Creating websites with online services: Difference between revisions
m (→Features) |
m (using an external editor) |
||
| Line 66: | Line 66: | ||
; Installation: | ; Installation: | ||
# Create a Google account (you may do this later) | # Create a [http://Google.com/accounts account] (you may do this later, i.e. Blogger will ask you) | ||
#* You may have to adjust the language which is a bit awkward. One way to do it is to find a help page (''aide'') or open the google search page. Then select English and come back. You may have to empty the cache of your web browser or restart. | |||
# Go to [http://blogger.com/ http://blogger.com/] | # Go to [http://blogger.com/ http://blogger.com/] | ||
# Click on "Create a blog" | # Click on "Create a blog" | ||
| Line 73: | Line 74: | ||
# Choose from a template (you can change it later) | # Choose from a template (you can change it later) | ||
At this point you can start customizing or adding contents | At this point you can start customizing your blog or adding contents | ||
; | ; The Dashboard / change the settings of your blog | ||
As soon as you created a blog, you will have access to a Dashboard that allows to manage all blogs created. By default, when you log into http://blogger.com you will land in the Dashboard. | |||
* If you can see your blog, click on | |||
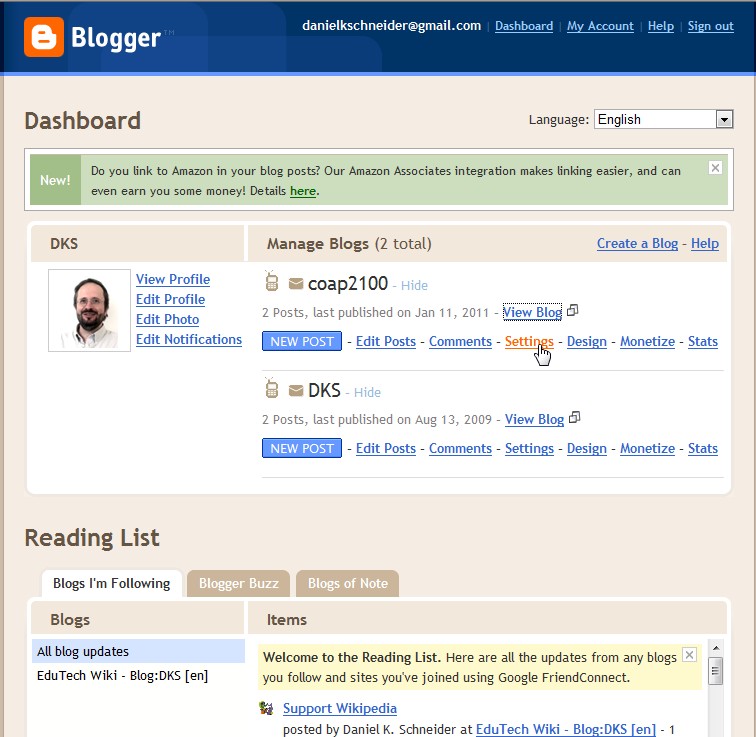
[[image:blogger-dashboard.jpg|frame|none|Blogger Dashboard (Jan 2011)]] | |||
The Dashboard also allows you to manage a blog roll and it can act as an RSS reader. | |||
From the Dashboard (blogs management), you can: | |||
* click on "View Blog" to see your blog | |||
* If you can see your blog, click on either ''design'' or ''New Post'' (top right) to enter a configuration page. | |||
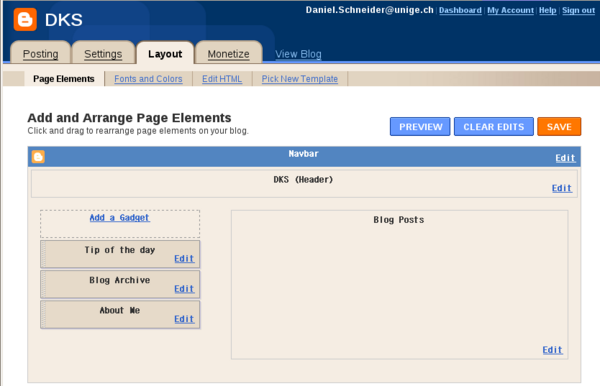
[[image:blogger-screen-capture-2009.png|thumb|600px|Screen capture of Blogger's layout tool (Aug 2009)]] | [[image:blogger-screen-capture-2009.png|thumb|600px|Screen capture of Blogger's layout tool (Aug 2009)]] | ||
; The administration tool | |||
* Includes several tabs for different functionality like layout, posting or settings | |||
Below you can see a screenshot for the posting tool that allows you to insert a new article. You also can edit 10 static pages. | |||
[[image:blogger-create-posting.jpg|frame|none|Creating a posting in blogger]] | |||
; Settings configuration | ; Settings configuration | ||
| Line 94: | Line 108: | ||
You then can change fonts and colors, or pick a new template before you do this. '''Advanced users''' can click on "Edit" HTML to define a new template, before you start playing with HTML code, read [http://www.google.com/support/blogger/bin/answer.py?answer=46870 Can I edit the HTML of my blog's layout?] | You then can change fonts and colors, or pick a new template before you do this. '''Advanced users''' can click on "Edit" HTML to define a new template, before you start playing with HTML code, read [http://www.google.com/support/blogger/bin/answer.py?answer=46870 Can I edit the HTML of my blog's layout?] | ||
