InkStitch - embroidery patch: Difference between revisions
m (→Templates) |
|||
| (58 intermediate revisions by 3 users not shown) | |||
| Line 8: | Line 8: | ||
|last_modification=2018/06/05 | |last_modification=2018/06/05 | ||
|objective=Create embroidery patch designs, | |objective=Create embroidery patch designs, | ||
Stitch patches with the "cut first" method | Bend letters, | ||
Stitch patches with the "cut first" method | |||
|difficulty=intermediate | |difficulty=intermediate | ||
|prerequisite=Inkscape, | |prerequisite=Inkscape, | ||
Embroidery patch, | |||
InkStitch - basic use, | InkStitch - basic use, | ||
InkStitch - satin columns | InkStitch - satin columns | ||
|see_also=Computerized embroidery, | |see_also=Computerized embroidery, | ||
Embroidery patch | |||
|cat_syllabus=InkStitch | |cat_syllabus=InkStitch | ||
}} | }} | ||
== Introduction == | == Introduction == | ||
This little tutorial explains how to design embroidery patches with the free and open source [[InkStitch|Ink/Stitch]] software | This little tutorial explains how to design embroidery patches with the free and open source [[InkStitch|Ink/Stitch]] software. | ||
Creating a patch with only an embroidery machine requires a little bit of precision work. | Creating a patch with only an embroidery machine requires a little bit of precision work. | ||
| Line 54: | Line 54: | ||
* Stitch an optional tack down stitch followed by a zig-zag border first. The zig-zag's underlay will do as tack down. | * Stitch an optional tack down stitch followed by a zig-zag border first. The zig-zag's underlay will do as tack down. | ||
* The outside diameter of the satin stitch should be slightly bigger than the patch, e.g. 62.1mm for a 62mm patch. | |||
Tip: If the bobbin thread shows, make the radius a little bit bigger, e.g. add 0.1mm. Do not forget to recenter the drawing. | |||
[[File:brother-patch-8mm.jpg|600px|none|thumb|Stitching an embroidery path in progress]] | [[File:brother-patch-8mm.jpg|600px|none|thumb|Stitching an embroidery path in progress]] | ||
| Line 94: | Line 97: | ||
(4) Sew the borders. Otherwise the patch might come off during washing. | (4) Sew the borders. Otherwise the patch might come off during washing. | ||
== | == Patch templates for download == | ||
{| | Below is our standard 62mm template that we designed for outreach activities. Positioning, tackdown line, a heavy zig-zag and a line inside the zig-zag. You may want to reduce the radius of the positioning a line a tiny bit (e.g. by 0.2 mm) if you cannot exactly place the badge in the middle. | ||
{| class="wikitable" | |||
|+ Patch templates - ready to go | |+ Patch templates - ready to go | ||
|[[File:Inkstitch-path-effect-62mm.svg|thumb|250px|none|SVG model for creating 62 mm patches]]. The green lines allow positioning digitized text (or a group of other objects) using the <code>path -> Path effects -> Bend</code> method described below. | |[[File:Inkstitch-path-effect-62mm.svg|thumb|250px|none|SVG model for creating 62 mm patches]] | ||
|[[File:Inkstitch-path-effect-62mm-fuck-1.svg|thumb|250px|none|SVG | | This is our standard patch we use in our courses or outreach events. The green lines allow positioning digitized text (or a group of other objects) using the <code>path -> Path effects -> Bend</code> method described below. | ||
|- | |||
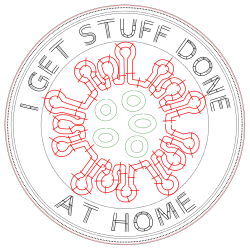
|[[File:Inkstitch-path-effect-62mm-fuck-1.svg|thumb|250px|none|SVG model (hand from [https://thenounproject.com/korawan_m/collection/hand-solid-style/ the noun project])]] | |||
|[[File:Inkstitch-path-effect-62mm-fuck-1.jpg|thumb|250px|none|Example model stitched]] | |||
|} | |||
=== Square patch 62 mm === | |||
{| class="wikitable" | |||
|+ Modèle patch - réutilisable | |||
|- | |||
|[[File:Inkstitch-patch-62mm-square.svg|thumb|250px|none|Modèle SVG pour créer des patchs carrés de 62 mm]] | |||
| Small square patch. Kill the lettering object. The crown was taken from the [https://thenounproject.com/term/crown/36069/ Noun projet]. You cannot reuse it without citing or without becoming a member. | |||
|} | |||
=== Rectangular 82x62mm patch=== | |||
{| class="wikitable" | |||
|+ Reusable rectangular embroidery badge/patch model | |||
|- | |||
|[[File:Inkstitch-patch-82x62mm.svg|thumb|250px|none|SVG model to create 82x62 mm patches]] | |||
| This model is useful for creating a bit of lettering with small fonts plus some drawing. Good for beginners who cannot create rounded text. | |||
|- | |||
