Flash animation overview: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 103: | Line 103: | ||
* In this case I made an animation from left to right and the cat will leave the stage. Next to the end frame I made a new frame with the cat turned (Click on the cat and ''Modify->Transform->Flip Horizontal'') | * In this case I made an animation from left to right and the cat will leave the stage. Next to the end frame I made a new frame with the cat turned (Click on the cat and ''Modify->Transform->Flip Horizontal'') | ||
In the screen capture below you can see that we now have several keyframes. In the "animation cat" layer you can see several dots, each one represents a new keyframe. | |||
[[image:flash-cs3-motion-tweening.png|thumb|600px|none|Moving a cat]] | [[image:flash-cs3-motion-tweening.png|thumb|600px|none|Moving a cat]] | ||
You can also consult the published result | You can also consult the published result: [http://tecfa.unige.ch/guides/flash/ex/motion-tweening-intro/flash-cs3-motion-tweening.html flash-cs3-motion-tweening.html] | ||
The directory including the *.fla file which you can load into your Flash and play with is here: | |||
:http://tecfa.unige.ch/guides/flash/ex/motion-tweening-intro/ | |||
=== Adding shape tweening === | === Adding shape tweening === | ||
Revision as of 20:48, 29 August 2007
<pageby nominor="false" comments="false"/>
Definition
This is part of some Flash tutorials.
- Learning goals
- Learn about basic motion animation, i.e. move an object from A to B, to C ...
- Prerequisites
- Flash CS3 desktop tutorial
- Flash layers tutorial (first part)
- Flash drawing tutorial (at least some of it)
- Flash frame-by-frame animation tutorial (not absolutly needed, but probably useful)
- Quality and level
- This text should technical people get going. It's probably not good enough for beginners, but may be used as handout in "hands-on" class. That is what Daniel K. Schneider made it for...
- It aims at beginners. More advanced features and tricks are not explained here.
- Materials (*.fla file you can play with)
- http://tecfa.unige.ch/guides/flash/ex/motion-tweening-intro/
Introduction
Frame-by-frame vs. tweening
In Flash, you can create several kinds of animations and associated special effects. To create motion animation, there are 2 options:
- Frame-by-frame animation (like they used to do for cartoons). This is very time consuming of course.
- Tweening. Wikipedia, retrieved 20:45, 7 August 2007 (MEST) defines “Tweening, short for in-betweening, as the process of generating intermediate frames between two images to give the appearance that the first image evolves smoothly into the second image. Inbetweens are the drawings between the keyframes which help to create the illusion of motion. Tweening is a key process in all types of animation, including computer animation. Sophisticated animation software enables one to identify specific objects in an image and define how they should move and change during the tweening process. Software may be used to manually render or adjust transitional frames by hand or use to automatically render transitional frames using interpolation of graphic parameters.”. In other contexts, one uses also "morphing". E.g. PCMag (retrieved 20:45, 7 August 2007 (MEST)) defines tweening as “An animation technique that, based on starting and ending shapes, creates the necessary "in-between" frames. See morphing”.
Symbols Layers
Animated objects should be (graphic) symbols. To convert an object to a symbol use right-click.
You should use a different layer for each animation. If you plan to animate several of your objects, there is a practical shortcut to distribute each object to a new layer:
- Select objects you want to distribute (e.g. with right-click->select all)
- Then, Modify->Timeline->Distribute to layers
So the principles is: Each object to be animated must be symbol in a separate layer. All the other objects can remain in a single layer.
Introductory example
We will use the drawings made for the flash drawing tutorial and move one of the cats around.
The principle of motion tweening is quite simple:
- Firstly define position of an object at two or more different times
- We call these positions in time keyframes, since objects are frozen in different states.
- Btw, you also can other features than position of an object in different frames.
- Then, apply some interpolation method (tweening) between the two keyframes.
- Simple motion tweening is a linear path.
- You can also apply a motion tween along a path (but this is bit more complicated).
Moving a cat from x to y
You may want to lock all other layers. This way you are sure not edit by mistake a frame for another layer.
