Creating websites with online services: Difference between revisions
m (using an external editor) |
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
||
| (47 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{Incomplete}} | ||
{{Web technology tutorial|Introductory}} | |||
<!-- <pageby nominor="false" comments="false"/> --> | |||
== Introduction == | == Introduction == | ||
<div class="tut_goals"> | |||
; Learning goals | |||
* Create websites with on-line services | |||
* Be able to choose among different kinds of services | |||
; Prerequisites | |||
* None | |||
; Moving on | |||
* [[Using web widgets]] | |||
* See also other [[web technology tutorials]]. E.g. Web technology teachers may first introduce their student to various services. Later on, these platforms can be used to teach [[HTML]] coding (firstly through HTML widgets, then through the "HTML" buttons in various [[through the web editor]]s, then through templating), [[RSS]], etc. | |||
; Level and target population | |||
* Any person who is interested in the easiest way to "be online" | |||
; Remarks | |||
* We shall present some services and describe some basic operations. However, these descriptions are far from being complete. If you seriously plan to use an online service for creating a website, you must "dig" into their own help and tutorials. | |||
</div> | |||
=== Kinds of online services === | === Kinds of online services === | ||
| Line 7: | Line 24: | ||
The simplest way for creating a little website is to use one or several online services. We may distinguish several kinds: | The simplest way for creating a little website is to use one or several online services. We may distinguish several kinds: | ||
; Site builder tools provided by your web hosting service | ; (1) Site builder tools provided by your web hosting service | ||
: If you happen to own a hosted domain name, you may check this out. Web hosting can be free, but usually you will have to pay a yearly fee. | : If you happen to own a hosted domain name, you may check this out. Web hosting can be free, but usually you will have to pay a yearly fee. | ||
: Most [[web hosting service]]s provide a web site (home pages) builder tool. E.g. our favorite local provider uses [http://sourceforge.net/projects/phpsitebuilder/ PHP SiteBuilder]. There exist cheap offers from companies like GoDaddy or HostGator (about $5/month) or Yahoo. GeoCities was a popular free service bough by Yahoo, but it is now discontinued. | : Most [[web hosting service]]s provide a web site (home pages) builder tool. E.g. our favorite local provider uses [http://sourceforge.net/projects/phpsitebuilder/ PHP SiteBuilder]. There exist cheap offers from companies like GoDaddy or HostGator (about $5/month) or Yahoo. GeoCities was a popular free service bough by Yahoo, but it is now discontinued. | ||
; Blogging tools | ; (2) Blogging tools | ||
: [[Blog]]s have become probably the major form of simple on-line publishing. While some people install their own bloggingware with their hoster, many use an online service like [https://www.blogger.com/ Blogger]. | : [[Blog]]s have become probably the major form of simple on-line publishing. While some people install their own bloggingware with their hoster, many use an online service like [https://www.blogger.com/ Blogger]. | ||
; Web 2.0 web hosting/creation services | ; (3) Web 2.0 web hosting/creation services (several kinds) | ||
: Your website will be hosted on some distant cloud and usually all configuration/editing work is done through web. A good examples is the free | : Your website will be hosted on some distant cloud and usually all configuration/editing work is done through the web. A good examples is the free [http://sites.google.com/ Google Sites] service. Another example are [[wiki]] hosting services like [http://www.wikispaces.com/ Wikispaces]. Finally, so-called [[webtop]]s also may be used to create web site (although their initial purpose was to provide a means to create personal "start pages".) | ||
; Web 2.0 social networking portals | ; (4) Web 2.0 social networking portals | ||
: Your website is also hosted on some distant cloud, all configuration and editing is done through the web. The main purpose of the website is to support a community, e.g. a class (yes | : Your website is also hosted on some distant cloud, all configuration and editing is done through the web. The main purpose of the website is to support a community, e.g. a class (yes, teachers use this) or a local hard rock fan community. The best known service is [http://ning.com Ning]. | ||
; Use of web widgets | |||
{{quotation|A web widget is a portable chunk of code that can be installed and executed within any separate HTML-based web page by an end user without requiring additional compilation. [...] Widgets often take the form of on-screen tools (clocks, event countdowns, auction-tickers, stock market tickers, flight arrival information, daily weather etc).}} ([http://en.wikipedia.org/wiki/Web_widget Wikipedia], Aug 2009). All these online services allow the insertion of widgets in one or another way. | |||
Read more in the [[Using web widgets]] article. | |||
; Technology | |||
Most of these online services rely on so-called [[web 2.0]] or [[rich internet application]] technology. Web 2.0 can be summarized as applications that improve the user experience through interactive technologies like [[AJAX]], that include some [[social computing]] (others can participate), and that allow inclusion of other services, e.g. through [[Using web widgets|web widget]]s. | |||