|[[File:Inkstitch-82x62mm-stay-home-1.svg|thumb|250px|none|Advice with respect to the Covid-19 pandemic]] ([[Media:Inkstitch-82x62mm-stay-home-1.svg|SVG]]) | |||
|[[File:Inkstitch-82x62mm-stay-home-1.jpg|thumb|250px|none|Simulation]] | |||
|- | |||
|[[File:Inkstitch-82x62mm-stay-home-3.svg|thumb|250px|none|Advice with respect to the Covid-19 pandemic]] ([[Media:Inkstitch-82x62mm-stay-home-3.svg|SVG]]) | |||
|[[File:Inkstitch-82x62mm-stay-home-3.jpg|thumb|250px|none|Simulation]] | |||
|- | |||
|[[File:Inkstitch-82x62mm-stay-outside-1.svg|thumb|250px|none|Advice with respect to the Covid-19 pandemic. Hänsel and Gretel themed.]] | |||
|[[File:Inkstitch-82x62mm-stay-outside-1.jpg|thumb|250px|none|Simulation]] | |||
|- | |||
| [[File:covid-do-not-C-82x62.svg|thumb|250px|none|Propagande pour bon comportement en pandémie]] ([[Media:covid-do-not-C-82x62.svg|SVG]]) | |||
| [[File:covid-do-not-C-82x62.jpg|thumb|350px|none|Patch brodé]] | |||
|- | |||
| [[File:corona-family-82x62.svg|thumb|250px|none|La famille des corona]] ([[Media:corona-family-82x62.svg|SVG]]) | |||
| [[File:corona-family-2-82x62.jpg|thumb|350px|none|Patch, stitched]] | |||
|- | |||
| [[File:fablearn2020-82x62-1.svg|thumb|250px|none|Fablearn 2020]] ([[Media:fablearn2020-82x62-1.svg|SVG]]) | |||
| [[File:fablearn2020-82x62-1.jpg|thumb|350px|none|Patch, rendered]] | |||
|} | |||
=== Patch round 10cm === | |||
{| | {| class="wikitable" | ||
|+ | |+ Reusable patch model | ||
| [[File: | |[[File:Inkstitch-path-effect-100mm.svg|thumb|250px|none|SVG model to create round 100 mm patches]] | ||
| [[File: | | This model is ideal for creating larger patches that include some lettering plus drawings. We suggest keeping the patch drawings in a separate layer. If you cannot exactly position the 100mm patch we suggest cutting it out a little bit smaller, e.g. 99mm, else add 0.2 to 0.4mm compensation (but then they may not fit in your frame) | ||
| [[File: | |- | ||
|[[File:Inkstitch-100mm-covid-19-home-1-1.svg|thumb|250px|none|Exemple I stay at home]] | |||
|[[File:Inkstitch-100mm-covid-19-home-1-1.jpg|thumb|250px|none|Exemple done]] | |||
|- | |||
|[[File:Inkstitch-100mm-covid-19-home-2-1.svg|thumb|250px|none|Exemple I stay at home]] | |||
|[[File:Inkstitch-100mm-covid-19-home-2-1.jpg|thumb|250px|none|Exemple done]] | |||
|- | |||
|[[File:Inkstitch-100mm-covid-19-home-2-2.svg|thumb|250px|none|Exemple I stay at home]] | |||
|[[File:Inkstitch-100mm-covid-19-home-2-2.jpg|thumb|left|250px|Exemple done]][[File:Inkstitch-100mm-covid-19-home-2-2b.jpg|thumb|250px|Exemple done]] | |||
|} | |||
As of Feb 2020, this model was not fully tested and may require some minor adjustments, but it does work well enough as you can see in the pictures. | |||
|} | |} | ||
== | === Laser cutting models === | ||
If you want to cut textile patches with a laser cutter or a vinyl cutter, you can grab simple cutting line models from [[Embroidery_patch#Models_for_a_cutter|Embroidery patch]]. | |||
== Example: a patch for the InkStitch project == | |||
The following design is available from the [https://inkstitch.org/tutorials/resources/inkstitch-logo/ Ink/Stitch web site]. It nearly fits into the rather large 80mm patch. We just reduced it a little bit. We had to modify the design for the smaller 6.15 version, i.e. replace satin stitches in the needles by straight lines and remove some density. Also notice, that this design was done before Ink/Stitch had a lettering module, i.e. a more recent version should be prettier. | |||
{|class=wikitable | '''6.15cm Version 1''' | ||
{| class="wikitable" | |||
|[[File:inkstitch-patch-61-5mm-logo-V1.svg|thumb|200px|none|SVG model InkStitch Logo patch]] | |[[File:inkstitch-patch-61-5mm-logo-V1.svg|thumb|200px|none|SVG model InkStitch Logo patch]] | ||
|[[File:inkstitch-logo-patch-v1.jpg|thumb|200px|none|Simulation]] | |[[File:inkstitch-logo-patch-v1.jpg|thumb|200px|none|Simulation]] | ||
| Line 125: | Line 182: | ||
This design has quite a lot of pull. One probably could make the blue frame a bit smaller and use less density. The border may have to be improved (less underlay) and the placement stitch made a bit bigger. The hooping probably wasn't perfect. We should have used two layers of stabilizer. | This design has quite a lot of pull. One probably could make the blue frame a bit smaller and use less density. The border may have to be improved (less underlay) and the placement stitch made a bit bigger. The hooping probably wasn't perfect. We should have used two layers of stabilizer. | ||
'''6.15cm Version 2''' | |||
{|class=wikitable | {| class="wikitable" | ||
