Flash CS3 special effects tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 12: | Line 12: | ||
:[[Flash colors tutorial]] | :[[Flash colors tutorial]] | ||
:[[Flash frame-by-frame animation tutorial]] | :[[Flash frame-by-frame animation tutorial]] | ||
:[[Flash motion tweening tutorial]] | :[[Flash motion tweening tutorial]] | ||
:[[Flash shape tweening tutorial]] | |||
;Moving on | ;Moving on | ||
| Line 29: | Line 30: | ||
; Step 1 - Select an object and open the effects tool | ; Step 1 - Select an object and open the effects tool | ||
* Create a '''new layer''' | * Create a '''new layer''' | ||
* Insert an object ( | * Insert an object (i.e. text, shapes, simple graphics, groups, graphic symbols and button symbols, bitmap images) | ||
* '''Select''' this object | * '''Select''' this object | ||
* ''Right-click->Timeline Effects'' or else Menu ''Insert->Timeline Effects'' , then see next step | * ''Right-click->Timeline Effects'' or else Menu ''Insert->Timeline Effects'' , then see next step | ||
| Line 52: | Line 53: | ||
** Explode (object will explode and draw different fragments on an configurable arc) | ** Explode (object will explode and draw different fragments on an configurable arc) | ||
* Transform/Transition | * Transform/Transition | ||
** Transform (A shape tween with extra options) | ** Transform (A shape tween with extra options, e.g. duration, position, scale, rotation, spin, ...) | ||
** Transition (A motion tween with extra options) | ** Transition (A motion tween with extra options, e.g. direction, duration, fading, motion ease) | ||
For each of these effects you can set certain parameters, in particular: | For each of these effects you can set certain parameters, in particular: | ||
| Line 72: | Line 73: | ||
The following (ugly) example contains three effects: | The following (ugly) example contains three effects: | ||
'''Distributed duplicate''' (tumbling): An object will tumble and be reproduced with X copies | |||
* ''' | You may set several paramaters like: | ||
* ''' | * Number of copies | ||
* Offset of copies in x an y position (in pixels) | |||
* Rotation of copies (in degrees) | |||
* Offset start frame (keyframes accross the timeline that will have this animation). So "number of copies" * "offset start frame" will define the total length (frames) of this animation. | |||
* Linear scaling in x and y direction (in percentage) | |||
* Alpha and color change. | |||
* '''Blur''': Motion blur that my include change of alpha, position or scale of an object | |||
* Total duration (in frames) | |||
* Scale (in percentage): Object will become bigger or smaller. | |||
* Resolution, i.e. number of steps: How many times should the object be duplicated during the blurring process. | |||
* Horizontal/vertical blur on/off and direction | |||
'''Explode''' | |||
* Effect duration (frames) | |||
* Direction of explosion | |||
* Arc size (x/y pixels) | |||
* Rotation of fragments and change of fragments | |||
* Final alpha (in percentage) | |||
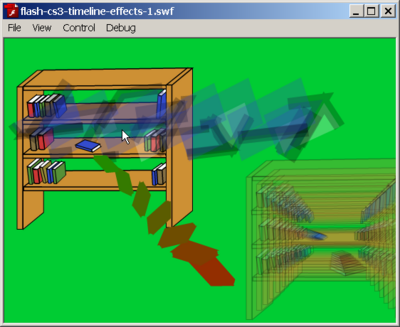
[[image:flash-cs3-timeline-effects.png|thumb|400px|none|Timeline effects example]] | [[image:flash-cs3-timeline-effects.png|thumb|400px|none|Timeline effects example]] | ||
| Line 81: | Line 100: | ||
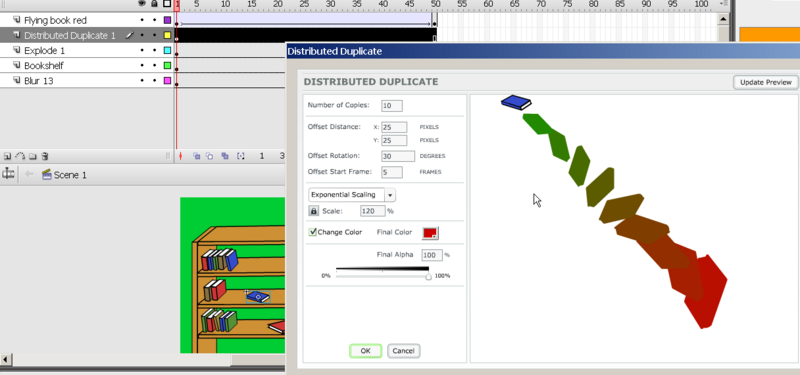
[[image:flash-cs3-timeline-effects-distributed-duplicate.png|thumb|800px|none|Distributed duplicate timeline effect]] | [[image:flash-cs3-timeline-effects-distributed-duplicate.png|thumb|800px|none|Distributed duplicate timeline effect]] | ||
Example: | |||
* [http://tecfa.unige.ch/guides/flash/ex/special-effects/flash-cs3-special-timeline-effects.html flash-cs3-special-timeline-effects.html] | * [http://tecfa.unige.ch/guides/flash/ex/special-effects/flash-cs3-special-timeline-effects.html flash-cs3-special-timeline-effects.html] | ||
* Grab the source of the flash-cs3-special-timeline-effects.* files from: | * Grab the source of the flash-cs3-special-timeline-effects.* files from: | ||
