Flash components overview
<pageby nominor="false" comments="false"/>
Overview
Components are prebuilt interface elements (widgets) that will speed up programming of interactive Flash pages. This is part of Flash CS3 tutorials.
This article is really not complete, but some sections are usable. E.g. how to use the button component.
- Learning goals
- Learn how to create and use some Flash 9 (CS3) components
- Learn a little bit of Action Script 3 to run something with a button.
- Prerequisites
- Flash CS3 desktop tutorial
- Flash drawing tutorial
- Flash button tutorial (not absolutly necessary)
- Moving on
- The Flash article has a list of other tutorials.
- Flash Video component tutorial
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- Learning materials
Grab the various *.fla files from here:
- The executive summary
Flash has a few built-in components (called widgets or gadgets in other contexts) and that will allow to you to build an interactive environment more quickly than by coding all by yourself.
However, making good use of most of these components still requires basic knowledge of ActionScript. In this article we will try to show a few design patterns that you can copy and adapt.
- The executive summary
- Open the component library (Window->Components or CTRL-F7)
- Drag a component to the stage
- Fill in some parameters
- Add some ActionScript code that will handle user action events.
Introduction
- ActionScript (AS2) vs. ActionScript (AS3)
- In CS3, a component library is available for both versions
- The AS3 one is smaller as you could see in the screenshot above. We shall focus on Flash 9 and Action Script 3 here. However, the principle of using AS2 parameters is the same.
In this article we going to look at User Interface components only, see the Flash video component tutorial for the Video elements.
- To open the component library
- Window->Components or CTRL-F7
- I suggest to dock it against your library.
- 'Warning - AS2 components are different from AS3 components (!!)
- It really is important to plan ahead, i.e. you must decide whether you work with AS2 or AS3 before you start using any component !
- As long as you don't use components, as long as you don't insert any ActionScript code you can easily switch between various Flash and ActionScript versions. Once you start using AS or AS-based components you can't !
- Installing other components.
You may find or (mostly) buy other ActionScript components on the Internet or through Adobe's website. You just can open a component file, but then it will not permanently be in your System. To make a component permanently available:
- Quit Flash
- Copy the component either:
- C:\Program Files\Adobe\Flash CS3\language\Configuration\Components
- Macintosh HD:Applications:Adobe Flash CS3:Configuration:Components
- Goal
This section should provide you with an idea how to use a built-in component via the Flash Desktop. There are other ways of using components as we shall explain later...
- Design goal of the example
The goal is to make a sort of simple Flash web site. The user at all times will have a menu to the left that will allow him to navigate to different contents. We will build several versions of this. Have a look at the menu-based slide show example before you start reading. Also, we will introduce some ActionScript by using a "language" that is hopefully appropriate for non-programmers.
Note: In the Flash button tutorial we also demonstrated how to do this with built-in and home-made buttons.
- Step 1- Planning the layers
In this example we will work with five layers:
- Actions: will include a little Action Script code
- Buttons: will include the buttons (displayed on all "pages")
- Pictures: Contents we want to display
- Credits: A special page for the "who's done it" (we also could have used the pictures layer for this).
- Background: A simple background that will remain stable.
So the timeline roughly will look like this:
Create these layers now
- Step 2 - Add pictures or other contents
- Decide how many pictures you want (we took four)
- Select the Pictures layer
- Frame 1 is reserved for a Title page.
- Create a few new empty keyframes (hit F7) and fill them with pictures or any other content or drawings you'd like. See button tutorial if you don't know how to import pictures. Btw pasting a picture to the stage also does the trick.
- Step 3 - Get buttons from the library
- Select the buttons layer
- Open the component library, select "User Interface" and drag as many buttons to the stage as you have pictures. Add an extra one for the credits page.
- Put them into a good position. You may use the Align panel to align and distribute properly (see the Flash arranging objects tutorial if needed).
- Step 4 - ActionScript 3 principles
ActionScript 3 does not allow to attach scripts to buttons. One can only script frames in the timeline. In order to script a component we basically have to do three things.
