Flash CS3 frame-by-frame animation tutorial: Difference between revisions
m (using an external editor) |
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
||
| (39 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Incomplete}} | {{Incomplete}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
This entry is part of the [[Flash tutorials]]. | |||
== | == Introduction == | ||
Frame-by-frame animation means | Frame-by-frame animation means to display one image after each other and that creates the illusion of a movie. | ||
<div class="tut_goals"> | |||
;Learning goals: | ;Learning goals: | ||
:Learn | :Learn basic Flash 9 (CS3) frame-by-frame animation, one kind of Flash animation. | ||
:Save a frame-by-frame animation as reusable movie clip. | |||
:Learn about symbol edit mode. | |||
:Learn about some object transformation features | |||
;Prerequisites: | ;Prerequisites: | ||
:[[Flash CS3 desktop tutorial]] | :[[Flash CS3 desktop tutorial]] | ||
:[[Flash layers tutorial]] | :[[Flash layers tutorial]] | ||
:[[Flash drawing tutorial]] (at | :[[Flash drawing tutorial]] (for starters some of it, at some point you'll have to dig into it a bit) | ||
:[[Flash animation overview]] | |||
;Moving on | ;Moving on | ||
:The [[Flash]] article has a list of other tutorials. | : If you want to do serious frame-by-frame animation, you probably better drawing skills. In particular, you should read the [[Flash object transform tutorial]] and the [[Flash arranging objects tutorial]] since you'll have to change graphics from one frame to the next one. | ||
;Quality | :The [[Flash]] article has a list of other tutorials. You probably should continue with the [[Flash classic motion tweening tutorial]] or [[Flash CS4 motion tweening tutorial]]. It will teach how to make fly things. You also can read the [[Flash shape tweening tutorial]] which tells how to do morphing animation. | ||
: This text should technical people get going | ;Quality | ||
: This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what [[User:Daniel K. Schneider|Daniel K. Schneider]] made it for... | |||
;Level | |||
: It aims at beginners. More advanced features and tricks are not explained here. | : It aims at beginners. More advanced features and tricks are not explained here. | ||
;Materials (*.fla | ;Materials (*.fla files you can play with) | ||
:http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/ | :http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/ | ||
; Newer version | |||
: [[Flash frame-by-frame animation tutorial]] (CS6) | |||
</div> | |||
; The executive summary | ; The executive summary | ||
Purpose: Frame-by-frame animation gives you very detailed control over the movie (since it's the technology animation pictures | Purpose: Frame-by-frame animation gives you very detailed control over the movie (since it's the technology used to make animation pictures until recently before different 2D and 3D computer animation techniques came into the existence). Disadvantage is that frame-by-frame drawing is very time consuming work. Therefore, most often, designers use a combination of frame-by-frame animation and interpolation techniques (called ''tweening'' in Flash lingo). Often, frame-by-frame animation is used to animate single objects that in turn can be used as part of larger Flash animations. A typical example are buttons that highlight when you move the mouse over them or when you click on them. | ||
Executive summary of the procedure: | |||
* Insert drawings in various keyframes | * Insert drawings in various keyframes | ||
* Modify these drawings a little bit over time | |||
== The timeline and keyframes == | |||
The principle of frame-by-frame animations made with drawings is that you draw various versions of the same objects in different frames. These are then displayed one after each other in rapid order (most often between 10-25 frames / second). | |||
A '''frame''' is a drawing that is displayed at a given time. In the timeline, each stop in each layer of the timeline is a frame and they are numbered from 1 to whatever length your animation has. Let's start by introducing the meaning of a few symbols in the timeline. We later will come back to these. | |||
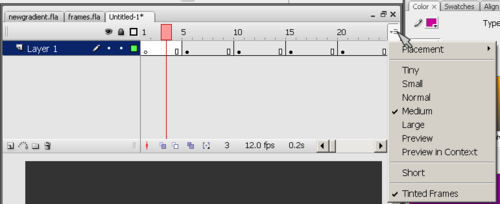
If you feel that display of timeline elements is too tiny, you can fix this with the time line options (little pull-down menu in the upper right). This menu also allows displaying a preview of the animation (but that takes up space of course). | |||
[[image:flash-cs3-timeline-options.png|thumb|500px|none|Time line options pulldown menu]] | |||
When you start drawing with Flash, everything is drawn by default into a first frame in [[Flash layers tutorial|layer]] 1. | When you start drawing with Flash, everything is drawn by default into a first frame in [[Flash layers tutorial|layer]] 1. | ||
[[image:flash-cs3-frames1.png|thumb|none|400px|The default keyframe is frame # 1]] | [[image:flash-cs3-frames1.png|thumb|none|400px|The default keyframe is frame # 1]] | ||
E.g. if you insert a letter, for example, you will see something like | E.g. if you insert a letter, for example, you will see something like in the screen capture just above. | ||
* The first frame in the timeline will have a dot inside | * The first frame in the timeline will have a '''dot''' inside. So if you see a frame with "'''.'''", it means that there is some content inside. | ||
* The '''playhead''' showing the current frame (the red rectangle) sits on top of frame one. | * The '''playhead''' showing the current frame (the red rectangle) sits on top of frame one. | ||
There are other symbols that can appear in the timeline and we will introduce them later as we need these. | |||
