InkStitch - satin columns
Creating Satin Columns
By default, Ink/Stitch translates strokes to either lines or simple, rather ugly, perpendicular zig-zag stitches. The simple zigzag model works works relatively fine for straight lines or circles, but it cannot handle irregular shapes. In addition, ZigZag stitches do not look as nice as the more parallel satin stitches.
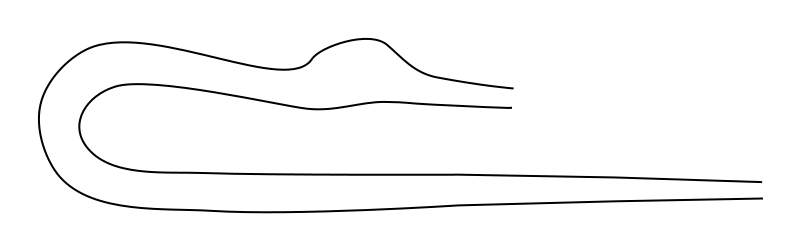
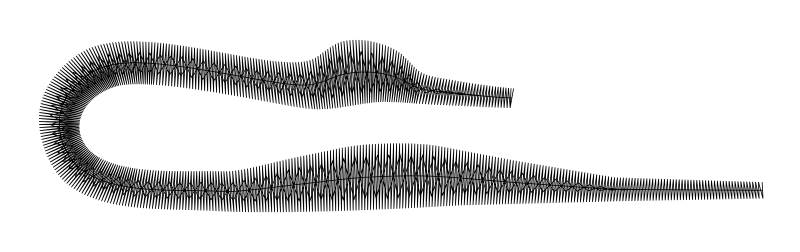
Satin columns as opposed to simple zig-zag lines can have irregular borders. A typical example would be the trunk of a tree, a leg of a horse or a snake that ate a professor.
Creating satin columns requires some extra work that we shall explain now. We first shall introduce the principle and then demonstrate these with two examples. Once you went through the first section, you also can look at InkStitch - from satin columns to fills with satin borders.
Anatomy of satin columns
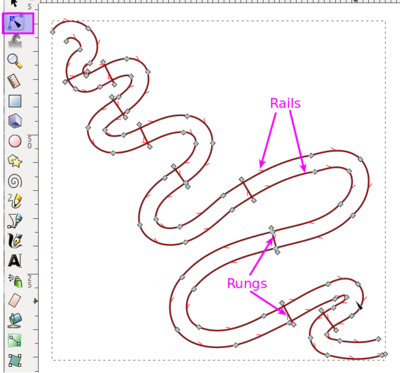
A satin column is defined by:
- A single SVG path, also called rail
- Containing two sub-path lines that go in the same direction
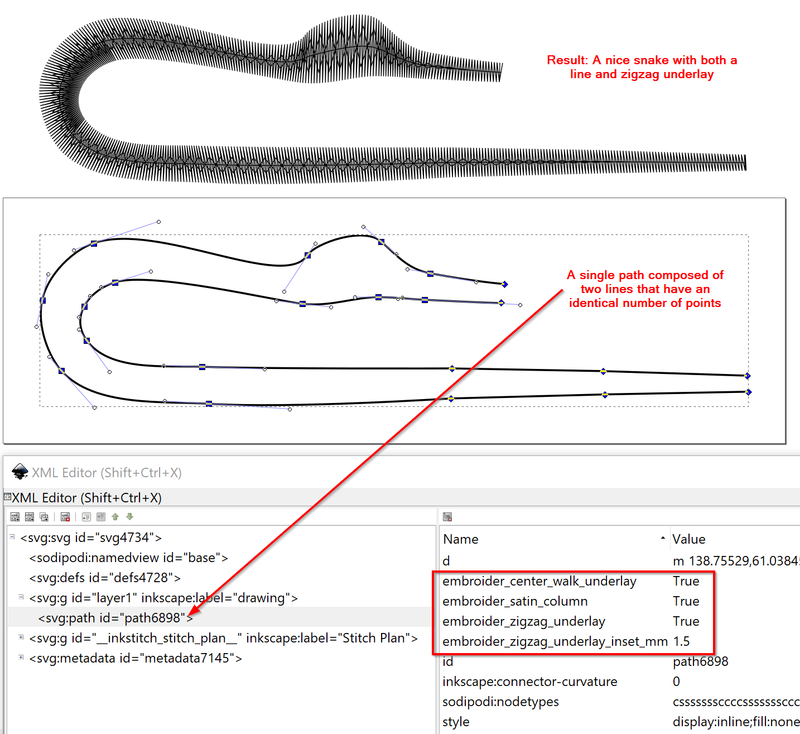
- The two sub-paths must have either an identical number of nodes or rungs (that we also call direction lines)
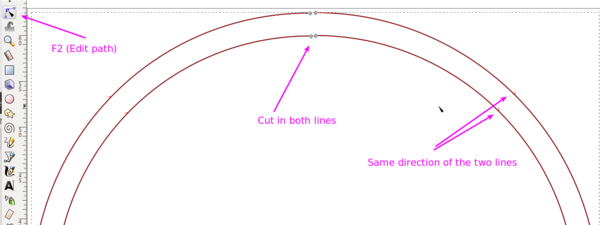
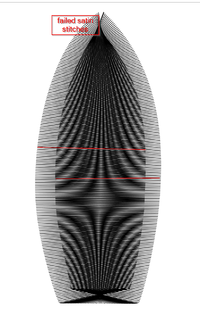
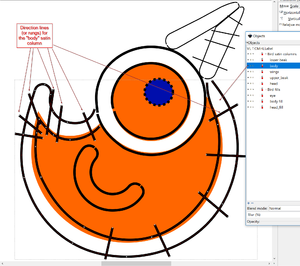
It is crucial that the two rails point in the same direction since the program connects points from the first point in one line to the first point in the second line. If the two lines start from different directions, the stitches will look like a star run over by a truck and not like a satin column. In the picture above you can see the direction of the lines. Read more in the fix path directions section below.