- Give a name to the component (i.e. the movie instance on the stage)
- Fill in some parameters, e.g. add a label for the button
- Add some ActionScript to the timeline that will:
- Associate a user interaction event (e.g. user clicks) to some action function
- Program the action function
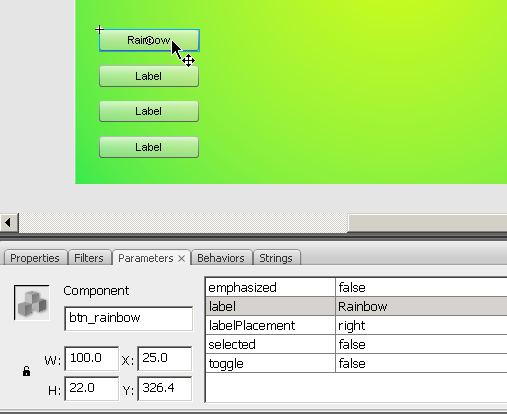
- Step 5 - Give a name to each button and change its label
- Click on a button (make sure to lock other layers)
- Select the Parameters panel (menu Window->Properties->Parameters)
- Give the button instance a unique name: e.g. btn_rainbow is fine. ("btn" means "button" and "rainbow" because this button will lead to a rainbow picture). To be safe:
- Start the label name with a letter
- For the rest use letters, digits or the underscore "_".
- Do not use whitespaces or punctuation characters or dashes !!
- I suggest that you use only lower case letters (Names are case sensitive)
- Then change the label parameter of the button. This is what the user will see. Type anything there, but don't make it too long (it's a button after all). If your text is bigger than the label, change it's width in the same panel, i.e. modify the W: field.
Notice how different it is to work with a component vs. using buttons as explained in the Flash button tutorial
Make sure you did this to all buttons.
- Step 6 - Open the ActionScript panel
- Open the Action Layer, Click in Frame 1
- Hit F9 to open the "Actions-Frame" panel. In case it is docked with the parameters, you may undock it to have some more space.
- Then paste all the code in steps 7 to 8. Maybe open our flash-cs3-simple-slide-show-menu.fla file and copy from there.
Note: Code that is delimited by /* */ represents so-called comments, i.e. code that is not interpreted by Flash, but that we inserted just to remember what our code is supposed to do.
It's always a good idea to document your code ...
- Step 7 - Stop the animation from playing in frame one
The stop() instruction will stop Flash from playing all the frames, i.e. we want the user to stay in Frame 1 after the file loads.
stop();
- Step 8 - Associate buttons with handler functions
Associate a handler function for each button instance:
- Syntax: button_name.addEventListener(Event.type, function_name
Lines below mean:
- If the user clicks on the btn_rainbow with the mouse, then the function clickHandler defined below will execute.
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler); btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler); btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler); btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler); btn_credits.addEventListener(MouseEvent.CLICK, clickHandler);
- Step 9 - Write a clickHandler function
Note: you could have chosen an other name, but as rule function names should be sort of meaningful to you and people who read your program
Instead of writing a function for each button, we just created a single one. This code contains a so-called switch (or case) statement. It's syntax is the following:
switch (value) {
case value_1 :
/* do something */
break;
case value_2 :
/* do something */
break;
....
}
In order to understand which button was clicked, we ask from the event the label of the button (event.currentTarget.label).
Then we goto frame x and ask it to stop again with the instruction gotoAndStop(x).
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.label)
{
case "Rainbow" :
gotoAndStop(2);
break;
case "TECFA" :
gotoAndStop(3);
break;
case "Bosses" :
gotoAndStop(4);
break;
case "My computers" :
gotoAndStop(5);
break;
case "Credits" :
gotoAndStop(6);
break;
}
}
- If things go wrong
- Make sure that your syntax is correct. One single ";" missing and your program will fail. In the ActionScript window click on the "Check syntax" icon.
- Also indent your code properly. Simply click on the "Auto Format" icon.
- Make sure that the Action layer extends to the end of your timeline. Put code in frame 1 and then hit F5 in the right-most frame you use ("insert frame" and 'not insert keyframe !)
- Make really sure that your code is in frame 1 and in the Action layer.
- Make sure that button instance names and label names are exactly the same in the Parameters panel and your Script.
Here is the picture of the timeline again:
Notice the little "a" in frame 1 of the Actions layer. It means "ActionScript code inside" :)
- Extra Step 1
This shows how to program a button that will open an URL in a Web Browser (look at the example file you can download).