| Line 91: | Line 110: | ||
: http://tecfa.unige.ch/guides/flash/ex/component-video-intro/ | : http://tecfa.unige.ch/guides/flash/ex/component-video-intro/ | ||
== Masks == | |||
=== Mask and masked layers === | |||
Masks are layers that will allow you to draw a "see through" hole. You then can animate this hole with a motion tween for example. Masked layers are the layers underneath. | |||
'''Step 1 - Create some contents''': | |||
* Put them in one or several layers | |||
'''Step 2 - Add a mask layer''': | |||
* On top of these layers, create a new layer | |||
* ''Right-click'' on the layer name and select ''Mask'' | |||
'''Step 3 - Define the masked layers''': | |||
* The layer just beneath the Mask layer already should be masked. If it is not, ''right-click'' on the layer name and select ''Masked''. | |||
* You can make other layers underneath to be masked with the same procedure. Move normal layers in a position after the mask layer or a masked layer or create new ones... | |||
To undo masked layer, just right-click and revert back to "normal" | |||
=== Simple motion tween === | |||
'''Step 1 - Add a simple motion tween''': | |||
* Select the mask layer | |||
* Draw a noneditable object (graphic object, symbol) | |||
'''Step 2 - Do a motion tween''' | |||
* Like in a normal motion tween... | |||
=== Shape tween === | |||
* Step 1 - Draw a shape | |||
* Step 2 - Do a shape tween | |||
=== Guided motion tween === | |||
You need to animate a moving clip | |||
'''Step 1 - Create a movie symbol''' | |||
* E.g. create a drawing then ''Right-click->Convert to Symbol'', select ''Movie Clip'' | |||
* E.g. Menu ''Insert New Symbol'' (CTRL-F8) | |||
'''Step 2 - Edit the movie symbol''' | |||
* Double click on the symbol | |||
* Create a guided motion tween (this implies that you should again make the graphic into symbol, then proceed in the same way as normal guided motion tweening). | |||
== Filters == | |||
This section needs to be written. When you do a "normal" motion or shape tween have a look at the options in the parameter panel.... | |||
== Links == | |||
* [http://livedocs.adobe.com/flash/9.0/UsingFlash/WSd60f23110762d6b883b18f10cb1fe1af6-7d8e.html Timeline effect settings] (Adobe [http://livedocs.adobe.com/flash/9.0/UsingFlash/ Using Flash] Manual]). | |||
* [http://livedocs.adobe.com/flash/9.0/UsingFlash/WSd60f23110762d6b883b18f10cb1fe1af6-7d97.html Work with mask layers], a section of "creating animation - animation basics" of the Adobe [http://livedocs.adobe.com/flash/9.0/UsingFlash/ Using Flash] Manual]). | |||
[[Category: Multimedia]] | [[Category: Multimedia]] | ||
Revision as of 16:14, 8 October 2007
This is part of Flash CS3 tutorials. Doesn't contain details, just some short "how to".
- Learning goals
- Learn how to add special effects to animations
- Prerequisites
- Flash CS3 desktop tutorial
- Flash drawing tutorial
- Flash object transform tutorial
- Flash colors tutorial
- Flash frame-by-frame animation tutorial
- Flash motion tweening tutorial
- Flash shape tweening tutorial
- Moving on
- The Flash article has a list of other tutorials.
- Quality
- This text shortly demonstrates some features and should technical people get going. It is good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
Timeline effects
Timeline effects are effects that are automatically generated by the Flash environment from an object. You only can parametrize these effects, but not hand-edit generated objects and frames !
Summary of the procedure
- Step 1 - Select an object and open the effects tool
- Create a new layer
- Insert an object (i.e. text, shapes, simple graphics, groups, graphic symbols and button symbols, bitmap images)
- Select this object
- Right-click->Timeline Effects or else Menu Insert->Timeline Effects , then see next step
- Step 2 - Select an effect
- Select an effect and adjust parameters
- You can preview the effect within the Effects tool.