We now will introduce three frame-by-frame animation examples. We will do this in the main time line of the *.fla file. Alternatively, you also can first create so-called movie clip symbols and then edit these objects as described in the end of this article. | |||
== | == A simple letter after letter animation == | ||
Have a look at the this [http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/flash-cs3-frame-by-frame-hello.html simple animation] first. | |||
The *.fla, *.swf and *.html files ''flash-cs3-frame-by-frame-hello.*'' can be found at http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/ | |||
We will produce an animation that will display the word "HELLO", one letter after each other. The principle is quite simple: We will insert new letters in new keyframes. One could do this by inserting "H" into keyframe 1, then add "E" to keyframe 2 etc. We will do something slightly different here, i.e. we insert a keyframe every 5 frames. | We will produce an animation that will display the word "HELLO", one letter after each other. The principle is quite simple: We will insert new letters in new keyframes. One could do this by inserting "H" into keyframe 1, then add "E" to keyframe 2 etc. We will do something slightly different here, i.e. we insert a keyframe every 5 frames. | ||
; Step 1 | ; Step 1 | ||
We | We insert the letter "H" in frame 1 (alternatively you may start in frame 5, i.e. the user won't see the "H" when the frame loads. | ||
Anyhow, later | Anyhow, later you always can add extra empty frames. | ||
; Steps 2 to 5 | ; Steps 2 to 5 | ||
Now we repeat this procedure by adding new letters in new frames. So first we will transform frame 5 into a new keyframe. | Now we repeat this procedure by adding new letters in new frames. So first we will transform frame 5 into a new keyframe. It is '''important''' to understand that there are two kinds of new keyframes: | ||
# Blank ones that will clear the stage, i.e. | # Blank ones that will clear the stage, i.e. the objects will be gone. That's not what we want here. | ||
# Keyframes that carry "forward" contents of the keyframe before. We will use this one. | # Keyframes that carry "forward" contents of the keyframe before. We will use this one. | ||
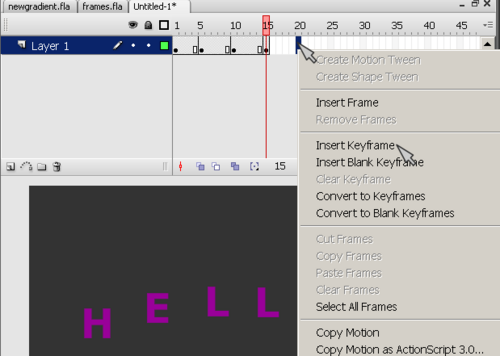
The procedure is the following (see the picture) | The procedure is the following (see the picture below) | ||
* ''Right-click'' in a frame, then select ''Insert Keyframe'' ('''not''' insert blank keyframe). | * ''Right-click'' in a frame, then select ''Insert Keyframe'' ('''not''' insert blank keyframe). Alternatively hit F6, i.e.use the [Flash CS3 keyboard shortcuts|shortcut]]. | ||
[[image:flash-cs3-frames2.png|thumb|none|500px|Editing keyframe #5]] | [[image:flash-cs3-frames2.png|thumb|none|500px|Editing keyframe #5]] | ||
Repeat this, until you incrementally spelled | Repeat this, until you incrementally spelled out "HELLO". | ||
; Step 6 | ; Step 6 | ||
Test if it works: | Test if it works: | ||
* Firstly you simply can move back | * Firstly you simply can move back and forth the '''playhead''' (red rectangle that sits on the top of the timeline) | ||
* Then you can test the movie | * Then you can test the movie though the menu ''Control->Test Movie'' or hit CTRL-Return. This will open a up a new window where you can see more or less what an end-user would see. | ||
; Step 7 | ; Step 7 | ||
Now we want to tune a few things: | Now we want to tune a few things: | ||
(1) You may not be happy that the movie starts with letter "H" | (1) You may not be happy that the movie starts with letter "H" already displayed. ''Right-Click'' on Frame 1 and ''Insert Frame'' (not a keyframe!) or hit F5. Repeat this 4-5 times. Then hold down the mouse and drag the black dot in the new frame 1 to frame 5. | ||
(2) Your Movie may be too slow or too fast. Flash animation is not time-based (as in SVG for instance) so you have to fix a frame rate. You can change the frame rate (number of pictures shown/second) in two ways: | (2) Your Movie may be too slow or too fast. Flash animation made with the CS3 drawing tools is not time-based (as in SVG for instance) so you have to fix a frame rate. You can change the frame rate (number of pictures shown/second) in two ways: | ||
* Click on an | * Click on an empty spot on the stage and change the rate in the properties panel that you should see below | ||
* Menu ''Modify->Document'' (CTRL-J) | * Menu ''Modify->Document'' (CTRL-J) | ||
For this animation about 15 frames are about right I think. | For this animation, about 15 frames are about right I think. | ||
(3) You may | (3) You also may align the letters. But you have to do this in '''each''' keyframe, else they will jump around, which actually may be an effect you like. | ||
Anyhow, next time make sure to place your objects | |||
To align all letters in all frames: Click on the ''Edit multiple frames'' button. | |||
[[image:flash-cs3-select-all-frames.png|thumb|800px|none|Select all frames]] | |||
* Then, you can select the frames you want to edit together by moving the "[" "]" sliders on top of the timeline | |||
* Then select letter-by-letter groups, then use the align pane (''Window->Align''), but untick ''To stage''. | |||
This tool is quite dangerous, since it's hard to control what happens in each frame. Make sure to save your file before you engage in this ! Anyhow, next time make sure to place your objects where they should be. | |||
; Step 8 | ; Step 8 | ||
Now you can publish this as a web page. | Now you can publish this as a web page. | ||
* Make sure to | * Make sure to save the animation in some place you can remember, because Flash will put the exported Flash, HTML and JavaScript there. | ||