Also if you want to make changes to such a combined path object, you must use the Path Editor (hit F2 or click on the Edit paths by nodes icon).
As we shall explain below, this type of SVG object must be parameterized to translate to satin columns. If you want to play with a working example, below is an SVG file for download.
Direction of satin rails
Problem: For InkStitch to work correctly, the two rail sub-paths must point in the same direction.
- To see directions of lines, set
Show path direction direction on outlinein Edit -> Preferences -> Tools -> Node - Then reverse one of the lines
- Select the line
Menu: Path -> Reverse
Start and end of the lines
Lines should start and end somewhat close to each other.
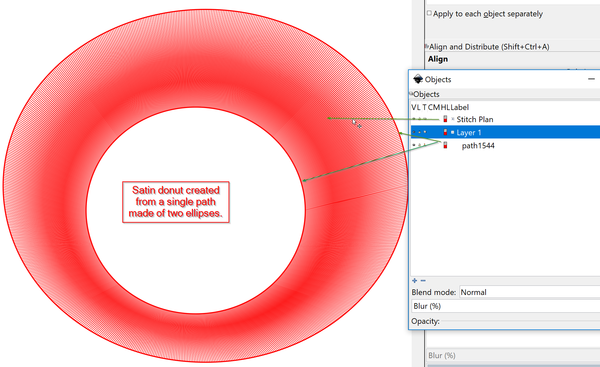
You may be able to create a satin line from closed lines, but usually this will not work. It did in the example below. We therefore recommend cutting closed shapes, e.g. circles.
However, we do not recommend speculating that this will work. We recommend that round closed shapes, e.g. circles, are cut once - at the same place - as in the following picture.
The two rails of this border have been defined with 4 points each. On top we broke both lines.
If you are interested in creating patches, read InkStitch - embroidery patch.
Satin columns from simple lines
There exist different strategies to create sating columns from simple lines. The most simple procedure is to draw fat lines without fill, only a stroke and then translate the line to a satin column
Step-by-step instructions
First, create a drawing:
- Draw a line that has a good width for satin stitches, e.g. between 2 and 6mm.
- Select this object
- Verify that it is a stroke only line and not a shape with stroke and fills (
Menu Object -> Fill and Stroke) - Use the
Extensions->Ink/Stitch->English->Convert line to Satincommand.
