 1.1 qui n'offrait pas encore de choix entre types de remplissages. Les autres paramètres sont les mêmes (donc les anciens tutos sont toujours valables). | ||
[[file: inkstitch-2-0-fill-param.png|thumb|none|800px|InkStitch 1.1: Paramétrage d'une zone de broderie pour remplissage avec un point tatami (English)]] | |||
[[file: inkstitch-2-0-fill-param-fr.png|thumb|none|800px|InkStitch 1.1: Paramétrage d'une zone de broderie pour remplissage avec un point tatami (Français)]] | |||
On peut sélectionner plusieurs objets ou encore choisir un groupe/calque entier, mais on suggère de paramétrer les objets un par un, cela permet de varier par exemple la direction des points. | On peut sélectionner plusieurs objets ou encore choisir un groupe/calque entier, mais on suggère de paramétrer les objets un par un, cela permet de varier par exemple la direction des points. | ||
=== Tri des objets | === Tri des objets === | ||
Il faut trier l''''ordre des objets à broder avant de s'engager dans des transformations d'objets''' | Il faut trier l''''ordre des objets à broder avant de s'engager dans des transformations d'objets''' | ||
# Ouvrir le panneau objets (<code>Menu Objet -> Objets)</code> | # Ouvrir le panneau objets (<code>Menu Objet -> Calques et Objets)</code> | ||
# Les objets en bas de pile sont brodés d'abord. L'utilisation de groupes ou de calques (même objet SVG qu'un groupe) n'a aucune effet, c-a-d lorsque Ink/Stitch tombe sur un groupe, il va d'abord broder l'élément qui est en bas du groupe. On déconseille donc l'utilisation de calques et groupes pour des dessins simples. | # Les objets en bas de pile sont brodés d'abord. L'utilisation de groupes ou de calques (même objet SVG qu'un groupe) n'a aucune effet, c-a-d lorsque Ink/Stitch tombe sur un groupe, il va d'abord broder l'élément qui est en bas du groupe. On déconseille donc l'utilisation de calques et groupes pour des dessins simples. | ||
# On peut les déplacer vers le haut ou vers le bas (mouse-drag, ou utiliser les | # On peut les déplacer vers le haut ou vers le bas (mouse-drag, ou utiliser les flèches) | ||
=== La simulation === | |||
Une fois que vous êtes satisfaits de vos paramétrages, vous pouvez '''visualiser les points et la séquence de brodage.''' | |||
*Sélectionner le ou les objets(s) ou tout désélectionner pour voir le tout. | |||
*<code>Extensions -> Ink/Stitch -> Visualiser & Exporter -> Simulateur/Aperçu réaliste</code> (CTRL-MAJ-L), puis cocher <code>realistic</code> pour avoir un rendu de la broderie finale. | |||
Vérifiez: '''l'ordre de brodage, l'absence de superpositions importantes, l’aspect général''' | |||
Si la simulation ne démarre pas, il doit avoir une erreur dans un objet. Tuez la fenêtre et lisez le message d'erreur. | |||
* Si le chemin n'est pas un polygone, il faut le lisser ou parfois le séparer. Alternativement on pourra faire de la "chirurgie de nœuds" (montrée lors de la prochaine séance) | |||
* Si l'objet n'est pas un chemin, il faut le transformer en chemin | |||
=== Générer le fichier machine à transmettre à la brodeuse === | |||
* Exporter le fichier de broderie avec la méthode simple: | |||
: Anglais: <code>File> Save a copy</code> | |||
: Français: <code>Fichier -> Enregistrer une copie</code> | |||
{{lien|content=démo live|bgcolor=Lime}}: Yeux sous forme de | * Sélectionnez le bon format de fichier pour votre machine (*.pes ou *.dst pour la [[Brother PR1050X]]) | ||
* Enregistrer votre fichier où vous souhaitez sur votre machine | |||
* Transférez le fichier sur une clé USB. | |||
Pour un peu plus de détails, lisez [[InkStitch - utilisation de base]] | |||
== Les points de Ink/Stitch 3 == | |||
Voici une liste brodé des points de Ink/Stitch 3 | |||
[[file:inkstitch3-inventaire-points.png|340px|thumb|none|Les points de remplissage de InkStitch 3]] | |||
== Activité gestion d'objets composites et de superpositions == | |||
(1) Ink/Stitch exige qu'un remplissage se fasse avec un seul objet et qui doit avoir la forme d'un polygone fermée. Si nécessaire, il faut donc séparer les objets. | |||
(2) Les graphistes travaillent presque toujours avec des couches superposés, '''il faut donc examiner tous les dessins importés et enlever ces superpositions''' ! Il est possible de broder un petit objet (par ex. une bouche ou un oeil) par dessus une zone déjà brodée (par ex. un visage), mais il ne faut jamais broder deux ou plusieurs couches denses, car la broderie deviendra dure et tendue. A partir de 4 couches l'aiguille risque de casser (ou pire). Faire réparer une machine peut coûter des centaines de francs.... | |||
{{lien|content=démo live|bgcolor=Lime}}: Yeux sous forme de cœurs | |||
[[file:Smiling-face-with-heart-eyes.svg|right|thumb|150px|smiling face with ...]] | [[file:Smiling-face-with-heart-eyes.svg|right|thumb|150px|smiling face with ...]] | ||
'''Exemple à télécharger si vous désirez faire le même dessin:''' | '''Exemple à télécharger si vous désirez faire le même dessin:''' | ||
| Ligne 229 : | Ligne 269 : | ||
'''Séparer des polygones composites''' | '''Séparer des polygones composites''' | ||
Parfois, on retrouve plusieurs polygones dans un même chemin et qui faciles à séparer. Par exemple, deux yeux ou deux sourcils. <code>CTRL-</code> ou Chemin -> Séparer. | Parfois, on retrouve plusieurs polygones dans un même chemin et qui faciles à séparer. Par exemple, deux yeux ou deux sourcils. | ||
* Sélectionnez l'objet, puis <code>CTRL-MAJ-K</code> ou <code>Menu Chemin -> Séparer.</code> | |||
'''Gestion des superpositions:''' | '''Gestion des superpositions:''' | ||
| Ligne 238 : | Ligne 278 : | ||
Pour soustraire un objet "coeur" d'un objet "visage", il faut | Pour soustraire un objet "coeur" d'un objet "visage", il faut | ||
# Dupliquer le coeur: <code>CTRL_D</code> (ou menu contextuel->Duplicate) | # Dupliquer le coeur: <code>CTRL_D</code> (ou menu contextuel->Duplicate). | ||
# Diminuer la taille de l'objet dupliqué (il se trouve en haut de la pile dans le panneau objets): Français: <code>Chemin->Eroder</code>ou <code>CTRL_(</code> Angl: <code>Path-> Inset | #* L'objet soustrait sera supprimé, d'où la nécessité de le dupliquer. C'est l'objet plus haut dans pile qui sera soustrait, et non pas le dernier choisi ! Un objet dupliqué s'insère toujours en haut, donc pas de soucis. | ||
# Sélectionner le visage | # Diminuer la taille de l'objet dupliqué (il se trouve en haut de la pile dans le panneau objets): Français: <code>Chemin->Eroder</code>ou <code>CTRL_(</code> Angl: <code>Path-> Inset</code> | ||
# Sélectionner le visage plus le coeur dupliqué <code>MAJ_Clic</code> | |||
# Menu <code>Chemin -> Séparer</code> (Angl. <code>Path -> Difference</code>) ou <code>CTRL_-</code> | # Menu <code>Chemin -> Séparer</code> (Angl. <code>Path -> Difference</code>) ou <code>CTRL_-</code> | ||
# Réparez la couleur si nécessaire. | # Réparez la couleur si nécessaire. | ||
== | Note: Dans InkScape 1.3, il y aura un outil fracture qui séparer des chemins superposés en objets séparés, et flatten qui enlève tous les chemins sous un chemin qui est devant (pas très compris ce que cela fera). Des opérations multiples pour unir, soustrait ou couper seront possibles avec Shape Builder. | ||
== Lettrage == | |||
En règle générale il est préférable d'utiliser des polices déjà numérisés car la numérisation d'une lettre est difficile et chronophage | |||
