Flash sound tutorial: Difference between revisions
m (→Overview) |
mNo edit summary |
||
| Line 57: | Line 57: | ||
== Sound imports to frames of the timeline == | == Sound imports to frames of the timeline == | ||
We shall explain the whole procedure using a simple animation example. | |||
The [http://tecfa.unige.ch/guides/flash/ex6/sound-intro/flash-cs6-cloud-animation-sound.html animation with sound example] shows a motion animation with a global music sound track and 4 layers with sound "textures" that are limited in time. | |||
Source code: | |||
* [http://tecfa.unige.ch/guides/flash/ex6/sound-intro/flash-cs6-cloud-animation-sound.fla flash-cs6-cloud-animation-sound.fla] | |||
* The sound clips are already in the library. Read [[sound assets]] if you are looking for some free sounds. Also consider using the built-in sound library: Menu Window -> Common libraries -> Sounds | |||
=== Background sounds === | === Background sounds === | ||
; To import | Smaller sound files (not full CD tracks !) should be imported to the library. | ||
; To import à sound file | |||
* File->Import->Import To library (or drag and drop). | * File->Import->Import To library (or drag and drop). | ||
| Line 68: | Line 78: | ||
You can attach sound to any frame via the properties panel | You can attach sound to any frame via the properties panel | ||
* Create a new layer for this sound | * Create a new layer for this sound (not mandatory, but good practice) | ||
* Insert a '''keyframe''' (F7) where you want the sound to start | * Insert a '''keyframe''' (F7) where you want the sound to start | ||
* Select a sound from the sound pull-down menu in the properties panel. | * Select a sound from the sound pull-down menu in the properties panel. | ||
* Configure it in the same panel (see next) | * Configure it in the same panel (see next) | ||
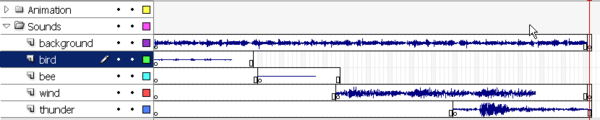
[[image:flash-cs3-sound-layers.png|thumb|600px|none|Flash sound layers]] | Ideally, each sound should have its own layer. This way it is much easier to control fade in/outs, when to stop etc. | ||
[[image:flash-cs6-sound-layers-annotated.png|thumb|8600px|none|Flash sound layers]] | |||
You also can see exactly how far the sound will extend on the timeline. Hit F5 or F7 (if you later want to stop the sound) somewhere to the right. | |||
[[image:flash-cs3-sound-layers.png|thumb|600px|none|Flash sound layers (full picture)]] | |||
; Step 2 - Configuration of sounds | ; Step 2 - Configuration of sounds | ||
| Line 122: | Line 137: | ||
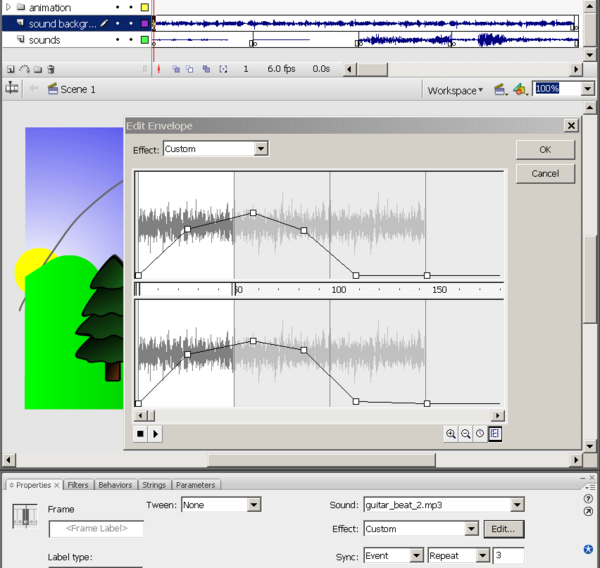
[[image:flash-cs3-sound-envelope.png|thumb|600px|none|Flash CS3 Sound envelope editor]] | [[image:flash-cs3-sound-envelope.png|thumb|600px|none|Flash CS3 Sound envelope editor]] | ||
=== | === Example used === | ||
;Animation with sound | ;Animation with sound | ||
Revision as of 14:58, 13 February 2013
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
... upgrading to CS6 - Daniel K. Schneider (talk) 12:35, 13 February 2013 (CET)
Overview
- Learning goals
- Learn how to use sound (attach sound to frames and button frames)
- Learn how to edit sound with the Flash tool
- Play sound with Action Script 3
- Prerequisites
- Flash CS6 desktop tutorial
- Flash drawing tutorial
- flash layers tutorial
- flash button tutorial
- Flash CS6 motion tweening tutorial or some other technique that uses the timeline
- Moving on
- The Flash article has a list of other tutorials.
