Flash animation overview
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
Definition
This is part of some Flash tutorials. (I have to go over it again, there may be some "Vodoo thoughts" inside this article - Daniel K. Schneider).
- Learning goals
- Learn about basic motion animation, i.e. move an object from A to B, to C ...
- Prerequisites
- Flash CS3 desktop tutorial
- Flash layers tutorial (first part)
- Flash drawing tutorial (at least some of it)
- Flash frame-by-frame animation tutorial (not absolutly needed, but probably useful)
- Quality and level
- This text should technical people get going. It's probably not good enough for beginners, but may be used as handout in "hands-on" class. That is what Daniel K. Schneider made it for...
- It aims at beginners. More advanced features and tricks are not explained here.
- Materials (*.fla file you can play with)
- http://tecfa.unige.ch/guides/flash/ex/motion-tweening-intro/
Introduction
Frame-by-frame vs. tweening
In Flash, you can create several kinds of animations and associated special effects. To create motion animation, there are 2 options:
- Frame-by-frame animation (like they used to do for cartoons). This is very time consuming of course. Actually, before doing this tutorial you can do Flash frame-by-frame animation tutorial first.
- Tweening. Wikipedia, retrieved 20:45, 7 August 2007 (MEST) defines “Tweening, short for in-betweening, as the process of generating intermediate frames between two images to give the appearance that the first image evolves smoothly into the second image. Inbetweens are the drawings between the keyframes which help to create the illusion of motion. Tweening is a key process in all types of animation, including computer animation. Sophisticated animation software enables one to identify specific objects in an image and define how they should move and change during the tweening process. Software may be used to manually render or adjust transitional frames by hand or use to automatically render transitional frames using interpolation of graphic parameters.”. In other contexts, one uses also "morphing". E.g. PCMag (retrieved 20:45, 7 August 2007 (MEST)) defines tweening as “An animation technique that, based on starting and ending shapes, creates the necessary "in-between" frames. See morphing”.
What can be animation with motion tweening
You can animate all sorts of compound objects:
- Symbols, i.e. any object that is an instance of a library object, e.g.
- Graphic symbols
- Movies (full *.swf Flash animations)
- Buttons
- Compound objects (things that you grouped together
- Text boxes
In this tutorial we will mostly work with graphic symbols. So the first thing you may have to do is to convert one of your objects in a graphic symbol:
- Right-click on the object (click down the right mouse buton) and then select Convert to Symbol .... Alternatively just select the object and hit F8.
So the principles is: Each object to be animated must be symbol in a separate layer. All the other objects can remain in a single layer.
So before we start, make sure that you have a least one graphic symbol, i.e. the object that you would like to move around in your library.
You also must use a different layer for each separate animation. If you plan to animate several of your objects, there is a practical shortcut to distribute each object to a new layer:
- Select objects you want to distribute (e.g. with right-click->select all)
- Then, Modify->Timeline->Distribute to layers
Introductory example
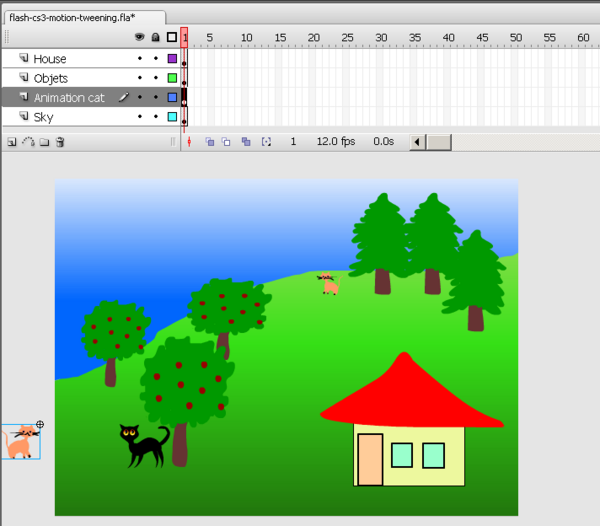
In this example, we will use the drawings made for the flash drawing tutorial and move one of the cats around. If you want to reproduce what we do here, you can start from file [http://tecfa.unige.ch/guides/flash/ex/drawing-intro/flash-cs3-drawing-trees3.fla flash-cs3-drawing-trees3.fla]. Objects are already in the library.