* <code>Extensions -> Ink/Stitch -> Lettrage (Angl Lettering)</code> | |||
* | * Sélectionner une police petite (Geneva, small, etc.) en fonction du nombre de lettres et insérer votre lettrage. Peu de polices peuvent être utilisées pour un petit écusson ! Certaines comme Glacial Tiny sont déjà numérisés pour du fil 60. | ||
* | * Régler la taille dans l'outil de lettrage (vous pouvez revenir si la taille ne correspond pas) | ||
* Cliquer sur <code>Appliquer et Quitter, Angl. apply & quit</code> | |||
Avertissement: Les polices numérisées sont optimisés pour une certaine taille. Ne redimensionnez pas une police avec une transformation InkScape. Vous obtenez au mieux une esthétique douteuse et au pire des nœuds et des ruptures de fil. (En utilisant un fil 60 avec une aiguille 60 à enfiler à la main (!!), on peut réduire environ 40% de plus). | |||
Dans la version > v2.2 de Ink/Stitch (début été 2023) on peut aligner un lettrage à une courbe. | |||
* Dessiner une ligne | |||
* Sélectionner le lettrage et la ligne | |||
* | * Ne pas faire des virages trop serrées | ||
* La direction de la ligne a un effet sur le placement | |||
* | * Cacher la ligne pour qu'elle ne soit pas brodée. | ||
== Démo et utilisation de la Brother PR1050X == | |||
* Démo de la confection d'une broderie sur la [[Brother PR1050X]] avec un modèle fait par un-e participant-e. | * Démo de la confection d'une broderie sur la [[Brother PR1050X]] avec un modèle fait par un-e participant-e. | ||
'''Rappel des règles cruciales:''' | '''Rappel des règles cruciales:''' | ||
# '''Maintenance quotidienne:''' Il faut ajouter de l'huile au début de la journée: une goûte sur la pointe du crochet. Il faut aussi vérifier la propreté du boîtier de cannette. Si nécessaire, brosser ou utiliser le compresseur. | # '''Maintenance quotidienne:''' Il faut ajouter de l'huile au début de la journée: une goûte sur la pointe du crochet. Il faut aussi vérifier la propreté du boîtier de cannette. Si nécessaire, brosser ou utiliser le compresseur. | ||
# '''Cadres:''' Il faut bien visser le support de cadre (voir la lettre du cadre que vous pensez utiliser). Au début conseille de faire des petites broderies avec le cadre 5x5 magnétique ou le 10x10 classique. Donc ce sera le cadre A ou E. Ne pas endommager le pas de vis. Remplacer le mécanisme coûte très cher !!) | # '''Cadres:''' Il faut bien visser le support de cadre (voir la lettre du cadre que vous pensez utiliser). Au début conseille de faire des petites broderies avec le cadre 5x5 magnétique ou le 10x10 classique. Donc ce sera le support de cadre A ou E. Ne pas endommager le pas de vis. Remplacer le mécanisme coûte très cher !!) | ||
# '''Stabiliser:''' Il faut ajouter un stabilisateur à tout tissu élastique ou fin (c-a-d. pratiquement tout le temps). Le tissu cerclé doit être tendu comme un tambour pour enfants, mais le tissu lui-même ne doit pas pas tiré (sinon il se | # '''Stabiliser:''' Il faut ajouter un stabilisateur à tout tissu élastique ou fin (c-a-d. pratiquement tout le temps). Le tissu cerclé doit être tendu comme un tambour pour enfants, mais le tissu lui-même ne doit pas pas tiré (sinon il se rétrécit). Pour les T-shirts, on conseille de mettre un stabilisateur à découper, à coller avec un spray de fixation si nécessaire. Ensuite utilisez le cadre magnétique ou piège à rats ou alors utilisez la technique "hors cadre". Cercler juste un stabilisateur, puis poser et épingler le t-shirt. | ||
# '''Fil et aiguilles:''' Il faut utiliser une aiguille appropriée (par défaut une 75 EBBR ou une 75H-E ou ). N'utilisez jamais l'enfileur avec une aiguille fine 60, il va casser. '''N'utilisez jamais du fil 30 (métallique, coton, etc) ou du fil 12 avec une aiguille 75''' ! Lire [[Fil à broder]] et [[Aiguille pour machines à broder et à coudre]] avant de se lancer dans des projets utilisant d'autres fils que le w.t. 40. | # '''Fil et aiguilles:''' Il faut utiliser une aiguille appropriée (par défaut une 75 EBBR ou une 75H-E ou ). N'utilisez jamais l'enfileur avec une aiguille fine 60, il va casser. '''N'utilisez jamais du fil 30 (métallique, coton, etc) ou du fil 12 avec une aiguille 75''' ! Lire [[Fil à broder]] et [[Aiguille pour machines à broder et à coudre]] avant de se lancer dans des projets utilisant d'autres fils que le w.t. 40. | ||
# '''Changement de fil:''' Choisir un fil de taille 40 (sauf projet spécial). Couper à l'arrière, faire un nœud et tirer (mais devant l'aiguille !). Ensuite, positionner la machine sur l'aiguille et utiliser l'enfileur. | # '''Changement de fil:''' Choisir un fil de taille 40 (sauf projet spécial). Couper à l'arrière, faire un nœud et tirer (mais devant l'aiguille !). Ensuite, positionner la machine sur l'aiguille et utiliser l'enfileur. | ||
# '''Insertion du cadre: (1) Le cadre doit être bien inséré. Vérifiez des deux côtés''' du support de cadre ! (2) Le '''tissu ne doit pas coincer''' sous le cadre. | # '''Insertion du cadre: (1) Le cadre doit être bien inséré. Vérifiez des deux côtés''' du support de cadre ! (2) Le '''tissu ne doit pas coincer''' sous le cadre. | ||
# '''Configuration de l'impression:''' (1) Faites attention à la direction du vêtement. Souvent il faut retourner l'image.(2) Utilisez la caméra pour ajuster le positionnement (3) Vérifiez que l'aiguille choisie contient du fil de taille 40. | # '''Configuration de l'impression:''' (1) Faites attention à la direction du vêtement. Souvent il faut retourner l'image.(2) Utilisez la caméra pour ajuster le positionnement (3) Vérifiez que l'aiguille choisie contient du fil de taille 40. Parfois, au faclab, les aiguilles 1 et 2 sont réservés à des fils non-standards, marqués avec un carte qui indique leur nature et taille. | ||
== Activité numérisations de lignes == | == Activité numérisations de lignes == | ||
Objectifs: | Objectifs: | ||
* Numériser des lignes avec un point droit, simple, répété ou triple | * Numériser des lignes avec un point droit, simple, répété ou triple | ||
{{lien|content=démo live|bgcolor=Lime}}, ajout de moustaches au | {{lien|content=démo live|bgcolor=Lime}}, ajout de moustaches au smiley ou modification de la pomme. | ||
Objets à réutiliser: | Objets à réutiliser: | ||
| Ligne 287 : | Ligne 328 : | ||
</gallery> | </gallery> | ||
=== Dessins InkScape === | === Dessins InkScape avec des lignes === | ||
Dessinez des objets chemin qui sont des lignes. Vous avez plusieurs options: | Dessinez des objets chemin qui sont des lignes. Vous avez plusieurs options: | ||
| Ligne 304 : | Ligne 345 : | ||
* L'objet doit être un chemin (cela concerne les contour de polygones primitives comme les cercles !) | * L'objet doit être un chemin (cela concerne les contour de polygones primitives comme les cercles !) | ||
* Il est mieux de définir une ligne avec un début et une fin, mais Ink/Stitch digère aussi les contours de chemins polygones. | * Il est mieux de définir une ligne avec un début et une fin, mais Ink/Stitch digère aussi les contours de chemins polygones. | ||
* | |||
'''Ancienne version 2.x''' | |||
* Dans les versions < 3.0 une ligne "normale" était brodée avec un point zig-zag moche. Pour broder un point droit simple, répété ou triple il fallait utiliser des lignes pointillés. Il a fallut donc transformer chaque ligne en pointillé. | |||
