Flash components overview: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 89: | Line 89: | ||
#* Program the action function | #* Program the action function | ||
; Step 5 - DoIt | ; Step 5 - DoIt for each button | ||
* Click on a button (make sure to lock other layers) | |||
* Select the Parameters panel (menu ''Window->Properties->Parameters'') | |||
* Give the button instance a unique name ''without whitespaces'': e.g. ''btn_rainbow'' (since this button will lead to a rainbow picture). | |||
* Then change the '''label''' parameter of the button. This is what the '''user''' will see. Type anything there, but don't make it too long (it's a button after all). If your text is bigger than the label, change it's width in the same panel, i.e. modify the '''W:''' field. | |||
Notice how different it is to work with a component vs. using buttons as explained in the Flash button tutorial]] | |||
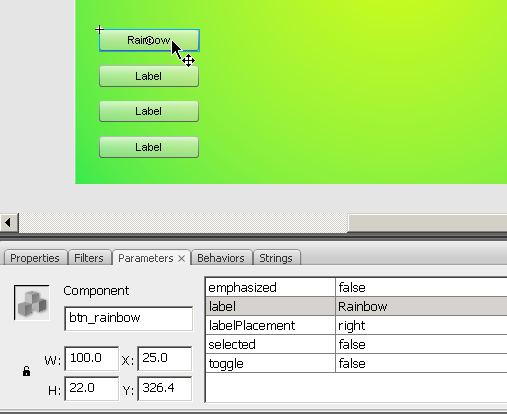
[[image:flash-cs3-button-component-parameters.png|frame|none|Parameters of the ActionScript3 butoon]] | [[image:flash-cs3-button-component-parameters.png|frame|none|Parameters of the ActionScript3 butoon]] | ||
Make sure you did this to all buttons. | |||
; Step 6 - Open the ActionScript panel | |||
* Open the Action Layer, Click in Frame 1 | |||
* Hit F9 to open the "Actions-Frame" panel. In case it is docked with the parameters, you may undock it to have some more space. | |||
* Then paste all the code below. | |||
; Step 7 - Stop the animation from playing in frame one | |||
/* This will stop Flash from playing all the frames | |||
User must stay in Frame 1 */ | |||
stop(); | |||
; Step 8 - Associate buttons with handler functions | |||
Associate a handler function for each button instance: | |||
: Syntax: ''button_name''.'''addEventListener'''(''Event.type'', ''function_name'' | |||
Lines below mean: | |||
* If the user clicks on the btn_rainbow with the mouse, then the function clickHandler defined below will execute. | |||
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler); | |||
; Step 9 - Write a clickHandler function | |||
Note: you could have chosen an other name, but as rule function names should be sort of meaningful to you and people who read your program | |||
Instead of writing a function for each button, we just created a single one. In order to understand which button was clicked, we ask from the event the label of the button(event.currentTarget.label). | |||
Then we ''gotoAndStop(x)'' animation at frame x | |||
function clickHandler(event:MouseEvent):void { | |||
switch (event.currentTarget.label) | |||
{ | |||
case "Rainbow" : | |||
gotoAndStop(2); | |||
break; | |||
case "TECFA" : | |||
gotoAndStop(3); | |||
break; | |||
case "Bosses" : | |||
gotoAndStop(4); | |||
break; | |||
case "My computers" : | |||
gotoAndStop(5); | |||
break; | |||
case "Credits" : | |||
gotoAndStop(6); | |||
break; | |||
} | |||
} | |||
; Extra Step 1 | |||
This shows how to open an URL in a WebBrowser | |||
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl); | |||
function GoToUrl(event:MouseEvent):void { | |||
var url:String = "http://edutechwiki.unige.ch/en/Flash_components_tutorial"; | |||
var request:URLRequest = new URLRequest(url); | |||
try | |||
{ | |||
navigateToURL(request, '_blank'); | |||
} | |||
catch (e:Error) | |||
{ | |||
trace("Error occurred!"); | |||
} | |||
} | |||
; Results | |||
Grab the flash-cs3-flash-cs3-simple-slide-show-menu.* files from | |||
: http://tecfa.unige.ch/guides/flash/ex/components-intro/ | |||
=== Too complicated ? === | |||
You may write this code in a slightly simpler but less elegant way: | |||
If you have no programming knowledge, rather work from this code below: | |||
/* This will stop Flash from playing all the frames | |||
User must stay in Frame 1 */ | |||
stop(); | |||
/* Associate a different handler function for each button instance: | |||
Syntax: button_name.addEventListener(Event.type, function_name | |||
Lines below mean: | |||