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var url:String = "http://edutechwiki.unige.ch/en/Flash_components_tutorial";
var request:URLRequest = new URLRequest(url);
try
{
navigateToURL(request, '_blank');
}
catch (e:Error)
{
trace("Error occurred!");
}
}
- Results
- flash-cs3-simple-slide-show-menu.html
- Grab the flash-cs3-simple-slide-show-menu.* files from
Too complicated ?
You may write this code in a slightly simpler but less elegant way: If you have no programming knowledge, you rather may work from the code below. The result will be same, though I changed to color of the background: 3 menu-based slide show
So here is what you need to change:
- (1) Event listener registration
So the principle is: For each button you got to register an event listener function. Change:
- The number of addEventListener definitions (here we got five)
- Make sure that each btn-xxx corresponds to names you gave to your own button instances
myButton.addEventListener(MouseEvent.CLICK, Handler_A);
- (2) Define event listener functions
- Copy/Paste/Change definitions of functions
- So change the name of the function, e.g. clickHandler_1 into Handler_A and the frame it has to jump to.
function Handler_A(event:MouseEvent):void {
gotoAndStop(2);
}
Note: Formatting in ECMAScript -like languages does not matter. You could have written the above line as:
function Handler_A(event:MouseEvent):void {gotoAndStop(2); }
However, make sure to keep delimiters like the { } ; !!
- Start from this complete code
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
stop();
/* Associate a different handler function for each button instance:
Syntax: button_name.addEventListener(Event.type, function_name
Lines below mean:
* If the user clicks on the btn_rainbow with the mouse,
then the function clickHandler defined below will execute
*/
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler1);
btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler2);
btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler3);
btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler4);
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler5);
/* Each function defines where to move the playhead in the animation.
E.g. clickHandler2 will go to frame 3 and then stop
*/
function clickHandler1(event:MouseEvent):void {
gotoAndStop(2);
}
function clickHandler2(event:MouseEvent):void {
gotoAndStop(3);
}
function clickHandler3(event:MouseEvent):void {
gotoAndStop(4);
}
function clickHandler4(event:MouseEvent):void {
gotoAndStop(5);
}
function clickHandler5(event:MouseEvent):void {
gotoAndStop(6);
}
/* This shows how to open an URL in a WebBrowser */
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var request:URLRequest = new URLRequest("http://edutechwiki.unige.ch/en/Flash_components_tutorial");
navigateToURL(request, '_blank');
}
- Results
- flash-cs3-simple-slide-show-menu-fewcode.html
- Grab the flash-cs3-flash-cs3-simple-slide-show-menu-fewcode.* files from
You work with Flash 8 ?
The AS3 script above will not work in Flash 8. You have to work with the AS2 component library. This also means that you'd have to delete the buttons in the above example if you want to convert to AS2. If you make a fresh start, no problem, the component button looks and behaves almost the same as its AS3 version as you can see in the screen capture below:
- The AS2 button component
- Just change the label and if necessary the width parameter (E.g. we set W: to the left to 400 since the btn_edutech_wiki needs to be large).
Make sure that you open a new ActionScript 2 file (or if work in CS3 and forgot, change the Publish Setting to AS2 before you start using buttons.
- ActionScript 2 code
ActionScript 2 code is much simpler. The (good) reason why the much more powerful ActionScript 3 is more complicated is that ActionScript 3 allows to program Flash *.swf without even opening the Flash authoring environment. It's a language also made for programmers who do not necessarily like this frame-based tool and who prefere to develop with an IDE like Adobe Flex.
Anyhow, here is the code inserted in frame 1 of the "Action" layer:
stop();
btn_rainbow.onPress = function() { gotoAndStop(2); };
btn_tecfa.onPress = function() { gotoAndStop(3); };
btn_bosses.onPress = function() { gotoAndStop(4); };
btn_my_computers.onPress = function() { gotoAndStop(5); };
btn_credits.onPress = function() { gotoAndStop(6); };
btn_edutech_wiki.onPress = function () {
getURL("http://edutechwiki.unige.ch/en/Flash_components_tutorial", "_blank");
};
As you can see, it is much simpler. We just use the following syntax:
- name_of_button_instance.onPress = function () {
- gotoAndStop (N);
- };
Note: Instead of putting this code in the Action layer in one single script, we also could have attached it to the buttons as we did in the Flash button tutorial's simple slide show.