- Flash Video component tutorial
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- Learning materials
Grab the various *.fla files from here:
- Alternative versions
- Flash CS3 sound tutorial
Basics
Sound types
Flash can handle several sound formats:
- AAC (Advanced Audio Coding):
- AIFF (Audio Interchange File Format) - Mac only ?
- MP3 (Moving Pictures Expert Group Level-Layer-3 Audio)
- AVI (Audio Video Interleave)
- WAV (Waveform Audio Format)
- AU (Sun)
(Some formats may depend on whether QuickTime is installed on your computer).
Best bet is to use MP3 format, since it is very popular. E.g. it is easy to find music or sound textures on the Internet.
Flash CS3 and CS4 provide some sounds in a library (Menu: Window -> Common Libraries -> TNT sounds). CS4 has a much better choice...
Sound imports to frames of the timeline
We shall explain the whole procedure using a simple animation example.
The animation with sound example shows a motion animation with a global music sound track and 4 layers with sound "textures" that are limited in time.
Source code:
- flash-cs6-cloud-animation-sound.fla
- The sound clips are already in the library. Read sound assets if you are looking for some free sounds. Also consider using the built-in sound library: Menu Window -> Common libraries -> Sounds
Background sounds
Smaller sound files (not full CD tracks !) should be imported to the library.
- To import à sound file
- File->Import->Import To library (or drag and drop).
Attaching sound to a frame
- Step 1 - Create a new layer and import sound to a frame
You can attach sound to any frame via the properties panel
- Create a new layer for this sound (not mandatory, but good practice)
- Insert a keyframe (F7) where you want the sound to start
- Select a sound from the sound pull-down menu in the properties panel.
- Configure it in the same panel (see next)
Ideally, each sound should have its own layer. This way it is much easier to control fade in/outs, when to stop etc.
You also can see exactly how far the sound will extend on the timeline. Hit F5 or F7 (if you later want to stop the sound) somewhere to the right.
- Step 2 - Configuration of sounds
In the configuration panel you can change certain parameters and also edit a bit.
Sync: Will defined how sound is synchronized with the timeline.
- Event: Sound plays until it is done (independently of the rest). It has its own "timeline". Also, if this sound is triggered again (e.g. a user enters the same frame), a new sound will play even if the old one is not over.
- Start: Similar as event. Will play the sound when the frame loads but will not play it if the old sound is still playing. Note: This doesn't always work as expected. Probably best to use together with the Stop (see below).
- Stop : Will stop the sound of a layer at this frame (therefore include it after a sound frame). Insert a new keyframe (F7) where you want it to stop and just edit the properties.
- Stream: Will try to match the length of sound with the other layers, e.g. 20 frames of sound should play during animation of 20 frames. After that it should stop. Sound as stream should not be looped. Use this for example for comic strips (talking characters).
Repeat:
- You can repeat the sound as many times as you like (or even have it loop forever).
Effect:
- You can choose from various fade in/out and left/right options, but you probably want to do your own custom fades (see next).