==== Support and documentation ==== | ==== Support and documentation ==== | ||
Revision as of 17:26, 11 January 2011
<pageby nominor="false" comments="false"/>
Introduction
- Learning goals
- Create websites with on-line services
- Be able to choose among different kinds of services
- Prerequisites
- None
- Moving on
- Using web widgets
- See also other web technology tutorials. E.g. Web technology teachers may first introduce their student to various services. Later on, these platforms can be used to teach HTML coding (firstly through HTML widgets, then through the "HTML" buttons in various through the web editors, then through templating), RSS, etc.
- Level and target population
- Any person who is interested in the easiest way to "be online"
- Remarks
- We shall present some services and describe some basic operations. However, these descriptions are far from being complete. If you seriously plan to use an online service for creating a website, you must "dig" into their own help and tutorials.
Kinds of online services
The simplest way for creating a little website is to use one or several online services. We may distinguish several kinds:
- (1) Site builder tools provided by your web hosting service
- If you happen to own a hosted domain name, you may check this out. Web hosting can be free, but usually you will have to pay a yearly fee.
- Most web hosting services provide a web site (home pages) builder tool. E.g. our favorite local provider uses PHP SiteBuilder. There exist cheap offers from companies like GoDaddy or HostGator (about $5/month) or Yahoo. GeoCities was a popular free service bough by Yahoo, but it is now discontinued.
- (2) Blogging tools
- Blogs have become probably the major form of simple on-line publishing. While some people install their own bloggingware with their hoster, many use an online service like Blogger.
- (3) Web 2.0 web hosting/creation services (several kinds)
- Your website will be hosted on some distant cloud and usually all configuration/editing work is done through the web. A good examples is the free Google Sites service. Another example are wiki hosting services like Wikispaces. Finally, so-called webtops also may be used to create web site (although their initial purpose was to provide a means to create personal "start pages".)
- (4) Web 2.0 social networking portals
- Your website is also hosted on some distant cloud, all configuration and editing is done through the web. The main purpose of the website is to support a community, e.g. a class (yes, teachers use this) or a local hard rock fan community. The best known service is Ning.
- Use of web widgets
“A web widget is a portable chunk of code that can be installed and executed within any separate HTML-based web page by an end user without requiring additional compilation. [...] Widgets often take the form of on-screen tools (clocks, event countdowns, auction-tickers, stock market tickers, flight arrival information, daily weather etc).” (Wikipedia, Aug 2009). All these online services allow the insertion of widgets in one or another way.
Read more in the Using web widgets article.
