Flash video component tutorial
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
Introduction
Video components are prebuilt interface elements (widgets) that will speed up video integration. In particular, the FLVPlayBack Video Component allows to render videos without any ActionScript programming. It includes a nice choice of skins for user controls. Videos also can be enhanced with captioning or they may interact with the rest of the animation. This is discussed in the Flash augmented video tutorial
- Learning goals
- Learn how to encode *.flv and (older) *.flv files
- Learn how to use the Flash 9 (CS3) video component for simple video playback
- Prerequisites for the first part
- Flash CS6 desktop tutorial
- Flash drawing tutorial
- Flash component button tutorial
- Moving on
- Flash augmented video tutorial
- The Flash article has a list of other tutorials.
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It both aims at beginners (FLV encoding, using the video playback component and embedding a video in the timeline) and intermediate Flash designers (inserting captions and using cue points to trigger animations).
- The executive summary about Flash Videos
Flash has built-in video management components.
- The FLVPlayBack Video Component is really easy to use since it provides a series of ready-made skins (user interfaces) from which you can choose.
- The Caption (subtitle) component requires some XML Editing.
- For more sophisticated interactions with a video you need to code with ActionScript, as explained in the Flash augmented video tutorial
- The executive how-to summary for simple video playbacks
- If your video uses a format that is not *.flv, *.fl4 or *.mp4 of if you plan to reduce its size or trim it then prepare it first with the Adobe Media Encoder. This tool is included in the Flash distribution. It may differ a bit from the full CS6 version.
- Drag the FLVPlayBack Video Component to the stage.
- Open the component inspector panel. Choose a skin and provide the file name or URL of the *.flv video
Note: In CS3 and CS4, only the Adobe *.flv format was supported. Since Flash 10/CS5, Adobe provides the more efficient *.fl4 format and also directly supports other formats for playback.
Using the Flash video component
Using Flash CS6 (and CS5) component is really easy
- You could use *.mp4 videos without prior encoding to a Flash video format
- All operations are centralized in the properties panel.
Procedure for an *.mp4, *.flv or *fl4 video that already is "ready" for production.
Step 1: Drag the component to the stage
- Open the components panel (Menu Window->Components or CTRL-F7)
- Drag FLPLayback 2.5 on the stage
Step 2: Configure the properties of the component
- Select the component
- Set the name of the video file with source in the Properties panel (e.g. BFB-BBC.mp4)
- Select an appropriate skin. A skin will define what kinds of controls the user will have. You also can make adjustements to the color
... That's it.
Step 3: Publishing a flash file that uses video
In order to publish the flash file do not forget to put all the files on your web server (!), for example
- flash-cs6-mp4-video.html (the HTML file, optional)
- flash-cs6-mp4-video.swf (the Flash file)
- BFB-BBC.mp4 (the video)
- SkinUnderAllNoFullscreen.swf (the skin library)
Example files:
- []
- []
Using the Adobe Media Encoder CS6
- Importing a video
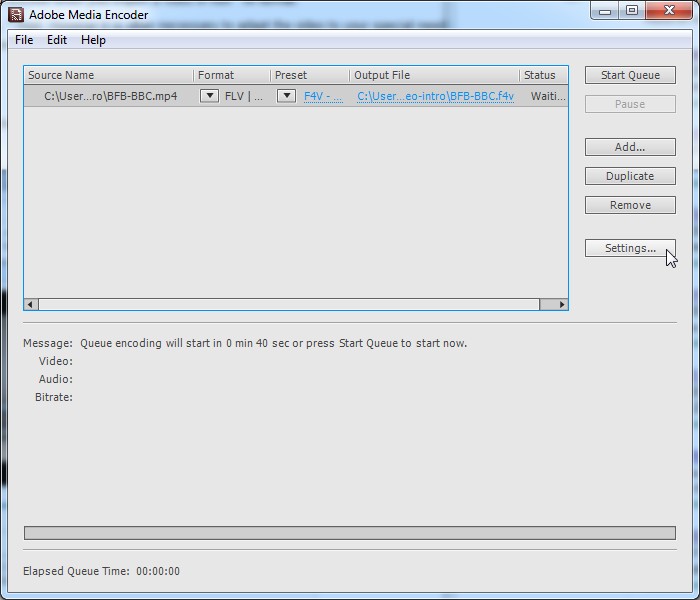
In the welcome screen,
- Click on Add... to add a video for encoding
- Select the video (click on the line) and click on Settings ...
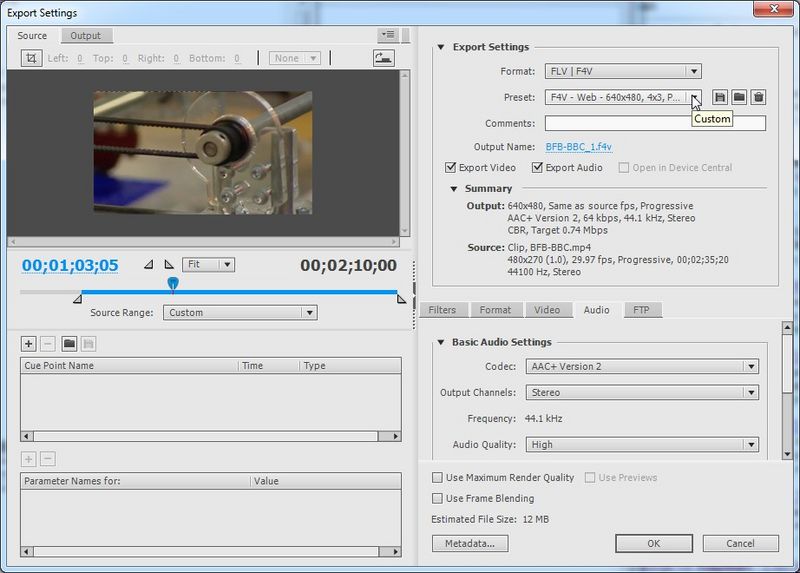
- Make adjustments to the settings
- We suggest to select a preset F4V format
- To left, you can remove frames for the start or the end (move around the playhead)
- If you shot the video yourself, you likely also want to do some clipping
- As a general rule, we suggest to add cue points (if needed) in Flash CS5 and not during the encoding ...