Adafruit Sensors: Difference between revisions
No edit summary |
|||
| Line 6: | Line 6: | ||
* Buttons | * Buttons | ||
* Capacitive touch | * Capacitive touch | ||
* Light sensor | |||
* Accelerometer | * Accelerometer | ||
* Microphone | * Microphone | ||
* Switch button | * Switch button | ||
| Line 43: | Line 43: | ||
Example : | Example : | ||
An event on pin A4 is used to show pixels animation and the state of pin A7 is checked in a forever loop to switch between blue or red on the neopixels. | An event on pin A4 is used to show pixels animation and the state of pin A7 is checked in a forever loop to switch between blue or red on the neopixels. | ||
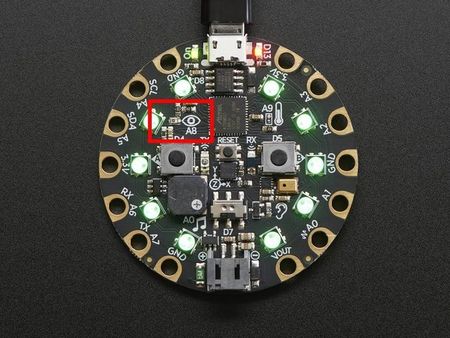
== Light sensor == | |||
[[File:Circuit playground lightsensor.jpg|450px|none|left|thumb|Light sensor]] | |||
= Links = | = Links = | ||
Revision as of 12:15, 24 September 2019
Introduction
In this article,we propose an overview of the Adafruit Circuit Playground Express (CPX) built-in sensors. This aim of this page is to show you how to leverage them in MakeCode. So, if you are not familiar with MakeCode, we advise to have a look on MakeCode page in this wiki.
The CPX built-on sensors available are :
- Buttons
- Capacitive touch
- Light sensor
- Accelerometer
- Microphone
- Switch button
- Thermometer
- Infrared Transceiver.
Coding sensors in MakeCode
In MakeCode, there are two means to read the code : through events or by reading live data:
- Events: code runs when an event is detected. For example, the
OnShakeevent runs code when a certain type of shaking is detected by the accelerometer. - Live data: live reading of the sensor data without a particular event taking place. For example,
Rotationgets a immediate reading from the accelerometer.
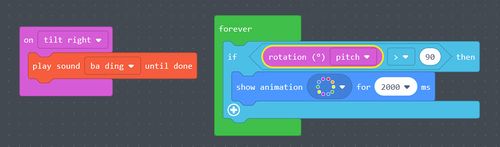
You will find below the 2 style of programming with sensors : through events (on left of the picture below) and through live data (on right on the picture below).
Sensors
Buttons

On the CPX, there are 2 buttons : Button A or Button B. The two buttons could be coded together Button A + B.
- Event
- the
OnEventblock allows to respond to action (click, long click and other events. - Live data
- the button can be read in live by using the input
IsPressedthat is to say the code check if the button is pressed. You can also used the inputWasPressedin situations in which the program have a risk to busy when the user clicked. In this case, the code check if the button was clicked earlier.
Example : The click on button A is used to play a sound. The state of button A is checked in a forever loop to switch between red (if button A is pressed) and green (if nothing happens).
Capacitive touch

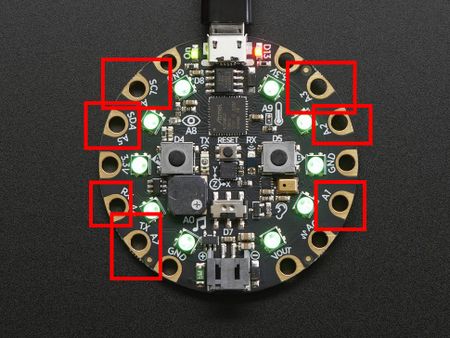
On the CPX, there are 7 capacitive pins (A1, A2, A3, A4, A5, A6 and A7). They can be used as buttons (like buttons A or B).
- Event
- The pins can be used as touch inputs, the code use them like buttons. Instead of saying
Button AorButton Bas the input source, use a pin name likeA1. - Live data
- you can read the live button status using input
IsPressedorWasPressed.
Example : An event on pin A4 is used to show pixels animation and the state of pin A7 is checked in a forever loop to switch between blue or red on the neopixels.
Light sensor

Links
- At Adafruit
Aknowledgement
Pictures as well as some text was reproduced from the Adafruit circuit playground express documentation. Some pictures are available under a CC BY-NC-SA license. Others are copyright AdaFruit and "all rights reserved" and reproduced with permission. Before you reuse any picture from this website, make sure to look at the license information.
For more information about using Adafruit, see https://learn.adafruit.com.