- Technology
Most of these online services rely on so-called web 2.0 or rich internet application technology. Web 2.0 can be summarized as applications that improve the user experience through interactive technologies like AJAX, that include some social computing (others can participate), and that allow inclusion of other services, e.g. through web widgets.
Example services
Below we present some services. There exist many other alternatives.
Blogger / Blogspot
“Blogger (formerly Blogspot until 2006) is a blog publishing system. It was created by Pyra Labs, which was bought by Google in 2003. The service itself is located at www.blogger.com, and blogs that do not publish to their own websites are hosted by Google at subdomains of blogspot.com.” (Wikipedia, retrieved 19:25, 13 August 2009 (UTC)).
See the blog article for some background information
Features
- Examples
- Empty example used for demos:
- Others: Blogger is one of the top 10 or 20 websites. Explore Blogs of Note (from the blogger team).
The procedure aug 2009
- Installation
- Create a account (you may do this later, i.e. Blogger will ask you)
- You may have to adjust the language which is a bit awkward. One way to do it is to find a help page (aide) or open the google search page. Then select English and come back. You may have to empty the cache of your web browser or restart.
- Go to http://blogger.com/
- Click on "Create a blog"
- Define a blog title
- Define the URL part (no blank spaces nor special characters)
- Choose from a template (you can change it later)
At this point you can start customizing your blog or adding contents
- The Dashboard / change the settings of your blog
As soon as you created a blog, you will have access to a Dashboard that allows to manage all blogs created. By default, when you log into http://blogger.com you will land in the Dashboard.
The Dashboard also allows you to manage a blog roll and it can act as an RSS reader.
From the Dashboard (blogs management), you can:
- click on "View Blog" to see your blog
- If you can see your blog, click on either design or New Post (top right) to enter a configuration page.
- The administration tool
- Includes several tabs for different functionality like layout, posting or settings
Below you can see a screenshot for the posting tool that allows you to insert a new article. You also can edit 10 static pages.
- Settings configuration
Click on the Settings tab. There exist a number of options (most are easy to understand and harmless).
- It is important to define who can comment (select the comments tab). It's a good idea to be restrictive, else you will get [[[spam]]med.
- You can define a custom domain (but that requires work with your domain name registrar or buying a domain name through Google)
- You can add users that are allowed to edit (they also must have a Google account)
- Layout configuration
Click on the Layout tab and play around with the various edit links. You first can try to change the page elements:
- the navigation bar
- configure the display of blog entries in the "Blog Posts" area.
- Add widgets (the ones provided by Google or your own, e.g. there is a "basic widget" that will allow to insert HTML code. You can move placeholders up and down.
You then can change fonts and colors, or pick a new template before you do this. Advanced users can click on "Edit" HTML to define a new template, before you start playing with HTML code, read Can I edit the HTML of my blog's layout?
Support and documentation
- Blogger help (Entry page for the official documentation)
- The official blogger buzz
- Blogger (service) (Short Wikipedia overview article)
Google sites
“Google Sites is an online application that makes creating a team web site as easy as editing a document. With Google Sites, people can quickly gather a variety of information in one place -- including videos, calendars, presentations, attachments, and text -- and easily share it for viewing or editing with a small group, their entire organization, or the world.” (What is Google Sites?, retrieved 19:25, 13 August 2009 (UTC)).
Example (for demo purposes): danielkschneider
Features
- Select and configure a theme
- Create a page hierarchy. Create a page and then tell where it goes.
- Each subpage can be of a given type, e.g. WebPage, File Cabinet, Dashboard (widget inclusion), List)
- You may manage permissions
- Custom templates that you can edit
- Instead of using the web interface, you can publish to blogger with a variety of tools, e.g. MS Office 2007.
The procedure aug 2009
It is best to go through the official help, in particular the "Getting started" and "working with ..." sections. Below, we will just summarize a few essential operations. Please, also note that the Interface can change at any time, i.e. our screen dumps may be outdated.
Requirements:
- This service is free
- You need a Google account (if you don't have one, you will have a chance to create one)
- Creation of a web site
- Go to http://sites.google.com/
- If you don't already have a Google, you can sign up now.