|[[File:inkstitch-patch-61-5mm-logo-V3.svg|thumb|300px|none|SVG model InkStitch Logo patch]] | |[[File:inkstitch-patch-61-5mm-logo-V3.svg|thumb|300px|none|SVG model InkStitch Logo patch]] | ||
|[[File:inkstitch-patch-61-5mm-logo-V3.jpg|thumb|300px|none|Second test]] | |[[File:inkstitch-patch-61-5mm-logo-V3.jpg|thumb|300px|none|Second test]] | ||
|} | |} | ||
''' 8cm Version 1''' | |||
{|class=wikitable | {| class="wikitable" | ||
|[[File:inkstitch-patch-80mm-logo-v1.svg|thumb|200px|none|SVG model InkStitch 80mm Logo patch]] | |[[File:inkstitch-patch-80mm-logo-v1.svg|thumb|200px|none|SVG model InkStitch 80mm Logo patch]] | ||
|[[File:inkstitch-logo-path-80mm-v1.jpg|thumb|400px|none|First test with 8cm version]] | |[[File:inkstitch-logo-path-80mm-v1.jpg|thumb|400px|none|First test with 8cm version]] | ||
| Line 143: | Line 200: | ||
[[File:inkstitch-logo-path-80mm-v1b.jpg|thumb|400px|none|Second test with different colours for under 20 and over 60 year olds]] | [[File:inkstitch-logo-path-80mm-v1b.jpg|thumb|400px|none|Second test with different colours for under 20 and over 60 year olds]] | ||
== Creating rounded text paths == | |||
This section is outdated as of Mai 2023. Rather download a test version of Ink/Stitch (> 2.2) which will include a way to do align text to a path ! | |||
There are several other methods to create rounded text. For starters, we recommend using that first method described below, i.e. use the inkstitch lettering module and the InkScape Path effect method. | |||
In addition to using the InkStitch lettering font, you either can create your own font or copy/paste letter objects from some font file and then adapt to your needs. See [[InkStitch - lettering]] and copy e.g. from [[InkStitch - Geneva-simple typefaces]] or [https://github.com/inkstitch/embroidery-fonts/tree/master/small-font Small embroidery font]. | |||
=== Rounded path with Inkstitch lettering === | |||
[[File:Inkstitch-path-effect-62mm.svg|thumb|150px|right|SVG model for 62 mm patches]] | |||
To bend inkstitch lettering into a position, use a similar strategy as above. Take the type of template with the two circles. You won't need these circles but they help positioning. | |||
'''Step 1''' Add one or two circles to guide the text position | |||
* Create new layer (<code> Menu Layer -> Add Layer</code>. Call it something like "Artwork" or "Guidelines". | |||
* Add the circle (hold down the CTRL key) to this layer | |||
* Center the circle with the align tool | |||
* Remove fill and set the stroke to something small, e.g. 0.5mm | |||
'''Step 2: Create the text''' | |||
* Read [[InkStitch - lettering]] if needed | |||
* Select the right font. As of sept. 2019 we suggest using either the small or the medium font. | |||
* Reduce the create text to a right size. Notice that built-in fonts have restrictions on resizing. | |||
* Position the text roughly in the right area. | |||
'''Step 3: Bend''' | |||
* Select the group of letters inside a Ink/Stitch Lettering group (you can remove the outer group) | |||
* Menu <code>Path -> Path Effects </code> | |||
* Click on the <code>+</code> to add a path effect. | |||
* In the popup menu, add <code>Bend</code> Path effet | |||
* Click on the <code>Edit-on-canvas</code> button (looks like the Edit Path Icon) | |||
* Push the green line in the middle of the text upwards or downwards. Then use both curve control handles that will appear to adjust the curves. Move the little grey lozenges to reposition (Also click on them to make the curve controls re-appear) | |||
[[File:Inkscape-path-effect-bend-1.png|600px|thumb|none|Inkscape Path effect tool]] | |||
* Notice that display can be disturbed if you use trims. Avoid, if not necessary. | |||
'''Step 4: Verify''' | |||
* The letters do in principle have the right parametrization (check in the menu <code> extensions > Params </code> | |||
* However, due to the bending or positioning, something may go wrong, i.e. as of June 2019 I had trouble with the "1" and "0" and replaced them by "I" and "O". Alternatively undo the path effect and add direction lines to the letters | |||
'''Step 5: Stitch''' | |||
* Select the layer(s) with the objects to embroider (do not include the green lines) | |||
* File -> Save As or Menu InkStitch/Embroider | |||
'''Trouble shooting''' | |||
If, after bending a letter will not parametrize | |||
* Write down the letter and the sub-object that doesn't want to be a satin object anymore | |||
* In the object manager, select the lettering object, then in the Path Effects Panel, remove the Bend. | |||