The principle of motion tweening is quite simple:
- Firstly position an object in different locations at different times
- We call these positions keyframes in the timeline, since objects are frozen in different states.
- Btw, you also can change other features than just the position of an object (more later)
- Then, you have to apply some interpolation method (tweening) between the two keyframes, i.e. you tell the computer to to generate some in-between picture for each frame between the 2 keyframes in the timeline.
- Simple motion tweening is a linear path, i.e. the object will move on a line from x1,y1 to x2,y2.
- You can also apply a motion tween along a random path (but this is bit more complicated and will will introduce it towards the end).
Moving a cat from x to y
You may want to lock all other layers. This way you are sure not edit by mistake a frame for another layer.
- Step 1 - Create a a new layer and insert an object for animation
- Create a new layer and call it "animation cat" for example (see the Flash layers tutorial if you forgot how]].
- Select this layer
- Put an object inside, e.g. it drag from your library, or cut/paste or copy/paste from an other layer or *.fla document.
- In our case we cut/paste the existing cat that was sitting in the lower left from the layer "Objects".
- We put the object (cat) outside of the stage.
So you should see something like this:
Now you already have a first keyframe for your animation. I.e. the cat is waiting in keyframe 1 to be moved.
- Step 2 - Create a second keyframe
- Make sure that you still have the "animation cat" layer selected.
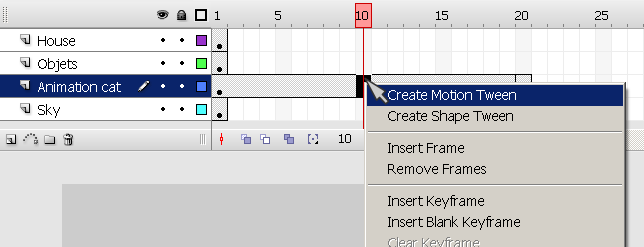
- Right-click somewhere in the timeline, e.g. at 20 and Insert Keyframe
- This will create a new keyframe and copy the contents of the keyframe before, i.e. Frame 1 in our case. It will just do it for this layer.
- Drag the object to its final position which can be outside the stage again.
- Step 3 - Create the motion tween
- Click on a random frame between the two keyframes (still in the same layer)
- Then in the properties panel, use the Tween pull-down menu and select motion. Alternatively, you can just right-click between frames and Create Motion Tween.
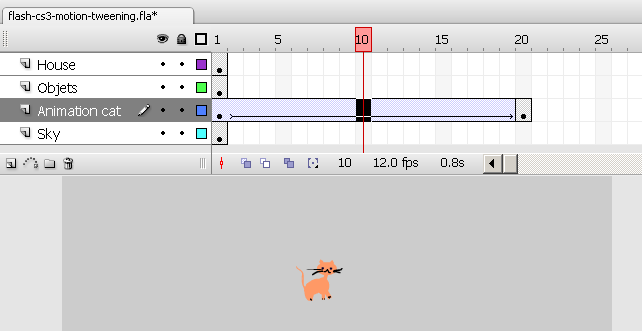
The timeline for the layer including this object should now include a solid line with an arrow (if it is dashed something went wrong). See screen dumps below.
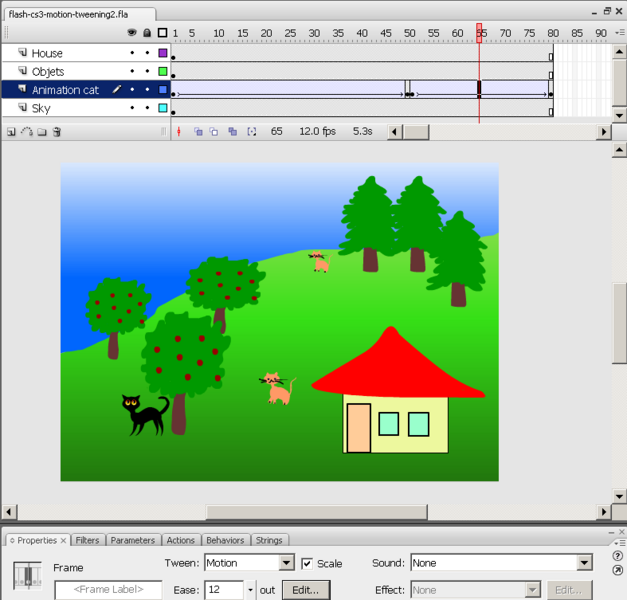
The result should look like this in the screen capture below:
- Between the two keyframes you see a solid line with an arrow (look at the "Animat cat" layer).
