Flash animation overview: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 13: | Line 13: | ||
:[[Flash layers tutorial]] (first part) | :[[Flash layers tutorial]] (first part) | ||
:[[Flash drawing tutorial]] (at least some of it) | :[[Flash drawing tutorial]] (at least some of it) | ||
:[[Flash frame-by-frame animation tutorial]] (not | :[[Flash frame-by-frame animation tutorial]] (not absolutely needed, but probably useful) | ||
;Quality and level | ;Quality and level | ||
: This text should technical people get going. It's probably not good enough for beginners, but may be used as handout in "hands-on" class. That is what [[User:Daniel K. Schneider|Daniel K. Schneider]] made it for... | : This text should technical people get going. It's probably not good enough for beginners, but may be used as handout in "hands-on" class. That is what [[User:Daniel K. Schneider|Daniel K. Schneider]] made it for... | ||
| Line 41: | Line 41: | ||
In this tutorial we will mostly work with graphic symbols. So the first thing you may have to do if you want to work on your own project, is to convert one of your objects to a graphic symbol: | In this tutorial we will mostly work with graphic symbols. So the first thing you may have to do if you want to work on your own project, is to convert one of your objects to a graphic symbol: | ||
* ''Right-click'' on the object (click down the right mouse | * ''Right-click'' on the object (click down the right mouse button) and then select ''Convert to Symbol ...''. Alternatively just select the object and hit F8. | ||
Each object to be animated should be in a separate layer. All the other objects can remain in a single layer. | Each object to be animated should be in a separate layer. All the other objects can remain in a single layer. | ||
| Line 48: | Line 48: | ||
So before we start, make sure that you have a least one graphic symbol, i.e. the object that you would like to move around in your library. | So before we start, make sure that you have a least one graphic symbol, i.e. the object that you would like to move around in your library. | ||
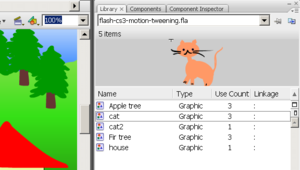
E.g. the library in the cat example we will build contains this: | E.g. the library in the cat example we will build contains this: | ||
[[image:flash-cs3-library-example.png|thumb|450|none| | [[image:flash-cs3-library-example.png|thumb|450|none|Library items (only graphic symbols)]] | ||
; Use of layers | ; Use of layers | ||
| Line 86: | Line 86: | ||
So you should see something like this: | So you should see something like this: | ||
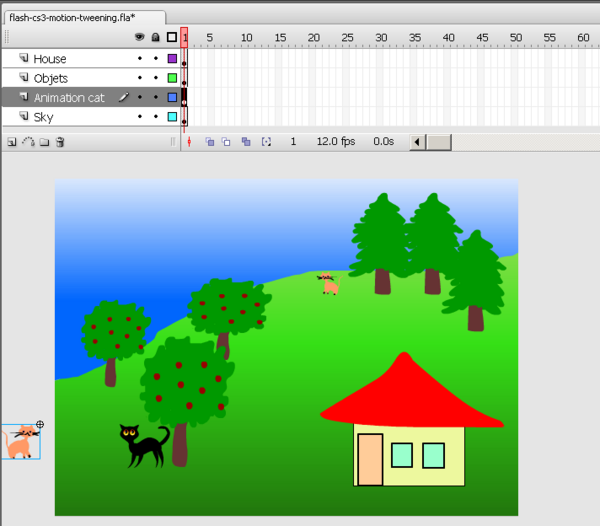
[[image:flash-cs3-motion-tweening0.png|thumb|600px|none|The cat before animation. It sits | [[image:flash-cs3-motion-tweening0.png|thumb|600px|none|The cat before animation. It sits outside the stage and waits]] | ||
Now you already have a '''first keyframe''' for your animation. I.e. the cat is waiting in keyframe 1 to be moved. | Now you already have a '''first keyframe''' for your animation. I.e. the cat is waiting in keyframe 1 to be moved. | ||
| Line 111: | Line 111: | ||
; Step 4 - Replicate contents of the other layers | ; Step 4 - Replicate contents of the other layers | ||
* As you could see in the screen captures above, the stage is empty, except for the cat. This is | * As you could see in the screen captures above, the stage is empty, except for the cat. This is because all other drawings for the other layers exist only for frame 1. | ||
* For each other layer, ''right-click'' on frame 20 (i.e. in the position of your second keyframe) and ''Insert Frame'' (not insert keyframe !) | * For each other layer, ''right-click'' on frame 20 (i.e. in the position of your second keyframe) and ''Insert Frame'' (not insert keyframe !) | ||
* This will "stretch" your drawings from frame 1 to frame 20. The drawing still sit in frame 1, but they are carried over | * This will "stretch" your drawings from frame 1 to frame 20. The drawing still sit in frame 1, but they are carried over up-to frame 20. This is shown in the timeline by a little '''white rectangle'''. | ||
You now should have something like this: | You now should have something like this: | ||
| Line 128: | Line 128: | ||
* For the other layers: ''Right-click'' in frame 50 and select ''Insert frame'' (same procedure as above). | * For the other layers: ''Right-click'' in frame 50 and select ''Insert frame'' (same procedure as above). | ||
* You also can accelerate/decelerate the cat's movement. Play with the "Ease" option in the properties panel. Click on layer "animation cat", then select an empty "between frame" somewhere. You now can make changes in the | * You also can accelerate/decelerate the cat's movement. Play with the "Ease" option in the properties panel. Click on layer "animation cat", then select an empty "between frame" somewhere. You now can make changes in the tweening properties. | ||
