Physical visualization
Introduction
This articles summarizes some ideas and examples about physical visualization, in particular with respect to project management and related areas. It is linked to our interest in making and education, e.g. 3D printers in education or Computerized embroidery in education or Laser cutting in education.
The absolute best resource page is physical visualization made by the Aviz project. In this page, we mainly focus on Lego visualizations that are weakly or strongly related to management of projects. The Physicalization in education article address topics specifically related to education, i.e. visualizations for teaching and students creating visualizations.
See also:
- Physicalzation in education
- Tangible computing
- 3D printers in education
- Constructionist learning object
- Wearable technology
Token-based constructive visualization
Huron (2014b) [1] “asked people to create, update and explain their own information visualizations using simple materials such as tangible building blocks. We learned that all participants, most of whom had no experience in visualization, were readily able to create and talk about their own visualizations.” (Overview, retrieved July 2016). Based on a close observation on how people did build representations with tokens - for more information, consult the project website - the authors define a "token-based" visualization method, that they describe as follows:
To construct a visualization the necessary components are:
- A set of basic units or tokens, which can be mapped to data,
- A token grammar, which declares how the attributes of the tokens can signify data,
- An environment in which the tokens can be placed,
- An assembly model, which describes the constraints and freedom with which the tokens can be assembled.
(Huron 2014b)[1]
Made with Lego and compatibles
This section summarizes some visualizations made with LEGO bricks.
Thesis project board
See lego-compatible thesis project board (a project we initiated in Nov 2012).
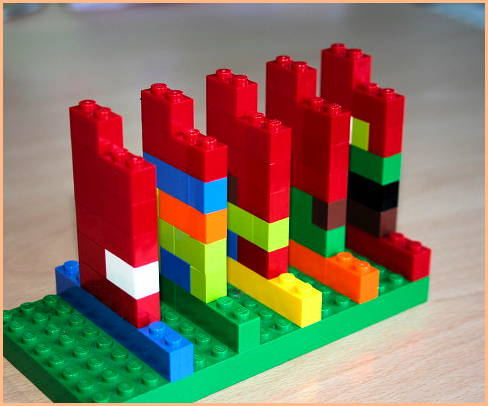
Lego-powered time-tracking
“an alternative way to represent time schedule tracking by stacking different lengths of Lego blocks as a way to convey different sequential time periods. stacking hourly rows on top of each other builds up the whole day, while color represents the different projects at hand. a whole week of time tracking is created by setting up a series of rainbow-colored days.” (Lego-based time-tracking, retrieved nov 22, 2012)
Michal Hunger, in his On LEGO Powered Time-Tracking blog post describes how he uses it.
“I made up a single width column as ruler for the work hours (from at around 10 am up to 6 pm). So I can easily see whats missing and at what time I did something. For the days of the workweek I chose the rainbow color scheme (red, orange, yellow, green, blue – Monday to Friday) for the longer base row that I stack my hours on. So I can gather a whole week of time tracking until I have to enter them in some time sheet (software). I put the columns of a whole week on top of a green building plate to fix them.”

Benefits:
- it works (for about 4 months now)
- I have something to play with while pondering stuff
- it looks great
- it’s incredibly fast with no overhead
- planning is possible
Yvonne Jansen et al. Empirical Investigation of Physical Visualizations
(An Empirical Investigation of Physical Visualizations, retrieved nov 22, 2012)
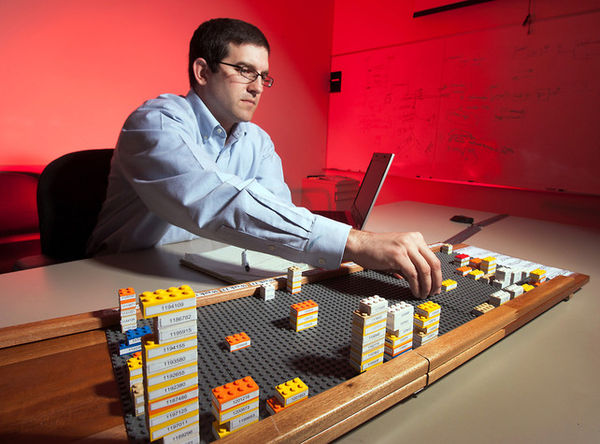
Tangible Bug Tracking using LEGO bricks
The Tangible Bug Tracking project “is a practice to build a tiny structure which is representation of a software bug. Those are build with LEGO blocks and placed in the team’s workspace. LEGO bricks are represented as the priority, dependency, difficulty of software bugs by developer. It is a kind of information radiator.”. According to the author, Takeshi Kakeda, BUG-LEGO has three benefits:
- Intuitive visualization of the quantity of software bugs for everyone.