Second:
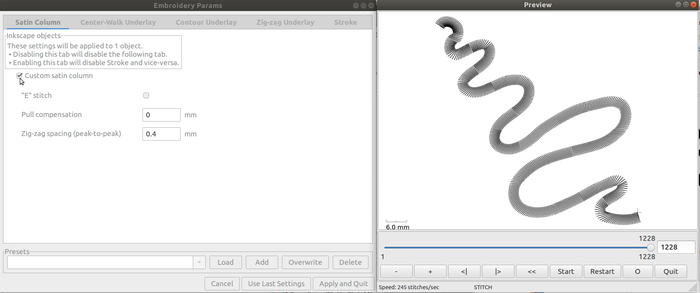
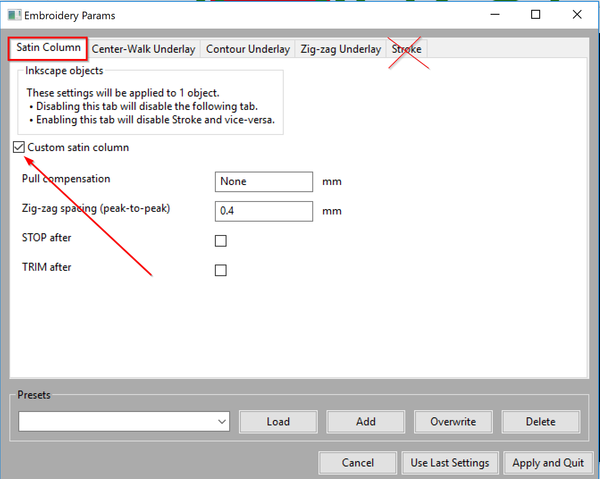
- Parameterize as satin column: Extensions->Ink/Stitch->Params
- The Satin Column tab should be selected
- Tick
Custom satin column
You now should see a simulation. If it looks good, then click on Apply and Quit
Tip:
- When convert a line to a satin path with two rails and rungs, the old object will be destroyed. We suggest making a copy of it and putting it in a separate "Artwork" layer.
- If you are not happy with the stitch directions, add some extra rungs as explained below. In short: Edit path tool, hold SHIFT key and draw lines that intersect both rails.
Creating satin stitches from lines is probably not the most common usage, so read on and learn how to create satin stitches with different forms than lines.
Creating irregular satin colums
In embroidery, most satin columns are irregular, i.e. the rails are not parrallel. Think of fonts or flower petals. To create these, some extra work will be required.
A simple snake
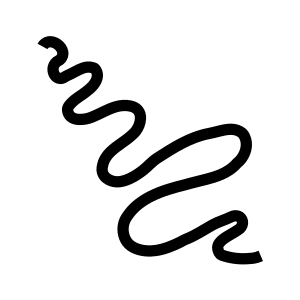
Let us draw a simple snake.
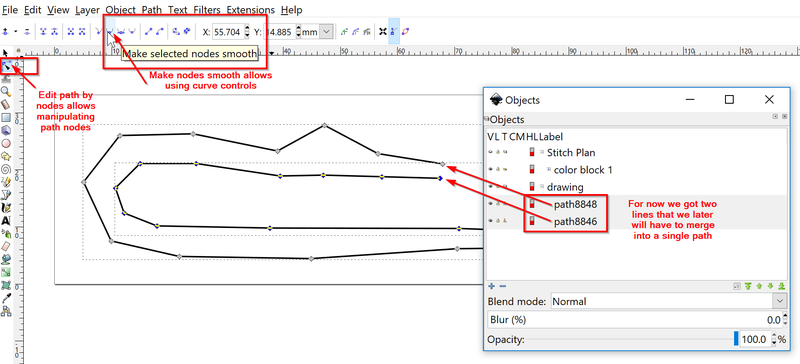
(1) Draw two lines with the bezier tool
- For starters you can outline the figure by clicking, using the Bezier drawing tool (SHIFT-F6)
- Draw both lines in the same direction
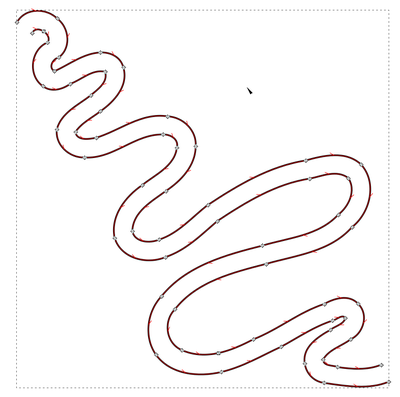
We got something like this:
For exercising, you can download the original SVG (click on the picture until you get the SVG, then save as.
(2) Combine the two lines into a single path
- Select both lines
- Menu Path -> Combine, or CTRL-K
The following picture shows the result we want to get (after parameterizing, explained just below) and its SVG path structure.