: <code>Objet -> Fond et Contour -> Tab Style du contour</code>. Choisir n'importe quel pointillé, définir la largeur à 0.2 ou 0.25mm environ | : <code>Objet -> Fond et Contour -> Tab Style du contour</code>. Choisir n'importe quel pointillé, définir la largeur à 0.2 ou 0.25mm environ | ||
: English: <code>Object -> Fill and Stroke -> Tab Stroke style</code>. | : English: <code>Object -> Fill and Stroke -> Tab Stroke style</code>. | ||
=== Paramétrage Ink/Stitch === | === Paramétrage Ink/Stitch === | ||
On utilise que très rarement une simple ligne, il faut donc soit répéter une ligne deux fois, soit utiliser un point triple. Voici les paramètres les plus importants: | |||
* '''Nombre de répétitions:''' 1-3 | |||
* '''Points triples''' (avant -> retour -> avant) : 1-2 répétitions. Par défaut, le nombre de répétitions pour le point trip est à 0 (pas de répétition). 2 veut dire point quintuple. | |||
* '''Longueur de point droit:''' gardez le défaut (1.5mm) pour commencer. | |||
Il faut éviter des cumuls de répétitions et points triples car cela fera trop de piques aux mêmes endroits entraînant un risque de nœuds et de déchirements. Enfin, on peut faire une répétition d'un point triple. | |||
[[Fichier:Inkstitch-2-0-running-stitch-param-fr.png|vignette|none|800px|Exemple pomme, paramètres point droit pour Ink/Stitch v 2.0]] | |||
Conseil: Utilisez des lignes répétés ou en points triples juxtaposés à 0.4mm d'écart pour broder des "lignes épaisses" de 0.5 à 1.5mm, car au-dessous de 1.5mm un satin rend plutôt mal. | |||
== Activité remplissage selon contour == | |||
Reprenez votre motif, enregistrez-le sous un autre nom, puis changez la méthode de remplissage. | |||
On va remplir l'emoji cerise avec des lignes qui suivent les contours des objets. On définit une densité légère (5mm de distance). Dans ce cas on conseille d'enlever la sous-couche | |||
[[Fichier:Inkstitch-2-2-parametres-remplissage-4.png|néant|vignette|400px|InkStitch 2.2 - Remplissage selon contour]] | |||
Pour la cerise on fait un remplissage en spirale dedans - dehors | |||
[[Fichier:Inkstitch-2-2-parametres-remplissage-2.png|néant|vignette|800px|InkStitch 2.2 - Remplissage selon contour]] | |||
Pour la tige on fait un remplissage de l'intérieur vers l'extérieur | |||
[[Fichier:Inkstitch-2-2-parametres-remplissage-3.png|néant|vignette|800px|InkStitch 2.2 - Remplissage selon contour]] | |||
== Remplissage par broderie ondulée == | |||
Le remplissage ondulée fonctionne un peut comme le remplissage par contours, sauf qu'il part de lignes (traits) et qu'il est plus flexible. | |||
Méthode: | |||
* Créer une ou deux lignes. | |||
* S'il s'agit de remplir un objet concentrique, il suffit d'enlever le fond et de mettre le contour en pointillé. On paramètre cette ligne avec | |||
* S'il on désire créer un motif linéaire, on travaille avec deux lignes qu'on met dans un seul objet (CTRL-K). | |||
Voici un exemple. Dans la figure ci-dessous on paramètre l'eau, dessiné avec un chemin qui contient deux lignes qui vont dans le même sens: | |||
[[image:inkstitch-2-2-ripple-stitch-1.png|none|thumb|800px|Ripple stitch (point ondulé) avec deux sous-chemins.]] | |||
[[image:desert-island-fluent-ripplestitch-inkstitch.png|none|thumb|400px|Essai ripple stitch, à améliorer .....]] | |||
Fichiers dans le dossier http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/ | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/desert-island-fluent-ripplestitch-inkstitch.svg desert-island-fluent-ripplestitch-inkstitch.svg] | |||
[[ | Pour plus de détails, lire: [[InkStitch - broderie ondulée]] | ||
== S'il reste du temps == | |||
(1) [[InkStitch - textures de remplissage]] | |||
(2) Brodez un motif sur un patch 6.22mm | |||
# Télécharger le patch ici : http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/AA_PATCH_APPLIQUE/patch-62mm-inkstitch.svg | |||
# Ouvrir le panneau Objet -> Objets | |||
# Sélectionner le calque "Embroidery" | |||
# Copier / coller en place ou importer votre motif. | |||
# Éventuellement ajuster la taille du motif (PAS du patch) | |||
== Résultats == | == Résultats de formations == | ||
=== Cours novembre 2021 === | |||
Plusieurs participants ont réussi à créer un petit design que l'on pouvait broder. Certains ont commencé à faire des choses un peu moins simples et il va falloir plus de temps et des nouvelles compétences pour les réaliser. | Plusieurs participants ont réussi à créer un petit design que l'on pouvait broder. Certains ont commencé à faire des choses un peu moins simples et il va falloir plus de temps et des nouvelles compétences pour les réaliser. | ||
Trois résultats que j'ai réussi à photographier: | Trois résultats que j'ai réussi à photographier: | ||
<gallery filenames mode=packed heights=300px widths=300px> | <gallery filenames="" mode="packed" heights="300px" widths="300px"> | ||
file:beetle-twemoji-cours.jpg|Emoji Beetle sur le patch 6x6 proposé | file:beetle-twemoji-cours.jpg|Emoji Beetle sur le patch 6x6 proposé | ||
file:south-park-embroidery.jpg|Figure South Park sur T-Shirt | file:south-park-embroidery.jpg|Figure South Park sur T-Shirt | ||
file:Ballon-twemoji.jpg|Participant qui est venu l'après-midi pour anticiper le sujet de la prochaine séance ... | file:Ballon-twemoji.jpg|Participant qui est venu l'après-midi pour anticiper le sujet de la prochaine séance ... | ||
</gallery> | </gallery> | ||
=== Cours mars et juin 2022 === | |||
(oublié de prendre des photos) | |||
=== Cours octobre 2022 === | |||
[[image: inkstitch-cours-fablab-1.jpg|none|400px|thumb|Réalisation d'une participante le jour après le cours]] | |||
== Fichiers et liens == | == Fichiers et liens == | ||
| Ligne 336 : | Ligne 432 : | ||
'''Fichiers source et fichiers brodables:''' | '''Fichiers source et fichiers brodables:''' | ||
Divers fichiers | Divers fichiers fruits emoji (fichiers green-apple.* et red-apple.*): | ||
* http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/food_drink/food-fruit/ | * http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/food_drink/food-fruit/ | ||
| Ligne 345 : | Ligne 441 : | ||
* [[Guide de tutoriels de broderie machine]] Tous les tutos EduTechWiki sur la broderie | * [[Guide de tutoriels de broderie machine]] Tous les tutos EduTechWiki sur la broderie | ||
* [[InkStitch - utilisation de base]] (notre tutoriel d'initiation) | * [[InkStitch - utilisation de base]] (notre tutoriel d'initiation) | ||
* [[InkStitch - broderie ondulée]] | |||
* [[InkStitch - textures de remplissage]] | |||
* [[Atelier upcycling avec des broderies émoji]] | * [[Atelier upcycling avec des broderies émoji]] | ||
Dernière version du 15 juin 2023 à 17:17
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: Cours d'initiation à la broderie numérique (FacLab UniGE) | |
| ⚐ à améliorer | ☸ débutant |
| ⚒ 2023/06/15 | |
| Objectifs | |
|
|
| Voir aussi | |
| Autres pages du module | |
|
|
| Catégorie: Broderie machine | |
Introduction
Ce module de 2h30 en présentiel (!) introduit l'utilisation de la plateforme de broderie InkStitch à travers quelques exemples faciles à réaliser. Veuillez consulter notre documentation complète pour plus de détails (certains articles nécessitent une mise à jour). Cette page n'est pas un tutoriel, mais sert de support direct d'un cours présentiel !