- Changing mindset of developer from negative to positive against software bugs.
- Providing the physical constraint of the building plate.
The system uses the following representational elements:
- Each bug is represented by a a Lego structure. A ticket ID is stuck on it with a PostIt
- After a bug is fixed, the structure is destroyed.
- Priorities are expressed with font/back positions
- Severity and difficulty are expressed through the size and complexity of the Lego structure
- Dependencies are also written on a PostIT that refers to the ID of the other bug.


Wable
“The personal feeds from webapplications like Plazes, Flickr, and Last.fm tell much about the activity of an individual on the internet. In this project we aim to explore how you can visualize the changes of your web identity over time and create a physical link between your virtual and real identity. The interface consists of both a physical table and a web application. This direct feedback from your web identity is customizable and can be connected to any RSS feed.” (Wable, retrieved nov 22, 2012).
3D Infographic Maps Built with Lego
“Samuel Granados has discovered an efficient way to display geographical data in 3D physical reality. Just use Lego [samuelgranados.es]. One side of the map reveals the emigrants of each zone, the opposite shows the immigrants (both represented by the volume of the pieces).” (3D Infographic Maps Built with Lego, retrieved nov. 22 2012)
Lego for visualizing production problems and health care management
“Now GM is using Legos for problem resolution tracking. If a transmission block breaks during durability testing, they’ll file a traditional paper report, but the case will also be added to a Lego board. Legos in various colors denote the area of the vehicle, and the block size denotes the severity of the problem.” (How GM Is Saving Cash Using Legos As A Data Viz Tool. retrieved nov. 21, 2012)

“WellStar is using the boards to track on-time starts at the doctor’s office, and even manage its physician-payee relationships--which has led to a series of fixes projected to save the company $1 million.” (dito)
Lego Fight club move narrative
"Red = Chapter divisions, Blue = Narrator, White = Tyler Durden, Yellow = Marla Singer, Orange = Violence/Fight Club, Cornflower Blue = Bosses/Work/The Huddled Masses of the World, Green = Big Bob/Support Groups, Light Green = Space Monkeys/Project Mayhem, Black = Death/Mortality & height = intensity of course!" (Notation vs BINKY vs visualisation, retrieved nov 23 2012)
Visualizations made with other materials
Data as wood sculptures
- Behavioral Landscapes (summary at dataphys.org)
- Behavioral Landscapes and Change in Behavioral Landscapes: A Multiple Time-Scale Density Distribution Approach by Nilam Ram, Michael Coccia, David Conroy, Amy Lorek, Brian Orland, Aaron Pincus, Martin Sliwinski, and Denis Gerstorf (2013)
- Behavioral Landscapes. Pictures of the CNC milling.
Go and grow (plants)
Botros et al. (2016). [2] investigate “how a plant—a living visualization—whose health relies on the plant owner’s level of activity, can engage people in tracking and self-reflecting on their fitness data.”
This design is driven by the following design criteria:
DC1 - Abstract representations are more efficient than typical barchart-like visualizations for self-reflecting on personal data.
DC2 - Aesthetic, playful, and pleasurable representations engage people with everyday data and trigger emotions
DC3 - Goals that affect the representation leverage successful cognitive behavioural strategies
DC4 - Representations that can be shared leverage the benefits of the social context on engagement
DC5 - Representations that trigger emotional commitment favor both short-term and long-term engagement
DC6 - Non-virtual living representations leverage both physical metaphors and living plant metaphors, as well as the sustainable interest for living things(preprint, page 2)
Results show that, “Overall, participants increased their awareness of their activity level. During the three weeks of the study, participants also changed their habits towards a more active lifestyle.” (p. 4)
Activity sculptures
Stusak et al. (2014) [3] design a system to 3D print data sculptures that visualize performance of running activity.
Results of a three week study with 14 participants how that “materializing personal data encouraged the interpretation and reflection on participants’ activity.” More precisely: “The fact that the visualizations required personal knowledge to be interpreted seemed to have fostered reflection on the pieces and the corresponding runs. It led participants to engage with the objects, by observing them, testing their limits or comparing them. It also meant that participants could display them freely without feeling as if they were over-exposing themselves: it neither felt as bragging about ones performance, nor did it felt as displaying something one would have preferred to keep to oneself.” (p. 2208) Also, “The study revealed a great acceptance for the Activity Sculptures. Especially their ability to improve motivation and self-reflection convinced the participants” (p. 2209).
