CSS box model tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 29: | Line 29: | ||
== Introduction == | == Introduction == | ||
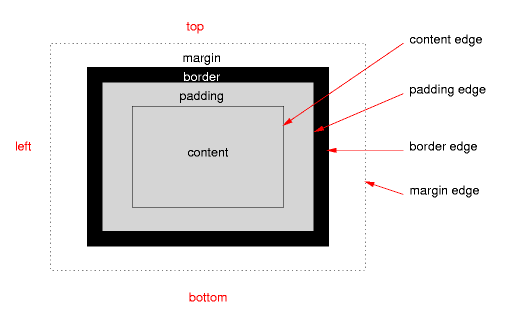
[[image:w3c-css3-box-model.png|frame|none|CSS Box model. Source: http://www.w3.org/TR/css3-box/]] | All HTML elements (whether they are blocks, inline elements, list elements, etc) are a kind of box that adds margins, borders and padding to the actual content. | ||
[[image:w3c-css3-box-model.png|frame|none|CSS Box model. Source: http://www.w3.org/TR/css3-box/ Copyright: ]] | |||
By default, many HTML already include some padding and some margins. | |||
== Analyzing the box structure and other tips == | == Analyzing the box structure and other tips == | ||
=== | === Compatibility issues === | ||
'''(1) Watch out for quirks mode or why you must include an HTML declaration''' | |||
Make sure to include a valid HTML declaration in your HTML file. Read the [[HTML_and_XHTML_elements_and_attributes#HTML_and_XHTML_structure_and_document_type_information_.28DTD.29|HTML and XHTML elements tutorial]] or the [[HTML]] article if you don't know how. | Make sure to include a valid HTML declaration in your HTML file. Read the [[HTML_and_XHTML_elements_and_attributes#HTML_and_XHTML_structure_and_document_type_information_.28DTD.29|HTML and XHTML elements tutorial]] or the [[HTML]] article if you don't know how. | ||
| Line 42: | Line 48: | ||
</source> | </source> | ||
If you don't include such a declaration, then browsers will fall into '''quirks mode''' and may add some padding and border to the width... | If you don't include such a declaration, then browsers will fall into '''quirks mode''' and may add some padding and border to the width... | ||
'''Default padding and margins still may differ''' | |||
If you produce text-centric text as explained in the [[CSS text styling tutorial]], you shouldn't care at all. If you plan to create pixel-precise web pages (something I never do) then you should care. | |||
Some developers reset everything: | |||
* { | |||
padding:0; | |||
margin:0; | |||
} | |||
.... and then restyle both block and inline elements. | |||
I'd rather just reset some elements, e.g. | |||
<source lang="CSS"> | |||
h1, h2, h3, h4, h5, h6, p, form, ul, dl, ol, blockquote, li { | |||
padding:0; | |||
margin:0; | |||
} | |||
</source> | |||
But resetting some elements isn't so easy, e.g. for lists | |||
<source lang="CSS"> | |||
ul { | |||
padding-left:1em; margin-left:0; | |||
} | |||
</source> | |||
Finally, there also exist browser '''bugs''', in particular in older IE version, but we will not address these problems here for the moment... | |||
=== Using the Firefox WebDeveloper plugin === | === Using the Firefox WebDeveloper plugin === | ||
| Line 49: | Line 84: | ||
=== Using code === | === Using code === | ||
Chris Coyier in, [http://css-tricks.com/2841-the-css-box-model/ The CSS Box Model] ( retrieved 18: | Chris Coyier in, [http://css-tricks.com/2841-the-css-box-model/ The CSS Box Model] ( retrieved 18:56, 7 November 2011 (CET)) shows a simple trick. | ||
At the end of your CSS, add: | At the end of your CSS, add: | ||
| Line 57: | Line 92: | ||
} | } | ||
</source> | </source> | ||
Of course you can change the color and the line thickness. The "!important" keyword will override other border specifications of course. | Of course you can change the color and the line thickness. The "!important" keyword will override other border specifications of course. | ||
| Line 64: | Line 100: | ||
* [http://redmelon.net/tstme/box_model/ Basic CSS Box Model Demo]. Actually it's a useful visualization that decomposes a flat "picture" into a faux 3D representation. | * [http://redmelon.net/tstme/box_model/ Basic CSS Box Model Demo]. Actually it's a useful visualization that decomposes a flat "picture" into a faux 3D representation. | ||
* [http://reference.sitepoint.com/css/boxmodel The CSS Box Model] at SitePoint. | |||