* If your cat moves in front instead of behind objects, then you can fix this by arranging the layers' order: Grab the objects layer in the timeline panel and move it before or after the animation layer (i.e. pull it up or down). | * If your cat moves in front instead of behind objects, then you can fix this by arranging the layers' order: Grab the objects layer in the timeline panel and move it before or after the animation layer (i.e. pull it up or down). | ||
| Line 212: | Line 212: | ||
== You don't like my cats ? / Next steps == | == You don't like my cats ? / Next steps == | ||
As we pointed out in the [[Flash drawing tutorial]], you can import | As we pointed out in the [[Flash drawing tutorial]], you can import professionally made [[clipart]] into Flash. | ||
You also can import ready made flash animations, e.g. a cat that would have moving legs. In the next chapter we use a simpler animation that uses a rocket. Rocket making | You also can import ready made flash animations, e.g. a cat that would have moving legs. In the next chapter we use a simpler animation that uses a rocket. Rocket making itself is described in the [[Flash frame-by-frame animation tutorial]]. | ||
To import a Flash movie as object: | To import a Flash movie as object: | ||
| Line 231: | Line 231: | ||
== Motion guide tweens == | == Motion guide tweens == | ||
Instead of having an object move from one point to another in a straight path, we can make it follow an | Instead of having an object move from one point to another in a straight path, we can make it follow an arbitrary path ''we'' draw, i.e. a '''motion guide'''. | ||
; Step 1 - Create a normal motion tween | ; Step 1 - Create a normal motion tween | ||
| Line 263: | Line 263: | ||
; Step 6 - Orient to path | ; Step 6 - Orient to path | ||
* You can have the | * You can have the object tilt along the path if you want | ||
* Select the animation layer (not the guide) | * Select the animation layer (not the guide) | ||
* Select a frame in between start and end | * Select a frame in between start and end | ||
* In the | * In the properties panel (bottom of the desktop), check the box "Orient to path" | ||
If you want, you can: | If you want, you can: | ||
| Line 280: | Line 280: | ||
; Step 1 - Get the settings | ; Step 1 - Get the settings | ||
* Either click on an | * Either click on an empty spot on the workarea, then hit the ''Publish'' button in the properties panel | ||
* Or, menu ''File->Publish Settings'' | * Or, menu ''File->Publish Settings'' | ||
| Line 336: | Line 336: | ||
I do have to say that I find the [[SMIL]]/[[SVG]] time-based animation model including its interpolation mechanisms more elegant and simpler to understand. In SVG, you simply decide which property of the object (position, size, shape, whatever) you want to animate and how interpolation should be done. The killer argument in favor of SVG is of course that it is an open and human-readable format. | I do have to say that I find the [[SMIL]]/[[SVG]] time-based animation model including its interpolation mechanisms more elegant and simpler to understand. In SVG, you simply decide which property of the object (position, size, shape, whatever) you want to animate and how interpolation should be done. The killer argument in favor of SVG is of course that it is an open and human-readable format. | ||
But then there are no such tools as Flash CS3 for these formats. A shame. The biggest shame is the Firefox doesn't have the resources to implement SMIL animations in SVG and that Adobe stopped support for its SVG plugin. Currently, Opera seems to be only browser that implements SMILE animation. Read the [http://en.wikipedia.org/wiki/SVG_animation SVG animation] article in Wikipedia. Of course, an alternative to Flash animation is DOM scripting of HTML or SVG with | But then there are no such tools as Flash CS3 for these formats. A shame. The biggest shame is the Firefox doesn't have the resources to implement SMIL animations in SVG and that Adobe stopped support for its SVG plugin. Currently, Opera seems to be only browser that implements SMILE animation. Read the [http://en.wikipedia.org/wiki/SVG_animation SVG animation] article in Wikipedia. Of course, an alternative to Flash animation is DOM scripting of HTML or SVG with Javascript, but that's not an option | ||
for non-programmers. | for non-programmers. | ||
Revision as of 16:08, 31 August 2007
<pageby nominor="false" comments="false"/>
Overview
Motion tweening means motion animation with interpolation. This article is part of some Flash CS3 tutorials.