== Example services == | == Example services == | ||
Below we present some services. There exist many other alternatives. | Below we present some services. There exist many other alternatives. | ||
=== Creating a website with Webs === | |||
==== Register ==== | |||
* Go to http://www.webs.com/ | |||
* Click on the "Get started" Button | |||
* Fill in the form (including a valid email address and an initial site template). The Form allows to select a site category, a theme and various functionality. | |||
==== Explore editing the home page ==== | |||
The first time you use Webs, a tutorial will show you how to edit the home page. Basically, you can drag modules into the page and then edit these modules (text, pictures, buttons, etc.) Explore the bottom menu to find modules or "structures". Look at the menu on top for editing options. | |||
[[File:Webs - SiteBuilder - annotated.png|600px|thumbnail|none|Webs builder - modules and editing a text module]] | |||
==== Explore the dashboard ==== | |||
You can explore the '''dashboard''' by selecting "Dashboard" from the menu on top. It includes publicity for a premium account that you can ignore plus a checklist that includes tutorials (including videos) that will teach you how to edit your site. | |||
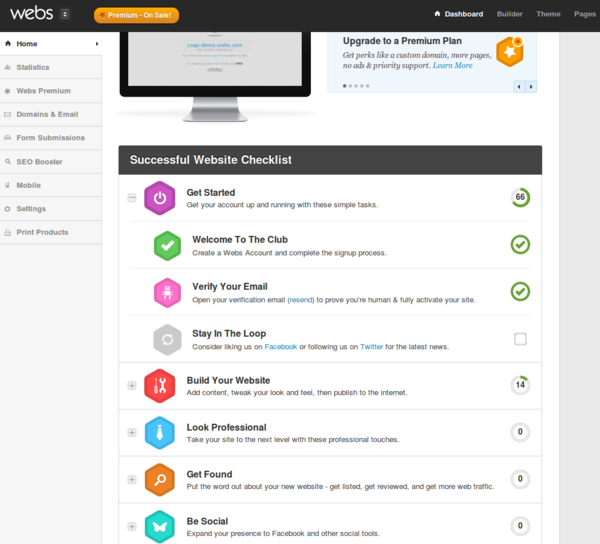
[[image:Webs_-_2014-01-14_18.54.56.png|thumb|600px|none|Webs Site builder - Dashboard ]] | |||
* Explore the checklist | |||
* Alternatively, click on '''Builder''' or '''Pages''' in the top menu. | |||
==== Edit a page ==== | |||
* Click on Builder (top right) | |||
: You now can select elements (modules) in the bottom panel or adapt the structure of the page you were working (most likely the home page) | |||
* To work on another page, click on '''Pages''' (top right) and select another page from the list. | |||
[[image:Webs_-_SiteBuilder_-_2014-01-14_18.52.38.png|thumb|600px|none|Webs Site builder - Editing a page]] | |||
==== Add/organize pages ==== | |||
* Click on pages (top right) | |||
: You now can create new pages, hide pages from the menu, delete pages, or re-order pages. | |||
=== Blogger / Blogspot === | === Blogger / Blogspot === | ||
{{quotation|Blogger (formerly Blogspot until 2006) is a blog publishing system. It was created by Pyra Labs, which was bought by Google in 2003. The service itself is located at www.blogger.com, and blogs that do not publish to their own websites are hosted by Google at subdomains of blogspot.com.}} ([http://en.wikipedia.org/wiki/Blogger_(service) Wikipedia], retrieved 19:25, 13 August 2009 (UTC)). | {{quotation|Blogger (formerly Blogspot until 2006) is a blog publishing system. It was created by Pyra Labs, which was bought by Google in 2003. The service itself is located at www.blogger.com, and blogs that do not publish to their own websites are hosted by Google at subdomains of blogspot.com.}} ([http://en.wikipedia.org/wiki/Blogger_(service) Wikipedia], retrieved 19:25, 13 August 2009 (UTC)). | ||
See the [[blog]] article for some background information | |||
==== Features ==== | ==== Features ==== | ||
; Examples | ; Examples | ||
* Empty example used for demos: http://danielkschneider.blogspot.com/ | * Empty example used for demos: | ||
: http://coap2100.blogspot.com | |||
: http://danielkschneider.blogspot.com/ | |||
* Others: Blogger is one of the top 10 or 20 websites. Explore [http://blogsofnote.blogspot.com/ Blogs of Note] (from the blogger team). | * Others: Blogger is one of the top 10 or 20 websites. Explore [http://blogsofnote.blogspot.com/ Blogs of Note] (from the blogger team). | ||
==== The procedure | ==== The procedure jan 2011 ==== | ||
; Installation: | ; Installation: | ||
# Create a Google account (you may do this later) | # Create a [http://Google.com/accounts account] (you may do this later, i.e. Blogger will ask you) | ||
#* You may have to adjust the language which is a bit awkward. One way to do it is to find a help page (''aide'') or open the google search page. Then select English and come back. You may have to empty the cache of your web browser or restart. | |||
# Go to [http://blogger.com/ http://blogger.com/] | # Go to [http://blogger.com/ http://blogger.com/] | ||
# Click on "Create a blog" | # Click on "Create a blog" | ||
| Line 44: | Line 110: | ||
# Choose from a template (you can change it later) | # Choose from a template (you can change it later) | ||
At this point you can start customizing or adding contents | At this point you can start customizing your blog or adding contents | ||
; | ; The Dashboard / change the settings of your blog | ||
As soon as you created a blog, you will have access to a Dashboard that allows to manage all blogs created. By default, when you log into http://blogger.com you will land in the Dashboard. | |||
* If you can see your blog, click on | |||
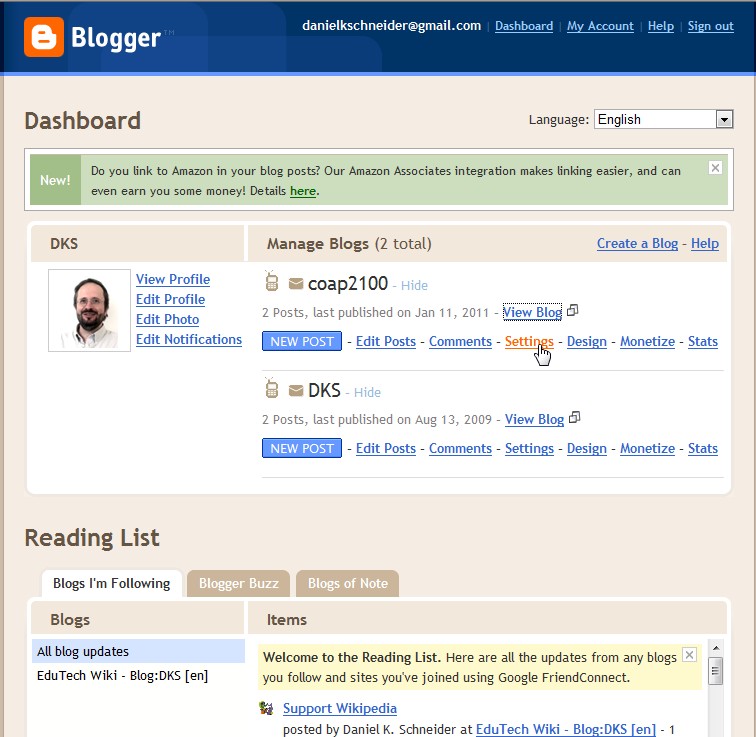
[[image:blogger- | [[image:blogger-dashboard.jpg|thumb|800px|none|Blogger Dashboard (Jan 2011)]] | ||
The Dashboard also allows you to manage a blog roll and it can act as an RSS reader. | |||
From the Dashboard (blogs management), you can: | |||
* click on "View Blog" to see your blog | |||
* If you can see your blog, click on either ''design'' or ''New Post'' (top right) to enter a configuration page. | |||
; The administration tool | |||
* Includes several tabs for different functionality like layout, posting or settings | |||
