Flash sound tutorial: Difference between revisions
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
|||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Incomplete}} | {{Incomplete}} | ||
{{Flash tutorial|CS6, (CS4, CS5)|beginner|}} | {{Flash tutorial|CS6, (CS4, CS5)|beginner|}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Overview == | == Overview == | ||
<div class="tut_goals"> | <div class="tut_goals"> | ||
; Learning goals: | ; Learning goals: | ||
: | : Use sound (attach sound to frames and button frames) | ||
: | : Edit the sound envelope with the Flash tool | ||
: Play sound with | : Load sound files with ActionScript | ||
: Play sound with ActionScript, both sound textures from the library and loaded sound files | |||
;Prerequisites: | ;Prerequisites: | ||
| Line 34: | Line 32: | ||
; Alternative versions | ; Alternative versions | ||
: [[Flash CS3 sound tutorial]] | : [[Flash CS3 sound tutorial]] (old version) | ||
</div> | </div> | ||
| Line 150: | Line 148: | ||
== Load and play sounds with ActionScript == | == Load and play sounds with ActionScript == | ||
It is better to load sounds with ActionScript if your sound file is large, e.g. a background music or if you want to to trigger a sound as a result of some complex user interaction. | It is better to load sounds with ActionScript if your sound file is large, e.g. a background music or if you want to to trigger a sound as a result of some complex user interaction. Select the frame where the sound should start (typically in a "script" layer), then insert this kind of code with F9. | ||
'''To load a sound from an external file''': | |||
<source lang="Actionscript"> | |||
< | |||
var request:URLRequest = new URLRequest("track.mp3"); | var request:URLRequest = new URLRequest("track.mp3"); | ||
var your_sound:Sound = new Sound(); | var your_sound:Sound = new Sound(); | ||
your_sound.load(request); | your_sound.load(request); | ||
</ | </source> | ||
'''Alternatively, to load a sound from the library''': | '''Alternatively, to load a sound from the library''': | ||
* Export the sound for ActionScript 3: | * Export the sound for ActionScript 3: | ||
** Right click on the sound in the library, select properties | ** Right click on the sound in the library, select properties | ||
** | ** Select the ActionScript tab | ||
** Tick ''Export for ActionScript'' | ** Tick ''Export for ActionScript'' | ||
** Define the classname, e.g name class for a file called "noise.mp3" something like "Noise_sound". | ** Define the classname, e.g name class for a file called "noise.mp3" something like "Noise_sound". | ||
* Then create a new sound from this class (just this single line) | * Then create a new sound from this class (just this single line) | ||
< | |||
<source lang="Actionscript"> | |||
var cool_noise_sound:Sound = new Noise_sound(); | var cool_noise_sound:Sound = new Noise_sound(); | ||
</ | </source> | ||
To play your sounds: | To play your sounds: | ||
< | <source lang="Actionscript"> | ||
your_sound.play(); | your_sound.play(); | ||
cool_noise_sound.play (); | cool_noise_sound.play (); | ||
</ | </source> | ||
To play 5 loops: | To play 5 loops: | ||
< | <source lang="Actionscript"> | ||
your_sound.play(0,5); | your_sound.play(0,5); | ||
</ | </source> | ||
To stop all sounds (this is a static method, just insert the line as is). | To stop all sounds (this is a static method, just insert the line as is). | ||
< | <source lang="Actionscript"> | ||
SoundMixer.stopAll(); | SoundMixer.stopAll(); | ||
</ | </source> | ||
Stopping a single sound takes some more code, ''your_sound.stop()'' will not work, since you will have to stop a ''Sound channel'' (as opposed to just the sound file). Use the following code fragment. See the on/off button example just below for a complete example. | |||