- Learning goals
- Learn about basic motion animation, i.e. move an object from A to B, to C ...
- Add some simple shape transforms to the animated object
- Prerequisites
- Flash CS3 desktop tutorial
- Flash layers tutorial (first part)
- Flash drawing tutorial (at least some of it)
- Flash frame-by-frame animation tutorial (not absolutely needed, but probably useful)
- Quality and level
- This text should technical people get going. It's probably not good enough for beginners, but may be used as handout in "hands-on" class. That is what Daniel K. Schneider made it for...
- It aims at beginners. More advanced features and tricks are not explained here.
- Materials (*.fla file you can play with)
- http://tecfa.unige.ch/guides/flash/ex/motion-tweening-intro/
Introduction
Frame-by-frame vs. tweening
In Flash, you can create several kinds of animations and associated special effects. To create motion animation, there are 2 options:
- Frame-by-frame animation (ancient technique used for cartoons). This leads to precise results but is time consuming. Actually, before doing this tutorial you can do Flash frame-by-frame animation tutorial first.
- Tweening. Wikipedia, retrieved 20:45, 7 August 2007 (MEST) defines “Tweening, short for in-betweening, as the process of generating intermediate frames between two images to give the appearance that the first image evolves smoothly into the second image. Inbetweens are the drawings between the keyframes which help to create the illusion of motion. Tweening is a key process in all types of animation, including computer animation. Sophisticated animation software enables one to identify specific objects in an image and define how they should move and change during the tweening process. Software may be used to manually render or adjust transitional frames by hand or use to automatically render transitional frames using interpolation of graphic parameters.”. In other contexts, one uses also "morphing". E.g. PCMag (retrieved 20:45, 7 August 2007 (MEST)) defines tweening as “An animation technique that, based on starting and ending shapes, creates the necessary "in-between" frames. See morphing”.
What can be animated with motion tweening ?
In Flash 9, you can animate all sorts of compound objects:
- Symbols, i.e. any object that is an instance of a library object, e.g.
- Graphic symbols
- Movies (full *.swf Flash animations)
- Buttons
- Compound objects (things that you grouped together)
- Text boxes
- If you want to work on your own project ...
In this tutorial we will mostly work with graphic symbols. So the first thing you may have to do if you want to work on your own project, is to convert one of your objects to a graphic symbol:
- Right-click on the object (click down the right mouse button) and then select Convert to Symbol .... Alternatively just select the object and hit F8.
Each object to be animated should be in a separate layer. All the other objects can remain in a single layer.
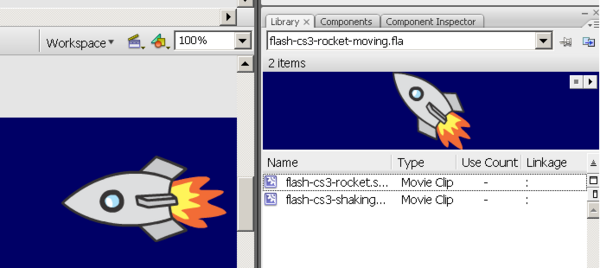
So before we start, make sure that you have a least one graphic symbol, i.e. the object that you would like to move around in your library. E.g. the library in the cat example we will build contains this:
- Use of layers
You must use a different layer for each separate animation. If you plan to animate several of your objects, there is a practical shortcut to distribute each object to a new layer:
- Select objects you want to distribute into layers (e.g. with right-click->select all)
- Then, Modify->Timeline->Distribute to layers
- Finally, rename the layers in order to help you find things...