Below you can see a screenshot for the posting tool that allows you to insert a new article. You also can edit 10 static pages. | |||
[[image:blogger-create-posting.jpg|thumb|800px|none|Creating a posting in blogger]] | |||
; Settings configuration | ; Settings configuration | ||
Click on the Settings tab. There exist a number of options (most are easy to understand and harmless). | Click on the Settings tab. There exist a number of options (most are easy to understand and harmless). | ||
# It is important to define who can comment (select the ''comments'' tab). It's a good idea to be restrictive, else you will get [[[spam]]med. | # It is important to define who can comment (select the ''comments'' tab). It's a good idea to be restrictive, else you will get [[[spam]]med. | ||
# You can define a custom domain (but that requires work with your domain name registrar or buying a domain name through | # You can define a custom domain (but that requires work with your domain name registrar or buying a domain name through Google) | ||
# You can add users that are allowed to edit (they also must have a | # You can add users that are allowed to edit (they also must have a Google account) | ||
; Layout configuration | ; Layout configuration | ||
Click on the | Depending on the layout you have chosen, you can edit various "places" in your blogging page. A central important space is reserved for your articles. | ||
Click on the ''Design'' tab and play around with the various edit links. You first can try to change the page elements: | |||
* the navigation bar | * the navigation bar | ||
* configure the display of blog entries in the "Blog Posts" area. | * configure the display of blog entries in the "Blog Posts" area. | ||
* Add widgets (the ones provided by | * Add widgets (the ones provided by Google or your own, e.g. there is a "basic widget" that will allow to insert HTML code. You can move placeholders up and down. | ||
[[image:blogger-design-tool.jpg|thumb|800px|none|Layout (design) configuration with blogger]] | |||
You then can change fonts and colors, or pick a new template before you do this. '''Advanced users''' can click on "Edit" HTML to define a new template, before you start playing with HTML code, read [http://www.google.com/support/blogger/bin/answer.py?answer=46870 Can I edit the HTML of my blog's layout?] | You then can change fonts and colors, or pick a new template before you do this. '''Advanced users''' can click on "Edit" HTML to define a new template, before you start playing with HTML code, read [http://www.google.com/support/blogger/bin/answer.py?answer=46870 Can I edit the HTML of my blog's layout?] | ||
==== Support and documentation ==== | ==== Support and documentation ==== | ||
| Line 94: | Line 171: | ||
==== The procedure aug 2009 ==== | ==== The procedure aug 2009 ==== | ||
It is best to go through the [http://sites.google.com/support/?hl=en official help], in particular the "Getting started" and "working with ..." sections. Below, we will just summarize a few | The 2012 edition follows the same logic, but the Interface is a bit different and probably somewhat easier to use - [[User:Daniel K. Schneider|Daniel K. Schneider]] 21:00, 20 March 2012 (CET). | ||
'''It is best to go through the [http://sites.google.com/support/?hl=en official help]''', in particular the "Getting started" and "working with ..." sections. Below, we will just summarize a few essential operations. Please, also note that the Interface can change at any time, i.e. our screen dumps may be outdated. | |||
Requirements: | Requirements: | ||
* This service is free | * This service is free | ||
* You need a | * You need a Google account (if you don't have one, you will have a chance to create one) | ||
; Creation of a web site | ; Creation of a web site | ||
| Line 111: | Line 190: | ||
You then should see something like this: | You then should see something like this: | ||
[[image:google-sites-site-created.png|frame|none|Google sites | [[image:google-sites-site-created.png|frame|none|Google sites editing features (August 2009)]] | ||
You may create other web sites. To do so, click on the "My sites" link (top right). But let's now look at page creation | You may create other web sites. To do so, click on the "My sites" link (top right). But let's now look at page creation | ||
; Editing a page | ; Editing a page | ||
To edit a page, click on the Edit page button. In your first page (i.e. the default home page) you can edit two areas: the title area and a text area. Besides entering text you also can insert special contents like pictures, | To edit a page, click on the Edit page button. In your first page (i.e. the default home page) you can edit two areas: the title area and a text area. Besides entering text you also can insert special contents like pictures, Google applications and other widgets using the "Insert menu". There is an "undo" feature. | ||
After your modification click on "Save" (twice). | After your modification click on "Save" (twice). | ||
[[image:google-sites- | [[image:google-sites-edit-2009.png|thumb|800px|none|Google sites example after its creation (August 2009)]] | ||
; Creating pages | ; Creating pages | ||
[[image:google-sites-page-creation-2009.png|thumb|500px|right|Google sites editing features (August 2009)]] | |||
Now you should play around with the various page types Google sites offers. Each page type offers slightly different features and a different default page layout. | Now you should play around with the various page types Google sites offers. Each page type offers slightly different features and a different default page layout. | ||