NB: Ignore error warnings about Flash 7 etc.
- Step 3 - Start over
- Right-click on the object: Timeline Effects; Remove Effect or Edit Effect
There are three submenus for effects (I can't see the difference between the first two)
- Assistants
- Copy to Grid (not a timeline effect, just a multiplication of drawing to a grid)
- Distributed Duplicate. Will make "tumbling copies" of an element.
- Effects
- Blur (object will blur and change size in all or one chosen direction)
- Drop Shadow (just draws a static drop shadow)
- Expand (object will expand/shrink)
- Explode (object will explode and draw different fragments on an configurable arc)
- Transform/Transition
- Transform (A shape tween with extra options, e.g. duration, position, scale, rotation, spin, ...)
- Transition (A motion tween with extra options, e.g. direction, duration, fading, motion ease)
For each of these effects you can set certain parameters, in particular:
- Number of copies
- Offset and rotation paramters, i.e. where the generated images will display and if/how they rotate
- Offset start frame: Keyframes in which the images will be drawn
Important: Using the special effects means that you can not change anything Flash will generate. Also, do not make modifications to the object. Flash will:
- rename the layer (do not choose a "better" name)
- add stuff to a Effects Folder in the library
- Add an item to the library
If you want to remove an effect, it is best to Right-click->Remove on an object ! You also can delete all the generated objects, but this is more work and you may by mistake delete something else ....
An example
The following (ugly) example contains three effects:
Distributed duplicate (tumbling): An object will tumble and be reproduced with X copies You may set several paramaters like:
- Number of copies
- Offset of copies in x an y position (in pixels)
- Rotation of copies (in degrees)
- Offset start frame (keyframes accross the timeline that will have this animation). So "number of copies" * "offset start frame" will define the total length (frames) of this animation.
- Linear scaling in x and y direction (in percentage)
- Alpha and color change.
- Blur: Motion blur that my include change of alpha, position or scale of an object
- Total duration (in frames)
- Scale (in percentage): Object will become bigger or smaller.
- Resolution, i.e. number of steps: How many times should the object be duplicated during the blurring process.
- Horizontal/vertical blur on/off and direction
Explode
- Effect duration (frames)
- Direction of explosion
- Arc size (x/y pixels)
- Rotation of fragments and change of fragments
- Final alpha (in percentage)
To edit each animation, you will get a menu like this and you have to play with the parameters until you get it right. Remember that you can not make any changes to the object or the generated objects (except using the right-click->Timeline Effects menu !
Example:
- flash-cs3-special-timeline-effects.html
- Grab the source of the flash-cs3-special-timeline-effects.* files from:
An other example that uses tumbling is this "enhanced" video.
- flash-cs3-video-timeline-embedd.html
- Grab the source from:
Masks
Mask and masked layers
Masks are layers that will allow you to draw a "see through" hole. You then can animate this hole with a motion tween for example. Masked layers are the layers underneath.
Step 1 - Create some contents:
- Put them in one or several layers
Step 2 - Add a mask layer:
- On top of these layers, create a new layer
- Right-click on the layer name and select Mask
Step 3 - Define the masked layers:
- The layer just beneath the Mask layer already should be masked. If it is not, right-click on the layer name and select Masked.
- You can make other layers underneath to be masked with the same procedure. Move normal layers in a position after the mask layer or a masked layer or create new ones...
To undo masked layer, just right-click and revert back to "normal"
Simple motion tween
Step 1 - Add a simple motion tween:
- Select the mask layer
- Draw a noneditable object (graphic object, symbol)
Step 2 - Do a motion tween
- Like in a normal motion tween...
Shape tween
- Step 1 - Draw a shape
- Step 2 - Do a shape tween
Guided motion tween
You need to animate a moving clip
Step 1 - Create a movie symbol
- E.g. create a drawing then Right-click->Convert to Symbol, select Movie Clip
- E.g. Menu Insert New Symbol (CTRL-F8)
Step 2 - Edit the movie symbol
- Double click on the symbol
- Create a guided motion tween (this implies that you should again make the graphic into symbol, then proceed in the same way as normal guided motion tweening).
Filters
This section needs to be written. When you do a "normal" motion or shape tween have a look at the options in the parameter panel....
Links
- Timeline effect settings (Adobe Using Flash Manual]).
- Work with mask layers, a section of "creating animation - animation basics" of the Adobe Using Flash Manual]).