SVG file for download (click on the picture until you see the *.svg, then "save page as":
(3) Parametrize
- Select the snake
- Menu: Extensions -> Ink/Stitch -> Params
- Select
Satin column taband tick "Custom column" - Add one or more underlays with the three other tabs (center-walk, contour or zig-zag)
You can of select several objects for parametrization. Just make sure that all of these are "satin" objects, e.g. two rails plus rungs or two rails with the same amount of nodes (see below)
Create satin columns without rungs
It is possible to create satin columns without rungs if both path have the same number of points
To add points:
- Click on the Edit Paths tool (drawing tools panel next to the selection tool) or hit
F2 - Select two nodes or click on a segment, then click on "Insert New Nodes into selected segments" to add a new node
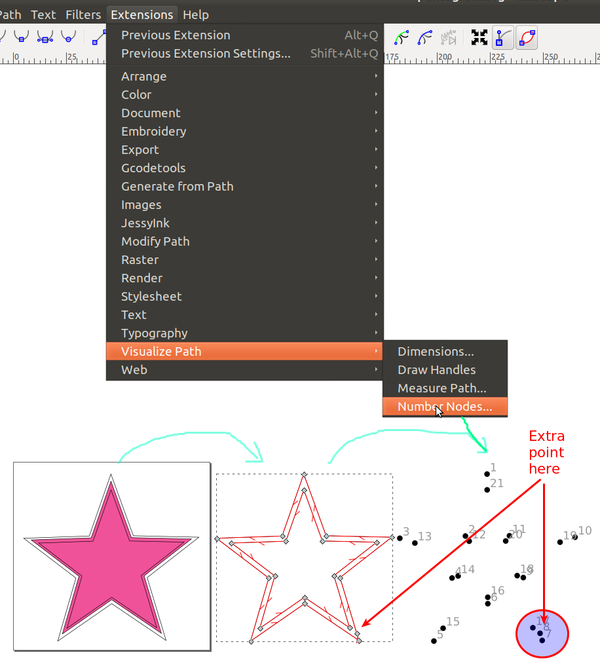
To find out the exact number and position of nodes we suggest the following procedure: Copy the object and put it outside the drawing area. Select this copy. Menu Extensions -> Visualize Path -> Number nodes .... This will replace the drawing with big dots and numbers. You now can repair the original drawing with the Edit Paths tool, i.e. add or delete points in a more informed way.
Alternatively (and easier), just add direction lines (rungs) as explained above.
Adding rungs (direction lines)
The most important reason for adding rungs is simply that it deals with the uneven number of points problems. In other words if two lines are connected with rungs, they do not need to have the same number of points ! Without rungs, the software will use pairs of points to determine directions, with rungs it will use the rung direction to do so.
Good positioning of points on each of the two lines could help getting the stitch directions right. However, it is much easier to use "rungs" (in InkStitch terminology) to influence the direction of the satin column stitches. They are particular useful to manage columns that turn and also some tricky corners.
Quick adding of rungs
- Make sure the existing satin column path (with the two subpaths) is selected with the Node Editor tool.
- Press P or select the Pencil tool.
- Hold
Shift. - Click once at the start of the rung.
- Click a second time at the end of the rung.
Make very sure that each rung extends over both sub-path, i.e. the two lines.
Slow method for adding rungs (not holding the SHIFT key)
- Draw the direction lines for a given path using either the Bezier tool (click+click+right-click) or the freehand lines tool (click+click)
- Select the path for which we made the rungs + all the direction lines. Then hit CTRL-K (Menu: Path->Combine)
- Check if the Embroidery Parameters are still OK (Menu Extensions -> Ink/Stitch -> English ->y - Params
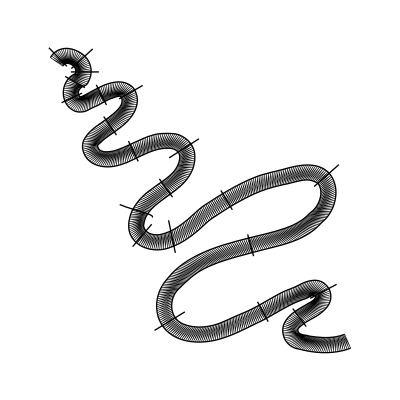
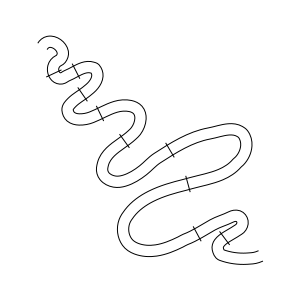
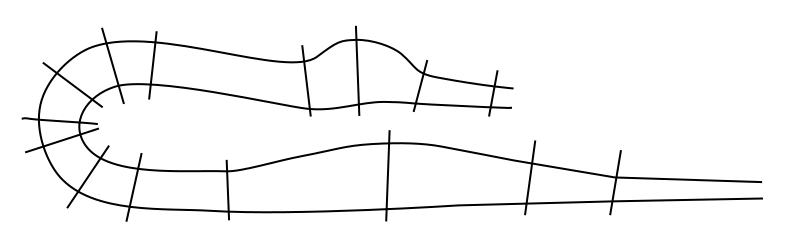
The following two files (that you can download) illustrate the principle. Also, notice that this time the snake has a professor inside.
