AS3 Compiling a program: Difference between revisions
No edit summary |
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
||
| Line 1: | Line 1: | ||
{{Incomplete}} | {{Incomplete}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Introduction == | == Introduction == | ||
Latest revision as of 18:01, 22 August 2016
Introduction
This article is part of the Actionscript 3 tutorials.
There are potentially three ways to compile your first ActionScript program:
- Compiling with the binary mxmlc included in the free Flex framework.
- Compiling with Flex Builder (not covered here)
- Compiling with the Flash CS3 Authoring tool
Compiling an AS3 program with the Flex SDK
Here, we will describe how to compile with mxmlc. This assumes that your Flex framework is properly installed. For information on how to install it, read the Adobe Flex article.
Open a text editor, a simple one that will save the text as it appears on the screen, without any formatting. In that new text file, copy the following code:
package {
import flash.display.Sprite;
public class FilledCircle extends Sprite {
function FilledCircle():void {
var circle:Sprite = new Sprite();
circle.graphics.beginFill(0xFF794B);
circle.graphics.drawCircle(50, 50, 30);
circle.graphics.endFill();
addChild(circle);
}
}
}
Save the file as text and give it the name of "FilledCircle.as". Take good note of the directory in which you save that file. Preferably, put it in a folder quite high up in the hierarchy. We will assume that the file is stored somewhere defined by "\path\to\file\".
On a mac
- Open a terminal window. Terminal is an application like any other. To find it, go to the Applications -> Utilities. You should see Terminal.app among the files.
- Double click on the application to open it.
- At the prompt, type:
cd \path\to\file\ mxmlc FilledCircle.as
On a PC
- From the Windows start menu, open a command prompt by choosing Start > All Programs > Accessories > Command Prompt.
- If you can't find it, choose Start->Execute and type cmd.
- At the command prompt, change to the C:\Flex SDK 2\bin directory then execute the mxmlc executable on your actionscript file.
cd C:\Flex SDK 2\bin mxmlc C:\path\to\file\FilledCircle.as
The mxmlc executable will compile the program and generate a .swf file name FilledCircle.swf. To run the file, open it in the Flash Player on your desktop or in a web browser that has Flash Player installed. Note that Flash Player 9 needs to be installed to view swf files generated by the Flex compiler.
On a PC by modifying the Path variable
A more practical solution is to add the path of the Flex SDK to your system:
%Path%;c:\Flex SDK 2\bin
See environment variable for technical details if the instructions below are not enough.
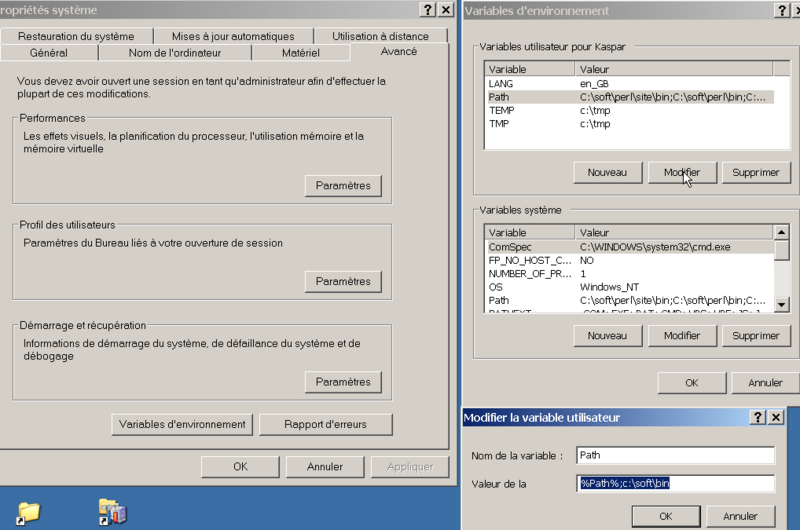
On a french speaking Windows XP system (sorry) the procedure is:
- Démarrer->Paramètres->Panneau de configuration->Système
- Select the panels: Avancé->Variables d'environnment
On an English system (sorry you may have to fix this a bit):
- Start->Parameters->Configuration Panel->System
- Select the panels: Advanced->Environment variables
Then:
- Change the "Path" variable in the user variables pane by adding the flex path at the end of the existing path variable. The result may look like this:
%Path%;c:\Flex SDK 2\bin
- If the "path" variable doesn't exist, create it and copy the above line.
Do not remove the other pathes ! Do not edit the system variables or you may regret it bitterly, because your system will stop working if do it wrongly. !
Here is a screendump showing some of the (french) Windows panels:
If you have done this right, you now can use the compiler from any place, e.g.
cd c:\soft\as3\ex1 mxmlc FilledCircle.as
Under Linux
You should add the path to the flex binaries somewhere, e.g. if you installed flex in /usr/local/flex, add this line to /etc/bash.bashrc
export PATH=${PATH}:/usr/local/flex/bin
Note: MacOSX users also could do something like this (but DKS doesn't have a Mac at hand to show how-to).
AS3 and Flex programming with the Flex Builder IDE
AS3 programming with Flash CS3
You may add AS code to any frame as explained in the Flash tutorials. However if you want to code AS 3 for real, e.g. with a class structure, you can use the following "how to". See also Adobe's explanation.
Edit an AS3 program with Flash CS3
If you want, you can edit AS3 programs with Flash CS3. This is an alternative to using a text editor.
To create a new File:
- Open Flash CS3
- Select menu New. Then select "ActionScript file" (or alternatively select from the panel that appears when Flash CS3 loads).
You will find the same editor as the one you may be familiar with as a Flash Designer (F9). All usual Flash panel will be greyed and you can just edit ActionScript code.
- Menu File->Import Script will let you import a script if needed. Else you can just copy/paste code from this wiki. E.g. copy the FilledCircle code from above.
To edit an existing AS File:
- Just open it with the File menu
You can not compile a file this way, only edit it. So move on ...
Compiling an AS3 program with Flash CS3
Let's now assume that you created a file FilledCircle.as as explained above. With Flash CS3 you can not compile an *.as file, but you can import it into a *.fla file and then compile the whole with the ususal procedure.
Here are the steps to compile an ActionScript 3 program that is based on a class structure like in all our Action Script 3 tutorials and in all of Adobe's on-line documentation.
- Create a new Flash file: Menu File->New->Flash File(ActionScript 3)
- This new *.fla should be in the same directory as your ActionScript file.
- In the Document class field of the Property inspector, enter the class name of the primary class of your AS3 code. E.g. FilledCircle
- Save this little change !
- Test the movie. This will automatically create the *.swf file.
Example
- We created an Actionscript 3 file called FilledCircle.as
- It contains the class FilledCircle defined above
- We then created a new Flash filed called FilledCircletest.fla
- In the Document class field of the properties panel we entered FilledCircle
- Note: You now also could edit the AS code again by clicking on the little pen next to the Document class field.
Here is a screendump:
A final note: The *.swf file produced will have the name of your *.fla file. What this implicitly means is that you also can add Flash CS3 drawings and AS "timeline" code on top of the imported AS code (i.e. combine both ways of doing Flash).