* Now fix the offending letter with additional rungs (see the satin tutorial) | |||
* Redo the bend again (as explained above) | |||
==== Template for download ==== | |||
{| | |||
|+Template for download | |||
|- | |||
|[[File:Inkstitch-path-effect-62mm.svg|thumb|400px|none|Badge template for download (SVG)]] | |||
|[[File:Inkstitch-path-effect-62mm-massages-4.png|thumb|400px|none|Example file - simulation]] | |||
| | |||
|} | |||
Download of example file: | |||
* [[File:Inkstitch-path-effect-62mm-massages-4.svg|thumb|400px|none|Example file]] | |||
Additional example: | |||
* [[Machine embroidery in education workshop (EdMedia2019)]] | |||
The example file can not be displayed in the wiki, since it uses a so-called namespace that is not recognized by mediawikis. | |||
=== Rounded text with a simple fill pattern === | === Rounded text with a simple fill pattern === | ||
Inkscape allows to position a SVG text along a patch as explained in several tutorials you can find. E.g. the semi-official [http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Text-Path.html Text on Path] tutorial or the more detailed [http://howto.nicubunu.ro/NASA-badge-inkscape/ NASA mission styled badges with Inkscape] tutorial by Nicu. | |||
Notice that Inkstitch does have a lettering module that produces groups of SVG paths that are rendered with a satin stitch. Such digitized letters are '''not''' SVG text, i.e. the method described just below cannot work. | |||
Below we shortly explain how to create an embroidery patch using Inkscape fonts. However, since we only provide minimal instructions, please do read [http://howto.nicubunu.ro/NASA-badge-inkscape/ NASA mission styled badges with Inkscape] first or concurrently ! Use the following as a checklist. | Below we shortly explain how to create an embroidery patch using Inkscape fonts. However, since we only provide minimal instructions, please do read [http://howto.nicubunu.ro/NASA-badge-inkscape/ NASA mission styled badges with Inkscape] first or concurrently ! Use the following as a checklist. | ||
| Line 164: | Line 292: | ||
'''Step 3''' Align the text. | '''Step 3''' Align the text. | ||
* Select the text and the path of the circle | * Select the text and the path of the circle | ||
* Menu Text -> Put on Path | * Menu Text -> Put on Path | ||
| Line 170: | Line 299: | ||
'''Step 4''' Translate text to path | '''Step 4''' Translate text to path | ||
* If you are happy with the result.. | * If you are happy with the result.. | ||
* Translate the font to path: Select the text, then Menu Path -> Object to Path | * Translate the font to path: Select the text, then Menu Path -> Object to Path | ||
| Line 175: | Line 305: | ||
'''Step 5:''' Add a second circle for the bottom text | '''Step 5:''' Add a second circle for the bottom text | ||
* It should be as large as the prior circle (above) plus the text | * It should be as large as the prior circle (above) plus the text | ||
* Insert a text | * Insert a text | ||
| Line 185: | Line 316: | ||
'''Step 6:''' | '''Step 6:''' | ||
* Remove the circles | * Remove the circles | ||
* Add other content, e.g. we used [https://thenounproject.com/search/?q=revolution&i=659670 fist roots] from the noun project made by [https://thenounproject.com/corpusdelicti corpus delicti] | * Add other content, e.g. we used [https://thenounproject.com/search/?q=revolution&i=659670 fist roots] from the noun project made by [https://thenounproject.com/corpusdelicti corpus delicti] | ||
| Line 195: | Line 327: | ||
|} | |} | ||
The font will not look very good and should be replaced a satin stitched font | The font will not look very good and should be replaced a satin stitched font, if possible. | ||
==== Template for download ==== | ==== Template for download ==== | ||
| Line 216: | Line 348: | ||
=== Rounded text with embroidery font objects === | === Rounded text with embroidery font objects === | ||
This works for fonts where each letter is a single path. If | This works for fonts where each letter is a single path, i.e. will not easily work with the InkStitch lettering module. If you want to use the builtin digitized fonts see the path effect method describe above and that works well with small letters. Of course you can grab these fonts and then combine each letter into a single object. | ||
We will use the InkScape extension that allow spreading a or several object(s) along paths. Read [http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Extensions-GenerateFromPath.html Generate from path] (semi-official manual) | |||