* Then, click on an empty spot in the stage and click the "Publish Settings" button or menu ''File->Publish Settings''. | * Then, click on an empty spot in the stage and click the "Publish Settings" button or menu ''File->Publish Settings''. | ||
* Click the ''publish'' button when you are happy with the settings. It will put all the necessary files in the same directory where your *.fla file sits. | * Click the ''publish'' button when you are happy with the settings. It will put all the necessary files in the same directory where your *.fla file sits. | ||
* Then click on either the Flash *.swf file or the *.html file and see if it works. | |||
As an exercise, you now can add extra keyframes after frame 1,5,10, etc. and move up or down letters. Alternatively, read on ... | |||
== Frame-by-frame shaky animation == | == Frame-by-frame shaky animation == | ||
Sometimes, e.g. in trailers | Sometimes, e.g. in trailers or in little advertisement boxes you can see some sort of shaky or jittery icons, like in the [http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/flash-cs3-shaking-hello.html example] we are going to discuss now. | ||
The *.fla, *.swf and *.html files ''flash-cs3-shaking-hello.*'' can be found here: http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/ | The *.fla, *.swf and *.html files ''flash-cs3-shaking-hello.*'' can be found here: http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/ | ||
| Line 102: | Line 129: | ||
; Step 1 - change stage size | ; Step 1 - change stage size | ||
* Define size and background color of your stage (I use 400x200 px this time). To do so, click with the selection tool on an empty spot of the stage and change the properties. | * Define size and background color of your stage (I use 400x200 px this time). To do so, click with the selection tool on an empty spot of the stage and change the properties of the stage in the properties panel (usually shown below the stage). | ||
* This time, we will use two layers, so create 2 layers, call one of these "hello". | * This time, we will use two layers, so create 2 layers, call one of these "hello". | ||
| Line 110: | Line 137: | ||
* In the "hello" layer, draw the word "Hello" with the pencil for a change | * In the "hello" layer, draw the word "Hello" with the pencil for a change | ||
* Select the pencil | * Select the pencil | ||
** | ** Put the Pencil tool into "Smooth mode". | ||
** Put Flash into object mode (circle in the options area of the tools panel) | ** Put Flash into object mode (circle in the options area of the tools panel) | ||
** Select a wide stroke (15px or more) | ** Select a wide stroke (15px or more) | ||
Go back to [[Flash_drawing_tutorial#Pencil_tool|drawing tutorial]] if you don't how to use object mode and set the smooth control for the pencil. | Go back to the [[Flash_drawing_tutorial#Pencil_tool|drawing tutorial]] if you don't how to use object mode and how to set the smooth control for the pencil. | ||
; Step 3 - fix the hello word | ; Step 3 - fix the hello word | ||
* You may have to fix the Word "Hello", since despite smooth mode your drawing may not be so hot. | * You may have to fix the Word "Hello", since despite smooth mode your drawing may not be so hot. | ||
* Firstly use the Free Transform tool to adjust size, rotation, etc. | * Firstly use the Free Transform tool to adjust size, rotation, etc. of each letter. | ||
* | * Then use the Subselection tool to fix certain letters, probably your "o" will be ugly. | ||
* Finally select | ** To do good work, you need to set magnification to something like 400 (Menu ''View->Magnification''). | ||
** Then you can drag around the '''distortion points''' (squares) and kill some of these and/or move the '''curve control handles'' (dots attached to a line). | |||
** You can read further explanation about [[Flash object transform tutorial|envelope transforms]] | |||
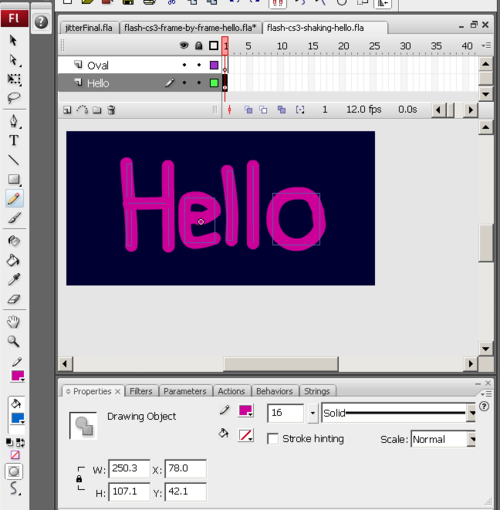
* Finally select all letters with the selection tool and center them. You may also may make the whole drawing bigger or smaller (just change the "W" property in the properties panel while everything is selected, i.e. see the screen capture below). | |||
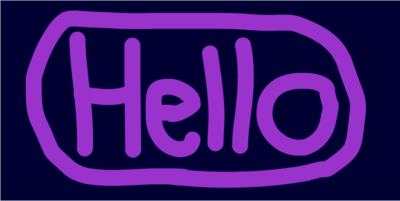
So you should have (very) roughly something like this: | So now you should have (very) roughly something like this: | ||
[[image:flash-cs3-shaking-hello1.png|thumb|500px|none|Hello with the pencil]] | [[image:flash-cs3-shaking-hello1.png|thumb|500px|none|Hello with the pencil]] | ||
; Step 4 - Draw an oval | ; Step 4 - Draw an oval | ||
* Draw an oval or something around the "Hello" word if | * Draw an oval or something around the "Hello" word if you want. Use another layer for this and lock the "Hello" layer while you do this. See the [[Flash layers tutorial]] if you don't know how to use layers. | ||
* Again, use the subselection tool to fine tune | * Again, use the subselection tool to fine tune if needed. If you need more explanation about object transformation, have a peek at the [[Flash object transform tutorial]]. | ||
; Step 5 - Make a new keyframe | ; Step 5 - Make a new keyframe for both layers | ||
Create a new keyframe in frame 2 | Create a new keyframe in frame 2 (as explained above). | ||
* '' | * Hit F6 or ''Right-click; Insert Key Frame'' for the "hello" layer | ||
* | * Hit F6 or ''Right-click; Insert Key Frame'' for the "oval" layer | ||
* Now you should have a copy of both the "hello" word and the Oval in the new frame. | * Now you should have a copy of both the "hello" word and the Oval in the new frame. | ||
; Step 6 - Make changes | ; Step 6 - Make changes | ||
* Now you can make '''slight''' changes | * Now you can make '''slight''' changes to your drawings in frame 2 (so make sure that frame 2 is selected !) | ||
* I changed color a bit for | * I changed color a bit for both the oval and the hello word. | ||