* [http://css-tricks.com/2841-the-css-box-model/ The CSS Box Model] by Chris Coyier, June 2009. | * [http://css-tricks.com/2841-the-css-box-model/ The CSS Box Model] by Chris Coyier, June 2009. | ||
* [http://www.w3schools.com/css/css_boxmodel.asp CSS Box Model] (W3C schools) | * [http://www.w3schools.com/css/css_boxmodel.asp CSS Box Model] (W3C schools) | ||
* [http://www.goer.org/HTML/intermediate/borders/ Borders] and [http://www.goer.org/HTML/intermediate/margins_and_padding/ Box Model: Margins and Padding] by Evan Goer. (Updated August 2010 or more recently) | |||
* [http://www.html.net/tutorials/css/lesson9.php << Lesson 9: The box model] and[http://www.html.net/tutorials/css/lesson10.php Lesson 10: Margin and padding] at HTML.net (undated) | |||
=== Reference === | === Reference === | ||
Revision as of 19:56, 7 November 2011
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
- Learning goals
- Understand the CSS box model
- Be able to style all parts of a CSS box
- Concurrent
- CSS tutorial (summary)
- Moving on
- Level and target population
- Beginners
- Teaching materials
- Remarks
- This tutorial is intended for students in educational technology or any other field that is technology intensive. For people who need less, there exist many easy CSS tutorials on the web. This text is intended for students who also must learn principles and who are willing to learn CSS by doing a project, looking at CSS code and online reference manuals.
- Ideally, a teacher also should assign a text formatting task, during or before assigning this tutorial for reading).
Introduction
All HTML elements (whether they are blocks, inline elements, list elements, etc) are a kind of box that adds margins, borders and padding to the actual content.

By default, many HTML already include some padding and some margins.
Analyzing the box structure and other tips
Compatibility issues
(1) Watch out for quirks mode or why you must include an HTML declaration
Make sure to include a valid HTML declaration in your HTML file. Read the HTML and XHTML elements tutorial or the HTML article if you don't know how.
For example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
If you don't include such a declaration, then browsers will fall into quirks mode and may add some padding and border to the width...
Default padding and margins still may differ
If you produce text-centric text as explained in the CSS text styling tutorial, you shouldn't care at all. If you plan to create pixel-precise web pages (something I never do) then you should care.
Some developers reset everything:
- {
padding:0; margin:0;
}
.... and then restyle both block and inline elements.
I'd rather just reset some elements, e.g.
h1, h2, h3, h4, h5, h6, p, form, ul, dl, ol, blockquote, li {
padding:0;
margin:0;
}
But resetting some elements isn't so easy, e.g. for lists
ul {
padding-left:1em; margin-left:0;
}
Finally, there also exist browser bugs, in particular in older IE version, but we will not address these problems here for the moment...
Using the Firefox WebDeveloper plugin
... to do ...
Using code
Chris Coyier in, The CSS Box Model ( retrieved 18:56, 7 November 2011 (CET)) shows a simple trick.
At the end of your CSS, add:
* {
border: 1px solid red !important;
}
Of course you can change the color and the line thickness. The "!important" keyword will override other border specifications of course.
Links and references
Introductions
- Basic CSS Box Model Demo. Actually it's a useful visualization that decomposes a flat "picture" into a faux 3D representation.
- The CSS Box Model at SitePoint.
- The CSS Box Model by Chris Coyier, June 2009.
- CSS Box Model (W3C schools)
- Borders and Box Model: Margins and Padding by Evan Goer. (Updated August 2010 or more recently)
- << Lesson 9: The box model andLesson 10: Margin and padding at HTML.net (undated)
Reference
- Box model chapter of the W3C Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification
- CSS basic box model, W3C Working Draft 9 August 2007. This is a draft module of the (future) CSS3 specification and not yet stable.