- You should see your object moved to a different position somewhere in the middle of the two keyframes.
- Step 4 - replicate contents of the other layers
- As you could see in the screen captures above, the stage is empty, except for the cat. This is beause all other drawings are only for frame 1
- For each other layer, right-click on frame 20 (i.e. in the position of your second keyframe) and Insert Frame (not insert keyframe !)
- This will "stretch" your drawings from frame 1 to frame 20
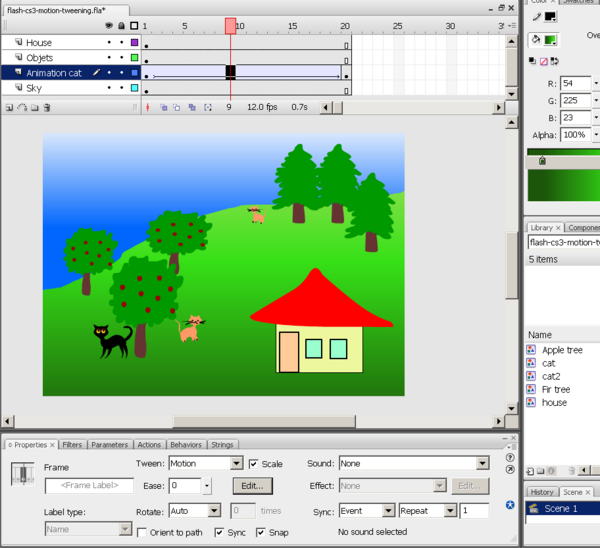
You should now have something like this:
- Step 5 - Test it
- You can glide (left-right) the playhead (red rectangle on top of the red line that indicaates the current frame in the timeline). It will manually move the object through position within the interpolation path.
- Then try: Control->Test Movie. This will open a popup window
- Step 6 - Tuning
- You may find that the cat moves too fast. First thing you could do is lower the frame rate/second. Click on the workare and change the document properties. However this will make a jumpy animation. It's a better idea to use frame 50 instead of frame 20 as end-point
- Drag the black dot in frame 20 to drag to 50
- For the other layers right-click in frame 50 and select Insert frame (same procedure as above).
- You can also accelerate/decelerate the cat's movement. Play with the "Ease" option in the properties panel. Click on layer "animation cat", then select a frame between somewhere. You now can make changes in the tweeing propoerties.
- The cat moves in front instead of behind objects. You can fix this by arranging the layer's order:
- Grab the objects layer in the timeline panel and move it before or after the animation layer.
- Results
- You can look at my published result: flash-cs3-motion-tweening.html
- You can grab all the files from this directory:
Adding more motion tweens
- Turning the cat
- In our case we have an animation from left to right and the cat will leave the stage. Right next to frame 2 I made a new frame with the cat turned (Click on the cat and use menu Modify->Transform->Flip Horizontal)
- Add a new motion tween
We want the cat to move back where it came from. You can add more motion tweens to an object simply by repeating the procedure outlined above.
- Add a new keyframe to the right (i.e. a fourth one)
- Right-click on an empty frame between keyframe 3 and 4 and add a motion tween as above
- Of course, also adjust the ending frame for the other layers as above.
In the screen capture below you can see that we now have several keyframes. In the "animation cat" layer you can see several dots, each one represents a new keyframe.