If you look at the SVG file, you can see that the upper line has more points. So rungs also will fix that.
To parametrize this object for embroidery do the same as explained above:
- Select the snake
- Menu: Extensions -> Ink/Stitch -> Params
- Select
Sating column taband tick "Custom column" - Add one or more underlay with the other tabs
Flipping satin columns
Satin stitches start on one rail. In some case you would like to switch "left-to-right", i.e. start stitching from the other rail.
- Select the object
- Use Extensions -> Ink/Stitch -> Satin tools -> Flip satin columns
Rocket example
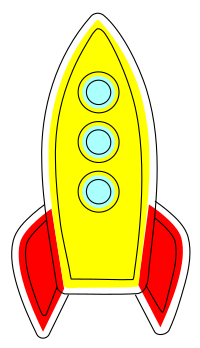
Let's compare a rocket stitched quickly with one that uses proper satin stitches. We will start from a little Rocket Ship from OpenClipArt. There are several other variants of this, e.g. rocket icon by pitr that we used here.
The procedures explained below could be simplified a bit since version 1.16. I.e. one could use the stroke to satin column converter.
Cleaning the SVG file
 Source: Rocket Ship as Clip Art (SVG file), needing cleanup |
 Source: Rocket Ship as Clip Art, but cleaned up (SVG file) |
The drawing is fairly straight forward. In order to process this with Ink/Stick
- Ungroup everything
- Create a new layer, called Rocket strokes
- Put all elements in this layer.
- Open the XML Editor, click on each element and kill about 6 useless elements that sit underneath the windows. The resulting SVG only should have six objects.
- The wings overlap with the body of the rocket, but let's keep this for the moment.
It now (at least for the 1.7x version we discuss here) is important to follow all the steps on the SVG before you configure the embroidery params. Else you may have contradictory instructions in your objects. If the embroidery process fails with an error message, try removing all embroidery parameters in the XML Editor. Create a copy of you SVG file and save it. Personally, I just "write the file as" before each major operation. This way, I can easily restart from a prior version .....
Now you could digitized as shown above. However if you want nice satin stitches then you should remove all the fills and transform the fat strokes into double lines.
Let's separate fills and strokes first. We will do this in the following way:
- Select all
- Copy and paste in place. Edit->Copy then Menu Edit-Paste in Place. We now have 12 objects instead of 6.
- Move all the new objects to a new layer called Rocket fills (select these six in the Objects tool (Menu Object->Objects), then use the layers menu to move them)
- Lock the layer called Rocket fills.
- Remove all fills from the objects that sit in Layer Rocket strokes
- Now lock this Rocket strokes layer and kill the strokes from the objects that sit in the Rocket fills layer.
