Flash CS3 video component tutorial
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
Introduction
Video components are prebuilt interface elements (widgets) that will speed up programming of video integration. Basic use of videos is really easy.
This is part of Flash CS3 tutorials.
- Learning goals
- Learn how to create and use the Flash 9 (CS3) video component
- Learn some Action Script 3.0
- Prerequisites
- Flash CS3 desktop tutorial
- Flash drawing tutorial
- Flash components tutorial
- Timed Text (only for captions).
- Moving on
- The Flash article has a list of other tutorials.
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- The executive summary about Flash Videos
Flash has built-in video management components.
- The FLVPlayBack Video Component is really easy to use.
- The Caption component requires some XML Editing.
- For more sophisticated video-animation interaction you need to code with ActionScript.
- The executive how-to summary for simple video playbacks
- Encode your video with the Video Encoder
- Import it to Flash (File->Import Video)
Preparing your video
Flash uses a special video format: *.flv to render videos. You may directly encode your formats with the video encoding tool (that's what I suggest) or wait until Flash will prompt you to encode when you import a video in non *.flv format.
Video encoding with Flash CS3
This package includes a video encoder with which you can transcode various video formats into *.flv format and if you wish, define cue points:
Video transcoding
- Opening a video file
- Open the Flash Video Encoder tool
- Add ... button to add a new video.
- Edit
- Click Settings to define output settings and to add video cues, etc. You can just leave the defaults if you like
- Encoding
- Click Start Queue to encode your video. It will be saved in the same directory
Video Editing
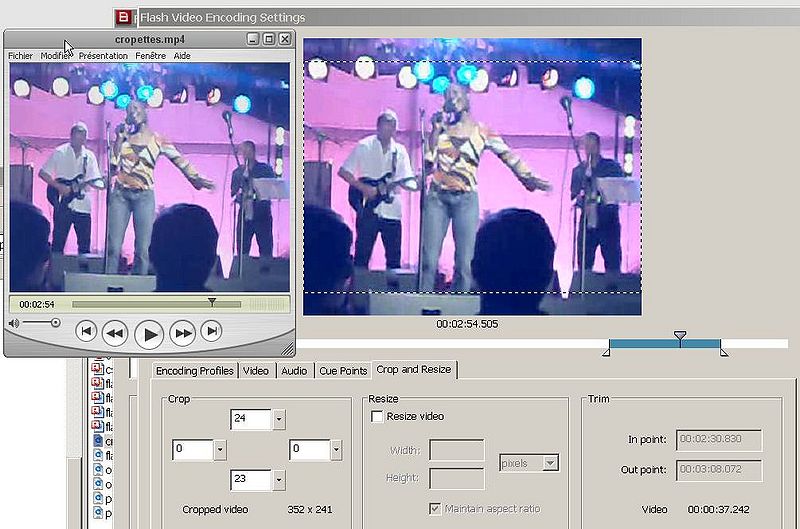
The Flash Video Encoder tool has some limited editing capacity you can access through the settings button. Since videos quickly can become huge, you may want to crop off space from top, bottom or left and right and also make it shorter. You also can produce various levels of video and audio quality.
- To resize and crop
- Select the "Crop and Resize" tab
- You can crop the video (i.e. take of space on top, bottom, right, left (lower left)
- You can take off frames from the beginning and the end (move the little triangles below the playhead as shown in the screen capture below.
Tip: If you want to hear the video, just listen to it with an other tool, e.g. the quicktime player. It shows the time as you might see in the screen capture above.
- Typical quality settings
- Select "video" and "audio" tabs
- Video: I use the medium Flash quality with default codecs
- Audio: If video quality is bad from start (e.g. made with your cell phone) you can reduce audio to 64 kpbs mono or even less since it can't get worse.
Cue Points
“Cue points cause the video playback to start other actions within the presentation. For example, you can create a Flash presentation that has video playing in one area of the screen while text and graphics appear in another area. A cue point placed in the video starts an update to the text and graphic, while they remain relevant to the content of the video. (Adobe CS3 Video Encode Help, sept. 2007)”
You don't need cue points for just playing a video, so you may come back later and read about inserting cue points.
There are several ways of adding cue points.
- Adding Cue points in the video encoder
- Select the Cue Points Tab
- Glide forwards and backwards the video to select positions you'd like to mark
- Click on the + to add a new cue point.