As of Aug 2018, InkScape | As of Aug 2018, InkScape can crash with Inkscape 0.92.3 under Ubuntu 18. It works fine under Windows 10. | ||
'''Step 1:''' Create the texts | '''Step 1:''' Create the texts from various objects | ||
* Copy / paste letters to create a phrase, e.g. from the Geneva simple fonts. [[File:Typeface_geneva-simple-sans.svg|100px|thumb|Geneva simple fonts]] | * Copy / paste letters to create a phrase, e.g. from the Geneva simple fonts. [[File:Typeface_geneva-simple-sans.svg|100px|thumb|Geneva simple fonts]] | ||
* Use the align and Distribute tool (bottom align for capitals and make gaps equal) to fix the positioning | * Use the align and Distribute tool (bottom align for capitals and make gaps equal) to fix the positioning | ||
| Line 228: | Line 360: | ||
* '''Group''' each phrase that will be aligned with a circle, e.g. "EMBROIDERY" and "FOR CHANGE" | * '''Group''' each phrase that will be aligned with a circle, e.g. "EMBROIDERY" and "FOR CHANGE" | ||
* Copy/Paste the result (for backup purposes) | * Copy/Paste the result (for backup purposes) | ||
Alternatively it is possible to use digitized Ink/Stitch fonts, using a few tricks (details to add later). Ungroup the groups that surround the phrase you entered in the lettering module. I.e. Lettering Ink/Stitch plus a transform if it is there. After transforming, some letters will not be fit for embroidery, i.e. you will have to fix the direction lines. | |||
'''Step 2:''' Pattern along Path (text on top) | '''Step 2:''' Pattern along Path (text on top) | ||
| Line 233: | Line 367: | ||
The extension requires the user to select two objects: Firstly either a simple object or a group. Second, a path. | The extension requires the user to select two objects: Firstly either a simple object or a group. Second, a path. | ||
* Create two circles, one smaller for the text on top and one bigger for the text at the bottom (as explained above). Transform the circles to path (!) | * Create two circles, one smaller for the text on top and one bigger for the text at the bottom (as explained above). Transform the circles to path (!). Then make sure that the outer circle goes clock-wise (Path->Reverse Path, if necessary) and the inner circle counter-clock wise. | ||
* Select the group of letters to be on top plus the circle that must be a path object. So, you got two and only two selected objects. | * Select the group of letters to be on top plus the outer circle (that must be a path object with a clock wise direction). So, you got two and only two selected objects. | ||
* Extensions -> Generate from Path -> Pattern along Path | * Extensions -> Generate from Path -> Pattern along Path | ||
** Tick the Snake deformation type | ** Tick the Snake deformation type | ||
** If necessary, adjust the offset (e.g. for our 7mm letters, we picked 3.5) | ** Tick Live Preview | ||
* | ** If necessary, adjust the offset (e.g. for our 7mm letters, we picked 3.5). It also can be a negative number | ||
** Tangential offset will rotate. | |||
* Apply if you are happy. | |||
* You can still rotate and place the text (unlike text along path, you cannot rotate the path itself), but it is better to generate it right. | |||
'''Step 3:''' Text at the bottom | '''Step 3:''' Text at the bottom | ||
| Line 255: | Line 392: | ||
|[[file:inkstitch-patch-lettering-2.png|thumb|400px|none|Simulation]] | |[[file:inkstitch-patch-lettering-2.png|thumb|400px|none|Simulation]] | ||
|} | |} | ||
== Copyright modification == | == Copyright modification == | ||
| Line 283: | Line 398: | ||
The [https://github.com/lexelby/inkstitch/i Inkstitch project] can use any element (text fragments, SVG files, pictures) for the project's official docs without giving attribution (just copy and paste). | The [https://github.com/lexelby/inkstitch/i Inkstitch project] can use any element (text fragments, SVG files, pictures) for the project's official docs without giving attribution (just copy and paste). | ||
[[fr:InkStitch - broder des patchs]] | |||
Latest revision as of 15:19, 17 May 2023
Introduction
This little tutorial explains how to design embroidery patches with the free and open source Ink/Stitch software. Creating a patch with only an embroidery machine requires a little bit of precision work.
Creating patches is explained in general terms in the Embroidery patch article. Here, we just summarize the method we like best.
Prepare the fabric
Cut out some appropriate stable fabric of the size of the badge. You can print out a paper version of the design and use it as model.