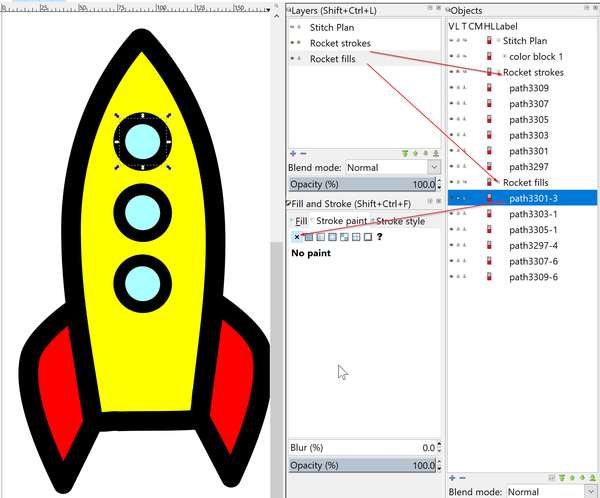
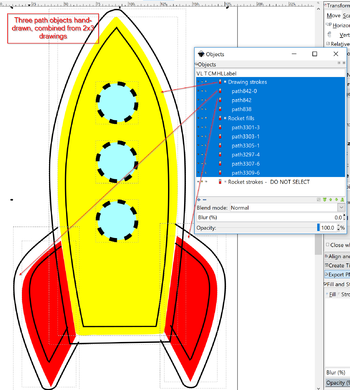
The resulting object structure should look like this:
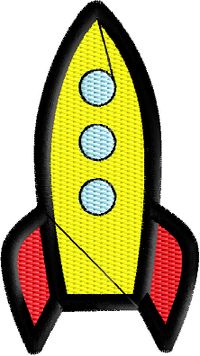
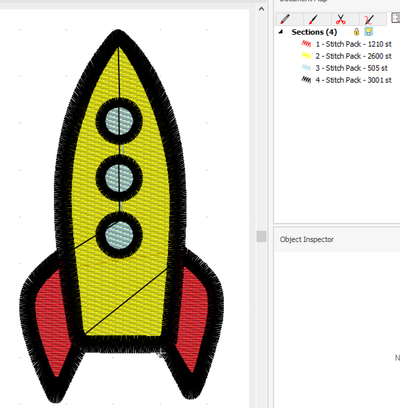
This now can be directly stitched as shown in the picture above. However, you can notice the rather ugly satin stitches.
Creating satin stitches with manual drawings
As you should recall from the "snake" example above, satin stitches are made from two lines that have the same amount of points. There are several ways to achieve this from an existing drawing. In any of these cases, you will have to do some "point surgery". Also, the result can fail. If you do not feel comfortable with using or learning more advanced path editing, you could just make some hand drawings. We suggest the following procedure:
- Lock the fills layer but keep it visible
- Create a new layer
- Draw the lines as explained in the "snake example above". Use (at least provisionally) a different color to the drawings.
The result looks OK, but I didn't take time to make minor adjustments since I spent too much time on the attempt described below).
Transforming strokes into two sub-path lines for satin stitches
Now let us go through the more complicated procedure of transforming existing graphic elements (SVG path) into a paths that can be stitched as satin path. Remember:
- A path must have two sub-path, each with the same number of nodes that should be roughly aligned
- Each sub-path must go into the same direction (see explanations later)
- Closed shapes must be broken, since InkScape does not allow to define a start node.
See also this video: https://inkstitch.org/tutorials/lex-neva-video-tutorial-1/
Before you start
- Hide the "Fills" layer and maybe lock it. I.e. you only should see the strokes !
- Unlock the "Strokes" layer if it was locked
Simplify the drawing and reduce overlaps
Simplify the drawing
remove all extra points that are not needed (but you can do this later). InkScape can help with that (hit CTRL-L, but not too many times!)
Remove larger overlaps
In a next step, we will have to clip the part of the wings that overlap with the body of the fuse. An easy way to do it is to use subtraction again.
- Hide the fill areas
- Copy/paste in place the rocket body. The easiest way to do so is the open the "Objects panel" (Menu Object->Objects), select the body, and then duplicate.
- Select the left wing and then the body (hold down the SHIFT key).
- Menu: Path -> Difference
- Repeat that operation for the right wing, i.e. firstly duplicate the body then subtract it.
Transform stroke paths to path with two lines
In order to get two strokes (lines) instead of a single fat stroke, we can translate a path to a path with both fill and strokes. An other alternative would be to use insets and outsets. Anyhow, one general procedure is the following
- Select all strokes: CTRL-A (the fills should be hidden)
- Menu Path -> Stroke to Path
Now make the strokes very small and remove the fill.
- Select all (CTRL-A)
- Menu Object -> Fill and Stroke
- Remove fills
- Set Stroke to 1px
Repair the wings
- Unfortunately the wings did not fully overlap with the body, and there is some junk to remove. You must strive the obtain two single lines for each wing as shown in the picture below.
- Drag out both wings.
- Select the Edit path tool
- Kill superfluous nodes
- Kill segments at the end of both wings
- (Maybe) transform the sharp corners into a round symmetric node.
