CSS box model tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 40: | Line 40: | ||
;Total width | ;Total width | ||
:= left margin + left border width + left padding + content width + right padding + right border width + right margin | := left margin + left border width + left padding + content width + right padding + right border width + right margin | ||
Normally, an element doesn't have any width, i.e. it is set to '''auto'''. This means for example, that a longer paragraph will grower wider when the user enlargens the window. An element may have no borders, margins, or padding. In that case its dimensions are indirectly defined by its content, i.e its "auto" width or width (if set). However, by default, many HTML already include some padding and some margins. E.g. there is some space before and after and HTML ''h1'' heading. | |||
=== Setting box properties === | |||
=== Collapsing margins === | |||
== Analyzing the box structure and other tips == | == Analyzing the box structure and other tips == | ||
Revision as of 20:10, 7 November 2011
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
- Learning goals
- Understand the CSS box model
- Be able to style all parts of a CSS box
- Concurrent
- CSS tutorial (summary)
- Moving on
- Level and target population
- Beginners
- Teaching materials
- Remarks
- This tutorial is intended for students in educational technology or any other field that is technology intensive. For people who need less, there exist many easy CSS tutorials on the web. This text is intended for students who also must learn principles and who are willing to learn CSS by doing a project, looking at CSS code and online reference manuals.
- Ideally, a teacher also should assign a text formatting task, during or before assigning this tutorial for reading).
Introduction
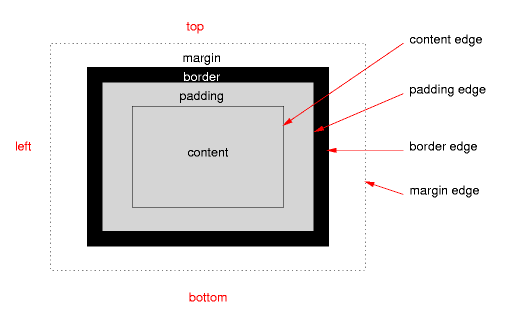
All HTML elements (whether they are blocks, inline elements, list elements, etc) are a kind of box that adds margins, borders and padding to the actual content.

From this model we can define total height an width of an HTML element.
- Total height
- = top margin + top border width + top padding + content height + bottom padding + bottom border width + bottom margin
- Total width
- = left margin + left border width + left padding + content width + right padding + right border width + right margin
Normally, an element doesn't have any width, i.e. it is set to auto. This means for example, that a longer paragraph will grower wider when the user enlargens the window. An element may have no borders, margins, or padding. In that case its dimensions are indirectly defined by its content, i.e its "auto" width or width (if set). However, by default, many HTML already include some padding and some margins. E.g. there is some space before and after and HTML h1 heading.
Setting box properties
Collapsing margins
Analyzing the box structure and other tips
Compatibility issues
(1) Watch out for quirks mode or why you must include an HTML declaration
Make sure to include a valid HTML declaration in your HTML file. Read the HTML and XHTML elements tutorial or the HTML article if you don't know how.
For example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
If you don't include such a declaration, then browsers will fall into quirks mode and may add some padding and border to the width...
Default padding and margins still may differ
If you produce text-centric text as explained in the CSS text styling tutorial, you shouldn't care at all. If you plan to create pixel-precise web pages (something I never do) then you should care.
Some developers reset everything:
* {
padding:0;
margin:0;
}
.... and then restyle both block and inline elements.
I'd rather just reset some elements, e.g.
h1, h2, h3, h4, h5, h6, p, form, ul, dl, ol, blockquote, li {
padding:0;
margin:0;
}
But resetting some elements isn't so easy, e.g. for lists
ul {
padding-left:1em; margin-left:0;
}
Finally, there also exist browser bugs, in particular in older IE version, but we will not address these problems here for the moment...
Using the Firefox WebDeveloper plugin
... to do ...
Using code
Chris Coyier in, The CSS Box Model ( retrieved 18:57, 7 November 2011 (CET)) shows a simple trick.
At the end of your CSS, add:
* {
border: 1px solid red !important;
}
Of course you can change the color and the line thickness. The "!important" keyword will override other border specifications of course.
Links and references
Introductions
- Basic CSS Box Model Demo. Actually it's a useful visualization that decomposes a flat "picture" into a faux 3D representation.
- The CSS Box Model at SitePoint.
- The CSS Box Model by Chris Coyier, June 2009.
- CSS Box Model (W3C schools)
- Borders and Box Model: Margins and Padding by Evan Goer. (Updated August 2010 or more recently)
- Lesson 9: The box model and Lesson 10: Margin and padding at HTML.net (undated)
Reference
- Box model chapter of the W3C Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification
- CSS basic box model, W3C Working Draft 9 August 2007. This is a draft module of the (future) CSS3 specification and not yet stable.