Introductory example - moving a cat
In this example, we will use the drawings made for the flash drawing tutorial and move one of the cats around. If you want to reproduce what we do here, you can start from file flash-cs3-drawing-trees3.fla. Objects you will need are already in the library.
- Executive summary
The principle of motion tweening is quite simple:
(1) Firstly position an object in different locations at different times
- We call these positions keyframes in the timeline, since objects are frozen in different states.
- Btw, you also can change other features than just the position of an object (more later)
(2) Then, you have to apply some interpolation method (tweening) between the two keyframes, i.e. you tell the computer to generate some in-between picture for each frame between the 2 keyframes in the timeline.
- Simple motion tweening is a linear path, i.e. the object will move on a line from x1,y1 to x2,y2.
- You can also apply a motion tween along a random path (but this is bit more complicated and we will introduce this technique it towards the end).
Moving a cat from x to y
You may want to lock all other layers. This way you are sure not to edit by mistake a frame of another layer.
- Step 1 - Create a a new layer and insert an object for animation
- Create a new layer and call it "animation cat" for example (see the Flash layers tutorial if you forgot how).
- Select this layer
- Put an tweenable object inside, e.g. drag it from your library onto the stage, or cut/paste or copy/paste from an other layer or *.fla document.
- In our case we cut/paste the existing cat that was sitting in the lower left in the "Objects" layer.
- We move the object (cat) outside of the stage, because the cat in our scenario will move into the scene.
Remember, that you can not motion tween editable objects, so you need to turn a drawing into a symbol first.
So you should see something like this:
Now you already have a first keyframe for your animation. I.e. the cat is waiting in keyframe 1 to be moved.
- Step 2 - Create a second keyframe
- Make sure that you still have the "animation cat" layer selected.
- Right-click somewhere in the timeline, e.g. at 20 and Insert Keyframe
- This will create a new keyframe and copy the contents of the keyframe before, i.e. contents of frame 1 just for this layer.
- Drag the object (cat) to its final position, e.g. to the right and which can be outside the stage again.
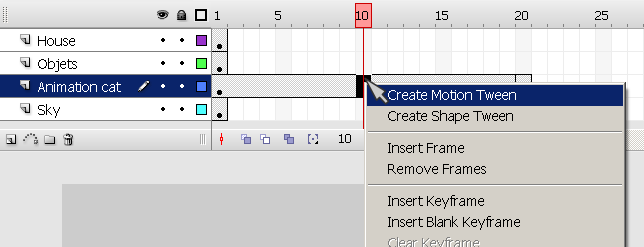
- Step 3 - Create the motion tween
- Click on a random frame between the two keyframes (still in the same layer)
- Then right-click and select Create Motion Tween. Alternatively, you also could have used the Tween pull-down menu in the properties panel at the bottom and select motion.
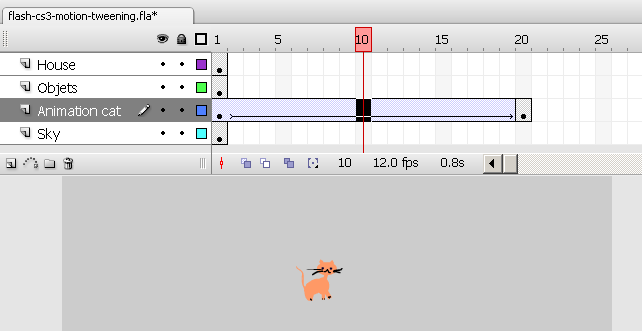
The timeline for the layer including this object should now include a solid line with an arrow (if it is dashed something went wrong).