Clean up the rocket body
- Now make sure that you got the same amount of nodes in the outer and the inner line. To do so, we suggest rather killing nodes than adding new nodes. When you try to embroidery a path that has two subpath of different node length, InkStitch will complain and tell you which node to fix. Remember that for later.
- Align outer and inner nodes (roughly)
- Also make sure that no node sits on top of another one. You can find out by moving each node and then - if OK - put it back in position by hitting CTRL-Z
- Make the inner top a bit less sharp (make it a symmetrical node)
If you try to embroider now, you will get a very bad results, since inner and outer path go into an opposite direction.
Fix path directions
Problem: For InkStitch to work correctly, the two sub-path must point in the same direction. In our case they were not.
- To see directions, set
Show path direction direction on outlinein Edit -> Preferences -> Tools -> Node - Reverse for example the following the outer line:
Menu: Path -> Reverse
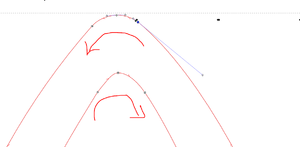
In our example, each path had a wrong subpath, e.g. the inner path went clockwise and the outer path counter-clock wise.
Fix the start point
Problem: The zizag of the satin stitch does now work but it is badly oriented now.
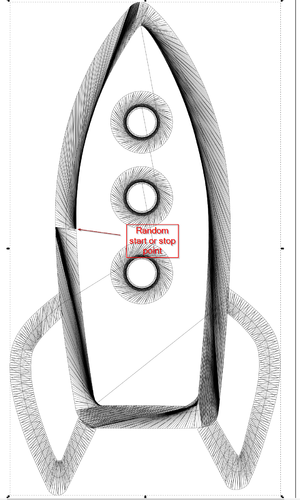
- Closed paths do not have a start point and you cannot define one. As a result Inkstitch will associate "random" points, i.e. will start using the first node found in the path definition (we believe). To fix that, we will create a break in the closed path of the hull and the three windows.
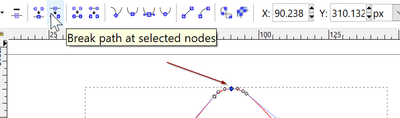
- Use the Edit Path tool to select two nodes, one for each subpath, then break the path (see the figure below)
Let us parameterize separately the stroke and the fill layers.
- Hide and lock one layer before you work on the other.
- In the Embroidery -> Param popup, have all the path in the stroke layer use satin stitches if you did not do so already. Also, we suggest adding at least a center underlay since this will stabilize the tissue a bit.
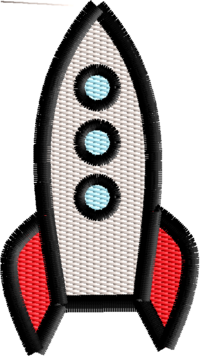
The result looks like this::
 Stitch simulation (as seen in the Stitch Era software) |
Summary
Creating satin stitches from existing drawings requires some extra effort. There might a way to do it more quickly, but we did not manage to find so far. So in some cases, we recommend re-drawing by hand two lines defining satin stitches. In fact, all depends on your respective node editing or drawing skills. Personally I am better at editing than at drawing.
Creating fills and lines from dotted strokes does work well and doesn't require any special preparation.
Trim stitches do not seem to work in every case, but that is not a major issue. Anyhow, most people using InkStitch probably do not have multi-needle machines and prefer to cut away thread as opposed to re-threading.
A bird with direction lines (rungs)
Not surprisingly, the directions of the zigzag lines in the following example are not exactly nice. So let us fix them
 Round bird model (SVG File). Source Liv Iko (Noun project) |
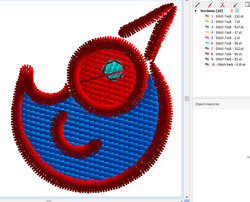
In order to tell InkStitch how to orient satin stitches we now add "rungs" (or direction lines) into each stitchable path, as explained above.
We also fixed the departure point for the head and added an eye. The result is below and already looks much better.
If you like this bird, you can modify it. However, if you publish it, please acknowledge the original design. (Liv Iko). Also, you should be aware that this design is really small (less than 3cm), stitching it properly may be a bit difficult.
Copyright modification
Contents of this page including pictures and SVG files are also available under the GNU Free Documentation License and the Attribution 4.0 International (CC BY 4.0) license.
The Inkstitch project can use any element (text fragments, SVG files, pictures) for the project's official docs without giving attribution (just copy and paste).