- Results
- flash-cs3-simple-slide-show-menu-AS2.html
- Grab the flash-cs3-flash-cs3-simple-slide-show-menu-AS2.* files from
Improvements to be made / exercise
- If you got more and/or bigger pictures, you actually should not include the pictures in the *.swf, but rather load these from the Internet.
You then have to use how to use/program a preloader (we will cover this in some other tutorial).
- You may add text (labels) to each picture
- You also could add another URL button (e.g. I should add one to the TECFA Logo on top left).
- Exercise
- Add some contents to frame one and add a "home" button to navigate there.
Customizing buttons
You can customize button skins, but this is not easy.
- Double click the button on the stage
However, before you try this:
- Be aware that you can change width and height simply though the parameters panel
- Color will adapt to background (buttons are transparent)
Read more about Customizing the Button at Adobe
Component buttons in an animation example
You may consult this example in order learn:
- that one can add a button anywhere in the timeline
- how to work with scenes
Scenes can be understood as fragments of a long timeline (likes scenes in a theatre). They have the following advantage:
- The timeline becomes shorter and more manageable
- You can test scenes independantly
To add a scene:
- Menu insert scene
- To rename a scene: menu Window->Other panels->Scene; then double-click on the scene
To navigate from one scene to another, use code like this:
The following code will move the user to a scene called "Credits" in frame 1 and stop after she presses the "credits_btn".
credits_btn.addEventListener(MouseEvent.CLICK, goCredit);
function goCredit(event:MouseEvent):void {
gotoAndStop(1,"Credits");
}
The following code will move the user to a scene called "Animation" in frame 1 and play
restart_btn.addEventListener(MouseEvent.CLICK, restart);
function restart(event:MouseEvent):void {
gotoAndPlay(1,"Animation");
}
- Example and code
- You can see the flash-cs3-cloud-animation-sound2.* example
- The files are here: http://tecfa.unige.ch/guides/flash/ex/components-intro/
AS 3 built-in component overview
I am (slowly) making a demo (not yet fully completed, but somewhat instructive).
- Get the source from http://tecfa.unige.ch/guides/flash/ex/components-intro/
Use of components with the Flash Desktop
- Using components
- Open the component library (Window->Components or CTRL-F7)
- Drag a component to the stage. This will also add this component to the library.
- Once a component is in your library, just drag it from there
- Component assets
- Adding a component to the stage or to the library also will copy necessary Component Assets in a folder. Do not delete this folder !
- If you wish you can then change the components skins (i.e. the graphical representation) by editing these elements (but make sure that you know what you do).
- Parameters
Each component has a series of parameters that you can modify in order to change the component's appearance and behavior.
The most important parameters can be simply changed through the Parameters panel (menu Window->Properties>Parameters)
Alternatively, you also can use the Components Inspector.
The components inspector gives extra information, e.g. the name of the component used (on top just below the tab).
Tip: If the parameter or component inspect won't display the parameters, click on an empty spot on the workspace and select the object again. (You likely selected more than one object).
Other parameters only can be changed through ActionScript coding.
- Sizing components
With the free transform tool (or similar) you can resize component instances
- Just click on it on the stage and do it
- Alternatively set the size through the parameters or properties panel.
In any case, you do not need to fiddle with component internals ....
- Live preview
If your component doesn't really show, (re)enable live preview:
- Select Control > Enable Live Preview (tick the box)
The rest of this article brievly presents each UI component. See also the Flash Video component tutorial which is in a separate article.
- Working with the Actions Frame panel
Tip: If your screen is large enough, it's a good idea to drag out this panel to the Desktop (do not let it "touch" Flash. Then pin it down with the pin at the bottom. This way you can move around in your frames and layers and still edit code.
(More is needed here, maybe I will write an actionscript panel tutorial).
Understanding what is going on
A beginner usually has trouble understanding why a script doesn't show any effect. Errors are mostly likely in the data, e.g. in the names you give to your component instances or fields.
One way to track a few things down is to print out messages. Below is really ugly piece of code that attempts to print out information (even if it doesn't exist). Just insert it in the scripts layer after/before your other code. This will write messages to the output pane that will pop up.
this.addEventListener(MouseEvent.CLICK, onMouseClickEvent);
// Then make the callback
function onMouseClickEvent(e:Event)
{
try
{
// trace(e);
trace(">>" + e.type + " event from " + e.target.name + " called on " + this.name);
trace("------");
}
catch (e:Error)
{
// trace("Error occurred!");
}
}
Remove it once you are done or better just put comments around the code like this:
/* .... above code here .... */
I have to complete this function, with some more useful infos at some point ....