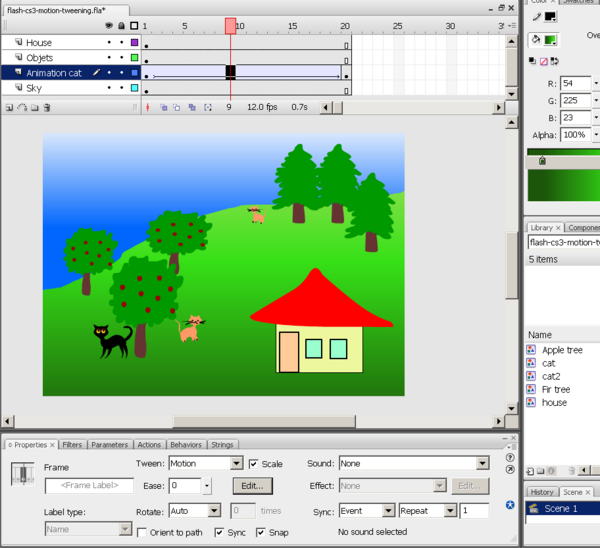
The result should look like in the screen capture below:
- Between the two keyframes you see a solid line with an arrow (look at the "Animation cat" layer).
- You should see your object moved to a different position somewhere in the middle of the two keyframes.
- Step 4 - Replicate contents of the other layers
- As you could see in the screen captures above, the stage is empty, except for the cat. This is because all other drawings for the other layers exist only for frame 1.
- For each other layer, right-click on frame 20 (i.e. in the position of your second keyframe) and Insert Frame (not insert keyframe !)
- This will "stretch" your drawings from frame 1 to frame 20. The drawing still sit in frame 1, but they are carried over up-to frame 20. This is shown in the timeline by a little white rectangle.
You now should have something like this:
- Step 5 - Test it
- You can glide (left-right) the playhead (red rectangle on top of the red line that indicates the current frame in the timeline). It will manually move the object through all positions within the interpolation path.
- Then try: menu Control->Test Movie. This will open a popup window with a Flash preview.
- Step 6 - Tuning
You may find that the cat moves too fast. First thing you could do is lower the frame rate/second. Click on the workarea and change the document properties. However, this will lead to a "jumpy" animation. It's a better idea to use frame 50 instead of frame 20 as end-point.
- Drag the black dot in the animation layer from frame 20 to frame 50
- For the other layers: Right-click in frame 50 and select Insert frame (same procedure as above).
- You also can accelerate/decelerate the cat's movement. Play with the "Ease" option in the properties panel. Click on layer "animation cat", then select an empty "between frame" somewhere. You now can make changes in the tweening properties.
- If your cat moves in front instead of behind objects, then you can fix this by arranging the layers' order: Grab the objects layer in the timeline panel and move it before or after the animation layer (i.e. pull it up or down).
- Results
- You can look at my published result: flash-cs3-motion-tweening.html
- You can grab all the files from this directory:
Adding more motion tweens
- Turning the cat
- In our case we have an animation from left to right and the cat will leave the stage. Right next to frame 2 I made a new frame with the cat turned (Click on the cat and use menu Modify->Transform->Flip Horizontal)
- Add a new motion tween
We want the cat to move back where it came from. You can add more motion tweens to an object simply by repeating the procedure outlined above.
- Add a new keyframe to the right (i.e. a fourth one)
- Right-click on an empty frame between keyframe 3 and 4 and add a motion tween as above
- Of course, also adjust the ending frame for the other layers as above.
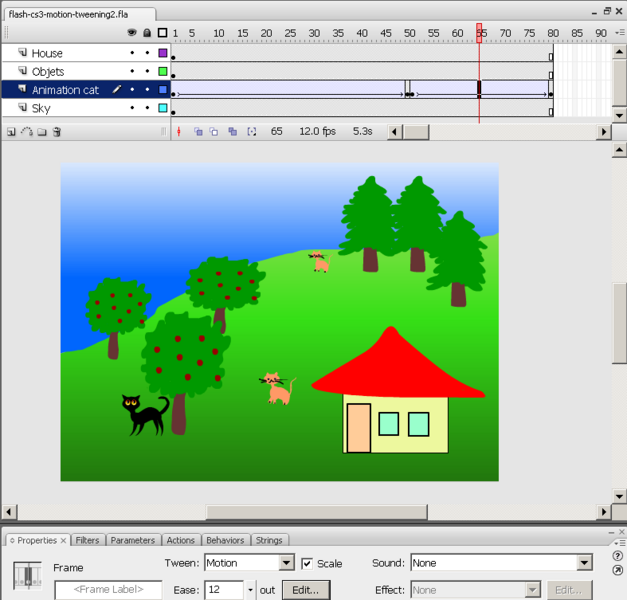
In the screen capture below you can see that we now have several keyframes. In the "animation cat" layer you can see several dots, each one represents a keyframe.