The authors aimed to visualize several runs. For each run, distance, duration and average speed was to be encoded.
From several prototypes, four types of sculptures were selected:, a lamp, a jar, a figure and a necklace.
- The jar is made from N number of segments, i.e. round layers in ring-form that can be stacked on top of each other. A segment can visualize a single run. Duration of the run is measured by the diameter and its average speed an distance define the shape of the layer.
- The necklace is made from beads. Each bead represents run. It's diameter defines the duration, the number of height segments the distance and the number of width segments the average speed.
- The figure is composed of eight body parts, and each of these represents a run. I.e. a complete figure would represent the characteristics of 8 runs.
- The lamp works with a similar principle.
Extensibility was supposed to uphold users' interest for the sculpture and motivation to run.
Physical visualization with plexiglass
In a paper entitled Can physical visualizations support analytical tasks [4], Stusak et al. (2013) show that physical visualizations, i.e. layered 2D plots made with a laser cutter support a number of analytical tasks identified by Amar et al (2005) [5]. A sculpture represented three variables: The x axis represents energy sources, the y axis countries, and the z axis time. Participants could retrieve values, derived values, extremes, they could sort and determine a range, describe a distribution and find anomalies, clusters and correlations.

Edible visualizations
Wang et al. (2016)[6] present some exploratory research entitled Data Edibilization: Representing Data with Food. They argue that “Data edilization benefits from the psychological and behavioral effects from food” (p. 412), e.g. attractiveness, sensory richness, memorability, affectiveness and sociability. “n summary, data edibilization has the potential to more effectively grab users’ attention, stimulate positive reactions and enduring memories, and encourage social interactions in comparison with the other conventional data presentation methods.” (p. 414). After discussing some of challenges (not reported here), the authors identified three strategies:
- Food-based approach: modifying the production process of common foods and dishes, e.g. changing amount of ingredients.
- Data-driven approach: Present the food in a given form, e.g. as a pie chart.
- Hybrid approach
Tools
Passive physical visualizations can be created with many tools. Among the easiest ones are play kits like Lego.
To create custom elements one can use several types of digital fabrication tools, e.g.
- 3D printing
- laser cutting
- milling
- computerized embroidery, e.g. read Data visualization with machine embroidery
Tools published in the literature are rarely available.
MakerVis
MakeVis is a toolkit programmed in JavaScript [7] that allows generating models usable for digital fabrication. As of July 2016, this system does not seem to be available to the public.

MoSculp
MoSculp by Zhang et al. (2018) [8] present “a system that visualizes complex human motion via 3D motion sculptures—a representation that conveys the 3D structure swept by a human body as it moves through space.” (p. 275). In the discussion, the authors present Mosculpt as “a system that automates the creation of motion sculptures, and allows users to interactively explore the visualization and customize various rendering settings.” The conclude: “Our system makes motion sculpting accessible to novice users, and requires only a video as input.”
- http://mosculp.csail.mit.edu/
- mosculp-demo-ui at Github.
- MoSculp: Interactive Visualization of Shape and Time (UIST 2018) YouTube Video
Links
Indexes
- List of passive physical visualizations (2012, Aviz, visual analytics project)
- List of active physical visualizations (2012, Aviz)
- "physical visualization" (Google images)
- physical visualization LEGO (google images)
Various
- Lego reflections by By Sarah, March 7, 2009
- Why is the LEGO® SERIOUS PLAY® Method effective? by Robert Rasmussen, Feb 2012.
- Notation vs BINKY vs visualisation Nov 1 2010.
- The Amazing and Versatile Multipurpose Innovation Tool (some sort of kit for gaming)
- Project management classes taught at HES Yverdon (need a paper here).
- How GM Is Saving Cash Using Legos As A Data Viz Tool by Mark Wilson (undated, retrieved oct 2012). See also the comments that people added...