** Unlock the "hello" layer if | ** Unlock the "hello" layer if it's still locked. | ||
** "Edit->Select All" | ** "Edit->Select All" | ||
** Change the color in the properties window | ** Change the color in the properties window | ||
| Line 143: | Line 173: | ||
** You can do this for instance with the subselection tool or the Freetransform tool. (I only used the subselection tool and basically turned a few Curve control handles). | ** You can do this for instance with the subselection tool or the Freetransform tool. (I only used the subselection tool and basically turned a few Curve control handles). | ||
Below is a picture of the | Below is a picture of the slightly altered graphics: | ||
[[image:flash-cs3-shaking-hello2.png|thumb|400px|none|Hello with the pencil - second frame]] | [[image:flash-cs3-shaking-hello2.png|thumb|400px|none|Hello with the pencil - second frame]] | ||
; Step | ; Step 7 - Add other frames | ||
Just two frames will do, but you can add more of course :) | Just two frames will do, but you can add more of course :) | ||
This example was a '''bit''' more professional. We tried to select good stage size and made some efforts to get the drawings right. | This example was a '''bit''' more professional. We tried to select a good stage size and made some efforts to get the drawings right. | ||
== Rocket science == | == Rocket science == | ||
Frame-by-frame animation is also quite useful if you want to create animated objects that you then can reuse in another animation. | Frame-by-frame animation is also quite useful if you want to create animated objects that you then can reuse in another animation as a movie clip. Let's first look at this [http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/flash-cs3-rocket.html little rocket] we shall discuss. | ||
The *.fla, *.swf and *.html files ''flash-cs3-rocket.*'' can be found here: http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/ | |||
I imported this rocket from [http://commons.uncyclomedia.org/wiki/Main_Page Uncyclomedia Commons]: | I imported this rocket from [http://commons.uncyclomedia.org/wiki/Main_Page Uncyclomedia Commons]: | ||
: http://commons.uncyclomedia.org/wiki/Image:Rocket.svg | : http://commons.uncyclomedia.org/wiki/Image:Rocket.svg | ||
It's an SVG file that I first opened with Illustrator. I then copy/pasted it to Flash. See the [[Clipart]] article (i.e. the section on [[Clipart#Importing_clipart_to_Flash|Importing to Flash]] | * It's an SVG file that I first opened with Illustrator. | ||
* I then copy/pasted it to Flash. See the [[Clipart]] article (i.e. the section on [[Clipart#Importing_clipart_to_Flash|Importing to Flash]]). | |||
Now we would like to animate the flames of this little rocket. | |||
; Step 1 | ; Step 1 - Break the rocket into components | ||
* Break the rocket | * Break the rocket apart (''right-click->Break Apart''). You now should see various rectangles drawn around its various shapes. | ||
* Flames are made with 2 shapes (the two rectangles in the lower right) | * Flames are made with 2 shapes (the two rectangles in the lower right) | ||
[[image:flash-cs3-rocket-components.png|thumb| | [[image:flash-cs3-rocket-components.png|thumb|450px|none|A broken apart imported SVG rocket]] | ||
; Step 2 - Put the flames into another layer | |||
The easiest way is to use distribute these to other layers | |||
* Select the 2 flames (hold down the SHIFT key and click on the orange and yellow parts | |||
* Then ''Right-click->Distribute to layers'' | |||
* Rename the two layers you created. | |||
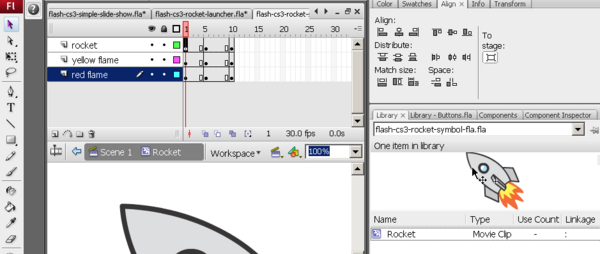
Now you should have something like in the screen dump below. I am positioned in the yellow flame layer and show the other two as outlines. | |||
[[image:flash-cs3-rocket-components-layers.png|thumb|450px|none|Rocket with flames in layers]] | |||
; Step 3 - Duplicate frame 1 to frames 2 and 3 in these two layers. | |||
* As explained above, in frame 2: ''Right-click->Insert Keyframe''. Do this for each of the three layers | |||
* Repeat this for frame 3. | |||
; Step 4 - Change the flames for each frame | |||
* I simply used the Free Transform tool and dragged the rectangle towards the lower right. | |||
* By doing this you also might have moved the rectangle itself, just push it back underneath the rocket... (either with the arrows, or with the selection tool). | |||
* In order to get this right, you should each time put all the other layers (rocket plus one of the flames) in outline mode with the layers tool. | |||
[[image:flash-cs3-rocket-yellow-flame.png|thumb|450px|none|Rocket with flames in layers]] | |||
; Step 5- Tuning | |||
* The animation is now a bit too fast. We would like to get the kind of effect you see in old and cheap cartoons on TV. | |||
* If you wish you can drag the keyframes (each dot to the right). I made a keyframe in every 5, but I also adjusted the Framerate to 30/second. That's good TV quality. (click on workspace and adjust in properties panel) | |||
[[image:flash-cs3-rocket-frames.png|frame|none|Rocket frames stretched]] | |||
* Then you also could improve drawing of the flames (see the [[Flash object transform tutorial]] and/or add more keyframes. Finally, you could add [[Flash motion tweening tutorial|motion tweens]] between the keyframes. I didn't do this since motion tweening is not part of this tutorial. | |||
; Step 4 - Test and publish | |||
* Test and enjoy :) | |||
* Publish | |||
; Step 5 - Export as a video clip only | |||
''File->Export Movie'' will just save a *.swf Flash animation file (no HTML and JS). | |||
There are two ways of exporting an *.swf movie. | |||
* "Normal", i.e. compressed. This means that when import this flash file into another flash file, you can't edit the object anymore. | |||