You can look at the published result (the cat will walk back where it came from) here: flash-cs3-motion-tweening2.html
The directory including the *.fla file which you can load into your Flash and play with is here:
Adding (some) motion shape tweening
In each frame you can change some properties of the moving object. In the next example, we will have the cat move up on top of the hill. We want to implement 2 effects:
- The cat should become smaller (because it's further away)
- It should change color (because it's an effort to run up a hill).
- Step 1 - Insert a new keyframe
- I inserted a new keyframe between keyframes 1 and 2
- In (new) keyframe 2 the cat was moved next to other little one on top of the hill.
- Step 2 - Change size of cat in keyframe 2
- Go to the frame (click on it in the timeline)
- Select the objects (i.e. the little cat)
- Select the Free Transform Tool in the tools panel (see flash drawing tutorial), hold down the SHIFT key and drag a corner.
- Step 3 - Change the color of the cat in keyframe 2
- Go to the frame
- Select the cat
- In the properties panel you can change the Color, e.g. the Tint.
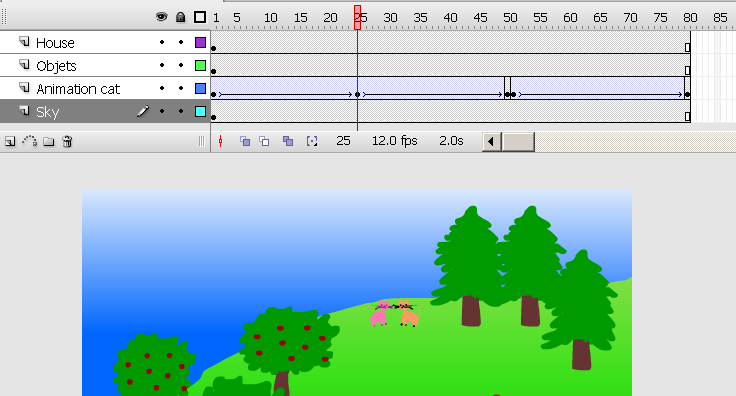
Here is a screen capture. The animated cat is pink and sits next to the other cat. It's pink because moving up the hill takes effort ...
You can look at the published result here: flash-cs3-motion-shape-tweening.html
The directory including the *.fla file which you can load into your Flash and play with is here:
Doing more informed work
Edit bar
If you have to do some frequent zooming you can display the Edit Toolbar (see the screen capture below).
- Get the edit toolbar: Window->Toolbars->Edit bar
This bar also will allow you to directly edit symbols you got in your library.
Onion skins
You can display the path an object will take by clicking one of the onion skin buttons in the Controller toolbar. This is handy if you have several objects that move.
- Get the controller toolbar: Window->Toolbars->Controller and then click on either the Onion Skin or the Onion Skin Outlines icon.
Grids and rules
To achieve what we just did, you don't need these. But for more precise artwork you certainly will...
- Right-click somewhere on the workarea and play with Rules, Grids and Guides ...
You don't like my cats ? / Next steps
As we pointed out in the Flash drawing tutorial, you can import professionally made clipart into Flash.
You also can import ready made flash animations, e.g. a cat that would have moving legs. In the next chapter we use a simpler animation that uses a rocket. Rocket making itself is described in the Flash frame-by-frame animation tutorial.
To import a Flash movie as object: Use File->Import->Import to library You then will see the *.swf files as items and you can drag them on the stage. With the Transform tools you then can adapt a few features (like size and rotation) to your needs.
If you want, you can:
- Look at the flying rocket
- Or get the file flash-cs3-rocket-moving.fla from here:
Don't worry about details of movie clip reuse. The next example will show how to do this in some more detail.
Motion guide tweens
Instead of having an object move from one point to another in a straight path, we can make it follow an arbitrary path we draw, i.e. a motion guide.
- Step 1 - Create a normal motion tween
- Like explained above, create two keyframes, i.e. one for start and one for the end. Each keyframe should contain a copy of the same symbol (as above). Then insert a motion tween.
