Brackets
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Introduction
Brackets est un éditeur de texte open-source spécialement conçu pour le développement front-end (i.e. HTML, CSS et JavaScript). Le projet original a été développé par Adobe. Ses caractéristiques principales sont :
- La possibilité de voir en "real-time" les modifications du code
- L'aide pour la syntaxe HTML, CSS et JavaScript
- Le debug du code JavaScript
- Le logiciel est mis à jour très souvent pour fournir le plus tôt possible les nouveautés dans le domaine du développement front-end
- Le logiciel est disponible pour Windows, Mac et Linux
Installation
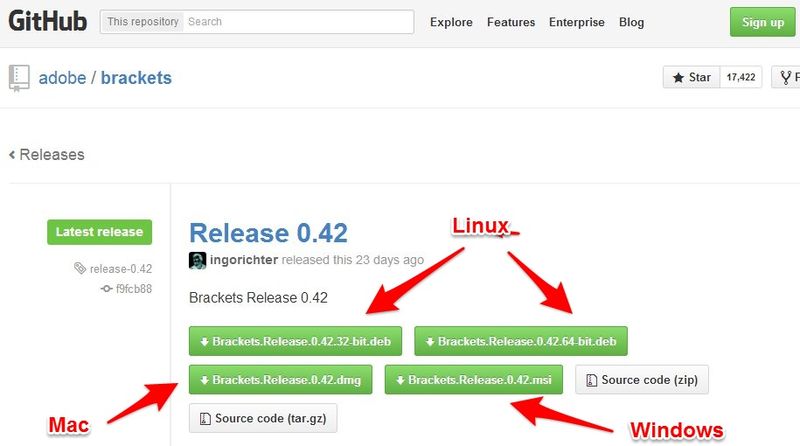
Pour installer le logiciel il faut le télécharger depuis le site officiel, de cette manière on est sûr d'obtenir la dernière version. Le lien "Download" du site officiel renvoie généralement à une page du site GitHub qui permet de maintenir des projets open-source. Sur cette pages sont disponibles les versions pour les différents systèmes d'exploitation.
Les versions pour Windows et Mac disposent d'un installer, il suffira donc d'ouvrir le fichier téléchargé et suivre le processus d'installation.
Interface
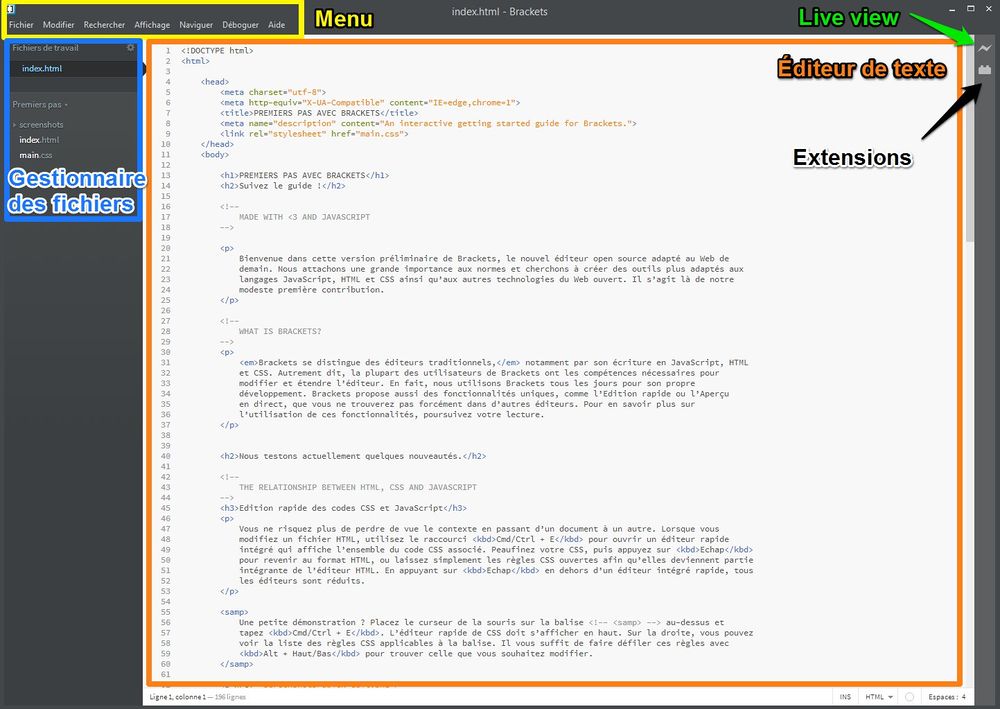
L'interface de Brackets est assez minimaliste, ce qui permet de se concentrer sur le code. La première fois qu'on lance le logiciel, un fichier index.html avec du code est affiché à l'écran. Il s'agit d'un exemple qui contient également un fichier main.css et un dossier screenshots. Voici une capture d'écran qui présente également les éléments principaux de l'interface.
Composantes de l'interface :
- Le menu principale propose les différents commands disponibles divisés en Fichier, Modifier, Rechercher, Affichage, Naviguer, Déboguer, et Aide.
- Les gestionnaire des fichiers se divise en deux zones : une zone "Fichiers de travail" qui affiche les fichiers ouverts en mode d'édition, et une zone inférieure qui illustre tous les fichiers disponibles à l'intérieur du dossier du projet. En effet, Brackets considère un dossier comme la racine du projet. Cette division entre fichiers de travail et fichiers du projet est faite ainsi que vous pouvez regarder tout les fichiers du projets, mais seulement ceux qui sont effectivement modifiés feront partie des fichiers de travail.
- L'éditeur de texte et la zone du logiciel plus importante, celle où aura lieu la manipulation du code (voir la partie "Utilisation" plus bas dans la page)
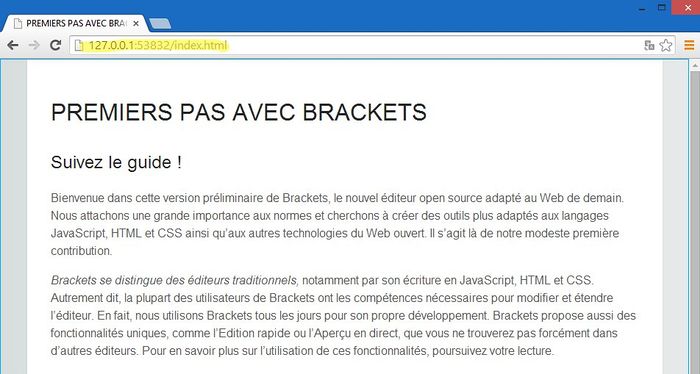
- Le bouton "Live view" permet de lancer le fichier ouvert dans le logiciel dans un navigateur (voir figure plus bas). Brackets utilise un serveur sur une porte particulière pour permettre à la fenêtre qui s'ouvre du navigateur de proposer "en temps réel" les changements apportés dans l'éditeur de texte. Le résultat est une sorte d'éditeur WYSIWYG mais divisé sur deux fenêtres.
- Le bouton "Extensions" permet de gérer des plugins disponibles pour le logiciel