Ideally, you could cut the patches with a laser cutter. We use our Trotec Speedy 100R 50Mw with settings: power=23, speed=1.9 and Hz=1000. Since the fabric may warp consider weighting down the borders, e.g. with pieces of lead. Scissors will also do, but try to be as precise as possible.
Hooping
- Hoop a self-adhesive tear-away stabilizer, sticky side up.
- Consider using two layers to add some extra stability
Yes. Do not attach the stabilizer to the fabric (your pre-cut patch), wait !
Alternatively, for better results, you could use a heavy water-soluble or heat-soluble stabilizer. But then you'd have to rehoop after each patch...
Place the fabric
- Stitch a placement stitch (cut line) that has the size of the patch.
- Remove the hoop
- Stick the pre-cut fabric inside/on top of the cut line. (If you don't have a sticky stabilizer, glue the fabric)
- Put the hoop back
Tack down and stitch the border
- Stitch an optional tack down stitch followed by a zig-zag border first. The zig-zag's underlay will do as tack down.
- The outside diameter of the satin stitch should be slightly bigger than the patch, e.g. 62.1mm for a 62mm patch.
Tip: If the bobbin thread shows, make the radius a little bit bigger, e.g. add 0.1mm. Do not forget to recenter the drawing.
Stitch the rest
Then stitch the rest of the embroidery.
Reuse the stabilizer in the hoop
Carefully remove the patch. It should "come off" very easily since the sating border will have perforated the stabilizer.
You now can just stick a piece of stabilizer on top of the round hole (sticky side up!) and start again without re-hooping.
If this is well done this will last for at least 10 patches.
It is probably best not to stitch a background color. Otherwise you will have to manage a pull/push effect and also make sure that the overlap between border and background looks good. The zigzag stitch should come first in order to make sure that it is correctly placed along the borders. Instead, use specialized fabrics for batches that look good, e.g. Twilly or Step from Gunold.
Glue the patch onto some cloth
In our very limited experience, the easiest way of gluing a patch to some cloth is to us some thermo film made of glue. Again, Gunold does have several products. We have HeatnBond Lite.
(1) Cut a piece of thermofilm, a bit bigger than the size of the patch
(2) Infuse the patch with glue
- Put the patch upside down in a heat press or on a table
- Put thermofilm on top, cooking paper on top. If it doesn't have its own cooking paper add your own.
- Heat with a heat press or an iron for about 3 seconds
- Remove the cooking paper
The patch now has glue on the down side. Alternatively, you can cut a larger piece of thermo film glue. Apply it is as shortly as possible (about 2 seconds) to the backside of the patch, then cut it.
(3) Apply the patch to the cloth
- Put the patch on top of the fabric.
- Again, put some cooking paper on top
- Heat for 5-10 seconds
(4) Sew the borders. Otherwise the patch might come off during washing.
Patch templates for download
Below is our standard 62mm template that we designed for outreach activities. Positioning, tackdown line, a heavy zig-zag and a line inside the zig-zag. You may want to reduce the radius of the positioning a line a tiny bit (e.g. by 0.2 mm) if you cannot exactly place the badge in the middle.
This is our standard patch we use in our courses or outreach events. The green lines allow positioning digitized text (or a group of other objects) using the path -> Path effects -> Bend method described below.
| |
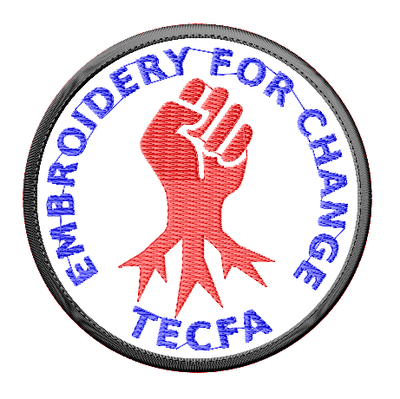
 SVG model (hand from the noun project) |
Square patch 62 mm
| Small square patch. Kill the lettering object. The crown was taken from the Noun projet. You cannot reuse it without citing or without becoming a member. |
Rectangular 82x62mm patch
| This model is useful for creating a bit of lettering with small fonts plus some drawing. Good for beginners who cannot create rounded text. | |
| (SVG) | |
| (SVG) | |
| (SVG) | |
| (SVG) | |
| (SVG) |
Patch round 10cm
| This model is ideal for creating larger patches that include some lettering plus drawings. We suggest keeping the patch drawings in a separate layer. If you cannot exactly position the 100mm patch we suggest cutting it out a little bit smaller, e.g. 99mm, else add 0.2 to 0.4mm compensation (but then they may not fit in your frame) | |
File:Inkstitch-100mm-covid-19-home-1-1.jpg Exemple done | |
As of Feb 2020, this model was not fully tested and may require some minor adjustments, but it does work well enough as you can see in the pictures. |}
Laser cutting models
If you want to cut textile patches with a laser cutter or a vinyl cutter, you can grab simple cutting line models from Embroidery patch.