Version de Ink/Stitch à installer: Version 3 (ou mieux)
En cas de difficulté, prenez qc de plus récent: https://github.com/inkstitch/inkstitch/releases/
Ressources Ink/Stitch et InkScape intéressantes
- Documentation officielle de Ink/Stitch, par exemple:
- Workflow (Angl. documentation officielle), Organisation du travail (traduction française)
- InkStitch Tutorials, ou Tutoriels pour Ink/Stitch
- User manual ou Manuel de l'utilisateur (regardez le menu à gauche sur leur site)
- Ink/Stitch dans ce wiki:
- Tutos & soutien Ink/Stitch ailleurs:
- Formation à InkStitch Tutos de Alyogau sur over-blog.
- Group InkStitch sur Facebook
- InkScape (dessin, manipulation de chemins)
- Faites les didacticiels 1-4 disponibles dans le menu "Aide" de InkScape (en haut à droite)


Fonctionnement de Ink/Stitch
- Ink/Stitch est une extension de InkScape, un logiciel de dessin vectoriel.
- Ink/Stitch permet (via une interface GUI) d'ajouter des paramètres de broderie à un objet SVG qui définissent comment le "traduire" en points à broder. Cet objet doit être un élément SVG de type "path" (en français "chemin", c.f. Formes arbitraires avec path dans notre tutoriel SVG statique pour des détails techniques sur la norme SVG).
- Un engin traduit ensuite ces objets paramétrés en plan de broderie (que l'on peut visualiser ou non). Ce plan définira tous les points que la machine devra piquer. Ce plan sera exporté en format machine de votre choix, par exemple *.PES, *.JEF ou *.DST.
- SVG fait partie de HTML5. On peut donc ouvrir un fichier Inkscape/Inkstitch dans un navigateur web et voir le dessin (pas la simulation de broderie). CTRL-U (View Page Source) permet de regarder le code SVG.
- Note pour informaticiens: SVG est basé sur XML (malgré son inclusion dans HTML5) et donc extensible. InkScape et Ink/Stitch ajoutent leur propres extensions et pour cela ils utilisent des espaces de nommage déclarés au début du fichier. Notez que les premières versions de Ink/Stitch ajoutaient des attributs illégaux (sans namespace), mais ils marchent toujours. Vous pouvez éditer le code avec un éditeur sensible à XML comme [https://code.visualstudio.com/ Visual Studio Code] ou [https://brackets.io/ Brackets]. C'est plus simple que d'utiliser l'éditeur XML dans InkScape. Examinez le code source SVG de la 2e pomme à droite. Vous verrez l'ajout d'attributs XML.
Avertissement
- Ne numérisez pas des dessins SVG complexes qui contiennent beaucoup de détails
- Ne numérisez pas de logo avant d'avoir fait quelques objets plus simples
- N'essayez pas de tracer et de numériser une image prise avec un appareil photo (on peut tracer et numériser assez facilement des dessins simples fait à la main ou des logos propres). Stratégie conseillée: mettez la photo en arrière plan et redessinez les objets.
- Ne numérisez pas des polices, le résultat sera moche. Utilisez le module de lettrage de Ink/Stitch qui utilise des polices déjà numérisées. Ceci dit, une fois bien maîtrisé les colonnes satin, vous pouvez créer vos polices
- Il faut examiner et nettoyer le SVG importé (notamment fermer les polygones, lisser des lignes et briser les objets composés de plusieurs polygones). Voir nos conseils concernant les [ extensions InkScape essentielles]
Réglage de InkScape et de Ink/Stitch
Bien régler son environnement de travail permet de travailler plus efficacement. Un peu de travail pénible peut vous faire gagner 1-2 semaines par année !
Lire: InkStitch - installation (section "Configuration de InkScape" et suivantes), ensuite faire !
Activité numérisation d'un emoji simple
Cette activité a les objectifs suivants:
- Préparer un dessin SVG pour que ses objets soit paramétrables pour la broderie
- Créer des remplissages avec un point tatami
Rappel du cours initiation à la broderie numérique - Bases théoriques et pratiques (FacLab UniGE): le remplissage est une des 5 formes de base de la broderie machine. Les autres sont: le point droit, le satin/zig-zag, le point programmé et le point manuel.
Choisir et télécharger un emoji en SVG
Trois options: Experts en dessin vectoriel vs. novices
Experts: choisissez votre propre emoji
Il faut que le émoji soit simple, par exemple: emoticons, mains, fruits et légumes, outils de la police Twemoji (twitter). Pas de PNG/JPG, pas de SVG compliqué !!
- Peu d'éléments (!)
- Pas de petits détails (sinon vous les tuez)
- Peu de traits (c.f. point 1)
On peut trouver des dessins SVG pour les polices emoji Twitter sur plusieurs sites. On conseille de les prendre chez Keyboard.cool
- Emoji - Smileys & Emotion
- Emoji - People & Body
- Emoji - Animals & Nature
- Emoji - Food & Drink
- Emoji - Objects
Utilisation des pages du site Keyboard.cool ci-dessus: (1) Choisir un objet simple, (2) cliquer dessus, (3) Clic-droit sur Tewmoji(SVG) et enregistrer en tant que ("save as"). Contrôle (à option): Ouvrir dans un navigateur (glisser le fichier ou CTRL-O) et regarder le code source (CTRL-U).
