CSS box model tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 26: | Line 26: | ||
* Ideally, a teacher also should assign a text formatting task, during or before assigning this tutorial for reading). | * Ideally, a teacher also should assign a text formatting task, during or before assigning this tutorial for reading). | ||
</div> | </div> | ||
== Introduction == | |||
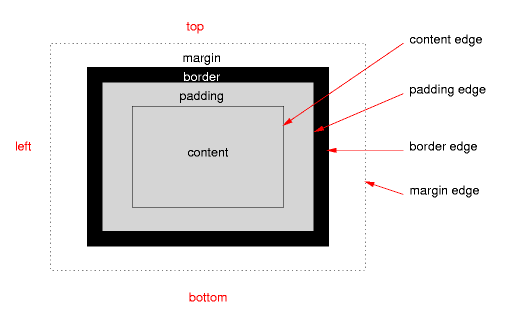
[[image:w3c-css3-box-model.png|frame|none|CSS Box model. Source: http://www.w3.org/TR/css3-box/]] | |||
== Analyzing the box structure and other tips == | == Analyzing the box structure and other tips == | ||
| Line 45: | Line 49: | ||
=== Using code === | === Using code === | ||
Chris Coyier in, [http://css-tricks.com/2841-the-css-box-model/ The CSS Box Model] ( retrieved 18: | Chris Coyier in, [http://css-tricks.com/2841-the-css-box-model/ The CSS Box Model] ( retrieved 18:24, 7 November 2011 (CET)) shows a simple trick. | ||
At the end of your CSS, add: | At the end of your CSS, add: | ||
| Line 68: | Line 72: | ||
* [http://www.w3.org/TR/CSS2/box.html Box model] chapter of the W3C [http://www.w3.org/TR/CSS2/cover.html Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification] | * [http://www.w3.org/TR/CSS2/box.html Box model] chapter of the W3C [http://www.w3.org/TR/CSS2/cover.html Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification] | ||
* [http://www.w3.org/TR/css3-box/ CSS basic box model], W3C Working Draft 9 August 2007. This is a draft module of the (future) CSS3 specification and '''not yet stable'''. | |||
[[Category: CSS]] | [[Category: CSS]] | ||
Revision as of 19:24, 7 November 2011
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
- Learning goals
- Understand the CSS box model
- Be able to style all parts of a CSS box
- Concurrent
- CSS tutorial (summary)
- Moving on
- Level and target population
- Beginners
- Teaching materials
- Remarks
- This tutorial is intended for students in educational technology or any other field that is technology intensive. For people who need less, there exist many easy CSS tutorials on the web. This text is intended for students who also must learn principles and who are willing to learn CSS by doing a project, looking at CSS code and online reference manuals.
- Ideally, a teacher also should assign a text formatting task, during or before assigning this tutorial for reading).
Introduction

Analyzing the box structure and other tips
Include an HTML declaration
Make sure to include a valid HTML declaration in your HTML file. Read the HTML and XHTML elements tutorial or the HTML article if you don't know how.
For example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
If you don't include such a declaration, then browsers will fall into quirks mode and may add some padding and border to the width...
Using the Firefox WebDeveloper plugin
... to do ...
Using code
Chris Coyier in, The CSS Box Model ( retrieved 18:24, 7 November 2011 (CET)) shows a simple trick.
At the end of your CSS, add:
* {
border: 1px solid red !important;
}
Of course you can change the color and the line thickness. The "!important" keyword will override other border specifications of course.
Links and references
Introductions
- Basic CSS Box Model Demo. Actually it's a useful visualization that decomposes a flat "picture" into a faux 3D representation.
- The CSS Box Model by Chris Coyier, June 2009.
- CSS Box Model (W3C schools)
Reference
- Box model chapter of the W3C Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification
- CSS basic box model, W3C Working Draft 9 August 2007. This is a draft module of the (future) CSS3 specification and not yet stable.