* "Uncompressed". This means that after you import the rocket you can edit it somewhat. To get this option, untick ''Compress Movie'' in the settings dialog that will pop up. | |||
; Step 6 - Turn it into a movie clip symbol (optional) | |||
You also can turn this whole animation into a movie clip symbol. This is best strategy if you want to build a library of fully editable flash movie clips you can import into other animations. Also, as we shall point out later, you actually could '''start''' by creating a movie clip symbol and then create an animation. | |||
* Select all layers and frames (click on the first layer, then SHIFT-click on the last). Make sure that every frame and layer in the timeline is black | |||
* Copy all the frames (everything) Menu ''Edit->Timeline->Copy Frames'' | |||
* Menu ''Insert->New Symbol''. Tick the ''Movie clip'' option and give it a good name, e.g. "Rocket". | |||
* Then you should be in Rocket editing mode and just see "Layer 1" on top | |||
* Put the cursor in the first frame | |||
* The paste the whole rocket code: Menu ''Edit->Timelines->Paste Frames'' | |||
You now should see something like this: | |||
[[image:flash-cs3-rocket-symbol.png|thumb|600px|none|Rocket animation made into a symbol]] | |||
Next you can copy this symbol to another flash file which you may call my_library.fla. We just killed everything in the file (except the symbol) and saved it under a different name (flash-cs3-rocket-symbol.fla) | |||
;Result | |||
Now we have two versions of rocket *.swf move clipt that we can reuse in another Flash animations | |||
*[http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/flash-cs3-rocket.swf flash-cs3-rocket.swf] | |||
*[http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/flash-cs3-rocket-uncompressed.swf flash-cs3-rocket-uncompressed.swf]. This version also has the improved flames | |||
In addition we have file *.fla file with just a rocket symbol inside. You can copy/paste symbols from one flash file to another one. | |||
* [http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/flash-cs3-rocket-symbol.fla flash-cs3-rocket-symbol.fla] | |||
Below is a short how-to re-use *.swf files , but you also can directly go and read the [[Flash motion tweening tutorial]]. | |||
== Reuse frame-by-frame animations as movie clips == | |||
=== Reuse of swf files === | |||
The swf flash files we just created can be used as components in new Flash animation. | |||
The *.fla, *.swf and *.html files ''flash-cs3-rocking-hello.*'' can be found here: http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/ | |||
; Step 1 - Import *.swf files into the library of a new Flash file | |||
* Create a new flash file (''File->New'') | |||
* Then import stuff you made: ''File->Import->Import to library'' | |||
** Select the flash-cs3-rocket.swf file | |||
** Do the same with the flash-cs3-shaking-hello.swf file | |||
You now have a nice rocket and a flashing hello in your library: | |||
[[image:flash-cs3-rocket-hello-library.png|thumb|450px|none|Hello and rocket movies in your library]] | |||
; Step 2 - Drag the symbols (movies) to the stage | |||
* Drag the item in the library onto the stage | |||
* Now your rocket is too big :( | |||
* No problem. Use the Free Transform tool to make it smaller and to rotate | |||
** Hold down the SHIFT key when you resize it from a corner ! | |||
Here is the result: | |||
[[image:flash-cs3-rocket-hello-use.png|thumb|300px|none|Hello and rocket movies used]] | |||
; Step 3 - Learn about motion animation | |||
Of course, now you should do a moving animation with these flashing objects. See the [[Flash motion tweening tutorial]] and before this enjoy the flying rocket: | |||
: http://tecfa.unige.ch/guides/flash/ex/motion-tweening-intro/flash-cs3-rocket-moving.html | |||
=== Creation and reuse of embedded movie clips === | |||
In the [[#Rocket_science|Rocket science]] example and in the others too, we created the animation in the main time line. Alternatively (and better for the future) you should '''first''' start by creating a new symbol: | |||
* Menu ''Insert->New Symbol''. Tick the ''Movie clip'' option and give it a good name, e.g. "Rocket". | |||
* Then you land directly in symbol editing mode and you can create an animation for just this object as described in all the examples above. | |||
* Once you are done with symbol editing, double-click on "scene" in the edit bar (on top of the stage) or click on the little "back arrow". Always make sure that know whether you edit just a symbol or whether you are in the main timeline (the whole scene) ! | |||
Read more in the [[Flash embedded movie clip tutorial]] about creating and using embedded movie clips. This tutorial will also introduce some ActionScript code that is needed to stop/start embedded animations. | |||
Also remember that you can copy/paste anything from one *.fla file to another and this includes movie clips. So it's a good idea to create somewhere a private library (a fla file) that includes all your major artwork. | |||
== Links == | == Links == | ||
| Line 177: | Line 314: | ||
* Get just the *.fla file if you want to make modifications. The standard copyright of this wiki applies. | * Get just the *.fla file if you want to make modifications. The standard copyright of this wiki applies. | ||
[[Category: | [[Category:Flash tutorials]] | ||
[[Category: Flash]] | [[Category: Flash]] | ||
Latest revision as of 18:25, 22 August 2016
This entry is part of the Flash tutorials.
Introduction
Frame-by-frame animation means to display one image after each other and that creates the illusion of a movie.
- Learning goals
- Learn basic Flash 9 (CS3) frame-by-frame animation, one kind of Flash animation.