Novices: Reproduisez la démo
démo live: Adapter et/ou utiliser un dessin simple
Téléchargez un des dessins suivants: Clic-droit sur la version Twemoji et enregistrer le "lien sous". Alternative: si vous cliquez sur le dessin, un page web va s'afficher qu'il faut enregistrer avec CTRL-S
| Nom Emoji | Police Twemoji
(objet et police simple) |
Objet préparé 4.5cm | Commentaire |
|---|---|---|---|
| Green Apple | Twemoji (SVG) | Pomme | 3 objets simples |
| Red Heart | Twemoji (SVG) | Coeur | 1 objet simple |
| Maple Leaf | Twemoji (SVG) | Feuille d'érable | 1 objet simple |
| Dolphin | Twemoji (SVG) | Dauphin | 3 objets simples |
Ajustement de la taille d'un dessin SVG
Une fois ouvert le dessin dans InkScape, il faut d'abord ajuster la taille du dessin, ainsi que la taille du document, en trois étapes majeurs (et 8 pas). Réfléchissez d'abord à la taille souhaité de votre broderie en tenant compte de la taille de vos cadres. Il est possible de faire ces réglages plus tard, mais comme la broderie impose des règles "matérielles" liés à la taille du cadre, dimensions des fils, physique du déplacement de l'aiguille (1/10mm), effets d'étirement, etc. il vaut mieux travailler à la bonne échelle dès le départ. Pour ce cours, il ne faut pas dépasser 48mm en largeur ou hauteur !
Etapes pour ajuster la taille d'un dessin (voir aussi les copies d'écran ci-dessous)
A. Etapes 1-3 Ajuster les unités de mesure
Fichier->Propriétés du document: Unités par défaut = mm, Unité = mm, Echelle X = 1.
- Angl.
File -> Document Properties: Display units = mm, Custom size= mm, Scale x = 1.
B. Etapes 4-5 Ajuster la taille du dessin
CTRL-A, verrouiller les dimensions dans la barre de menu- Ajuster la taille à maximum 45mm
C. Etapes 6-8 Ajuster la taille du document
- CTRL-A, puis
Fichier -> Propriés du document, Redimensionner la page au contenu. - Angl. CTRL-A, puis
File -> Document Properties,Resize page to content, - Alternativement vous pouvez définir la taille du document avec les dimensions de votre cadre.
- On suggère d'ajouter au moins une marge de 2mm. Nous on préfère environ 1 cm.
- Lorsque vous ajoutez d'autres éléments ou si vous changez la taille il faut répéter ce pas "C". Le document SVG doit être inférieure à la taille du cadre que vous pensez utiliser (c.f. les cadres Brother PR1050X à disposition).
Contrôle: tous les éléments (sélectionnés avec CTRL-A) se trouvent à l'intérieur du carré qui représente la taille du document. Cela va vous garantir que la broderie rentre dans un cadre. On ne peut pas diminuer au agrandir substantiellement un fichier de broderie sans repenser certains éléments de design et sans régénérer les points....
Autres ajustements du dessin SVG (pas nécessaires pour la pomme)
Transformer des objets en chemin, si nécessaire
Ink/stitch ne peut broder que des objets de type "chemin". Si votre dessin contient des "primitives" comme un cercle (circle) ou carré (rect) ou encore des polices il faut les transformer en chemin:
- Anglais:
Path - > Object to path - Français:
Chemin -> Objet en chemin
En cas de doute: Tout sélectionner (CTRL-A) et mettre en chemin
Séparer des chemins complexes
Ink/Stitch ne permet pas de broder un objet qui contient plusieurs polygons. Dans l'exemple Smiling Face With Heart-shaped Eyes discutée si-dessous, il fallait séparer les yeux car il y a deux polygones dans un même objet:
- Français:
Chemin-> Séparer(CTRL-SHIFT-K) - Anglais:
Path -> Break Apart(Ctrl-Shift K)
Si nécessaire, il faut réparer les couleurs (menu Object->Fill & Stroke / Objet Fond et Contour)
Choisir entre fond et contour
Un objet doit avoir soit un contour, soit un fond pour obtenir un bon résultat. Plus précisément:
- une ligne doit être un contour (et pas un polygone long et fin)
- un polygone à remplir doit être avoir un fond, mais pas de contour.
- un polygone à broder avec du "line art" doit avoir un contour, mais pas de fond
Éliminer les superpositions
- Pour un dessin simple, vous pouvez utiliser l'outil d'édition de noeuds (sélectionnez l'objet, puis appuyez sur "n")
- Sinon, lisez la section suivante.
Attention: Certains dessins contiennent des polygones mal fermées. Pour les fermer, on peut soit les lisser (CTRL-L), soit utiliser un outil de réparation, soit identifier et fermer manuellement le segment qui manque.
Les paramétrage d'auto-remplissage
Chaque zone à broder avec un remplissage doit être un polygone sous forme de chemin SVG sans contour
- Rappel: il faut enlever le contour et juste laisser le remplissage si nécessaire:
Menu Objet -> Fond et Contour -> TAB ContourCocher "Pas de remplissage".- Angl.:
Menu Objet -> Fill and Stroke -> TAB Stroke PaintCocher "No paint".
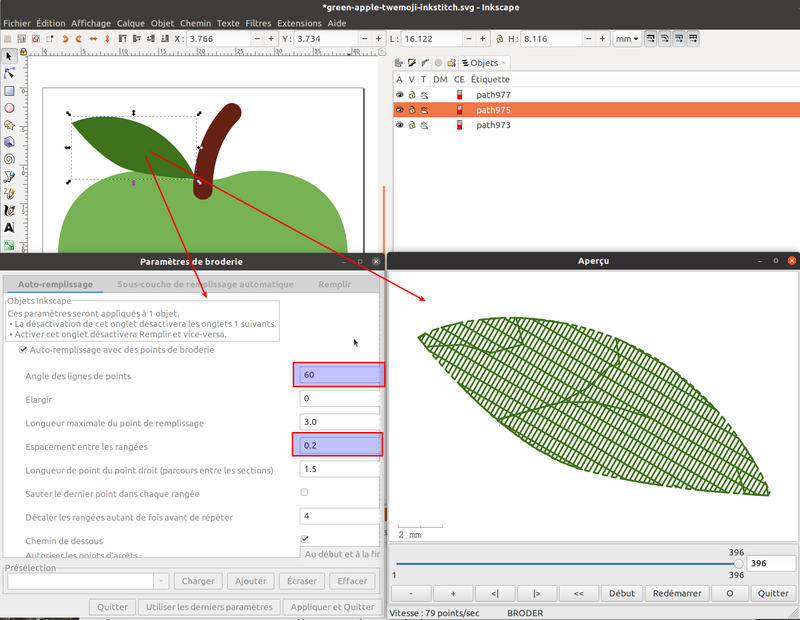
Pour paramétrer un objet de broderie, il faut ouvrir le panneau de paramétrage: Extensions -> InkStitch -> Paramètres (CTRL-MAJ-P). Voi l'image ci-dessous.
Les images suivantes montrent deux objets différents pour les interfaces en anglais et en français: une tige et une feuille. Les deux ont une direction de piquage différent.
Il existe plusieurs paramètres, les plus importants sont:
- La méthode de remplissage: On garde le remplissage automatique.
- l'angle de remplissage (dans le sens contraire à l'horloge):
Angle des lignes de points - La densité entre les lignes:
Espacement entre les rangés(Anglspacing between rows). On conseille entre 2.5 (5 lignes/mm) et 2.5 (4.5 lignes/mm) - Par défaut , Ink/Stitch crée 4 lignes décalés. Changer ce nombre change pas mal l'aspect visuel du résultat (3 = plus lisse, 5 = plus corsé).
- Longueur maximale de remplissage définit la longueur des points, laissez le défaut pour commencer.
- Si vous créez une broderie extra légère, enlevez le sous-chemin.
- Laissez les paramètres pour la sous-couche de remplissage (2è Onglet)
Il est possible de paramétrer plusieurs objets en même temps, pas forcément conseillé aux débutant.
Les fonctionalités de Ink/Stitch sont en évolution permanente: Voici des images de la version 1.1 qui n'offrait pas encore de choix entre types de remplissages. Les autres paramètres sont les mêmes (donc les anciens tutos sont toujours valables).