You can look at the published result here: flash-cs3-motion-tweening2.html
The directory including the *.fla file which you can load into your Flash and play with is here:
Adding shape tweening
In each frame you can change properties of the moving object. In the next example, we will have the cat move up on top of the hill. We want to implement 2 effects:
- It should become smaller (because it's further away)
- It should change color (because it's an effort to run up a hill).
- Step 1 - Insert a new keyframe
- I insert a new keyframe between keyframes 1 and 2
- In keyframe 2 the cat is moved next to other little one on top of the hill.
- Step 2 - Change size of cat in keyframe 2
- Go to the frame (click on it in the timeline)
- Select the objects (i.e. the little cat)
- Select the Free Transform Tool in the tools panel (see flash drawing tutorial), hold down the SHIFT key and drag a corner.
- Step 3 - Change the color of the cat in keyframe 2
- Go to the frame
- Select the cat
- In the properties panel you can change the Color, e.g. the Tint.
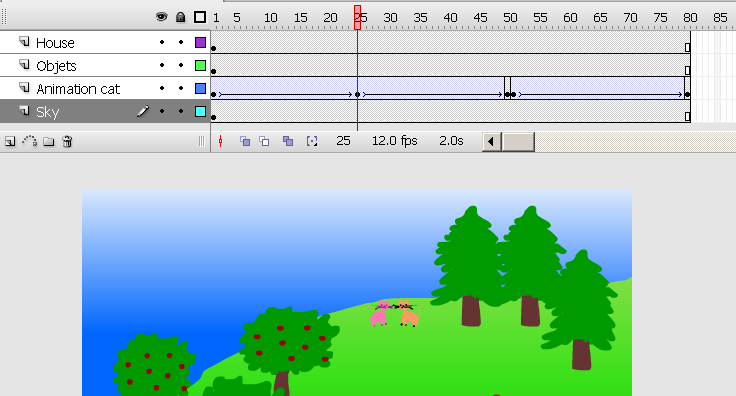
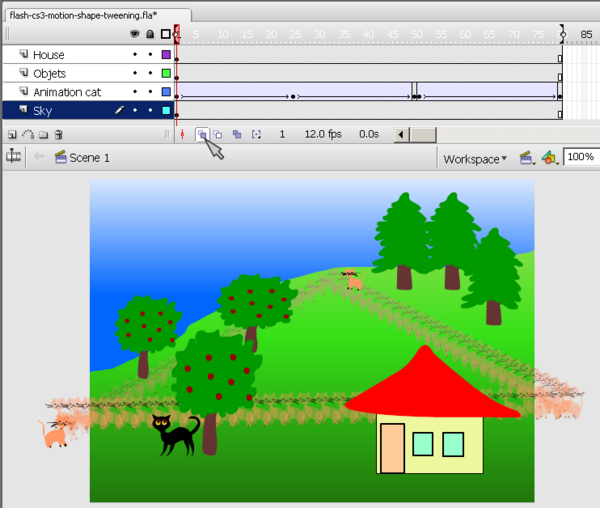
Here is a screen capture. The animated cat is pink and sits next to the other cat. It's pink because moving up the hill takes effort ...
You can look at the published result here: flash-cs3-motion-shape-tweening.html
The directory including the *.fla file which you can load into your Flash and play with is here:
Doing more informed work
Edit bar
If you have to to some frequent zooming in/out you can display the Edit Toolbar:
- Get the edit toolbar: Window->Toolbars->Edit bar
This bar also will allow you to directly edit symbols you got in your library.
Onion skins
You can display the path an object will take by clicking one of the onion skin buttons in the Controller toolbar. This is handy if you have several objects that move.
- Get the controller toolbar: Window->Toolbars->Controller and the click on either the Onion Skin or the Onion Skin Outlines icon.
Grids and rules
To do what we did you don't need these, but for more precise artwork you certainly will.
- Right-click somewhere on the workarea and play with Rules, Grids and Guides ...
You don't like my cats ? / Next steps
As we pointed out in the Flash drawing tutorial, you can import professionnally made clipart into Flash.
You also can import ready made flash animations, e.g. a cat that would have moving legs. We have a simpler animation that uses a rocket.