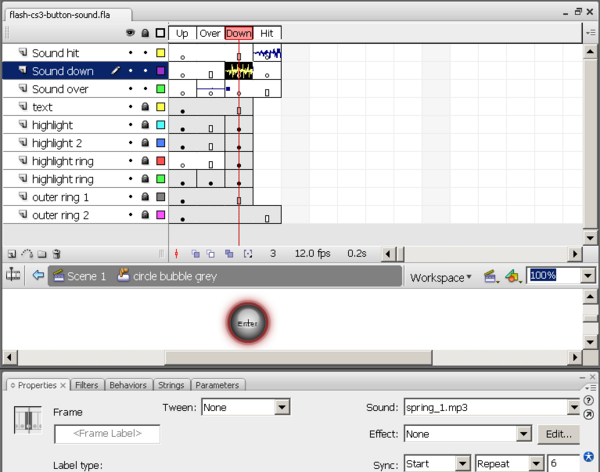
Attaching sound to buttons
You can attach sounds to buttons in the same manner as above.
- Double-click on the button in the library panel
- Edit the button's timeline (e.g. the mouse over, down and hit frames )
- For each sound you want to attach, create a layer
- Then insert a new keyframe (F7) and attach the sound
- You may try to stop a sound (insert a new keyframe)
Editing sounds
- Editing sound with the Edit Envelope editor
- Click in the sound layer in some frame where you have sound
- In the Properties Panel, Click the Edit ... button next to the Effect: field
- This opens the Edit Envelope editor.
- Manipulation of the sound envelope
- You can drag left/right Time In and Time Out controls in middle pane. I.e. you can cut off sound from the either the beginning or the end of the sound track.
- You can drag down volume controls (black lines on top) for the left and the right stereo channel
- Click to insert a new distortion point for these volume controls
- Up: means louder / maximum sound
- Down: means more silent / no sound
- Use the arrow (down left) to test
- At bottom right there are zoom buttons and a switch that either shows seconds or frames.
Example used
- Animation with sound
- You can look at my published animation with sound example. It shows a motion animation with a global music sound track and 4 layers with sound "textures" that are limited in time.
- Source: flash-cs3-cloud-animation-sound.fla
- You can grab all the files flash-cs3-cloud-animation-sound.* from this directory:
- Button with sound
- See the button with sound.
- Source: flash-cs3-button-sound.fla
Load and play sounds with ActionScript
It is better to load sounds with ActionScript if your sound file is large, e.g. a background music or if you want to to trigger a sound as a result of some complex user interaction.
- Embedded ActionScript 3
Insert this kind of code with F9 in the frame where you want if to load. Typically, use a frame in a layer called "action" or "script".
To load a sound from an external file:
var request:URLRequest = new URLRequest("track.mp3");
var your_sound:Sound = new Sound();
your_sound.load(request);
Alternatively, to load a sound from the library:
- Export the sound for ActionScript 3:
- Right click on the sound in the library, select properties
- Click on Advanced
- Tick Export for ActionScript
- Define the classname, e.g name class for a file called "noise.mp3" something like "Noise_sound".
- Then create a new sound from this class (just this single line)
var cool_noise_sound:Sound = new Noise_sound();
To play your sounds:
your_sound.play(); cool_noise_sound.play ();
To play 5 loops:
your_sound.play(0,5);
To stop all sounds (this is a static method, just insert the line as is).
SoundMixer.stopAll();
For an example used in the Flash drag and drop tutorial, look atflash-cs3-drag-and-drop-matching-3.*
- Note
- ActionScript 2 is different (!)
This code snippet would start playing sound on load
var mySound:Sound= new Sound();
mySound.loadSound("track.mp3" , true);
mySound.onLoad = function() {
mySound.start();
}
For a button on and off: select the symbol which is aimed to be the button, in the frame where the on / off has to happen. Select the code snippet "click to play/stop sound" in the audio and video category. Give an occurrence name to your symbol and target your soundfile name instead of the flash example. For the sound to stop in the other frames, you can use the following action script in the frames you want the sound to be stopped.
SoundMixer.stopAll();
Links
- Sound Assets (look this up if you need websites with free sounds)
Documentation
- Working with sound (Adobe), Using sounds, some AS2, no AS3
- Sound (Adobe AS3 reference)
- SoundMixer (Adobe AS3 reference)