- Save a frame-by-frame animation as reusable movie clip.
- Learn about symbol edit mode.
- Learn about some object transformation features
- Prerequisites
- Flash CS3 desktop tutorial
- Flash layers tutorial
- Flash drawing tutorial (for starters some of it, at some point you'll have to dig into it a bit)
- Flash animation overview
- Moving on
- If you want to do serious frame-by-frame animation, you probably better drawing skills. In particular, you should read the Flash object transform tutorial and the Flash arranging objects tutorial since you'll have to change graphics from one frame to the next one.
- The Flash article has a list of other tutorials. You probably should continue with the Flash classic motion tweening tutorial or Flash CS4 motion tweening tutorial. It will teach how to make fly things. You also can read the Flash shape tweening tutorial which tells how to do morphing animation.
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- Materials (*.fla files you can play with)
- http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/
- Newer version
- Flash frame-by-frame animation tutorial (CS6)
- The executive summary
Purpose: Frame-by-frame animation gives you very detailed control over the movie (since it's the technology used to make animation pictures until recently before different 2D and 3D computer animation techniques came into the existence). Disadvantage is that frame-by-frame drawing is very time consuming work. Therefore, most often, designers use a combination of frame-by-frame animation and interpolation techniques (called tweening in Flash lingo). Often, frame-by-frame animation is used to animate single objects that in turn can be used as part of larger Flash animations. A typical example are buttons that highlight when you move the mouse over them or when you click on them.
Executive summary of the procedure:
- Insert drawings in various keyframes
- Modify these drawings a little bit over time
The timeline and keyframes
The principle of frame-by-frame animations made with drawings is that you draw various versions of the same objects in different frames. These are then displayed one after each other in rapid order (most often between 10-25 frames / second).
A frame is a drawing that is displayed at a given time. In the timeline, each stop in each layer of the timeline is a frame and they are numbered from 1 to whatever length your animation has. Let's start by introducing the meaning of a few symbols in the timeline. We later will come back to these.
If you feel that display of timeline elements is too tiny, you can fix this with the time line options (little pull-down menu in the upper right). This menu also allows displaying a preview of the animation (but that takes up space of course).
When you start drawing with Flash, everything is drawn by default into a first frame in layer 1.
E.g. if you insert a letter, for example, you will see something like in the screen capture just above.
- The first frame in the timeline will have a dot inside. So if you see a frame with ".", it means that there is some content inside.
- The playhead showing the current frame (the red rectangle) sits on top of frame one.
There are other symbols that can appear in the timeline and we will introduce them later as we need these.
We now will introduce three frame-by-frame animation examples. We will do this in the main time line of the *.fla file. Alternatively, you also can first create so-called movie clip symbols and then edit these objects as described in the end of this article.
A simple letter after letter animation
Have a look at the this simple animation first.
The *.fla, *.swf and *.html files flash-cs3-frame-by-frame-hello.* can be found at http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/
We will produce an animation that will display the word "HELLO", one letter after each other. The principle is quite simple: We will insert new letters in new keyframes. One could do this by inserting "H" into keyframe 1, then add "E" to keyframe 2 etc. We will do something slightly different here, i.e. we insert a keyframe every 5 frames.
- Step 1
We insert the letter "H" in frame 1 (alternatively you may start in frame 5, i.e. the user won't see the "H" when the frame loads. Anyhow, later you always can add extra empty frames.
- Steps 2 to 5
Now we repeat this procedure by adding new letters in new frames. So first we will transform frame 5 into a new keyframe. It is important to understand that there are two kinds of new keyframes:
- Blank ones that will clear the stage, i.e. the objects will be gone. That's not what we want here.
- Keyframes that carry "forward" contents of the keyframe before. We will use this one.
The procedure is the following (see the picture below)
- Right-click in a frame, then select Insert Keyframe (not insert blank keyframe). Alternatively hit F6, i.e.use the [Flash CS3 keyboard shortcuts|shortcut]].
Repeat this, until you incrementally spelled out "HELLO".
- Step 6
Test if it works:
- Firstly you simply can move back and forth the playhead (red rectangle that sits on the top of the timeline)
- Then you can test the movie though the menu Control->Test Movie or hit CTRL-Return. This will open a up a new window where you can see more or less what an end-user would see.
- Step 7
Now we want to tune a few things:
(1) You may not be happy that the movie starts with letter "H" already displayed. Right-Click on Frame 1 and Insert Frame (not a keyframe!) or hit F5. Repeat this 4-5 times. Then hold down the mouse and drag the black dot in the new frame 1 to frame 5.
(2) Your Movie may be too slow or too fast. Flash animation made with the CS3 drawing tools is not time-based (as in SVG for instance) so you have to fix a frame rate. You can change the frame rate (number of pictures shown/second) in two ways:
- Click on an empty spot on the stage and change the rate in the properties panel that you should see below
- Menu Modify->Document (CTRL-J)
For this animation, about 15 frames are about right I think.
(3) You also may align the letters. But you have to do this in each keyframe, else they will jump around, which actually may be an effect you like.
To align all letters in all frames: Click on the Edit multiple frames button.
- Then, you can select the frames you want to edit together by moving the "[" "]" sliders on top of the timeline
- Then select letter-by-letter groups, then use the align pane (Window->Align), but untick To stage.
This tool is quite dangerous, since it's hard to control what happens in each frame. Make sure to save your file before you engage in this ! Anyhow, next time make sure to place your objects where they should be.
- Step 8
Now you can publish this as a web page.
- Make sure to save the animation in some place you can remember, because Flash will put the exported Flash, HTML and JavaScript there.
- Then, click on an empty spot in the stage and click the "Publish Settings" button or menu File->Publish Settings.
- Click the publish button when you are happy with the settings. It will put all the necessary files in the same directory where your *.fla file sits.