# Click on the '''Create page''' button (top right) | # Click on the '''Create page''' button (top right) | ||
| Line 131: | Line 211: | ||
# Enter a name for the page | # Enter a name for the page | ||
# Specify where in the page hierarchy it should be inserted (you may change this later) | # Specify where in the page hierarchy it should be inserted (you may change this later) | ||
Note: If you trouble finding the editing/administration interface, enter the http://sites.google.com/ URL and start again (you may have been logged out for one or another reason). | Note: If you trouble finding the editing/administration interface, enter the http://sites.google.com/ URL and start again (you may have been logged out for one or another reason). | ||
| Line 149: | Line 225: | ||
* to redirect traffic from a site you own. | * to redirect traffic from a site you own. | ||
* to change access permissions | * to change access permissions | ||
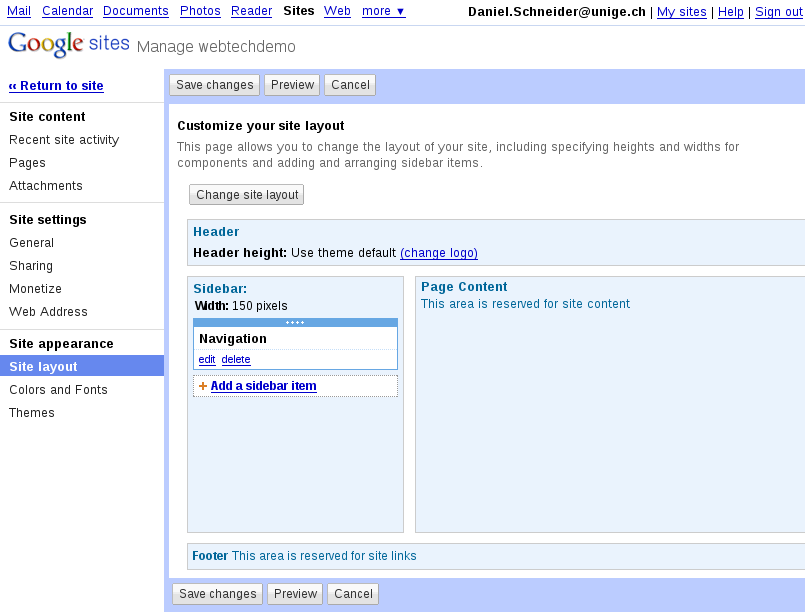
[[image:Googles-sites- | [[image:Googles-sites-site-management-layout-2009.png|frame|none|Editing a page of Google Site (Aug 2009)]] | ||
==== Support and documentation ==== | ==== Support and documentation ==== | ||
| Line 155: | Line 231: | ||
* http://sites.google.com/support/ | * http://sites.google.com/support/ | ||
* http://www.google.com/sites/help/intl/en/overview.html (video and examples) | * http://www.google.com/sites/help/intl/en/overview.html (video and examples) | ||
* http://sites.google.com/site/annuairevin/tips-and-tricks-for-google-sites | |||
* ... also: don't forget to hit the "help" button (top right) | |||
=== Creating a social networking web site with Mixxt === | |||
Creating a site with Mixxt is fairly easy: | |||
* Go to http://mixxt.com | |||
* Fill in the form (including a valid email address) | |||
* You will have to confirm by email | |||
; Demo site | |||
* http://coap.mixxt.ch/ (overloaded and almost empty) | |||
==== Configuration tips ==== | |||
; The administration interface | |||
By clicking on admin (if you have administrator) rights you will land in the Administration tool. | |||
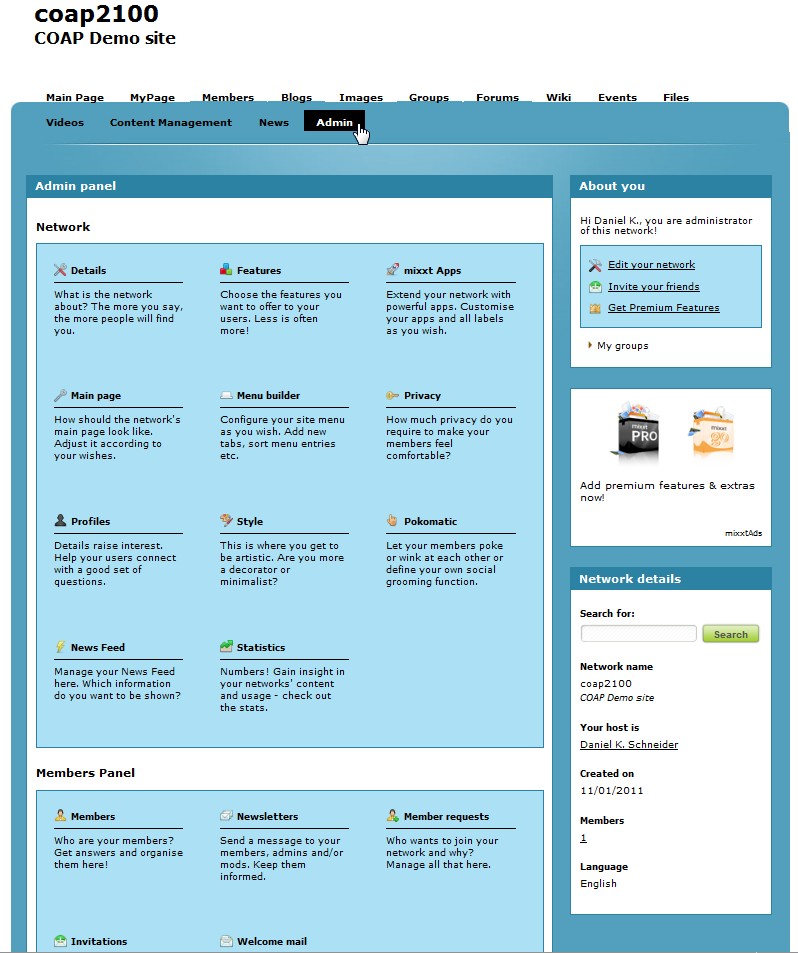
[[image:mixxt-admin-tools.jpg|frame|none|MIXXT administration tools]] | |||
Things to do for starters: | |||
* Select features, i.e. a list of tools | |||
* Configure the main (default) page. | |||
* Select a theme and fine tune its style. | |||
* You can go back to contents view by clicking on the site name on top or on any other item chosen from the menu on top. | |||
; Features | |||
Each Mixxt site can include a certain number of tools. When you create a site you can define an initial list that you later can change, i.e. activate features or disactivate features | |||
; Main page | |||
* You can remove features (i.e. they will not show as widgets and users still can access these through the menu on top). | |||
* You then can define where various widgets will show | |||
==== Mixxt tips for creating a good site ==== | |||
When we registered our Mixxt site on Jan 11 2011, we received the following tips by email: | |||
{{quotationbox| | |||
1. Don't add all features at once | |||
:It's not good to fill your network with plenty of features, leaving them next to empty at the beginning. Much better is to choose only a few features and use them. When your members have become more used to the feature set, you start adding further features. | |||
2. You can customise your network at any time | |||
:The admin panel lets you change most network settings at any time you wish. But be careful! Any changes are online straight away! | |||
3. Good profile questions make your network more interesting | |||
:Take a minute or two to add a few good profile questions to your network. You can always add or change questions later on. But if you should change an existing question, all answers to that question are deleted due to security reasons. | |||
4. Wiki: Start off with a document | |||
:So your members can see something is happening. Maybe they can even join in, if you let them. See your admin panel for details. | |||
5. Forum: Start a first discussion | |||
:Add a category, topic and get going with your first post! Your members will join in. | |||
6. Events: Add your first event | |||
:If your network is about events or you wish to include events, then add a few events to get going. An empty events screen just doesn't look good. | |||
7. Customise your main page | |||
:You can your own texts, comments, welcoming words, graphics and many more things with a text box. It's easy and makes your network more attractive and welcoming. | |||
8. Invite some people to your network | |||
:You know the old saying "The more, the merrier"! A network wins momentum and is more interesting and fun with more members. You can invite others by yourself and you can allow your members to invite. Just visit the admin panel and choose the setting under "privacy". | |||
9. Your own design is nearer and easier than you think | |||
:Just give designing a go. Try uploading your own Logo or pictures and play around with the colours. Make your network fit the occasion. | |||
10. Questions, feedback and the future | |||
:There is a feedback button at the top of the page. Please send us your questions, problems or ideas and we will get back to you asap! We are adding new stuff every week. Maybe it's something you wished for? | |||