- Why physical card walls are important? April 27, 2011
A very different perspective is to use lego building as substrate for team building, management, etc. E.g.:
- McCrindle, R., 2010. Software engineering –engagement through innovative and interaction. Higher Education Academy, Engineering Subject Centre, Teaching Award 2010
Research groups and people
- Aviz is a multidisciplinary team of INRIA aiming at improving the analysis and visualization of large and complex datasets by combining analysis methods with interactive visualizations
- socialbits.org is an international research group based in Linz (Austria), New York (USA), Vancouver (Canada), Melbourne (Australia) and Tokyo (Japan) focusing on the artistic output of social interactions in real world locations; specifically in urban environments, public spaces and unique architectural complexes. For example, “Urbansphere Wearables aims to reflect the daily keywords of the city by utilizing the data streams of social networks as a source of fashion design. The project initiates “social sensors” (special filters and data gathering scripts that follows Twitter) in order to collect information on social networks created by different inhabitants of the same city. The data gathered is then visualized and turned into a pattern for wearables that represent the recent topics and discussions of urban people. In the exhibition, visitors will see a set of unique wearables that contains data from İstanbul.” (retrieved nov 23, 2012)
- Physical Visualization Sub-League, part of a roboCup competition.
Research methods
- Replication Material Yvonne Jansen's replication material for the studies that she conducted or in which she was involved...
Examples
See also the other links above and the example we discuss.
- The Real World: Data Visualization using glasses filled with water.
Bibliography
Cited with footnotes
- ↑ 1.0 1.1 Huron, Samuel; Yvonne Jansen, Sheelagh Carpendale (2014) Constructing Visual Representations: Investigating the Use of Tangible Tokens. IEEE Transactions on Visualization and Computer Graphics, Institute of Electrical and Electronics Engineers, 2014, Transactions on Visualization and Computer Graphics, 20 (12), pp.1. DOI: 10.1109/TVCG.2014.2346292, https://hal.archives-ouvertes.fr/hal-01024053/document
- ↑ Botros, Fady; Charles Perin, Bon Adriel Aseniero and Sheelagh Carpendale (2016). Go and Grow: Mapping Personal Data to a Living Plant. AVI 2016 - Proceedings of the Working Conference on Advanced Visual Interfaces. ACM, 2016. Preprint
- ↑ Stusak, S., Tabard, A., Sauka, F., Khot, R. A., & Butz, A. (2014). Activity sculptures: Exploring the impact of physical visualizations on running activity. IEEE transactions on visualization and computer graphics, 20(12), 2201-2210. https://www.medien.ifi.lmu.de/pubdb/publications/pub/stusak2014vis/stusak2014vis.pdf
- ↑ S Stusak, A Tabard, A Butz (2013). Can physical visualizations support analytical tasks, Posters of IEEE InfoVis, 2013, https://www.researchgate.net/profile/Simon_Stusak/publication/260699515_Can_Physical_Visualizations_Support_Analytical_Tasks/links/544111690cf2e6f0c0f56734.pdf
- ↑ Amar, R., Eagan, J., & Stasko, J. (2005, October). Low-level components of analytic activity in information visualization. In IEEE Symposium on Information Visualization, 2005. INFOVIS 2005. (pp. 111-117). IEEE.
- ↑ 6.0 6.1 Wang, Y., Ma, X., Luo, Q., & Qu, H. (2016). Data edibilization: Representing data with food. In Conference on Human Factors in Computing Systems - Proceedings (Vol. 07-12-May-2016, pp. 409–422). New York, New York, USA: Association for Computing Machinery. https://doi.org/10.1145/2851581.2892570
- ↑ Saiganesh Swaminathan, Conglei Shi, Yvonne Jansen, Pierre Dragicevic, Lora Oehlberg, Jean-Daniel Fekete. Supporting the Design and Fabrication of Physical Visualizations. Proceedings of the 2014 Annual Conference on Human Factors in Computing Systems (CHI 2014), Apr 2014, Toronto, ON, Canada. pp.3845--3854
- ↑ Zhang, X., Dekel, T., Xue, T., Owens, A., He, Q., Wu, J., … Freeman, W. T. (2018). MosculP: Interactive visualization of shape and time. In UIST 2018 - Proceedings of the 31st Annual ACM Symposium on User Interface Software and Technology (pp. 275–285). New York, New York, USA: Association for Computing Machinery, Inc. https://doi.org/10.1145/3242587.3242592
Other
- Anderson, Zann Benjamin, ""I Can Physically Feel the Difference": Exploring Physicalizations of Running Data" (2017). Theses and Dissertations. 6655. https://scholarsarchive.byu.edu/etd/6655
- Eisenberg Michael and Ann Nishioka (1997). Orihedra: Mathematical sculptures in paper, International Journal of Computers for Mathematical Learning, 1996/1997, Volume 1, Issue 3, pp 225-261 Abstract PDF (Access restricted)
- Eisenberg, M. and DiBiase, J. (1996). Mathematical manipulatives as designed artifacts: The cognitive, affective, and technological dimensions. Proceedings of the International Conference on the Learning Sciences, pp. 44–51.