- See also Event (Adobe)
Below we summarize functionalities of the other button components. (More details will be added sometimes, in the meanwhile, please consult the official documentation)
Various button components
Button
“The Button component is a resizable, rectangular button that a user can press with the mouse or the spacebar to initiate an action in the application. You can add a custom icon to a Button. You can also change the behavior of a Button from push to toggle. A toggle Button stays pressed when clicked and returns to its up state when clicked again” Adobe documentation (see above)
CheckBox
“A CheckBox is a square box that can be selected or deselected. When it is selected, a check mark appears in the box. You can add a text label to a CheckBox and place it to the left, right, above, or below the CheckBox” Adobe documentation
RadioButton
“The RadioButton component lets you force a user to make a single choice within a set of choices. This component must be used in a group of at least two RadioButton instances. Only one member of the group can be selected at any given time. Selecting one radio button in a group deselects the currently selected radio button in the group. You set the groupName parameter to indicate which group a radio button belongs to.” Adobe documentation
Number and text input
TextArea
“The TextArea component is a wrapper for the native ActionScript TextField object. You can use the TextArea component to display text and also to edit and receive text input if the editable property is true. The component can display or receive multiple lines of text and wraps long lines of text if the wordWrap property is set to true. The restrict property allows you to restrict the characters that a user can enter and maxChars allows you to specify the maximum number of characters that a user can enter. If the text exceeds the horizontal or vertical boundaries of the text area, horizontal and vertical scroll bars automatically appear unless their associated properties, horizontalScrollPolicy and verticalScrollPolicy, are set to off.” Adobe documentation
TextInput
“The TextInput component is a single-line text component that is a wrapper for the native ActionScript TextField object. If you need a multiline text field, use the TextArea component. For example, you could use a TextInput component as a password field in a form. You could also set up a listener that checks whether the field has enough characters when a user tabs out of the field. That listener could display an error message indicating that the proper number of characters must be entered.” Adobe documentation
Numeric Stepper
“The NumericStepper component allows a user to step through an ordered set of numbers. The component consists of a number in a text box displayed beside small up and down arrow buttons. When a user presses the buttons, the number is raised or lowered incrementally according to the unit specified in the stepSize parameter until the user releases the buttons or until the maximum or minimum value is reached. The text in the NumericStepper component's text box is also editable.” Adobe documentation
Slider
“The Slider component lets a user select a value by sliding a graphical thumb between the end points of a track that corresponds to a range of values. You can use a slider to allow a user to choose a value such as a number or a percentage, for example. You can also use ActionScript to cause the slider's value to influence the behavior of a second object. For example, you could associate the slider with a picture and shrink it or enlarge it based on the relative position, or value, of the slider's thumb.” Adobe documentation
Other
ColoPicker
“The ColorPicker component allows a user to select a color from a swatch list. The default mode of the ColorPicker shows a single color in a square button. When a user clicks the button, the list of available colors appears in a swatch panel along with a text field that displays the hexadecimal value of the current color selection.” Adobe documentation
ComboBox
A ComboBox component allows a user to make a single selection from a drop-down list. Adobe documentation
Label
“The Label component displays a single line of text, typically to identify some other element or activity on a web page. You can specify that a label be formatted with HTML to take advantage of its text formatting tags.” Adobe documentation
ProgessBar
“The ProgressBar component displays the progress of loading content, which is reassuring to a user when the content is large and can delay the execution of the application. The ProgressBar is useful for displaying the progress of loading images and pieces of an application. The loading process can be determinate or indeterminate. A determinate progress bar is a linear representation of a task's progress over time and is used when the amount of content to load is known. An indeterminate progress bar is used when the amount of content to load is unknown. You can also add a Label component to display the progress of loading as a percentage.” Adobe documentation
ScrollPane
“You can use the ScrollPane component to display content that is too large for the area into which it is loaded. For example, if you have a large image and only a small space for it in an application, you could load it into a ScrollPane. The ScrollPane can accept movie clips, JPEG, PNG, GIF, and SWF files.” Adobe documentation
Uploader
“The UILoader component is a container that can display SWF, JPEG, progressive JPEG, PNG, and GIF files. You can use a UILoader whenever you need to retrieve content from a remote location and pull it into a Flash application. For example, you could use a UILoader to add a company logo (JPEG file) to a form. You could also use the UILoader component in an application that displays photos. Use the load() method to load content, the percentLoaded property to determine how much content has loaded, and the complete event to determine when loading is finished.” Adobe documentation
UIScollBar
“The UIScrollBar component allows you to add a scroll bar to a text field. You can add a scroll bar to a text field while authoring, or at run time with ActionScript. To use the UIScrollBar component, create a text field on the Stage and drag the UIScrollBar component from the Components panel to any quadrant of the text field's bounding box.” Adobe documentation
List-based components
- Lists
These components are based on lists
- A list is a row
- Rows can have colums
- A cell is either an element of a simple row or the intersection of a row with a column
- Items
- Contents of cells are items
- Items are objects with various properties (depending on the component)
- The dataProvider parameter
- For ComboBox, List, and TileList click on the dataProvider parameter to enter data.