}} | |||
; Other alternatives | |||
See the [[Social_networking#Software|Social networking]] article for a list of similar services. In education, for example, ''SocialGo'', ''Spruz'' and ''webs'' also seem to be fairly popular as of Jan 2011 - [[User:Daniel K. Schneider|Daniel K. Schneider]] 17:45, 11 January 2011 (CET) | |||
=== Netvibes webtop === | === Netvibes webtop === | ||
| Line 175: | Line 308: | ||
{{quotation|Founded by Tariq Krim in 2005, Netvibes pioneered the personalized homepage as alternative to traditional web portals. Netvibes lets individuals assemble their favorite widgets, websites, blogs, email accounts, social networks, search engines, instant messengers, photos, videos, podcasts, and everything else they enjoy on the web - all in one place. }} ([http://about.netvibes.com/ About Netvibes], retrieved Aug 2009. | {{quotation|Founded by Tariq Krim in 2005, Netvibes pioneered the personalized homepage as alternative to traditional web portals. Netvibes lets individuals assemble their favorite widgets, websites, blogs, email accounts, social networks, search engines, instant messengers, photos, videos, podcasts, and everything else they enjoy on the web - all in one place. }} ([http://about.netvibes.com/ About Netvibes], retrieved Aug 2009. | ||
==== The procedure | ==== The procedure March 2012 ==== | ||
'''Signing up''' | |||
* Go to http://netvibes.com | * Go to http://netvibes.com | ||
* Click on the "Sign up" button | * Click on the "Sign up" button | ||
* You then can create a | * You will get some email confirmation that you will have to validate | ||
'''Changing contents''' | |||
Once you are signed in, you will get one or several default private pages (only you can see these) that you may now configure in various ways. Each page is represented by a tab. To change the look of a page, '''click on the little "Edit" link''' in the tab of the currently selected page. You then can do the following | |||
* the column layout | |||
* Change the little icon | |||
* Publish the page so that others can see it. | |||
'''Creating new pages and deleting pages ''' | |||
* To create new page, click on the "New Tab" link | |||
* To delete a page, Click on the "Edit" link and then "delete this tab" (to the right in the 2012 edition) | |||
'''Manipulating widgets''' | |||
* To add widgets that are featured by Netvibes, use the the "Add content" button. In particular, you may start looking at the essential widgets. | |||
* Getting rid of widgets: Click on the "close" '''x''' icon (top right on each widget) | |||
''' Adding other widgets''' | |||
In principle you can add most other kinds of widgets. To do so, use the following steps | |||
* Insert a '''HTML''' widget, also called '''UWA module''' (you can find it in the "Essential widgets") | |||
** Do not try to search for it, since you may rather find widgets like ''HTML Box'' or ''HTML/Text'' (these may be useful for other purposes ...) | |||
* Click on the "Edit button" (top right of the widget) and just paste the widget code. | |||
'''Changing the view''' | |||
* You either can look at all the widget or just read contents of news widgets. Choose between '''widgets''' and '''reader''' (top most menu bar) | |||
'''Creating a public webtop''' | |||
* See the options in the '''Dashboard menu''': Select "Manage" and enable your public pages. | |||
* You now can share each TAB of your private webtop. Select the pull-down menu and "Share on you page" | |||
==== Examples and support ==== | |||
* [http://tour.netvibes.com/overview.php Netvibes tour] A short click-through features description | |||
* [http://eco.netvibes.com/universes Netvibes Universes (eco systems)]. Lists popular public pages, e.g. [http://www.netvibes.com/Openlearn OpenLearn] | |||
* [http://business.netvibes.com/inspiration/ Netvibes Inspiration] | |||
=== Other online services of interest === | |||
== Links == | * Various web site creating services like [http://www.webs.com Webs]. These offer a free version with advertisement and various (fairly cheap) commercial versions. | ||
* Various kinds of [[wiki]]s, in particular [[#Wiki_hosting|wiki hosting]] services that are easy to use, such as pbWiki or WikiSpaces. | |||
* Educators may be interested in [[e-learning 2.0]] and [[technology-enhanced classroom]] applications. | |||
You also should read the article about [[web 2.0]], then have a look at the [[list of web 2.0 applications]] and other entries of the [[Category:Rich internet applications| rich Internet applications]] category. | |||
== Links and bibliography == | |||
=== Free webhosting and webcontents services === | === Free webhosting and webcontents services === | ||
* [[Social networking]] (includes a list of hosting services) | |||
* [http://www.freewebspace.net/ Freewebspace.net] has a [http://www.freewebspace.net/free/AdvSearch Free webhosting] database. Some of these services include a web page generator/site builder. | * [http://www.freewebspace.net/ Freewebspace.net] has a [http://www.freewebspace.net/free/AdvSearch Free webhosting] database. Some of these services include a web page generator/site builder. | ||
| Line 190: | Line 373: | ||
* [http://en.wikipedia.org/wiki/Weblog_software Weblog software] (A list from Wikipedia, see the section Developer-hosted platforms). | * [http://en.wikipedia.org/wiki/Weblog_software Weblog software] (A list from Wikipedia, see the section Developer-hosted platforms). | ||
=== Books === | |||