<source lang="Actionscript"> | |||
var channel:SoundChannel; | |||
channel = s.play(); | |||
..... | |||
channel.stop(); | |||
</source> | |||
'''For a on/off button''' | |||
Select the symbol which is aimed to be the button, in the frame where the on / off has to happen. Select the code snippet "click to play/stop sound" in the audio and video category. Give an occurrence name to your symbol and target your soundfile name instead of the flash example. | |||
<source lang="Actionscript"> | |||
/* Click to Play/Stop Sound | |||
Clicking on the symbol instance stops the sound. | |||
Clicking on the symbol instance plays the specified sound again. | |||
*/ | |||
stop_start.addEventListener(MouseEvent.CLICK, start_stop_sound); | |||
var fl_SC:SoundChannel; | |||
var s:Sound = new Sound(new URLRequest("music.mp3")); | |||
//This variable keeps track of whether you want to play or stop the sound | |||
var fl_ToPlay:Boolean = true; | |||
function start_stop_sound(evt:MouseEvent):void | |||
{ | |||
// want to play | |||
if (fl_ToPlay) | |||
{ | |||
// Need to capture the SoundChannel that is used to play | |||
fl_SC = s.play(); | |||
} | |||
else | |||
{ | |||
fl_SC.stop(); | |||
} | |||
// switch state of wanting to play | |||
fl_ToPlay = ! fl_ToPlay; | |||
} | |||
</source> | |||
Example code: | |||
* [http://tecfa.unige.ch/guides/flash/ex6/sound-intro/flash-cs6-stop-start-sound.fla flash-cs6-stop-start-sound.fla] (source) | |||
* [http://tecfa.unige.ch/guides/flash/ex6/sound-intro/flash-cs6-stop-start-sound.html flash-cs6-stop-start-sound.html] | |||
'''Example using the "play()" and "stopAll()" methods''' | |||
For an example used in the [[Flash drag and drop tutorial]], look at [http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/flash-cs3-drag-and-drop-matching-3.html flash-cs3-drag-and-drop-matching-3.*] | |||
* Source: [http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/flash-cs3-drag-and-drop-matching-3.fla flash-cs3-drag-and-drop-matching-3.fla] | * Source: [http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/flash-cs3-drag-and-drop-matching-3.fla flash-cs3-drag-and-drop-matching-3.fla] | ||
==Play sounds randomly with one button== | |||
<p> With this exemple you will learn how to play different sounds with one button.</p> | |||
<source lang="Actionscript"> | <source lang="Actionscript"> | ||
import flash.utils.Dictionary; | |||
import flash.events.MouseEvent; | |||
//loading sounds (in our case the four sounds correspond to the sounds of the notes C#, D#, F#, G#) | |||
var request:URLRequest = new URLRequest("http://tecfaetu.unige.ch/etu-maltt/tetris/karanis0/stic-1/ex6/C%23_2.mp3"); | |||
var ci_diese:Sound = new Sound(); | |||
ci_diese.load(request); | |||
var request_two:URLRequest = new URLRequest("http://tecfaetu.unige.ch/etu-maltt/tetris/karanis0/stic-1/ex6/D%23.mp3"); | |||
var d_diese:Sound = new Sound(); | |||
d_diese.load(request_two); | |||
var request_three:URLRequest = new URLRequest("http://tecfaetu.unige.ch/etu-maltt/tetris/karanis0/stic-1/ex6/F%23.mp3"); | |||
var f_diese:Sound = new Sound(); | |||
f_diese.load(request_three); | |||
var request_four:URLRequest = new URLRequest("http://tecfaetu.unige.ch/etu-maltt/tetris/karanis0/stic-1/ex6/G%23.mp3"); | |||
var g_diese:Sound = new Sound(); | |||
g_diese.load(request_four); | |||
var play_liste = 0; | |||
// dictionary which associates numbers with sounds in order to play the sounds randomly | |||
var dictSounds = new Dictionary (); | |||
dictSounds[1] = d_diese; | |||
dictSounds[2] = ci_diese; | |||
dictSounds[3] = f_diese; | |||
dictSounds[4] = g_diese; | |||
// changing the cursor into hand over button (in our case we created an instance on the scene and we named it "play_sounds") | |||
play_sounds.buttonMode = true; | |||
// Listener on the button that will play our sounds | |||