- The rocket making is described in the Flash frame-by-frame animation tutorial.
To import a Flash movie as object: Use File->Import->Import to library You then will see the *.swf files as items and you can drag them on the stage. With the Transform tools you then can adapt a few features (like size) to your needs.
If you want, you can:
- Look at the flying rocket
- Or get the file flash-cs3-rocket-moving.fla from here:
Motion guide tweens
- Step 1 - Create a normal motion tween
- Like explained above, create two keyframes, i.e. one for start and one for the end and then insert a motion tween.
- This is important, else you will fail ...
- Step 2 - Insert a motion guide
- Select the first keyframe and layer that starts your animation
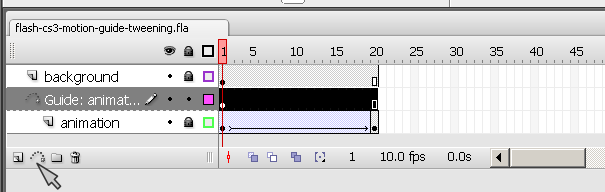
- On the time click on the little motion guide icon (looks like a slinky) or on right-click->Add Motion Guide.
You should get something like in the capture below:
- Step 3 - Draw the motion guide
- Make sure that you have the motion guide layer you just created selected. You may lock the other layers and just display their outlines.
- Then with the pencil tool draw the line you rocket has to follow. Use object mode and "Smoth drawing".
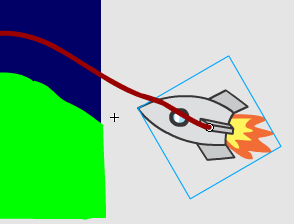
In the screen capture below, this would be the red line:
- Step 4 - Snap the animated object to the start of the motion guide
- Unlock all layers
- Select the animation layer (not the motion guide layer !) and select your start frame
- Then you have drag the object (i.e. our rocket) to the start of the line until it "snaps". Just drag, don't click...
- Step 5 - Snap it to the end
- Same as above, but select the end frame first
- Then drag the object (the rocket) to the end of the line until it snaps. It should snap with the little white circle.
- Step 6 - Orient to path
- You can have the objet tilt along the path if you want
- Select the animation layer (not the guide)
- Select a frame in between start and end
- In the properities, check the box "Orient to path"
If you want, you can:
- Look at the flying rocket
- Or get the file flash-cs3-motion-guide-tweening.fla from here and play with it.
Discussion
Daniel K. Schneider's opinion
I do have to say that I find the SMIL/SVG time-based animation model including its interpolation mechanisms more elegant and simpler to understand. In SVG, you simply decide which property of the object (position, size, shape, whatever) you want to animate and how interpolation should be done. The killer argument in favor of SVG is of course that it is an open and human-readable format.
But then there are no such tools as Flash CS3 for these formats. A shame. The biggest shame is the Firefox doesn't have the resources to implement SMIL animations in SVG and that Adobe stopped support for its SVG plugin. Currently, Opera seems to be only browser that implements SMILE animation. Read the SVG animation article in Wikipedia. Of course, an alternative to Flash animation is DOM scripting of HTML or SVG with JavaScript, but that's not an option for non-programmers.
Software
Besides Flash from Adobe, certain animation software can export in Flash (I didn't find any that can export to *.fla, just *.swf)
- E-Frontier products (commercial)
- E-Frontier home page
- E.g. Anime Studio Anime Studio (Wikipedia)
- Motion Artist
- Toufee (free online software, needs registration)
- Toufee Home Page
- Toufee (Wikipedia)
- Toufee Wiki
- KToon (not tested)
- Frame-by-frame animation drawing tool for Unix systems (including Linux).
- Ktoon can export animations in Flash or a series of PNG images.
- KToon Home Page
- KToon Wikipedia article
Links
Video Tutorials
I strongly suggest that look at some of the videos you can find on the Adobe web site
- Video tutorials
- Click in the top left window on "Flash CS3 Professional"
- Then view in particular "Creating animations with motion tweens" and "Understanding the timeline, keyframes and frame rate.
Other
- Flash animation (Wikipedia)