- Then click on either the Flash *.swf file or the *.html file and see if it works.
As an exercise, you now can add extra keyframes after frame 1,5,10, etc. and move up or down letters. Alternatively, read on ...
Frame-by-frame shaky animation
Sometimes, e.g. in trailers or in little advertisement boxes you can see some sort of shaky or jittery icons, like in the example we are going to discuss now.
The *.fla, *.swf and *.html files flash-cs3-shaking-hello.* can be found here: http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/
- Step 1 - change stage size
- Define size and background color of your stage (I use 400x200 px this time). To do so, click with the selection tool on an empty spot of the stage and change the properties of the stage in the properties panel (usually shown below the stage).
- This time, we will use two layers, so create 2 layers, call one of these "hello".
- Step 2 - draw a hello word
- In the "hello" layer, draw the word "Hello" with the pencil for a change
- Select the pencil
- Put the Pencil tool into "Smooth mode".
- Put Flash into object mode (circle in the options area of the tools panel)
- Select a wide stroke (15px or more)
Go back to the drawing tutorial if you don't how to use object mode and how to set the smooth control for the pencil.
- Step 3 - fix the hello word
- You may have to fix the Word "Hello", since despite smooth mode your drawing may not be so hot.
- Firstly use the Free Transform tool to adjust size, rotation, etc. of each letter.
- Then use the Subselection tool to fix certain letters, probably your "o" will be ugly.
- To do good work, you need to set magnification to something like 400 (Menu View->Magnification).
- Then you can drag around the distortion points' (squares) and kill some of these and/or move the curve control handles (dots attached to a line).
- You can read further explanation about envelope transforms
- Finally select all letters with the selection tool and center them. You may also may make the whole drawing bigger or smaller (just change the "W" property in the properties panel while everything is selected, i.e. see the screen capture below).
So now you should have (very) roughly something like this:
- Step 4 - Draw an oval
- Draw an oval or something around the "Hello" word if you want. Use another layer for this and lock the "Hello" layer while you do this. See the Flash layers tutorial if you don't know how to use layers.
- Again, use the subselection tool to fine tune if needed. If you need more explanation about object transformation, have a peek at the Flash object transform tutorial.
- Step 5 - Make a new keyframe for both layers
Create a new keyframe in frame 2 (as explained above).
- Hit F6 or Right-click; Insert Key Frame for the "hello" layer
- Hit F6 or Right-click; Insert Key Frame for the "oval" layer
- Now you should have a copy of both the "hello" word and the Oval in the new frame.
- Step 6 - Make changes
- Now you can make slight changes to your drawings in frame 2 (so make sure that frame 2 is selected !)
- I changed color a bit for both the oval and the hello word.
- Unlock the "hello" layer if it's still locked.
- "Edit->Select All"
- Change the color in the properties window
- Then twist a little bit some letters and maybe the Oval
- You can do this for instance with the subselection tool or the Freetransform tool. (I only used the subselection tool and basically turned a few Curve control handles).
Below is a picture of the slightly altered graphics:
- Step 7 - Add other frames
Just two frames will do, but you can add more of course :)
This example was a bit more professional. We tried to select a good stage size and made some efforts to get the drawings right.
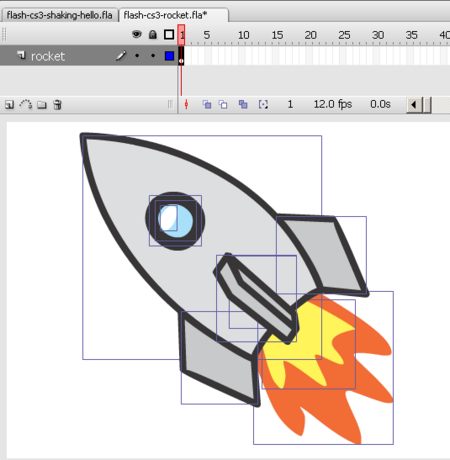
Rocket science
Frame-by-frame animation is also quite useful if you want to create animated objects that you then can reuse in another animation as a movie clip. Let's first look at this little rocket we shall discuss.
The *.fla, *.swf and *.html files flash-cs3-rocket.* can be found here: http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/
I imported this rocket from Uncyclomedia Commons:
- It's an SVG file that I first opened with Illustrator.
- I then copy/pasted it to Flash. See the Clipart article (i.e. the section on Importing to Flash).
Now we would like to animate the flames of this little rocket.
- Step 1 - Break the rocket into components
- Break the rocket apart (right-click->Break Apart). You now should see various rectangles drawn around its various shapes.
- Flames are made with 2 shapes (the two rectangles in the lower right)
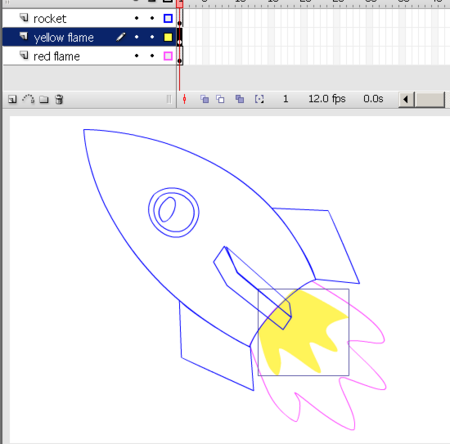
- Step 2 - Put the flames into another layer
The easiest way is to use distribute these to other layers
- Select the 2 flames (hold down the SHIFT key and click on the orange and yellow parts
- Then Right-click->Distribute to layers
- Rename the two layers you created.
Now you should have something like in the screen dump below. I am positioned in the yellow flame layer and show the other two as outlines.
- Step 3 - Duplicate frame 1 to frames 2 and 3 in these two layers.
- As explained above, in frame 2: Right-click->Insert Keyframe. Do this for each of the three layers
- Repeat this for frame 3.
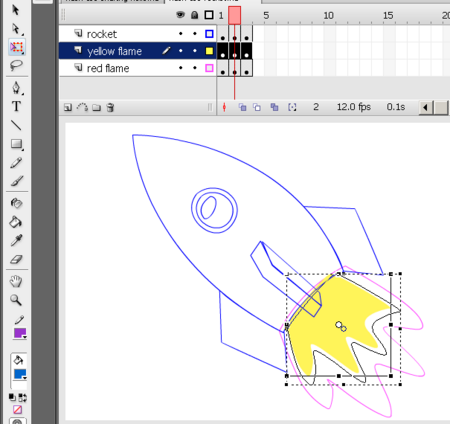
- Step 4 - Change the flames for each frame
- I simply used the Free Transform tool and dragged the rectangle towards the lower right.
- By doing this you also might have moved the rectangle itself, just push it back underneath the rocket... (either with the arrows, or with the selection tool).
- In order to get this right, you should each time put all the other layers (rocket plus one of the flames) in outline mode with the layers tool.
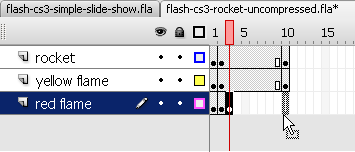
- Step 5- Tuning
- The animation is now a bit too fast. We would like to get the kind of effect you see in old and cheap cartoons on TV.
- If you wish you can drag the keyframes (each dot to the right). I made a keyframe in every 5, but I also adjusted the Framerate to 30/second. That's good TV quality. (click on workspace and adjust in properties panel)
- Then you also could improve drawing of the flames (see the Flash object transform tutorial and/or add more keyframes. Finally, you could add motion tweens between the keyframes. I didn't do this since motion tweening is not part of this tutorial.
- Step 4 - Test and publish
- Test and enjoy :)
- Publish
- Step 5 - Export as a video clip only
File->Export Movie will just save a *.swf Flash animation file (no HTML and JS).
There are two ways of exporting an *.swf movie.
- "Normal", i.e. compressed. This means that when import this flash file into another flash file, you can't edit the object anymore.
- "Uncompressed". This means that after you import the rocket you can edit it somewhat. To get this option, untick Compress Movie in the settings dialog that will pop up.
- Step 6 - Turn it into a movie clip symbol (optional)
You also can turn this whole animation into a movie clip symbol. This is best strategy if you want to build a library of fully editable flash movie clips you can import into other animations. Also, as we shall point out later, you actually could start by creating a movie clip symbol and then create an animation.
- Select all layers and frames (click on the first layer, then SHIFT-click on the last). Make sure that every frame and layer in the timeline is black
- Copy all the frames (everything) Menu Edit->Timeline->Copy Frames
- Menu Insert->New Symbol. Tick the Movie clip option and give it a good name, e.g. "Rocket".
- Then you should be in Rocket editing mode and just see "Layer 1" on top
- Put the cursor in the first frame
- The paste the whole rocket code: Menu Edit->Timelines->Paste Frames
You now should see something like this:
Next you can copy this symbol to another flash file which you may call my_library.fla. We just killed everything in the file (except the symbol) and saved it under a different name (flash-cs3-rocket-symbol.fla)
- Result
Now we have two versions of rocket *.swf move clipt that we can reuse in another Flash animations
- flash-cs3-rocket-uncompressed.swf. This version also has the improved flames
In addition we have file *.fla file with just a rocket symbol inside. You can copy/paste symbols from one flash file to another one.
Below is a short how-to re-use *.swf files , but you also can directly go and read the Flash motion tweening tutorial.
Reuse frame-by-frame animations as movie clips
Reuse of swf files
The swf flash files we just created can be used as components in new Flash animation.
The *.fla, *.swf and *.html files flash-cs3-rocking-hello.* can be found here: http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/
- Step 1 - Import *.swf files into the library of a new Flash file
- Create a new flash file (File->New)
- Then import stuff you made: File->Import->Import to library
- Select the flash-cs3-rocket.swf file
- Do the same with the flash-cs3-shaking-hello.swf file
You now have a nice rocket and a flashing hello in your library:
- Step 2 - Drag the symbols (movies) to the stage
- Drag the item in the library onto the stage
- Now your rocket is too big :(
- No problem. Use the Free Transform tool to make it smaller and to rotate
- Hold down the SHIFT key when you resize it from a corner !
Here is the result:
- Step 3 - Learn about motion animation
Of course, now you should do a moving animation with these flashing objects. See the Flash motion tweening tutorial and before this enjoy the flying rocket:
Creation and reuse of embedded movie clips
In the Rocket science example and in the others too, we created the animation in the main time line. Alternatively (and better for the future) you should first start by creating a new symbol:
- Menu Insert->New Symbol. Tick the Movie clip option and give it a good name, e.g. "Rocket".
- Then you land directly in symbol editing mode and you can create an animation for just this object as described in all the examples above.
- Once you are done with symbol editing, double-click on "scene" in the edit bar (on top of the stage) or click on the little "back arrow". Always make sure that know whether you edit just a symbol or whether you are in the main timeline (the whole scene) !
Read more in the Flash embedded movie clip tutorial about creating and using embedded movie clips. This tutorial will also introduce some ActionScript code that is needed to stop/start embedded animations.
Also remember that you can copy/paste anything from one *.fla file to another and this includes movie clips. So it's a good idea to create somewhere a private library (a fla file) that includes all your major artwork.
Links
Example materials
Example files used (including *.fla source) can be found here:
- Click on either an *.html or *.swf file to see.
- Get just the *.fla file if you want to make modifications. The standard copyright of this wiki applies.