- Then, create a new site. You will have to
- enter a site name and a site URL and optional site description
- Choose a theme
- Accept or change viewing permission
- Start creating pages
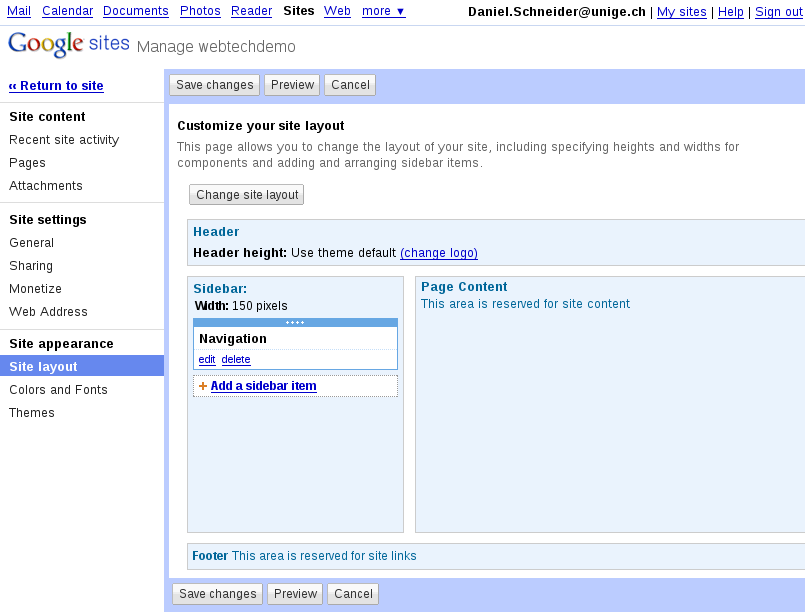
You then should see something like this:
You may create other web sites. To do so, click on the "My sites" link (top right). But let's now look at page creation
- Editing a page
To edit a page, click on the Edit page button. In your first page (i.e. the default home page) you can edit two areas: the title area and a text area. Besides entering text you also can insert special contents like pictures, Google applications and other widgets using the "Insert menu". There is an "undo" feature. After your modification click on "Save" (twice).
- Creating pages
Now you should play around with the various page types Google sites offers. Each page type offers slightly different features and a different default page layout.
- Click on the Create page button (top right)
- You then can select from 5 different page models as the screenshot below shows:
- Web page
- Dashboard: to display a collection of widgets
- Announcements: a sort of mini blogging application
- File Cabinet: a page that you may use to index files for download, e.g. a PDF file
- List: A page to create lists, e.g. links
- Enter a name for the page
- Specify where in the page hierarchy it should be inserted (you may change this later)
Note: If you trouble finding the editing/administration interface, enter the http://sites.google.com/ URL and start again (you may have been logged out for one or another reason).
- Configuring the web site
- To reconfigure the web site, e.g. change its theming template, select "manage site" from the "More actions" pulldown menu to the right.
- In the same pulldown menu, you also will find a "site preview" button that will show the page as a viewer will see it.
- To move the current page to another place in the page hierarchy: use "move" (again in the "More actions" menu)
The "Manage site" page allows you for example
- to change the layout and to add items to the navigation panel (that sits on the left by default)
- to change the theme
- to redirect traffic from a site you own.
- to change access permissions
Support and documentation
- http://sites.google.com/support/
- http://www.google.com/sites/help/intl/en/overview.html (video and examples)
- http://sites.google.com/site/annuairevin/tips-and-tricks-for-google-sites
- ... also: don't forget to hit the "help" button (top right)
Ning social networking
“Ning is the social platform for interests and passions online. [...] With over 1.3 million Ning social networks created and more than 30 million registered members, millions of people every day are coming together across Ning to explore and express their interests, discover new passions, and meet new people around shared pursuits.” (About Ning, retrieved Aug 2009.