Example: a patch for the InkStitch project
The following design is available from the Ink/Stitch web site. It nearly fits into the rather large 80mm patch. We just reduced it a little bit. We had to modify the design for the smaller 6.15 version, i.e. replace satin stitches in the needles by straight lines and remove some density. Also notice, that this design was done before Ink/Stitch had a lettering module, i.e. a more recent version should be prettier.
6.15cm Version 1
This design has quite a lot of pull. One probably could make the blue frame a bit smaller and use less density. The border may have to be improved (less underlay) and the placement stitch made a bit bigger. The hooping probably wasn't perfect. We should have used two layers of stabilizer.
6.15cm Version 2
8cm Version 1
Of course, you are not really obliged to use the official colors.
Creating rounded text paths
This section is outdated as of Mai 2023. Rather download a test version of Ink/Stitch (> 2.2) which will include a way to do align text to a path !
There are several other methods to create rounded text. For starters, we recommend using that first method described below, i.e. use the inkstitch lettering module and the InkScape Path effect method.
In addition to using the InkStitch lettering font, you either can create your own font or copy/paste letter objects from some font file and then adapt to your needs. See InkStitch - lettering and copy e.g. from InkStitch - Geneva-simple typefaces or Small embroidery font.
Rounded path with Inkstitch lettering
To bend inkstitch lettering into a position, use a similar strategy as above. Take the type of template with the two circles. You won't need these circles but they help positioning.
Step 1 Add one or two circles to guide the text position
- Create new layer (
Menu Layer -> Add Layer. Call it something like "Artwork" or "Guidelines". - Add the circle (hold down the CTRL key) to this layer
- Center the circle with the align tool
- Remove fill and set the stroke to something small, e.g. 0.5mm
Step 2: Create the text
- Read InkStitch - lettering if needed
- Select the right font. As of sept. 2019 we suggest using either the small or the medium font.
- Reduce the create text to a right size. Notice that built-in fonts have restrictions on resizing.
- Position the text roughly in the right area.
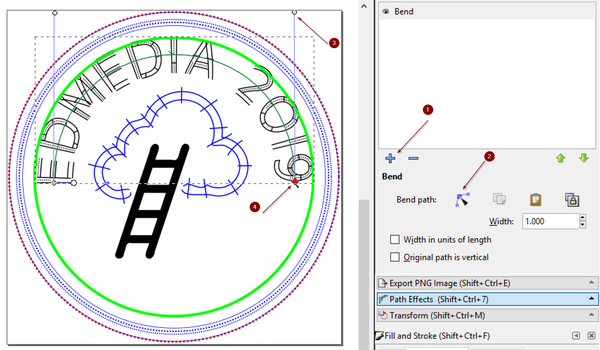
Step 3: Bend
- Select the group of letters inside a Ink/Stitch Lettering group (you can remove the outer group)
- Menu
Path -> Path Effects - Click on the
+to add a path effect. - In the popup menu, add
BendPath effet - Click on the
Edit-on-canvasbutton (looks like the Edit Path Icon) - Push the green line in the middle of the text upwards or downwards. Then use both curve control handles that will appear to adjust the curves. Move the little grey lozenges to reposition (Also click on them to make the curve controls re-appear)
- Notice that display can be disturbed if you use trims. Avoid, if not necessary.
Step 4: Verify
- The letters do in principle have the right parametrization (check in the menu
extensions > Params - However, due to the bending or positioning, something may go wrong, i.e. as of June 2019 I had trouble with the "1" and "0" and replaced them by "I" and "O". Alternatively undo the path effect and add direction lines to the letters
Step 5: Stitch
- Select the layer(s) with the objects to embroider (do not include the green lines)
- File -> Save As or Menu InkStitch/Embroider
Trouble shooting
If, after bending a letter will not parametrize
- Write down the letter and the sub-object that doesn't want to be a satin object anymore
- In the object manager, select the lettering object, then in the Path Effects Panel, remove the Bend.
- Now fix the offending letter with additional rungs (see the satin tutorial)
- Redo the bend again (as explained above)
Template for download
Download of example file:
Additional example:
The example file can not be displayed in the wiki, since it uses a so-called namespace that is not recognized by mediawikis.
Rounded text with a simple fill pattern
Inkscape allows to position a SVG text along a patch as explained in several tutorials you can find. E.g. the semi-official Text on Path tutorial or the more detailed NASA mission styled badges with Inkscape tutorial by Nicu. Notice that Inkstitch does have a lettering module that produces groups of SVG paths that are rendered with a satin stitch. Such digitized letters are not SVG text, i.e. the method described just below cannot work.
Below we shortly explain how to create an embroidery patch using Inkscape fonts. However, since we only provide minimal instructions, please do read NASA mission styled badges with Inkscape first or concurrently ! Use the following as a checklist.