- This is important, else you will fail ...
- Step 2 - Insert a motion guide layer
- Select the first keyframe and layer that starts your animation
- On the layer edit bar in the time line click on the little motion guide icon (looks like a slinky) or Right-click->Add Motion Guide.
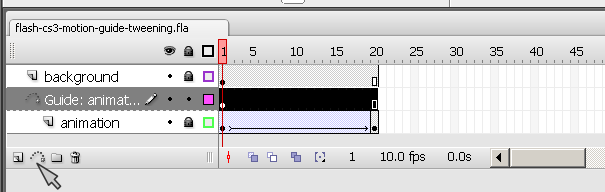
You should get something like in the capture below:
- Step 3 - Draw the motion guide in the motion guide layer
- Make sure that you selected the motion guide layer you just created selected. You may lock the other layers and just display their outlines.
- Then. with the pencil tool. draw the line your rocket has to follow. Use "Object mode" and "Smooth drawing" from the tools panel controls (see the Flash drawing tutorial if you forgot how to use the pencil).
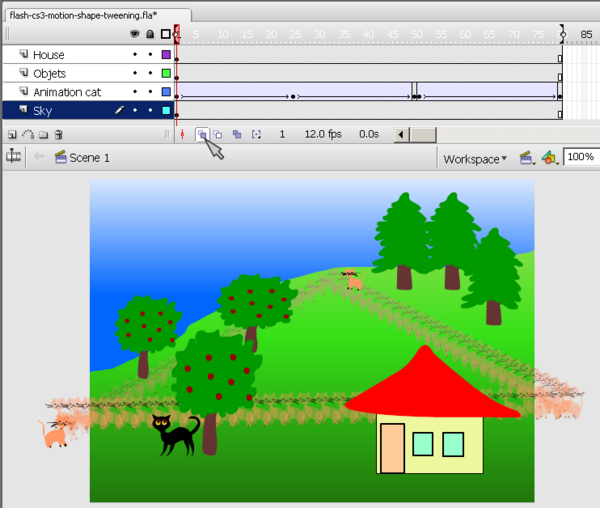
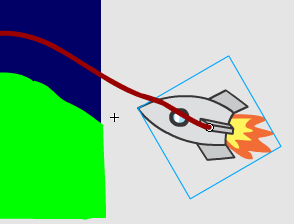
In the screen capture below, the motion guide would be the red (fatter) line on top of the hill's outline.
- Step 4 - Snap the animated object to the start of the motion guide
- Unlock all layers
- Select the animation layer (not the motion guide layer !) and select your start frame.
- Then drag the object (i.e. our rocket) to the start of the line until the little white circle in the center of the rocket will "snap" to the line. Just drag, don't click...
- Step 5 - Snap it to the end
- Select the end frame first
- Then drag the object (the rocket) to the end of the line until it snaps. It should snap with the little white circle.
- Step 6 - Orient to path
- You can have the object tilt along the path if you want
- Select the animation layer (not the guide)
- Select a frame in between start and end
- In the properties panel (bottom of the desktop), check the box "Orient to path"
If you want, you can:
- Look at the flying rocket
- Or get the file flash-cs3-motion-guide-tweening.fla from here and play with it.
Publishing and stopping an animation
Publish settings
When you publish a Flash animation, you should first choose the correct settings.
- Step 1 - Get the settings
- Either click on an empty spot on the workarea, then hit the Publish button in the properties panel
- Or, menu File->Publish Settings
- Step 2 - Choose the Flash version
I believe that currently a good bet is use Flash Player 8 (the previous version), unless you use Action Script 3. This way most people can see your movie.
- Step 3 - HTML
Then select the HTML tab (also in the Publish settings)
- You can untick the loop button (but see below for a more solid solution)
- Step 4 - Hit the publish button
This will copy three files to the same directory where you *.fla file sits.
- A *.swf
- A *.html
- A *.js
Copy all three to your website. Then you can edit the html file and add some more HTML if you like. (Make sure to save copy of this HTML file, since when you publish again the html file will be overwritten).