On peut sélectionner plusieurs objets ou encore choisir un groupe/calque entier, mais on suggère de paramétrer les objets un par un, cela permet de varier par exemple la direction des points.
Tri des objets
Il faut trier l'ordre des objets à broder avant de s'engager dans des transformations d'objets
- Ouvrir le panneau objets (
Menu Objet -> Calques et Objets) - Les objets en bas de pile sont brodés d'abord. L'utilisation de groupes ou de calques (même objet SVG qu'un groupe) n'a aucune effet, c-a-d lorsque Ink/Stitch tombe sur un groupe, il va d'abord broder l'élément qui est en bas du groupe. On déconseille donc l'utilisation de calques et groupes pour des dessins simples.
- On peut les déplacer vers le haut ou vers le bas (mouse-drag, ou utiliser les flèches)
La simulation
Une fois que vous êtes satisfaits de vos paramétrages, vous pouvez visualiser les points et la séquence de brodage.
- Sélectionner le ou les objets(s) ou tout désélectionner pour voir le tout.
Extensions -> Ink/Stitch -> Visualiser & Exporter -> Simulateur/Aperçu réaliste(CTRL-MAJ-L), puis cocherrealisticpour avoir un rendu de la broderie finale.
Vérifiez: l'ordre de brodage, l'absence de superpositions importantes, l’aspect général
Si la simulation ne démarre pas, il doit avoir une erreur dans un objet. Tuez la fenêtre et lisez le message d'erreur.
- Si le chemin n'est pas un polygone, il faut le lisser ou parfois le séparer. Alternativement on pourra faire de la "chirurgie de nœuds" (montrée lors de la prochaine séance)
- Si l'objet n'est pas un chemin, il faut le transformer en chemin
Générer le fichier machine à transmettre à la brodeuse
- Exporter le fichier de broderie avec la méthode simple:
- Anglais:
File> Save a copy - Français:
Fichier -> Enregistrer une copie
- Sélectionnez le bon format de fichier pour votre machine (*.pes ou *.dst pour la Brother PR1050X)
- Enregistrer votre fichier où vous souhaitez sur votre machine
- Transférez le fichier sur une clé USB.
Pour un peu plus de détails, lisez InkStitch - utilisation de base
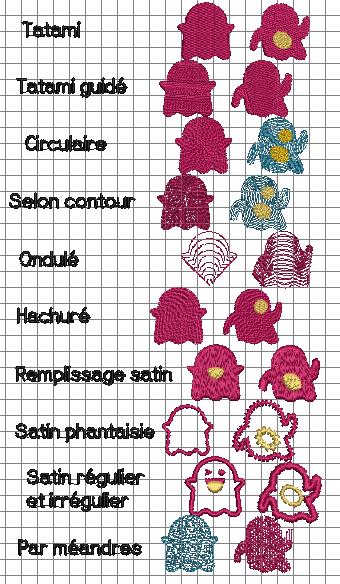
Les points de Ink/Stitch 3
Voici une liste brodé des points de Ink/Stitch 3
Activité gestion d'objets composites et de superpositions
(1) Ink/Stitch exige qu'un remplissage se fasse avec un seul objet et qui doit avoir la forme d'un polygone fermée. Si nécessaire, il faut donc séparer les objets.
(2) Les graphistes travaillent presque toujours avec des couches superposés, il faut donc examiner tous les dessins importés et enlever ces superpositions ! Il est possible de broder un petit objet (par ex. une bouche ou un oeil) par dessus une zone déjà brodée (par ex. un visage), mais il ne faut jamais broder deux ou plusieurs couches denses, car la broderie deviendra dure et tendue. A partir de 4 couches l'aiguille risque de casser (ou pire). Faire réparer une machine peut coûter des centaines de francs....
démo live: Yeux sous forme de cœurs
Exemple à télécharger si vous désirez faire le même dessin:
- Smiling Face With Heart-shaped Eyes, version Twemoji (SVG)
- Alternativement: fichier Smiling Face With Heart-shaped Eyes en local
Séparer des polygones composites
Parfois, on retrouve plusieurs polygones dans un même chemin et qui faciles à séparer. Par exemple, deux yeux ou deux sourcils.
- Sélectionnez l'objet, puis
CTRL-MAJ-KouMenu Chemin -> Séparer.
Gestion des superpositions:
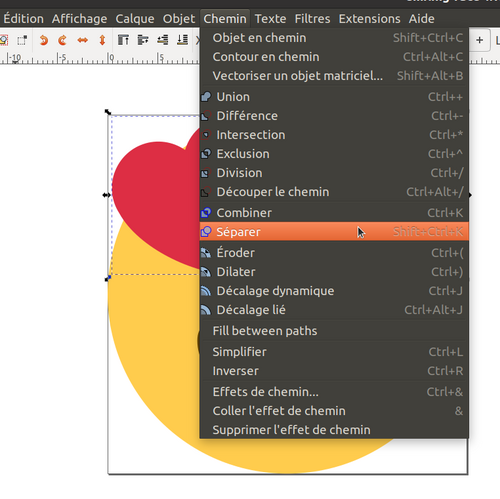
Traitez les objets de bas en haut (position arrière->avant) dans le panneau d'objets et faites surtout des soustractions comme dans l'exemple suivant (opérateur "différence" CTRL_-).
Exemple: On veut éviter que les grands coeurs de cet emoji soient brodés par dessus le vissage.
Pour soustraire un objet "coeur" d'un objet "visage", il faut
- Dupliquer le coeur:
CTRL_D(ou menu contextuel->Duplicate).- L'objet soustrait sera supprimé, d'où la nécessité de le dupliquer. C'est l'objet plus haut dans pile qui sera soustrait, et non pas le dernier choisi ! Un objet dupliqué s'insère toujours en haut, donc pas de soucis.
- Diminuer la taille de l'objet dupliqué (il se trouve en haut de la pile dans le panneau objets): Français:
Chemin->EroderouCTRL_(Angl:Path-> Inset - Sélectionner le visage plus le coeur dupliqué
MAJ_Clic - Menu
Chemin -> Séparer(Angl.Path -> Difference) ouCTRL_- - Réparez la couleur si nécessaire.
Note: Dans InkScape 1.3, il y aura un outil fracture qui séparer des chemins superposés en objets séparés, et flatten qui enlève tous les chemins sous un chemin qui est devant (pas très compris ce que cela fera). Des opérations multiples pour unir, soustrait ou couper seront possibles avec Shape Builder.
Lettrage
En règle générale il est préférable d'utiliser des polices déjà numérisés car la numérisation d'une lettre est difficile et chronophage
Extensions -> Ink/Stitch -> Lettrage (Angl Lettering)- Sélectionner une police petite (Geneva, small, etc.) en fonction du nombre de lettres et insérer votre lettrage. Peu de polices peuvent être utilisées pour un petit écusson ! Certaines comme Glacial Tiny sont déjà numérisés pour du fil 60.
- Régler la taille dans l'outil de lettrage (vous pouvez revenir si la taille ne correspond pas)
- Cliquer sur
Appliquer et Quitter, Angl. apply & quit
Avertissement: Les polices numérisées sont optimisés pour une certaine taille. Ne redimensionnez pas une police avec une transformation InkScape. Vous obtenez au mieux une esthétique douteuse et au pire des nœuds et des ruptures de fil. (En utilisant un fil 60 avec une aiguille 60 à enfiler à la main (!!), on peut réduire environ 40% de plus).