- Event cue points are used to trigger ActionScript methods when the cue point is reached, and let you synchronize the video playback to other events within the Flash presentation.
- Navigation cue points are used for navigation and seeking, and to trigger ActionScript methods when the cue point is reached. Embedding a navigation cue point inserts a keyframe at that point in the video clip to enable viewers to seek to that place in the video
Each cue point consists of a name and the time at which it occurs and we then can retrieve this information in Flash.
- Adding cue points with other methods
- Trough the FLVPlayBack component's parameters (see below)
- In ActionScript with the addASCuePoint () method
- With an XML file.
The advantage of the ActionScript and the XML method is that you easily can change these cue points when adjustments are needed. E.g. you may notice at some point that your video file is too big and you may want to shorten it down.
Other transcoding tools
Your modern cell phone it may encode video with MP4. Flash 9 (CS3) can not directly import this format. If you don't have access to the Flash Video Encoder tool, you may download the free SUPER tool (it has more features than many commercial tools).
Read the MP4 article to see how I managed to use this free (and excellent) SUPER encoder to go from MP4 to MPV with MPEG3-v2/MP3.
Using the FLVPlayback component
In this example we will just import a video I (quickly) made with my Nokia N73 cell phone. The easiest strategy seems to be to directly import a *.flv file. Use the CS3 video encoder if you have the package.
- Step 1 - FLV files
- To import a video you should first encode it as *.flv file as describe above.
- But other imports are possible too: *.mov, *.avi, *.mpeg, *.dvi, *.wmv, *.3pg (but not MP4). If you choose to import one of these formats, Flash will at some open the Video encoder tool. So the result is the same: a *.flv file. It will be saved by default in the same directory as your original video file.
- Step 2 - Import the video
- Create a new layer and call it "video"
- Menu File->Import->Import Video
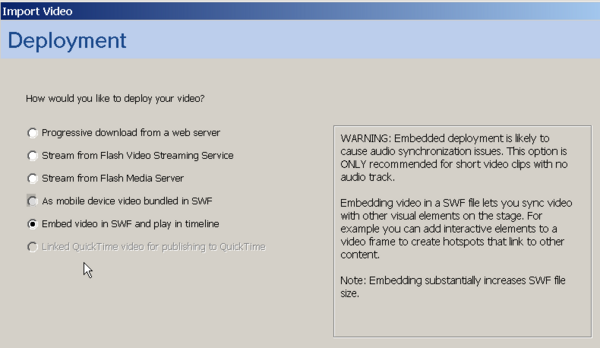
You then can from a popup menu choose how the video should be deployed.
- Step 3 - Choose "Standard web server / progressive download"
- If you only have access to a standard web server: Choose "progressive download" from a web server.
- You then can choose from a variety of built-in video control skins for the 'FLVPlayBack Video Component which will be automatically added to your library (you can change the skin again later).
In other words, the video you will import will use the standard video playback component that you also can find in the "Components" panel.
- Step 4 - Fine tune the stage
- Change the background
- Adjust stage size to video size or add some text etc.
- You also can change the skins for the video control skin. Simply open the Parameters panel. Scroll down to the skin field and select another one from the popup menu. Same thing for other parameters. You can quite safely play around with them.
- Step 5 - Copy the *.flv and *.swf skin file to your web server
- I suggest to put the file in same directory. But on a larger server you may have a video directory. The advantage of putting the file in the same directory is that you can more easily move the *.swf file around. (Remember that this file may sit in the same directory where you original video is)
- You also must copy the ".swf skin file, for example SkinUnderAllNoFullscreen.swf.
- Step 6 - Fix the source file location
You must tell Flash where the video file sits.
- Click on the video component
- Open the parameter panel (menu Window->Properties->Parameters in case its not already docked)
- Scroll down a bit and change the source field. E.g. in our case I killed everything in front of the file name office-dks.flv.
For example, instead of:
- E:\schneide\te\coap2110\ex\component-video-intro\office-dks3.flv
I just used
- office-dks3.flv
- The simplest solution is just leave only the the *.flv file name (see step 5)
- If the video doesn't play...
- Most likely you forgot to define the right source path, either a full URL, a relative URL, or a *.flv file name that sits in the same directory.
- File names are case sensitive on most Web servers ! Also avoid using blanks and other strange characters in your file name.
- Good = myvideo.flv - Bad = my Video.flv
- Results
- flash-cs3-video-simple-server.html
- Grab the flash-cs3-video-simple-server.* files from
- Doing it the other way round.