play_sounds.addEventListener (MouseEvent.MOUSE_DOWN, mouseDownHandler); | |||
// this function will play the sound that correspond to the random number. | |||
// by using the random function we create numbers between 1 and 4. | |||
function mouseDownHandler (event:MouseEvent) : void { | |||
play_liste = Math.ceil(Math.random () *4); | |||
dictSounds[play_liste].play (); | |||
} | } | ||
</source> | </source> | ||
== Links == | == Links == | ||
| Line 222: | Line 307: | ||
* [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/media/SoundMixer.html SoundMixer] (Adobe AS3 reference) | * [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/media/SoundMixer.html SoundMixer] (Adobe AS3 reference) | ||
* [http://www.actionscript.org/resources/articles/90/1/Maths-Functions-including-Random/Page1.html Maths functions including Random] | |||
Latest revision as of 17:39, 22 August 2016
Overview
- Learning goals
- Use sound (attach sound to frames and button frames)
- Edit the sound envelope with the Flash tool
- Load sound files with ActionScript
- Play sound with ActionScript, both sound textures from the library and loaded sound files
- Prerequisites
- Flash CS6 desktop tutorial
- Flash drawing tutorial
- flash layers tutorial
- flash button tutorial
- Flash CS6 motion tweening tutorial or some other technique that uses the timeline
- Moving on
- The Flash article has a list of other tutorials.
- Flash Video component tutorial
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- Learning materials
Grab the various *.fla files from here:
- Alternative versions
- Flash CS3 sound tutorial (old version)
Basics
Sound types
Flash can handle several sound formats:
- AAC (Advanced Audio Coding):
- AIFF (Audio Interchange File Format) - Mac only ?
- MP3 (Moving Pictures Expert Group Level-Layer-3 Audio)
- AVI (Audio Video Interleave)
- WAV (Waveform Audio Format)
- AU (Sun)
(Some formats may depend on whether QuickTime is installed on your computer).
Best bet is to use MP3 format, since it is very popular. E.g. it is easy to find music or sound textures on the Internet.
Flash CS3 and CS4 provide some sounds in a library (Menu: Window -> Common Libraries -> TNT sounds). CS4 has a much better choice...
Sound imports to frames of the timeline
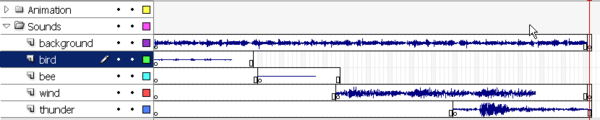
We shall explain the whole procedure using a simple animation example.
The animation with sound example shows a motion animation with a global music sound track and 4 layers with sound "textures" that are limited in time.
Source code:
- flash-cs6-cloud-animation-sound.fla
- The sound clips are already in the library. Consult Sound Assets if you are looking for some free sounds. Also consider using the built-in sound library: Menu Window -> Common libraries -> Sounds
Background sounds
Smaller sound files (not full CD tracks !) should be imported to the library.
- To import à sound file
- File->Import->Import To library (or drag and drop).
Attaching sound to a frame
- Step 1 - Create a new layer and import sound to a frame
You can attach sound to any frame via the properties panel
- Create a new layer for this sound (not mandatory, but good practice)
- Insert a keyframe (F7) where you want the sound to start
- Select a sound from the sound pull-down menu in the properties panel.
- Configure it in the same panel (see next)
Ideally, each sound should have its own layer. This way it is much easier to control fade in/outs, when to stop etc.
You also can see exactly how far the sound will extend on the timeline. Hit F5 or F7 (if you later want to stop the sound) somewhere to the right.
- Step 2 - Configuration of sounds
In the configuration panel you can change certain parameters and also edit a bit.
Sync: Will defined how sound is synchronized with the timeline.