- Create a layer
- Select the layer with the object (graphic symbol) you want to animate, in our example we called the layer "Animation cat".
- Put an object inside, e.g. it drag from your library, or cut/paste or copy/paste from an other layer or *.fla document.
- Create a first keyframe
- Right-click for example in position 5 and Insert Keyframe
- A keyframe in the timeline is grey and has a black dot inside. Each time you select some frame in the timeline and then draw something inside, you also will create a keyframe.
- You should still see the object you want to animate, move it to its starting point which can be outside the stage.
- Create a second keyframe
- Right-click somewhere in the timeline, e.g. at 50 and Insert Keyframe again.
- Drag the object to its final position which can be outside the stage again.
- The timeline for the layer including this object should now include a solid line with an arrow (if it is dashed something went wrong). See screen dumps below.
- Click on a random frame between the two keyframes
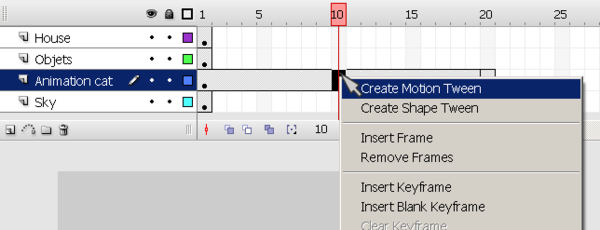
- Then in the properties panel, use the Tween pull-down menu and select motion. Alternatively, you can just right-click between frames and Create Motion Tween.
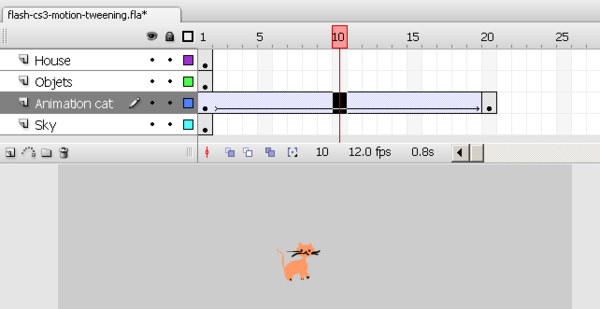
The result should look like this in the screen capture below:
- Between the two keyframes you see a solid line with an arrow (look at the "Animat cat" layer).
- You should see your object somewhere in the middle of the two keyframes.
- Test it
- Control->Test Movie
- Alternatively, you can glide (left-right) the red rectangle on top of the red line that displays the current frame in the timeline. It will manually move the object to a position within the interpolation path.
- Make sure that all the static objects are displayed during the movie
Objects from other layers that are only defined in frame 1 (the default) will not show anymore once the animations starts.
In order to make these visible until the end you should do the following:
- Rick-Click in frame 1 and Convert to keyframes (if layers are unlocked it should convert them all, else do it one by one).
- Then click on the little white rectangle inside the grey rectangle and drag each to the last frame of your animation. The result should look as in the screen capture above, i.e. each animation track is gray and at the end you see a white rectangle.
Adding more motions
- Several motion tweens for an object
You can add more motions to an object simply by repeating the procedure outlined above.
- Add a new keyframe
- Right-click in the middle and add a motion tween
- Onion skins
- You can display the path an object will take by clicking one of the onion skin buttons in the Edit toolbar. This is handy if you have several objects that move.
- Turning the cat
- Turning a cat in the animation is not very graceful
- In this case I made an animation from left to right and the cat will leave the stage. Next to the end frame I made a new frame with the cat turned (Click on the cat and Modify->Transform->Flip Horizontal)
In the screen capture below you can see that we now have several keyframes. In the "animation cat" layer you can see several dots, each one represents a new keyframe.
You can also consult the published result: flash-cs3-motion-tweening.html
The directory including the *.fla file which you can load into your Flash and play with is here:
Adding shape tweening
In each frame you can change properties of the moving object. In the next example, we will have the cat move up on top of the hill. We want to implement 2 effects:
- It should become smaller (because it's further away)
- It should change color (because it's an effort to run up a hill).