Typically, understanding Ning and finally creating your own web site may imply the following steps outlined in Manny Hernandez (2009) Ning for Dummies:
(1) Firstly explore existing networks:
- E.g. learn how to join private networks and how manage your profile globally and for each network
- Add photos, videos, and music files to existing networks
- Write to your blob, discover the comment wall, rate items from members, moderate comments on your blog, and respond to events
- Start a discussion, invite people to an event, or create a group
(2) Create your own network
- Set up your network, decide if it should be public or private, research the competition, and find your niche
- Choose a good Web address and learn to monitor traffic with Google Analytics
- Give your main page character with custom widgets and personalized features
(3) Manage your network
- Learn to manage forums, notes, and chats; groups and events; and multimedia
We shall start with step 2 here, but definitly think that exploring existing networks is a good idea.
The procedure aug 2009
Below we will summarize a few essential procedures. Make sure to consult the help if needed (there is a help button on the bottom of the screen)
- Sign up and site creation
- Go to http://ning.com/
- Click on "Join now" and fill in the form
- Then connect with your email and password
Alternatively, you also could start by filling in the form to create a social network and you will wind up first in the "join now" form.
- Your sign-in home page and profile
Once you sign in you will find an empty home page that lets you manage social networks, create networks, be aware of events, change your general profile, etc.
Since may be member of various social networks (including the ones you created yourself) you should add some minimal general profiling information about yourself through the Profile or the Settings button. You then can fine tune this information for each network
... Anyhow, you may do this later
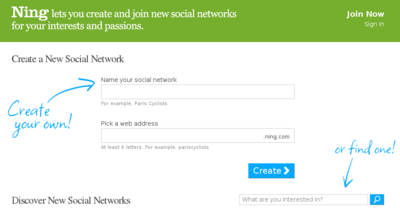
- Create a social network
(1) You may create your own network from various places, e.g. from the ning.com home page, from your "home page" or from the "social networks page". Watch out for some Create your own social network button. You only need to enter two bits of information:
- The name of the social network
- A short name (without blanks) for the web address
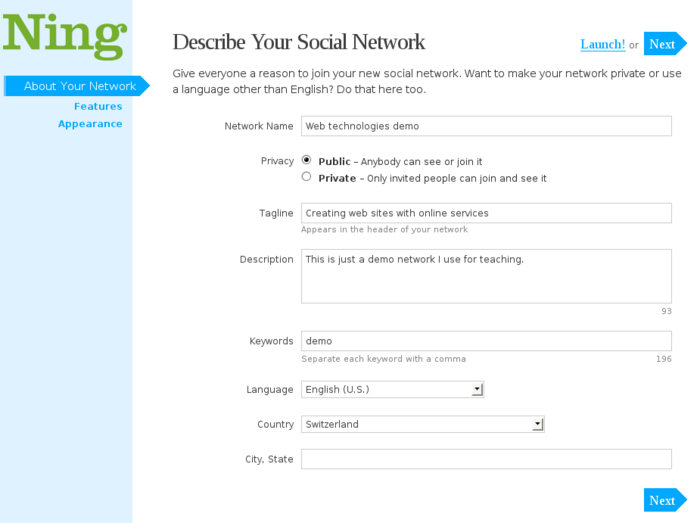
(2) Your next task is to describe the social network:
(3) You then can launch the site or configure some more stuff, i.e. the general layout including basic tools and the theme (called "appearance"). But you can do this later
- Hit the launch ! link
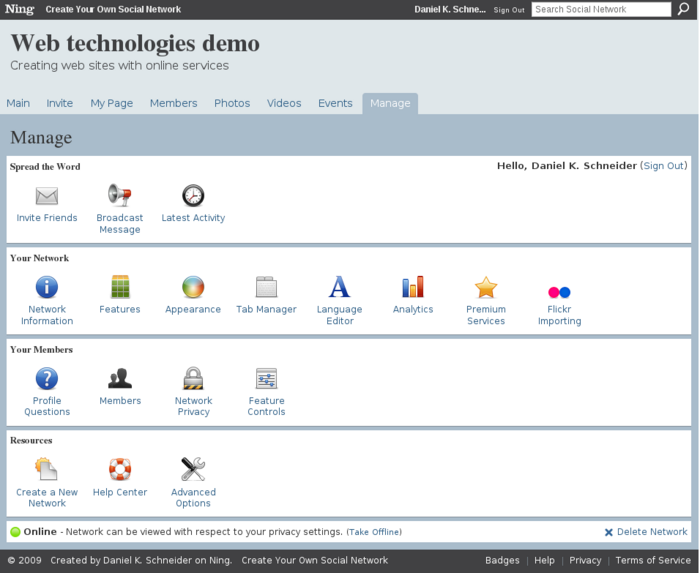
- Configuring the network
Basically, all the tools are available through the Manage button. In particular, you may want to explore the "Appearance" and then the "Features" tool.