- Event: Sound plays until it is done (independently of the rest). It has its own "timeline". Also, if this sound is triggered again (e.g. a user enters the same frame), a new sound will play even if the old one is not over.
- Start: Similar as event. Will play the sound when the frame loads but will not play it if the old sound is still playing. Note: This doesn't always work as expected. Probably best to use together with the Stop (see below).
- Stop : Will stop the sound of a layer at this frame (therefore include it after a sound frame). Insert a new keyframe (F7) where you want it to stop and just edit the properties.
- Stream: Will try to match the length of sound with the other layers, e.g. 20 frames of sound should play during animation of 20 frames. After that it should stop. Sound as stream should not be looped. Use this for example for comic strips (talking characters).
Repeat:
- You can repeat the sound as many times as you like (or even have it loop forever).
Effect:
- You can choose from various fade in/out and left/right options, but you probably want to do your own custom fades (see next).
Editing sounds
- Editing sound with the Edit Envelope editor
- Click in the sound layer in some frame where you have sound
- In the Properties Panel, Click the Edit ... button next to the Effect: field
- This opens the Edit Envelope sound volume editor.
- Manipulation of the sound envelope
- You can drag left/right Time In and Time Out controls in middle pane. I.e. you can cut off sound from the either the beginning or the end of the sound track.
- You can drag down volume controls (black lines on top) for the left and the right stereo channel
- Click to insert a new distortion point for these volume controls
- Up: means louder / maximum sound
- Down: means more silent / no sound
- Use the arrow (down left) to test
- At bottom right there are zoom buttons and a switch that either shows seconds or frames.
Example used
- Animation with sound
- You can look at my published animation with sound example. It shows a motion animation with a global music sound track and 4 layers with sound "textures" that are limited in time.
- Source: flash-cs3-cloud-animation-sound.fla
- You can grab all the files flash-cs6-cloud-animation-sound.* from this directory:
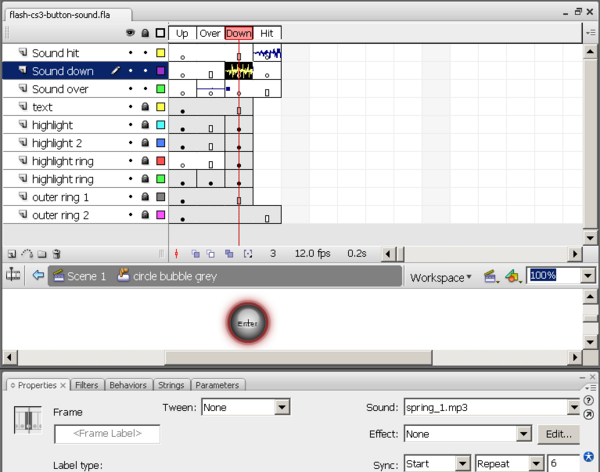
Attaching sound to buttons
You can attach sounds to buttons in the same manner as above.
- Double-click on the button in the library panel
- Edit the button's timeline (e.g. the mouse over, down and hit frames )
- For each sound you want to attach, create a layer
- Then insert a new keyframe (F7) and attach the sound
- You may try to stop a sound (insert a new keyframe)
- Button with sound files
- See the button with sound.
- Source: flash-cs3-button-sound.fla
Load and play sounds with ActionScript
It is better to load sounds with ActionScript if your sound file is large, e.g. a background music or if you want to to trigger a sound as a result of some complex user interaction. Select the frame where the sound should start (typically in a "script" layer), then insert this kind of code with F9.
To load a sound from an external file:
var request:URLRequest = new URLRequest("track.mp3");
var your_sound:Sound = new Sound();
your_sound.load(request);
Alternatively, to load a sound from the library:
- Export the sound for ActionScript 3:
- Right click on the sound in the library, select properties
- Select the ActionScript tab
- Tick Export for ActionScript
- Define the classname, e.g name class for a file called "noise.mp3" something like "Noise_sound".