; Introductory books (we didn't get any, so none is endorsed) | |||
* Hernandez, M. (2009). Ning for dummies. Hoboken NJ: Wiley Pub. | |||
* Hay, D. (2009). A survival guide to social media and Web 2.0 optimization : strategies, tactics, and tools for succeeding in the social web. Austin Tex.: Wiggy Press / Dalton Pub. | |||
; For teachers | |||
: There are many more books and online resources | |||
* Solomon, G. (2007). Web 2.0 : new tools, new schools (1st ed.). Eugene Or.: International Society for Technology in Education. | |||
[[Category: Web technologies]] | [[Category: Web technologies]] | ||
[[Category:Web technology tutorials]] | [[Category:Web technology tutorials]] | ||
Latest revision as of 19:04, 22 August 2016
Introduction
- Learning goals
- Create websites with on-line services
- Be able to choose among different kinds of services
- Prerequisites
- None
- Moving on
- Using web widgets
- See also other web technology tutorials. E.g. Web technology teachers may first introduce their student to various services. Later on, these platforms can be used to teach HTML coding (firstly through HTML widgets, then through the "HTML" buttons in various through the web editors, then through templating), RSS, etc.
- Level and target population
- Any person who is interested in the easiest way to "be online"
- Remarks
- We shall present some services and describe some basic operations. However, these descriptions are far from being complete. If you seriously plan to use an online service for creating a website, you must "dig" into their own help and tutorials.
Kinds of online services
The simplest way for creating a little website is to use one or several online services. We may distinguish several kinds:
- (1) Site builder tools provided by your web hosting service
- If you happen to own a hosted domain name, you may check this out. Web hosting can be free, but usually you will have to pay a yearly fee.
- Most web hosting services provide a web site (home pages) builder tool. E.g. our favorite local provider uses PHP SiteBuilder. There exist cheap offers from companies like GoDaddy or HostGator (about $5/month) or Yahoo. GeoCities was a popular free service bough by Yahoo, but it is now discontinued.
- (2) Blogging tools
- Blogs have become probably the major form of simple on-line publishing. While some people install their own bloggingware with their hoster, many use an online service like Blogger.
- (3) Web 2.0 web hosting/creation services (several kinds)
- Your website will be hosted on some distant cloud and usually all configuration/editing work is done through the web. A good examples is the free Google Sites service. Another example are wiki hosting services like Wikispaces. Finally, so-called webtops also may be used to create web site (although their initial purpose was to provide a means to create personal "start pages".)
- (4) Web 2.0 social networking portals
- Your website is also hosted on some distant cloud, all configuration and editing is done through the web. The main purpose of the website is to support a community, e.g. a class (yes, teachers use this) or a local hard rock fan community. The best known service is Ning.
- Use of web widgets
“A web widget is a portable chunk of code that can be installed and executed within any separate HTML-based web page by an end user without requiring additional compilation. [...] Widgets often take the form of on-screen tools (clocks, event countdowns, auction-tickers, stock market tickers, flight arrival information, daily weather etc).” (Wikipedia, Aug 2009). All these online services allow the insertion of widgets in one or another way.
Read more in the Using web widgets article.
- Technology
Most of these online services rely on so-called web 2.0 or rich internet application technology. Web 2.0 can be summarized as applications that improve the user experience through interactive technologies like AJAX, that include some social computing (others can participate), and that allow inclusion of other services, e.g. through web widgets.
Example services
Below we present some services. There exist many other alternatives.
Creating a website with Webs
Register
- Go to http://www.webs.com/
- Click on the "Get started" Button
- Fill in the form (including a valid email address and an initial site template). The Form allows to select a site category, a theme and various functionality.
Explore editing the home page
The first time you use Webs, a tutorial will show you how to edit the home page. Basically, you can drag modules into the page and then edit these modules (text, pictures, buttons, etc.) Explore the bottom menu to find modules or "structures". Look at the menu on top for editing options.
Explore the dashboard
You can explore the dashboard by selecting "Dashboard" from the menu on top. It includes publicity for a premium account that you can ignore plus a checklist that includes tutorials (including videos) that will teach you how to edit your site.
- Explore the checklist
- Alternatively, click on Builder or Pages in the top menu.
Edit a page
- Click on Builder (top right)
- You now can select elements (modules) in the bottom panel or adapt the structure of the page you were working (most likely the home page)
- To work on another page, click on Pages (top right) and select another page from the list.
Add/organize pages
- Click on pages (top right)
- You now can create new pages, hide pages from the menu, delete pages, or re-order pages.