- Premium services
You can get rid of Google ads, use your own domain name, get rid of the promotion links etc. by paying for these "features" (see the help and "premium services"). E.g. to remove the adds, you will have to pay $25/month (Aug 2009).
Examples and support
- Help
- Examples and other information
- Ning Creator stories (has a search box for social networks)
- Ning Blog
Netvibes webtop
“Founded by Tariq Krim in 2005, Netvibes pioneered the personalized homepage as alternative to traditional web portals. Netvibes lets individuals assemble their favorite widgets, websites, blogs, email accounts, social networks, search engines, instant messengers, photos, videos, podcasts, and everything else they enjoy on the web - all in one place.” (About Netvibes, retrieved Aug 2009.
The procedure aug 2009
- Sign up
- Go to http://netvibes.com
- Click on the "Sign up" button
- You will get some email confirmation that you will have to validate
Once you are signed in, you will get one or several default private pages (only you can see these) that you may now configure in various ways. Each page is represented by a tab
- To change the look of a page, click on the little "Edit" link in the tab of the currently selected page. You then can change the column layout and add a little icon
- To create new page, click on the "New Tab" link
- Getting rid of widgets
- Either get rid of a whole page (Click on the "Edit" link and then "delete this tab")
- Or remove the widgets you don't need.
- Adding widgets featured by Netvibes
- To add widgets that are features by Netvibes, use the the "Add content" button (on top left - Aug 2009). In particular, you may start looking at the essential widgets.
- Adding other widgets
In principle you can add most other kinds of widgets. To do so, use the following steps
- Insert a HTML widget, also called UWA module (you can find it in the "Essential widgets")
- Do not try to search for it, since you may rather find widgets like HTML Box or HTML/Text (these may be useful for other purposes ...)
- Click on the "Edit button" (top right of the widget) and just paste the widget code.
- Public pages
- You can create a public page (choose its URL) and fill it in ...
Examples and support
- Netvibes tour A short click-through features description
- Netvibes Universes (eco systems). Lists popular public pages, e.g. OpenLearn
- Netvibes Inspiration
Other online services of interest
- Various kinds of wikis, in particular wiki hosting services that are easy to use, such as pbWiki or WikiSpaces.
- Educators may be interested in e-learning 2.0 and technology-enhanced classroom applications.
You also should read the article about web 2.0, then have a look at the list of web 2.0 applications and other entries of the category.
Links and bibliography
Free webhosting and webcontents services
- Freewebspace.net has a Free webhosting database. Some of these services include a web page generator/site builder.
- Weblog software (A list from Wikipedia, see the section Developer-hosted platforms).
Books
- Introductory books (we didn't get any, so none is endorsed)
- Hernandez, M. (2009). Ning for dummies. Hoboken NJ: Wiley Pub.
- Hay, D. (2009). A survival guide to social media and Web 2.0 optimization : strategies, tactics, and tools for succeeding in the social web. Austin Tex.: Wiggy Press / Dalton Pub.
- For teachers
- There are many more books and online resources
- Solomon, G. (2007). Web 2.0 : new tools, new schools (1st ed.). Eugene Or.: International Society for Technology in Education.