- To use this component, you don't need to import the video file really. You also can just drag the component on the scene and then add the name of a video file in the source field of the parameters panel. Click on the field and use the file chooser menu.
- Tick match source FLV dimensions. This will adjust the size of the video control widget.
Making use of captions
Captions are useful for several purposes
- You can deploy videos that are useful to people with hearing disabilities
- Users can look at videos without making noise
- You can emphasize important passages
In order for captions to work you must do three things:
- Use a skin for the playback component that includes a Caption button, e.g. SkinUnderAllNoFullscreen.swf.
- Use the FLVPlayback Captioning component
- Encode captions in an XML file (there are at least two options)
To import the video, use the same procedure as in [[#Using_the_FLVPlayback_component Using the FLVPlayback component]
The caption component with timed text
- The Timed Text standard and XML
If you are not familiar with XML, you may have a glance at XML article and even the DTD tutorial. Then, in order to avoid making mistakes you also should work an XML editor to insure that your file is well formed. We suggest the free Exchanger XML Lite. If you don't feel learning XML, make at least very sure that you exactly use a template as described below. One missing tag or ">" and your animation will not work.
Flash doesn't support the full Timed Text specification and the documentation is rather shaky. For those who want I wrote a little DTD that helps editing. Just grab it from the Timed Text article and also download the xml template.
- Figuring out time for captions
In order to write this XML file you must know what caption to insert at which time. I didn't figure out if there is a way to play *.flv files with a time display (short of writing AS code).
Of course, there are time consuming workarounds. One of them is to load the *.flv file into the timeline (see below) and then play it with View->Bandwidth Profiler on. Write down the frame number for captions and then divide by the frame rate. Hit
- '.' to stop and to go forward a frame
- ',' to go back a frame
- 'Enter' to start playing
An other trick is to insert cues when you encode the file and still another to use a a stopwatch or to write down times when you encode and finally you can always fix things.
- A minimal example
As a minimum we suggest to enter the following data. For each caption enter:
- A
tag. Each should include: - a begin attribute that defines when the caption should appear,
- a dur attribute that defines how long it will stay on screen.
Time is in seconds, but also may use a more complex format like
02:30.5
meaning 2 minutes, 30 seconds and a half.
Here is the file we called timed-text.xml and that we used in this example
<?xml version="1.0" encoding="UTF-8"?>
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1"
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head>
<styling>
</styling>
</head>
<body>
<div xml:lang="en">
<p begin="1" dur="4">Daniel's Office</p>
<p begin="5" dur="5">My Palm Tree (from NYC)</p>
<p begin="11" dur="7">My Bookshelf</p>
<p begin="18" dur="5">My favorite Flash Drawing Book</p>
<p begin="25" dur="5">My DELL XPS Laptop Flash machine</p>
<p begin="30" dur="5">My Ubuntu Linux workstation</p>
<p begin="33" dur="5">Working hard on Flash Tutorials using the Xemacs Editor</p>
<p begin="42" dur="5">The outside (not my bike)</p>
</div>
</body>
</tt>
So just grab this template and add "p" tags, make sure to close them as in the "Let's start" example.
<?xml version="1.0" encoding="UTF-8"?>
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1" xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head><styling></styling></head>
<body>
<div xml:lang="en">
<p begin="1" dur="4">Let's start</p>
</div>
</body>
</tt>
- Using the FLVPlayback Captioning component
- Create a new layer and call it "Caption" or something like that. Go there.
- Then drag the "FLVPlayback Captioning component" somewhere to the workspace or even to the stage.
- This component will not show, so it can be anywhere.
- Customization of the component
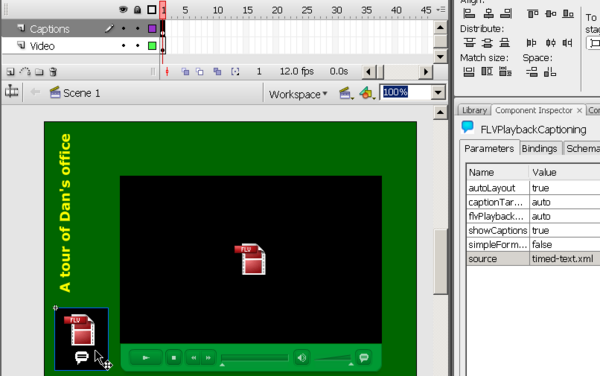
- Click on the component and edit the parameters either in the parameters panel or the Component Inspector. Then,
- set showCaptions to true if you want all users to see captions (probably most users don't know how to turn it on or off)
- specify the source of the Timed Text XML file to download. So do the xml file now, if you didn't so far ...