Blogger / Blogspot
“Blogger (formerly Blogspot until 2006) is a blog publishing system. It was created by Pyra Labs, which was bought by Google in 2003. The service itself is located at www.blogger.com, and blogs that do not publish to their own websites are hosted by Google at subdomains of blogspot.com.” (Wikipedia, retrieved 19:25, 13 August 2009 (UTC)).
See the blog article for some background information
Features
- Examples
- Empty example used for demos:
- Others: Blogger is one of the top 10 or 20 websites. Explore Blogs of Note (from the blogger team).
The procedure jan 2011
- Installation
- Create a account (you may do this later, i.e. Blogger will ask you)
- You may have to adjust the language which is a bit awkward. One way to do it is to find a help page (aide) or open the google search page. Then select English and come back. You may have to empty the cache of your web browser or restart.
- Go to http://blogger.com/
- Click on "Create a blog"
- Define a blog title
- Define the URL part (no blank spaces nor special characters)
- Choose from a template (you can change it later)
At this point you can start customizing your blog or adding contents
- The Dashboard / change the settings of your blog
As soon as you created a blog, you will have access to a Dashboard that allows to manage all blogs created. By default, when you log into http://blogger.com you will land in the Dashboard.
The Dashboard also allows you to manage a blog roll and it can act as an RSS reader.
From the Dashboard (blogs management), you can:
- click on "View Blog" to see your blog
- If you can see your blog, click on either design or New Post (top right) to enter a configuration page.
- The administration tool
- Includes several tabs for different functionality like layout, posting or settings
Below you can see a screenshot for the posting tool that allows you to insert a new article. You also can edit 10 static pages.
- Settings configuration
Click on the Settings tab. There exist a number of options (most are easy to understand and harmless).
- It is important to define who can comment (select the comments tab). It's a good idea to be restrictive, else you will get [[[spam]]med.
- You can define a custom domain (but that requires work with your domain name registrar or buying a domain name through Google)
- You can add users that are allowed to edit (they also must have a Google account)
- Layout configuration
Depending on the layout you have chosen, you can edit various "places" in your blogging page. A central important space is reserved for your articles.
Click on the Design tab and play around with the various edit links. You first can try to change the page elements:
- the navigation bar
- configure the display of blog entries in the "Blog Posts" area.
- Add widgets (the ones provided by Google or your own, e.g. there is a "basic widget" that will allow to insert HTML code. You can move placeholders up and down.
You then can change fonts and colors, or pick a new template before you do this. Advanced users can click on "Edit" HTML to define a new template, before you start playing with HTML code, read Can I edit the HTML of my blog's layout?
Support and documentation
- Blogger help (Entry page for the official documentation)
- The official blogger buzz
- Blogger (service) (Short Wikipedia overview article)
Google sites
“Google Sites is an online application that makes creating a team web site as easy as editing a document. With Google Sites, people can quickly gather a variety of information in one place -- including videos, calendars, presentations, attachments, and text -- and easily share it for viewing or editing with a small group, their entire organization, or the world.” (What is Google Sites?, retrieved 19:25, 13 August 2009 (UTC)).
Example (for demo purposes): danielkschneider
Features
- Select and configure a theme
- Create a page hierarchy. Create a page and then tell where it goes.
- Each subpage can be of a given type, e.g. WebPage, File Cabinet, Dashboard (widget inclusion), List)
- You may manage permissions
- Custom templates that you can edit
- Instead of using the web interface, you can publish to blogger with a variety of tools, e.g. MS Office 2007.
The procedure aug 2009
The 2012 edition follows the same logic, but the Interface is a bit different and probably somewhat easier to use - Daniel K. Schneider 21:00, 20 March 2012 (CET).
It is best to go through the official help, in particular the "Getting started" and "working with ..." sections. Below, we will just summarize a few essential operations. Please, also note that the Interface can change at any time, i.e. our screen dumps may be outdated.
Requirements:
- This service is free
- You need a Google account (if you don't have one, you will have a chance to create one)
- Creation of a web site
- Go to http://sites.google.com/
- If you don't already have a Google, you can sign up now.
- Then, create a new site. You will have to
- enter a site name and a site URL and optional site description
- Choose a theme
- Accept or change viewing permission
- Start creating pages
You then should see something like this:
You may create other web sites. To do so, click on the "My sites" link (top right). But let's now look at page creation
- Editing a page
To edit a page, click on the Edit page button. In your first page (i.e. the default home page) you can edit two areas: the title area and a text area. Besides entering text you also can insert special contents like pictures, Google applications and other widgets using the "Insert menu". There is an "undo" feature. After your modification click on "Save" (twice).
- Creating pages
Now you should play around with the various page types Google sites offers. Each page type offers slightly different features and a different default page layout.
- Click on the Create page button (top right)
- You then can select from 5 different page models as the screenshot below shows:
- Web page
- Dashboard: to display a collection of widgets
- Announcements: a sort of mini blogging application
- File Cabinet: a page that you may use to index files for download, e.g. a PDF file
- List: A page to create lists, e.g. links
- Enter a name for the page
- Specify where in the page hierarchy it should be inserted (you may change this later)
Note: If you trouble finding the editing/administration interface, enter the http://sites.google.com/ URL and start again (you may have been logged out for one or another reason).
- Configuring the web site
- To reconfigure the web site, e.g. change its theming template, select "manage site" from the "More actions" pulldown menu to the right.
- In the same pulldown menu, you also will find a "site preview" button that will show the page as a viewer will see it.
- To move the current page to another place in the page hierarchy: use "move" (again in the "More actions" menu)
The "Manage site" page allows you for example
- to change the layout and to add items to the navigation panel (that sits on the left by default)
- to change the theme
- to redirect traffic from a site you own.