Dans la version > v2.2 de Ink/Stitch (début été 2023) on peut aligner un lettrage à une courbe.
- Dessiner une ligne
- Sélectionner le lettrage et la ligne
- Ne pas faire des virages trop serrées
- La direction de la ligne a un effet sur le placement
- Cacher la ligne pour qu'elle ne soit pas brodée.
Démo et utilisation de la Brother PR1050X
- Démo de la confection d'une broderie sur la Brother PR1050X avec un modèle fait par un-e participant-e.
Rappel des règles cruciales:
- Maintenance quotidienne: Il faut ajouter de l'huile au début de la journée: une goûte sur la pointe du crochet. Il faut aussi vérifier la propreté du boîtier de cannette. Si nécessaire, brosser ou utiliser le compresseur.
- Cadres: Il faut bien visser le support de cadre (voir la lettre du cadre que vous pensez utiliser). Au début conseille de faire des petites broderies avec le cadre 5x5 magnétique ou le 10x10 classique. Donc ce sera le support de cadre A ou E. Ne pas endommager le pas de vis. Remplacer le mécanisme coûte très cher !!)
- Stabiliser: Il faut ajouter un stabilisateur à tout tissu élastique ou fin (c-a-d. pratiquement tout le temps). Le tissu cerclé doit être tendu comme un tambour pour enfants, mais le tissu lui-même ne doit pas pas tiré (sinon il se rétrécit). Pour les T-shirts, on conseille de mettre un stabilisateur à découper, à coller avec un spray de fixation si nécessaire. Ensuite utilisez le cadre magnétique ou piège à rats ou alors utilisez la technique "hors cadre". Cercler juste un stabilisateur, puis poser et épingler le t-shirt.
- Fil et aiguilles: Il faut utiliser une aiguille appropriée (par défaut une 75 EBBR ou une 75H-E ou ). N'utilisez jamais l'enfileur avec une aiguille fine 60, il va casser. N'utilisez jamais du fil 30 (métallique, coton, etc) ou du fil 12 avec une aiguille 75 ! Lire Fil à broder et Aiguille pour machines à broder et à coudre avant de se lancer dans des projets utilisant d'autres fils que le w.t. 40.
- Changement de fil: Choisir un fil de taille 40 (sauf projet spécial). Couper à l'arrière, faire un nœud et tirer (mais devant l'aiguille !). Ensuite, positionner la machine sur l'aiguille et utiliser l'enfileur.
- Insertion du cadre: (1) Le cadre doit être bien inséré. Vérifiez des deux côtés du support de cadre ! (2) Le tissu ne doit pas coincer sous le cadre.
- Configuration de l'impression: (1) Faites attention à la direction du vêtement. Souvent il faut retourner l'image.(2) Utilisez la caméra pour ajuster le positionnement (3) Vérifiez que l'aiguille choisie contient du fil de taille 40. Parfois, au faclab, les aiguilles 1 et 2 sont réservés à des fils non-standards, marqués avec un carte qui indique leur nature et taille.
Activité numérisations de lignes
Objectifs:
- Numériser des lignes avec un point droit, simple, répété ou triple
démo live, ajout de moustaches au smiley ou modification de la pomme.
Objets à réutiliser:
SVG twemoji Original légèrement adapté (cliquer et enregistrer la page)
SVG brodable cliquer et enregistrer la page)
Dessins InkScape avec des lignes
Dessinez des objets chemin qui sont des lignes. Vous avez plusieurs options:
- Importer du line art SVG (cela peut devenir compliqué, donc plutôt à éviter)
- Dessiner avec l'outil "crayon" (dessiner à la main levé) ou l'outil Bézier
- Ajouter un contour à un polygone et enlever le fond.
- Créer un objet primitif, garder le contour et le transformer en chemin.
Conseils pour le dessin à la main levé:
- Dans la barre du menu en haut: Mettre le lissage à 10 environ (sinon lissez après coup avec CTRL-L)
- Il faut mettre le fond à "pas de remplissage" et le contour à une couleur de votre choix (cela peut se faire une fois que la ligne sera dessinée)
Transformations pour préparer la numérisation
- L'objet doit être un chemin (cela concerne les contour de polygones primitives comme les cercles !)
- Il est mieux de définir une ligne avec un début et une fin, mais Ink/Stitch digère aussi les contours de chemins polygones.
Ancienne version 2.x
- Dans les versions < 3.0 une ligne "normale" était brodée avec un point zig-zag moche. Pour broder un point droit simple, répété ou triple il fallait utiliser des lignes pointillés. Il a fallut donc transformer chaque ligne en pointillé.
Objet -> Fond et Contour -> Tab Style du contour. Choisir n'importe quel pointillé, définir la largeur à 0.2 ou 0.25mm environ- English:
Object -> Fill and Stroke -> Tab Stroke style.
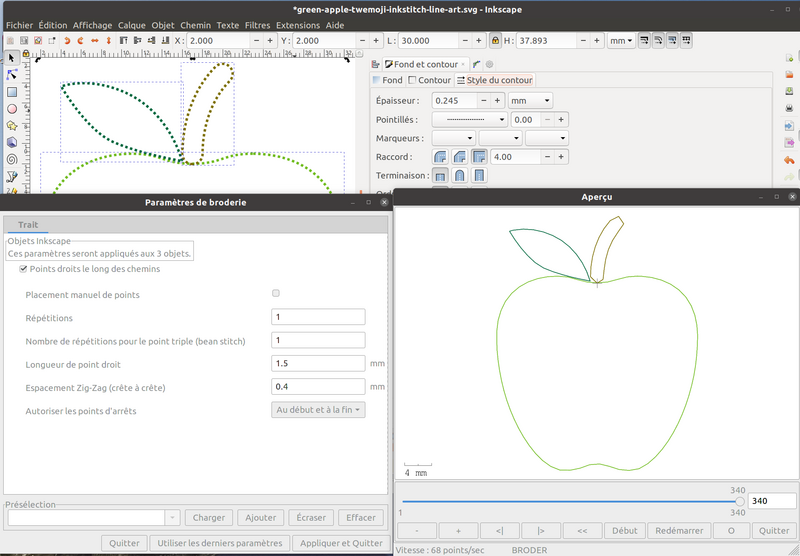
Paramétrage Ink/Stitch
On utilise que très rarement une simple ligne, il faut donc soit répéter une ligne deux fois, soit utiliser un point triple. Voici les paramètres les plus importants:
- Nombre de répétitions: 1-3
- Points triples (avant -> retour -> avant) : 1-2 répétitions. Par défaut, le nombre de répétitions pour le point trip est à 0 (pas de répétition). 2 veut dire point quintuple.
- Longueur de point droit: gardez le défaut (1.5mm) pour commencer.
Il faut éviter des cumuls de répétitions et points triples car cela fera trop de piques aux mêmes endroits entraînant un risque de nœuds et de déchirements. Enfin, on peut faire une répétition d'un point triple.
Conseil: Utilisez des lignes répétés ou en points triples juxtaposés à 0.4mm d'écart pour broder des "lignes épaisses" de 0.5 à 1.5mm, car au-dessous de 1.5mm un satin rend plutôt mal.
Activité remplissage selon contour
Reprenez votre motif, enregistrez-le sous un autre nom, puis changez la méthode de remplissage.