- The example
- flash-cs3-video-simple-server-caption.html
- Grab the flash-cs3-video-video-simple-server-caption.* files from
- Tuning
- You can style text and background of the CaptionBox (see below)
- Put down the volume: Set it to 0.5 in the parameters of the FLVPlayer
CaptionsBox and Style
As explained in Tom Greens' Captions for Video with Flash CS tutorial, you can use a different box to display the captions.
- Step 1 - Draw a textbox for the captions to appear
- Create a captions layer if you don't already have one
- Draw a textbox
- Give it the instance name caption_box
- Select font size, color etc.
- Select Multiline
- Step 2 - Configure the component
- Open the parameter or inspector panel for the FLVPlayback Captioning component
- Set captionTarget = caption_box
- Set autoLayout = false
- Step 3 - Add some style to the XML File
Just look at this example (file timed-text2.xml). I don't really understand how these style work. I'd expect for instance to behave backgroundColor within a span like in HTML but it doesn't...
If something is not clear, please download the *.fla file and look at it. Make sure to verify that both the playback and the captioning component parameters are ok and that you put all the files on the server (including the skin *.swf, the *.flv and the *.xml file).
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tt SYSTEM "mini-tt.dtd">
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1" xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head>
<styling>
<style id="title" tts:backgroundColor="transparent" tts:color="red" tts:fontSize="24"/>
</styling>
</head>
<body>
<div xml:lang="en">
<p begin="0" dur="9" style="title">Daniel's Office</p>
<p begin="5" dur="4">My Palm Tree (from NYC)</p>
<p begin="10" dur="13" style="title">Books ....</p>
<p begin="11" dur="7">My Bookshelf</p>
<p begin="18" dur="5">My favorite Flash Drawing <span tts:color="red">Book</span></p>
<p begin="24" dur="16" style="title">Computers ....</p>
<p begin="25" dur="5">My DELL XPS Laptop Flash machine</p>
<p begin="30" dur="5">My <span tts:backgroundColor="yellow" tts:color="black">Ubuntu Linux workstation</span></p>
<p begin="35" dur="5"><span tts:backgroundColor="transparent"></span>Working hard on Flash Tutorials using the Xemacs Editor</p>
<p begin="40" dur="4">The outside (not my bike)</p>
</div>
</body>
</tt>
- The result
- flash-cs3-video-simple-server-caption2.html
- Grab the flash-cs3-video-video-simple-server-caption2.* files from
Doing it with Cue Points
There is an alternative method. Read Captions for Video with Flash CS3 (Part Two), by Tom Green, Digital Web Magazine, June
Import a video into the timeline
Embedd into timeline version
If you embed a video into the timeline, then you don't get the ready-made video control as above. Choose "embed video" if the file is really small and if you don't don't care about synchronization problems with the audio track. Embedded video also can make your timeline really long, but you can choose to have it its own timeline. Anyhow, in this example we took the hundreds of frames timeline option.
We will insert the video in frame #2. We also will add a play button that will jump to frame 2 and show and then play the video
- Step 1 - FLV files
- Create one
- Step 2 - Import the video as embed
- Create a new layer and call it "video"
- Insert a new empty keyframe in frame 2 (since we don't want the video play on load in this case).
- Go there
- Menu File->Import->Import Video
- In the video deployment dialog, choose "Embedd video in SWF and play in timeline".
- Step 3 - Add some simple controls
- You need at least a play button
- We just used the button component described in the Flash components tutorial.
- The "play button" will move the playhead in frame 2 where the video starts.
- The "Go to Book Scene" button will move it to frame 230 something.
- The "Credits" button will go to the very end.
The ActionScript code:
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
stop();
/* Associate a handler function for each button instance */
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler);
btn_play.addEventListener(MouseEvent.CLICK, clickHandler);
btn_book.addEventListener(MouseEvent.CLICK, clickHandler);
/* Instead of writing a function for each button, we just create one.
In order to understand which button was clicked, we ask from the event
the label of the button(event.currentTarget.label).