* If the user clicks on the btn_rainbow with the mouse, | |||
then the function clickHandler defined below will execute | |||
*/ | |||
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler1); | |||
btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler2); | |||
btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler3); | |||
btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler4); | |||
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler5); | |||
/* Each function defines where to move the playhead in the animation. | |||
E.g. clickHandler2 will go to frame 3 and then stop | |||
*/ | |||
function clickHandler1(event:MouseEvent):void { | |||
gotoAndStop(2); | |||
} | |||
function clickHandler2(event:MouseEvent):void { | |||
gotoAndStop(3); | |||
} | |||
function clickHandler3(event:MouseEvent):void { | |||
gotoAndStop(4); | |||
} | |||
function clickHandler4(event:MouseEvent):void { | |||
gotoAndStop(5); | |||
} | |||
function clickHandler5(event:MouseEvent):void { | |||
gotoAndStop(6); | |||
} | |||
/* This shows how to open an URL in a WebBrowser */ | |||
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl); | |||
function GoToUrl(event:MouseEvent):void { | |||
var request:URLRequest = new URLRequest("http://edutechwiki.unige.ch/en/Flash_components_tutorial"); | |||
navigateToURL(request, '_blank'); | |||
} | |||
[[Category: Multimedia]] | [[Category: Multimedia]] | ||
Revision as of 11:40, 6 September 2007
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
Overview
Components are prebuilt interface elements (widgets) that will speed up programming of interactive Flash pages. This is part of Flash CS3 tutorials.
- Learning goals
- Learn how to create and use some Flash 9 (CS3) components
- Learn a little bit of Action Script 3.0 to run something with a button.
- Prerequisites
- Flash CS3 desktop tutorial
- Flash drawing tutorial
- Moving on
- The Flash article has a list of other tutorials.
- Flash Video component tutorial
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- The execturive summary
Flash has a few built-in components (called widgets or gadgets in other contexts) and the will allow to you to build an interactive environment more quickly than by coding all by yourself.
However, using these components still requires basic knowledge of ActionScript. In this article we will try to show a few design patterns that you can copy and adapt.
- The executive summary - buttons
- Open the component library (Window->Components or CTRL-F7)
- Drag a component to the stage
- Fill in some Parameters
- Add some action script
Introduction
- ActionScript (AS2) and ActionScript (AS3)
- In CS3, a component library is available for both versions
- The AS3 one is smaller as you could see in the screenshot above
In this article we going to look at User Interface components
- To open the component library
- Window->Components or CTRL-F7
- I suggest to dock it against your library.
- Goal
The goal is to make a sort of simple Flash Webpage. The user at all times will have a menu to the left that will allow him to navigate to different contents.
We will build several versions of this. Have a look at the "standard" AS 3 menu-based slide show
- Step 1- Planning the layers
In this example we will work with five layers:
- Actions: will include a little Action Script code
- Buttons: will include the buttons (displayed on all "pages")
- Pictures: Contents we want to display
- Credits: A special page for the "who's done it" (we also could have used the pictures layer for this).
- Background: A simple background that will remain stable.
So the timeline roughly will look like this:
Create these layers now
- Step 2 - Add pictures
- Decide how many pictures you want (we took four)
- Select the Pictures layer
- Layer 1 is reserved for a Title page.
- Create a few new empty keyframes (hit F7) and fill them with pictures. See Flash button tutorial#A_simple_slide_show_with_your_own_buttons_.28AS_2.29 button tutorial if you don't know how.