- To change size
- Go to the frame (click on it in the timeline)
- Select the objects (i.e. the little cat)
- Select the Free Transform Tool in the tools panel (see flash drawing tutorial), hold down the SHIFT key and drag a corner.
- To change color
- Go to the frame
- Select the cat
- In the properties panel you can change the Color, e.g. the Tint.
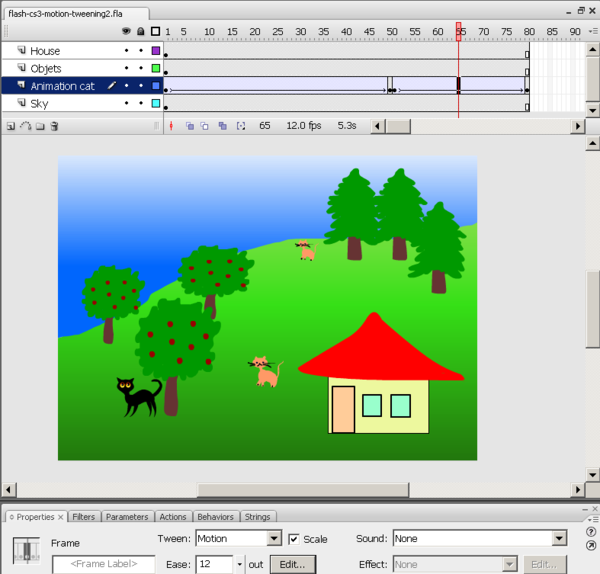
Here is a screen capture. The animated cat is pink and sits under a tree on top of the hill ...
You also may download the flash-cs3-motion-shaping-tweening.fla file from here
You don't like my cats ? / Next steps
As we pointed out in the Flash drawing tutorial, you can import professionnally made clipart into Flash.
You also can import ready made flash animations, e.g. a cat that would have moving legs. We have a simpler animation that uses a rocket.
- The rocket making is described in the Flash frame-by-frame animation tutorial.
To import a Flash movie as object: Use File->Import->Import to library You then will see the *.swf files as items and you can drag them on the stage. With the Transform tools you then can adapt a few features (like size) to your needs.
If you want, you can:
- Look at the flying rocket
- Or get the file flash-cs3-rocket-moving.fla from here:
Motion guide tweens
(needs to be written)
Discussion
Daniel K. Schneider's opinion
I do have to say that I find the SMIL/SVG time-based animation model including its interpolation mechanisms more elegant and simpler to understand. In SVG, you simply decide which property of the object (position, size, shape, whatever) you want to animate and how interpolation should be done. The killer argument in favor of SVG is of course that it is an open and human-readable format.
But then there are no such tools as Flash CS3 for these formats. A shame. The biggest shame is the Firefox doesn't have the resources to implement SMIL animations in SVG and that Adobe stopped support for its SVG plugin. Currently, Opera seems to be only browser that implements SMILE animation. Read the SVG animation article in Wikipedia. Of course, an alternative to Flash animation is DOM scripting of HTML or SVG with JavaScript, but that's not an option for non-programmers.
Software
Besides Flash from Adobe, certain animation software can export in Flash (I didn't find any that can export to *.fla, just *.swf)
- E-Frontier products (commercial)
- E-Frontier home page
- E.g. Anime Studio Anime Studio (Wikipedia)
- Motion Artist
- Toufee (free online software, needs registration)
- Toufee Home Page
- Toufee (Wikipedia)
- Toufee Wiki
- KToon (not tested)
- Frame-by-frame animation drawing tool for Unix systems (including Linux).
- Ktoon can export animations in Flash or a series of PNG images.
- KToon Home Page
- KToon Wikipedia article
Links
Video Tutorials
I strongly suggest that look at some of the videos you can find on the Adobe web site
- Video tutorials
- Click in the top left window on "Flash CS3 Professional"
- Then view in particular "Creating animations with motion tweens" and "Understanding the timeline, keyframes and frame rate.
Other
- Flash animation (Wikipedia)