Then we gotoAndStop(x) to Frame 374 for Credits
Or we can play the movie that sits in frame 2
*/
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.label)
{
case "Credits" :
gotoAndStop(609);
break;
case "PLAY" :
gotoAndPlay(2);
break;
case "Go to Book Scene" :
gotoAndPlay(230);
break;
}
}
/* This shows how to open an URL in a WebBrowser */
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var url:String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial";
var request:URLRequest = new URLRequest(url);
try
{
navigateToURL(request, '_blank');
}
catch (e:Error)
{
trace("Error occurred!");
}
}
The "embed in timeline option" is probably only useful if you plan to play around with fine grained frame-by-frame jumping around or if you plan to add animations that synchronize with the video as described in the next example. Otherwise it may be better to use an external video as described above.
- Results
- flash-cs3-video-simple-embedd.html
- Grab the flash-cs3-video-simple-embedd.* files from
Note: I noticed that when you import more than once a movie that file size will grow ! Probably a side-effect of the undo mechanism. So 'do not do this. If you notice this problem, save the file with "save as". The new version will be ok.
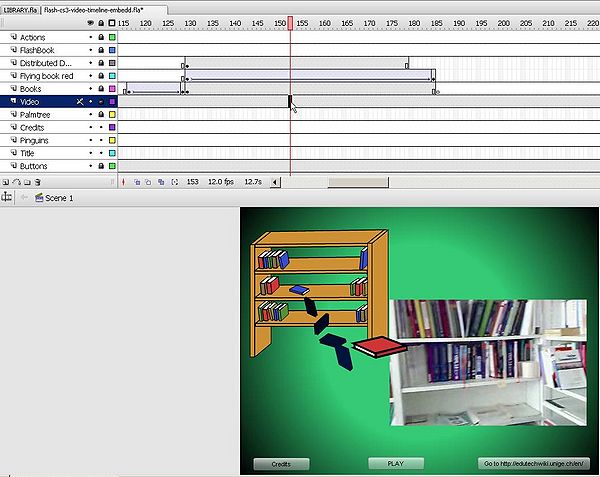
Enhanced embedd into timeline version
Embedding video into the timeline makes sense (IMHO) if you are looking for an easy way to synchronize other animations with the video.
In this example, we add various animations (e.g. two motion tweens and a shape tween) to the project.
The action script code:
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
stop();
/* Associate a handler function for each button instance */
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler);
btn_play.addEventListener(MouseEvent.CLICK, clickHandler);
/* Instead of writing a function for each button, we just create one.
In order to understand which button was clicked, we ask from the event
the label of the button(event.currentTarget.label).
Then we gotoAndStop(x) to Frame 572 for Credits
Or we can play the movie that sits in frame 2
*/
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.label)
{
case "Credits" :
gotoAndStop(572);
break;
case "PLAY" :
gotoAndPlay(2);
break;
}
}
/* This shows how to open an URL in a WebBrowser */
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var url:String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial";
var request:URLRequest = new URLRequest(url);
try
{
navigateToURL(request, '_blank');
}
catch (e:Error)
{
trace("Error occurred!");
}
}
- Results
- flash-cs3-video-timeline-embedd.html
- Grab the flash-cs3-video-timeline-embedd.* files from
Working with cue points
(later)
Links
Manual entries
- For Designers
- Using the FLVPlayback Component
- Using the FLVPlayback Captioning Component (Flash CS3 Documentation).
- ActionScript overview documentation
Note: (URLs seem to be unstable if they don't work go to Programming ActionScript 3.0
- Working with video (Flash CS3
documentation / Programming AS 3.0)
- ActionScript documentation
- video package-detail.html
- MetadataEvent.html
- FLVPlayback Component. The class for component. Can generate a cuePoint event. It does not extend UIComponent, so using it is a bit more difficult.
- [1]. The FLVPlayback class wraps the VideoPlayer class, rarely useful therefore.
- NetStream.html. This one has the onCuePoint Event.
- Time Text
- Timed-Text, W3C Specification
- Timed Text Tags (List of supported tabs, Adobe)
Tutorials
- For designers
- Captions for Video with Flash CS by Tom Green, Digital Web Magazine, June 2007
- Captions for Video with Flash CS3 (Part Two), by Tom Green, Digital Web Magazine, June2007.
- For programmers
- Cue points and Flash CS3, by Flep, Jul 2007.