Step 1 Add a circle to guide the text direction for the text on the upper half
- Add the circle (hold down the CTRL key)
- Center the circle with the align tool
- Remove fill and set the stroke to something small, e.g. 0.5mm
Step 2 Enter the text
To use a font with a simple tatami fill pattern:
- Use a bold font size that is neither to big (it must fit within the patch) and neither to small. E.g. for an 8x8cm patch you could start with size=27 (about 7.2mm)
- Copy/paste the text (as backup)
Step 3 Align the text.
- Select the text and the path of the circle
- Menu Text -> Put on Path
- You could adjust spacing between letters or words (but this is not strictly necessary)
- Click twice on the circle, then rotate using the controls in the corners.
Step 4 Translate text to path
- If you are happy with the result..
- Translate the font to path: Select the text, then Menu Path -> Object to Path
- Remove the stroke and set a fill color.
Step 5: Add a second circle for the bottom text
- It should be as large as the prior circle (above) plus the text
- Insert a text
- Add to to path, using this second circle
- Rotate the text on top
- Flip vertically
- Space out the letters a bit: Double click to select all the letters, then add spacing between letters, e.g. 5px
- Re-adjust rotation: Select the circle (click twice) and rotate.
- Translate to path and set the fill color.
Step 6:
- Remove the circles
- Add other content, e.g. we used fist roots from the noun project made by corpus delicti
Result:
The font will not look very good and should be replaced a satin stitched font, if possible.
Template for download
The following template for a 8cm patch includes the two circles plus some dummy SVG text that you can replace by yours. Before you engage in this, recall that digitized letters as areas look rather ugly...
- Click twice on the picture to get the SVG, then "save page as" in your browser window
- Change the text on top and bottom
- Rotate. Click on the circles (and not the text) to do so. To rotate an object in InkScape click on it twice. After the second time rotation handles will appear in the corners.
- Finally, translate the text to paths for embroidery, as described above.
Rounded text with embroidery font objects
This works for fonts where each letter is a single path, i.e. will not easily work with the InkStitch lettering module. If you want to use the builtin digitized fonts see the path effect method describe above and that works well with small letters. Of course you can grab these fonts and then combine each letter into a single object.
We will use the InkScape extension that allow spreading a or several object(s) along paths. Read Generate from path (semi-official manual)
As of Aug 2018, InkScape can crash with Inkscape 0.92.3 under Ubuntu 18. It works fine under Windows 10.
Step 1: Create the texts from various objects
- Copy / paste letters to create a phrase, e.g. from the Geneva simple fonts.
- Use the align and Distribute tool (bottom align for capitals and make gaps equal) to fix the positioning
- Adjust the size, e.g. h=7mm
- Group each phrase that will be aligned with a circle, e.g. "EMBROIDERY" and "FOR CHANGE"
- Copy/Paste the result (for backup purposes)
Alternatively it is possible to use digitized Ink/Stitch fonts, using a few tricks (details to add later). Ungroup the groups that surround the phrase you entered in the lettering module. I.e. Lettering Ink/Stitch plus a transform if it is there. After transforming, some letters will not be fit for embroidery, i.e. you will have to fix the direction lines.
Step 2: Pattern along Path (text on top)
The extension requires the user to select two objects: Firstly either a simple object or a group. Second, a path.
- Create two circles, one smaller for the text on top and one bigger for the text at the bottom (as explained above). Transform the circles to path (!). Then make sure that the outer circle goes clock-wise (Path->Reverse Path, if necessary) and the inner circle counter-clock wise.
- Select the group of letters to be on top plus the outer circle (that must be a path object with a clock wise direction). So, you got two and only two selected objects.
- Extensions -> Generate from Path -> Pattern along Path
- Tick the Snake deformation type
- Tick Live Preview
- If necessary, adjust the offset (e.g. for our 7mm letters, we picked 3.5). It also can be a negative number
- Tangential offset will rotate.
- Apply if you are happy.
- You can still rotate and place the text (unlike text along path, you cannot rotate the path itself), but it is better to generate it right.
Step 3: Text at the bottom
For the second object to be placed at the bottom, it is crucial to change the direction of the circle-
To see path directions, set Show path direction direction on outline in Edit -> Preferences -> Tools -> Node, then select the select the circle and hit F2 to verify.
- Select the circle
- Menu: Path -> Reverse
- Verify in the Edit path tool (F2) that the arrows go counter-clock wise.
At the end, remove the two circles.
Example:
Copyright modification
Contents of this page including pictures and SVG files are also available under the GNU Free Documentation License and the Attribution 4.0 International (CC BY 4.0) license.
The Inkstitch project can use any element (text fragments, SVG files, pictures) for the project's official docs without giving attribution (just copy and paste).