DataGrid
“The DataGrid component lets you display data in a grid of rows and columns, drawing the data from an array or an external XML file that you can parse into an array for the DataProvider. The DataGrid component includes vertical and horizontal scrolling, event support (including support for editable cells), and sorting capabilities.” Adobe documentation
List
“The List component is a scrollable single- or multiple-selection list box. A list can also display graphics, including other components. You add the items displayed in the list by using the Values dialog box that appears when you click in the labels or data parameter fields. You can also use the List.addItem() and List.addItemAt() methods to add items to the list.” Adobe documentation
TileList
“The TileList component consists of a list that is made up of rows and columns that are supplied with data by a data provider. An item refers to a unit of data that is stored in a cell in the TileList. An item, which originates in the data provider, typically has a label property and a source property. The label property identifies the content to display in a cell and the source provides a value for it.” Adobe documentation
Doing it with ActionScript only
After a day or two learning ActionScript I already was fed up with working with the drag and drop method. Problem is that I can't remember any instance names, label names, etc. and writing little pieces of ActionScript is very time consuming that way.
If you have the same problems, you should write as much as you can directly in ActionScript.
For instance, instead of dragging a ComboBox to the desktop, filling the dataProvider field in the Parameters panel etc. you just write the whole code that creates, positions and fills this thing like that:
Code below (more or less) has been use to make the CS3 components overview
import fl.controls.ComboBox;
import fl.data.DataProvider;
import flash.net.navigateToURL;
var items_CB:Array = new Array(
{label:"HOME", data: "home_frame"},
{label:"User Input - buttons", data: "buttons_frame"},
{label:"Color Picker", data: "color_picker_frame"},
{label:"Data Grid", data: "data_grid_frame"},
{label:"Lists", data: "lists_frame"},
{label:"User Input - more", data: "user_input_frame"},
{label:"Scrolling", data: "scroll_frame"}
);
var menu_CB:ComboBox = new ComboBox();
// Width of items
menu_CB.dropdownWidth = 200;
// With of the menu button
menu_CB.width = 150;
// Position (from to right: x,y)
menu_CB.move(380, 7);
// Number of rows to display without scrollbar
menu_CB.rowCount = 7;
// Label of the menu button
menu_CB.prompt = "Flash CS3 UI Components";
// Insert the items defined above
menu_CB.dataProvider = new DataProvider(items_CB);
// Register the event handler
menu_CB.addEventListener(Event.CHANGE, changeHandler);
addChild(menu_CB);
function changeHandler(event:Event):void {
var destination = ComboBox(event.target).selectedItem.data;
gotoAndStop(destination);
menu_CB.selectedIndex = -1;
}
Tip: Positioning the box is not that hard. Just turn on the Rules (Right-click->Rulers).
Links
Reference
- Flash CS3 Documentation - Select Using ActionScript 3 Components. (Yes Adobe can't manage real URLs)
- UIComponent (Adobe AS3 reference manual). For programmers.
Component libraries
- Meta-Index at HotScripts.com (but not sorted by Flash version ....)
- * Adobe Exchange beta (various licences, also commercial). Not everything a component.
- Atellis (Good reflection component).