- Then create a new sound from this class (just this single line)
var cool_noise_sound:Sound = new Noise_sound();
To play your sounds:
your_sound.play();
cool_noise_sound.play ();
To play 5 loops:
your_sound.play(0,5);
To stop all sounds (this is a static method, just insert the line as is).
SoundMixer.stopAll();
Stopping a single sound takes some more code, your_sound.stop() will not work, since you will have to stop a Sound channel (as opposed to just the sound file). Use the following code fragment. See the on/off button example just below for a complete example.
var channel:SoundChannel;
channel = s.play();
.....
channel.stop();
For a on/off button
Select the symbol which is aimed to be the button, in the frame where the on / off has to happen. Select the code snippet "click to play/stop sound" in the audio and video category. Give an occurrence name to your symbol and target your soundfile name instead of the flash example.
/* Click to Play/Stop Sound
Clicking on the symbol instance stops the sound.
Clicking on the symbol instance plays the specified sound again.
*/
stop_start.addEventListener(MouseEvent.CLICK, start_stop_sound);
var fl_SC:SoundChannel;
var s:Sound = new Sound(new URLRequest("music.mp3"));
//This variable keeps track of whether you want to play or stop the sound
var fl_ToPlay:Boolean = true;
function start_stop_sound(evt:MouseEvent):void
{
// want to play
if (fl_ToPlay)
{
// Need to capture the SoundChannel that is used to play
fl_SC = s.play();
}
else
{
fl_SC.stop();
}
// switch state of wanting to play
fl_ToPlay = ! fl_ToPlay;
}
Example code:
Example using the "play()" and "stopAll()" methods
For an example used in the Flash drag and drop tutorial, look at flash-cs3-drag-and-drop-matching-3.*
Play sounds randomly with one button
With this exemple you will learn how to play different sounds with one button.
import flash.utils.Dictionary;
import flash.events.MouseEvent;
//loading sounds (in our case the four sounds correspond to the sounds of the notes C#, D#, F#, G#)
var request:URLRequest = new URLRequest("http://tecfaetu.unige.ch/etu-maltt/tetris/karanis0/stic-1/ex6/C%23_2.mp3");
var ci_diese:Sound = new Sound();
ci_diese.load(request);
var request_two:URLRequest = new URLRequest("http://tecfaetu.unige.ch/etu-maltt/tetris/karanis0/stic-1/ex6/D%23.mp3");
var d_diese:Sound = new Sound();
d_diese.load(request_two);
var request_three:URLRequest = new URLRequest("http://tecfaetu.unige.ch/etu-maltt/tetris/karanis0/stic-1/ex6/F%23.mp3");
var f_diese:Sound = new Sound();
f_diese.load(request_three);
var request_four:URLRequest = new URLRequest("http://tecfaetu.unige.ch/etu-maltt/tetris/karanis0/stic-1/ex6/G%23.mp3");
var g_diese:Sound = new Sound();
g_diese.load(request_four);
var play_liste = 0;
// dictionary which associates numbers with sounds in order to play the sounds randomly
var dictSounds = new Dictionary ();
dictSounds[1] = d_diese;
dictSounds[2] = ci_diese;
dictSounds[3] = f_diese;
dictSounds[4] = g_diese;
// changing the cursor into hand over button (in our case we created an instance on the scene and we named it "play_sounds")
play_sounds.buttonMode = true;
// Listener on the button that will play our sounds
play_sounds.addEventListener (MouseEvent.MOUSE_DOWN, mouseDownHandler);
// this function will play the sound that correspond to the random number.
// by using the random function we create numbers between 1 and 4.
function mouseDownHandler (event:MouseEvent) : void {
play_liste = Math.ceil(Math.random () *4);
dictSounds[play_liste].play ();
}
Links
- Sound Assets (look this up if you need websites with free sounds)
Documentation
- Working with sound (Adobe), Using sounds, some AS2, no AS3
- Sound (Adobe AS3 reference)
- SoundMixer (Adobe AS3 reference)