- Huron, S.; Jansen, Y.; Carpendale, S. (2014). "Constructing Visual Representations: Investigating the Use of Tangible Tokens," Visualization and Computer Graphics, IEEE Transactions on , vol.20, no.12, pp.2102,2111, Dec. 31 2014, doi:10.1109/TVCG.2014.2346292
- Huron, Samuel; Sheelagh Carpendale, Alice Thudt, Anthony Tang, Michael Mauerer (2014). Constructive Visualization. ACM. ACM conference on Designing Interactive Systems in 2014, Jun 2014, Vancouver, Canada. ACM. <hal-00978437v2> https://hal.inria.fr/hal-00978437v2/document
- Huron, Samuel; Yvonne Jansen, Sheelagh Carpendale (2014) Constructing Visual Representations: Investigating the Use of Tangible Tokens. IEEE Transactions on Visualization and Computer Graphics, Institute of Electrical and Electronics Engineers, 2014, Transactions on Visualization and Computer Graphics, 20 (12), pp.1. DOI: 10.1109/TVCG.2014.2346292, https://hal.archives-ouvertes.fr/hal-01024053/document
- Jansen, Yvonne, Physical and Tangible Information Visualization. Human-Computer Interaction. Université Paris Sud - Paris XI. https://tel.archives-ouvertes.fr/tel-00981521/
- Jansen, Yvonne, Pierre Dragicevic, and Jean-Daniel Fekete (2012) Investigating Physical Visualizations (Poster). IEEE VisWeek 2012 Electronic Conference Proceedings, Oct 2012, Seattle, Washington, USA, United States. In press.
- Khot, R. A., Hjorth, L., & Mueller, F. F. (2014). Understanding physical activity through 3D printed material artifacts. In Conference on Human Factors in Computing Systems - Proceedings (pp. 3835–3844). Association for Computing Machinery. https://doi.org/10.1145/2556288.2557144
- Jansen, Yvonne; Pierre Dragicevic, Petra Isenberg, Jason Alexander, Abhijit Karnik, et al.. Opportunities and Challenges for Data Physicalization. Proceedings of the ACM Conference on Human Factors in Computing Systems (CHI), Apr 2015, New York, NY, United States. 2015, https://hal.inria.fr/hal-01120152/document
- Resnick, M. (1993). Behavior construction kits. Communications of the ACM 36(7): 64–71
- Vande Moere, Andrew and Stephanie Patel (2010). The Physical Visualization of Information: Designing Data Sculptures in an Educational Context, Visual Information Communication, 1-23 Abstract
- Wang, Y., Ma, X., Luo, Q., & Qu, H. (2016). Data edibilization: Representing data with food. In Conference on Human Factors in Computing Systems - Proceedings (Vol. 07-12-May-2016, pp. 409–422). New York, New York, USA: Association for Computing Machinery. https://doi.org/10.1145/2851581.2892570
- Wun, T., Oehlberg, L. and Carpendale, S. (2018). Making-With-Data: Supporting DIY Data Physicalizations. In: ACM CHI 2018. Makers, DIY, and Participatory Design Workshop. https://makersdiyparticipatorydesign.files.wordpress.com/2018/03/maker-workshop_camera_ready.pdf
- Zhang, X., Dekel, T., Xue, T., Owens, A., He, Q., Wu, J., … Freeman, W. T. (2018). MosculP: Interactive visualization of shape and time. In UIST 2018 - Proceedings of the 31st Annual ACM Symposium on User Interface Software and Technology (pp. 275–285). New York, New York, USA: Association for Computing Machinery, Inc. https://doi.org/10.1145/3242587.3242592
- Swaminathan, S., Shi, C., Jansen, Y., Dragicevic, P., Oehlberg, L., & Fekete, J. D. (2014). Supporting the design and fabrication of physical visualizations. In Conference on Human Factors in Computing Systems - Proceedings (pp. 3845–3854). Association for Computing Machinery. https://doi.org/10.1145/2556288.2557310
- Zhao, Jack and Andrew V. Moere (2008). DIMEA '08: Proceedings of the 3rd international conference on Digital Interactive Media in Entertainment and Arts (2008), pp. 343-350, doi:10.1145/1413634.1413696, http://dl.acm.org/citation.cfm?id=1413634.1413696
Acknowledgement
Initial sample examples were found through http://www.aviz.fr/Research/PassivePhysicalVisualizations (Yvonne Jansen, Pierre Dragicevic, and Jean-Daniel Fekete)