- to change access permissions
Support and documentation
- http://sites.google.com/support/
- http://www.google.com/sites/help/intl/en/overview.html (video and examples)
- http://sites.google.com/site/annuairevin/tips-and-tricks-for-google-sites
- ... also: don't forget to hit the "help" button (top right)
Creating a social networking web site with Mixxt
Creating a site with Mixxt is fairly easy:
- Go to http://mixxt.com
- Fill in the form (including a valid email address)
- You will have to confirm by email
- Demo site
- http://coap.mixxt.ch/ (overloaded and almost empty)
Configuration tips
- The administration interface
By clicking on admin (if you have administrator) rights you will land in the Administration tool.
Things to do for starters:
- Select features, i.e. a list of tools
- Configure the main (default) page.
- Select a theme and fine tune its style.
- You can go back to contents view by clicking on the site name on top or on any other item chosen from the menu on top.
- Features
Each Mixxt site can include a certain number of tools. When you create a site you can define an initial list that you later can change, i.e. activate features or disactivate features
- Main page
- You can remove features (i.e. they will not show as widgets and users still can access these through the menu on top).
- You then can define where various widgets will show
Mixxt tips for creating a good site
When we registered our Mixxt site on Jan 11 2011, we received the following tips by email:
1. Don't add all features at once
- It's not good to fill your network with plenty of features, leaving them next to empty at the beginning. Much better is to choose only a few features and use them. When your members have become more used to the feature set, you start adding further features.
2. You can customise your network at any time
- The admin panel lets you change most network settings at any time you wish. But be careful! Any changes are online straight away!
3. Good profile questions make your network more interesting
- Take a minute or two to add a few good profile questions to your network. You can always add or change questions later on. But if you should change an existing question, all answers to that question are deleted due to security reasons.
4. Wiki: Start off with a document
- So your members can see something is happening. Maybe they can even join in, if you let them. See your admin panel for details.
5. Forum: Start a first discussion
- Add a category, topic and get going with your first post! Your members will join in.
6. Events: Add your first event
- If your network is about events or you wish to include events, then add a few events to get going. An empty events screen just doesn't look good.
7. Customise your main page
- You can your own texts, comments, welcoming words, graphics and many more things with a text box. It's easy and makes your network more attractive and welcoming.
8. Invite some people to your network
- You know the old saying "The more, the merrier"! A network wins momentum and is more interesting and fun with more members. You can invite others by yourself and you can allow your members to invite. Just visit the admin panel and choose the setting under "privacy".
9. Your own design is nearer and easier than you think
- Just give designing a go. Try uploading your own Logo or pictures and play around with the colours. Make your network fit the occasion.
10. Questions, feedback and the future
- There is a feedback button at the top of the page. Please send us your questions, problems or ideas and we will get back to you asap! We are adding new stuff every week. Maybe it's something you wished for?
- Other alternatives
See the Social networking article for a list of similar services. In education, for example, SocialGo, Spruz and webs also seem to be fairly popular as of Jan 2011 - Daniel K. Schneider 17:45, 11 January 2011 (CET)
Netvibes webtop
“Founded by Tariq Krim in 2005, Netvibes pioneered the personalized homepage as alternative to traditional web portals. Netvibes lets individuals assemble their favorite widgets, websites, blogs, email accounts, social networks, search engines, instant messengers, photos, videos, podcasts, and everything else they enjoy on the web - all in one place.” (About Netvibes, retrieved Aug 2009.
The procedure March 2012
Signing up
- Go to http://netvibes.com
- Click on the "Sign up" button
- You will get some email confirmation that you will have to validate
Changing contents
Once you are signed in, you will get one or several default private pages (only you can see these) that you may now configure in various ways. Each page is represented by a tab. To change the look of a page, click on the little "Edit" link in the tab of the currently selected page. You then can do the following
- the column layout
- Change the little icon
- Publish the page so that others can see it.
Creating new pages and deleting pages
- To create new page, click on the "New Tab" link
- To delete a page, Click on the "Edit" link and then "delete this tab" (to the right in the 2012 edition)
Manipulating widgets
- To add widgets that are featured by Netvibes, use the the "Add content" button. In particular, you may start looking at the essential widgets.
- Getting rid of widgets: Click on the "close" x icon (top right on each widget)
Adding other widgets
In principle you can add most other kinds of widgets. To do so, use the following steps
- Insert a HTML widget, also called UWA module (you can find it in the "Essential widgets")
- Do not try to search for it, since you may rather find widgets like HTML Box or HTML/Text (these may be useful for other purposes ...)
- Click on the "Edit button" (top right of the widget) and just paste the widget code.
Changing the view
- You either can look at all the widget or just read contents of news widgets. Choose between widgets and reader (top most menu bar)
Creating a public webtop
- See the options in the Dashboard menu: Select "Manage" and enable your public pages.
- You now can share each TAB of your private webtop. Select the pull-down menu and "Share on you page"
Examples and support
- Netvibes tour A short click-through features description
- Netvibes Universes (eco systems). Lists popular public pages, e.g. OpenLearn
- Netvibes Inspiration
Other online services of interest
- Various web site creating services like Webs. These offer a free version with advertisement and various (fairly cheap) commercial versions.
- Various kinds of wikis, in particular wiki hosting services that are easy to use, such as pbWiki or WikiSpaces.
- Educators may be interested in e-learning 2.0 and technology-enhanced classroom applications.
You also should read the article about web 2.0, then have a look at the list of web 2.0 applications and other entries of the category.
Links and bibliography
Free webhosting and webcontents services
- Social networking (includes a list of hosting services)
- Freewebspace.net has a Free webhosting database. Some of these services include a web page generator/site builder.
- Weblog software (A list from Wikipedia, see the section Developer-hosted platforms).
Books
- Introductory books (we didn't get any, so none is endorsed)
- Hernandez, M. (2009). Ning for dummies. Hoboken NJ: Wiley Pub.
- Hay, D. (2009). A survival guide to social media and Web 2.0 optimization : strategies, tactics, and tools for succeeding in the social web. Austin Tex.: Wiggy Press / Dalton Pub.
- For teachers
- There are many more books and online resources
- Solomon, G. (2007). Web 2.0 : new tools, new schools (1st ed.). Eugene Or.: International Society for Technology in Education.