Stopping an animation
We will improve a bit the flying rocket example
- Step 1 -Create a new layer
- Create a new layer and call it "action"
- Add a new keyframe for this layer
- Select the layer
- Right-click after the last frame of your animation and add Insert Blank Keyframe (in our case this is frame 21)
- Add some Action Script
- Hit the F9 button
- This will open the Actions-Frame panel (you should dock it to the properties panel)
- Insert this:
stop();
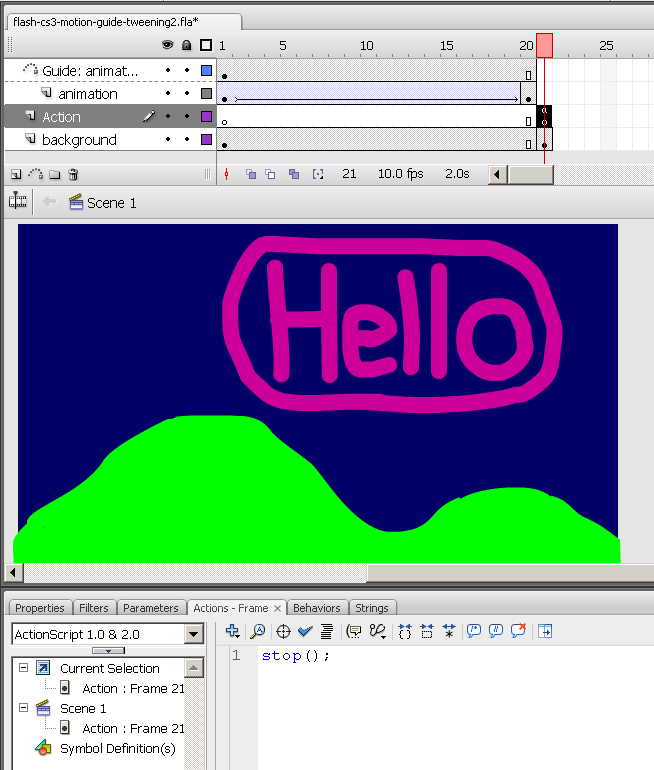
- As you can see in the screenshot below, the last frame in the action layer has a little "a" in it. This means that there is some scripting attached to it.
- Fine tune
- In our case I dragged the Background layer to the right.
- I then added a new keyframe (Insert new keyframe).
- Then I inserted a "Hello" movie into this last frame. I took the one we made in the [[1]]
- The background has a black dot in frame 21, meaning that there is different contents inside.
Here is screendump with the 2 new layers and the bit of action script.
If you want, you can:
- Look at the flying rocket plus flashing hello.
- Or get the file flash-cs3-motion-guide-tweening2.fla from here and play with it.
Resources and discussion
Daniel K. Schneider's opinion
I do have to say that I find the SMIL/SVG time-based animation model including its interpolation mechanisms more elegant and simpler to understand. In SVG, you simply decide which property of the object (position, size, shape, whatever) you want to animate and how interpolation should be done. The killer argument in favor of SVG is of course that it is an open and human-readable format.
But then there are no such tools as Flash CS3 for these formats. A shame. The biggest shame is the Firefox doesn't have the resources to implement SMIL animations in SVG and that Adobe stopped support for its SVG plugin. Currently, Opera seems to be only browser that implements SMILE animation. Read the SVG animation article in Wikipedia. Of course, an alternative to Flash animation is DOM scripting of HTML or SVG with Javascript, but that's not an option for non-programmers.
Software
Besides Flash from Adobe, certain animation software can export in Flash. I didn't find any software that can export to *.fla, just *.swf. Therefore using such tools is ok if you just want to produce animations in an easier way.
- E-Frontier products (commercial)
- E-Frontier home page
- E.g. Anime Studio Anime Studio (Wikipedia)
- Motion Artist
- Toufee (free online software, needs registration)
- Toufee Home Page
- Toufee (Wikipedia)
- Toufee Wiki
- KToon (not tested)
- Frame-by-frame animation drawing tool for Unix systems (including Linux).
- Ktoon can export animations in Flash or a series of PNG images.
- KToon Home Page
- KToon Wikipedia article
Links to Video Tutorials
I strongly suggest that look at some of the videos you can find on the Adobe web site
- Video tutorials
- Click in the top left window on "Flash CS3 Professional"
- Then view in particular "Creating animations with motion tweens" and "Understanding the timeline, keyframes and frame rate.
Other Links
- Flash animation (Wikipedia)
Materials used
(including the *.fla's)
Grab stuff from this directory: