Flash CS3 button tutorial: Difference between revisions
m (→Links) |
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
||
| (66 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Incomplete}} | {{Incomplete}} | ||
<pageby nominor="false" comments="false"/> | {{older version|CS3|[[Flash button tutorial]]}} | ||
{{Flash tutorial|CS3, (CS4, CS5, CS6)|beginner|}} | |||
<!-- <pageby nominor="false" comments="false"/> --> | |||
== Overview == | == Overview == | ||
Buttons are interactive elements on which a | Buttons are interactive interface elements on which a user can click. As an alternative you also could use component buttons (see the [[Flash components tutorial]]). | ||
<div class="tut_goals"> | |||
; Learning goals: | ; Learning goals: | ||
: Learn how to | : Learn how to use built-in buttons (from ''library buttons.fla''). | ||
: Learn | : Learn how to create your own buttons. | ||
: Learn some ActionScript 2 and 3 to jump around in the timeline. | |||
: Applications: Simple Flash "web sites", e.g. slide shows. | |||
; Flash level | |||
* Flash CS3 - Flash 9 - Actionscript 3 | |||
;Prerequisites: | ;Prerequisites: | ||
:[[Flash CS3 desktop tutorial]] | :[[Flash CS3 desktop tutorial]] | ||
:[[Flash drawing tutorial]] | :[[Flash drawing tutorial]] | ||
:[[Flash layers tutorial]] | |||
:[[Flash frame-by-frame animation tutorial]] | :[[Flash frame-by-frame animation tutorial]] | ||
:[[Flash motion tweening tutorial]] (for the rocket launcher) | :[[Flash motion tweening tutorial]] (for the rocket launcher and the animated buttons) | ||
;Moving on | ;Moving on | ||
: The [[Flash]] article has a list of other tutorials. | : The [[Flash]] article has a list of other tutorials. | ||
: We suggest e.g. | : We suggest firstly the [[Flash components tutorial]] (working with component buttons is actually easier, but the choice is limited). | ||
: Then you can move to other interactivity tutorials, e.g. [[Flash drag and drop tutorial]], [[ActionScript 3 interactive objects tutorial]], or [[ActionScript 3 event handling tutorial]]. | |||
;Quality | ;Quality | ||
| Line 25: | Line 34: | ||
;Level | ;Level | ||
: It aims at beginners. More advanced features and tricks are not explained here. | : It aims at beginners. More advanced features and tricks are not explained here. | ||
; Learning materials (*.fla and *.swf files) | |||
:[http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ http://tecfa.unige.ch/guides/flash/ex/buttons-intro/] | |||
; Alternative version | |||
* [[Flash button tutorial]] | |||
</div> | |||
; The executive summary - buttons | ; The executive summary - buttons | ||
Buttons are interface components to add simple interactivity, such as displaying extra information, launch a movie clip etc. | Buttons are interface components to add simple interactivity, such as displaying extra information, launch a movie clip etc. | ||
(1) To '''create a button''' | (1) To '''create a button''': | ||
* | * either draw an object and make it a button (Right-click ''Convert to Symbol'' and select ''Button''); | ||
* | * or get a button from the built-in ''Library - buttons.fla'' | ||
(2) To '''make use of a button''': | |||
* You have to do add some ActionScript code and that will react to a user "gesture" like a mouse click. | |||
; | ; A word of warning | ||
* | ActionScript 2.0 and ActionScript 3.0 (Flash CS3/9 and later) do not work the same way ! | ||
* ActionScript 2.0: Attach some action script to the button and that will launch something called an "action". | |||
* ActionScript 2.0 to prepare for easy migration: Only write code in the timeline. | |||
* ActionScript 3.0: Write ActionScript code in the timeline. It must include an Event Listener for the button, plus some code that is triggered by the event listener. | |||
In this tutorial we only will cover [[Flash ActionScript 3 overview|ActionScript 3]] (three) programming elements. Read the [[flash button tutorial - AS2]] if you must use the older version (Flash 8/ActionScript 2) | |||
; Tip | |||
If you lack any sort of programming experience, then download the source files I made and play with them, e.g. add an extra picture and fix the code if needed... | |||
Tip | |||
== Overview of the built-in Flash button symbols == | == Overview of the built-in Flash button symbols == | ||
| Line 144: | Line 66: | ||
Flash contains a good variety of pre-built buttons. To use these, your first should dock the ''Library-Buttons.fla'' panel next to your libraries panel: Menu ''Window->Common Libraries->Buttons''. (See the [[Flash CS3 desktop tutorial]] on how to dock a panel). | Flash contains a good variety of pre-built buttons. To use these, your first should dock the ''Library-Buttons.fla'' panel next to your libraries panel: Menu ''Window->Common Libraries->Buttons''. (See the [[Flash CS3 desktop tutorial]] on how to dock a panel). | ||
In this section we will just | In this section we will first just discuss the architecture of a Flash button. | ||
In built-in buttons library, buttons are arranged in folders. Double click to open these. | |||
Then, you may may inspect various symbols by clicking a button. In the upper part of the panel you get a preview. Click on the arrow to see how | Then, you may may inspect various button symbols by clicking on a button. In the upper part of the library panel you will get a preview. Click on the arrow to see how the button behaves. | ||
[[image:flash-library-buttons.png|thumb|600px|none|The Flash buttons library]] | [[image:flash-library-buttons.png|thumb|600px|none|The Flash buttons library]] | ||
For use in your own animation I suggest to copy a button first to your own library | For use in your own animation I suggest to copy a button first to your own library (else Flash will do it for you too) | ||
# Right-click on the Symbol and ''Copy'' | # Right-click on the Symbol and ''Copy'' | ||
# Paste it to your own library. Open the library panel and hit ''crtl-V'' | # Paste it to your own library. Open the library panel and hit ''crtl-V'' | ||
Next, from your library panel simply drag the button on the stage. This will create an '''instance''' of the button. To remove it from the stage, select it and hit the delete key. You will see in the properties panel something like ''Instance of: rounded orange'' and you now should give it a name, e.g. my_button. | |||
=== Customizing button symbols === | === Customizing button symbols === | ||
| Line 161: | Line 83: | ||
; Editing buttons | ; Editing buttons | ||
To customize a button symbol, double click on the icon of the symbol library panel. This will let you work just on this object, i.e. it puts you into a '''Symbol editing mode'''. There are other ways to get into this editing "inside" (via the general menu or double-click or right-click on an instance). You | To customize a button symbol, double-click on the icon of the symbol library panel. This will let you work just on this object, i.e. it puts you into a '''Symbol editing mode'''. There are other ways to get into this editing "inside" (via the general menu or double-click or right-click on an instance). | ||
You now could for instance change the font or the color of a symbol or make changes to its frame-by-frame animations. Anyhow, we suggest to leave the buttons as is for the moment. | |||
; Finding your workspace again | ; Finding your workspace again | ||
There are several solutions: | There are several solutions: | ||
* Select ''Edit->Edit Document'' (Ctrl-E). | * Select ''Edit->Edit Document'' (Ctrl-E). | ||
* But I suggest to add the Edit bar: ''Window->Toolbars->Edit bar''. It will show you exactly at what level you are editing, e.g. scene or button | * But I suggest to add the Edit bar: ''Window->Toolbars->Edit bar''. It will show you exactly at what level you are editing, e.g. scene or the button symbol. | ||
As you can see in the picture below, on the Edit Bar from left to right you can see the cascade of editing levels. Right now we are editing the "bubble to red" button. | As you can see in the picture below, on the Edit Bar from left to right you can see the cascade of editing levels. Right now we are editing the "bubble to red" button. | ||
| Line 173: | Line 96: | ||
; Editing the label of a button | ; Editing the label of a button | ||
While you can use these buttons "as is" (except making them larger or smaller maybe), you only need to know how to insert a label for starters. | |||
A symbol is basically something that you can use several times over, but its fundamental look and feel properties will remain the same, including its the label. So if you need buttons with other labels you must create copies of these symbols. In your library panel right-click on the icon of the symbol and select ''duplicate'' from the popup menu. Choose an appropriate name, e.g. "do not press" | A symbol is basically something that you can use several times over, but its fundamental look and feel properties will remain the same, including its the label. So if you need buttons with other labels you must create copies of these symbols. In your library panel right-click on the icon of the symbol and select ''duplicate'' from the popup menu. Choose an appropriate name, e.g. "do not press" | ||
To change the label (and font) of a button: | To change the label (and font) of a button symbol: | ||
* Double click to get in the symbol editing mode. You will see a frame-by-frame animation movie (read the [[Flash frame-by-frame animation tutorial]] if you are not familiar with this). | * Double click to get in the symbol editing mode. You will see a kind of frame-by-frame animation movie (read the [[Flash frame-by-frame animation tutorial]] if you are not familiar with this). | ||
* Lock and hide all layers, except the layer with label (e.g. text). | * Lock and hide all layers, except the layer with label (e.g. text). | ||
* Change | * Change the text | ||
* You also can change font properties of course | * You also can change font properties of course | ||
* Then you may have to adjust its position. Click on the select tool and move the text box with the cursors until it looks right (look at your library panel). | * Then you may have to adjust its position. Click on the select tool and move the text box with the cursors until it looks right (look at your library panel). | ||
| Line 189: | Line 114: | ||
; Up | ; Up | ||
The button, i.e. the drawing that appears "as is" when | :The button, i.e. the drawing that appears "as is" when the button is displayed in a frame of your animation. | ||
; Over | ; Over | ||
The button as it appears when the user moves the mouse over it. E.g. it defines highlighting. | :The button graphics as it appears when the user moves the mouse over it. E.g. it defines highlighting. | ||
; Down | ; Down | ||
The button as it appears when the user presses the mouse (just during the time the mouse button is held). It shows the | :The button as it appears when the user presses the mouse (just during the time the mouse button is held). It shows the pressing down effect. | ||
; Hit | ; Hit | ||
This allows to define the sensible area (usually the complete button). | :This frame allows to define the sensible area (usually the complete button) with a graphic. Its contents will not be shown. | ||
Various kinds of buttons have various layers (usually between three and five) depending on the complexity of the drawings. | Various kinds of buttons have various layers (usually between three and five) depending on the complexity of the drawings. | ||
These layers contains just drawing for these four | These layers contains just drawing for these four button frames. The Flash engine will then select the appropriate frame for display according to user action (mouse over, mouse down, etc.). | ||
Beginners just should ''use'' built-in buttons. There is no need to change anything in the keyframes or the layers except the label. | Beginners just should ''use'' built-in buttons. There is no need to change anything in the keyframes or the layers except the label. However, you later can change any drawings in any way you like. A button can be made of any sort of graphics you like (even pictures as you shall learn below) and you even may add animation with embedded movie clips. | ||
=== Using the built-in buttons === | === Using the built-in buttons === | ||
You can attach behaviors in various ways to buttons. The most obvious | You can attach behaviors in various ways to buttons but there is no difference between built-in buttons and the ones you can create yourself. The most obvious one is to jump to a different frame in the main timeline after the user clicks on a button. | ||
In the next section we will use a button to launch a rocket. | |||
== A button in frame 1 to start animation in frame 2 == | |||
== Rocket launcher | === Rocket launcher === | ||
The goal is make a flash animation that stops at frame one when the file loads. The user then will see a button on which he can click. The animation should restart in frame 2 after the user clicked. | |||
; | ; Drag a button to the stage | ||
* | * You can adjust its size with the ''Free Transform Tool'' (but make sure that you are not in symbol edit mode, i.e. working on the button graphics) | ||
* | * Edit the textfield (double click twice) on the text for example, make this label "Go!" for example. | ||
; | ; Name the button instance | ||
We have to give the launch button (not the symbol in the library but the thing we got on stage) a '''name'''. Once you drag a library item to the stage you produce an ''instance'' of the symbol. In order to find this instance, Flash needs to know it by name. It's like in magic: you name it - you control it ;) | |||
:[ | * Let's call this button instance: | ||
<source lang="actionscript"> | |||
launch_button | |||
</source> | |||
* Open the properties panel and fill in the field (see below): | |||
[[image:flash-cs3-symbol-instance-name.png|frame|none|Give a name to an symbol instance]] | |||
Make sure that the name is doesn't have any blanks or special symbols inside (actually Flash will complain if you define an illegal name). | |||
; Adding ActionScript code | |||
In order to make Flash buttons interactive, we will have to write some code. This code must be defined for the same frame(s) as the button but we usually use a different layer. | |||
* The scripting layer is usually called "Script" or "Action" or "AS3". | |||
* To enter the ActionScript editor, just select the right frame in the "script" layer and the hit F9. | |||
[[image:flash-cs3-button-actionscript3-code.png|thumb|700px|none|Some ActionScript 3 code to associate an action with a user event]] | |||
So, let's code now: | |||
; Add AS3 stopping code to the timeline | |||
* Add another layer and call it "Action" or "Script" | |||
* Click on Frame 1 in this new layer, then hit F9 and in the '''Actions-Frame''' panel insert: | |||
<source lang="actionscript"> | |||
stop(); | |||
</source> | |||
This will just stop the execution of the main timeline "movie". I.e. Flash will only display the contents of the first frame (all layers) and then wait. | |||
; Add AS3 code for navigation | |||
* | * Now we will add some more code below the <code>stop ();</code> line. So click again in frame 1 of the Action Layer and hit F9: | ||
Add this below the "stop();": | |||
<source lang="actionscript"> | |||
launch_button.addEventListener(MouseEvent.CLICK,launchRocket); | |||
function launchRocket(event:MouseEvent) { gotoAndPlay(2); } | |||
</source> | |||
We can not really explain event driven programming here (see the [[ActionScript 3 event handling tutorial]]), but the principle is the following: For each object that can react to user actions you have to define what will happen when the user does something, e.g. click with the mouse. | |||
* Firstly, define a function that "does something", e.g. move the playhead in the timeline to another frame. In our case we called the function ''launchRocket''. | |||
* | * Second, associate this function with the "user clicks on the button" event. The ''addEventListener'' method let's you define what function will be called when a user does something with the button (in this case, clicking on it). In other words, you add an Event Listener to the button (e.g. one that will observe button clicks) and you tell this Event Listener what function to call when this happens. | ||
; | ; Code reuse | ||
* | |||
* | Of course you can reuse this code for a similar problem, i.e. moving the animation to another spot of the timeline when the user presses a button. All you need to do is this: | ||
* Put a button on your stage (e.g. one from the Flash library) | |||
* Then give this button instance a name | |||
* Then change the number in <code>gotoAndPlay(2);</code>. E.g. change it to 5 if you want it to jump to frame 5. | |||
Tip: If your code is getting bigger, undock the Actions Frame panel and pin it down. Hit F9 to to hide it again. | |||
; Results | |||
* You can look at my published result (works only with Flash 9!)[http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-rocket-launcher-as3.html here] | |||
* You can grab the [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-rocket-launcher-as3.fla flash-cs3-rocket-launcher-as3.fla] file to play. | |||
* Directory: | |||
:http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | |||
=== Exercise - Enter button for an animation === | |||
* Get one of your motion animations | |||
* Drag all animation keyframes from frame 1 to frame 2. Click and drag when you see the white rectangle attached to the mouse cursor. | |||
* Add a new layer and call it Action | |||
* Insert some graphics / text on frame 1 (else your flash animation will look really empty) | |||
* Then add a button that will allow a user to jump to frame 2 when he hits the button | |||
* Add the ActionScript (don't forget to also add a "stop();". | |||
If this sounds too complicated, you can start with less: | |||
# Create a new layer and select frame 1 | |||
# Drag a button from the button library to the stage and name this button instance "start" in the properties panel. | |||
# Hit F9 and copy/paste this code: | |||
<source lang="actionscript"> | |||
stop(); | |||
start.addEventListener(MouseEvent.CLICK,launch); | |||
function launch (ev){ gotoAndPlay (2); } | |||
</source> | |||
We now have an "Enter" button in the first frame of the animation. As soon as the user will click on it, the animation will move to frame 2 and play the rest. Of course, this means that you have to put something in frame 2 (and beyond) that users can look at. | |||
== Menu-based flash sites == | |||
You can build little flash "web" sites with buttons with what you just learned. The principle is simple: | |||
# Put contents in in various frames (you can use multiple layers of course). | |||
# We will stop Flash from playing all the frames by inserting the "stop();" instruction in frame 1. | |||
# We then will create a button for each "page" X (i.e. keyframe X) and then write some code for each button that will transport the user to frame "Y". | |||
We show you how to do this step-by-by with ActionScript 3: | |||
; Step 1 - create "pages" | |||
* Create a "Pages" layer | |||
* Put each "page" into a frame (text, pictures, videos, whatever static information) | |||
* If you don't want menus to overlap with contents, make sure to leave an empty area for the menu on each of these pages (e.g. on top or to the left of the picture) | |||
; Step 1b - variant with animations | |||
* You also can add animations if you like. But put these in different layers or alternatively and better create these as movie clips, i.e create a movie symbol first, then edit it. But make sure that no frames from different layers overlap. The principle of a simple flash web site is that a user will jump to different frames. | |||
; Step 2 - Create the menu | |||
* Create a new layer and call it "Menu" for example | |||
* Insert in frame #1 of this "Menu" layer all the buttons that will lead to each of the "pages". Extend this layer to the last frame of your "pages" layer (hit F5). We want the navigation menu to visible all the time. | |||
For '''each''' button: | |||
* Drag a button from the buttons library to the stage | |||
* Change the label: Double click on the button, then unlock the text layer, then change it. | |||
* Give it also an instance name in the parameters panel, e.g. ''sunrise_btn''. | |||
* Once you are done, use the align tool to distribute and align them correctly. | |||
; Step 4 - name your frames | |||
You may not have heard of "named frames" so far, but they are quite practical and using named frames is good development policy. If you use names for frames, you later can move them around. Also it is easier to remember names. | |||
To name a frame: | |||
* Click in each frame that marks the start of a "page" in your flash site (i.e. where buttons will lead to) and insert a name in the '''properties inspector''' at the bottom. | |||
[[Image:flash-cs3-named-frames.png|frame|none|Naming Frames]] | |||
; Step 5 - Verify | |||
* Each '''button instance''' must have name. | |||
* Each '''frame''' which you want the user to reach with a button click, should have a name. | |||
; Step 6 - Create the script | |||
* Create a new layer and call it "scripts" for example | |||
* Edit frame 1 of '''this''' layer ("scripts): Hit F9 | |||
* Extend this layer if needed (e.g. hit F5 in frame 8), else you won't see your buttons. | |||
* Insert Action Script for each button as below. | |||
We basically use two actions: | |||
: <code>gotoAndStop ("'''your_frame_name'''"); </code> to jump to a frame and stop | |||
: <code>gotoAndPlay (...); </code> to jump to a frame and let it play until it runs into a stop. | |||
The script then should look something like this. I think I made it as simple as possible for non-programmers. | |||
Code inserted between /* .... */ is just comment, i.e. information that Flash will not interpret but that is useful to you as a developer. | |||
<source lang="actionscript"> | |||
/* This will stop Flash from playing all the frames | |||
User must stay in Frame 1 */ | |||
stop(); | |||
/* Associate a different handler function for each button instance: | |||
Syntax: button_name.addEventListener(Event.type, function_name | |||
Lines below mean: | |||
* If the user clicks on the palmtree_btn with the mouse, | |||
then the function clickHandler3 defined below will execute | |||
*/ | |||
home_btn.addEventListener(MouseEvent.CLICK, clickHandler1); | |||
lake_btn.addEventListener(MouseEvent.CLICK, clickHandler2); | |||
palmtree_btn.addEventListener(MouseEvent.CLICK, clickHandler3); | |||
sunrise_btn.addEventListener(MouseEvent.CLICK, clickHandler4); | |||
/* Each function defines where to move the playhead in the animation. | |||
E.g. clickHandler2 will go to frame 3 and then stop */ | |||
function clickHandler1(event:MouseEvent) { gotoAndStop("home"); } | |||
function clickHandler2(event:MouseEvent) { gotoAndStop("lake"); } | |||
function clickHandler3(event:MouseEvent) { gotoAndStop("palmtree"); } | |||
/* This one does not stop, it will play the animation */ | |||
function clickHandler4(event:MouseEvent) { gotoAndPlay("sunrise"); } | |||
</source> | |||
; If it doesn't work | |||
* There may be syntax errors and Flash will tell you so in the Output panel that will pop up. Look at the line numbers. | |||
* You many have misspelled the button and frame names in the script. ActionScript is case-sensitive ! | |||
; Results | |||
* You can look at my published result [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-simple-menu-site.html here] | |||
*Source: [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-simple-menu-site.fla flash-cs3-simple-menu-site.fla] | |||
* You can grab all the files ''flash-cs3-simple-menu-site.*'' from this directory: | |||
:http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | |||
; Next steps | |||
* You can do the same thing with so-called button components. You can't change the button form easily, but it's a slightly faster procedure. See the [[Flash components tutorial]]. | |||
== A simple slide show with your own buttons == | |||
; Objectives | |||
* We will first show how to create your own simple buttons. | |||
* Then we show some ActionScript code that demonstrates how to make a simple slide show with only two buttons (forward/backward) and that extend throughout the animation. | |||
The purpose of this application is again to explain buttons and some Action Script, not to make the perfect slide show tool. | |||
To create a slideshow, we will first import the pictures and adjust the stage. This way we we can get a feel for the size of buttons needed. Then we draw the buttons. Finally we will make it interactive | |||
; Step 0 - Open a new file | |||
* Select Action Script 3 (This code will not run with Action Script 2.0 !). | |||
; Step 1 - prepare some pictures | |||
* Before importing the pictures, it's a good idea to make them all the same size, e.g. I made my pictures 640x480. If you work under windows, simply use the MS Office Picture manager. It's better to start with right (small) size, since this will reduce the size of the Flash file you later will deliver. | |||
* Then import these pictures to the library: Menu ''File->Import->Import to Library''. Select all the pictures you would like to import, then click OK. (Alternatively, just drag the pictures into the library panel from Windows). | |||
* Importing to the library will turn them into symbols. That way we can later reuse them if we want to. | |||
; Step 2 - Adjust the stage size | |||
* Create a new layer, called "Pictures". In the first keyframe you may insert some text with the TextTool, e.g. "Picture show" (you can fix this later) | |||
* Create a new keyframe in frame 2 (hit F7) | |||
* Drag a picture on the stage of frame 2, then make the stage as big (at least) as the picture. You also can make the stage a big bigger and then select for instance a black background | |||
* To adjust the pictures' position, use the properties panel below, i.e. set W and H to 0 (else use the align panel). | |||
; Step 3 - Put your pictures into different keyframes | |||
* If you have 8 pictures you need to add 7 new keyframes. | |||
* One way to do this is to put your cursor in frame 2 of the picture layer, then hit F7 ("Insert new blank keyframe") 7 times | |||
* Then drag a picture into each of these keyframes and align them too (as above). | |||
* Control if all pictures are ok and in place by moving the playhead from left to right (red rectangle on top of the timeline) | |||
So you should have something like this. | |||
[[image:flash-cs3-frames-for-pictures.jpg|thumb|600px|none|A timeline with keyframes that hold pictures]] | |||
; Step 4 - Draw a forward, a home and a backward button | |||
* Create a new layer and name it Buttons and select it (also lock the pictures layer). | |||
* To draw buttons, you may use the Polystar tool and a variety of transform tools, or just simply draw a triangle and get done with it ... | |||
* Then you also want to reduce the alpha channel (i.e. make these buttons transparent). In the color panel, put Alpha to 40%. | |||
* Once you got a forward button, make a copy and flip it horizontally (menu ''Modify->Transform->Flip Horizontal''). | |||
; Step 5 - convert these graphics into to symbols | |||
* Save both buttons as button symbols (right-click on each graphic you made). | |||
* Use decent names for these, e.g. "button_forward" | |||
[[image:flash-cs3-convert-to-button-symbol.png|frame|none|Turn a graphic into a button symbol]] | |||
* Remove the graphics from the stage (yes kill them!) | |||
; Step 6 - place the buttons and name them | |||
* Select the buttons layer (the one with the single frame). | |||
* Drag a forward and backward button from the library to the stage | |||
* Move both buttons into an a appropriate position. | |||
* Then give a name to each of these 2 instances in the properties panel: "forward_btn" and "back_btn". | |||
So now you should have something like 2 button symbols in the library and an named '''instance''' of each on the stage. | |||
[[image:flash-cs3-button-symbol-instance.png|thumb|700px|none|Two button symbol instances on the stage]] | |||
; Step 7 (optional) - Add some highlighting | |||
* Double-click on the backward button in the library. This will get you in symbol editing mode. | |||
* Hit F6 in frame 2 ("Over") | |||
* Change the color of the button. | |||
As you will see, the button will change color when you move the mouse over it. Do the same with the other button. | |||
[[image:flash-cs3-button-over.png|frame|none|Painting the "over" state of a button]] | |||
; Step 8 - Add action script code to the timeline | |||
* Insert a new layer, call it "Action" | |||
* Go to frame one of this layer and hit F9 | |||
Firstly insert a stop to the animation: | |||
<source lang="actionscript"> | |||
stop(); | stop(); | ||
</source> | |||
This is ActionScript code that will stop the animation right after frame one is loaded. Only by clicking the buttons can the user then go forward or backward. | |||
Then insert this slide show code: | |||
<source lang="actionscript"> | |||
forward_btn.addEventListener(MouseEvent.CLICK,forward); | |||
back_btn.addEventListener(MouseEvent.CLICK,backward); | |||
function forward(event:MouseEvent) { | |||
if (this.currentFrame == this.totalFrames) | |||
{ | |||
gotoAndStop(1); | |||
} | |||
else | |||
{ | |||
nextFrame(); | |||
} | |||
} | |||
function backward(event:MouseEvent) { | |||
if (this.currentFrame == 1) | |||
{ | |||
gotoAndStop(this.totalFrames); | |||
} | |||
else | |||
{ | |||
prevFrame(); | |||
} | |||
} | |||
</source> | |||
This ActionScript 3.0 code firstly adds Event Listeners to each button as we have seen before. | |||
The forward function has some "if-then-else" logic inside. Let's look at its "if-then-else" statement. | |||
<source lang="actionscript"> | |||
if (this.currentFrame == this.totalFrames) { gotoAndStop(1); } | |||
else { nextFrame(); } | |||
</source> | |||
'''Meaning''': When the user clicks on the forward button, the Flash engine will check if the current frame is the last frame then move to frame 1 else just move to the next frame. | |||
The backward function implement the following: | |||
<source lang="actionscript"> | |||
if (this.currentFrame == 1) { gotoAndStop(this.totalFrames); } | |||
else { prevFrame(); } | |||
</source> | |||
'''Meaning''': If we are on the first frame then go to last frame, else go to the previous frame. | |||
In order to use this slide-show code for your own slide show you do not need to understand it. Just copy and paste it, but make sure that your forward button ''instance'' is called "forward_btn" and the backward button instance "back_btn". | |||
Tip: If this doesn't work, make sure that your Publish settings say ActionScript '''3'''. It won't work with ActionScript 2. Also make sure that your button instances are named and that these names correspond to the ones you use in the script. It doesn't matter how you name the button ''symbols'', we talk about button '''instances''' here ! | |||
; Step 9 - Make sure your buttons extend to all frames | |||
Finally, make sure that these buttons are displayed throughout the "movie" | |||
* Select the buttons layer, click the last frame (where the last picture sits) and ''Right-click->Insert Frame'' (or hit F5). A the end you should see little white rectangle. | |||
Your timeline should roughly look like this: | |||
[[image:flash-cs3-buttons-timeline.png|frame|none|The final time line for a simple slideshow]] | |||
; Step 10 - Tuning | |||
Your timeline | You may want to fix the title page. | ||
[[image:flash-cs3- | |||
; Results | ; Results | ||
* You can look at my published result [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3- | * You can look at my published result[http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-simple-slide-show-as3.html here] | ||
* You can grab all the files '''flash-cs3- | * Source: [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-simple-slide-show-as3.fla flash-cs3-simple-slide-show-as3.fla] | ||
* You can grab all the files '''flash-cs3-simple-slide-show-as3.*''' from this directory: | |||
:http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | :http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | ||
This slide show was fairly simple. Now you maybe would like to use fancier buttons. See [[#Animated_buttons|Animated buttons]] below. | |||
== Image maps with pictures == | |||
; | You can make image maps from bitmaps too. I.e. you could use a picture and then insert "hot spots". | ||
* | Steps (more details when I have time): | ||
* | ; Prepare an image | ||
* Put an image on the stage | |||
* Break it apart | |||
; Carve out a fragment | |||
* Deselect the image ! | |||
* Grab some region with the Lasso tool | |||
* Right-click -> Convert to symbol. Select '''button''' !. You now should have an image fragment in the library | |||
; Edit this button and change the "mouse-over" and "mouse down" pictures | |||
* Double-click on this button in the library. You should be in symbol edit mode. Alternatively you can click on the button in the stage. This will show you the whole picture ... I prefer the first method for this job. | |||
* Hit F6 three times to produce copies in the same positions | |||
* In Frame 2 and 3 make a copy of the shape, then move it while the cursor is still on to an empty space | |||
* Modify->Union this copy into a graphic | |||
* | |||
* | * Make it a color with a low alpha | ||
* Move it over the picture shape (but do not move the shape in any way). | |||
.... This gets you a roll-over region :) | |||
; Results | |||
* | * You can look at my published result[http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-image-map.html here] | ||
* | * The source file: | ||
* | : [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-image-map.fla flash-cs3-image-map.fla] | ||
* Directory: | |||
:http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | |||
== Animated buttons == | |||
If you like the idea of crazy buttons, you really can use all your graphics and animation skills. Buttons can include any kind of graphics, including embedded movie clips. | |||
In order to use animations within button symbol frames, you simply create an embedded movie clip (see [[Flash motion tweening tutorial]] or [[Flash embedded movie clip tutorial]]) and then put it in one of the "up", "over" or "down" frames of the button symbol. | |||
; Results | ; Results | ||
* You can look at my published result | * You can look at my published result[http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-button-animation.html here] | ||
* | * The source file: | ||
: [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-button-animation.fla flash-cs3-image-map.fla] | |||
* Directory: | |||
:http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | :http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | ||
== ActionScript summary == | |||
First, create a layer in the timeline called "Script" or "Action". Use frames in '''this''' layer to script behaviors. You can extend the scope of a script by hitting F5 in the timeline (same principle as for backgrounds). | |||
To attach some behavior to a mouse click, use code like this: | |||
<source lang="actionscript"> | |||
button_instance_name.addEventListener(MouseEvent.CLICK,function_name); | |||
function function_name (event:MouseEvent):void { | |||
gotoAndPlay(2); | |||
} | |||
</source> | |||
Replace ''''button_instance_name'''' and ''''function_name'''' by whatever naming is appropriate. | |||
* ''''button_instance_name'''' refers to the name of the button instance (in the properties panel ! | |||
* '''function_name''' can be anything you like (but do '''not''' use spaces or special characters in function names, except the underscore "_". | |||
Here is a good example: | |||
<source lang="actionscript"> | |||
go_button.addEventListener(MouseEvent.CLICK,goFrameA); | |||
function goFrameA (event:MouseEvent) { gotoAndPlay(2); } | |||
</source> | |||
Here is a bad example ("go-button" has a dash, and "go Frame" is two words) | |||
<source lang="actionscript"> | |||
go-button.addEventListener(MouseEvent.CLICK,goFrameA); | |||
function go FrameA (event:MouseEvent) { gotoAndPlay(2); } | |||
</source> | |||
Some useful ActionScript "instructions": | |||
; <code>stop();</code>: | |||
will stop the animation. You can insert stops(); wherever you like in your timeline. | |||
; <code>gotoAndStop(4);</code> | |||
: will jump to frame #4 and stop. Use this for still pictures. | |||
; <code>gotoAndPlay("my_frame");</code> | |||
: will jump to frame called "my_name" and play that frame and the following ones. Use this for animations that extend over several frames. But then consider inserting a "stop();" in the last frame of that animation. | |||
;<code>gotoAndPlay(4);</code>: | |||
will jump to frame #4 and play the rest (as above). | |||
== Other kinds of buttons == | |||
* '''Any''' movie clip symbol (and other sprites) can be made into a button | |||
* | * See also the built-in [[Flash component button tutorial|Flash component button]] | ||
* | |||
To turn a symbol into a button (see for example the [[ActionScript 3 interactive objects tutorial]] | |||
<source lang="actionscript"> | |||
// changes just the cursor into a hand | |||
thing.buttonMode = true; | |||
// add an event listener like for a normal button | |||
thing.addEventListener(MouseEvent.CLICK, do_something); | |||
function do_something (event) { | |||
// launch some animation, i.e. an movie clip that is embedded in the thing. | |||
// trigger something ... | |||
} | |||
</source> | |||
== Links == | == Links == | ||
=== Manuals === | |||
* [http://livedocs.adobe.com/flash/9.0/UsingFlash/WSd60f23110762d6b883b18f10cb1fe1af6-7dc0.html Working with button symbols], a chapter of the [http://livedocs.adobe.com/flash/9.0/UsingFlash/ Using Flash CS3] documentation. | |||
=== Slide shows === | === Slide shows === | ||
| Line 361: | Line 591: | ||
* [http://www.learnwebdevelopment.com/creating-slideshows.html Creating slideshows in Flash CS3] by Craig Campbell. The basic version is free. | * [http://www.learnwebdevelopment.com/creating-slideshows.html Creating slideshows in Flash CS3] by Craig Campbell. The basic version is free. | ||
; | ; Examples of slide show tools | ||
* [http://slideshowpro.net/ Slideshowpro] (commercial kit) | * [http://slideshowpro.net/ Slideshowpro] (commercial kit) | ||
[[Category: | [[Category:Flash tutorials]] | ||
[[Category: Flash]] | [[Category: Flash]] | ||
Latest revision as of 18:03, 22 August 2016
Overview
Buttons are interactive interface elements on which a user can click. As an alternative you also could use component buttons (see the Flash components tutorial).
- Learning goals
- Learn how to use built-in buttons (from library buttons.fla).
- Learn how to create your own buttons.
- Learn some ActionScript 2 and 3 to jump around in the timeline.
- Applications: Simple Flash "web sites", e.g. slide shows.
- Flash level
- Flash CS3 - Flash 9 - Actionscript 3
- Prerequisites
- Flash CS3 desktop tutorial
- Flash drawing tutorial
- Flash layers tutorial
- Flash frame-by-frame animation tutorial
- Flash motion tweening tutorial (for the rocket launcher and the animated buttons)
- Moving on
- The Flash article has a list of other tutorials.
- We suggest firstly the Flash components tutorial (working with component buttons is actually easier, but the choice is limited).
- Then you can move to other interactivity tutorials, e.g. Flash drag and drop tutorial, ActionScript 3 interactive objects tutorial, or ActionScript 3 event handling tutorial.
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- Learning materials (*.fla and *.swf files)
- http://tecfa.unige.ch/guides/flash/ex/buttons-intro/
- Alternative version
- The executive summary - buttons
Buttons are interface components to add simple interactivity, such as displaying extra information, launch a movie clip etc.
(1) To create a button:
- either draw an object and make it a button (Right-click Convert to Symbol and select Button);
- or get a button from the built-in Library - buttons.fla
(2) To make use of a button:
- You have to do add some ActionScript code and that will react to a user "gesture" like a mouse click.
- A word of warning
ActionScript 2.0 and ActionScript 3.0 (Flash CS3/9 and later) do not work the same way !
- ActionScript 2.0: Attach some action script to the button and that will launch something called an "action".
- ActionScript 2.0 to prepare for easy migration: Only write code in the timeline.
- ActionScript 3.0: Write ActionScript code in the timeline. It must include an Event Listener for the button, plus some code that is triggered by the event listener.
In this tutorial we only will cover ActionScript 3 (three) programming elements. Read the flash button tutorial - AS2 if you must use the older version (Flash 8/ActionScript 2)
- Tip
If you lack any sort of programming experience, then download the source files I made and play with them, e.g. add an extra picture and fix the code if needed...
Overview of the built-in Flash button symbols
Flash contains a good variety of pre-built buttons. To use these, your first should dock the Library-Buttons.fla panel next to your libraries panel: Menu Window->Common Libraries->Buttons. (See the Flash CS3 desktop tutorial on how to dock a panel).
In this section we will first just discuss the architecture of a Flash button.
In built-in buttons library, buttons are arranged in folders. Double click to open these. Then, you may may inspect various button symbols by clicking on a button. In the upper part of the library panel you will get a preview. Click on the arrow to see how the button behaves.
For use in your own animation I suggest to copy a button first to your own library (else Flash will do it for you too)
- Right-click on the Symbol and Copy
- Paste it to your own library. Open the library panel and hit crtl-V
Next, from your library panel simply drag the button on the stage. This will create an instance of the button. To remove it from the stage, select it and hit the delete key. You will see in the properties panel something like Instance of: rounded orange and you now should give it a name, e.g. my_button.
Customizing button symbols
- Editing buttons
To customize a button symbol, double-click on the icon of the symbol library panel. This will let you work just on this object, i.e. it puts you into a Symbol editing mode. There are other ways to get into this editing "inside" (via the general menu or double-click or right-click on an instance).
You now could for instance change the font or the color of a symbol or make changes to its frame-by-frame animations. Anyhow, we suggest to leave the buttons as is for the moment.
- Finding your workspace again
There are several solutions:
- Select Edit->Edit Document (Ctrl-E).
- But I suggest to add the Edit bar: Window->Toolbars->Edit bar. It will show you exactly at what level you are editing, e.g. scene or the button symbol.
As you can see in the picture below, on the Edit Bar from left to right you can see the cascade of editing levels. Right now we are editing the "bubble to red" button.
- Editing the label of a button
While you can use these buttons "as is" (except making them larger or smaller maybe), you only need to know how to insert a label for starters.
A symbol is basically something that you can use several times over, but its fundamental look and feel properties will remain the same, including its the label. So if you need buttons with other labels you must create copies of these symbols. In your library panel right-click on the icon of the symbol and select duplicate from the popup menu. Choose an appropriate name, e.g. "do not press"
To change the label (and font) of a button symbol:
- Double click to get in the symbol editing mode. You will see a kind of frame-by-frame animation movie (read the Flash frame-by-frame animation tutorial if you are not familiar with this).
- Lock and hide all layers, except the layer with label (e.g. text).
- Change the text
- You also can change font properties of course
- Then you may have to adjust its position. Click on the select tool and move the text box with the cursors until it looks right (look at your library panel).
The four frames and the button layers
Built-in button symbols contain four frames and several layers. For each frame, different drawings may be defined but some, e.g. the label text may be reused in several layers. Look at the various frames. The four mandatory frames for button symbols (including the ones you may create) are:
- Up
- The button, i.e. the drawing that appears "as is" when the button is displayed in a frame of your animation.
- Over
- The button graphics as it appears when the user moves the mouse over it. E.g. it defines highlighting.
- Down
- The button as it appears when the user presses the mouse (just during the time the mouse button is held). It shows the pressing down effect.
- Hit
- This frame allows to define the sensible area (usually the complete button) with a graphic. Its contents will not be shown.
Various kinds of buttons have various layers (usually between three and five) depending on the complexity of the drawings. These layers contains just drawing for these four button frames. The Flash engine will then select the appropriate frame for display according to user action (mouse over, mouse down, etc.).
Beginners just should use built-in buttons. There is no need to change anything in the keyframes or the layers except the label. However, you later can change any drawings in any way you like. A button can be made of any sort of graphics you like (even pictures as you shall learn below) and you even may add animation with embedded movie clips.
Using the built-in buttons
You can attach behaviors in various ways to buttons but there is no difference between built-in buttons and the ones you can create yourself. The most obvious one is to jump to a different frame in the main timeline after the user clicks on a button.
In the next section we will use a button to launch a rocket.
A button in frame 1 to start animation in frame 2
Rocket launcher
The goal is make a flash animation that stops at frame one when the file loads. The user then will see a button on which he can click. The animation should restart in frame 2 after the user clicked.
- Drag a button to the stage
- You can adjust its size with the Free Transform Tool (but make sure that you are not in symbol edit mode, i.e. working on the button graphics)
- Edit the textfield (double click twice) on the text for example, make this label "Go!" for example.
- Name the button instance
We have to give the launch button (not the symbol in the library but the thing we got on stage) a name. Once you drag a library item to the stage you produce an instance of the symbol. In order to find this instance, Flash needs to know it by name. It's like in magic: you name it - you control it ;)
- Let's call this button instance:
launch_button
- Open the properties panel and fill in the field (see below):
Make sure that the name is doesn't have any blanks or special symbols inside (actually Flash will complain if you define an illegal name).
- Adding ActionScript code
In order to make Flash buttons interactive, we will have to write some code. This code must be defined for the same frame(s) as the button but we usually use a different layer.
- The scripting layer is usually called "Script" or "Action" or "AS3".
- To enter the ActionScript editor, just select the right frame in the "script" layer and the hit F9.
So, let's code now:
- Add AS3 stopping code to the timeline
- Add another layer and call it "Action" or "Script"
- Click on Frame 1 in this new layer, then hit F9 and in the Actions-Frame panel insert:
stop();
This will just stop the execution of the main timeline "movie". I.e. Flash will only display the contents of the first frame (all layers) and then wait.
- Add AS3 code for navigation
- Now we will add some more code below the
stop ();line. So click again in frame 1 of the Action Layer and hit F9:
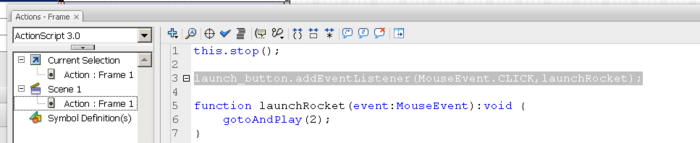
Add this below the "stop();":
launch_button.addEventListener(MouseEvent.CLICK,launchRocket);
function launchRocket(event:MouseEvent) { gotoAndPlay(2); }
We can not really explain event driven programming here (see the ActionScript 3 event handling tutorial), but the principle is the following: For each object that can react to user actions you have to define what will happen when the user does something, e.g. click with the mouse.
- Firstly, define a function that "does something", e.g. move the playhead in the timeline to another frame. In our case we called the function launchRocket.
- Second, associate this function with the "user clicks on the button" event. The addEventListener method let's you define what function will be called when a user does something with the button (in this case, clicking on it). In other words, you add an Event Listener to the button (e.g. one that will observe button clicks) and you tell this Event Listener what function to call when this happens.
- Code reuse
Of course you can reuse this code for a similar problem, i.e. moving the animation to another spot of the timeline when the user presses a button. All you need to do is this:
- Put a button on your stage (e.g. one from the Flash library)
- Then give this button instance a name
- Then change the number in
gotoAndPlay(2);. E.g. change it to 5 if you want it to jump to frame 5.
Tip: If your code is getting bigger, undock the Actions Frame panel and pin it down. Hit F9 to to hide it again.
- Results
- You can look at my published result (works only with Flash 9!)here
- You can grab the flash-cs3-rocket-launcher-as3.fla file to play.
- Directory:
Exercise - Enter button for an animation
- Get one of your motion animations
- Drag all animation keyframes from frame 1 to frame 2. Click and drag when you see the white rectangle attached to the mouse cursor.
- Add a new layer and call it Action
- Insert some graphics / text on frame 1 (else your flash animation will look really empty)
- Then add a button that will allow a user to jump to frame 2 when he hits the button
- Add the ActionScript (don't forget to also add a "stop();".
If this sounds too complicated, you can start with less:
- Create a new layer and select frame 1
- Drag a button from the button library to the stage and name this button instance "start" in the properties panel.
- Hit F9 and copy/paste this code:
stop();
start.addEventListener(MouseEvent.CLICK,launch);
function launch (ev){ gotoAndPlay (2); }
We now have an "Enter" button in the first frame of the animation. As soon as the user will click on it, the animation will move to frame 2 and play the rest. Of course, this means that you have to put something in frame 2 (and beyond) that users can look at.
Menu-based flash sites
You can build little flash "web" sites with buttons with what you just learned. The principle is simple:
- Put contents in in various frames (you can use multiple layers of course).
- We will stop Flash from playing all the frames by inserting the "stop();" instruction in frame 1.
- We then will create a button for each "page" X (i.e. keyframe X) and then write some code for each button that will transport the user to frame "Y".
We show you how to do this step-by-by with ActionScript 3:
- Step 1 - create "pages"
- Create a "Pages" layer
- Put each "page" into a frame (text, pictures, videos, whatever static information)
- If you don't want menus to overlap with contents, make sure to leave an empty area for the menu on each of these pages (e.g. on top or to the left of the picture)
- Step 1b - variant with animations
- You also can add animations if you like. But put these in different layers or alternatively and better create these as movie clips, i.e create a movie symbol first, then edit it. But make sure that no frames from different layers overlap. The principle of a simple flash web site is that a user will jump to different frames.
- Step 2 - Create the menu
- Create a new layer and call it "Menu" for example
- Insert in frame #1 of this "Menu" layer all the buttons that will lead to each of the "pages". Extend this layer to the last frame of your "pages" layer (hit F5). We want the navigation menu to visible all the time.
For each button:
- Drag a button from the buttons library to the stage
- Change the label: Double click on the button, then unlock the text layer, then change it.
- Give it also an instance name in the parameters panel, e.g. sunrise_btn.
- Once you are done, use the align tool to distribute and align them correctly.
- Step 4 - name your frames
You may not have heard of "named frames" so far, but they are quite practical and using named frames is good development policy. If you use names for frames, you later can move them around. Also it is easier to remember names.
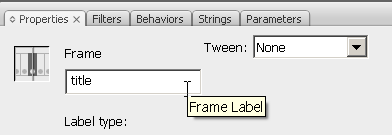
To name a frame:
- Click in each frame that marks the start of a "page" in your flash site (i.e. where buttons will lead to) and insert a name in the properties inspector at the bottom.
- Step 5 - Verify
- Each button instance must have name.
- Each frame which you want the user to reach with a button click, should have a name.
- Step 6 - Create the script
- Create a new layer and call it "scripts" for example
- Edit frame 1 of this layer ("scripts): Hit F9
- Extend this layer if needed (e.g. hit F5 in frame 8), else you won't see your buttons.
- Insert Action Script for each button as below.
We basically use two actions:
gotoAndStop ("your_frame_name");to jump to a frame and stopgotoAndPlay (...);to jump to a frame and let it play until it runs into a stop.
The script then should look something like this. I think I made it as simple as possible for non-programmers. Code inserted between /* .... */ is just comment, i.e. information that Flash will not interpret but that is useful to you as a developer.
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
stop();
/* Associate a different handler function for each button instance:
Syntax: button_name.addEventListener(Event.type, function_name
Lines below mean:
* If the user clicks on the palmtree_btn with the mouse,
then the function clickHandler3 defined below will execute
*/
home_btn.addEventListener(MouseEvent.CLICK, clickHandler1);
lake_btn.addEventListener(MouseEvent.CLICK, clickHandler2);
palmtree_btn.addEventListener(MouseEvent.CLICK, clickHandler3);
sunrise_btn.addEventListener(MouseEvent.CLICK, clickHandler4);
/* Each function defines where to move the playhead in the animation.
E.g. clickHandler2 will go to frame 3 and then stop */
function clickHandler1(event:MouseEvent) { gotoAndStop("home"); }
function clickHandler2(event:MouseEvent) { gotoAndStop("lake"); }
function clickHandler3(event:MouseEvent) { gotoAndStop("palmtree"); }
/* This one does not stop, it will play the animation */
function clickHandler4(event:MouseEvent) { gotoAndPlay("sunrise"); }
- If it doesn't work
- There may be syntax errors and Flash will tell you so in the Output panel that will pop up. Look at the line numbers.
- You many have misspelled the button and frame names in the script. ActionScript is case-sensitive !
- Results
- You can look at my published result here
- Source: flash-cs3-simple-menu-site.fla
- You can grab all the files flash-cs3-simple-menu-site.* from this directory:
- Next steps
- You can do the same thing with so-called button components. You can't change the button form easily, but it's a slightly faster procedure. See the Flash components tutorial.
A simple slide show with your own buttons
- Objectives
- We will first show how to create your own simple buttons.
- Then we show some ActionScript code that demonstrates how to make a simple slide show with only two buttons (forward/backward) and that extend throughout the animation.
The purpose of this application is again to explain buttons and some Action Script, not to make the perfect slide show tool.
To create a slideshow, we will first import the pictures and adjust the stage. This way we we can get a feel for the size of buttons needed. Then we draw the buttons. Finally we will make it interactive
- Step 0 - Open a new file
- Select Action Script 3 (This code will not run with Action Script 2.0 !).
- Step 1 - prepare some pictures
- Before importing the pictures, it's a good idea to make them all the same size, e.g. I made my pictures 640x480. If you work under windows, simply use the MS Office Picture manager. It's better to start with right (small) size, since this will reduce the size of the Flash file you later will deliver.
- Then import these pictures to the library: Menu File->Import->Import to Library. Select all the pictures you would like to import, then click OK. (Alternatively, just drag the pictures into the library panel from Windows).
- Importing to the library will turn them into symbols. That way we can later reuse them if we want to.
- Step 2 - Adjust the stage size
- Create a new layer, called "Pictures". In the first keyframe you may insert some text with the TextTool, e.g. "Picture show" (you can fix this later)
- Create a new keyframe in frame 2 (hit F7)
- Drag a picture on the stage of frame 2, then make the stage as big (at least) as the picture. You also can make the stage a big bigger and then select for instance a black background
- To adjust the pictures' position, use the properties panel below, i.e. set W and H to 0 (else use the align panel).
- Step 3 - Put your pictures into different keyframes
- If you have 8 pictures you need to add 7 new keyframes.
- One way to do this is to put your cursor in frame 2 of the picture layer, then hit F7 ("Insert new blank keyframe") 7 times
- Then drag a picture into each of these keyframes and align them too (as above).
- Control if all pictures are ok and in place by moving the playhead from left to right (red rectangle on top of the timeline)
So you should have something like this.
- Step 4 - Draw a forward, a home and a backward button
- Create a new layer and name it Buttons and select it (also lock the pictures layer).
- To draw buttons, you may use the Polystar tool and a variety of transform tools, or just simply draw a triangle and get done with it ...
- Then you also want to reduce the alpha channel (i.e. make these buttons transparent). In the color panel, put Alpha to 40%.
- Once you got a forward button, make a copy and flip it horizontally (menu Modify->Transform->Flip Horizontal).
- Step 5 - convert these graphics into to symbols
- Save both buttons as button symbols (right-click on each graphic you made).
- Use decent names for these, e.g. "button_forward"
- Remove the graphics from the stage (yes kill them!)
- Step 6 - place the buttons and name them
- Select the buttons layer (the one with the single frame).
- Drag a forward and backward button from the library to the stage
- Move both buttons into an a appropriate position.
- Then give a name to each of these 2 instances in the properties panel: "forward_btn" and "back_btn".
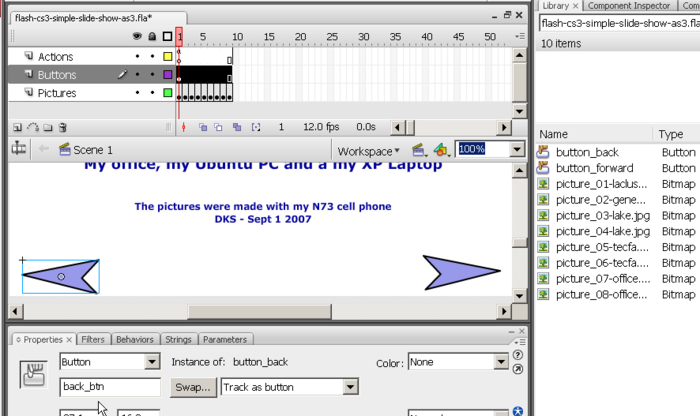
So now you should have something like 2 button symbols in the library and an named instance of each on the stage.
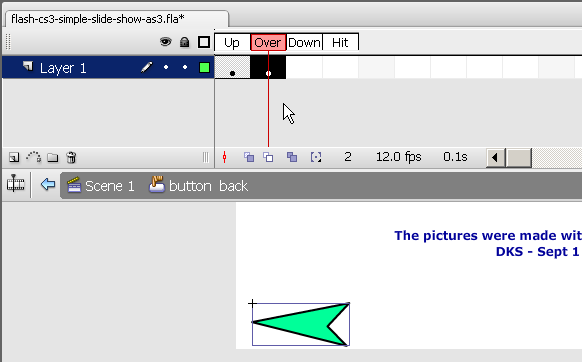
- Step 7 (optional) - Add some highlighting
- Double-click on the backward button in the library. This will get you in symbol editing mode.
- Hit F6 in frame 2 ("Over")
- Change the color of the button.
As you will see, the button will change color when you move the mouse over it. Do the same with the other button.
- Step 8 - Add action script code to the timeline
- Insert a new layer, call it "Action"
- Go to frame one of this layer and hit F9
Firstly insert a stop to the animation:
stop();
This is ActionScript code that will stop the animation right after frame one is loaded. Only by clicking the buttons can the user then go forward or backward.
Then insert this slide show code:
forward_btn.addEventListener(MouseEvent.CLICK,forward);
back_btn.addEventListener(MouseEvent.CLICK,backward);
function forward(event:MouseEvent) {
if (this.currentFrame == this.totalFrames)
{
gotoAndStop(1);
}
else
{
nextFrame();
}
}
function backward(event:MouseEvent) {
if (this.currentFrame == 1)
{
gotoAndStop(this.totalFrames);
}
else
{
prevFrame();
}
}
This ActionScript 3.0 code firstly adds Event Listeners to each button as we have seen before.
The forward function has some "if-then-else" logic inside. Let's look at its "if-then-else" statement.
if (this.currentFrame == this.totalFrames) { gotoAndStop(1); }
else { nextFrame(); }
Meaning: When the user clicks on the forward button, the Flash engine will check if the current frame is the last frame then move to frame 1 else just move to the next frame.
The backward function implement the following:
if (this.currentFrame == 1) { gotoAndStop(this.totalFrames); }
else { prevFrame(); }
Meaning: If we are on the first frame then go to last frame, else go to the previous frame.
In order to use this slide-show code for your own slide show you do not need to understand it. Just copy and paste it, but make sure that your forward button instance is called "forward_btn" and the backward button instance "back_btn".
Tip: If this doesn't work, make sure that your Publish settings say ActionScript 3. It won't work with ActionScript 2. Also make sure that your button instances are named and that these names correspond to the ones you use in the script. It doesn't matter how you name the button symbols, we talk about button instances here !
- Step 9 - Make sure your buttons extend to all frames
Finally, make sure that these buttons are displayed throughout the "movie"
- Select the buttons layer, click the last frame (where the last picture sits) and Right-click->Insert Frame (or hit F5). A the end you should see little white rectangle.
Your timeline should roughly look like this:
- Step 10 - Tuning
You may want to fix the title page.
- Results
- You can look at my published resulthere
- Source: flash-cs3-simple-slide-show-as3.fla
- You can grab all the files flash-cs3-simple-slide-show-as3.* from this directory:
This slide show was fairly simple. Now you maybe would like to use fancier buttons. See Animated buttons below.
Image maps with pictures
You can make image maps from bitmaps too. I.e. you could use a picture and then insert "hot spots".
Steps (more details when I have time):
- Prepare an image
- Put an image on the stage
- Break it apart
- Carve out a fragment
- Deselect the image !
- Grab some region with the Lasso tool
- Right-click -> Convert to symbol. Select button !. You now should have an image fragment in the library
- Edit this button and change the "mouse-over" and "mouse down" pictures
- Double-click on this button in the library. You should be in symbol edit mode. Alternatively you can click on the button in the stage. This will show you the whole picture ... I prefer the first method for this job.
- Hit F6 three times to produce copies in the same positions
- In Frame 2 and 3 make a copy of the shape, then move it while the cursor is still on to an empty space
- Modify->Union this copy into a graphic
- Make it a color with a low alpha
- Move it over the picture shape (but do not move the shape in any way).
.... This gets you a roll-over region :)
- Results
- You can look at my published resulthere
- The source file:
- Directory:
Animated buttons
If you like the idea of crazy buttons, you really can use all your graphics and animation skills. Buttons can include any kind of graphics, including embedded movie clips.
In order to use animations within button symbol frames, you simply create an embedded movie clip (see Flash motion tweening tutorial or Flash embedded movie clip tutorial) and then put it in one of the "up", "over" or "down" frames of the button symbol.
- Results
- You can look at my published resulthere
- The source file:
- Directory:
ActionScript summary
First, create a layer in the timeline called "Script" or "Action". Use frames in this layer to script behaviors. You can extend the scope of a script by hitting F5 in the timeline (same principle as for backgrounds).
To attach some behavior to a mouse click, use code like this:
button_instance_name.addEventListener(MouseEvent.CLICK,function_name);
function function_name (event:MouseEvent):void {
gotoAndPlay(2);
}
Replace 'button_instance_name' and 'function_name' by whatever naming is appropriate.
- 'button_instance_name' refers to the name of the button instance (in the properties panel !
- function_name can be anything you like (but do not use spaces or special characters in function names, except the underscore "_".
Here is a good example:
go_button.addEventListener(MouseEvent.CLICK,goFrameA);
function goFrameA (event:MouseEvent) { gotoAndPlay(2); }
Here is a bad example ("go-button" has a dash, and "go Frame" is two words)
go-button.addEventListener(MouseEvent.CLICK,goFrameA);
function go FrameA (event:MouseEvent) { gotoAndPlay(2); }
Some useful ActionScript "instructions":
stop();
will stop the animation. You can insert stops(); wherever you like in your timeline.
gotoAndStop(4);- will jump to frame #4 and stop. Use this for still pictures.
gotoAndPlay("my_frame");- will jump to frame called "my_name" and play that frame and the following ones. Use this for animations that extend over several frames. But then consider inserting a "stop();" in the last frame of that animation.
gotoAndPlay(4);
will jump to frame #4 and play the rest (as above).
Other kinds of buttons
- Any movie clip symbol (and other sprites) can be made into a button
- See also the built-in Flash component button
To turn a symbol into a button (see for example the ActionScript 3 interactive objects tutorial
// changes just the cursor into a hand
thing.buttonMode = true;
// add an event listener like for a normal button
thing.addEventListener(MouseEvent.CLICK, do_something);
function do_something (event) {
// launch some animation, i.e. an movie clip that is embedded in the thing.
// trigger something ...
}
Links
Manuals
- Working with button symbols, a chapter of the Using Flash CS3 documentation.
Slide shows
If you search the Internet you can find lots of Flash slide shows. Some commercial, some tutorials, some good, some outdated. Here are a few:
- Text tutorials
- http://www.toxiclab.org/tutorial.asp?ID=79
- http://maclab.guhsd.net/flash/mx/slideshow_01.html
- http://www.flashvault.net/tutorial.asp?ID=118
- http://www.lukamaras.com/tutorials/actionscript/ultimate-dynamic-image-gallery.html (advanced)
- Video tutorials
- Creating slideshows in Flash CS3 by Craig Campbell. The basic version is free.
- Examples of slide show tools
- Slideshowpro (commercial kit)