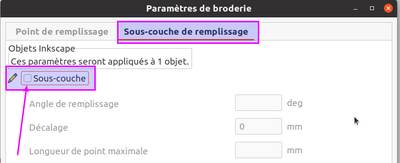
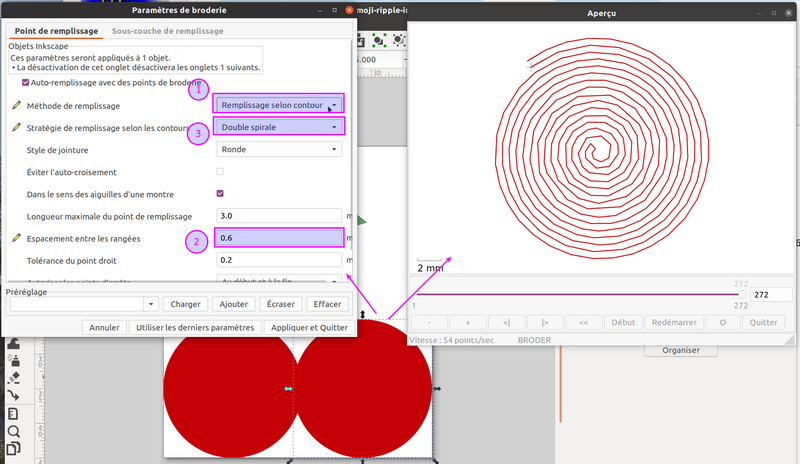
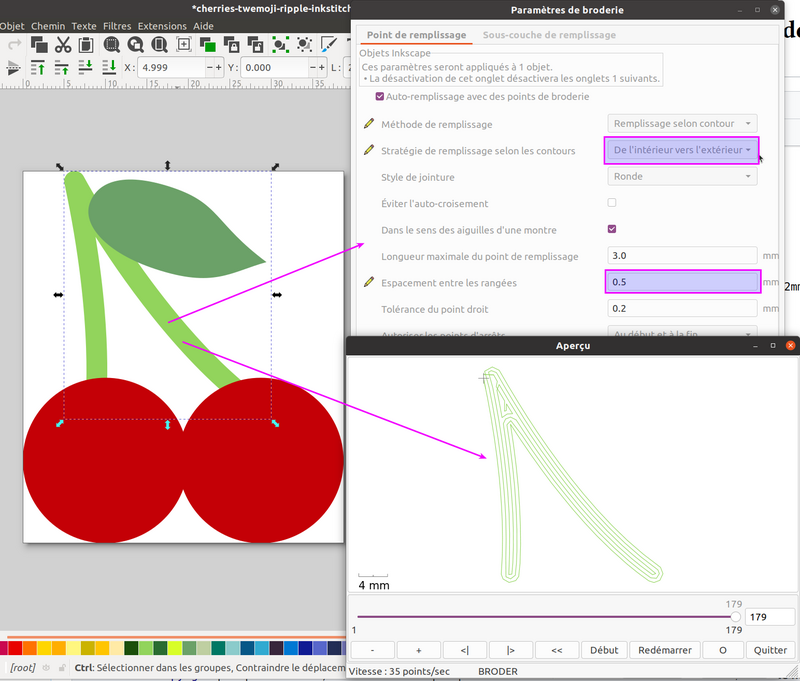
On va remplir l'emoji cerise avec des lignes qui suivent les contours des objets. On définit une densité légère (5mm de distance). Dans ce cas on conseille d'enlever la sous-couche
Pour la cerise on fait un remplissage en spirale dedans - dehors
Pour la tige on fait un remplissage de l'intérieur vers l'extérieur
Remplissage par broderie ondulée
Le remplissage ondulée fonctionne un peut comme le remplissage par contours, sauf qu'il part de lignes (traits) et qu'il est plus flexible.
Méthode:
- Créer une ou deux lignes.
- S'il s'agit de remplir un objet concentrique, il suffit d'enlever le fond et de mettre le contour en pointillé. On paramètre cette ligne avec
- S'il on désire créer un motif linéaire, on travaille avec deux lignes qu'on met dans un seul objet (CTRL-K).
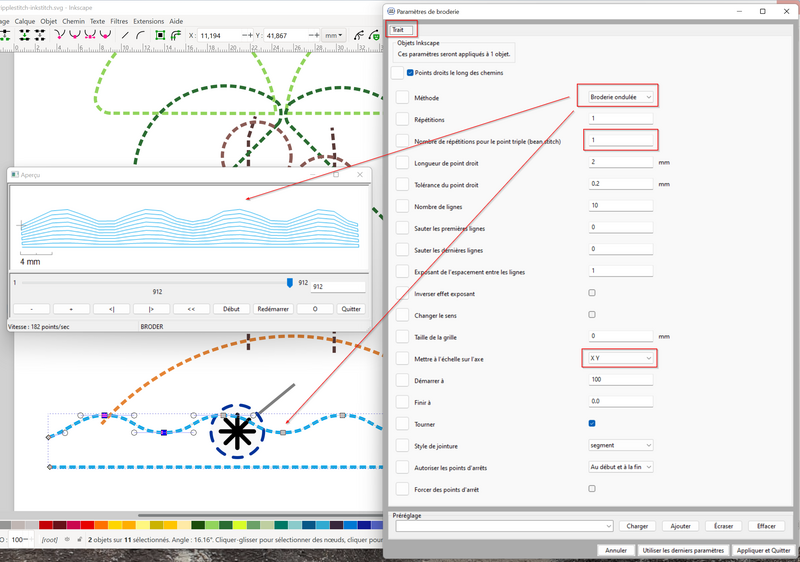
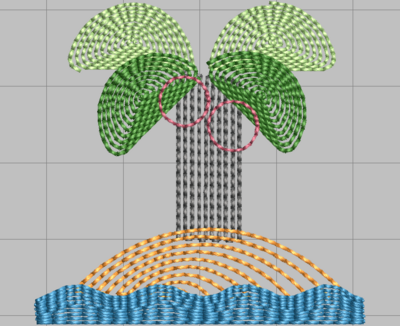
Voici un exemple. Dans la figure ci-dessous on paramètre l'eau, dessiné avec un chemin qui contient deux lignes qui vont dans le même sens:
Fichiers dans le dossier http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/
Pour plus de détails, lire: InkStitch - broderie ondulée
S'il reste du temps
(1) InkStitch - textures de remplissage
(2) Brodez un motif sur un patch 6.22mm
- Télécharger le patch ici : http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/AA_PATCH_APPLIQUE/patch-62mm-inkstitch.svg
- Ouvrir le panneau Objet -> Objets
- Sélectionner le calque "Embroidery"
- Copier / coller en place ou importer votre motif.
- Éventuellement ajuster la taille du motif (PAS du patch)
Résultats de formations
Cours novembre 2021
Plusieurs participants ont réussi à créer un petit design que l'on pouvait broder. Certains ont commencé à faire des choses un peu moins simples et il va falloir plus de temps et des nouvelles compétences pour les réaliser.
Trois résultats que j'ai réussi à photographier:
Cours mars et juin 2022
(oublié de prendre des photos)
Cours octobre 2022
Fichiers et liens
Ressources internes
Fichiers source et fichiers brodables:
Divers fichiers fruits emoji (fichiers green-apple.* et red-apple.*):
Divers fichiers smilies:
Liens tutoriels et ateliers
- Guide de tutoriels de broderie machine Tous les tutos EduTechWiki sur la broderie
- InkStitch - utilisation de base (notre tutoriel d'initiation)
- InkStitch - broderie ondulée
- InkStitch - textures de remplissage
- Atelier upcycling avec des broderies émoji
Ressources externes
Logiciels (à installer absolument)
Ressources emoji:
- https://keyboard.cool/db
- https://emojipedia.org/ (pas de fichiers SVG)
- https://icon-sets.iconify.design/twemoji/ (code SVG à copier/coller)