- Step 3 - Get buttons from the library
- Select the buttons layer
- Open the component library, select "User Interface" and drag as many buttons to the stage as you have pictures. Add an extra one for the credits page.
- Put them into a good position. You may use the Align panel to align and distribute propertly (see the Flash arranging objects tutorial if needed).
- Step 4 - ActionScript 3 principles
ActionScript 3 does not allow to attach scripts to buttons. One can only script frames in the timeline. In order to script a component we bascially have to do three things.
- Give name to the component (i.e. the movie instance)
- Fill in some parameters, e.g. add a label for the button
- Add some actionscript to the timeline that will:
- Associate a user interaction event (e.g. user clicks) to some action function
- Program the action function
- Step 5 - DoIt for each button
- Click on a button (make sure to lock other layers)
- Select the Parameters panel (menu Window->Properties->Parameters)
- Give the button instance a unique name without whitespaces: e.g. btn_rainbow (since this button will lead to a rainbow picture).
- Then change the label parameter of the button. This is what the user will see. Type anything there, but don't make it too long (it's a button after all). If your text is bigger than the label, change it's width in the same panel, i.e. modify the W: field.
Notice how different it is to work with a component vs. using buttons as explained in the Flash button tutorial]]
Make sure you did this to all buttons.
- Step 6 - Open the ActionScript panel
- Open the Action Layer, Click in Frame 1
- Hit F9 to open the "Actions-Frame" panel. In case it is docked with the parameters, you may undock it to have some more space.
- Then paste all the code below.
- Step 7 - Stop the animation from playing in frame one
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
stop();
- Step 8 - Associate buttons with handler functions
Associate a handler function for each button instance:
- Syntax: button_name.addEventListener(Event.type, function_name
Lines below mean:
- If the user clicks on the btn_rainbow with the mouse, then the function clickHandler defined below will execute.
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler); btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler); btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler); btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler); btn_credits.addEventListener(MouseEvent.CLICK, clickHandler);
- Step 9 - Write a clickHandler function
Note: you could have chosen an other name, but as rule function names should be sort of meaningful to you and people who read your program
Instead of writing a function for each button, we just created a single one. In order to understand which button was clicked, we ask from the event the label of the button(event.currentTarget.label). Then we gotoAndStop(x) animation at frame x
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.label) { case "Rainbow" : gotoAndStop(2); break; case "TECFA" : gotoAndStop(3); break; case "Bosses" : gotoAndStop(4); break; case "My computers" : gotoAndStop(5); break; case "Credits" : gotoAndStop(6); break; }
}
- Extra Step 1
This shows how to open an URL in a WebBrowser
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var url:String = "http://edutechwiki.unige.ch/en/Flash_components_tutorial"; var request:URLRequest = new URLRequest(url); try { navigateToURL(request, '_blank'); } catch (e:Error) { trace("Error occurred!"); }
}
- Results
Grab the flash-cs3-flash-cs3-simple-slide-show-menu.* files from
Too complicated ?
You may write this code in a slightly simpler but less elegant way: If you have no programming knowledge, rather work from this code below:
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
stop();
/* Associate a different handler function for each button instance:
Syntax: button_name.addEventListener(Event.type, function_name
Lines below mean:
* If the user clicks on the btn_rainbow with the mouse,
then the function clickHandler defined below will execute
*/
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler1);
btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler2);
btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler3);
btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler4);
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler5);
/* Each function defines where to move the playhead in the animation.
E.g. clickHandler2 will go to frame 3 and then stop
*/
function clickHandler1(event:MouseEvent):void {
gotoAndStop(2);
}
function clickHandler2(event:MouseEvent):void {
gotoAndStop(3);
}
function clickHandler3(event:MouseEvent):void {
gotoAndStop(4);
}
function clickHandler4(event:MouseEvent):void {
gotoAndStop(5);
}
function clickHandler5(event:MouseEvent):void {
gotoAndStop(6);
}
/* This shows how to open an URL in a WebBrowser */
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var request:URLRequest = new URLRequest("http://edutechwiki.unige.ch/en/Flash_components_tutorial");
navigateToURL(request, '_blank');
}