Flash components overview
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
Overview
Components are prebuilt interface elements (widgets) that will speed up programming of interactive Flash pages. This is part of Flash CS3 tutorials.
- Learning goals
- Learn how to create and use some Flash 9 (CS3) components
- Learn a little bit of Action Script 3.0 to run something with a button.
- Prerequisites
- Flash CS3 desktop tutorial
- Flash drawing tutorial
- Moving on
- The Flash article has a list of other tutorials.
- Flash Video component tutorial
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- The execturive summary
Flash has a few built-in components (called widgets or gadgets in other contexts) and the will allow to you to build an interactive environment more quickly than by coding all by yourself.
However, using these components still requires basic knowledge of ActionScript. In this article we will try to show a few design patterns that you can copy and adapt.
- The executive summary - buttons
- Open the component library (Window->Components or CTRL-F7)
- Drag a component to the stage
- Fill in some Parameters
- Add some action script
Introduction
- ActionScript (AS2) and ActionScript (AS3)
- In CS3, a component library is available for both versions
- The AS3 one is smaller as you could see in the screenshot above
In this article we going to look at User Interface components
- To open the component library
- Window->Components or CTRL-F7
- I suggest to dock it against your library.
- Goal
The goal is to make a sort of simple Flash Webpage. The user at all times will have a menu to the left that will allow him to navigate to different contents.
We will build several versions of this. Have a look at the "standard" AS 3 menu-based slide show
- Step 1- Planning the layers
In this example we will work with five layers:
- Actions: will include a little Action Script code
- Buttons: will include the buttons (displayed on all "pages")
- Pictures: Contents we want to display
- Credits: A special page for the "who's done it" (we also could have used the pictures layer for this).
- Background: A simple background that will remain stable.
So the timeline roughly will look like this:
Create these layers now
- Step 2 - Add pictures
- Decide how many pictures you want (we took four)
- Select the Pictures layer
- Layer 1 is reserved for a Title page.
- Create a few new empty keyframes (hit F7) and fill them with pictures. See Flash button tutorial#A_simple_slide_show_with_your_own_buttons_.28AS_2.29 button tutorial if you don't know how.
- Step 3 - Get buttons from the library
- Select the buttons layer
- Open the component library, select "User Interface" and drag as many buttons to the stage as you have pictures. Add an extra one for the credits page.
- Put them into a good position. You may use the Align panel to align and distribute propertly (see the Flash arranging objects tutorial if needed).
- Step 4 - ActionScript 3 principles
ActionScript 3 does not allow to attach scripts to buttons. One can only script frames in the timeline. In order to script a component we bascially have to do three things.
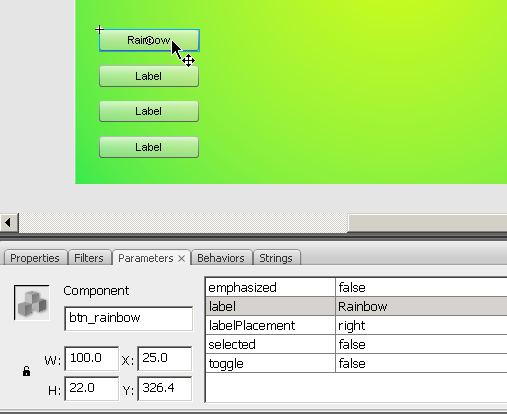
- Give name to the component (i.e. the movie instance)
- Fill in some parameters, e.g. add a label for the button
- Add some actionscript to the timeline that will:
- Associate a user interaction event (e.g. user clicks) to some action function
- Program the action function
- Step 5 - DoIt
Results
There is a slideshow with the components button: